HTML 基础知识
HTML基础知识
1. VSCode的安装与配置
下载地址
https://code.visualstudio.com/
安装插件
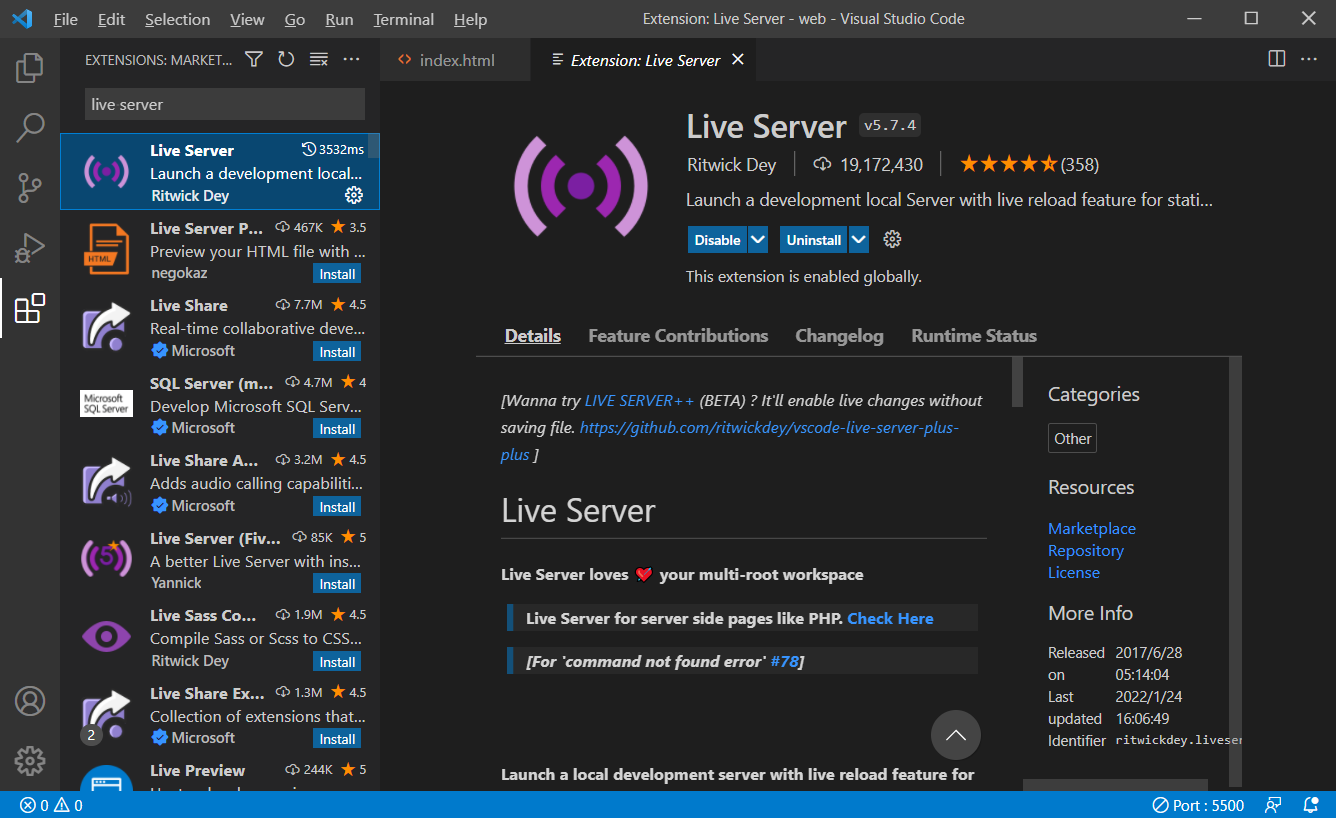
Live Server

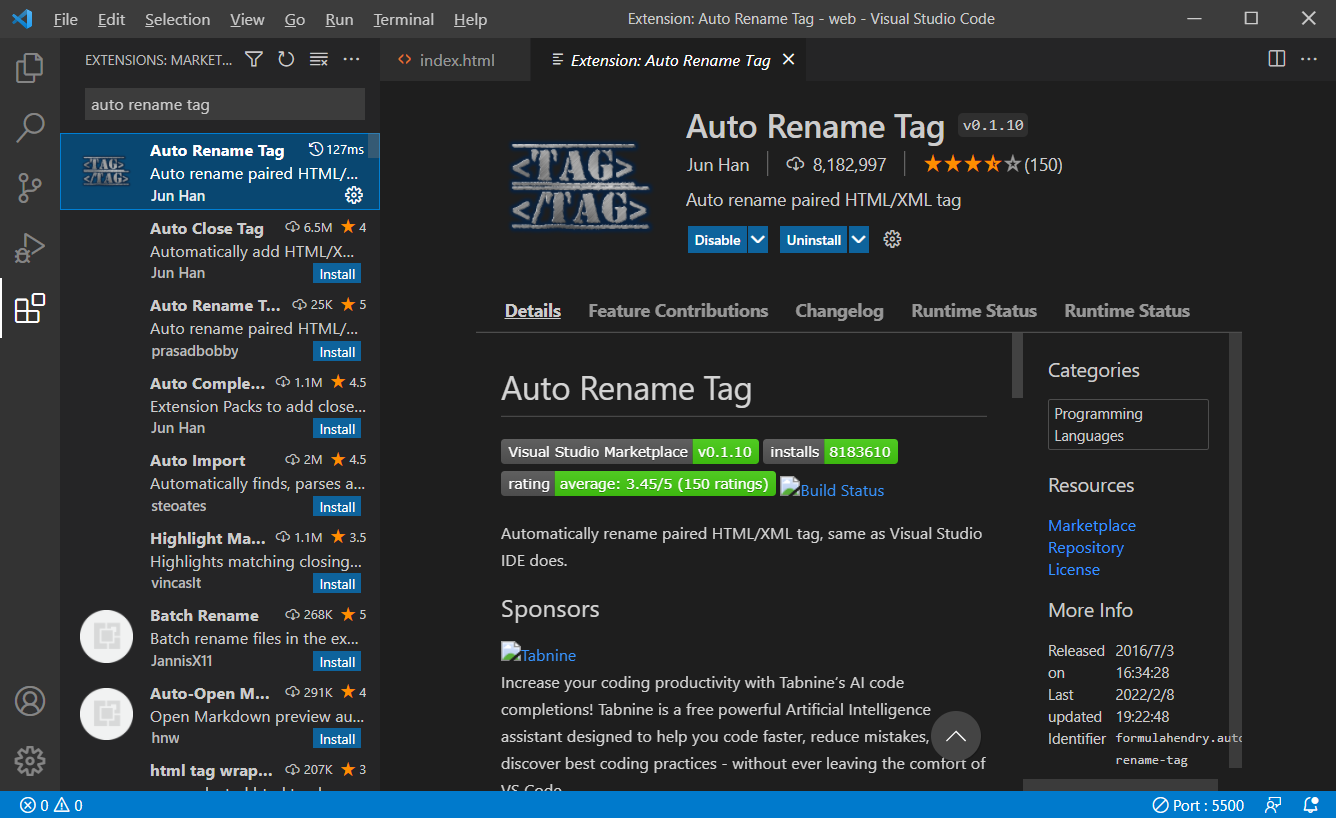
Auto Rename Tag

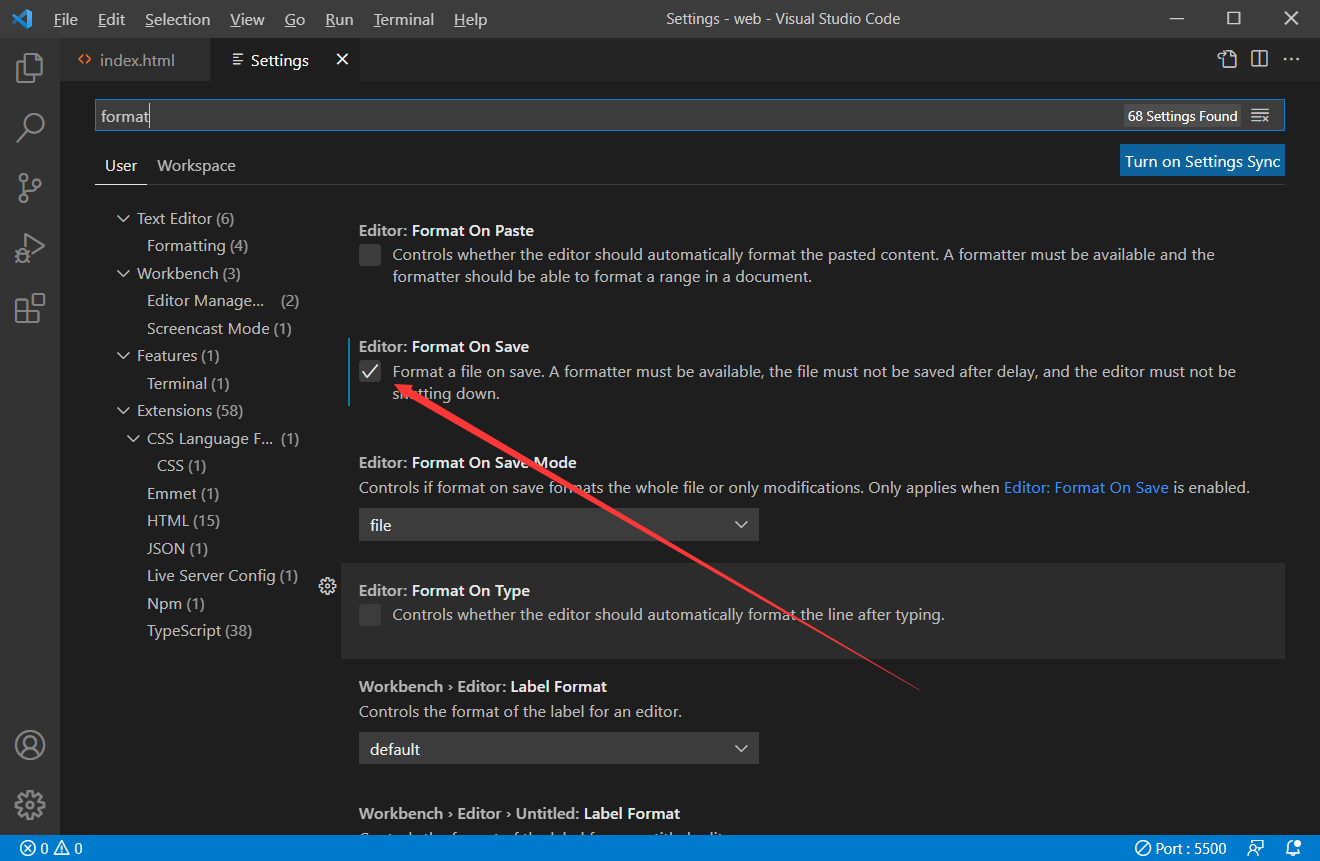
自动格式化
- 点击
settings,然后输入format,然后勾选上Format On Save。

2. HTML 基础标签
2.1 文件结构
快捷键:快速打开 vscode 中 web 的编辑界面 ! + tab
audios:存放音频
videos:存放视频
images:存放图片
文档结构
html 的所有标签为树形结构,例如:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>WebClass</title>
</head>
<body><h1>Hello World</h1>
</body>
</html>
标签
<html>
HTML <html> 元素 表示一个 HTML 文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。
<head>
HTML head 元素 规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。
<body>
HTML body 元素表示文档的内容。document.body 属性提供了可以轻松访问文档的 body 元素的脚本。
<title>
HTML <title> 元素 定义文档的标题,显示在浏览器的标题栏或标签页上。它只应该包含文本,若是包含有标签,则它包含的任何标签都将被忽略。
<meta>
HTML <meta> 元素表示那些不能由其它 HTML 元相关(meta-related)元素((<base>、<link>, <script>、<style> 或 <title>)之一表示的任何元数据信息。
- 常见属性
charset:这个属性声明了文档的字符编码。如果使用了这个属性,其值必须是与 ASCII 大小写无关(ASCII case-insensitive)的”utf-8”。name:name 和 content 属性可以一起使用,以名 - 值对的方式给文档提供元数据,其中 name 作为元数据的名称,content 作为元数据的值。
icon
<link rel="icon" href="images/icon.png">
<!-- 多行注释 -->
- 快捷键:
ctrl + /
2.2 文本标签
文本标签虽然很多,但大部分可看成是预定好样式的 <div> 和 <span>。
标签
<div>
HTML <div> 元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。
其他块级标签例如:<h1>, <p>, <pre>, <ul>, <ol>, <table>。
<h1> - <h6>
HTML <h1>–<h6> 标题 (Heading) 元素呈现了六个不同的级别的标题,<h1> 级别最高,而 <h6> 级别最低。
<p>
HTML <p>元素(或者说 HTML 段落元素)表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。另外,<p> 是块级元素。
<pre>
HTML <pre> 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。(紧跟在 <pre> 开始标签后的换行符也会被省略)
<br>
HTML <br> 元素在文本中生成一个换行(回车)符号。此元素在写诗和地址时很有用,这些地方的换行都非常重要。
<hr>
HTML <hr> 元素表示段落级元素之间的主题转换(例如,一个故事中的场景的改变,或一个章节的主题的改变)。
在 HTML 的早期版本中,它是一个水平线。现在它仍能在可视化浏览器中表现为水平线,但目前被定义为语义上的,而不是表现层面上。所以如果想画一条横线,请使用适当的 css 样式来修饰。
<i>
HTML 元素 <i> 用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。
<b>
HTML 提醒注意(Bring Attention To)元素(<b>)用于吸引读者的注意到该元素的内容上(如果没有另加特别强调)。这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。尽管如此,你不应将 <b> 元素用于显示粗体文字;替代方案是使用 CSS font-weight 属性来创建粗体文字。
<del>
HTML 的 <del> 标签表示一些被从文档中删除的文字内容。比如可以在需要显示修改记录或者源代码差异的情况使用这个标签。<ins> 标签的作用恰恰于此相反:表示文档中添加的内容。
<ins>
HTML <ins> 元素定义已经被插入文档中的文本。
2.3 图片
标签
HTML <img> 元素将一份图像嵌入文档。默认为行内元素,即 display: inline。
src 属性
该属性是必须的,它包含了你想嵌入的图片的文件路径。
alt 属性
该属性包含一条对图像的文本描述,这不是强制性的,但对可访问性而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也会在页面上显示alt 属性中的备用文本:例如,网络错误、内容被屏蔽或链接过期时。
height 属性
图像的高度,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。
width 属性
图像的宽度,在 HTML5 中单位是 CSS 像素, 在 HTML 4 中可以是像素也可以是百分比。
格式:
<img src="/images/mountain.jpg" alt="这是一座大山的图片">
2.4 音频、视频
标签
<audio>
HTML <audio> 元素用于在文档中嵌入音频内容。 <audio> 元素可以包含一个或多个音频资源, 这些音频资源可以使用 src 属性或者 <source> 元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。
-
使用
src属性播放<body><h2>Audios</h2><audio controls src="/audios/bgm.mp3">无法播放</audio> </body> -
<audio>与多个<source>元素这个例子包含了多个
<source>元素。如果能够播放的话,浏览器就会试图去加载第一个source元素;如果不行,那就退而求其次去加载第二个。写若干个
audio的文件,第一个不行就播放第二个,加上controls才会播放。<body><h2>Audios</h2><audio controls><source src="/audios/sound1.mp3" , type="audio/mpeg"><source src="/audios/sound2.mp3" , type="audio/mpeg"></audio> </body>
<video>
HTML <video> 元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。
<video controls width="800" src="/videos/video1.mp4"></video><video controls width="800"><source src="/videos/video2.mp4" type="video/mp4"><source src="/videos/video1.mp4" type="video/mp4"></video>
2.5 超链接
标签
HTML <a> 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。<a> 中的内容应该指明链接的意图。如果存在 href 属性,当 <a> 元素聚焦时按下回车键就会激活它。
- 点击链接打开新标签页面时加入属性:
target="_blank"
<a href="https://www.acwing.com/problem/ " target="_blank"> ACWing-官网</a>
2.6 表单
标签
<form>
HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。
<input>
HTML <input> 用来填写内容,常见类型有:
<input type="text">:创建基础的单行文本框。<input type="number">:用于让用户输入一个数字。其包括内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。<input type="email">:带有 “email” (电子邮箱) 类型标记的输入框元素 (<input>) 能够让用户输入或编辑一个电子邮箱地址,此外,如果指定了multiple属性,用户还可以输入多个电子邮箱地址。在表单提交前,输入框会自动验证输入值是否是一个或多个合法的电子邮箱地址 (非空值且符合电子邮箱地址格式). CSS 伪标签 :valid 和 :invalid 能够在校验后自动应用。<input type="password">:<input>元素 里有一种叫做 “password” 的值,给我们一个方法让用户更加安全的输入密码。这个元素是作为一行纯文本编辑器控件呈现的,其中文本被遮蔽以致于无法读取,通常通过用诸如星号(“*”)或点(“•”)等符号替换每个字符来实现。这个符号会根据用户的浏览器和操作系统来具体显示哪个。<input type="radio">:<input>的 radio 类型元素默认渲染为小型圆圈图表,填充即为激活,类似于之前描述额复选框(checkbox)类型。单选按钮允许你选择单一的值来提交表单。
label 和 input 绑定在一起,通过 label 中的 for 和 input 中的 id;
点击提交后 text 文本框中的内容发送到后端的 id 位 input 中的 name 属性
<form><label for="username">用户名</label><input type="text" name="username" id="username"><br><label for="age">年龄</label><input type="number" name="age" id="age"><br><label for="email">邮箱</label><input type="email" name="email" id="email"><br><label for="password">密码</label><input type="password" name="password" id="password"><br><label for="lang">cpp</label><input type="radio" name="lang" value="cpp" id="cpp"><br><label for="lang">java</label><input type="radio" name="lang" value="java" id="java"><br><label for="lang">python</label><input type="radio" name="lang" value="python" id="python"><br><button type="submit">提交</button></form>
常用属性有:
name: 名称id: 唯一IDmaxlength:最大长度minlength:最小长度required:是否必填placeholder:当表单控件为空时,控件中显示的内容
<textarea>
HTML <textarea> 元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。
<textarea name="resume" id="resume" cols="30" rows="10"></textarea>
<select> 与 <option>
HTML <select> 元素表示一个提供选项菜单的控件。表单
<label for="pet-select">Choose a pet:</label><select name="pets" id="pet-select"><option value="">--Please choose an option--</option><option value="dog">Dog</option><option value="cat">Cat</option><option value="hamster">Hamster</option><option value="parrot">Parrot</option><option value="spider">Spider</option><option value="goldfish">Goldfish</option>
</select>
<button>
HTML <button> 元素表示一个可点击的按钮,可以用在表单或文档其它需要使用简单标准按钮的地方。 默认情况下,HTML 按钮的显示样式接近于 user agent 所在的宿主系统平台(用户操作系统)的按钮, 但你可以使用 CSS 来改变按钮的样貌。
<button>按钮</button>
2.7 列表
标签
<ul> 和 <li>
HTML <ul> 元素(或称 HTML 无序列表元素)表示一个内可含多个元素的无序列表或项目符号列表。
<ul><li>first item</li><li>second item</li><li>third item</li>
</ul>
<ol> 和 <li>
HTML <ol> 元素表示有序列表,通常渲染为一个带编号的列表。
<ol><li>Fee</li><li>Fi</li><li>Fo</li><li>Fum</li>
</ol>
<dl> 、<dt>和 <dt>
HTML <dl> 元素 (或 HTML 描述列表元素)是一个包含术语定义以及描述的列表,通常用于展示词汇表或者元数据 (键 - 值对列表)。
<dl><dt>Name</dt><dd>Godzilla</dd><dt>Born</dt><dd>1952</dd><dt>Birthplace</dt><dd>Japan</dd><dt>Color</dt><dd>Green</dd><dd>Orange</dd>
</dl>
2.8 表格
标签
<table>
HTML的 table 元素表示表格数据 — 即通过二维数据表表示的信息。
<thead>
HTML的 <thead>元素定义了一组定义表格的列头的行。
<tbody>
HTML的 <tbody> 元素定义一组数据行。
<tr>
HTML <tr> 元素定义表格中的行。 同一行可同时出现 <td> 和 <th> 元素。
<th>
HTML <th>元素定义表格内的表头单元格。
<td>
HTML <td> 元素 定义了一个包含数据的表格单元格。
<caption>
HTML <caption> 元素 (or HTML 表格标题元素) 展示一个表格的标题, 它常常作为 <table> 的第一个子元素出现,同时显示在表格内容的最前面,但是,它同样可以被 CSS 样式化,所以,它同样可以出现在相对于表格的任意位置。
<body><table><caption>成绩单</caption><thead><tr><th>姓名</th><th>数学</th><th>语文</th><th>应用</th></tr></thead><tbody><tr><td>syy</td><td>100</td><td>100</td><td>100</td></tr><tr><td>yxc</td><td>100</td><td>100</td><td>95</td></tr></tbody></table>
</body>
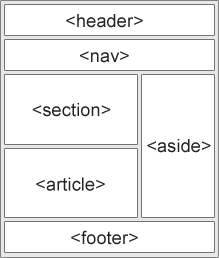
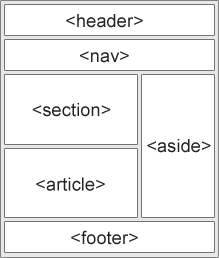
2.9 语义标签
替代 <div> 标签,把不同的 <div> 区域抽象成不同的区域。更加简洁、更加具有实际的含义。

标签
<header>
HTML <header> 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
<nav>
HTML <nav> 元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。
<section>
HTML <section> 元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
<figure>
HTML <figure> 元素代表一段独立的内容,经常与说明(caption)<figcaption> 配合使用,并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等,当这部分转移到附录中或者其他页面时不会影响到主体。
<figcaption>
HTML <figcaption> 元素 是与其相关联的图片的说明/标题,用于描述其父节点 <figure> 元素里的其他数据。这意味着 <figcaption> 在<figure> 块里是第一个或最后一个。同时 HTML Figcaption 元素是可选的;如果没有该元素,这个父节点的图片只是会没有说明/标题。
<article>
HTML <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
<aside>
HTML <aside> 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。
<footer>
HTML <footer> 元素表示最近一个章节内容或者根节点(sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。
<body><header><h3>我的收藏</h3><nav><ul><li><a href="/edit.html">编辑</a></li><li><a href="/contace.html">联系我</a></li><li><a href="/about.html">关于我</a></li></ul></nav></header><hr><section><h4>图片</h4><figure><img width="100" src="images/logo.png" alt=""><figcaption>logo</figcaption></figure><figure><img width="100" src="/images/logo.png" alt=""><figcaption>moutain</figcaption></figure></section><hr><section><h4>文章区</h4><article><h5>背影</h5><p>背影背影背影背影背影背影背影背影</p><p>背影背影背影背影背影背影背影背影</p></article><article><h5>春</h5><p>春天到了</p><p>春天到了</p><p>春天到了</p></article></section><hr><footer>©2018 - 2022 syy 版权所有</footer>
</body>
2.10 特殊符号
| HTML源代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大于号或显示标记 |
& | & | 可用于显示其它特殊字符 |
" | " | 引号 |
® | ® | 已注册 |
© | © | 版权 |
™ | ™ | 商标 |
| 不断行的空白 |
3. HTML 课后作业
1. 编写一个完整的 HTML 页面。
要求:
- 页面标签的标题为:
Web应用课作业 charset为:UTF-8keywords为:acwing,web,htmldescription为:本课程为AcWing工程课系列——Level-3 第一篇《Web应用课》,讲解Web相关知识。icon设置为:/images/logo.png
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="keywords" content="acwing,web,html"><meta name="description" content="本课程为【AcWing工程课系列——Level-3 第一篇】《Web应用课》,讲解Web相关知识。"><title>Web应用课作业</title><link rel="icon" href="/images/logo.png">
</head>
</html>
2. 编写一个完整的HTML页面。
要求
页面从上到下的内容依次为:
-
<h2>标题,内容为:春江花月夜。 -
<h5>标题,内容为:张若虚。 -
编写一个段落,内容为(注意标点和行末回车):
春江潮水连海平,海上明月共潮生。 滟滟随波千万里,何处春江无月明! 江流宛转绕芳甸,月照花林皆似霰; 空里流霜不觉飞,汀上白沙看不见。 江天一色无纤尘,皎皎空中孤月轮。 江畔何人初见月?江月何年初照人? 人生代代无穷已,江月年年望相似。 -
一个水平线
-
一段代码,需要用预定义格式文本,内容为:
int main() {int a, b;scanf("%d%d", &a, &b);printf("%d %d\n", a, b);return 0; } -
编写一个段落,内容为:
春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。,第一句话用斜体(包括句末标点),第二句话加粗(包括句末标点),第三句话加删除线(包括句末标点),第四句话加下划线(包括句末标点)。
我的答案
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h2>春江花月夜</h2><h5>张若虚</h5><p>春江潮水连海平,海上明月共潮生。<br>滟滟随波千万里,何处春江无月明!<br>江流宛转绕芳甸,月照花林皆似霰;<br>空里流霜不觉飞,汀上白沙看不见。<br>江天一色无纤尘,皎皎空中孤月轮。<br>江畔何人初见月?江月何年初照人?<br>人生代代无穷已,江月年年望相似。</p><hr><pre>
int main()
{int a, b;scanf("%d%d", &a, &b);printf("%d %d\n", a, b);return 0;
}</pre><p><i>春眠不觉晓,</i><b>处处闻啼鸟。</b><del>夜来风雨声,</del><ins>花落知多少。</ins></p>
</body>
</html>
3. 编写一个完整的 HTML 页面。
要求
页面里包含一张图片,各个属性值为:
src为:/images/mountain.jpg。alt为:山。width为:600
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img width="600px" src="/images/mountain.jpg" alt="山">
</body>
</html>4. 编写一个完整的 HTML 页面。
页面中包含一个音频和一个视频。
音频格式:
- 具有属性
controls。 src为:/audios/bgm.mp3。
视频格式:
- 具有属性
controls。 src为:/videos/video2.mp4。width为:600。
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><audio controls src="/audios/bgm.mp3"></audio><video controls width="600px" src="/videos/video2.mp4"></video>
</body>
</html>
5. 编写一个完整的 HTML 页面。
页面从上到下的内容依次为:
- 一个超链接,内容为:
About,跳转到/about.html,在当前页面中加载。 - 一个超链接,内容为一张图片,图片地址:
/images/logo.png,宽度为50px,alt为logo,跳转到:https://www.acwing.com,在新窗口中打开。
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="/about.html">About</a><a href="https://www.acwing.com" target="_blank"><img width="50px" src="/images/logo.png" alt="logo"></a>
</body>
</html>6. 编写一个完整的 HTML 页面。
页面中包含一个表单,表单的action为/login.html,表单中的内容从前到后依次为:
- 一个
text类型的input标签。name为:usernameid为:username- 具有
required属性 minlength为:3maxlength为:15placeholder为:用户名label的文本为:用户名
- 一个
number类型的input标签。name为:ageid为:age- 具有
required属性 placeholder为:年龄label的文本为:年龄
- 一个
email类型的input标签name为:emailid为:email- 具有
required属性 placeholder为:邮箱label的文本为:邮箱
- 一个
password类型的input标签name为:passwordid为:password- 具有
required属性 placeholder为:密码label的文本为:密码
- 一个
textarea标签name为:resumeid为:resume- 没有
required标签 placeholder为:个人简介label的文本为:个人简介
- 一个
select标签name为:langid为:langlabel的文本为:语言- 第一个
option:value为Cpp,文本为:Cpp - 第二个
option:value为Java,文本为:Java - 第三个
option:value为Python,文本为:Python
- 一个按钮
type为submit- 文本为:
提交
我的答案
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Acwing WebClass</title><link rel="stylesheet" href="/images/logo.png">
</head><body><form action="/login.html"><label for="username">用户名</label><input maxlength="15" minlength="3" required type="text" name="username" id="username" placeholder="用户名"><label for="age">年龄</label><input required type="number" name="age" id="age" placeholder="年龄"><label for="email">邮箱</label><input required type="email" name="email" id="email" placeholder="邮箱"><label for="password">密码</label><input required type="password" name="password" id="password" placeholder="密码"><label for="resume">个人简介</label><textarea name="resume" id="resume" cols="30" rows="10" placeholder="个人简介"></textarea><label for="lang">语言</label><select name="lang" id="lang"><option value="Cpp">Cpp</option><option value="Java">Java</option><option value="Python">Python</option></select><button type="submit">提交</button></form>
</body></html>
7. 编写一个完整的 HTML 页面。
页面中包含一个有序列表:
- 列表第一项只包含一个文本,内容为:
第一讲 - 列表第二项包含:
- 一个文本,内容为:
第二讲 - 一个无序列表,包含3项,均为文本,内容分别为:
第一小节、第二小节、第三小节。
- 一个文本,内容为:
- 列表第三项包含:
- 一个文本,内容为:
第三讲 - 一个有序列表,包含3项,均为文本,内容分别为:
第一小节、第二小节、第三小节。
- 一个文本,内容为:
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ol><li>第一讲</li><li>第二讲<ul><li>第一小节</li><li>第二小节</li><li>第三小节</li></ul></li><li>第三讲<ol><li>第一小节</li><li>第二小节</li><li>第三小节</li></ol></li></ol>
</body>
</html>8. 编写一个完整的 HTML 页面。
页面中包含一个表格,要求:
-
表格的标题为:
成绩单 -
表格的内容为:
姓名 数学 语文 英语 Alice 100 99 98 Bob 99 98 97 Tom 98 97 96
我的答案
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table><caption>成绩单</caption><thead><tr><th>姓名</th><th>数学</th><th>语文</th><th>英语</th></tr></thead><tbody><tr><td>Alice</td><td>100</td><td>99</td><td>98</td></tr><tr><td>Bob</td><td>99</td><td>98</td><td>97</td></tr><tr><td>Tom</td><td>98</td><td>97</td><td>96</td></tr></tbody></table>
</body>
</html>
9. 编写一个完整的 HTML 页面。
内容包括四个部分:
-
header区:- 包含
<h3>标题,内容为:我的收藏夹
- 包含
-
section区,从上到下依次为:- 包含
<h4>标题,内容为:图片 - 第一个
<figure>,包含一个<img>,src为/images/logo.png,宽度为100px,<figcaption>的文本为:logo - 第二个
<figure>,包含一个<img>,src为/images/mountain.jpg,宽度为100px,<figcaption>的文本为:山
- 包含
-
section区,从上到下依次为:-
包含
<h4>标题,内容为:古诗 -
第一个
<article>,包含一个<h5>标题,内容为:春晓,之后包含一个段落,内容为:春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。 -
第二个
<article>,包含一个<h5>标题,内容为:咏柳,之后包含一个段落,内容为:碧玉妆成一树高,万条垂下绿丝绦。不知细叶谁裁出,二月春风似剪刀。
-
-
footer区- 包含一行文本:
©2018-2022 Me 版权所有
- 包含一行文本:
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><header><h3>我的收藏夹</h3></header><section><h4>图片</h4><figure><figcaption>logo</figcaption><img src="/images/logo.png" alt="" width="100px"></figure><figure><figcaption>山</figcaption><img src="/images/mountain.jpg" alt="" width="100px"></figure></section><section><h4>古诗</h4><article><h5>春晓</h5><p>春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。</p></article><article><h5>咏柳</h5><p>碧玉妆成一树高,万条垂下绿丝绦。不知细叶谁裁出,二月春风似剪刀。</p></article></section><footer>©2018-2022 Me 版权所有</footer>
</body>
</html>
10. 编写一个完整的 HTML 页面。
页面中包含一行如下内容:
©<Web>版权所有
我的答案
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>©<Web>版权所有
</body>
</html>
相关文章:

HTML 基础知识
HTML基础知识 1. VSCode的安装与配置 下载地址 https://code.visualstudio.com/ 安装插件 Live Server Auto Rename Tag 自动格式化 点击 settings,然后输入format,然后勾选上 Format On Save。 2. HTML 基础标签 2.1 文件结构 快捷键࿱…...

国考省考结构化面试:综合分析题,名言哲理(警句观点启示)、漫画反驳题等
国考省考结构化面试:综合分析题,名言哲理(警句观点启示)、漫画反驳题等 2022找工作是学历、能力和运气的超强结合体! 公务员特招重点就是专业技能,附带行测和申论,而常规国考省考最重要的还是申论和行测&a…...

【前端面经】CSS-浮动和清除浮动的方式
浮动和清除浮动的方式 在页面布局中,我们经常会用到浮动来实现一些特殊效果,但是浮动也会引起一些问题。在使用浮动布局时,我们需要清除浮动以避免出现布局问题。本文将介绍浮动的相关知识以及清除浮动的方式。 浮动 浮动是 CSS 中的一种布…...

【Android取证篇】ADB版本更新详细步骤
【Android取证篇】ADB版本更新详细步骤 更新ADB版本,解决无法连接设备问题【蘇小沐】 ADB没有自动更新的命令,我们需要下载新的ADB进行替换更新。 1、ADB查找 打开任务管理器(快捷键shiftctrlEsc或WinX),在“详细信…...

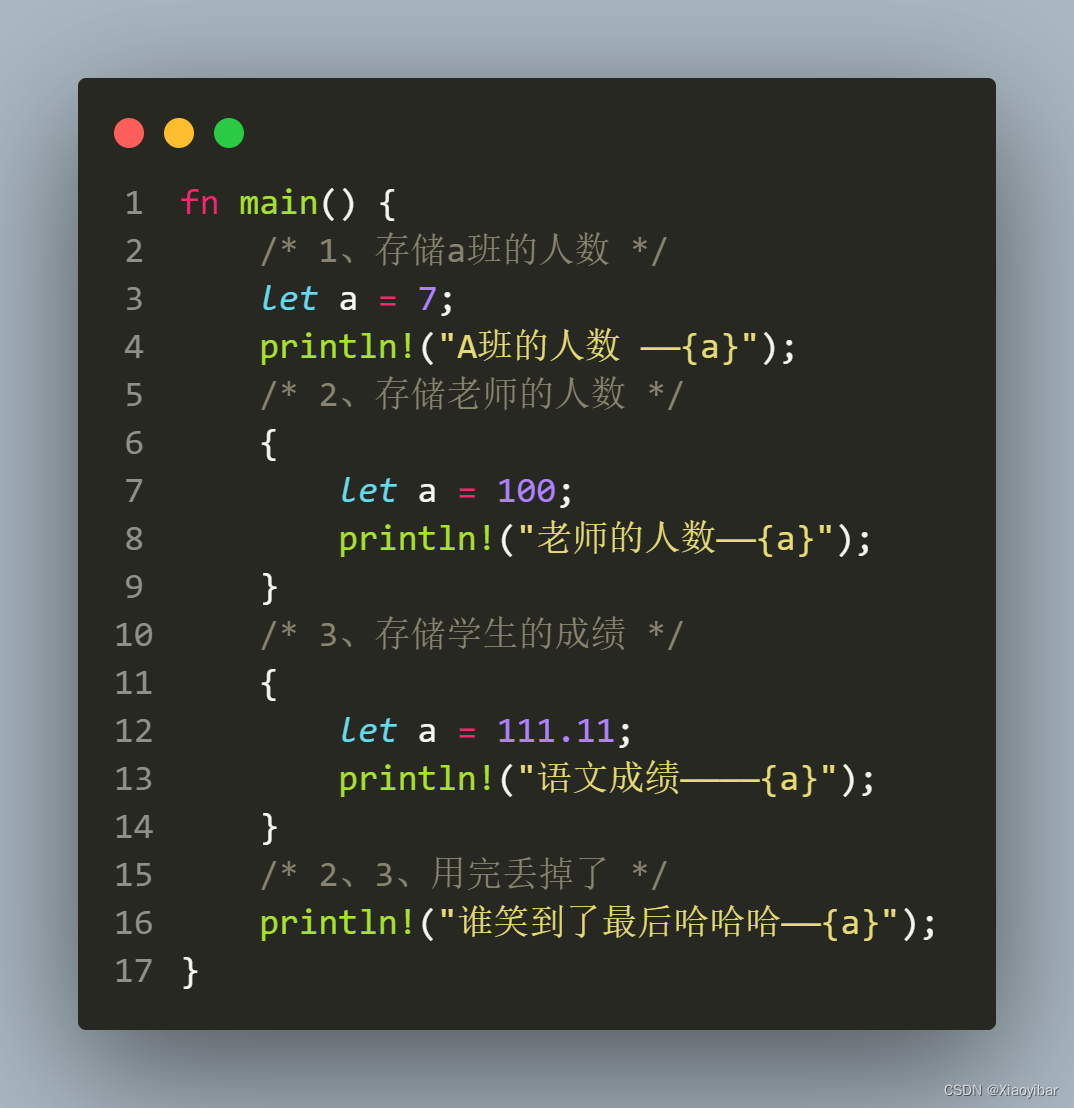
【rust】| 02——语法基础_变量(不可变?)和常量
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础_变量(不可变?)和常量 文章目录 1. 变量1.1 变量的定义1.2 试验变量的不可变特性 2. 常量2.1 常量的定义 3. 覆盖(同名变量)3.1 修改已定义变量的数据类型3.2 1…...

JavaScript实现在键盘输入按键,浏览器进行显示的代码
以下为实现在键盘输入按键,浏览器进行显示的代码和运行截图 目录 前言 一、在键盘输入按键,浏览器进行显示 1.1 运行流程及思想 1.2 代码段 1.3 JavaScript语句代码 1.4 运行截图 前言 1.若有选择,您可以在目录里进行快速查找…...

精炼计算机网络——物理层(二)
文章目录 前言2.4信道复用技术2.4.1 频分复用、时分复用和统计时分复用2.4.2 波分复用2.4.3 码分复用 2.5 数字传输系统2.6 带宽接入技术2.6.1 ADSL技术2.6.2 光纤同轴混合网(HFC网)2.6.3 FTTx技术 总结 前言 上篇文章,我们初步了解了物理层…...

ChatGPT直接访问,Edge浏览器-免费ChatGPT保姆级教程
人工智能大浪潮已经来临,对于ChatGPT,我觉得任何一个玩互联网的人,都应该重视起来,用起来。但是国内使用需要解决科学上网、注册、收费等繁琐问题。 所以,今天这篇文章就来推荐一个插件,无需任何繁琐操作&…...

1010. 总持续时间可被 60 整除的歌曲
题目: 在歌曲列表中,第 i 首歌曲的持续时间为 time[i] 秒。 返回其总持续时间(以秒为单位)可被 60 整除的歌曲对的数量。形式上,我们希望下标数字 i 和 j 满足 i < j 且有 (time[i] time[j]) % 60 0。 示例 1&a…...

基于Spring Boot的婚恋系统
在当今的社会,婚恋市场的需求量越来越大,而互联网技术的发展也为婚恋市场的发展提供了更多的机会。基于Spring Boot的婚恋系统正是为了满足市场需求而诞生。 什么是Spring Boot Spring Boot是一个非常流行的Java框架,它可以极大地简化Sprin…...

unity愤怒的小鸟学习制作(一)
基础知识已经差不多了,现在开始模仿敲代码然后在模仿中熟悉软件和语法 视频链接和素材如下:视频 目录 第一部分:游戏逻辑1、新建2D工程2、创建三个场景3、导入游戏需要的资源4、开始编辑02-game4.1 裁切图片4.2 初步编辑4.3 实现小鸟的拖拽4…...

建筑专业可以转行学云计算吗?
当然可行。 在过去的几年中,我们已经帮助很多建筑土木工程专业的同学转行学习云计算技术,尤其是在建筑信息化编程方向。近年来,云计算行业持续发展,涉及到众多领域,如云数据中心、云安全、云存储、云计算机服务等。云…...

网络安全:namp扫描工具
-sP可以扫描一个网段ip以及状态和基本信息,10.1.1.2-3就是扫描2和3这两个ip的主机 -p可以扫描指定ip对应主机的端口号,可以是一个范围 nmap简单扫描:nmap 地址 检查地址是否在线以及open的端口号 在端口开放,不一定可以与对方正常…...

java错题总结(19-21页)
链接:关于Java中的ClassLoader下面的哪些描述是错误的_用友笔试题_牛客网 来源:牛客网 B:先讲一下双亲委派机制,简单来说,就是加载一个类的时候,会往上找他的父类加载器,父类加载器找它的父类加…...

总结846
学习目标: 月目标:5月(张宇强化前10讲,背诵15篇短文,熟词僻义300词基础词) 周目标:张宇强化前3讲并完成相应的习题并记录,英语背3篇文章并回诵 每日必复习(5分钟&#…...

[ubuntu][原创]ubuntu上安装stable-diffusion-webui
下载源码: git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui 一般方法就是: bash webui.sh 但是很遗憾这个国内很难成功,而且很容易陷入困境,因此需要下面方法 核心思想:环境和源码分开安装 下…...

【数组排序算法】
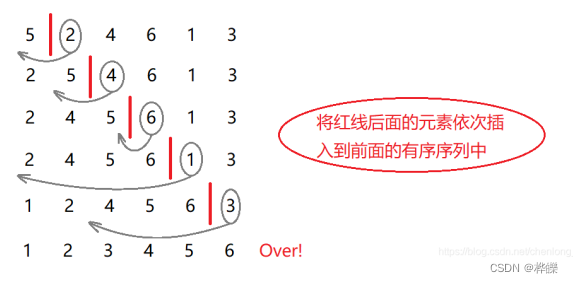
目录 一、数组排序算法1、冒泡排序算法1.1、图形解释1.2、冒泡算法的脚本写法 二、直接选择排序1.1、动态图解1.2、直接选择排序算法的脚本编写 三、直接插入排序1.1、基本思想:1.2、动态图解1.3、直接插入排序的算法脚本编写 四、反向序列算法1.1、反向序列算法的脚…...

制造企业选择库存管理条码工具需要关注哪些点?
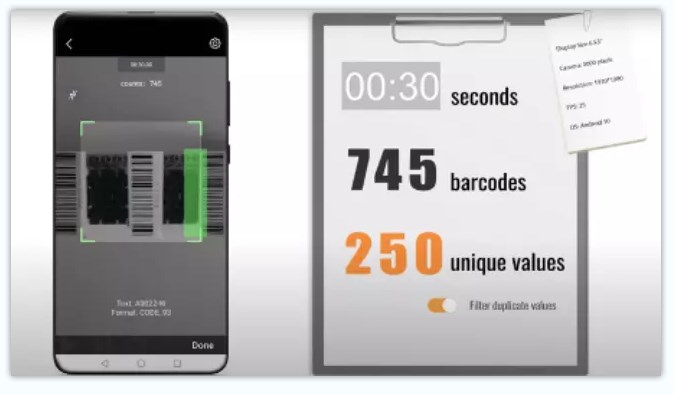
Dynamsoft Barcode Reader SDK 一款多功能的条码读取控件,只需要几行代码就可以将条码读取功能嵌入到Web或桌面应用程序。这可以节省数月的开发时间和成本。能支持多种图像文件格式以及从摄像机或扫描仪获取的DIB格式。使用Dynamsoft Barcode Reader SDK,…...

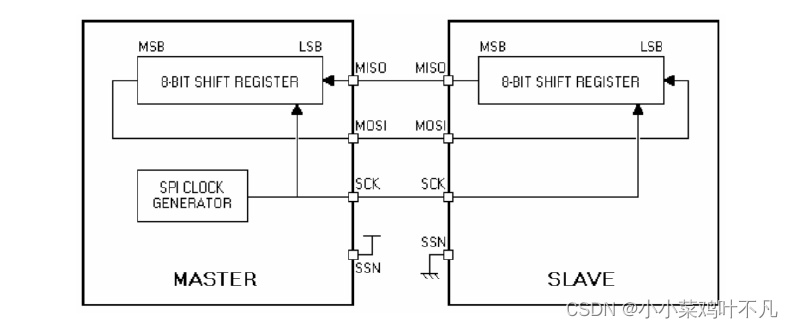
SPI配置
I/O配置 主输出、从输入(MOSI) 主出从入(MOSI )引脚是主器件的输出和从器件的输入,用于主器件到从器件的串行数据传输。当SPI 配置为主器件时,该引脚为输出,当 SPI 配置为从器件时,该…...

给你们讲个笑话——低代码会取代程序员
今天是正经男,我们严肃讨论一下一直以来争吵不休的取代问题。 低代码开发平台,低代码技术会取代开发人员么? 一、背景 低代码开发平台的普及,让很多公司对快速生成应用抱有很大期望。甚至有人认为,低代码开发平台未来…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
