【Vue学习笔记5】Vue3中的响应式:ref和reactive、watchEffect和watch
所谓响应式就是界面和数据同步,能实现实时更新。
Vue 中用过三种响应式解决方案,分别是 defineProperty、Proxy 和 value setter。Vue 2 使用的方案是 defineProperty API。Vue3中使用的方案是Proxy和value setter。
1. ref和reactive
vue3中实现响应式数据的方法是使用ref和reactive。
reactive更推荐去定义复杂的数据类型,ref 更推荐定义基本类型。
通过reactive定义响应式数据。
<template><div><h1 @click="add">{{ obj.count }} * 2 = {{ double }}</h1></div>
</template><script setup>
import { computed, reactive, watchEffect } from 'vue';let obj = reactive({ // reactive包括复杂数据类型,使其成为响应式数据。count: 1
})function add() { // 改变obj.count属性。与ref的不同。obj.count++
}let double = computed(()=>obj.count*2) // double会自动跟随obj.count变化watchEffect(() => {console.log("数据被修改了",obj.count,double.value) // 控制台可以看到double数据变化了(通过double.value)。
})</script>
通过ref定义响应式数据。修改数据要通过.value。
<template><div><h1 @click="add">{{ count }} * 2 = {{ double }}</h1></div>
</template><script setup>
import { computed, ref, watchEffect } from 'vue';let count = ref(1) // ref包裹简单数据类型,使其成为响应式数据,修改数据要通过.valuefunction add() { // 改变count,通过count.value修改值(方式与reactive包裹的数据不同)count.value++;
}let double = computed(()=>count.value*2) // double会自动跟随count变化watchEffect(() => {console.log("数据被修改了",count.value,double.value) // 控制台可以看到double数据变化了
})</script>
通过这两个例子,对比了ref和reactive的区别。
watchEffect 这个函数让我们在数据变化之后可以执行指定的函数。
2. watchEffect举个例子
使用 watchEffect,在数据变化之后,把数据同步到 localStorage 之上,实现 todolist 和本地存储的同步。修改 https://liuchunming.blog.csdn.net/article/details/130508826 第五小节的代码,在function useTodos()中添加如下两行的代码。
...
let todos = ref(JSON.parse(localStorage.getItem('todos')||'[]'));
watchEffect(()=>{ localStorage.setItem('todos',JSON.stringify(todos.value))
})
...
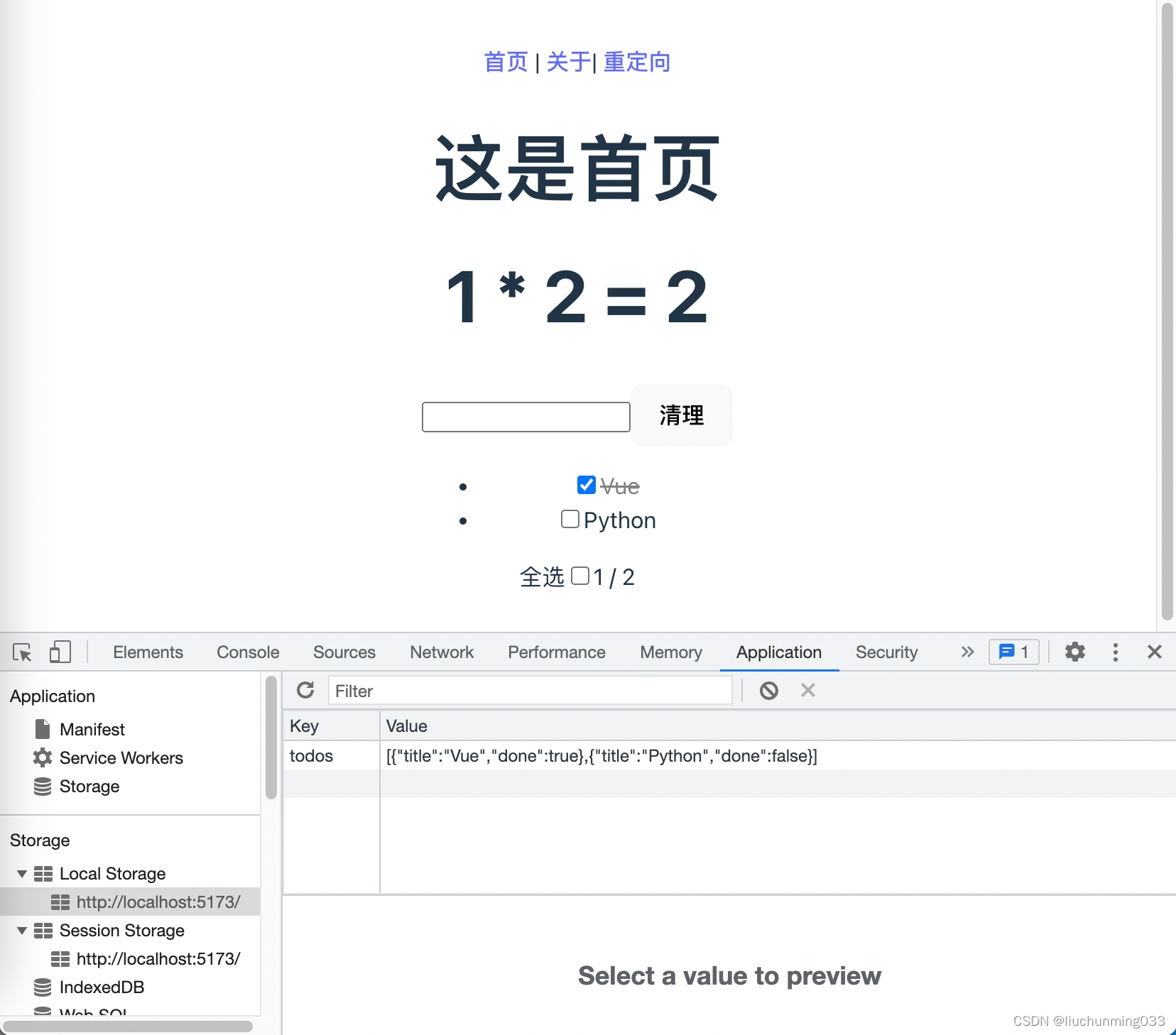
效果:
添加待办项后,todos这个响应式变量发生变化,watchEffect中的回调函数就会自动执行,将todos添加到localstorge中。
当清理待办项后,todos这个响应式变量也会发生变化,watchEffect中的回调函数就会自动执行,将todos添加到localstorge中。

3. watch举个例子
需求:在 loading 状态下,去修改浏览器的小图标 favicon。
通过watch监听favicon变化,修改href标签属性。
watch(WatcherSource, Callback, [WatchOptions]) 参数:
WatcherSource:想要监听的响应式数据。
Callback:执行的回调函数,入参(newValue, oldValue)。
[WatchOptions]:deep、immediate、flush可选。
对于WatchOptions的参数配置:
deep:当需要对对象等引用类型数据进行深度监听时,设置deep: true,默认值是false。
immediate:默认情况下watch是惰性的,设置immediate: true时,watch会在初始化时立即执行回调函数一次。
flush:控制回调函数的执行时机,。它可设置为 pre、post 或 sync。
pre:默认值,当监听的值发生变更时,优先执行回调函数(在dom更新之前执行)。
post:dom更新渲染完毕后,执行回调函数。
sync:一旦监听的值发生了变化,同步执行回调函数(建议少用)。
参考资料:https://blog.csdn.net/weixin_42349568/article/details/126760186
实现需求:
utils中新建一个favicon.js文件。我们把对图标的对应修改的操作封装成了 useFavicon 函数,并且通过 ref 和 watch 的包裹,我们还把小图标变成了响应式数据。
import { ref, watch } from "vue";// 【知识点1】:变量和常量定义:
// let是ES6中新增的声明变量的关键字。 let声明的变量只在所处的块级作用域有效,也就是所声明的大括号内。let定义的变量不存在变量提升。
// var 声明变量,不具备这个块级作用域的特性。在大括号外也可以访问。使用var声明变量的时候,其作用域在所在的函数内,而且存在变量提升。
// const关键字。ES6中除了新增的声明常量的关键字,这里的常量就是值值不能变化的量。必须赋值否则就会报错。具有块级作用域,只在所处的块级作用域有效,也就是所声明的大括号内。// 【知识点2】:JS中的=>代表箭头函数
// 当只有一个参数时,圆括号是可选的:(singleParam) => { statements } 可以写成singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:() => { statements }
// statements简单的,也可以去掉大括号:el => el.href = `${icon}`export default function useFavicon(newIcon) { //export default只能有一个const favicon = ref(newIcon);const updateIcon = (icon) => { //更新icondocument.head.querySelectorAll(`link[rel*="icon"]`) //反引号``括起来的字符串叫模板字符串,里面可以放空格、换行符等,还可以放JS表达式${}.forEach(el => el.href = `${icon}`)}const reset = () => favicon.value = '/vite.svg' //重置icon, 通过修改faivcon.valuewatch(favicon, // 监听favicon变化(i) => { // favicon变化后,执行的回调函数updateIcon(i);})return { favicon, reset };
}
在关于页面,调用更换favicon的功能:
<template><h1>这是关于页面</h1><button @click="loadding">更换图标</button><button @click="reset">重置图标</button>
</template><script setup>
import useFavicon from '../utils/favicon';
let {favicon, reset} = useFavicon();
function loadding(){favicon.value = "/geek-favicon-32x32.webp"
}
</script>
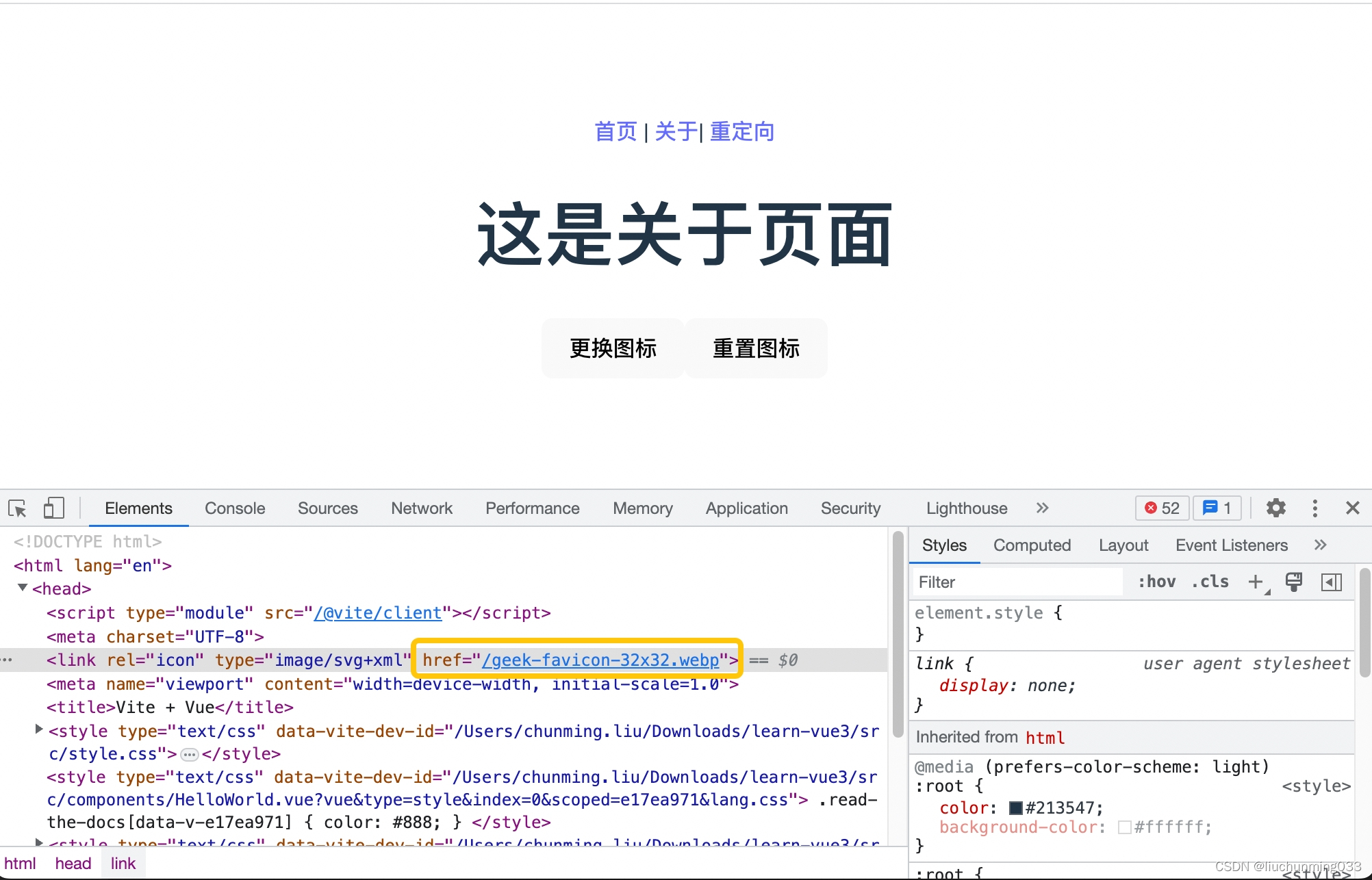
点击更换图标,herf变成/geek-favicon-32x32.webp:

点击重置图标,herf变回/vite.svg

4. watchEffect和watch区别
- watchEffect 不需要指定监听的属性,他会自动的收集依赖, 只要我们回调中引用到了 响应式的属性, 那么当这些属性变更的时候,这个回调都会执行,而 watch 只能监听指定的属性而做出变更(v3开始可以同时指定多个)。
- 就是 watch 可以获取到新值与旧值(更新前的值),而 watchEffect 是拿不到的。
- 是 watchEffect 如果存在的话,在组件初始化的时候就会执行一次用以收集依赖(与computed同理),而后收集到的依赖发生变化,这个回调才会再次执行,而 watch 不需要,因为他一开始就指定了依赖
相关文章:

【Vue学习笔记5】Vue3中的响应式:ref和reactive、watchEffect和watch
所谓响应式就是界面和数据同步,能实现实时更新。 Vue 中用过三种响应式解决方案,分别是 defineProperty、Proxy 和 value setter。Vue 2 使用的方案是 defineProperty API。Vue3中使用的方案是Proxy和value setter。 1. ref和reactive vue3中实现响应…...

自动化测试工具的基本原理以及应用场景
自动化测试工具是现代软件开发流程中必不可少的组成部分,它可以通过编写脚本或使用图形用户界面工具自动化测试过程,提高测试的效率和准确性。本文将介绍自动化测试工具的基本原理以及应用场景。 自动化测试工具的基本原理 自动化测试工具通常采用的原理…...

《Java虚拟机学习》 java代码的运行过程
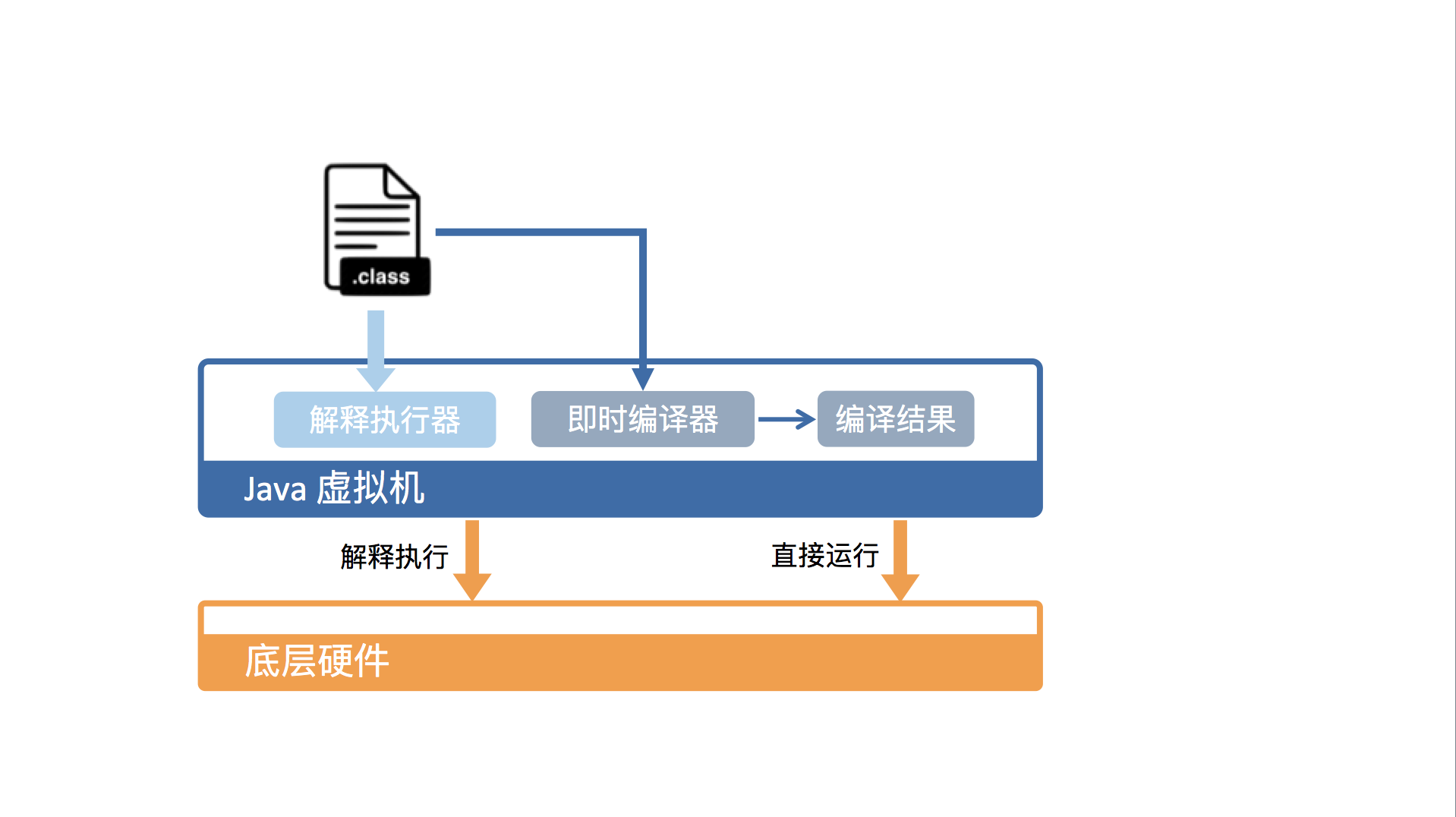
1. Java文件转换 当我们保存java文件后,首先由编译器编译成class文件,然后通过Java虚拟机将class文件转换成字节码文件 2.Java虚拟机是怎么运行Java文件 首先将java文件加载到java虚拟机中,然后由虚拟机将类元信息存储在 虚拟机的方法区中。…...

关于Intel处理器架构中AVX2里Gather特性的说明
在 Intel Haswell 架构里引入了 Gather 特性。它使得CPU可以使用向量索引存储器编址从存储器取非连续的数据元素。这些gather指令引入了一种新的存储器寻址形式,该形式由一个 基地址寄存器(仍然是通用目的寄存器)和通过一个 向量寄存器&#…...
)
UNIX常用命令(C站最全,一文通关)
unix常见命令列举如下,除了看还要会用: ls - 列出目录下的文件 cd - 切换目录 pwd - 显示当前目录 mkdir - 创建目录 rm - 删除文件或目录 rmdir - 删除空目录 cp - 复制文件或目录 mv - 移动文件或目录,或重命名 cat - 显示文件内容 less - 分…...

Vue监听属性详细讲解
文章目录 定义要监听的属性定义 watch修改监听的属性值监听数组变化监听对象变化监听计算属性变化监听事件变化监听路由变化 在 Vue 中,可以使用 watch/$watch 方法监听数据、计算属性、事件和路由的变化,从而实现数据绑定、事件监听和路由控制等功能。需…...

网申形式一览:这三种投递方式,你了解吗?
银行校招是个滚动的过程,每家银行的网申期并不一致。想要在看重的银行网申期投出一份漂亮的简历,简历自身要“过硬”。是不是还有同学不清楚网申简历形式? 从如信银行考试中心了解到,银行网申,尤其是大行网申ÿ…...

vue项目将多张图片生成一个gif动图
当前做项目有一个需求是将多张图片生成一个gif动图的形式 类似下面图片几张图片叠加生成一个gif动图 图片涉及工作隐私,就不公开啦 我们要引入一个gif.js的引入包,但是他没有直接引入的方式,只能从官方下载文件包,下载地址&#…...

开心档之Go 语言常量
Go 语言常量 常量是一个简单值的标识符,在程序运行时,不会被修改的量。 常量中的数据类型只可以是布尔型、数字型(整数型、浮点型和复数)和字符串型。 常量的定义格式: const identifier [type] value你可以省略类…...

动态库和静态库的使用
一、什么是库? 库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。就是将源代码转化为二进制格式的源代码,相当于进行了加密,别人可以使用库,但是看不到库中的内容。 常见的库类型 共享库 静态库 动态库…...

前端:20 个常见的前端算法题
现在面试中,算法出现的频率越来越高了,大厂基本必考 今天给大家带来 20 个常见的前端算法题,重要的地方已添加注释,如有不正确的地方,欢迎多多指正 💕 1、两数之和 题目: 给定一个数组 nums …...

【Linux】多线程 --- 线程概念 控制 封装
从前种种,譬如昨日死。从后种种,往如今日生。 文章目录 一、线程概念1.重新理解用户级页表1.1 进程资源如何进行分配呢?(地址空间页表)1.2 虚拟地址如何转换到物理地址?(页目录页表项࿰…...

最长递增子序列的长度 _ 贪心+二分查找 _ 20230510
最长递增子序列的长度 _ 贪心二分查找 _ 20230510 前言 最长递增子序列的程序一般采用动态规划方式,使用bottom-up的数组记忆方式比较容易理解,当然也可以采用top-down的递归模式。本文主要讨论如何利用贪心策略,同时辅助以二分查找的方式实…...

VMware ESXi 7.0 U3m Unlocker OEM BIOS 集成网卡驱动和 NVMe 驱动 (集成驱动版)
ESXi 7 U3 标准版集成 Intel 网卡、USB 网卡 和 NVMe 驱动 请访问原文链接:https://sysin.org/blog/vmware-esxi-7-u3-sysin/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org 2023-05-03,发布 ESXi 7.0U…...

Scrum敏捷开发和项目管理流程及工具
Scrum是全球运用最广泛的敏捷管理框架,Leangoo基于Scrum框架提供了一系列的流程和模板,可以帮助敏捷团队快速启动Scrum敏捷开发。 这里可以介绍一下在scrum中单团队敏捷开发如何管理,单团队敏捷开发主要是针对10-15人以下,只有一…...

微服务之配置中心
文章目录 1什么是配置2什么是配置中心3为什么我们要用配置中心4特点 1什么是配置 就是springboot中的application.yml/properties文件 比如:项目名、端口号、数据库连接参数、启动参数等。 2什么是配置中心 配置中心就是用来管理项目当中所有配置的系统ÿ…...

windows下安装OpenCL
由于我的电脑是windows10,显卡是集显Intel UHD Graphics 630。 下载Intel的SDK for OpenCL,下载地址https://software.intel.com/en-us/opencl-sdk/choose-download,也可以在我的资源里面直接下载https://download.csdn.net/download/qq_363…...

前端项目的通用优化策略
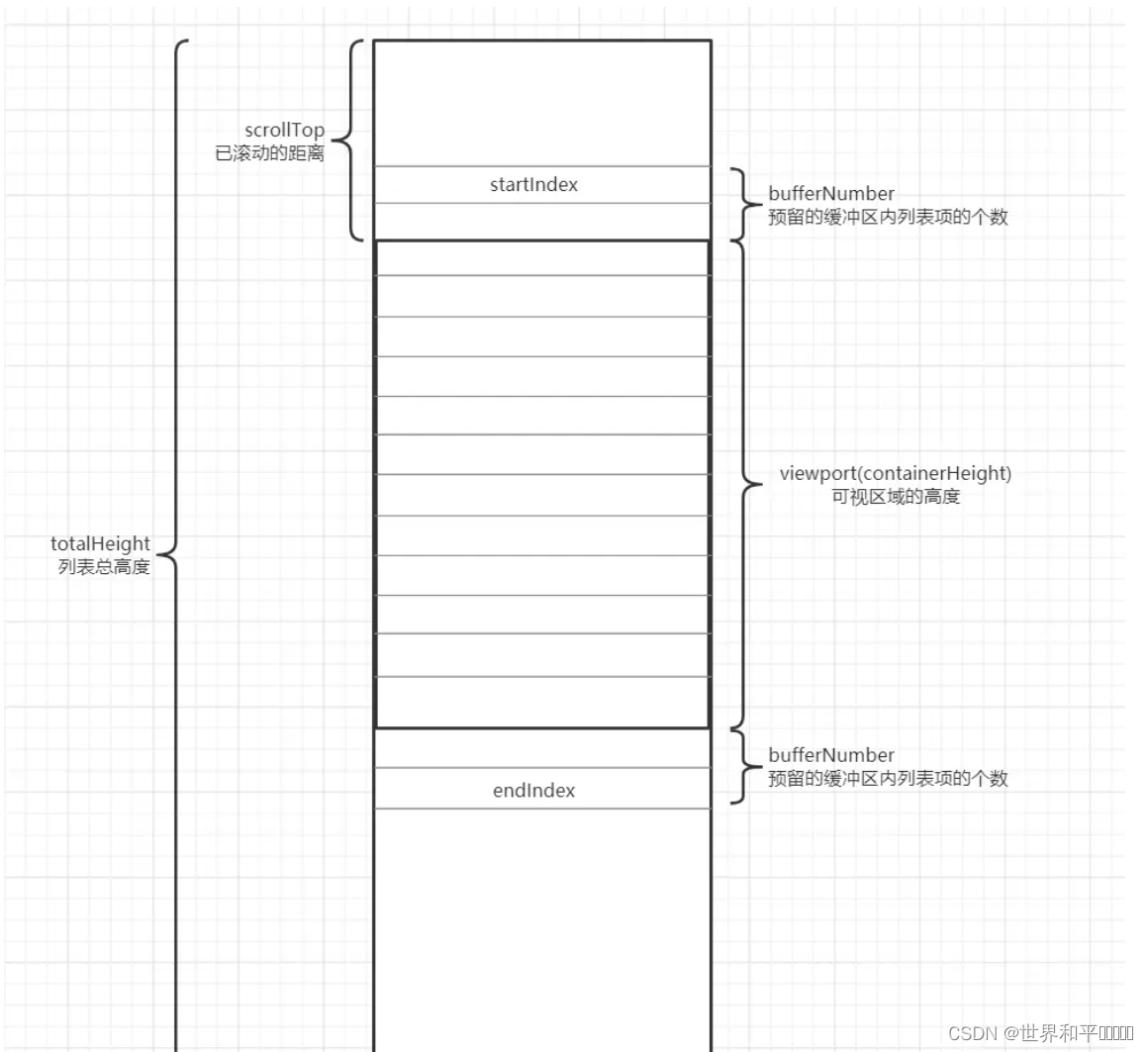
一、虚拟滚动 当我们开发的时候,遇到大数据加载,页面卡顿的问题应该如何处理?大多数情况下,我们都是尽量通过分页的方式处理这类问题,但是总有一些特殊的情况我们必须把数据全部加载到前端进行处理。我曾经遇到过一个…...

关于 IO、存储、硬盘和文件系统
关于IO、存储、硬盘和文件系统 0.引入1.了解IO1.1.存储器IO1.2.设备IO 2.存储介质和存储类型2.1.内存2.2.硬盘2.3.固态硬盘(SSD)2.4.U盘 3.硬盘的工作原理3.1.磁头3.2.盘片3.3.电动机3.4.硬盘的读写操作 4.文件系统概述4.1.文件系统的类型4.2.文件系统的…...

计算机网络期中复习提纲-酷酷的聪整理版
第一章 概述 1.请介绍计算机网络在逻辑上的组成及其各自的作用。 计算机网络在逻辑上可以分为终端子网和通信子网两部分。 终端子网是指连接计算机与网络的部分,主要负责将数据从计算机发送到通信子网,或将从通信子网接收到的数据传输到计算机。终端子网通常包括物理层和数据…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
