setTimeout不准时,CSS精准实现计时器功能
实际开发过程中,我们会经常遇到,首次进入页面进行相应提示,然后指定时间后自动消失或者前端时钟展示等需求。
按照传统方案,我们可以使用 setTimeout 实现。但其存在:实际延时比设定值更久的情况。
setTimeout 不准时
有很多因素会导致 setTimeout 的回调函数执行比设定的预期值更久。
最小延时 >= 4ms
- If nesting level is greater than 5, and timeout is less than 4, then set timeout to 4. – HTML5 spec Timers
在浏览器中,由于函数嵌套到一定深度,会导致被阻塞。
function cb() { setTimeout(cb, 0)
}
setTimeout(cb, 0)
未被激活的 tabs 的定时最小延迟>=1000ms
为了优化 tab 的加载损耗(以及降低耗电量),在未被激活的 tab 中定时器的最小延时限制为 1S(1000ms)。
超时延迟
除了"最小延时"之外,定时器仍然有可能因为当前页面(或者操作系统/浏览器本身)被其他任务占用导致延时。
需要被强调是,直到调用 setTimeout()的主线程执行完其他任务之后,回调函数和代码段才能被执行。
最大延时值
包括 IE、Chrome、Safari、Firefox 在内的浏览器其内部以 32 位带符号整数存储延时。这就会导致如果一个延时 (delay) 大于 2147483647 毫秒 (大约 24.8 天) 时就会溢出,导致定时器将会被立即执行。-- setTimeout/setInterval delay数值过大问题
打破 4ms 的限制
如果想在浏览器中实现 0ms 延时的定时器,可以尝试下述方法
(function() {var timeouts = [];var messageName = "zero-timeout-message";function setZeroTimeout(fn) {timeouts.push(fn);window.postMessage(messageName, "*");}function handleMessage(event) {if (event.source == window && event.data == messageName) {event.stopPropagation();if (timeouts.length > 0) {var fn = timeouts.shift();fn();}}}window.addEventListener("message", handleMessage, true);window.setZeroTimeout = setZeroTimeout;
})();
CSS更准时
如果要实现特别准时的业务场景(如,时钟)。显然 setTimeout/setInterval 不是最佳实践,如何避免同步阻塞卡顿,是突破该问题的重要一点。

这里,使用 css 动画来实现,css 动画有几个显著的优点:
- 不依赖 javascript,且有成熟的相关 api;
- 运行效果良好,甚至在低性能的系统上。渲染引擎会使用跳帧或者其他技术以保证动画表现尽可能的流畅;
- 让浏览器控制动画序列,允许浏览器优化性能和效果,如降低位于隐藏选项卡中的动画更新频率。
animation 属性是 animation-name,animation-duration, animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode 和 animation-play-state 属性的一个简写属性形式。
| 属性 | 说明 | 示例 |
|---|---|---|
animation-name | 指定应用的一系列动画 | animation1,animation2 |
animation-duration | 指定一个动画周期的时长,单位 s 或者 ms | 60s |
animation-timing-function | 在每一动画周期中执行的节奏 | ease、linear、steps(60) |
animation-delay | 定义动画于何时开始,单位 s 或者 ms | 100ms |
animation-iteration-count | 定义动画在结束前运行的次数 | infinite(无限次)、3 |
animation-direction | 指示动画是否反向播放 | normal、alternate、reverse |
animation-fill-mode | 设置 CSS 动画在执行之前和之后如何将样式应用于其目标 | forwards、backwards |
animation-play-state | 定义一个动画是否运行或者暂停 | running、paused |
animation: timer 60s infinite steps(60) forwards;
steps(number_of_steps, direction):定义了一个阶梯函数,将输出值的域等距地划分。

通过 自定义数据属性 绑定要显示的值。这样在 css 中,可以通过表达式 attr() 用来获取值。
<div class="container"><p data-seconds="00 01 02 03 04 05 06 07 08 09"></p>
</div>
通过伪元素显示当前值(每次只显示1个),然后动画周期的时长 10s ,等距划分为10步。
每 1s 中移动向量的纵坐标。
.container p {height: 68px;width: 68px;line-height: 68px;overflow: hidden;
}
.container p::after {display: block;content: attr(data-seconds);animation: timer 10s infinite steps(10) forwards;
}@keyframes timer {from {transform: translate3d(0, 0, 0);}to {transform: translate3d(0, -100%, 0);}
}
相关文章:

setTimeout不准时,CSS精准实现计时器功能
实际开发过程中,我们会经常遇到,首次进入页面进行相应提示,然后指定时间后自动消失或者前端时钟展示等需求。 按照传统方案,我们可以使用 setTimeout 实现。但其存在:实际延时比设定值更久的情况。 setTimeout 不准时…...

单细胞跨模态分析综述
单细胞技术的最新进展使跨模态和组织位置的细胞高通量分子分析成为可能。单细胞转录组数据现在可以通过染色质可及性、表面蛋白表达、适应性免疫受体库分析和空间信息进行补充。跨模态单细胞数据的可用性越来越高,推动出新的计算方法,以帮助科学家获得生…...

【零基础学机器学习 1】什么是机器学习?
机器学习的社会应用 1. 金融风控 机器学习在金融风控方面的应用非常广泛,可以用于预测借款人的信用风险、欺诈行为等。通过收集大量的历史数据,构建机器学习模型,可以对借款人的信用风险进行预测,从而帮助金融机构降低风险。 2…...
软开基础(一))
ARM处理器与中断——嵌入式(驱动)软开基础(一)
1 CPU的内部结构? CPU的内部结构大致可以分为: (1)控制单元(指令寄存器、指令译码器、操作控制器)。 (2)运算单元(算术逻辑单元)。 (3)存储单元(专用寄存器和通用寄存器) (4)时钟。 2 CPU跟内存、虚拟内存、硬盘的关系? (1)CPU要调用的程序和数据来自…...

WX小程序 - 2
条件渲染: wx:if "{{ newlist.length 0 }}" wx:else 跳路由:绑定点击事件,执行跳转页面 bindtap data-id"{{ item.id }}" 添加id wx.navigateTo 跳路由并传参, 下一个路由 onLoad生命周期可以获得参数…...

开源之夏2023 | 欢迎申请openEuler Embedded SIG开发任务
关于开源之夏 开源之夏是开源软件供应链点亮计划下的暑期活动,由中科院软件研究所与openEuler社区联合主办,旨在鼓励在校学生积极参与开源软件的开发维护,促进优秀开源软件社区的蓬勃发展。 活动联合各大开源社区,针对重要开源软件…...

【异常解决】vim编辑文件时提示 Found a swap file by the name “.start.sh.swp“的解决方案
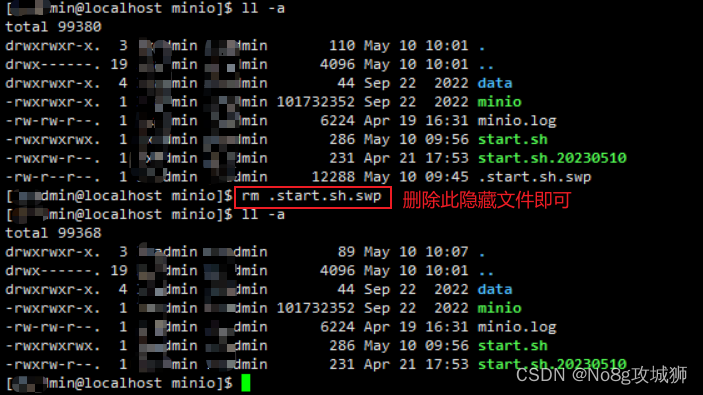
vim编辑文件时提示 Found a swap file by the name ".start.sh.swp"的解决方案 一、问题描述二、原因说明三、解决方案3.1 方案1 删除即可3.2 方案2 禁止生成swp文件 一、问题描述 vim编辑文件时提示 Found a swap file by the name “.start.sh.swp”,如…...

「企业应用架构」应用架构概述
在信息系统中,应用架构或应用架构是构成企业架构(EA)支柱的几个架构域之一 应用架构描述了业务中使用的应用程序的行为,重点是它们如何相互之间以及如何与用户交互。它关注的是应用程序消费和生成的数据,而不是它们的内…...

ePWM模块(3)
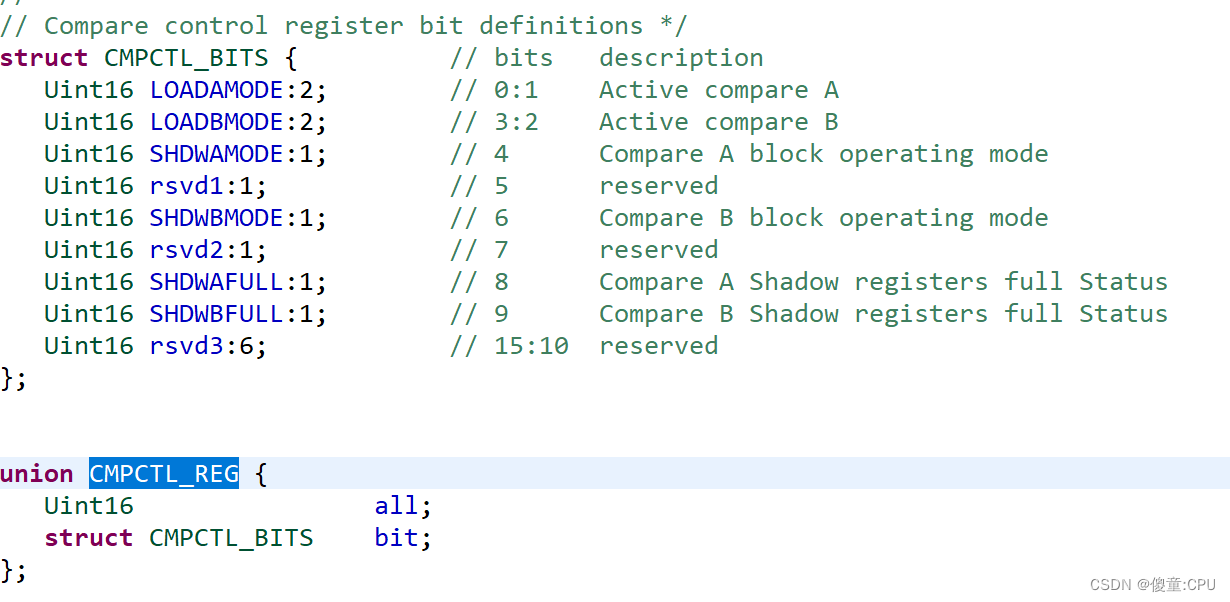
比较模块 CMPA:比较寄存器A,其值与TBCTR值比较,相同时,事件发送到动作模块。 CMPB:比较寄存器B,其值与TBCTR值比较,相同时,事件发送到动作模块。 CMPCTL:控制寄存器(重要) SHDWAFULL(或SHDWBFULL):CMPA(或B)阴影寄存器满标志位 0:未满 1:满了 SHDWAMODE(或…...

【笔试强训选择题】Day11.习题(错题)解析
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:笔试强训选择题 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!! 文章目录…...

JVM知识
垃圾收集器就是内存回收的具体实现 Serial Serial收集器是最基本的,发展历史最悠久的收集器。在JDK1.3之前是虚拟机新生代收集的唯一选择。是一种单线程收集器,只会使用一个CPU或者一条收集线程去完成垃圾收集工作,在进行垃圾收集的时候需要…...

操作系统第二章——进程与线程(中)
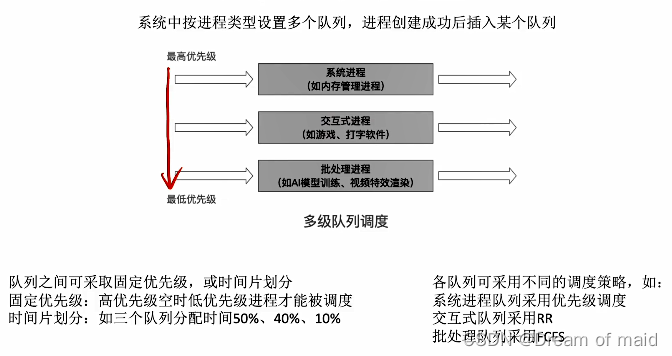
和光同尘,与时舒卷 文章目录 2.2.1 调度的概念,层次知识总览调度的基本概念高级调度低级调度中级调度三层调度的联系,对比进程的挂起态和七状态模型知识回顾 2.2.2 进程调度的时机,切换与过程,方式知识总览进程调度的时…...

AlphaFold的极限:高中生揭示人工智能在生物信息学挑战中的缺陷
人工智能程序AlphaFold (AlphaFold2开源了,不是土豪也不会编程的你怎么蹭一波?),通过预测蛋白质结构解决了结构生物信息学的核心问题。部分AlphaFold迷们声称“该程序已经掌握了终极蛋白质物理学,其工作能力已超越了最初的设计”。…...

RocketMQ双主双从环境搭建
环境要求 64位操作系统,推荐 Linux/Unix/macOS 64位 JDK 1.8 服务器准备 准备4台服务器两台master两台slave,如果服务器紧凑,则至少需要两台服务器相互master-slave IP HOSTS 172.*******.120 rocketmq-nameserver1 rocketmq-master1 …...

next.js博客搭建_初始化next项目(第一步)
文章目录 ⭐前言⭐next初始化TypeScript 开发项目安装react的ui框架(tDesign)设计布局 ⭐结束 ⭐前言 大家好,我是yma16,本期给大家分享next项目搭建博客的开始。 背景 因为我的博客网站https://yongma16.xyz是基于vue2搭建的&am…...

ACM - 其他算法 - 基础(前缀和 + 差分)
ACM- 其他算法 一、前缀和模板例题1、区间余数求K倍区间个数:AcWing 1230. K倍区间例题2、前缀和哈希求最长个数平分子串:Leetcode 面试题 17.05 字母与数字 二、差分1、一维差分2、二维差分 一、前缀和 模板 //一维前缀和 S[i] a[1] a[2] ... a[i] a[l] ... …...
备考大全》【冲刺10】《软考高项常见工具口语化解释》)
No.056<软考>《(高项)备考大全》【冲刺10】《软考高项常见工具口语化解释》
《软考高项常见工具口语化解释》 序号工具名称口语化属于哪个过程1模板、表格和标准就是用之前的项目的模版、表格、标准,结合本项目进行了修改,在编制一些计划、方案的时候就可以采用这个工具和技术。可以拿来就用的,节约时间、提高质量的。…...
:表分区和分库分表)
MySQL原理(九):表分区和分库分表
前言 上一篇介绍了 MySQL 的存储过程和触发器,这一篇将介绍表分区和分库分表相关的内容。 表分区 原本的表文件都是以完整的形式存储在磁盘中,而表分区则是指将一张表的数据拆分成多个磁盘文件,然后放到磁盘中存储。 做了表分区之后&…...
)
【Ehcache技术专题】「入门到精通」带你一起从零基础进行分析和开发Ehcache框架的实战指南(缓存查询-配置篇)
缓存查询 Ehcache中为我们提供了可以对Cache中缓存的元素进行查找的方式。其逻辑类似于SQL中的查找。通过给定各种限制条件,我们可以构造各种复杂的查询,然后返回结果集,也可以对查询进行分组和排序等。 使Cache可查询 Ehcache中的查询是针…...

MySQL基础(七)单行函数
1. 函数的理解 1.1 什么是函数 函数在计算机语言的使用中贯穿始终,函数的作用是什么呢?它可以把我们经常使用的代码封装起来,需要的时候直接调用即可。这样既提高了代码效率,又提高了可维护性。在 SQL 中我们也可以使用函数对检…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
