前端vue3一键打包发布
一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。
两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多,前端开发将代码上传至git中,测试人员可以在服务器上拉取指定分支如release_V0.1,然后打包发布用于测试。
一、本地代码一键打包发布
工具:vscode
项目:vue3+ts+vite+yarn
1、安装插件
yarn add shelljs
yarn add ssh2
yarn add ssh2-sftp-client
Shelljs是Node.js下的脚本语言解析器,具有丰富且强大的底层操作(Windows/Linux/OS X)权限。Shelljs本质就是基于node的一层命令封装插件,让前端开发者可以不依赖linux也不依赖类似于cmder的转换工具,而是直接在我们最熟悉不过的javascript代码中编写shell命令实现功能。
ssh2-sftp-client是node.js 的 SFTP 客户端,一个围绕SSH2的包装器,它提供了一个高级的便利抽象以及一个基于 Promise 的 API。
ssh2用于连接服务器,操作服务器上的文件
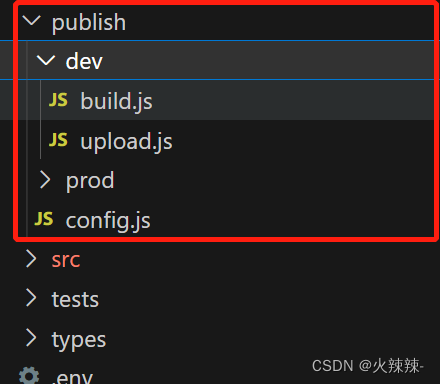
2.建立配置文件publish/config.js
文件目录:

因为我们可能会有测试环境和发布环境,可以直接通过配置和命令来区分即可,后面都用测试环境为例
const devConfig={ip:'192.168.1.xx',port:'22',username:'huolala',password:'123456',rmpath:'/home/huolala/dist',path:'/home/huolala/dist',runPath:'/opt/service/www/dist',
}
const prodConfig={ip:'192.168.1.xx',port:'22',username:'huolala',password:'123456',rmpath:'/home/huolala/dist',path:'/home/huolala/dist',runPath:'/opt/service/www/dist',
}
module.exports={devConfig:devConfig,prodConfig:prodConfig
}
3. 配置打包文件publish/dev/build.js
打包完成后,将打包后的dist文件上传至服务器自己的工作目录下
const {devConfig} = require('../config')
const shell = require('shelljs')
const path = require('path')
const Client = require('ssh2-sftp-client')
// 打包 npm run build
const compileDist = async() => {if (shell.exec(`yarn build`).code === 0) {console.log('打包成功')}
}async function connectSSh() {const sftp = new Client()sftp.connect({host: devConfig.ip, // 服务器 IPport: devConfig.port,username: devConfig.username,password: devConfig.password}).then(() => {console.log('先执行删除服务器文件')return sftp.rmdir(devConfig.rmpath, true)}).then(() => {// 上传文件console.log('删除成功,开始上传')return sftp.uploadDir(path.resolve(__dirname, '../../dist'), devConfig.path)}).then(() => {console.log('上传完成,开始拷贝至运行目录')}).catch((err) => {console.log(err, '失败')}).finally(() => {sftp.end()})
}
async function runTask() {await compileDist() // 打包完成await connectSSh() // 提交上传至个人目录
}
runTask()
4. 配置上传文件publish/dev/upload.js
这里只是完成从服务器的个人目录/home/huolala/dist拷贝至服务器的主目录/opt/service/www/dist。一般在项目中,服务器opt目录为了保证安全,普通开发者是没有太多权限的,所以只能先上传至自己的目录再拷贝过去
const {devConfig} = require('../config')
const {Client} = require('ssh2')async function connectSSh() {const conn = new Client()conn.on('ready', () => {console.log('Client :: ready');conn.sftp(async(err, sftp) => {if (err) throw err;conn.shell((err, stream) => {if (err) throw err;stream.on('close', () => {console.log('Stream :: close');conn.end();}).on('data', (data) => {console.log('OUTPUT: ' + data);});stream.end(`sudo cp -r dist/* ${devConfig.runPath}\n${devConfig.password}\nexit\n`);});});}).connect({host: devConfig.ip, // 服务器 IPport: devConfig.port,username: devConfig.username,password: devConfig.password});
}
async function runTask() {await connectSSh() // 拷贝至服务器目录,即根目录
}
runTask()
5. 配置本地命令行
代码写好后,这时候需要去packag.json文件里配置命令行
"scripts": {..."publish:dev": "node publish/dev/build.js && node publish/dev/upload.js","publish:prod": "node publish/prod/build.js && node publish/prod/upload.js"
}
6. 一键打包上传
yarn publish:dev
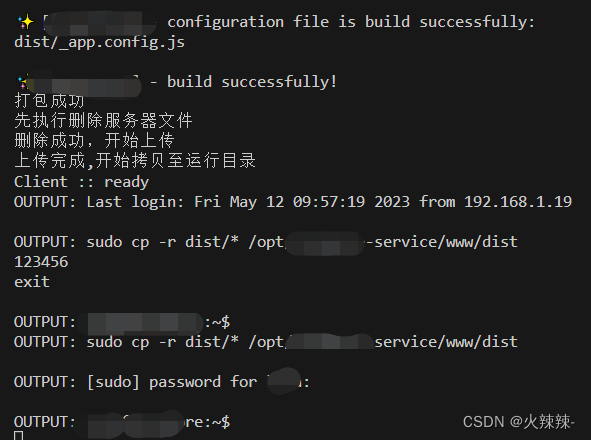
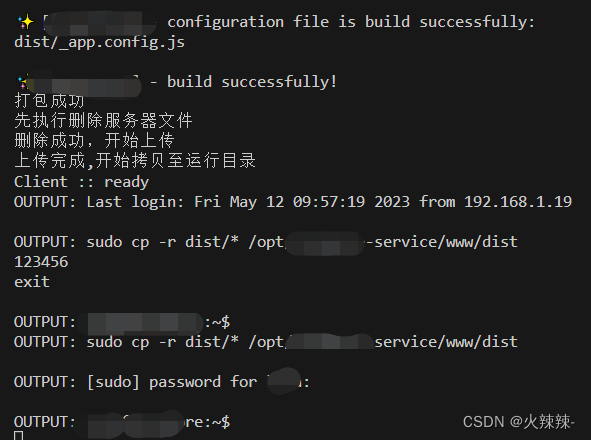
成功后

运行命令行即可,成功后就可以去服务器目录下查看是否是最新的文件了,以后每次更改完只需要一句就行了
前端一键自动化打包部署
二、服务器打包发布
前面说了,有时候开发只是负责代码提交,其他人员如测试负责打包部署和安装,这时需要在服务器直接拉取代码
工具:FinalShell
项目:vue3+ts+vite+yarn
https://blog.csdn.net/AngelLover2017/article/details/84801673
1. 命令行安装nodejs,npm
//这种方式安装是不能指定版本的,如果觉得版本低可以指定版本
sudo apt install nodejs
sudo apt install npm//安装成功后验证
nodejs --version上是通过Linux的命令行安装的,这种方式安装是不能指定版本的,如果觉得版本低可以指定版本
//使用npm安装n模块,n模块是专门用来管理nodejs版本的,名字就叫n执行命令
sudo npm install -g n
sudo n stable(稳定版本),或者指定版本sudo n 14.17.4
也可以通过下载安装包安装,网上可以自行搜索
2.安装脚手架yarn
sudo apt install yarn//安装成功后验证
yarn --version
我看有人说安装后老是失败不起作用,我也搜到了一个解决方案
//先执行上方安装命令,如果失败了再运行以下
sudo apt remove cmdtest
sudo apt remove yarn
sudo npm install -g yarn
//注意: 指令命令后需要重启终端再输入yarn install
亲测有效
3.安装git
在Linux上是有yum安装Git,非常简单,只需要一行命令
yum -y install git//安装成功后验证
git --version
4.获取代码并打包发布
进入自己的项目目录下,去拉取代码,打包,然后再拷贝至opt目录下
git clone http://192.168.1.239/enterprise/xxxxx.git
//然后输入账户和密码
yarn install
//因为我项目用了cross-env,而cross-env是window的独有环境,Linux需要安装,没有用到的忽略
sudo npm install cross-env
//打包
yarn build
//拷贝代码
sudo cp -r dist/* /opt/service/www/dist
到此,发布的就都完成了。
后期再发布的时候,就拉取指定分支代码,打包发布即可即只需要执行以下流程即可:
git pull
yarn build && sudo cp -r dist/* /opt/service/www/dist
参考1:Ubuntu 升级npm 以及安装cross-env 过程中遇到的问题
参考2:Vite:Error: Cannot find module ‘worker_threads‘
参考3:The engine “node” is incompatible with this module.。
参考4:使用yarn install时报错
参考5:linux下git拉取代码到本地
相关文章:

前端vue3一键打包发布
一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。 两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多&…...

13 | visual studio与Qt的结合
1 前提 Qt 5.15.2 visual studio 2019 vsaddin 2.8 2 具体操作 2.1 visual studio tool 2.1.1 下载 https://visualstudio.microsoft.com/zh-hans/downloads/2.1.2 安装 开发...

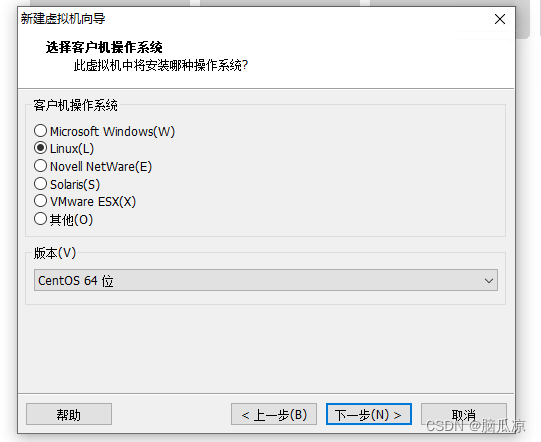
纯手动搭建大数据集群架构_记录019_集群机器硬盘爆满了_从搭建虚拟机开始_做个200G的虚拟机---大数据之Hadoop3.x工作笔记0179
今天突然就发现,使用nifi的时候集群满了...气死了.. 而在vmware中给centos去扩容,给根目录扩容,做的时候,弄了一天...最后还是报错, 算了从头搭建一个200G的,希望这次够用吧.后面再研究一下扩容的问题. 2023-05-12 11:06:48 原来的集群的机器,硬盘太小了,扩容不知道怎么回事…...

变量大小:—揭开不同类型的字节数
变量大小:一一揭开不同类型的字节数 在编程中,我们会使用各种类型的变量来存储数据,但是你是否知道这些变量在内存中所占用的字节数是多少呢?随着不同编程语言和不同的操作系统,这些变量的字节数可能会有所不同。在本…...

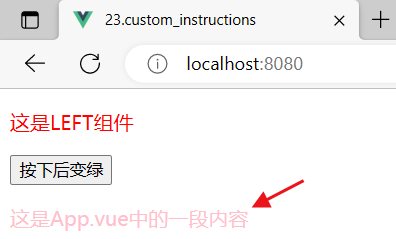
23.自定义指令
像是 v-if,v-for,v-model 这些是官方指令,vue允许开发者自定义指令 目录 1 mounted 1.1 基本使用 1.2 第一个形参 1.3 第二个形参 2 updated 3 函数简写 4 全局自定义指令 1 mounted 当指令绑定到元素身上的时候,就会自动触发mounted()…...

OPNET Modeler 例程——停等协议的建模和仿真
文章目录 一、概述二、链路模型和包格式创建三、进程模型1.src 进程模型2.sink 进程模型 四、节点模型五、网络模型六、仿真结果 一、概述 本例程是在 OPNET Modeler 中对停等协议的建模和仿真,其中停等协议的操作过程如下: (1)发…...
JavaScript - 基础+WebAPI(笔记)
前言: 求关注😭 本篇文章主要记录以下几部分: 基础: 输入输出语法;数据类型;运算符;流程控制 - 分支语句;流程控制 - 循环语句;数组 - 基础;函数 - 基础&…...

API调用的注意事项及好处!
API调用是指一个软件系统通过预定格式、协议和框架,向另一个软件系统发送请求并获得响应的过程。 在进行API调用时需要注意以下事项: 1. 认真阅读API文档:在调用API前,一定要认真仔细地阅读相关的API文档,了解API接口…...

ros2中常用命令,与ros1的区别
文章目录 1. ros1 中的rosrun tf tf_echo 在ros2中使用办法2. rqt 中 tf 树的查看3. roscd 在ros2中使用办法4. ros2获取时间的方法: 1. ros1 中的rosrun tf tf_echo 在ros2中使用办法 # ros2 run tf2_ros tf2_echo [reference_frame] [target_frame] ros2 run tf2…...

利用MySQL语句批量替换指定wordpress文章中的图片路径
很多时间我们将服务器中的图片下载到本地,然后删掉,但是有一个问题就是,所有文章中的图片路径还是以前的,没有根据域名来。导致下午某些时间段图片都是无法显示的,后来想到用MySQL直接批量替换,执行才不到1…...

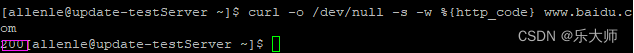
Linux必会100个命令(六十)curl
在Linux中curl是一个利用URL规则在命令行下工作的文件传输工具,可以说是一款很强大的http命令行工具。它支持文件的上传和下载,是综合传输工具。 curl选项比较多,使用man curl或者curl -h获取帮助信息。 -a/--append …...
)
物联网硬件安全与整改梳理(1)
物联网安全工作梳理(0)_luozhonghua2000的博客-CSDN博客 上篇讲了物联网总体安全知识框架和工作梳理,这篇单独讲下硬件安全方面的问题和整改知识技能点。硬件安全主要分5个方面来讲:硬件安全现状,硬件安全技术分析,典型案例,安全架构整改,安全整改措施。 智能硬件安全总…...

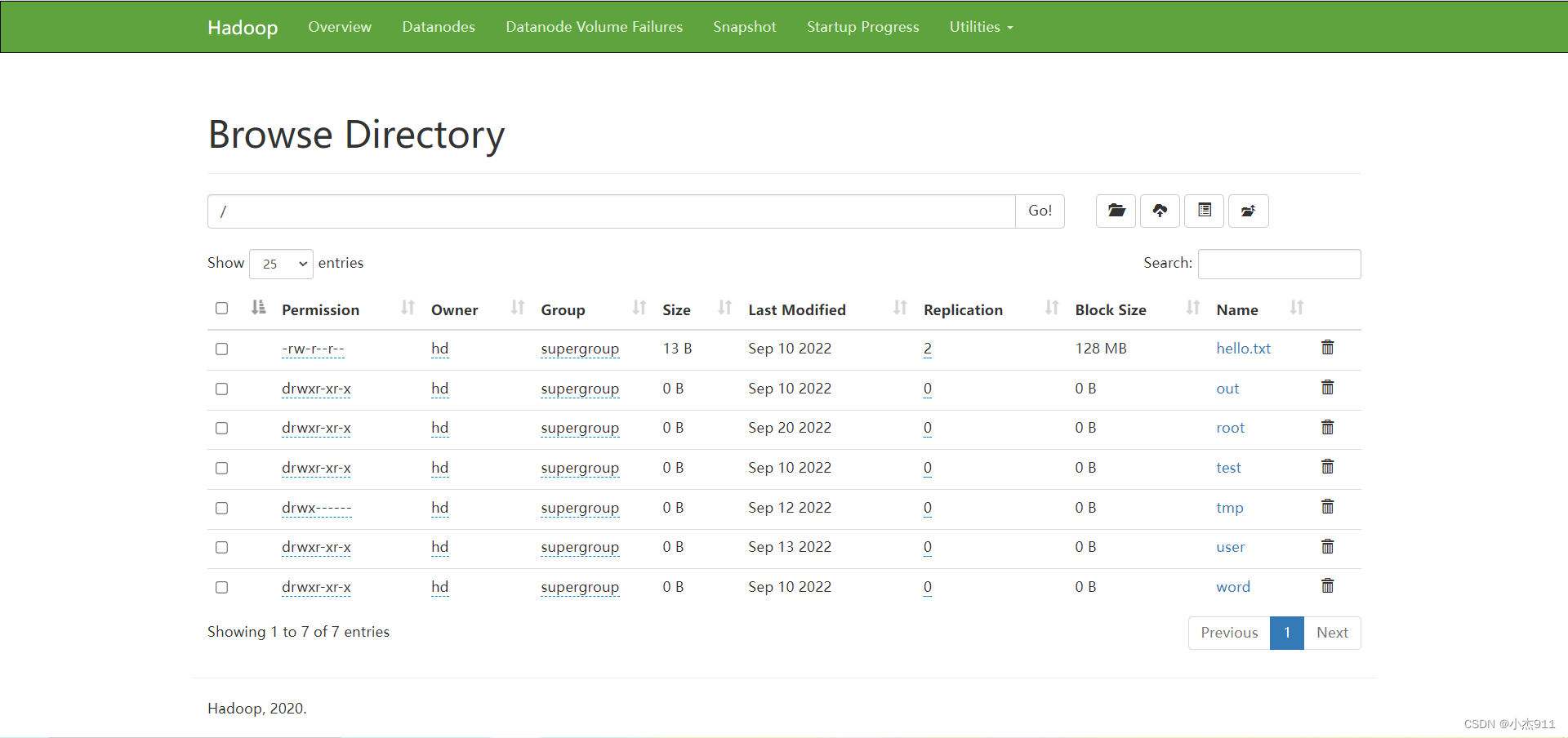
【大数据学习篇3】HDFS命令操作与MR单词统计
1. HDFS命令使用 [rootmaster bin]# su hd[hdmaster bin]$ #查看/目录[hdmaster bin]$ hdfs dfs -ls / 5 #在/目录创建一个为test名字的文件夹[hdmaster bin]$ hdfs dfs -mkdir /test#查看/目录[hdmaster bin]$ hdfs dfs -ls Found 1 itemsdrwxr-xr-x - hd supergroup …...

java中设计模式总结
设计模式是实际工作中写的各种代码进行高层次抽象的总结,其中最出名的当属 Gang of Four (GoF) 的分类了,他们将设计模式分类为 23 种经典的模式,根据用途又可以分为三大类,分别为创建型模式、结构型模式和行为型模式。 有一些重…...

ChatGPT不到1分钟生成全部代码,你就说慌不慌吧?
生成过程视频: 如何使用ChatGPT快速生成代码 (qq.com) 如何使用ChatGPT快速生成SpringBoot集成Dubbo的完整案例 1、Dubbo最新版本有哪些新特性 Dubbo最新版本是2.7.9,于2021年6月发布。以下是该版本的一些新特性: 1)增加Dubbo-go…...

Python进阶知识(1)—— 什么是爬虫?爬文档,爬图片,万物皆可爬,文末附模板
文章目录 01 | 🍒 什么是 P y t h o n 爬虫? \color{red}{什么是Python爬虫?} 什么是Python爬虫?🍒02 | 🍊 怎么发起网络请求? \color{orange}{怎么发起网络请求?} 怎么发起网络请求…...

如何在andorid native layer中加log function.【转】
在开发Android一些应用或是链接库, 在程序代码中埋一些log是一定有需要的, 因为谁也无法保证自己所写出来的程序一定没有问题, 而log机制正是用来追踪bug途径的一种常用的方法. 在andorid中提供了logcat的机制来作log的目的, 在javalayer有logcat class可以用,哪在nativelayer呢…...

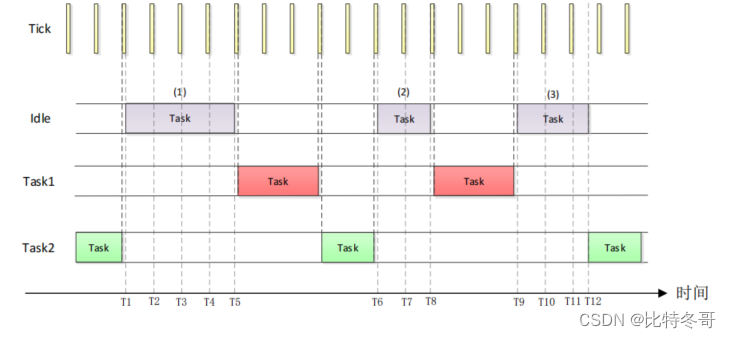
FreeRTOS 空闲任务
文章目录 一、空闲任务详解1. 空闲任务简介2. 空闲任务的创建3. 空闲任务函数 二、空闲任务钩子函数详解1. 钩子函数2. 空闲任务钩子函数 三、空闲任务钩子函数实验 一、空闲任务详解 1. 空闲任务简介 当 FreeRTOS 的调度器启动以后就会自动的创建一个空闲任务,这…...

快速生成HTML结构语法、快速生成CSS样式语法以及emmet
快速生成HTML结构语法 1、生成标签直接输入标签名按Tab键即可 比如 div 然后tab键 2、如果要生成多个相同标签,加上就可以了,比如 div3就可以快捷生成三个div 3、如果有父子级关系的标签,可以用 > 比如 ul>li 就可以了 4、如果有兄弟关…...

企业直播该如何做?硬件设备、网络环境、设备连接和观看权限等整个直播流程教程
这是一份面向直播新手的企业直播说明教程,字数较多,完整看完,可能会需要求10分钟,建议您可以【收藏】,如果本文章对您有帮助,就帮助【点个赞】吧~~~ 阿酷TONY / 2023-5-12 / 原创文章 / 长沙 / 文章…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
