Spot CEO:我们为什么选择Babylon.js而不是Three.js
为现代网络开发令人兴奋的事情之一是底层平台的快速发展。 WebAssembly、WebGL、WebGPU、Web Worker 等正在解锁以前典型 Web 产品无法想象的体验。 在过去的几年里,我们看到像 Figma 这样的产品利用这一点创造了极具吸引力的业务和产品。

推荐:用 NSDT设计器 快速搭建可编程3D场景。
一般而言,WebGL、WebGPU 和 3D 是最有可能将 Web 推向新水平的这些基本功能之一。 然而,直接使用这些技术可能相当复杂。 在大多数情况下,使用 3D Web 框架来加快开发过程是有意义的。 今天,有两个主要的开源框架足以被认真考虑:Three.js 和 Babylon.js。
由于 3D 是我们产品 Spot 的核心组件,因此在这两者之间做出选择是一项基础技术决策。 对于我们的体验来说,感觉“网络原生”和拥有快速加载时间也很重要,因此使用 Unity 之类的东西并以 WASM 构建为目标是不可能的。
在这两个框架中,Three.js 是最古老和最著名的。 根据谷歌趋势,Three.js 的兴趣要大得多,许多新项目似乎都默认使用它。 这篇文章的目的是强调我们选择 Babylon.js 作为我们选择的 3D 框架的想法。 Play canvas 在这里值得一提,但当我们最初做出这个决定时,它的核心是不开源的。
1、TypeScript
我们是 TypeScript 的忠实信徒,并且在我们的前端和后端都专门使用它。 Babylon.js 在 2014 年决定将他们的代码库完全切换到 TypeScript。 可以在此处查看他们关于这一选择的博客文章。
在开发和浏览大型代码库时,TypeScript 是必不可少的。 虽然 Three.js 确实有外部类型,但与原生用 TypeScript 编写的库交互时,会有一种无形的感觉。 此外,库本身的代码通常是不可或缺的学习和文档来源,我们发现在基于 TypeScript 的库中这样做比普通的 JavaScript 库更加用户友好。 这是我们做出决定的一个重要因素。
2、架构
考虑到这一点,我们知道我们很可能不得不大量定制底层引擎,以构建我们想要的体验。 在我们的案例中,具体考虑因素包括:
- 抽象粒度——我们希望对引擎的各个方面进行有效控制。 这包括控制光照、阴影等,以及它们如何与我们场景中的各种对象交互。 Three.js 中有点令人反感的部分是灯光和阴影贴图等事物与同一场景/层中的各种对象之间关系的“单例”性质。 例如,每个场景都有一个公开的“scene.shadowMap”属性,而 Babylon.js 有一个 ShadowGenerator 类,可以选择性地与某些对象构建和关联。 这同样适用于照明。
- 无渲染循环——与传统的 3D 体验不同,我们的主要目标之一是在我们的应用程序的被动性能要求方面极小的占用空间。 我们特意将产品中的 3D 场景设计为不会频繁更改。 大多数时候,简单的 3D 应用程序在后台运行一个恒定的渲染循环,但在我们的例子中,我们只想在事情发生变化后渲染。 事实证明,Babylon.js 在这方面并没有太大的优势,我们仍然需要做大量的手动工作才能让它正常工作,但这对我们来说非常重要。
- 渲染器 vs 游戏引擎——Babylon.js 似乎将自己定位为一个成熟的游戏引擎,而 Three.js 将自己定位为一个渲染层。 实际上,与 Unity 之类的东西相比,Babylon.js 仍然有很多不足之处。 由于 Spot 的团队在 3D 方面没有深厚的背景,因此将更深层次的功能紧密集成到核心框架中是可取的。 这包括生成导航网格和高级相机功能等内容。 Three.js 确实对这些东西有类似的支持,但通常是以外部包的形式。
- WebGPU 和 WebXR - 考虑到我们应用程序的性质,使用 rails 来指导 VR 设备体验的开发非常重要。 这两个框架似乎都在这方面做得很好。 考虑到我们对性能的敏感性,我们也有兴趣选择一个声称最终支持 WebGPU 的库。 同样,这两个库似乎都在朝这个方向发展,但 Babylon.js 似乎更进一步。 特别是,通过快照渲染利用渲染包对我们来说非常有趣,因为它可以让我们显着降低 CPU 使用率。
3、工具
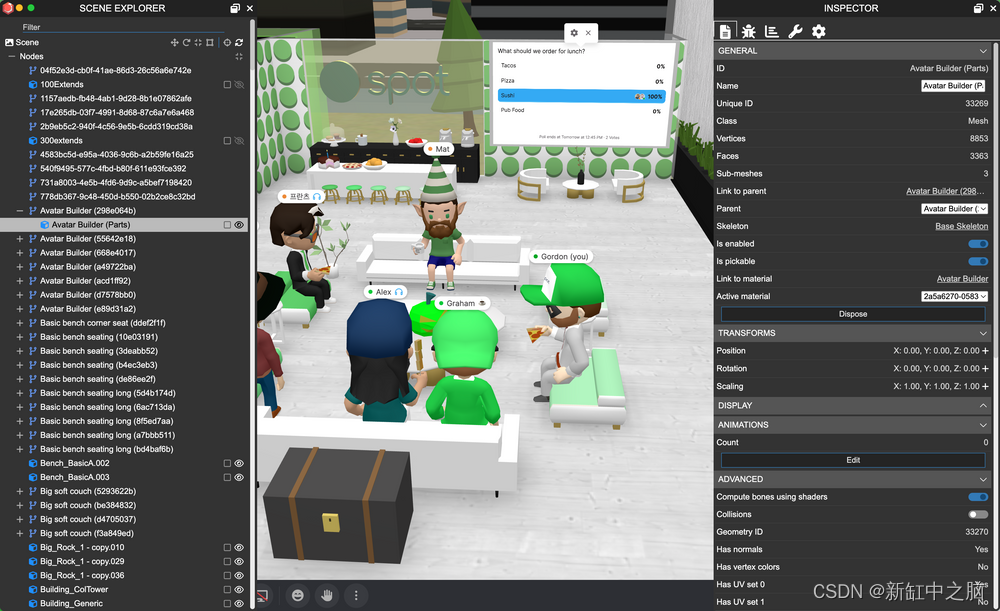
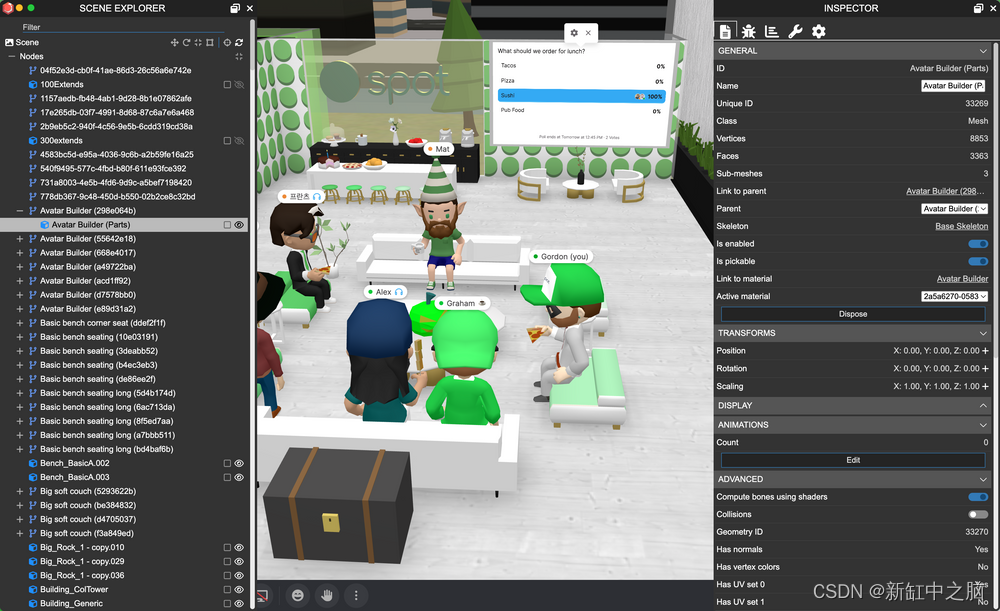
Babylon.js 有相对先进的工具来帮助调试和理解场景。 我们使用的主要工具是inspector:

与 Three.js 编辑器不同,此工具可以帮助我们在实际应用程序的上下文中进行调试。 我们可以选择场景中的对象并直接检查和操作属性。 这对于测试新更改和调试非常方便。
Babylon.js 也有一个 Blender 插件,它与我们自己的资产开发工作流程保持一致。 我们在 Blender 中构建资产,并拥有自己的自定义插件,可将额外的元数据添加到 Babylon.js blender 插件的输出中。
4、社区和支持
Babylon.js 及其社区的一个显着特点是直接来自其核心贡献者和创始人的无与伦比的访问和支持。 当我们首次宣布我们的产品时,我们能够与原始创作者 David Catuhe 会面,并获得了一些直接反馈。 事实上,David 在 Microsoft 工作,该公司在内部对 Babylon.js 进行了大量投资,并有专门的员工从事该项目。 拥有一家拥有真正资源的大公司致力于该项目对我们来说是一大优势。
我们在 Babylon.js 论坛上发布的少数错误中,几乎所有错误都在几天内得到修复,更新后的代码可在夜间构建中使用。 这可能是我参与过的最友好的开源社区之一。 不确定这是否是官方政策,但“24 小时内修复所有错误”似乎是这里的口头禅。 这在大多数开源项目中极为罕见。
另一方面,与 Three.js 等价物相比,文档有点笨拙。 然而,playground 的存在对于学习和使用代码片段是必不可少的。
5、React-three-fiber
Three.js 社区的很多动力似乎都针对 react-three-fiber ,这里值得一提。 这并不奇怪,因为 React 的函数式反应(functional-reactive)风格在过去几年中有巨大的吸引力。 在 Three.js 之上开发 3D 体验时,React-three-fiber 为开发人员提供了相同的 React 体验。 也有 react-babylonjs,但它似乎没有那么大的吸引力。
在 Spot,我们对此并不陌生,因为我们的大部分 UI 都是使用这些相同的范例在 React 中开发的。 然而,当谈到引擎时,我们遵循更面向对象的方法。 这对我们来说是可以接受的,因为在 3D 引擎中会发生很多逐帧逻辑,以及系统不同方面的大量耦合(例如,对对象的引用需要传递给灯光、阴影) 生成器、导航网格等)。
例如,当渲染一个普通的 React 组件时,如果我们需要执行任何逐帧更新(例如在 requestAnimationFrame 回调中更新),为了性能,我们会专门尝试在 React 渲染生命周期之外执行此操作 . 这些类型的场景在 3D 应用程序中更为常见。 我很想知道这在一个非常大的react-three-fiber应用程序中是如何发挥作用的。
由于这些原因,这不是我们做出决定的驱动因素,但这个项目非常有趣,特别是在我们上述只想在场景变化时渲染的架构要求的背景下。 然而,作为免责声明,当我们最初评估它时,react-three-fiber 还不够成熟。
6、结论
到 2022 年,必须要说的是,这两个框架在大多数情况下都非常稳健且具有可比性,选择其中任何一个框架都是相对安全的选择。 实际上,上面的大部分都是相对挑剔的,但是对于重要的 3D Web 应用程序,Babylon.js 值得认真考虑。 这篇文章分享了我们在决定使用 Babylon.js 进行 Spot 方面的一些推理。
原文链接:Babylon.js vs. Three.js — BimAnt
相关文章:

Spot CEO:我们为什么选择Babylon.js而不是Three.js
为现代网络开发令人兴奋的事情之一是底层平台的快速发展。 WebAssembly、WebGL、WebGPU、Web Worker 等正在解锁以前典型 Web 产品无法想象的体验。 在过去的几年里,我们看到像 Figma 这样的产品利用这一点创造了极具吸引力的业务和产品。 推荐:用 NSDT设…...

arm安装pyrealsense
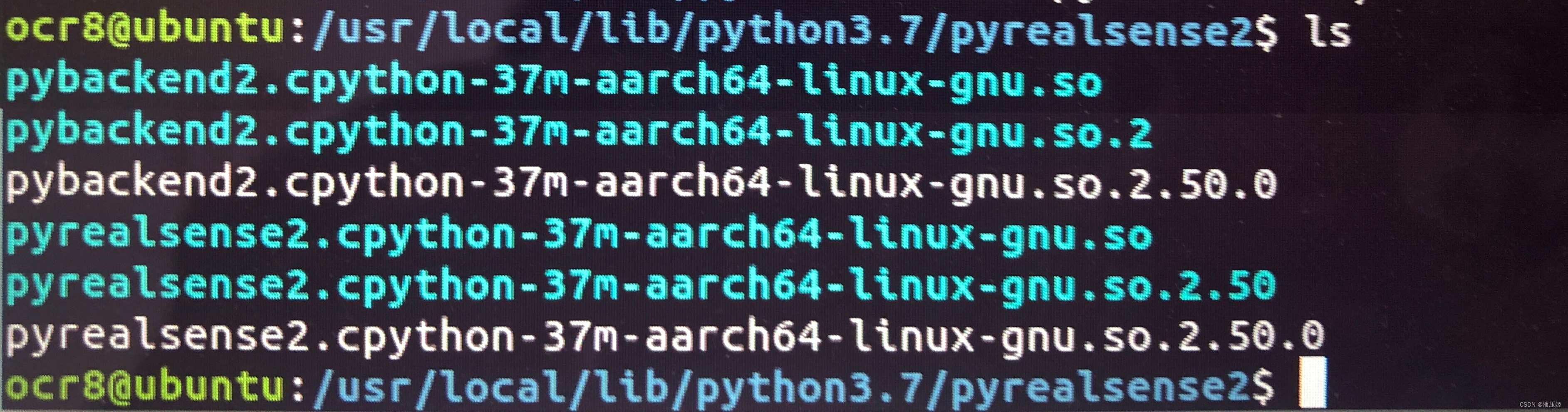
arm安装pyrealsense – Step 1 – conda install numba pip install opencv-python pip install scipy – Step 2 pyrealsense2 – 参考 https://github.com/35selim/RealSense-Jetson 编译安装pyrealsense2 git clone -b v2.50.0 --depth1 https://github.com/IntelRealSens…...

day36_jdbc
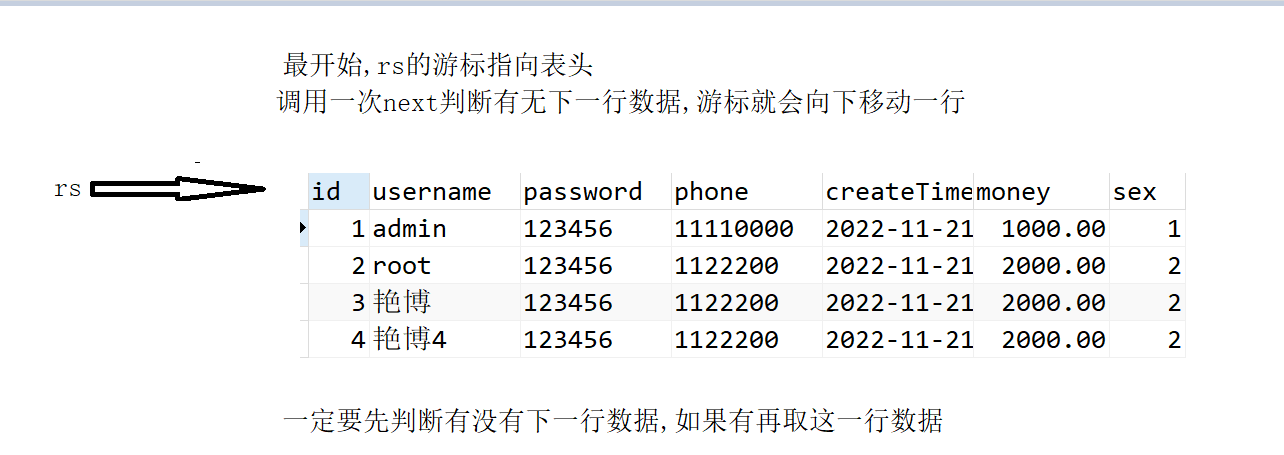
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、JDBC 二、登录 三、ORM 零、 复习昨日 sql语言:DDL DML DQL DCL create table 表名(id int primary key auto_increment,sname varchar(2…...

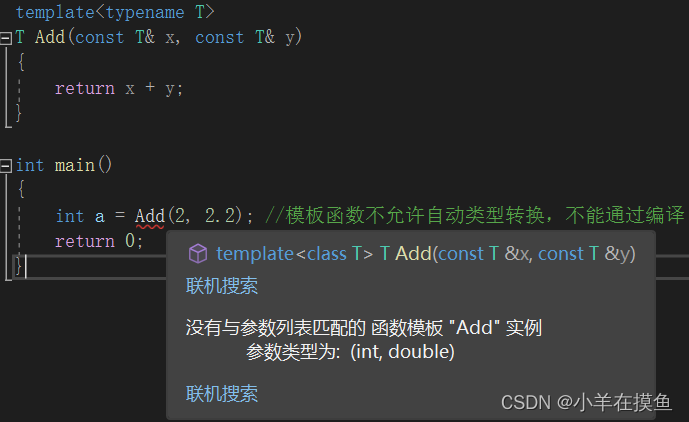
C++好难(6):模板初阶
【本节目标】 1. 泛型编程2. 函数模板3. 类模板 目录 【本节目标】 1.泛型编程 2.函数模板 概念: 格式: 原理: 实例化: 1.隐式实例化: 2.显式实例化 原则一: 原则二: 原则三&#…...

Windows 10字体模糊发虚! 如何解决?
在使用Windows 10操作系统的过程中,有些用户可能会遇到字体模糊、发虚的问题,这给用户的视觉体验带来了不小的困扰。本文将介绍几种解决Windows 10字体模糊发虚问题的方法。 一、更新显卡驱动程序 如果更新显卡驱动程序后问题仍未解决,那么很…...

Spring中的Bean和Bean的生命周期
在Spring中,Bean是被管理的对象,是应用程序的基本组件。Bean的生命周期包括Bean的创建、初始化、使用和销毁。在本文中,我们将介绍Spring中Bean的概念,如何创建和管理Bean以及Bean的生命周期。 Bean的概念 在Spring中࿰…...

嘉兴桐乡技能培训提升-如何提高工作效率
现在的工作基本上都离不开电脑,所以大家几乎天天都在跟电脑打交道,那么这些电脑使用技巧你知道多少呢?今天桐乡办公软件培训沈老师就给大家分享一下: 如何让“自动更正”输入统一的文本 你是不是经常为输入某些固定的文本&#x…...

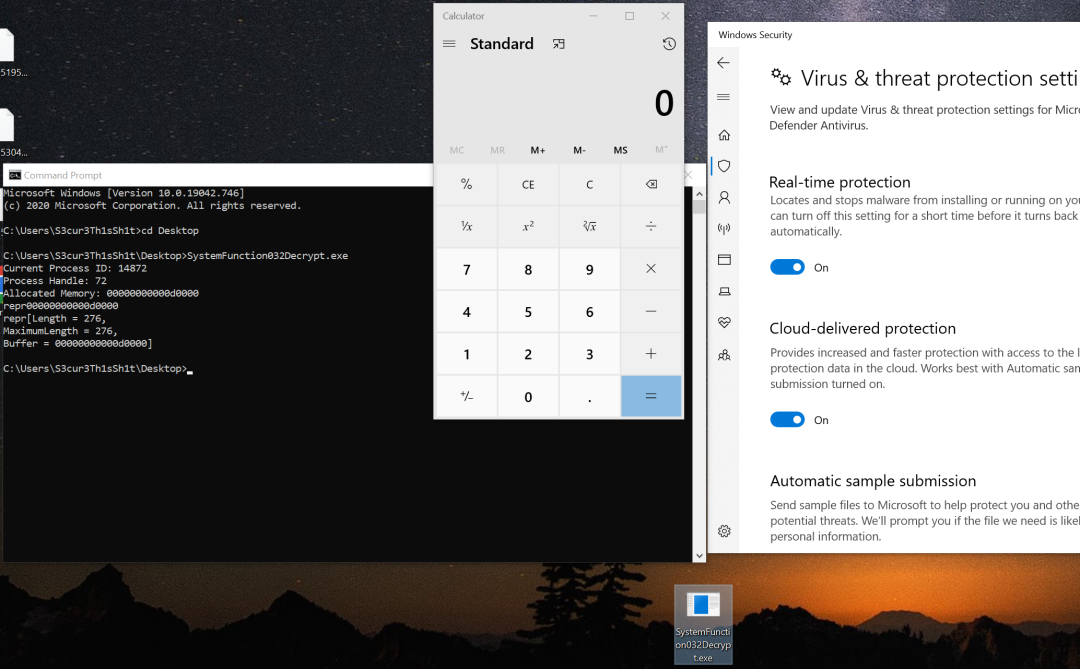
SystemFunction032函数的免杀研究
什么是SystemFunction032函数? 虽然Benjamin Delphi在2013年就已经在Mimikatz中使用了它,但由于我之前对它的研究并不多,才有了下文。 这个函数能够通过RC4加密方式对内存区域进行加密/解密。例如,ReactOS项目的代码中显示&…...

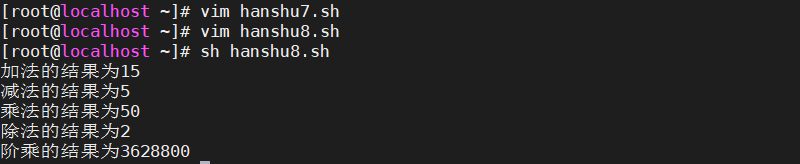
Shell函数
目录 1.Shell的作用 2.Shell函数定义 3.函数变量的作用范围 Source 4.递归 5.函数库 编辑编辑编辑 1.Shell的作用 使用函数可以避免代码重复 使用函数可以将大的工程分割为若干小的功能模块,代码的可读性更强 2.Shell函数定义 1) functi…...

Spring-IOC源码解析
容器创建过程 Spring容器的refresh方法 public void refresh() throws BeansException, IllegalStateException {synchronized (this.startupShutdownMonitor) {StartupStep contextRefresh this.applicationStartup.start("spring.context.refresh");// 1. 进行创…...

不会做大数据实时计算?10年数据分析师整理,一文给出解决方案
本文分为四个章节介绍实时计算,第一节介绍实时计算出现的原因及概念;第二节介绍实时计算的应用场景;第三节介绍实时计算常见的架构;第四节是实时数仓解决方案。 一、实时计算 实时计算一般都是针对海量数据进行的,并…...

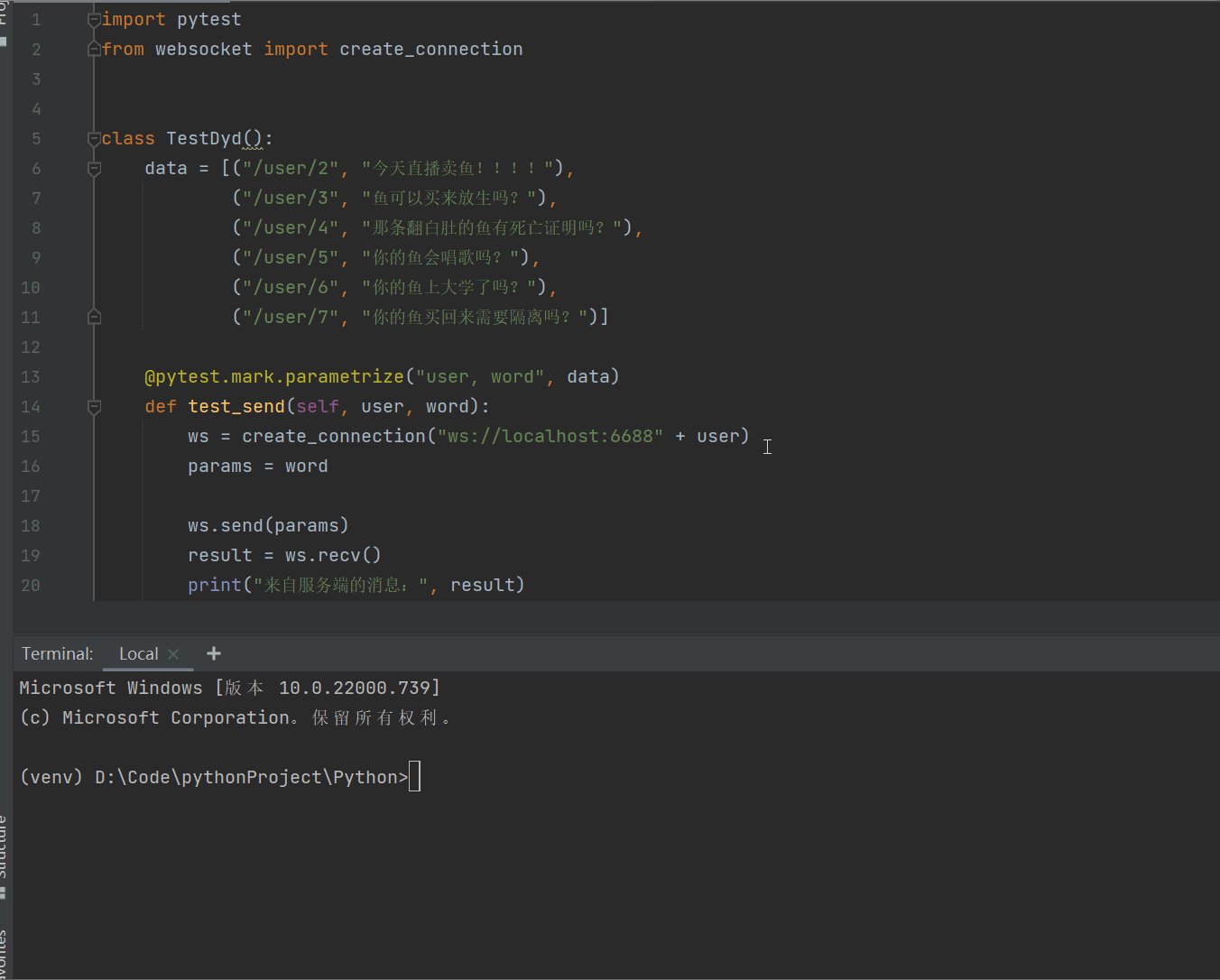
如何让你的 WebSocket 接口测试更高效?拯救你的接口测试工作
目录 引言 WebSocket介绍 HTTP与WebSocket的区别 WebSocket测试方法 使用在线工具 使用Postman 使用Jmeter 使用Python 结语 引言 你是否曾经为 WebSocket 接口测试中复杂的协议和难以捕获的数据而感到束手无策?WebSocket 协议与传统的 HTTP 协议不同&…...

浅谈Linux 文件系统层次结构的组织方式
Linux 文件系统层次结构(Filesystem Hierarchy Standard,简称 FHS)是一种用于组织和管理 Linux 文件系统的标准化方式。该标准规定了 Linux 文件系统中各个目录和文件的组织方式、用途和权限,以提高文件系统的可读性、可维护性和可…...

创新案例 |探索 Tive 80% 的收入增长得益于智能物流服务、跟踪和实时可视化
您正在寻找可靠的物流解决方案吗? Tive 是领先的智能物流服务提供商,提供跟踪和实时可见性解决方案。使用 Tive,您可以主动监控公路、空运、海运和铁路运输。它可以帮助您减少运输问题并确保准时和全面交付,从而改善客户体验。 …...

makefile和cmake
Makefile 是一种文件,它定义了一个项目中的编译规则、依赖关系和构建过程。Makefile 可以自动化地构建和管理项目,使得整个项目的构建过程更加高效和可靠。下面是 Makefile 的常用语法: 1. 定义变量 变量可以用来保存一些常用的参数和路径&…...

通过OpenCL内核代码猜测设备寄存器个数
在OpenCL标准中,没有给出查看计算设备一共有多少寄存器,至少能分配给每个work-item多少寄存器使用的特征查询。而由于一个段内核代码是否因寄存器紧缺而导致性能严重下降也是一个比较重要的因素,因此我这边提供一个比较基本的方法来猜测当前计…...

C# + .Net6 实现TensorFlow图片分类
微软官网上发现一篇很有意思的文档:教程:用于对图像进行分类的 ML.NET 分类模型 - ML.NET | Microsoft Learn 这篇教程写的很学院派,但有点碎,属于上课不能打一秒钟瞌睡的那种。好在还是给出了完整的代码:samples/Pro…...

Ngnix负载均衡和高可用集群及搭建与相关理论
Ngnix负载均衡和高可用集群及搭建与相关理论 全文目录 Ngnix负载均衡和高可用集群及搭建与相关理论高可能保持原理配置 keepalived:配置keepalived的IP将外部域名解析到Keepalived的虚拟IP上如何验证配置的正确性Nginx专用调试工具ngx_conf_t如何对前后端多台服务器…...

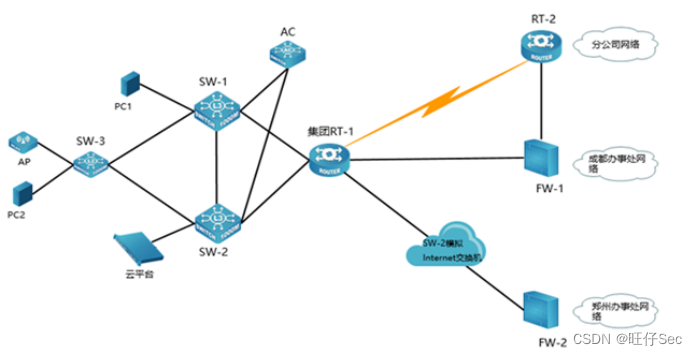
2022年宜昌市网络搭建与应用竞赛样题(三)
网络搭建与应用竞赛样题(三) 技能要求 (总分1000分) 竞赛说明 一、竞赛内容分布 “网络搭建与应用”竞赛共分三个部分,其中: 第一部分:网络搭建及安全部署项目(500分࿰…...

为什么PCB设计完成后需要放置mark点
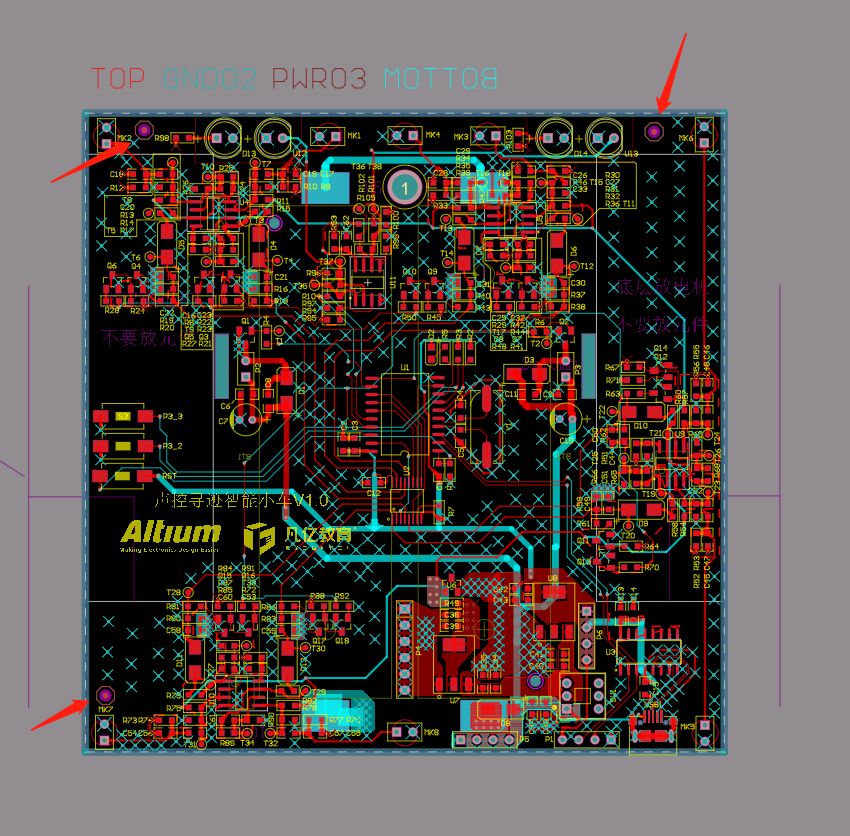
PCB设计中的Mark点是指一些标记点,通常用于促进PCB制造和组装过程中的准确性和一致性。这些标记点在制造过程中可以帮助操作员进行自动化定位,从而确保所有部件都被正确组装到其正确位置,这对于确保产品的质量和可靠性至关重要。 下面&#…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
