开发一个vue自定义指令的npm库-系列三:使用rollup打包npm库并发布
配置 rollup
使用rollup将 TypeScript 代码转换为 JavaScript,然后进行压缩和输出到目标文件。
项目根目录新建rollup.config.js
import typescript from "@rollup/plugin-typescript";
import terser from "@rollup/plugin-terser";
import del from "rollup-plugin-delete";export default {input: "./src/index.ts",output: [{file: "./dist/index.min.js",format: "umd",name: "svgZoomDragVueDirectives",exports: "named",},{file: "./dist/index.esm.js",format: "esm",},],plugins: [typescript(), del({ targets: "dist/*" }), terser()],
};
配置了三个 Rollup 插件:typescript 用于将 TypeScript 代码转换为 JavaScript 代码,del 用于在输出之前删除旧的输出文件,terser 用于压缩 JavaScript 代码。
设置了 Rollup 的输入文件为 ./src/index.ts。
配置了两个输出文件:
./dist/index.min.js,使用 UMD 格式输出,指定了库的名称svgZoomDragVueDirectives,并且将导出命名(exports: “named”),umd格式可以直接运行在浏览器端。
./dist/index.esm.js,使用 ES 模块格式输出,浏览器不能直接运行,实际开发中使用一般是这种格式的npm包文件,webpack、vite等打包工具中导入使用。
总的来说,这段代码的作用是将 TypeScript 代码编译、压缩并输出到指定的文件,以便在浏览器或其他运行环境中使用。
配置tsconfig.json
新建tsconfig.json
{"compilerOptions": {"target": "esnext","module": "esnext","moduleResolution": "node","lib": ["esnext", "dom"],"esModuleInterop": true,"noImplicitAny": true,"strict": true,"forceConsistentCasingInFileNames": true,"noUnusedLocals": true,"noUnusedParameters": true,"allowJs": false,"declaration": true,"outDir": "dist","isolatedModules": true},"include": ["src"],"exclude": ["node_modules", "dist"]
}
“target”:指定 TypeScript 编译器的目标 ECMAScript 版本。这里指定为 “esnext”,表示最新的 ECMAScript 标准。
“module”:指定编译后的模块格式。这里也指定为 “esnext”。
“moduleResolution”:指定模块解析策略。这里指定为 “node”,表示使用 Node.js 的模块解析算法。
“lib”:指定编译时需要引用的 TypeScript 类型定义文件。这里指定了 “esnext” 和 “dom”,表示需要使用最新的 ECMAScript 和 DOM 类型定义。
“esModuleInterop”:启用此选项可以让 TypeScript 支持 CommonJS 和 ES6 模块之间的互操作。
“noImplicitAny”:启用此选项可以禁止使用隐式 any 类型。
“strict”:启用此选项可以开启所有严格类型检查选项,包括 noImplicitAny、strictNullChecks、strictFunctionTypes、strictBindCallApply、strictPropertyInitialization 和 noImplicitThis。
“forceConsistentCasingInFileNames”:启用此选项可以确保文件名在不同操作系统上的大小写一致。
“noUnusedLocals”:启用此选项可以禁止未使用的局部变量。
“noUnusedParameters”:启用此选项可以禁止未使用的函数参数。
“allowJs”:启用此选项可以允许编译 JavaScript 文件。
“declaration”:启用此选项可以生成对应的声明文件(.d.ts)。
“outDir”:指定输出目录,即编译后的文件应该输出到哪个目录。
“isolatedModules”:启用此选项可以让 TypeScript 编译器将每个文件作为独立的模块来处理,避免命名冲突和循环依赖。
“include”:指定需要编译的文件列表。这里指定为 “src”,表示只编译 src 目录下的文件。
“exclude”:指定不需要编译的文件列表。这里指定为 “node_modules” 和 “dist”,表示不编译这两个目录下的文件。
打包
npx rollup -c
会生成ts声明文件,两个输出文件:
./dist/index.min.js,使用 UMD 格式输出,
./dist/index.esm.js,使用 ES 模块格式输出
发布npm包
package.json
{"name": "svg-zoom-drag-vue-directives","author": "zqy233","version": "1.0.8","typings": "./dist/index.d.ts","main": "./dist/index.min.js","module": "./dist/index.esm.js","type": "module","exports": {".": {"types": "./dist/index.d.ts","import": "./dist/index.min.js","require": "./dist/index.esm.js"}},"files": ["dist"],"keywords": ["vue","vue directives","svg drag","svg zoom"],"license": "MIT","repository": {"type": "git","url": "https://github.com/zqy233/svg-zoom-drag-vue-directives.git"},"bugs": {"url": "https://github.com/zqy233/svg-zoom-drag-vue-directives/issues"},"homepage": "https://github.com/zqy233/svg-zoom-drag-vue-directives","devDependencies": {"@rollup/plugin-terser": "^0.4.1","@rollup/plugin-typescript": "^11.1.0","rollup": "^3.21.5","rollup-plugin-delete": "^2.0.0","tslib": "^2.5.0"},"dependencies": {"vue-demi": "^0.14.0"}
}
“files” :指定了应该包含在该包中的文件和目录。这意味着,当其他人安装该包时,将只获得编译后的dist目录文件,而不是源代码。
“typings”:指定 TypeScript 类型定义文件的位置,这里指定为 “./dist/index.d.ts”,表示类型定义文件在 dist 目录下。
“main”:指定包的入口文件位置,这里指定为 “./dist/index.min.js”,表示入口文件在 dist 目录下,且已经被压缩。
“module”:指定包的 ES 模块入口文件位置,这里指定为 “./dist/index.esm.js”。
“type”:指定模块类型,这里指定为 “module”,表示该包是一个 ES 模块。
“exports”:定义包的导出方式,功能类似main、module、type,是一种较新的规范,这里使用了一个子属性的对象来定义导出。具体解释如下:
“.”:表示导出的根目录,即默认导出的位置。
“types”:定义类型定义文件的导出路径。
“import”:定义 ES 模块的导出路径。
“require”:定义 CommonJS 模块的导出路径。
该配置意味着,在使用该包的时候,可以直接导入包的根目录(默认导出),也可以使用 import 语句导入 ES 模块,或者使用 require 导入 CommonJS 模块。同时,该包还提供了 TypeScript 类型定义文件。
发布至npm市场
根目录输入命令
npm login
输入账户密码
npm publish
相关文章:

开发一个vue自定义指令的npm库-系列三:使用rollup打包npm库并发布
配置 rollup 使用rollup将 TypeScript 代码转换为 JavaScript,然后进行压缩和输出到目标文件。 项目根目录新建rollup.config.js import typescript from "rollup/plugin-typescript"; import terser from "rollup/plugin-terser"; import de…...

C嘎嘎的运算符重载基础教程以及遵守规则【文末赠书三本】
博主名字:阿玥的小东东 大家一起共进步! 目录 基础概念 优先级和结合性 不会改变用法 在全局范围内重载运算符 小结 本期送书:盼了一年的Core Java最新版卷Ⅱ,终于上市了 基础概念 运算符重载是通过函数重载实现的…...

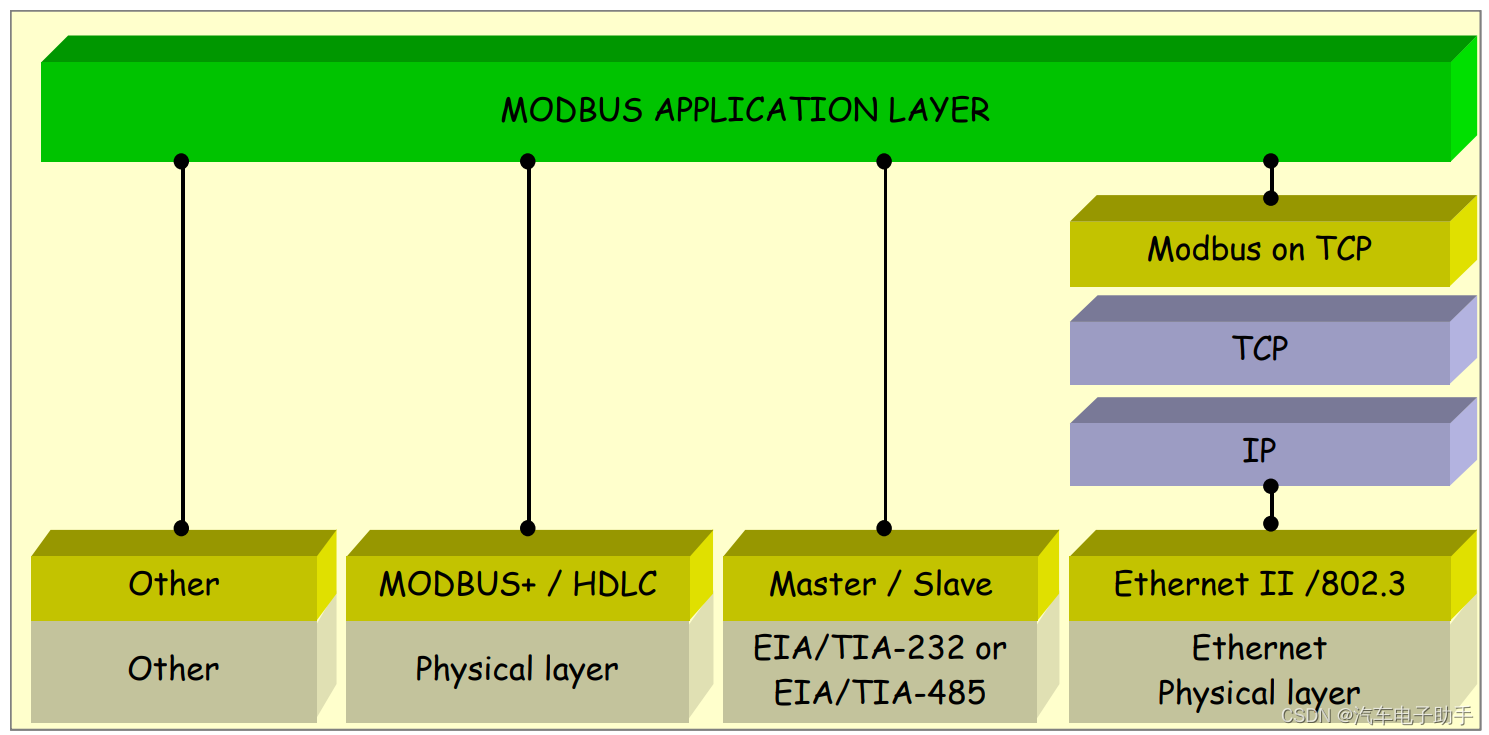
【MCAL_UART】-1.2-图文详解RS232,RS485和MODBUS的关系
目录 1 UART,RS232和RS485通信拓扑 2 什么是RS232 2.1 RS232标准的演变 2.2 RS232标准讲了哪些 2.2.1 RS232通信的电平 2.2.2 RS232通信的带宽 2.2.3 RS232通信距离 2.2.4 RS232通信的机械接口 3 什么是RS485 3.1 RS485标准的演变 3.2 RS485标准讲了哪些…...
——单例模式)
设计模式详解(二)——单例模式
单例模式简介 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一。这种类型的设计模式属于创建型模式,创建型模式是一类最常用的设计模式,在软件开发中应用非常广泛,它提供了一种创建对象的最佳方式。 单例模…...

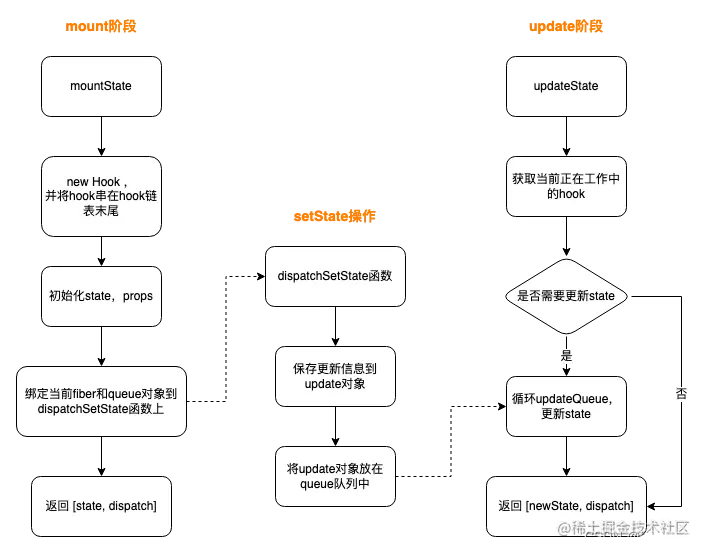
为什么hooks不能在循环、条件或嵌套函数中调用
hooks不能在循环、条件或嵌套函数中调用 为什么? 带着疑问一起去看源码吧~ function App() {const [num, setNum] useState(0);const [count, setCount] useState(0);const handleClick () > {setNum(num > num 1)setCount(2)}return <p …...

互联网赚钱项目有哪些?目前最火的互联网项目
互联网是一个神奇的行业,大门不出二门不迈,一根网线一台电脑,甚至一台手机就可以赚钱。它给我们创造了前所未有的商业机会,让成千上万有梦想,敢想敢干的人通过互联网获得了巨大的成功!正因为如此࿰…...

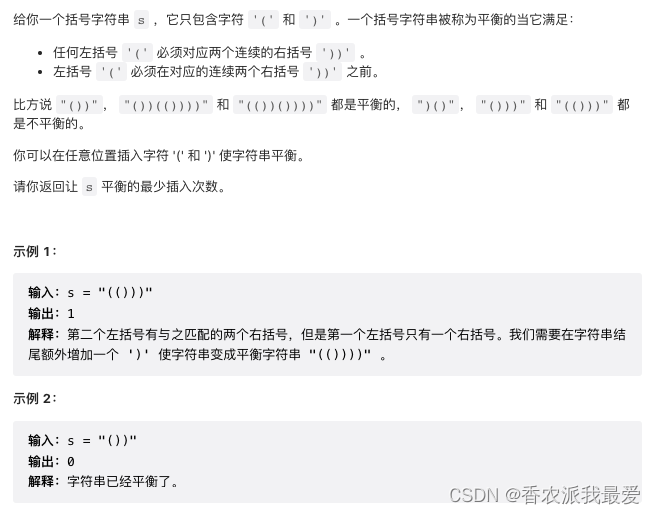
队列、栈专题
队列、栈专题 LeetCode 20. 有效的括号解题思路代码实现 LeetCode 921. 使括号有效的最少添加解题思路代码实现 LeetCode 1541. 平衡括号字符串的最少插入次数解题思路代码实现 总结 不要纠结,干就完事了,熟练度很重要!!ÿ…...

TensorFlow vs PyTorch:哪一个更适合您的深度学习项目?
在深度学习领域中,TensorFlow 和 PyTorch 都是非常流行的框架。这两个框架都提供了用于开发神经网络模型的工具和库,但它们在设计和实现上有很大的差异。在本文中,我们将比较 TensorFlow 和 PyTorch,并讨论哪个框架更适合您的深度…...

大项目环境配置
目录 Linux的龙蜥8是什么? OpenGL是什么? 能讲讲qt是什么吗? 我可以把qt技术理解为c工程师的前端开发手段吗? 我其实一直有些不懂大家所说的这个开发框架啥的,这个该如何理解呢 那现在在我看来,框架意…...

Elasticsearch——》正则regexp
推荐链接: 总结——》【Java】 总结——》【Mysql】 总结——》【Redis】 总结——》【Kafka】 总结——》【Spring】 总结——》【SpringBoot】 总结——》【MyBatis、MyBatis-Plus】 总结——》【Linux】 总结——》【MongoD…...

五面阿里Java岗,从小公司到阿里的面经总结
面试 笔试常见的问题 面试常见的问题下面给的面试题基本都有。 1 手写代码:手写代码一般会考单例、排序、线程、消费者生产者 排序。 2 写SQL很常考察group by、内连接和外连接 2.面试1-5面总结 1)让你自我介绍 2)做两道算法…...

redis(7)
全局ID生成器: 全局ID生成器,是一种在分布式系统下用来生成全局唯一ID的工具,一般要满足以下特性 唯一性高可用(随时访问随时生成)递增性安全性(不能具有规律性)高性能(生成ID的速度快) 为了增加ID的安全性,我们不会使用redis自增的数值&am…...

互联网从业者高频单词 300个
测试 (Test) 软件 (Software) 用例 (Test Case) 缺陷 (Defect) 提交 (Submit) 回归测试 (Regression Testing) 验收测试 (Acceptance Testing) 单元测试 (Unit Testing) 集成测试 (Integration Testing) 性能测试 (Performance Testing) 负载测试 (load Testing) 压…...

初始化vue中data中的数据
当组件的根元素使用了v-if的时候, 并不会初始化data中的数据 如果想完全销毁该组件并且初始化数据,需要在使用该组件的本身添加v-if 或者是手动初始化该组件中的数据 初始化化数据的一些方法 Object.assign(this.$data, this.$options.data()) this.$data:当前的da…...

神经网络的建立-TensorFlow2.x
要学习深度强化学习,就要学会使用神经网络,建立神经网络可以使用TensorFlow和pytorch,今天先学习以TensorFlow建立网络。 直接上代码 import tensorflow as tf# 定义神经网络模型 model tf.keras.models.Sequential([tf.keras.layers.Dense…...

python基于卷积神经网络实现自定义数据集训练与测试
注意: 如何更改图像尺寸在这篇文章中,修改完之后你就可以把你自己的数据集应用到网络。如果你的训练集与测试集也分别为30和5,并且样本类别也为3类,那么你只需要更改图像标签文件地址以及标签内容(如下面两图所示&…...

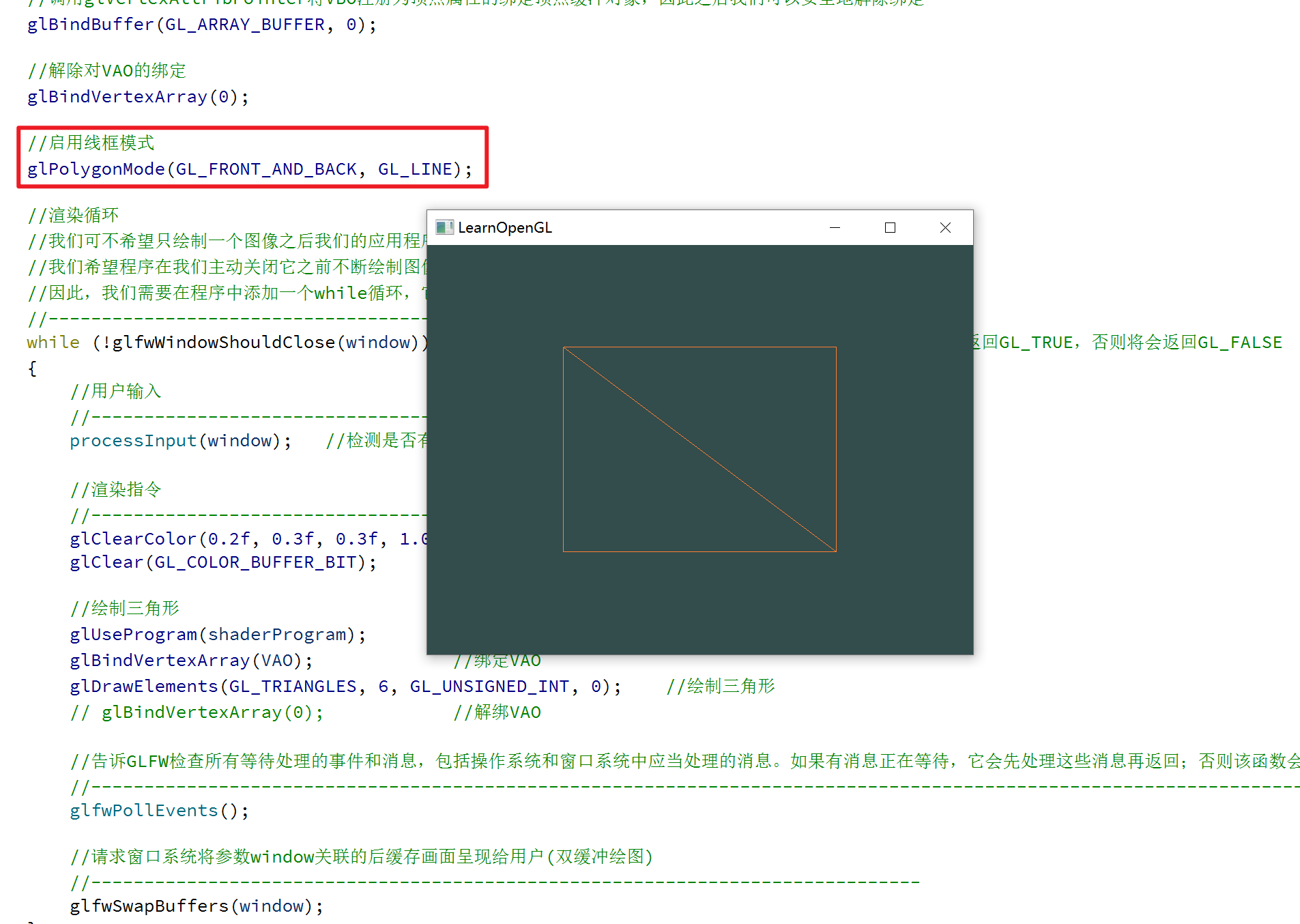
跟着LearnOpenGL学习3--四边形绘制
文章目录 一、前言二、元素缓冲对象三、完整代码四、绘制模式 一、前言 通过跟着LearnOpenGL学习2–三角形绘制一文,我们已经知道了怎么配置渲染管线,来绘制三角形; OpenGL主要处理三角形,当我们需要绘制别的图形时,…...

c#笔记-结构
装箱 结构是值类型。值类型不能继承其他类型,也不能被其他类型继承。 所以它的方法都是确定的,没有虚方法需要在运行时进行动态绑定。 值类型没有对象头,方法调用由编译器直接确定。 但是,如果使用引用类型变量(如接…...

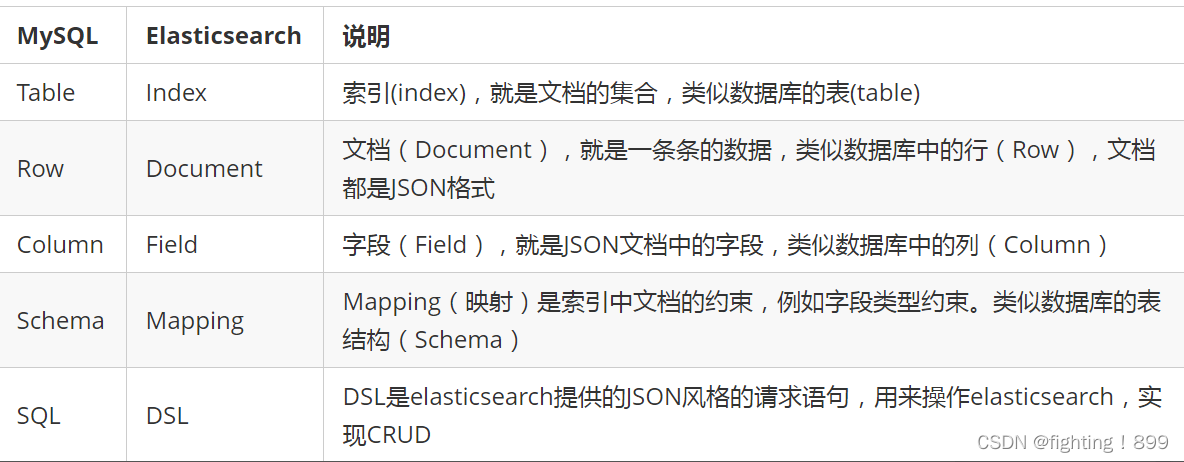
Es分布式搜索引擎
目录 一、什么是ES? 二、什么是elk? 三、什么是倒排索引? 四、正向索引和倒排索引的优缺点对比 五、mysql数据库和es的区别? 六、索引库(es中的数据库表)操作有哪些? 八、ES分片存储原理 …...

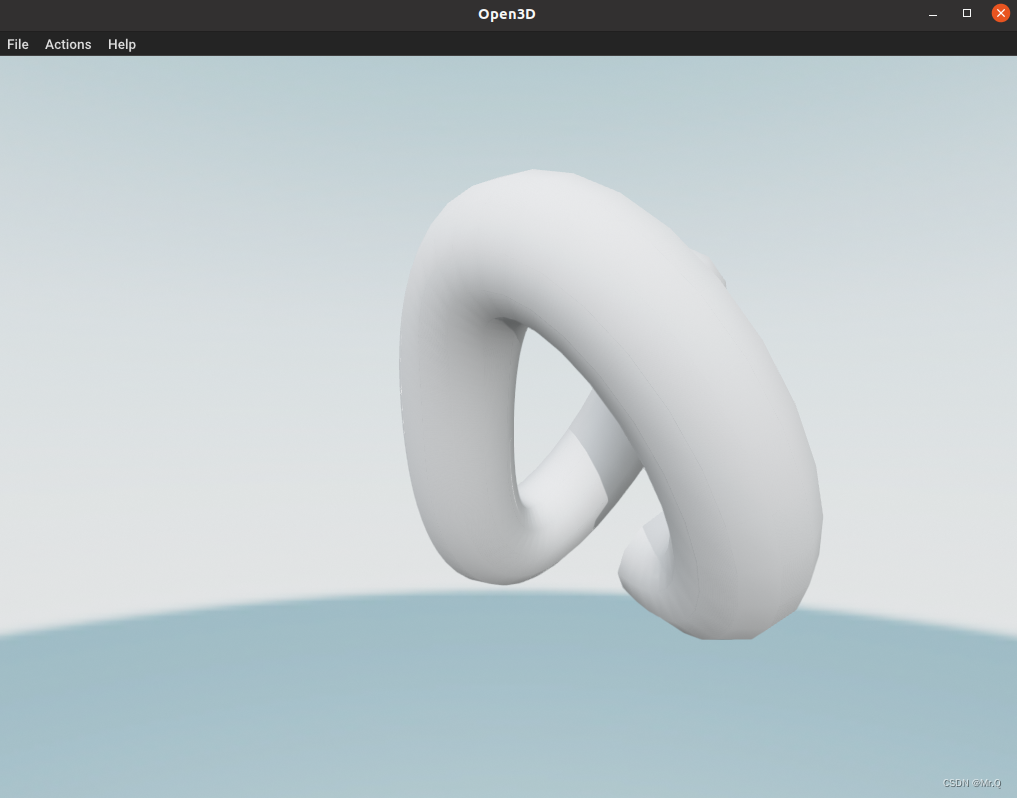
open3d 裁剪点云
目录 1. crop_point_cloud 2. crop 3. crop_mesh 1. crop_point_cloud 关键函数 chair vol.crop_point_cloud(pcd) # vol: SelectionPolygonVolume import open3d as o3dif __name__ "__main__":# 1. read pcdprint("Load a ply point cloud, crop it…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

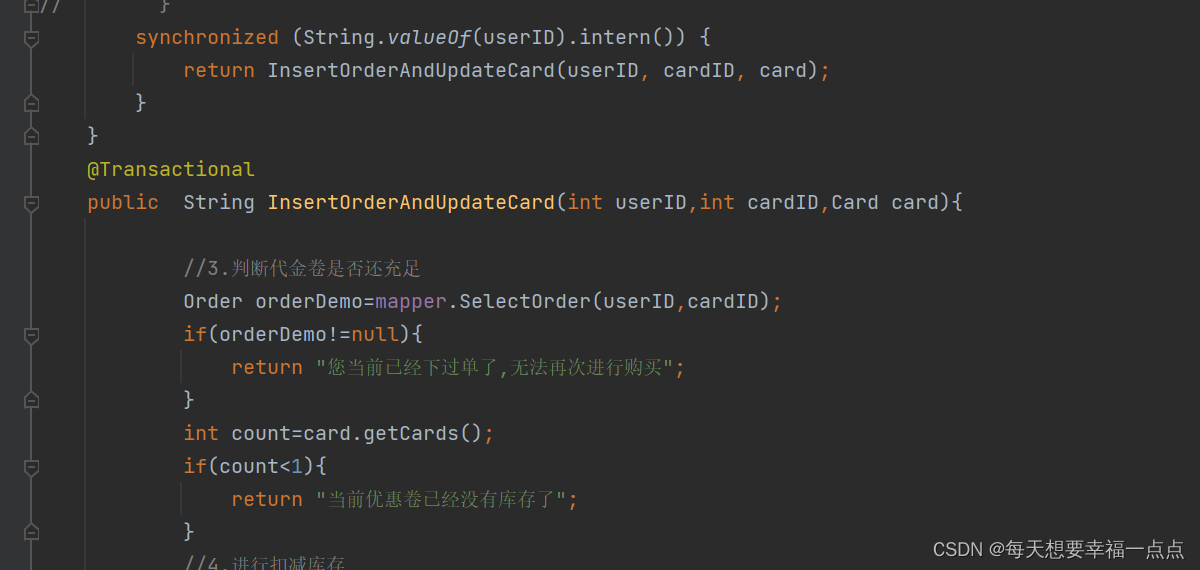
线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
