CSS进阶
01-复合选择器
定义:由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)。
后代选择器
后代选择器:选中某元素的后代元素。
选择器写法:父选择器 子选择器 { CSS 属性},父子选择器之间用空格隔开。
<style>div span {color: red;}
</style>
<span> span 标签</span>
<div><span>这是 div 的儿子 span</span >
</div>
子代选择器
子代选择器:选中某元素的子代元素(最近的子级)。
选择器写法:父选择器 > 子选择器 { CSS 属性},父子选择器之间用 > 隔开。
<style>div > span {color: red;}
</style><div><span>这是 div 里面的 span</span><p><span>这是 div 里面的 p 里面的 span</span></p>
</div>并集选择器
并集选择器:选中多组标签设置相同的样式。
选择器写法:选择器1, 选择器2, …, 选择器N { CSS 属性},选择器之间用 , 隔开。
<style>div,p,span {color: red;}
</style><div> div 标签</div>
<p>p 标签</p>
<span>span 标签</span>
交集选择器
交集选择器:选中同时满足多个条件的元素。
选择器写法:选择器1选择器2 { CSS 属性},选择器之间连写,没有任何符号。
<style>p.box {color: red;
}
</style><p class="box">p 标签,使用了类选择器 box</p>
<p>p 标签</p>
<div class="box">div 标签,使用了类选择器 box</div>
注意:如果交集选择器中有标签选择器,标签选择器必须书写在最前面。
伪类选择器
伪类选择器:伪类表示元素状态,选中元素的某个状态设置样式。
鼠标悬停状态:选择器:hover { CSS 属性 }
<style>a:hover {color: red;}.box:hover {color: green;}
</style><a href="#">a 标签</a>
<div class="box">div 标签</div>
超链接伪类
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4QC9rgZ5-1683342247304)(assets/1680319272736.png)]](https://img-blog.csdnimg.cn/dd3e5393d2a6461abac55e1017334635.png)
提示:如果要给超链接设置以上四个状态,需要按 LVHA 的顺序书写。
经验:工作中,一个 a 标签选择器设置超链接的样式, hover状态特殊设置
a {color: red;
}a:hover {color: green;
}
02-CSS特性
CSS特性:化简代码 / 定位问题,并解决问题
- 继承性
- 层叠性
- 优先级
继承性
继承性:子级默认继承父级的文字控制属性。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cZ6AtK9d-1683342247305)(assets/1680319376438.png)]](https://img-blog.csdnimg.cn/cee4ddca93c24d95a41842d23751ab71.png)
注意:如果标签有默认文字样式会继承失败。 例如:a 标签的颜色、标题的字体大小。
层叠性
特点:
- 相同的属性会覆盖:后面的 CSS 属性覆盖前面的 CSS 属性
- 不同的属性会叠加:不同的 CSS 属性都生效
<style>div {color: red;font-weight: 700;}div {color: green;font-size: 30px;}
</style><div>div 标签</div>
注意:选择器类型相同则遵循层叠性,否则按选择器优先级判断。
优先级
优先级:也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则。
<style>div {color: red;}.box {color: green;}
</style><div class="box">div 标签</div>
基础选择器
规则:选择器优先级高的样式生效。
公式:通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
(选中标签的范围越大,优先级越低)
复合选择器-叠加
叠加计算:如果是复合选择器,则需要权重叠加计算。
公式:(每一级之间不存在进位)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sTpeYCB0-1683342247306)(assets/1680319646205.png)]](https://img-blog.csdnimg.cn/45136f5a391145259a4eb847c41b1bf2.png)
规则:
- 从左向右依次比较选个数,同一级个数多的优先级高,如果个数相同,则向后比较
- !important 权重最高
- 继承权重最低
03-Emmet 写法
Emmet写法:代码的简写方式,输入缩写 VS Code 会自动生成对应的代码。
- HTML标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ls3fYdrZ-1683342247306)(assets/1680319897697.png)]](https://img-blog.csdnimg.cn/61085e2e086b42a3adaa506da4924b25.png)
- CSS:大多数简写方式为属性单词的首字母
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FyRxaYft-1683342247307)(assets/1680319926111.png)]](https://img-blog.csdnimg.cn/878e30039e954004bea846ef0119d080.png)
04-背景属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NYx2ww5E-1683342247307)(assets/1680319971861.png)]](https://img-blog.csdnimg.cn/ab21e80f26c6406eb3b59cfb4997ccc0.png)
背景图
网页中,使用背景图实现装饰性的图片效果。
- 属性名:background-image(bgi)
- 属性值:url(背景图 URL)
div {width: 400px;height: 400px;background-image: url(./images/1.png);
}
提示:背景图默认有平铺(复制)效果。
平铺方式
属性名:background-repeat(bgr)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jlZ9pNaU-1683342247308)(assets/1680320072292.png)]](https://img-blog.csdnimg.cn/d69af242261e48e2b7ae8a48321fa883.png)
div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.png);background-repeat: no-repeat;
}
背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置
- 关键字
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r9EMFMIH-1683342247308)(assets/1680320211424.png)]](https://img-blog.csdnimg.cn/97e766c6eeb64cb4902968f4244914d3.png)
- 坐标
- 水平:正数向右;负数向左
- 垂直:正数向下;负数向上
div {width: 400px;height: 400px;background-color: pink;background-image: url(./images/1.png);background-repeat: no-repeat;background-position: center bottom;background-position: 50px -100px;background-position: 50px center;
}
提示:
- 关键字取值方式写法,可以颠倒取值顺序
- 可以只写一个关键字,另一个方向默认为居中;数字只写一个值表示水平方向,垂直方向为居中
背景图缩放
作用:设置背景图大小
属性名:background-size(bgz)
常用属性值:
-
关键字
- cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
- contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
-
百分比:根据盒子尺寸计算图片大小
-
数字 + 单位(例如:px)
div {width: 500px;height: 400px;background-color: pink;background-image: url(./images/1.png);background-repeat: no-repeat;background-size: cover;background-size: contain;
}
提示:工作中,图片比例与盒子比例相同,使用 cover 或 contain 缩放背景图效果相同。
背景图固定
作用:背景不会随着元素的内容滚动。
属性名:background-attachment(bga)
属性值:fixed
body {background-image: url(./images/bg.jpg);background-repeat: no-repeat;background-attachment: fixed;
}
背景复合属性
属性名:background(bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性值,不区分顺序)
div {width: 400px;height: 400px;background: pink url(./images/1.png) no-repeat right center/cover;
}
05-显示模式
显示模式:标签(元素)的显示方式。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Elw8yQiH-1683342247309)(assets/1680320464551.png)]](https://img-blog.csdnimg.cn/8a68fd1f569146b48cf1860b068f6c44.png)
作用:布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。
块级元素
特点:
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CiwCkZAF-1683342247309)(assets/1680320578369.png)]](https://img-blog.csdnimg.cn/e67e5d5a89644281bd219795d7081d26.png)
行内元素
特点:
- 一行可以显示多个
- 设置宽高属性不生效
- 宽高尺寸由内容撑开
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KzM10Znw-1683342247310)(assets/1680320583985.png)]](https://img-blog.csdnimg.cn/040cc7284e624aa88c80d7bb4dc32957.png)
行内块元素
特点:
- 一行可以显示多个
- 设置宽高属性生效
- 宽高尺寸也可以由内容撑开
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iI6knWbJ-1683342247311)(assets/1680320590005.png)]](https://img-blog.csdnimg.cn/8dfe7be01ef146de97f72196e08c5aa8.png)
转换显示模式
属性:display
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f9F0pWyv-1683342247311)(assets/1680320613034.png)]](https://img-blog.csdnimg.cn/6da6cb546627481bb8cc4840ffa77c56.png)
相关文章:

CSS进阶
01-复合选择器 定义:由两个或多个基础选择器,通过不同的方式组合而成。 作用:更准确、更高效的选择目标元素(标签)。 后代选择器 后代选择器:选中某元素的后代元素。 选择器写法:父选择器 …...

金兰组织 | 2023金兰解决方案集经营管理篇正式发布
为助力企业创新管理、提质增效,人大金仓携手金兰组织成员单位,于近期发布多项经营管理领域的联合解决方案,共享创新应用成果。 /人大金仓高级副总裁宋瑞/ 人大金仓高级副总裁宋瑞在致辞中表示:“联合解决方案创新是指通过把不同领…...

【python】pytorch包:深度学习(序章)
今日听闻师姐说pytorch实现深度学习要比keras更好用一些,特此记录 Part 0. 机器学习 与 深度学习 的联系与区别 参考B站视频链接 联系 深度学习是机器学习的分支,人工神经网络为基础,对数据的特征进行学习的方法 区别 特征抽取 机器学…...

HTML <acronym> 标签
HTML5 中不支持 <acronym> 标签在 HTML 4 中用于定义首字母缩写词。 实例 标记一个首字母缩写: <acronym title"World Wide Web">WWW</acronym> 浏览器支持 IEFirefoxChromeSafariOpera 所有主流的浏览器均支持 <acronym> …...

python基本数据类型 - 字典集合
引入 在内存中存储的数据可以是不同的数据类型。比如名字可以使用字符串存储,年龄可以使用数字存储,python有6种基本数据类型,用于各种数据的存储,分别是:numbers(数字类型)、string(字符串)、List(列表)、Tuple(元组…...

python数据类型总结
标准数据类型 Python 有以下几种标准数据类型: 整数(int):表示整数值,如 1, -5, 0 等。浮点数(float):表示小数值,如 3.14, -0.01, 1.0 等。字符串(str&…...

TS内置类型总结
typeof 取对象身上的类型 const person {name: ,job: ,age:18 } type p typeof person ->> type p {name: string;job: string;age: number; }keyof取一个类型的属性明作为一个联合类型 const person {name: ,job: ,age: 18 } type p typeof person type k keyof p…...

Spring Cloud Alibaba: Gateway 网关过滤器 GatewayGatewayFilter factory (记录)
目录 AddRequestHeader GatewayFilter factory AddRequestHeadersIfNotPresent GatewayFilter factory AddRequestParameter GatewayFilter Factory AddResponseHeader GatewayFilter Factory CircuitBreaker GatewayFilter factory circuit breaker based on the status…...

Windows Server 2016版本说明
Windows Server 2016 Essentials edition Windows Server 2016 Essentials版是专为小型企业而设计的。它对应于Windows Server的早期版本中的Windows Small Business Server。此版本最多可容纳25个用户和50台设备。它支持两个处理器内核和高达64GB的RAM。它不支持Windows Serve…...

车载红外夜视「升温」
红外夜视赛道,正在升温。 本周,全球车载后视镜头部供应商Gentex宣布,领投以色列热成像技术初创公司ADASKY,后者在B轮融资中拿到了3000万美元。按照计划,Gentex将协助ADASKY将红外夜视技术推向汽车市场。 事实上&#x…...

ext3 文件系统的特点、优缺点以及使用场景
ext3(Third Extended File System)是 ext2 文件系统的后续版本,它在 ext2 文件系统的基础上增加了日志功能,以提高文件系统的可靠性和稳定性。下面是 ext3 文件系统的特点、优缺点以及使用场景: 特点: ext…...

rk3568 修改开机logo
rk3568 修改开机显示logo Android 显示 logo 的作用是为了标识应用程序或设备的品牌和身份。在应用程序中,logo 可以帮助用户快速识别应用程序,并与其他应用程序区分开来。在设备中,logo 可以帮助用户识别设备的品牌和型号,以及与…...

golang实现关键路径算法
关键路径算法(Critical Path Method,简称CPM)是一种用于项目管理的技术,主要用于计算项目中的关键路径和关键活动。关键路径是指项目中的最长路径,决定了项目的最短完成时间。关键活动是指在关键路径上的活动ÿ…...

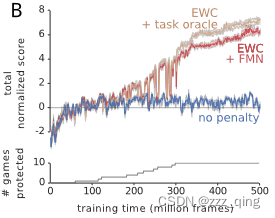
Overcoming catastrophic forgetting in neural networks
目录 预备知识: 论文笔记 1. Introduction 2. Elastic weight consolidation 2.1 EWC allows continual learning in a supervised learning context 2.2 EWC allows continual learning in a reinforcement learning context 3. Conclusion 文章链接&#x…...

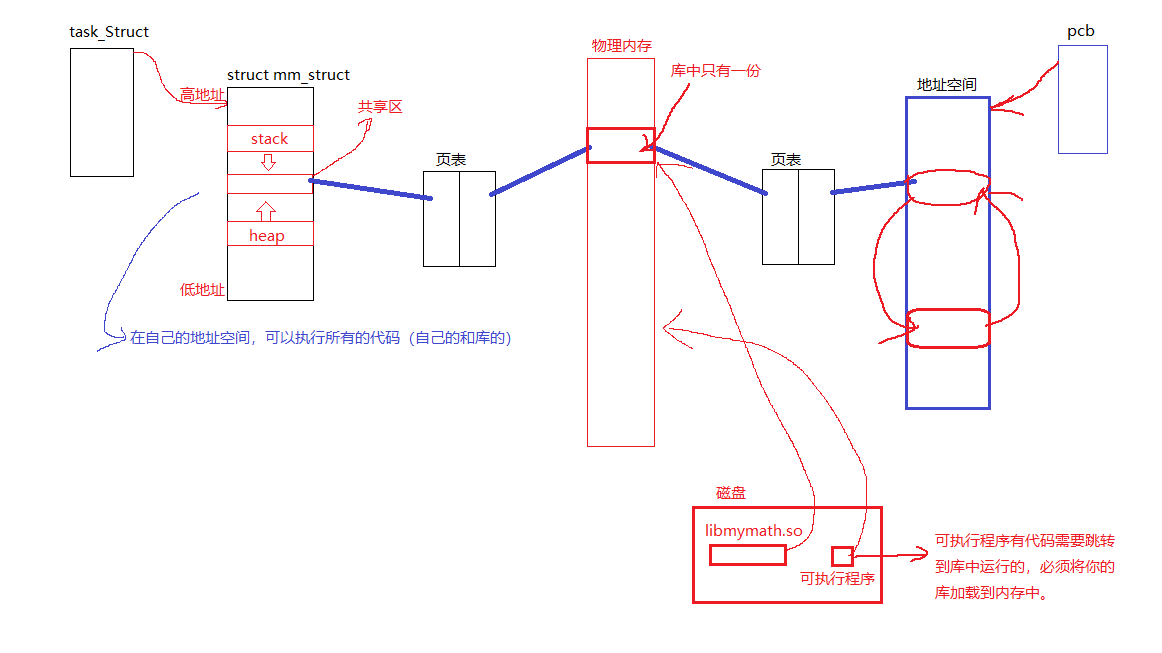
[Linux] Linux文件系统
🥁作者: 华丞臧. 📕专栏:【LINUX】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 文章目录 一、Linux文件系统1.1 磁盘1.2 inode1.3 软硬…...

有仰拍相机和俯拍相机时,俯拍相机中心和吸嘴中心的标定
俯拍相机中心和吸嘴中心的标定 文章目录 俯拍相机中心和吸嘴中心的标定 前言适用模型如下:一、使用一个标定片进行标定1.关键注意:2.标定步骤: 二、使用一个L型的工件1.关键注意:2.标定步骤: 总结 前言 在自动化设备领…...

【Vue学习笔记5】Vue3中的响应式:ref和reactive、watchEffect和watch
所谓响应式就是界面和数据同步,能实现实时更新。 Vue 中用过三种响应式解决方案,分别是 defineProperty、Proxy 和 value setter。Vue 2 使用的方案是 defineProperty API。Vue3中使用的方案是Proxy和value setter。 1. ref和reactive vue3中实现响应…...

自动化测试工具的基本原理以及应用场景
自动化测试工具是现代软件开发流程中必不可少的组成部分,它可以通过编写脚本或使用图形用户界面工具自动化测试过程,提高测试的效率和准确性。本文将介绍自动化测试工具的基本原理以及应用场景。 自动化测试工具的基本原理 自动化测试工具通常采用的原理…...

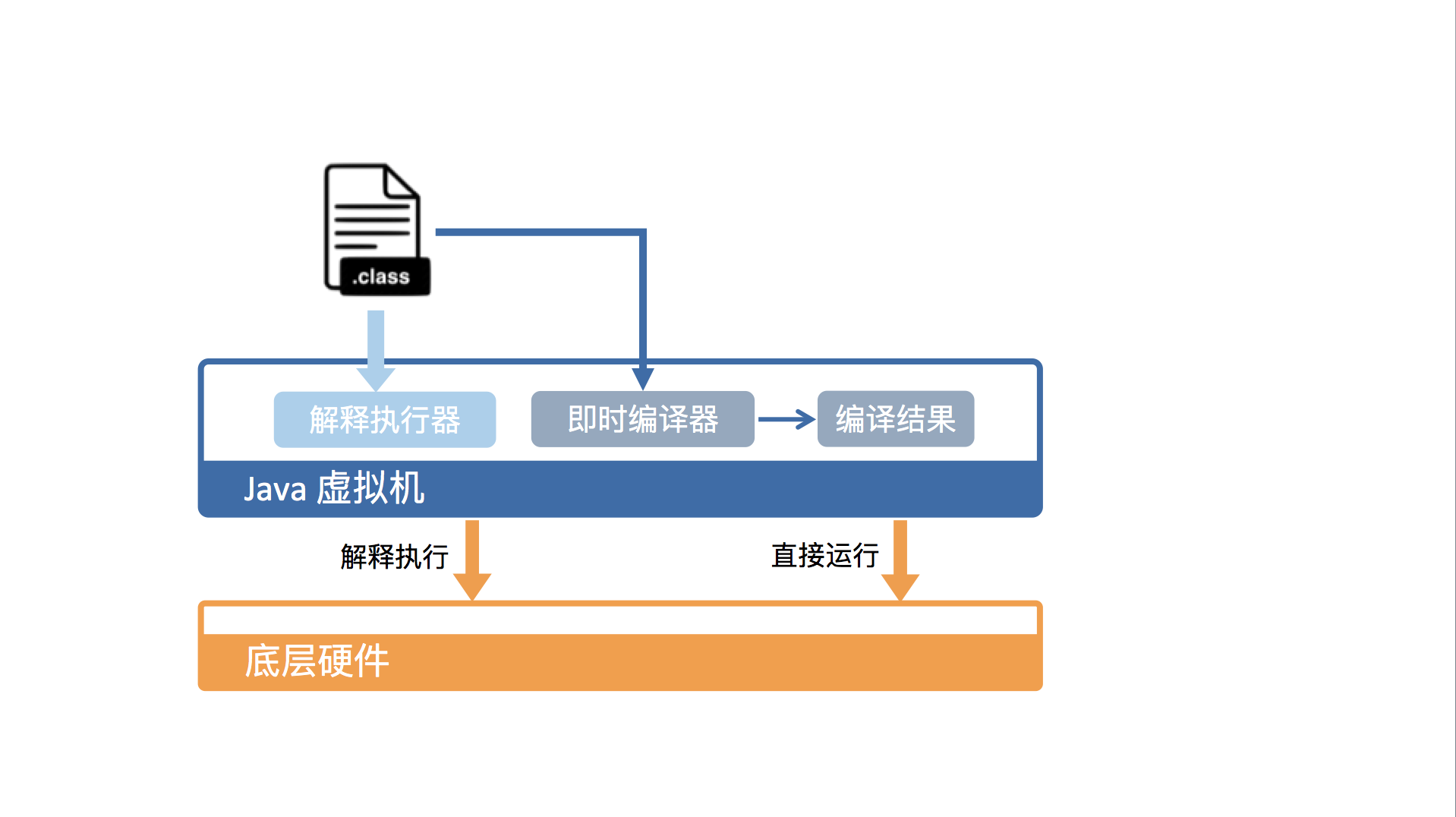
《Java虚拟机学习》 java代码的运行过程
1. Java文件转换 当我们保存java文件后,首先由编译器编译成class文件,然后通过Java虚拟机将class文件转换成字节码文件 2.Java虚拟机是怎么运行Java文件 首先将java文件加载到java虚拟机中,然后由虚拟机将类元信息存储在 虚拟机的方法区中。…...

关于Intel处理器架构中AVX2里Gather特性的说明
在 Intel Haswell 架构里引入了 Gather 特性。它使得CPU可以使用向量索引存储器编址从存储器取非连续的数据元素。这些gather指令引入了一种新的存储器寻址形式,该形式由一个 基地址寄存器(仍然是通用目的寄存器)和通过一个 向量寄存器&#…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
