如何使用aframe.js构建一个简单的VR播放器
在当今这个信息化的时代,虚拟现实(VR)已经开始逐渐成为一种新的生活方式。作为一名前端开发工程师,在学习和探索VR技术方面,aframe.js是一个非常有趣和有用的工具。在本文中,我将介绍如何使用aframe.js构建一个简单的VR播放器,以供读者参考和学习。
一、什么是aframe.js?
aframe.js是一款基于WebVR的框架,通过使用HTML代码和实体组件(Entity-Component)创建虚拟现实场景,并在支持WebVR的设备上进行展示和交互。它可以与现有的web开发技术(如HTML、CSS和JavaScript)无缝集成,使开发者可以更加自然地创建虚拟现实应用。
二、如何创建一个VR播放器?
- 安装aframe.js
首先,我们需要安装aframe.js。在命令行中输入以下命令:
npm install aframe或者,您也可以直接从官方网站下载aframe.js文件并引入到HTML文件中:
<script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>- 创建HTML页面
接下来,我们需要在HTML页面中创建一个基本的结构。在<head>标签中引入aframe.js库文件,然后在<body>标签中创建一个a-scene标签,它是创建场景的主要元素。我们还可以添加头部和控制器等一些组件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>VR Player</title> <script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- VR头部 --> <a-entity camera look-controls wasd-controls position="0 1.6 0"></a-entity> <!-- 控制器 --> <a-entity laser-controls raycaster="objects: .video"></a-entity> <!-- 播放器的容器 --> <a-box class="video" width="4" height="2" depth="0.1" position="0 1.4 -5"> <!-- 视频源 --> <a-video src="video.mp4" width="4" height="2" loop="true"></a-video> </a-box> </a-scene> </body> </html>在上面的代码中,我们使用了<a-entity>来创建了一个 VR 头部和一个控制器。同时,我们使用了<a-box>标签作为播放器的容器,通过其中的<a-video>标签来指定播放视频的源文件和相关属性。
- 设置展示长短轴
在大多数情况下,我们希望虚拟现实场景比较真实,即展示的模型比较真实,比如在播放器UI上应该是平的,一个好方法就是将其倾斜。我们可以在<a-box>中添加rotation属性来实现。
<a-box class="video" width="4" height="0.1" depth="2" position="0 1.4 -5" rotation="-10 0 0"> <!-- 视频源 --> <a-video src="video.mp4" width="4" height="2" loop="true"></a-video> </a-box>在上面的代码中,我们将<a-box>元素的高度设置为0.1,深度设置为2,同时旋转角度为-10度,以使UI比较平缓。
- 添加播放器控制功能
最后,我们需要添加播放器控制功能,包括播放、暂停、快进/快退和音量控制等。
我们可以使用JavaScript代码来实现这些功能。首先,我们需要获取<a-video>标签元素,并将其赋值给一个变量。然后,我们可以通过添加事件监听器来响应用户操作,比如单击或触发某个键盘事件来控制视频的播放状态、音量和进度等。
<script> var video = document.querySelector('a-video'); var isPlaying = false; var volume = 1.0; // 监听控制器点击事件 document.addEventListener('click', function (event) { if (event.target.matches('.video')) { togglePlay(); } if (event.target.matches('#fast-forward')) { fastForward(); } if (event.target.matches('#rewind')) { rewind(); } if (event.target.matches('#volume-up')) { setVolume(volume + 0.1); } if (event.target.matches('#volume-down')) { setVolume(volume - 0.1); } }); // 切换播放状态 function togglePlay() { isPlaying = !isPlaying; if (isPlaying) { video.play(); } else { video.pause(); } } // 快进 function fastForward() { video.currentTime += 5; } // 快退 function rewind() { video.currentTime -= 5; } // 设置音量 function setVolume(value) { volume = value; video.volume = volume; } </script>在上面的代码中,我们添加了一个togglePlay()函数,用于切换播放器的播放状态。我们还添加了fastForward()和rewind()函数,用于实现快进和快退功能。最后,我们使用了setVolume()函数来调整播放器的音量。
三、结论
到这里,我们已经完成了一个简单的VR播放器的制作,并且已经具备一些常见的播放器控制功能,比如播放、暂停、快进/快退和音量控制等。作为一个前端开发工程师,学习和掌握aframe.js框架,可以更加深入地了解和探索虚拟现实技术,同时也可以扩展自己的技能和视野,为今后的工作和发展打下更加坚实的基础。
相关文章:

如何使用aframe.js构建一个简单的VR播放器
在当今这个信息化的时代,虚拟现实(VR)已经开始逐渐成为一种新的生活方式。作为一名前端开发工程师,在学习和探索VR技术方面,aframe.js是一个非常有趣和有用的工具。在本文中,我将介绍如何使用aframe.js构建…...

Fiddler抓包工具常见功能介绍,还不会的进来看
目录 Fiddler的功能面板 一、Statistics数据统计面板,性能分析 二、Inspectors查看请求与响应 三、Filters过滤器 1、User Filters启用 2、Action 3、过滤器实际应用 四、AutoResponder请求重定向 1、什么是请求重定向? 2、为什么要用这个功能&…...

基于海鸥算法优化的核极限学习机(KELM)分类算法-附代码
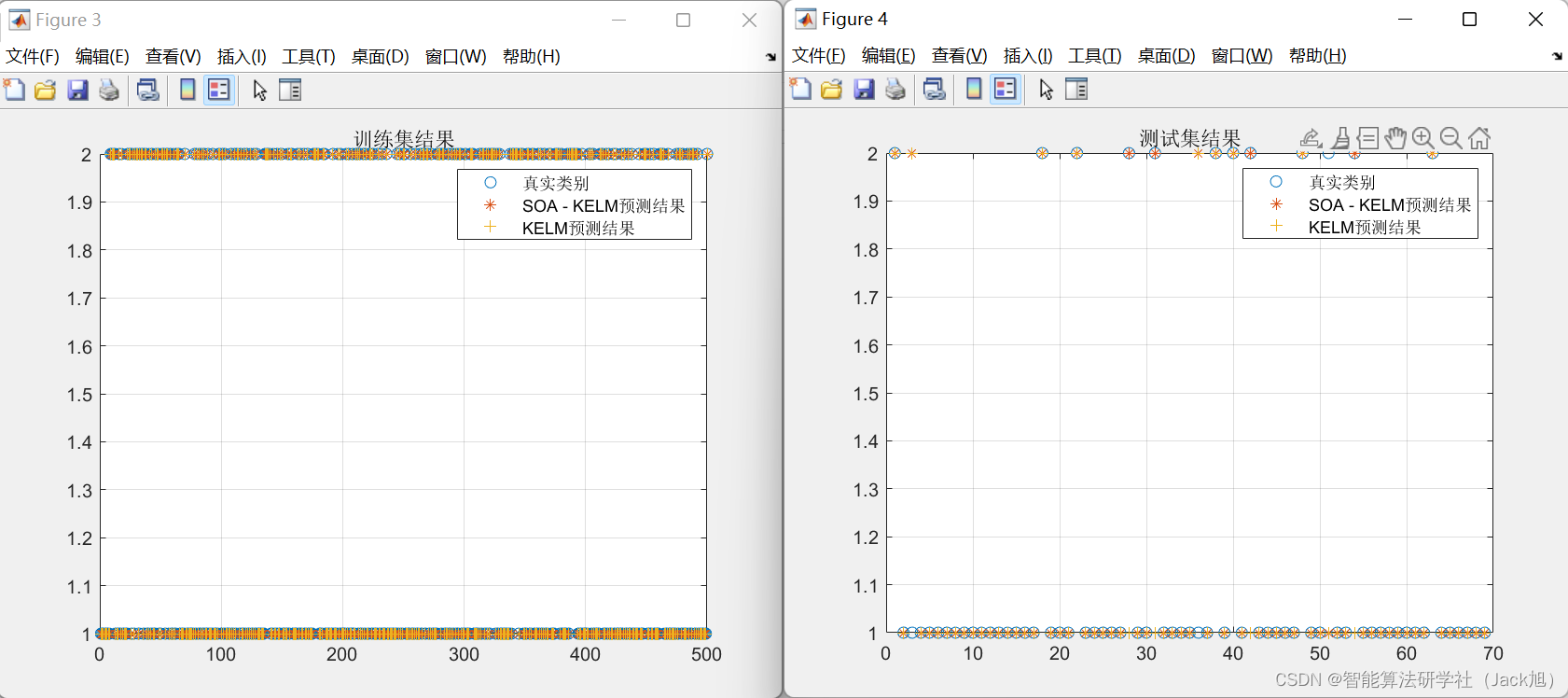
基于海鸥算法优化的核极限学习机(KELM)分类算法 文章目录 基于海鸥算法优化的核极限学习机(KELM)分类算法1.KELM理论基础2.分类问题3.基于海鸥算法优化的KELM4.测试结果5.Matlab代码 摘要:本文利用海鸥算法对核极限学习机(KELM)进行优化,并用于分类 1.KE…...

JAVA代码规范审查
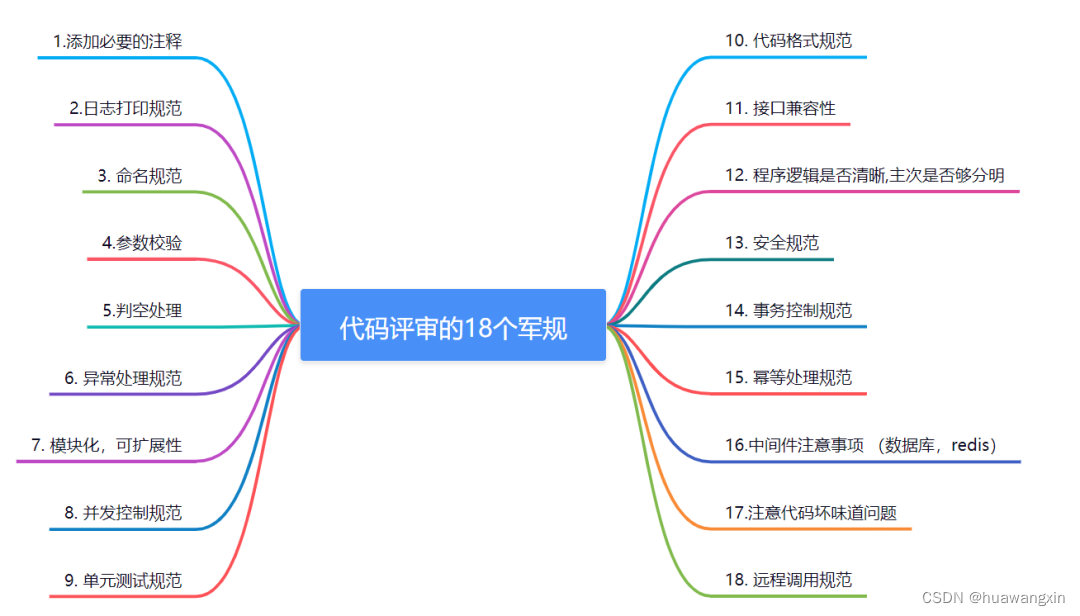
JAVA代码规范审查 1. 添加必要的注释 所有的类都必须添加创建者和创建日期,以及简单的注释描述 方法内部的复杂业务逻辑或者算法,需要添加清楚的注释 一般情况下,注释描述类、方法、变量的作用 任何需要提醒的警告或TODO,也要注…...

Centos8安装redis7
1.下载: 官网下载:Download | Redis 把安装包上传至服务器: 2.安装: 解压redis: [rootnode202 ~]# cd /usr/local/soft/ [rootnode202 soft]# tar -zxvf redis-7.0.11.tar.gz 安装: 进入redis-7.0.1…...

RabbitMQ详解(一):Linux安装
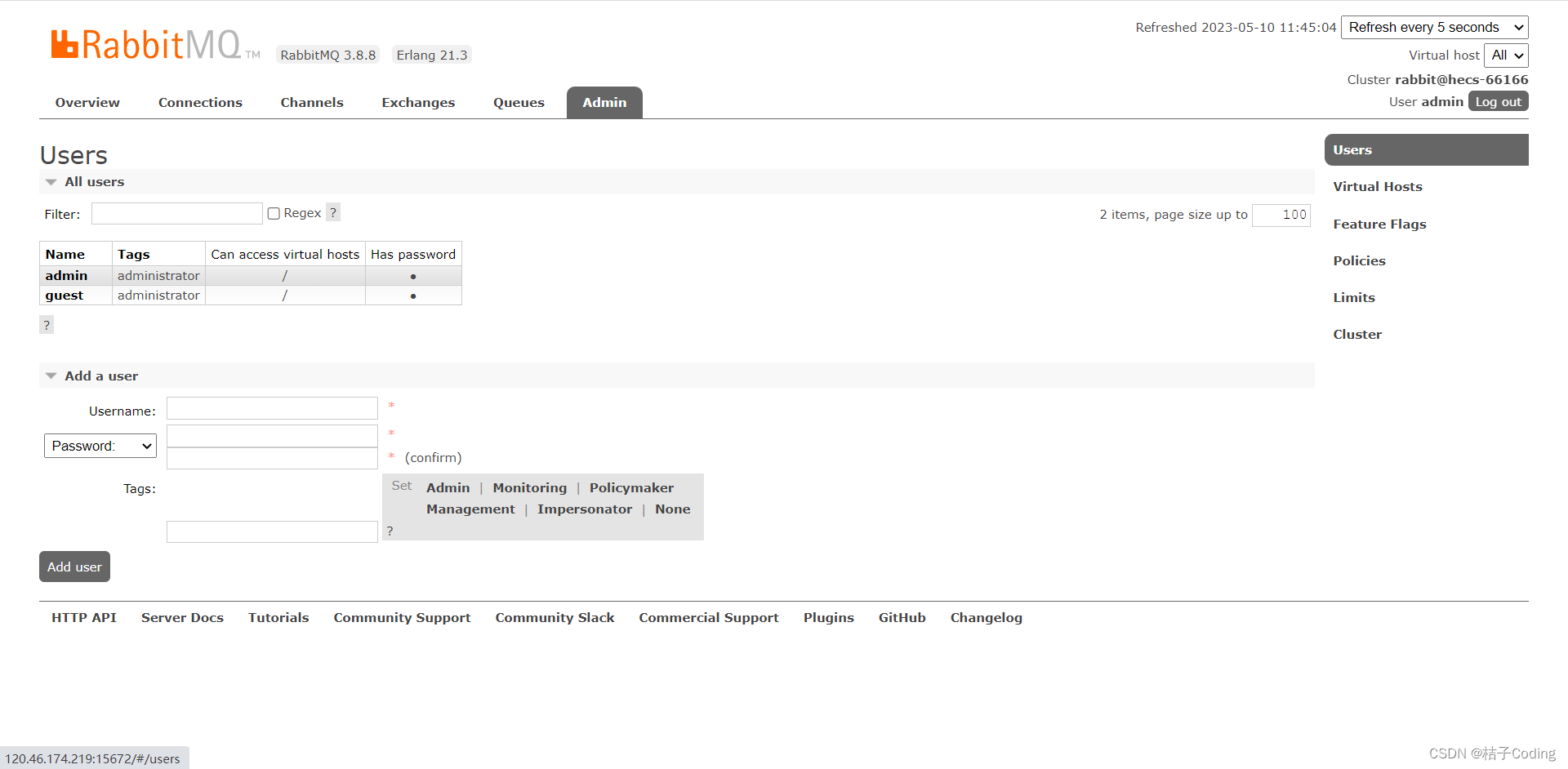
消息队列概念 消息队列是在消息的传输过程中保存消息的容器。队列的主要目的是提供路由并保证消息的传递;如果发送消息时接收者不可用,消息队列会保留消息,直到可以成功地传递它。 常见的消息队列 RabbitMQ 基于AMQP(高级消息队列协议)基础上…...

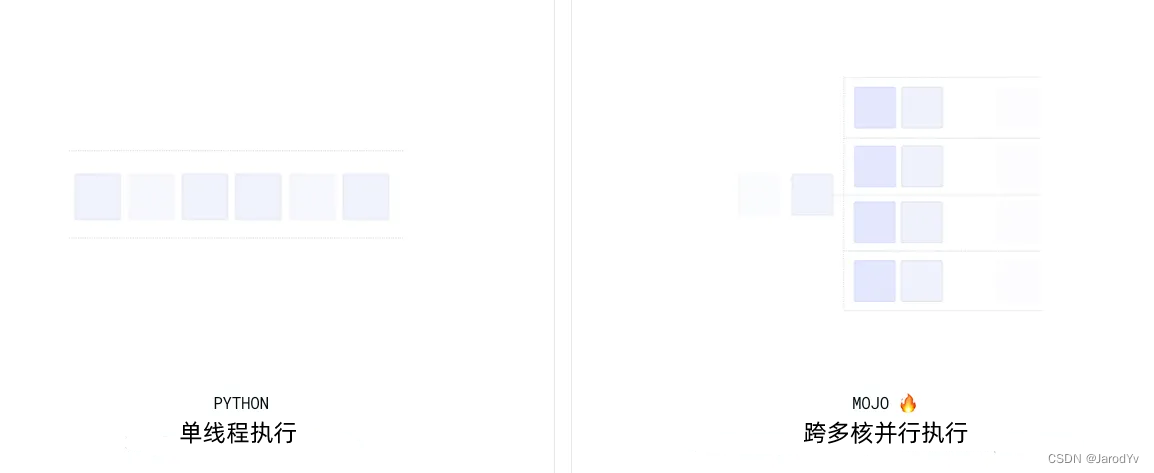
Mojo:比 Python 快 35000 倍的 AI 编程语言
Mojo:比 Python 快 35000 倍的 AI 编程语言 Mojo是一门刚刚发布的面向 AI 开发人员的编程语言。 Mojo 被设计为 Python 的超集,所以如果你已经掌握了 Python,学习 Mojo 会很容易。关键是 Mojo 将 Python 的易用性与 C 语言的性能相结合&am…...

1703_LibreOffice常用功能使用体验
全部学习汇总: GreyZhang/windows_skills: some skills when using windows system. (github.com) 首先需要说明的是我不是一个重度Office用户,甚至算不上一个重度的Office用户。我使用的Office软件最多的功能就是文档编辑,绝大多数时候还是文…...

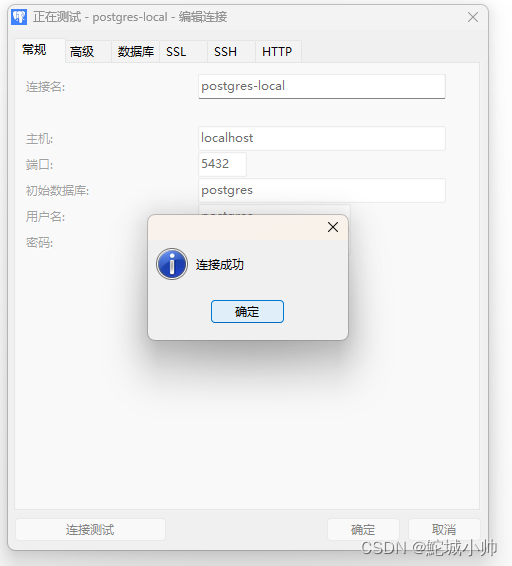
Postgres:Win/Linux环境安装及一键部署脚本
1.Win安装Postgres (1)下载安装包 (2)开始安装 修改安装目录 选择要安装的组件 data也就是库表及数据的.dba文件存放目录 密码设置 端口设置 next next 开始安装 安装完成,Stack Builder 根据需要选择是否安装。仅仅是…...

每日一题144——数组大小减半
给你一个整数数组 arr。你可以从中选出一个整数集合,并删除这些整数在数组中的每次出现。 返回 至少 能删除数组中的一半整数的整数集合的最小大小。 示例 1: 输入:arr [3,3,3,3,5,5,5,2,2,7] 输出:2 解释:选择 {3,…...

运维必懂的13条高效工作秘诀
正确做事,更要做正确的事 “正确地做事”强调的是效率,重视做一件工作的最好方法;“做正确的事”强调的是效能,重视时间的最佳利用——这包括是做或者不做某项工作。 实际上,第一重要的却是效能而非效率,…...

【牛客刷题专栏】0x26:JZ25 合并两个排序的链表(C语言编程题)
前言 个人推荐在牛客网刷题(点击可以跳转),它登陆后会保存刷题记录进度,重新登录时写过的题目代码不会丢失。个人刷题练习系列专栏:个人CSDN牛客刷题专栏。 题目来自:牛客/题库 / 在线编程 / 剑指offer: 目录 前言问…...

5/5~5/7总结
把socket通信改成了分成短连接和长连接,登录前的所有操作都是短连接,每次都关闭连接,如果登录成功了就保持该socket连接,登录成功之后的所有操作,修改资料,发信息等都用该socket, 服务端和客户…...

重要通知|Sui测试网将于5月11日重置
致Sui社区成员们: 正如之前公告所述,部分社区成员发现测试网可能会定期清除数据并重新启动。鉴于此,我们宣布计划将于2023年5月11日进行首次测试网清除。 对于想要继续读取和访问当前测试网络的社区成员,请使用由Mysten Labs在…...

教你快速把heic格式转化jpg,4种方法操作简单
教你快速把heic格式转化jpg的方法,因为HEIC格式图片通常出现在苹果公司的iOS 11操作系统及之后的版本中,这是因为苹果公司在这些版本中采用了HEIF(高效图像格式)作为默认的照片格式来替代JPEG格式。同时,需要注意的是&…...

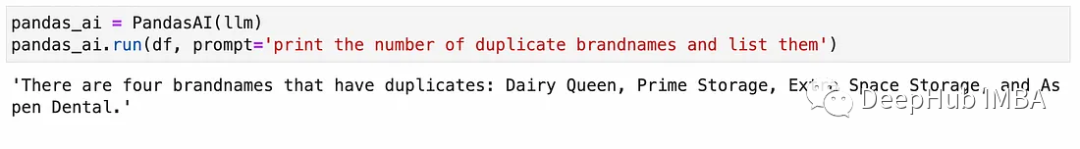
交互式数据分析和处理新方法:pandas-ai =Pandas + ChatGPT
Python Pandas是一个为Python编程提供数据操作和分析功能的开源工具包。这个库已经成为数据科学家和分析师的必备工具。它提供了一种有效的方法来管理结构化数据(Series和DataFrame)。 在人工智能领域,Pandas经常用于机器学习和深度学习过程的预处理步骤。Pandas通…...

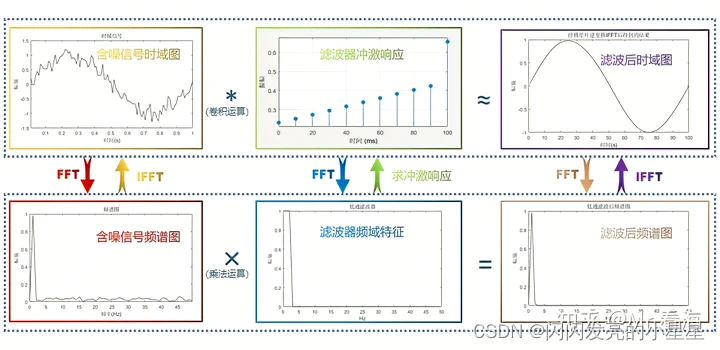
FIR滤波
参考来源: https://www.zhihu.com/question/323353814 本节主要围绕以下几个问题进行描述: 什么是FIR滤波器时域的卷积频域的相乘 关于FIR FIR滤波就是在时域上卷积的过程。将含噪声信号与低通滤波器的傅里叶逆变换值进行卷积,这个过程就是…...

Python小姿势 - Python中的类型检查
Python中的类型检查 在Python中,类型检查是通过内置函数isinstance()来实现的。 isinstance() 函数用于判断一个对象是否是一个已知的类型,类似 type()。 isinstance() 与 type() 区别: type() 不会认为子类是一种父类类型。 isinstance() 会…...

人工智能前景
人工智能AI的未来非常广阔和光明。随着科技的不断发展和普及,人工智能已经开始逐渐融入我们生活的方方面面,比如智能家居、智能医疗、无人驾驶等等。未来,随着更多的应用场景被开拓和挖掘,人工智能的应用范围将会越来越广泛&#…...

python并发编程学习笔记--生产者消费者模型 day02
目录 1. 什么是生产者消费者模型 2. 为什么引入生产者消费者模型 3. 如何实现 4. 示例 1. 什么是生产者消费者模型 生产者 : 程序中负责产生数据的一方消费者 : 程序中负责处理数据的一方 2. 为什么引入生产者消费者模型 在并发编程中, 生产者消费者模式通过一个容器来解…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
