Qt之QGraphicsEffect的简单使用(含源码+注释)
文章目录
- 一、效果示例图
- 1.效果演示图片
- 3.弹窗演示图片
- 二.问题描述
- 三、源码
- CFrame.h
- CFrame.cpp
- CMainWindow.h
- CMainWindow.cpp
- 总结
一、效果示例图
1.效果演示图片


3.弹窗演示图片

二.问题描述
(因为全是简单使用,毫无技巧,直接描述问题)
- 模糊效果:QGraphicsBlurEffect包含setBlurHints函数,其作用为设置模糊质量,但是更新它时我这边肉眼上是没有看出特别明显的效果,需考虑不同情况的状态。
- 阴影效果:使用QGraphicsDropShadowEffect时,当我作用到弹窗上,它不是作用在弹窗边缘之外,而是作用在弹窗边缘之内,所以需要为其预留部分空间显示阴影。
- 透明效果:文中是使用QLinearGradient设置其不透明蒙版,使用中我试图使用三种不同颜色操作蒙版但是失败;其次是我首次将其作用到弹窗中是有效的,但是二次过后就无效,这个我暂时没找到原因。
三、源码
CFrame.h
#ifndef CFRAME_H
#define CFRAME_H#include <QObject>
#include <QFrame>
#include <QLabel>
#include <QHBoxLayout>class CFrame : public QFrame
{Q_OBJECT
public:explicit CFrame(QWidget *parent = nullptr);~CFrame();/*** @brief setStyleSheet 重写样式设置* @param style 样式文本*/void setStyleSheet(const QString &style);// QWidget interface
protected:/*** @brief keyReleaseEvent 键盘释放事件* @param event 事件对象*/void keyReleaseEvent(QKeyEvent *event);/*** @brief mousePressEvent 鼠标按下事件* @param event 事件对象*/void mousePressEvent(QMouseEvent *event);/*** @brief mouseMoveEvent 鼠标移动事件* @param event 事件对象*/void mouseMoveEvent(QMouseEvent *event);private:QPoint m_globalMousePos; // 全局鼠标位置QPoint m_globalWindowPos; // 全局窗口位置QHBoxLayout *m_layout; // 水平布局器对象QLabel *m_label; // 图片样式label};#endif // CFRAME_HCFrame.cpp
#include "CFrame.h"#include <QKeyEvent>CFrame::CFrame(QWidget *parent) : QFrame(parent)
{this->setToolTip(u8"按任意键关闭窗口");this->setWindowFlag(Qt::FramelessWindowHint, true);// 创建水平布局器对象m_layout = new QHBoxLayout;m_layout->setMargin(10);// 创建图片显示labelm_label = new QLabel;m_layout->addWidget(m_label);// 将布局器设置到当前类中this->setLayout(m_layout);
}CFrame::~CFrame()
{delete m_layout;delete m_label;
}void CFrame::setStyleSheet(const QString &style)
{// 样式设置到label上m_label->setStyleSheet(style);
}void CFrame::keyReleaseEvent(QKeyEvent *event)
{// 任意键释放都关闭窗口this->close();
}void CFrame::mousePressEvent(QMouseEvent *event)
{// 获取鼠标全局位置m_globalMousePos = event->globalPos();// 获取窗口左上角位置m_globalWindowPos = this->frameGeometry().topLeft();
}void CFrame::mouseMoveEvent(QMouseEvent *event)
{//获得鼠标移动的距离QPoint distance = event->globalPos() - m_globalMousePos;//改变窗口的位置this->move(m_globalWindowPos + distance);
}CMainWindow.h
#ifndef CMAINWINDOW_H
#define CMAINWINDOW_H#include "CFrame.h"#include <QGraphicsBlurEffect>
#include <QGraphicsColorizeEffect>
#include <QGraphicsDropShadowEffect>
#include <QGraphicsOpacityEffect>
#include <QMainWindow>
#include <QLinearGradient>QT_BEGIN_NAMESPACE
namespace Ui { class CMainWindow; }
QT_END_NAMESPACEclass CMainWindow : public QMainWindow
{Q_OBJECTpublic:CMainWindow(QWidget *parent = nullptr);~CMainWindow();private:void connectSigSlot();/*** @brief getCurTypeEffect 获取效果对象* @param id 效果id* @return 效果对象指针*/QGraphicsEffect *getCurTypeEffect(int id);private slots:/*** @brief on_buttonGroup_buttonClicked 单选按钮组点击槽函数* @param id 点击按钮id*/void on_buttonGroup_buttonClicked(int id);/*** @brief on_doubleSpinValueChanged 浮点微调框槽函数* @param arg1 调整值*/void on_doubleSpinValueChanged(double arg1);/*** @brief on_spinValueChanged 整型微调框槽函数* @param arg1 调整值*/void on_spinValueChanged(int arg1);/*** @brief on_btnClicked 按钮点击槽函数*/void on_btnClicked();/*** @brief on_btnSelImg_clicked 图片选择槽函数*/void on_btnSelImg_clicked();/*** @brief on_btnBecomeDlg_clicked 弹窗按钮槽函数*/void on_btnBecomeDlg_clicked();// QWidget interface
protected:/*** @brief closeEvent 关闭事件* @param event 时间对象*/void closeEvent(QCloseEvent *event);private:Ui::CMainWindow *ui;QLinearGradient m_linearGradient; // 透明效果的颜色梯度CFrame *m_dlgFrame; // 弹窗对象
};
#endif // CMAINWINDOW_HCMainWindow.cpp
#include "CMainWindow.h"
#include "ui_CMainWindow.h"#include <QDebug>
#include <QKeyEvent>
#include <QFileDialog>
#include <QColorDialog>CMainWindow::CMainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::CMainWindow)
{ui->setupUi(this);// 创建弹窗对象m_dlgFrame = new CFrame;// 设置单选按钮id值ui->buttonGroup->setId(ui->checkBoxNoEffect, 0);ui->buttonGroup->setId(ui->checkBoxBlurEffect, 1);ui->buttonGroup->setId(ui->checkBoxColorEffect, 2);ui->buttonGroup->setId(ui->checkBoxShadowEffect, 3);ui->buttonGroup->setId(ui->checkBoxOpacityEffect, 4);// 线性渐变对象颜色位置赋值m_linearGradient.setColorAt(0, Qt::transparent);m_linearGradient.setColorAt(0.5, Qt::black);m_linearGradient.setColorAt(1, Qt::transparent);connectSigSlot();
}CMainWindow::~CMainWindow()
{delete m_dlgFrame;delete ui;
}void CMainWindow::connectSigSlot()
{// 链接浮点型数值框信号槽connect(ui->doubleSpinColorStrength, SIGNAL(valueChanged(double)), this, SLOT(on_doubleSpinValueChanged(double)));connect(ui->doubleSpinBoxOpacity, SIGNAL(valueChanged(double)), this, SLOT(on_doubleSpinValueChanged(double)));// 链接整型数值框信号槽connect(ui->spinBoxBulrRadius, SIGNAL(valueChanged(int)), this, SLOT(on_spinValueChanged(int)));connect(ui->spinBoxHorOffset, SIGNAL(valueChanged(int)), this, SLOT(on_spinValueChanged(int)));connect(ui->spinBoxVerOffset, SIGNAL(valueChanged(int)), this, SLOT(on_spinValueChanged(int)));connect(ui->spinBoxShadowBlurRadius, SIGNAL(valueChanged(int)), this, SLOT(on_spinValueChanged(int)));// 链接按钮信号槽connect(ui->btnColorSel, &QPushButton::clicked, this, &CMainWindow::on_btnClicked);connect(ui->btnShadowColorSel, &QPushButton::clicked, this, &CMainWindow::on_btnClicked);
}QGraphicsEffect *CMainWindow::getCurTypeEffect(int id)
{QGraphicsEffect *effectTmp = Q_NULLPTR;//! 根据ID创建效果对象,并将对应的效果之更新到对象中switch (id) {case 1:{QGraphicsBlurEffect *blurEffect = new QGraphicsBlurEffect; // 模糊效果// 设置颜模糊半径blurEffect->setBlurRadius(ui->spinBoxBulrRadius->value());effectTmp = blurEffect;break;}case 2:{QGraphicsColorizeEffect *colorEffect = new QGraphicsColorizeEffect; // 颜色效果// 设置颜色强度colorEffect->setStrength(ui->doubleSpinColorStrength->value());// 设置颜色colorEffect->setColor(ui->btnColorSel->palette().color(QPalette::Button));effectTmp = colorEffect;break;}case 3:{QGraphicsDropShadowEffect *shadowEffect = new QGraphicsDropShadowEffect; // 阴影效果shadowEffect->setColor(ui->btnShadowColorSel->palette().color(QPalette::Button)); // 阴影颜色shadowEffect->setOffset(ui->spinBoxHorOffset->value(), ui->spinBoxVerOffset->value()); // 阴影偏移度shadowEffect->setBlurRadius(ui->spinBoxBulrRadius->value()); // 模糊半径effectTmp = shadowEffect;break;}case 4:{QGraphicsOpacityEffect *opacityEffect = new QGraphicsOpacityEffect;opacityEffect->setOpacity(ui->doubleSpinBoxOpacity->value()); // 透明度m_linearGradient.setStart(ui->label->geometry().topLeft()); //起始位置m_linearGradient.setFinalStop(ui->label->geometry().bottomLeft()); // 结束位置opacityEffect->setOpacityMask(m_linearGradient);effectTmp = opacityEffect;break;}default:{break;}}return effectTmp;
}void CMainWindow::on_buttonGroup_buttonClicked(int id)
{// 更新栈窗口ui->stackedWidget->setCurrentIndex(id);// 更新控件效果ui->label->setGraphicsEffect(getCurTypeEffect(id));
}void CMainWindow::on_doubleSpinValueChanged(double arg)
{//! 获取发送者类型属性值//! 不同值做不同操作switch (sender()->property("Type").toInt()){case 2:{// 设置颜色强度dynamic_cast<QGraphicsColorizeEffect*>(ui->label->graphicsEffect())->setStrength(arg);break;}case 4:{// 设置透明度dynamic_cast<QGraphicsOpacityEffect*>(ui->label->graphicsEffect())->setOpacity(arg);break;}default:break;}
}void CMainWindow::on_spinValueChanged(int arg)
{//! 获取发送者类型属性值//! 不同值做不同操作switch (sender()->property("Type").toInt()){case 1:{// 设置颜模糊半径dynamic_cast<QGraphicsBlurEffect*>(ui->label->graphicsEffect())->setBlurRadius(arg);break;}case 3:{int flag = sender()->property("WhatThis").toInt();if(0 == flag){// 设置颜模糊半径dynamic_cast<QGraphicsDropShadowEffect*>(ui->label->graphicsEffect())->setBlurRadius(arg);}else if(1 == flag){// 设置垂直偏移dynamic_cast<QGraphicsDropShadowEffect*>(ui->label->graphicsEffect())->setYOffset(arg);}else{// 设置水平偏移dynamic_cast<QGraphicsDropShadowEffect*>(ui->label->graphicsEffect())->setXOffset(arg);}break;}default:break;}
}void CMainWindow::on_btnClicked()
{QPushButton *btn = dynamic_cast<QPushButton *>(sender());// 获取按钮进入的palette对象QPalette palette(btn->palette());// 颜色对象先赋值为当前按钮颜色(防止重新获取颜色时拿到失效颜色)QColor color = palette.color(QPalette::Button);// 然后重新获取颜色color = QColorDialog::getColor();if(!color.isValid()){return;}//! 获取发送者类型属性值//! 不同值做不同操作switch (btn->property("Type").toInt()){case 2:{// 设置颜色dynamic_cast<QGraphicsColorizeEffect*>(ui->label->graphicsEffect())->setColor(color);break;}case 3:{// 设置阴影颜色dynamic_cast<QGraphicsDropShadowEffect*>(ui->label->graphicsEffect())->setColor(color);break;}default:break;}// 更新调色板对象按钮颜色palette.setColor(QPalette::Button, color);btn->setPalette(palette);btn->setFlat(true); // 设置按钮扁平化btn->setAutoFillBackground(true); // 设置自动填充背景
}void CMainWindow::on_btnSelImg_clicked()
{// 获取图片QString fileName = QFileDialog::getOpenFileName(this, u8"选择图片", "./", "*.png *.jpg *.svg");// 为空返回if(fileName.isEmpty()){return;}// 通过样式设置图片ui->label->setStyleSheet(QString("border-image:url(%1)").arg(fileName));
}void CMainWindow::on_btnBecomeDlg_clicked()
{// 设置大小为本类的label(图片显示控件)大小m_dlgFrame->setFixedSize(ui->label->size());// 当前样式图片更新到弹窗label中m_dlgFrame->setStyleSheet(ui->label->styleSheet());// 获取当前属性效果并设置m_dlgFrame->setGraphicsEffect(getCurTypeEffect(ui->buttonGroup->checkedId()));// 显示弹窗m_dlgFrame->show();
}void CMainWindow::closeEvent(QCloseEvent *event)
{// 当弹窗未关闭时进入关闭if(m_dlgFrame->isVisible()){m_dlgFrame->close();}
}总结
效果使用较为简单,因此暂无强调;文中存在一些问题,后期有解决会更新(要是有大佬指点更好啦)。
友情提示——哪里看不懂可私哦,让我们一起互相进步吧
(创作不易,请留下一个免费的赞叭 谢谢 o/)
注:文章为作者编程过程中所遇到的问题和总结,内容仅供参考,若有错误欢迎指出。
注:如有侵权,请联系作者删除
相关文章:

Qt之QGraphicsEffect的简单使用(含源码+注释)
文章目录 一、效果示例图1.效果演示图片3.弹窗演示图片 二.问题描述三、源码CFrame.hCFrame.cppCMainWindow.hCMainWindow.cpp 总结 一、效果示例图 1.效果演示图片 3.弹窗演示图片 二.问题描述 (因为全是简单使用,毫无技巧,直接描述问题&a…...

前端优化-css
1.css盒子模型 标准盒子模型,IE盒子模型 标准盒子模型:margin-border-padding-content IE盒子模型:margin-content(border-padding-content) 如何转换: box - sizing: border - box; // IE盒子模型 box - sizing: content - …...

第三方ipad笔哪个牌子好用?ipad触控笔推荐平价
至于选择苹果原装的电容笔,还是平替的电容笔,要看个人的需求而定,比如画图用的,可以用Apple Pencil;比如学习记笔记用的,可以用平替电容笔,目前的平替电容笔无论是品质还是性能,都非…...

windows10+detectron2完美安装教程
文章目录 前言下载detectron2安装Visual Studio 2019修改代码 前言 需要下载detectron2的github项目,安装vs2019 (强烈建议这个版本,其他的版本需要做更多地操作才能成功安装),默认其他环境没问题。 下载detectron2 链接:https…...

串口与wifi模块
经过以下学习,我们掌握: AT指令与wifi模块的测试方法:通过CH340直接测试,研究各种AT指令下wifi模块的响应信息形式。编程,使用串口中断接收wifi模块对AT指令的响应信息以及透传数据,通过判断提高指令执行的…...

上财黄烨:金融科技人才的吸引与培养
“金融科技企业在吸引人才前,应先完善人才培养机制,建立员工画像,有针对性地培训提高成员综合素质。” ——上海金融智能工程技术研究中心上海财经大学金融科技研究院秘书长&院长助理黄烨老师 01.何为数字人才? 目前大多数研…...

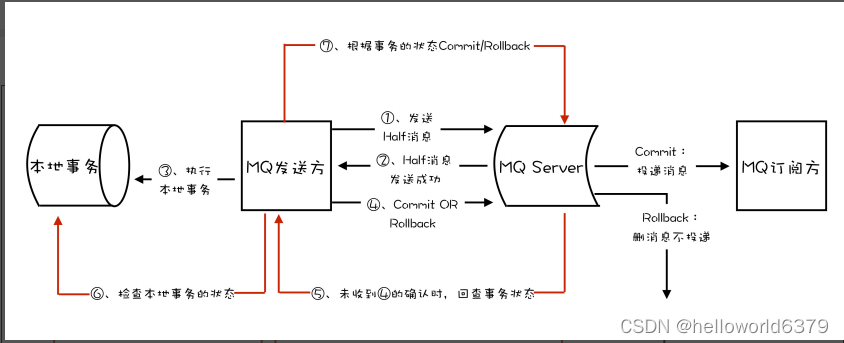
利用MQ事务消息实现分布式事务
MQ事务消息使用场景 消息队列中的“事务”,主要解决的是消息生产者和消息消费者的数据一致性问题。 拿我们熟悉的电商来举个例子。一般来说,用户在电商 APP 上购物时,先把商品加到购物车里,然后几件商品一起下单,最后…...

C++面向对象设计:深入理解多态与抽象类实现技巧
面向对象的多态 一、概念二、实现1. 静态多态1.1 函数重载1.2 运算符重载 2. 动态多态2.1 虚函数2.2 纯虚函数 三、虚函数1. 定义2. 实现3. 注意 四、纯虚函数1. 定义2. 作用 五、虚析构函数1. 定义2. 作用 六、 抽象类七、实现多态的注意事项1. 基类虚函数必须使用 virtual 关…...

长三角生物医药产业加速跑,飞桨螺旋桨为创新药企、医药技术伙伴装上AI大模型引擎...
生物医药是国家“十四五”规划中明确的战略性新兴产业之一。长三角地区是中国生物医药产业的排头兵,也是《“十四五”生物经济发展规划》的“生物经济先导区”之一。据《上海市生物医药产业投资指南》显示,2022 年上海市生物医药产业在 I 类国产创新药数…...

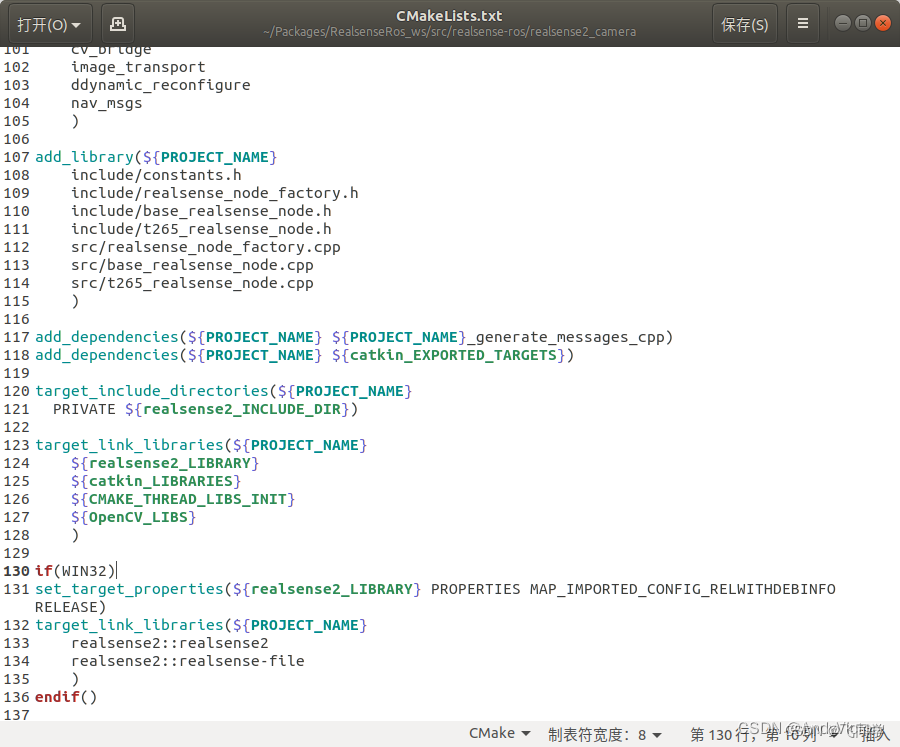
orin Ubuntu 20.04 配置 Realsense-ROS
librealsense安装 sudo apt-get install libudev-dev pkg-config libgtk-3-dev sudo apt-get install libusb-1.0-0-dev pkg-config sudo apt-get install libglfw3-dev sudo apt-get install libssl-dev sudo apt-get install ros-noetic-ddynamic-reconfigure二进制安装libr…...

MyBatis基础知识点总结
MyBatis了解 MyBatis 是什么? MyBatis 是支持定制化 SQL、存储过程以及高级映射的优秀的持久层框架 MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集 MyBatis 可以使用简单的XML或注解用于配置和原始映射,将接口和Java的 POJO&#x…...

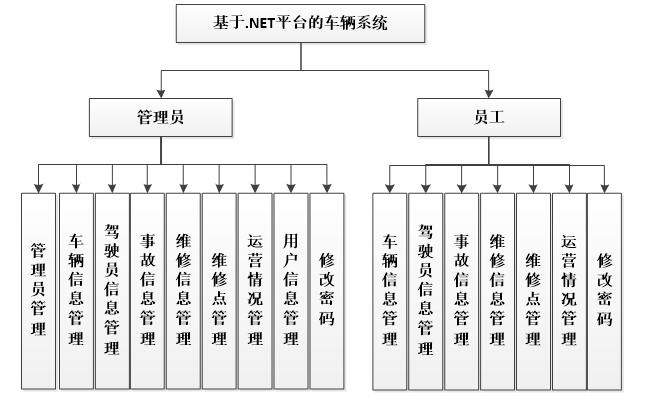
校园企业车辆维修报修管理系统设计与开发
本研究课题重点主要包括了下面几大模块:在本基于.net平台的车辆系统中分为管理员和用户2个模块,主要功能包括管理员信息管理,车辆信息管理,驾驶员信息管理,事故信息管理,维修信息管理,维修点管理…...

【企业信息化】第1集 免费开源ERP: Odoo 16 CRM客户关系管理系统
文章目录 前言一、概览二、使用功能1.加快销售速度2.销售线索3.机会4.客户5.高效沟通6.报告7.集成 三、总结 前言 世界排名第一的免费开源ERP: Odoo 16 CRM客户关系管理系统。真正以客户为中心的CRM。 一、概览 获得准确预测 使用可操作数据,以做出更好的决定。 获…...

Flink创建Hudi的Sink动态表
工厂类 HoodieTableFactory 提供的创建动态表接口 createDynamicTableSource 和 createDynamicTableSink,对应的源码文件为:https://github.com/apache/hudi/blob/master/hudi-flink-datasource/hudi-flink/src/main/java/org/apache/hudi/table/HoodieT…...

人脸识别技术的安全性及其应用探讨
随着科技的不断发展,人脸识别技术已经成为了一个热门话题。人脸识别系统的出现,给人们的生活带来了极大的便利,同时也为一些犯罪分子提供了方便。因此,人脸识别技术的安全性和可靠性一直备受关注。 一、人脸识别技术的原理 人脸识…...

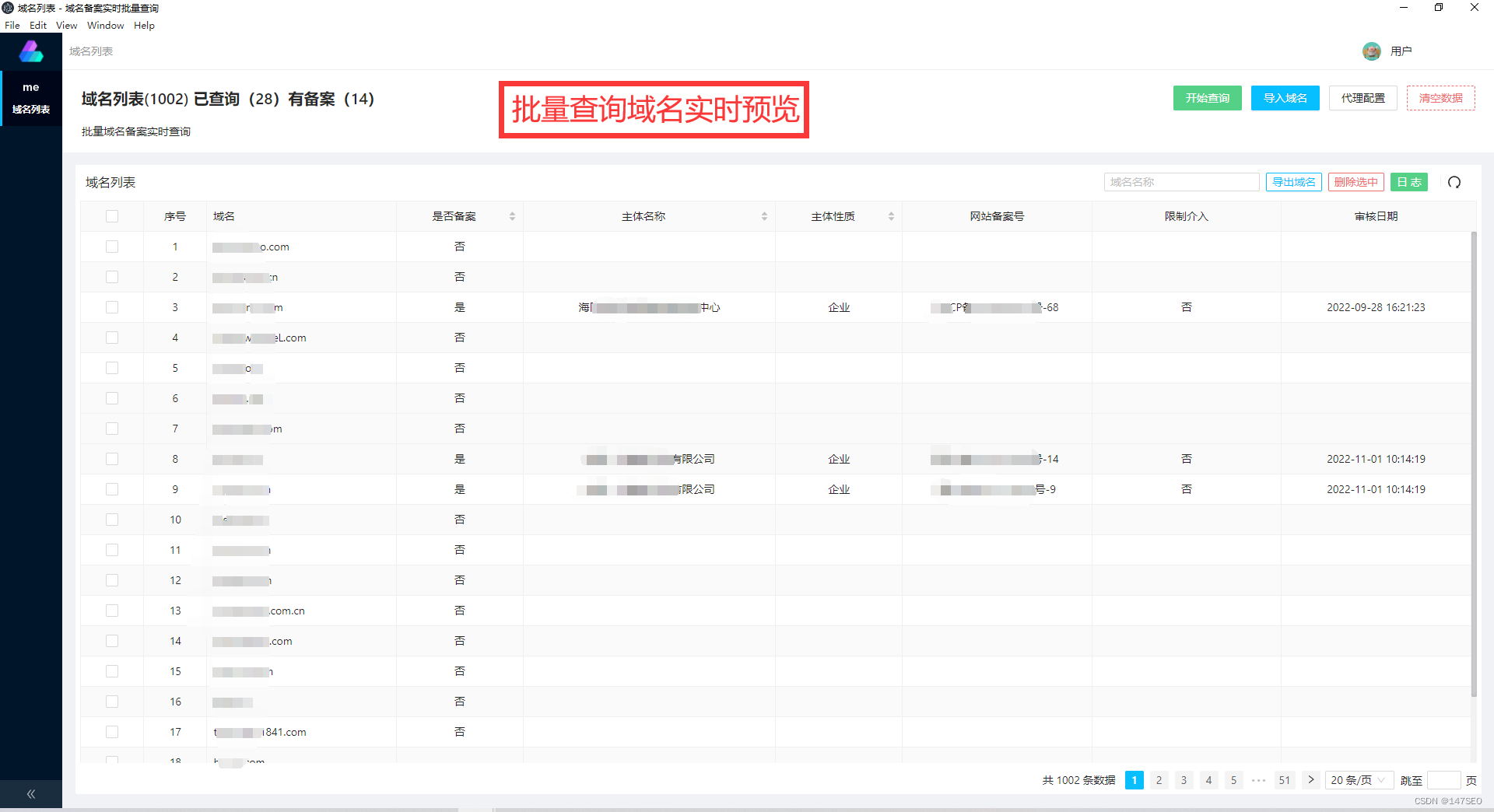
老域名查询工具- 在线域名批量查询工具
域名批量查询工具 域名批量查询工具是一种帮助用户快速查询多个域名信息的工具,通常能够自动扫描一组域名的WHOIS信息、DNS、IP地址、服务器等各种信息,并提供快速的结果反馈。 以下是域名批量查询工具主要的优点: 提高工作效率:…...

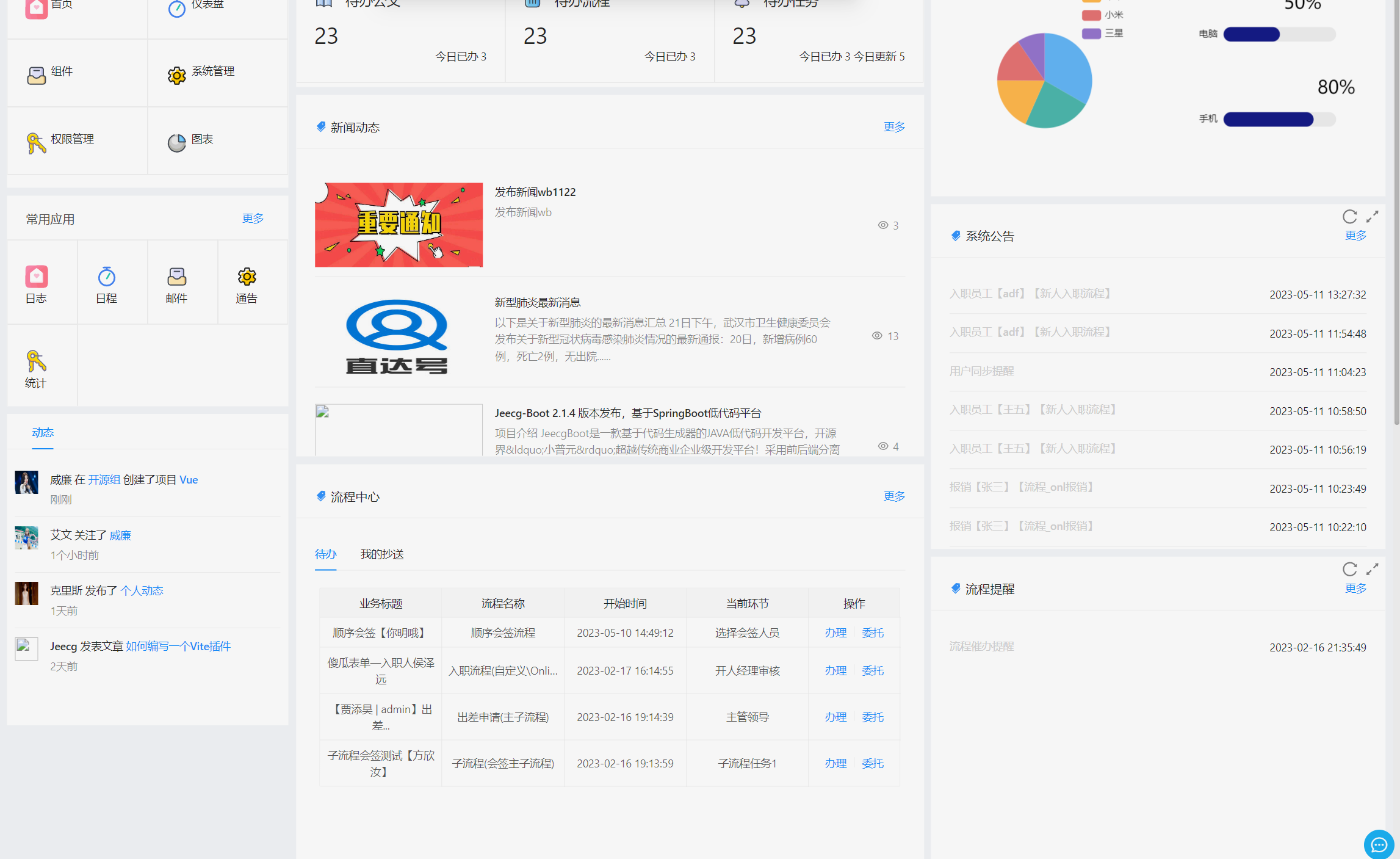
JimuReport - 积木报表(一款免费Web报表工具)
一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。…...

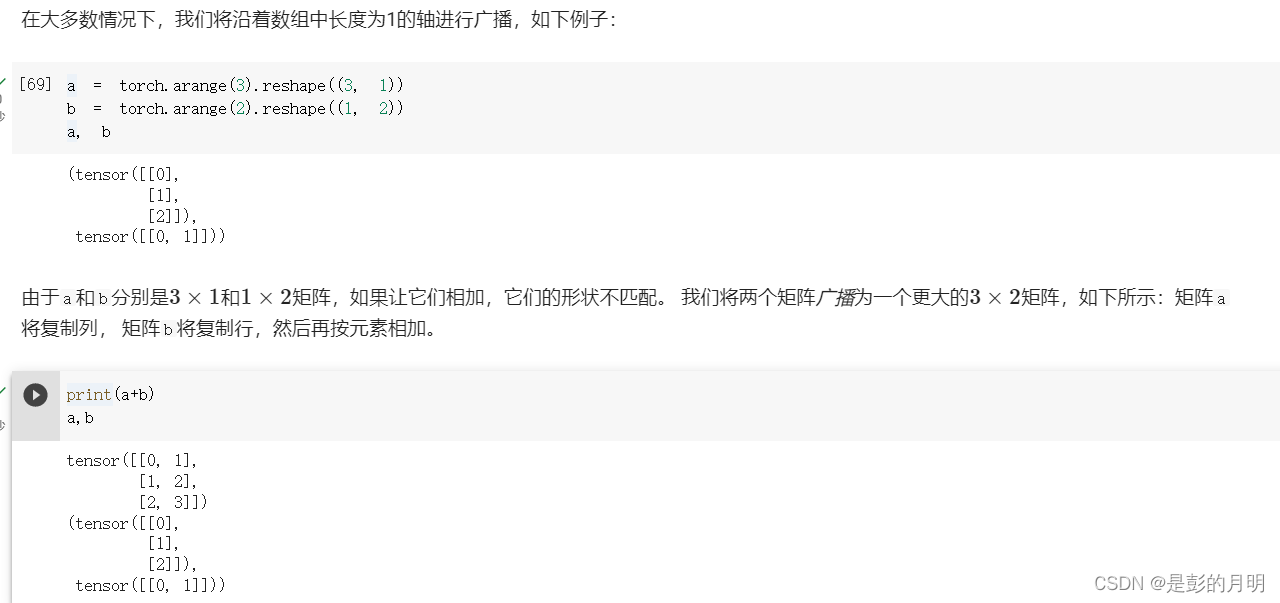
01-数据操作+数据预处理
1.n维数组,也称为张量(tensor):tensor和ndarray没有本质区别。tensor是有数学上的严格定义,ndarray是计算机描述的;张量表示一个由数值组成的数组,这个数组可能有多个维度; 无论使用…...

macOS本地python环境/vscode/导入python包/设置python解释器
查看macbook本地是否有python环境 输入python或者python3,退出python环境使用exit(),别忘了括号 没有的话去官网安装https://www.python.org/ 2. 安装vscode 官网https://code.visualstudio.com/ 3. 安装插件 点击左边的“插件”按钮,安装…...

【转存】Go语言设计模式
导语| 设计模式是针对软件设计中常见问题的工具箱,其中的工具就是各种经过实践验证的解决方案。即使你从未遇到过这些问题,了解模式仍然非常有用,因为它能指导你如何使用面向对象的设计原则来解决各种问题,提高开发效率࿰…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

python基础语法Ⅰ
python基础语法Ⅰ 常量和表达式变量是什么变量的语法1.定义变量使用变量 变量的类型1.整数2.浮点数(小数)3.字符串4.布尔5.其他 动态类型特征注释注释是什么注释的语法1.行注释2.文档字符串 注释的规范 常量和表达式 我们可以把python当作一个计算器,来进行一些算术…...

VSCode 没有添加Windows右键菜单
关键字:VSCode;Windows右键菜单;注册表。 文章目录 前言一、工程环境二、配置流程1.右键文件打开2.右键文件夹打开3.右键空白处打开文件夹 三、测试总结 前言 安装 VSCode 时没有注意,实际使用的时候发现 VSCode 在 Windows 菜单栏…...
