网络请求发送
私人博客
许小墨のBlog —— 菜鸡博客直通车
系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图!
系列文章目录
前端系列文章——传送门
后端系列文章——传送门
文章目录
- 私人博客
- 系列文章目录
- 网络请求
- 注
网络请求
现代的前端项目都是前后端分离开发模式进行的,也就避免不了前端需要给后端服务器发送网络请求,对数据进行增删改查的操作。
发起网络请求的方法我们可以总结为4种:
-
xhr - 原生的ajax
-
缺点:代码繁多
-
语法:
const xhr = new XMLHttpRequest() xhr.open(请求方式, 请求路径, 是否异步) xhr.send() xhr.onreadystatechange = function() {if(xhr.readyState === 4) {if(xhr.status >= 200 && xhr.status < 300) {let res = xhr.responseText}} }xhr.onload = function() {let res = xhr.responseText }其他请求方式的原理,就是原生ajax
-
-
jquery的ajax请求 - jquery库封装好的ajax请求
-
语法
-
下载
-
引入
$.get(路径, 成功回调函数, 希望返回的数据格式) $.post(路径, 成功回调函数, 希望返回的数据格式) $.ajax({url: '',method: '',data: '',dataType: '',async: true,success: res => {},error: res => {} })
-
-
优点:功能强大,内置promise
-
缺点:jquery大部分代码是封装的dom,有牛刀宰鸡的感觉
-
-
fetch - H5自带的请求
-
语法:
fetch(路径, {method: '',body: '携带的数据' }) // 返回promise对象 .then(resp => {// resp是一个响应对象 - 可以通过resp决定后续希望得到的数据格式return resp.text()return resp.json() }) .then(res => {// res是最终得到的结果数据 }) -
优点:不用下载,内置,写法简单
-
缺点:需要then两次
-
-
axios - 现在比较流行的ajax封装
-
语法:
-
下载
-
引入
axios.get(路径).then(res => {}) axios.post(路径, 请求主体).then(res => {}) axios({method: '',url: '',headers: {},data: '' }).then(res => {}) -
全局配置
axios.defaults.baseURL = 'http://localhost:8888'// 设置基准地址 axios.defaults.headers['Authorization'] = 'token令牌'// 设置请求头信息,通用头信息
-
-
优点:写法简单,功能强大
-
缺点:第三方的,需要下载
-
我们在企业项目中,通常使用fetch和axios来发送请求。
注
本博文缺失大量图片,严重影响内容完整性以及阅读体验,完整内容请前往本人菜鸡博客——许小墨のBlog
相关文章:

网络请求发送
私人博客 许小墨のBlog —— 菜鸡博客直通车 系列文章完整版,配图更多,CSDN博文图片需要手动上传,因此文章配图较少,看不懂的可以去菜鸡博客参考一下配图! 系列文章目录 前端系列文章——传送门 后端系列文章——传送…...

微信小程序开发
文章目录 1 开发准备工作2 小程序开发工具使用3 初始化项目4 index页静态搭建5 数据绑定5.1 初始化数据5.2 使用数据5.3 修改数据 6 数据绑定---小程序,Vue,React7 事件绑定7.1 事件分类7.2 绑定事件7.3 向事件对象传参7.4 补充:事件流的三个…...

number类型超出16位的问题(前端、后端处理)
目录 1、前端解决方案 1.1 甩链接 1.2 接口返回数据过程中将数据处理为字符串(过过嘴瘾) 1.3 对返回的json字符串进行数据预处理代码如下 2、后端解决方案 2.1 toString、String、 、new String() 自己悟、就是要改的地方多。 2.2拦截器 (可能超出…...

【高并发】网络模式
I/O 多路复用 多线程创建 服务器的主进程负责监听客户的连接,一旦与客户端连接完成,accept() 函数就会返回一个「已连接 Socket」,这时就通过 fork() 函数创建一个子进程,实际上就把父进程所有相关的东西都复制一份,…...

springboot+dubbo+zookeeper 项目实战
现在有一段代码再前台,后台系统中都存在,都需要这段代码,存在这种情况,我们可以选择将这段代码提取出来作为一个服务,让前台和后台系统作为消费者远程调用这段代码,提高了代码的复用性。 springboot集成dub…...

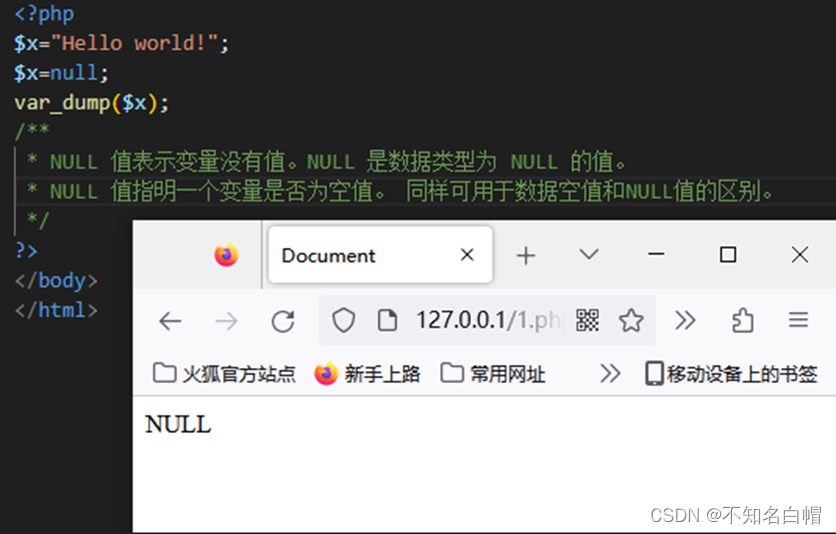
PHP学习笔记第一天
前言 作者简介:不知名白帽,网络安全学习者。 博客主页:不知名白帽的博客_CSDN博客-网络安全,CTF,内网渗透领域博主 网络安全交流社区:https://bbs.csdn.net/forums/angluoanquan 目录 PHP语法 基本的PHP语法 PHP的数据类型 PH…...

案例研究|萤石网络通过JumpServer解决安全运维难题
杭州萤石网络股份有限公司(以下简称为萤石网络)于2015年在杭州成立,是安全智能生活主流品牌,核心产品包括智能家居摄像头、智能门锁、智能服务机器人等。2021年,萤石网络家用摄像头占国内出货量市场份额的25%ÿ…...

即时聊天app开发-即时通讯app开发方案分析
如今,即时聊天APP层出不穷,它已经成为人们日常生活中密不可分的社交工具。如今,即时聊天APP不仅是聊天工具,也是企业营销的利器。我们经常可以在聊天主页上看到一些广告。如有必要,用户可以直接点击广告了解详情。即时…...

js为什么会阻塞渲染, 什么是异步?
javaScript 是单线程执行的语言,它的执行机制是基于事件循环模型的。当 JavaScript 执行代码时,如果遇到阻塞(如执行时间较长的代码、同步的网络请求、计算密集型操作等),则会阻塞 JavaScript 引擎的执行,直…...

Nuvoton NK-980IOT开发板 u-boot 编译
前言 最近搭建了 Nuvoton NK-980IOT开发板 的开发编译环境,记录一下 u-boot 的 编译流程 Nuvoton NK-980IOT开发板 资源还是比较的丰富的,可以用于 嵌入式Linux 或者 RT-Thread 的学习开发 开发板上电比较的容易,两根 USB 线即可࿰…...

OpenCL使用CL_MEM_USE_HOST_PTR存储器对象属性与存储器映射
随着OpenCL的普及,现在有越来越多的移动设备以及平板、超级本等都支持OpenCL异构计算。而这些设备与桌面计算机、服务器相比而言性能不是占主要因素的,反而能耗更受人关注。因此,这些移动设备上的GPU与CPU基本都是在同一芯片上(So…...

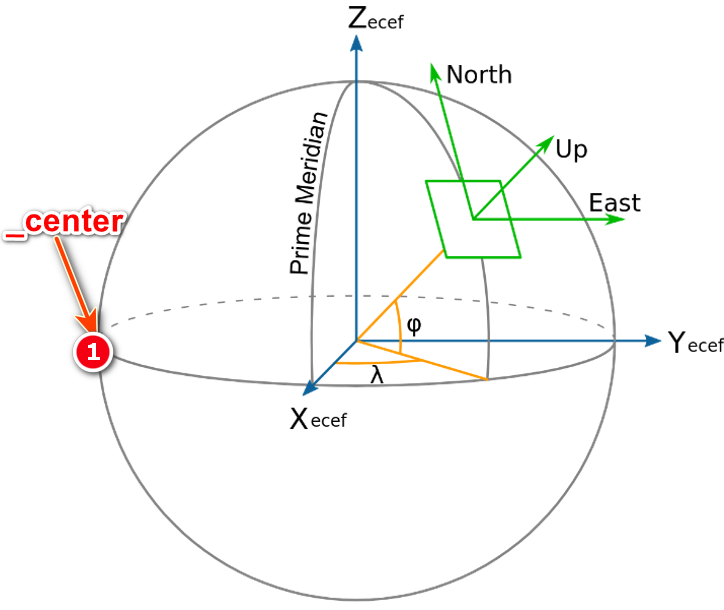
浅谈osgEarth操控器类的createLocalCoordFrame函数如何将局部坐标系的点转为世界坐标系下的Martix(ENU坐标)
在osgEarth操控器类的EarthManipulator中的如下函数: void EarthManipulator::setLookAt(const osg::Vec3d& center,double azim,double pitch,double range,const osg::Vec3d& posOffset) {setCenter( center );.... //…...

PHP程序员和Python程序员的职业前景怎么样?我来聊聊自己的体会
大家好,今天我们来聊一下程序员这个职业的特点。在讲这个话题之前,我先说一下我自己的情况:我在福州和深圳做了8年左右的程序员,然后回到老家,在家里面为福州的一个公司做远程开发。目前已经在老家做了将近3年。 今天…...

【MATLAB图像处理实用案例详解(8)】—— 图像数字水印算法
目录 一、背景意义二、基本原理三、算法介绍3.1 数字水印嵌入3.2 数字水印提取 四、程序实现 一、背景意义 数字水印技术作为信息隐藏技术的一个重要分支,是将信息(水印)隐藏于数字图像、视频、音频及文本文档等数字媒体中,从而实现隐秘传输、存储、标注…...

最全的免费SSL证书申请方式
在SSL广泛普及的今天,申请一张免费的SSL证书是一件非常容易的事情。这里为大家总结当前阶段(2023年)拥有一张免费SSL证书的方式。首推的方式为来此加密网站,文章后面会有详细的介绍。 下面介绍几种获取免费SSL证书的方式,大家可以根据自己的…...

Ceph入门到精通-CrushMap算法概述
下面是伪代码object到osd的伪代码 locator =object_name obj_hash =hash(locator) pg =obj_hash %num_pg OSDs_for_pg =crush(pg) # returns a list of OSDs primary =osds_for_pg[0] replicas =osds_for_pg[1:] defcrush(pg): all_osds=[osd.0,osd.1,osd.2,...] resu…...

如何利用API做好电商,接口如何凋用关键字
一.随着互联网的快速发展,电子商务成为了众多企业的首选模式,而开放API则成为了电商业务中不可或缺的部分。API(Application Programming Interface),即应用程序接口,是软件系统不同组件之间交互的约定。电…...

Give me a logic game idea about economics
Here’s an logic game idea about economics: Game name: “Economics Tycoon” Game Objective: Build an economic empire and grow from a small business owner to a global tycoon. Gameplay: Start with a small business and limited resources. Manage your compa…...

测试之路,2023年软件测试市场领域有哪些变化?突破走得更远...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…...

配置Windows终端直接执行Python脚本,无需输入“python“
配置Windows终端直接执行Python脚本,无需输入"python" 1. 将Python加入环境变量2. 将Python后缀加入环境变量PATHEXT中3. 修改Python脚本的默认打开方式4. *将Python脚本命令加入环境变量*5. 测试 在Linux系统中,在Python脚本的开头指定Python…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
