Vue插件
介绍
Vue插件是一种扩展Vue应用程序功能的方式。使用Vue插件,您可以在Vue应用程序中重复使用代码或添加新功能。更具体地说,Vue插件通常具有以下用途:
-
封装重复的功能或组件,以便在多个Vue组件中使用。
-
扩展Vue的核心功能并使其更加灵活。
-
对Vue应用程序进行全局配置,例如配置Axios或添加Vue路由器。
-
简化Vue中的复杂操作并提高应用程序性能,例如使用Vue的虚拟滚动插件。
Vue插件可以为Vue应用程序添加新的功能和功能,使你的应用程序更加优秀。
import plugins from './plugins' 导入插件
Vue.use(插件名字) 使用插件。
安装插件示例
用Vue.use()函数使用插件,一定要在Vue实例创建前使用。
import plugins from './plugins'Vue.use(plugins); //使用插件//使用插件,1,2,3为install函数收到的参数。install(Vue,x,y,z),Vue参数是自动给的。
Vue.use(plugins,1,2,3); new Vue(el:"#app",render:h => h(App)
)定义插件示例
export default{install(Vue,x,y,z){//输出过滤的参数,Vue.use(plugins,"参数一",2,3);,接到的参数是,"参数一",2,3,这三个参数console.log(x+" "+y+" "+ z +" ");//自定义过滤器Vue.filter("mySlice",function(value){return value.slice(0,4);})//自定义指令Vue.directive('fbind', {bind (el, binding, vnode) {el.value=binding.value;console.log(vnode.data);},inserted (el, binding, vnode) {el.focus();},update (el, binding, vnode, oldVnode) {el.value=binding.value;},});Vue.mixin({data(){return{LYX:666}}})Vue.prototype.hello=()=>{alert("hello prototype");}}
}使用插件示例
<template><div id="app"><Xin name="李义新" :age="18"/><Xin name="李二新" :age="19"/><input type="text" v-fbind:value="wu"/></div>
</template><script>
//import HelloWorld from './components/HelloWorld.vue';
import Xin from './components/xin.vue'export default {name: 'App',data(){return{wu:"李义新"}},components: {Xin}
}
</script>注意事项
删除
重试
复制
在 Vue.js 2.x 中使用插件时,有以下几个注意事项:
- 引入插件:确保已经正确引入插件的 JavaScript 文件。在项目中安装并引入插件,例如使用 npm 或 yarn 进行安装。
npm install some-plugin --save
或
yarn add some-plugin
然后,在项目的入口文件(通常是 main.js)中引入插件:
import SomePlugin from 'some-plugin';
- 使用插件:在 Vue 中使用插件,需要使用 Vue.use() 方法来安装插件。这会调用插件的 install 方法并将 Vue 构造函数作为参数传递。在main.js中使用Vue.use()来启用插件:
import Vue from 'vue';
import SomePlugin from 'some-plugin';Vue.use(SomePlugin);
- 插件选项:许多插件允许你传递配置选项。可以作为第二个参数传递给Vue.use()方法:
Vue.use(SomePlugin, {option1: true,option2: false,
});
-
兼容性:确保插件与 Vue.js 2.x 兼容。许多插件会随着 Vue.js 版本的更新而更新,查看插件文档以了解是否支持 Vue.js 2.x。
-
使用插件提供的功能:插件可能会提供组件、指令、过滤器、原型方法等。查阅插件文档以了解如何使用它们。
-
更新和维护:跟踪插件的发布和更新。确保及时更新插件以获得错误修复和新功能。
-
插件冲突:避免同时使用具有相似功能的多个插件,以免产生冲突和不稳定。
始终仔细阅读插件的文档以了解其功能、使用方法和注意事项。根据实际项目需求选择合适的插件并合理使用。
相关文章:

Vue插件
介绍 Vue插件是一种扩展Vue应用程序功能的方式。使用Vue插件,您可以在Vue应用程序中重复使用代码或添加新功能。更具体地说,Vue插件通常具有以下用途: 封装重复的功能或组件,以便在多个Vue组件中使用。 扩展Vue的核心功能并使其…...

C++好难(5):内存管理
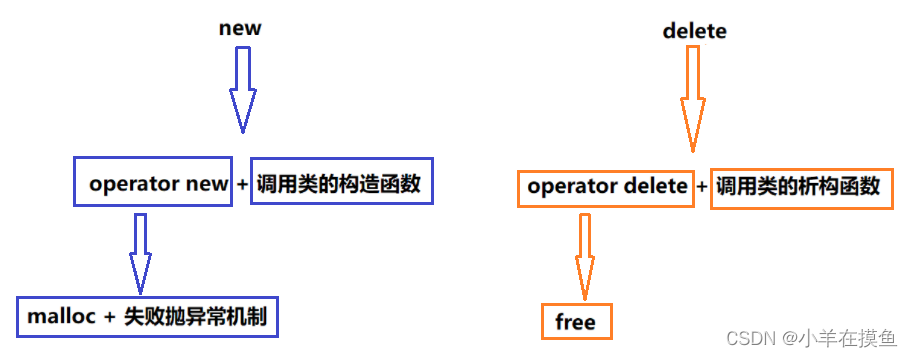
这一节学完,我们 C嘎嘎 就算是正式入门了,但是之后的课还会更上一阶d(ŐдŐ๑) 继续坚持! 【本节目标】 1. C/C内存分布 2. C语言中动态内存管理方式 3. C中动态内存管理 4. operator new与operator delete函数 5. new和delete的实现原…...

vue-admin-template中vue动态路由不显示问题解决
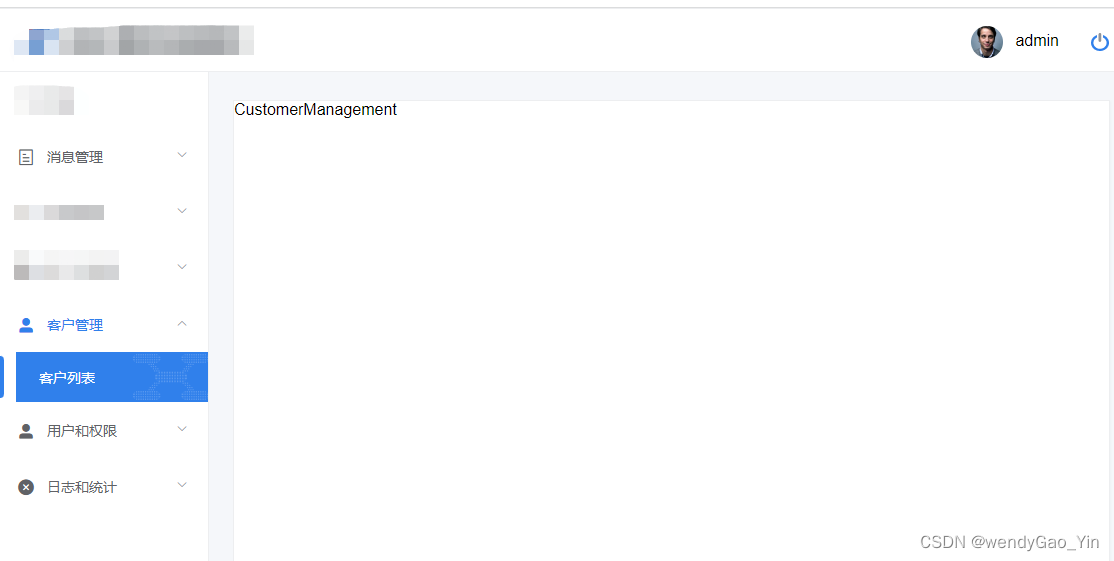
使用的的是vue-admin-template,这是一个极简的 vue admin 管理后台,它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。需要根据自己的需求二次开发。 线上地址:vue-admin-tem…...

IP协议介绍
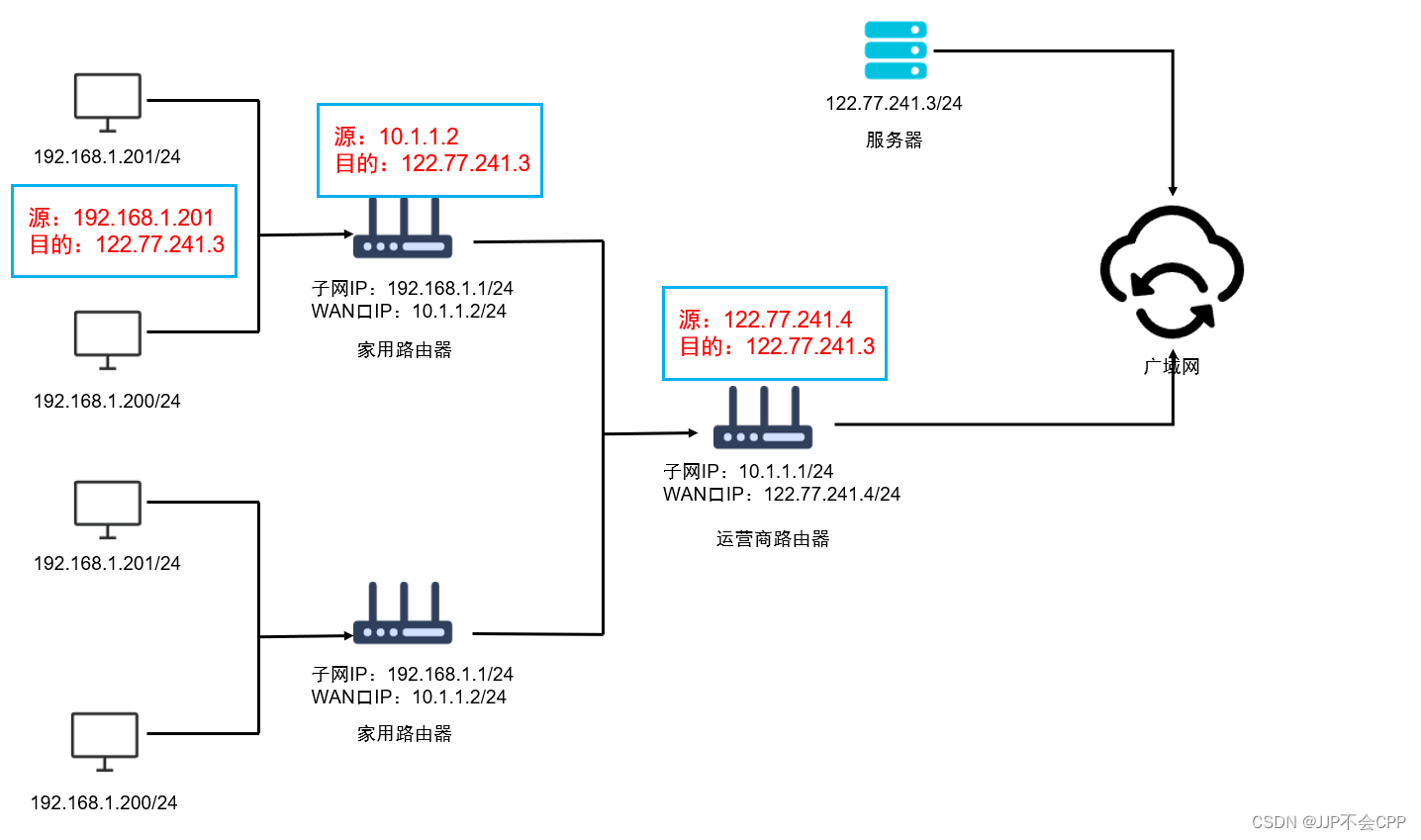
文章目录 一、IP协议的基本认识二、IP的协议头格式三、网段划分四、特殊的IP地址五、IP地址的数量限制六、私有IP地址和公网IP地址 一、IP协议的基本认识 IP在网络分层中属于网络层协议,传输层协议里的TCP协议解决的是可靠性问题,网络层协议里的IP协议能…...

将一个单体服务重构成微服务
将一个单体服务重构成微服务需要经过以下步骤: 1. 拆分服务:将单体服务拆分成多个小服务,每个服务只负责一个特定的功能。拆分的原则是将服务按照业务功能进行划分,每个服务都应该是相对独立的。 2. 设计API:为每个服务…...

SpringBoot项目如何打包成exe应用程序
准备 准备工作: 一个jar包,没有bug能正常启动的jar包 exe4j,一个将jar转换成exe的工具 链接: https://pan.baidu.com/s/1m1qA31Z8MEcWWkp9qe8AiA 提取码: f1wt inno setup,一个将依赖和exe一起打成一个安装程序的工具 链接:…...

一文读懂:客户管理系统平台是什么?有什么作用?
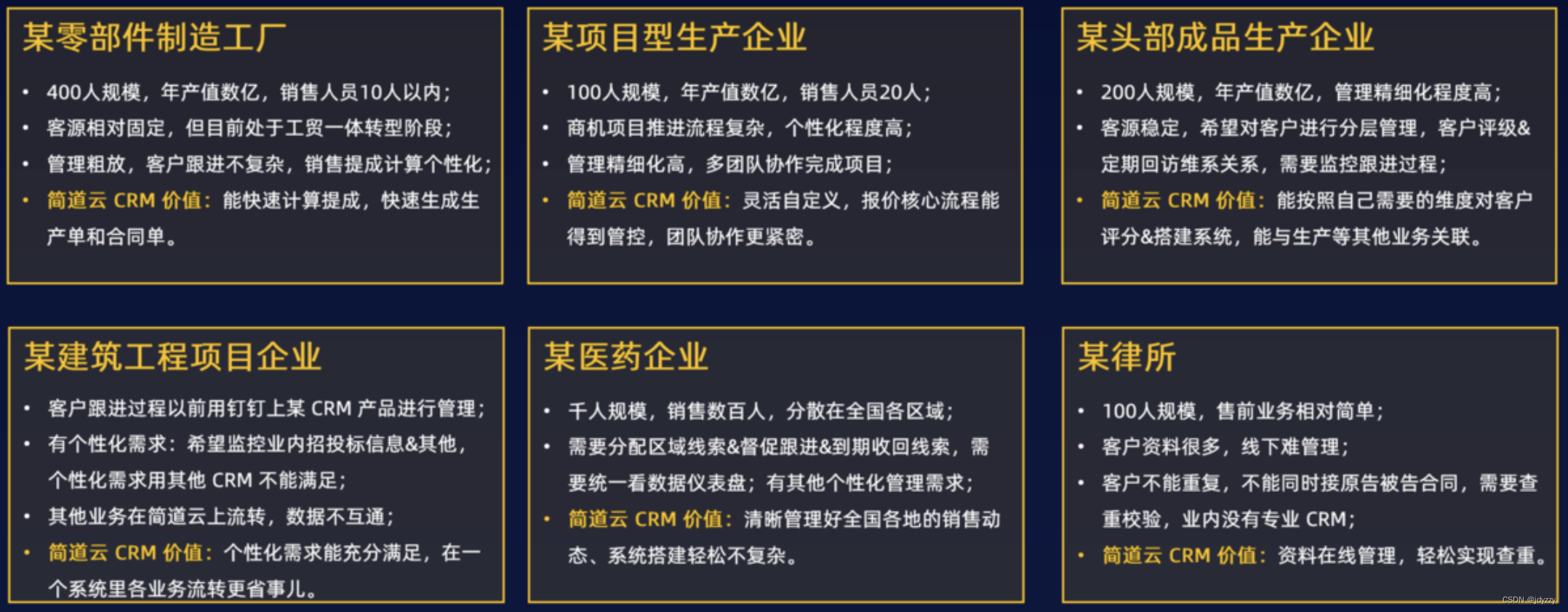
“客户管理系统平台是什么?” “客户管理系统平台有什么作用?在哪里可以应用?怎么用?” 经常可以听到企业内部关于客户管理系统平台的这些问题,本文将会为您一一解答: 一、客户管理系统平台是什么 顾名…...

Node.js 与 TypeScript
目录 1、什么是 TypeScript 2、运行TypeScript 3、TypeScript 在Node.js 生态中的情况 1、什么是 TypeScript TypeScript是一种流行的开源语言,由微软维护和开发。它受到了世界各地许多软件开发人员的喜爱和使用。 基本上,它是JavaScript的超集&…...

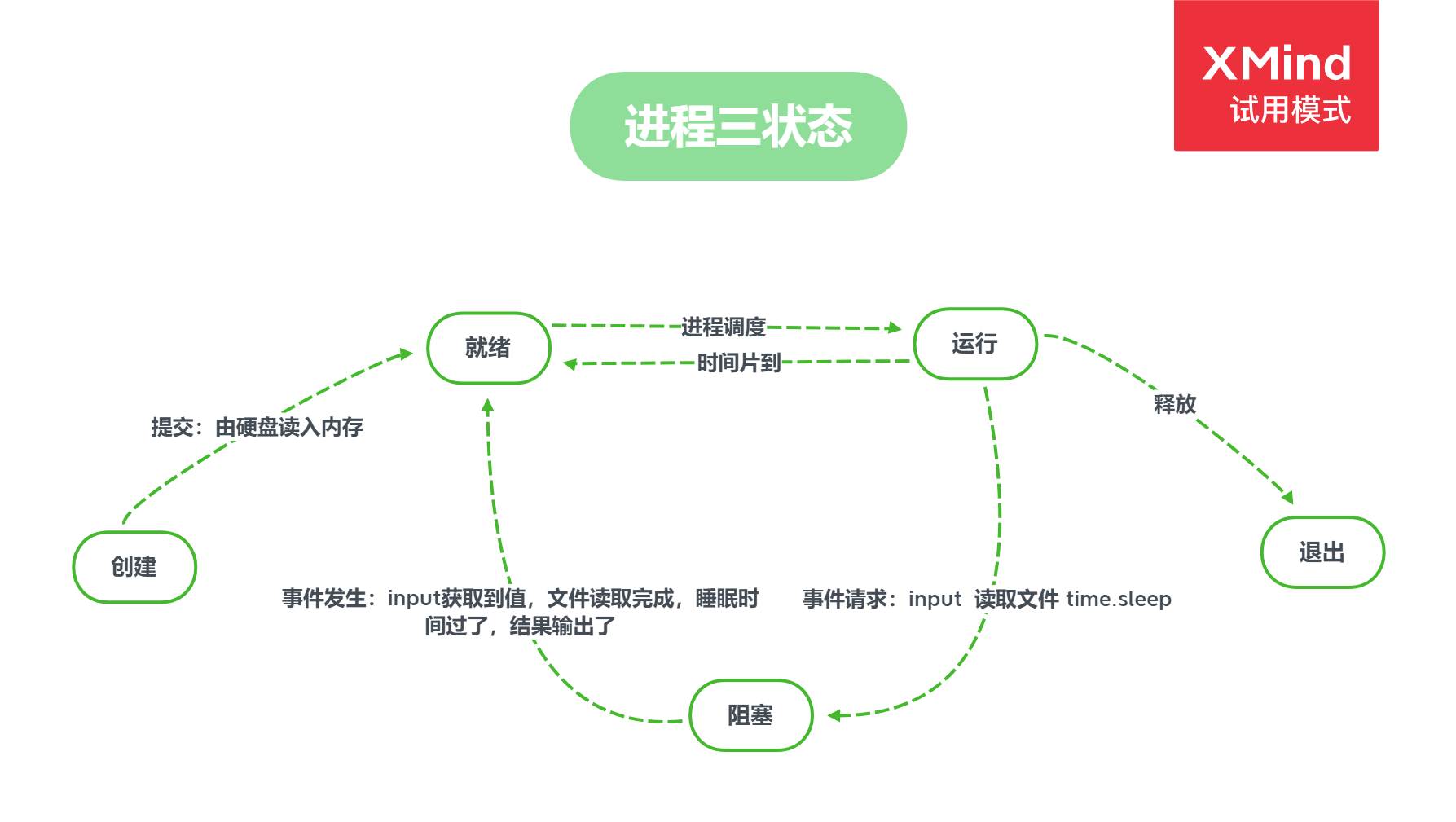
Python并发编程之进程理论
前言 本文将详细介绍进程相关概念。 进程和程序 计算机上的未运行的QQ、Wechat等都属于程序,但是一旦当这些程序运行起来的话,就可以被称为进程。因此可以如下定义程序和进程: 程序:就是存在硬盘上的一堆代码。 进程…...

超级详细的mysql数据库安装指南
MySql数据库 如果你的电脑是mac那么你看这位大佬的分享。 如果你的电脑是windows,参考下面的安装步骤。 一、下载mysql数据库? 进入MySQL官方网站(MySQL Community Downloads),按下图顺序点击 1、进入下载页面 2、…...

Java并发编程实践学习笔记(三)——共享对象之发布和异常
目录 1 公共静态变量逸出 2 非私有方法逸出私有变量 3 this引用逸出 4 构造函数中的可覆盖方法调用逸出 发布(publishing)一个对象的意思是:使对象能够在当前作用域之外的代码中使用。例如,将一个指向该对象的引用保存到其他代…...

Python学习之Image模块图片滤镜效果操作示例
前言 滤镜效果是图像处理中常用的一种技术,可以用来增强图像的视觉效果,实现不同的效果,比如增强对比度、饱和度、色彩等。滤镜效果可以帮助用户快速地调整图像的特性,从而使图像更加适合用户的需求。 Image模块对于图像处理的…...

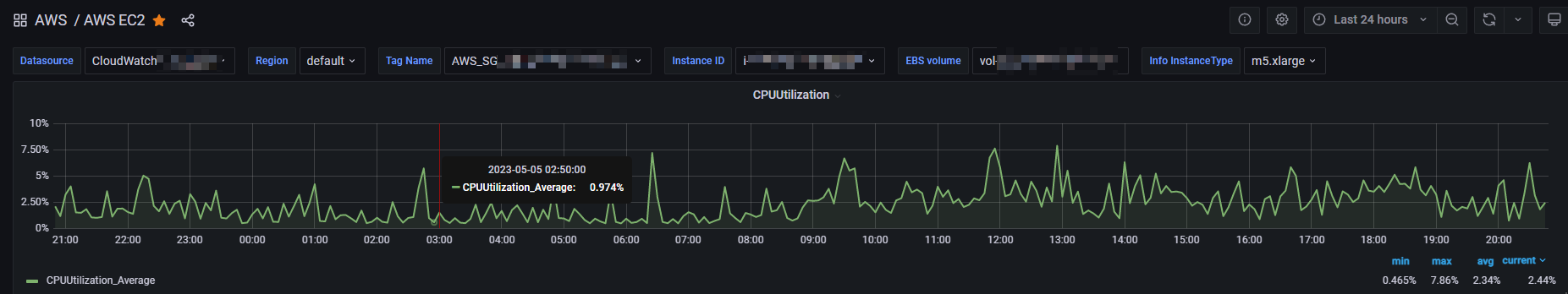
Grafana 系列-统一展示-5-AWS Cloudwatch 仪表板
系列文章 Grafana 系列文章 👍️强烈推荐 强烈推荐使用 GitHub 上的 monitoringartist/grafana-aws-cloudwatch-dashboards 仪表板。该 repo 有一系列 AWS 资源的仪表板,包括但不限于: EC2EBSAPI GWAutoscalingBillingEKSLambdaLogsRDSS3…...

MySQL---控制流函数、窗口函数(序号函数、开窗聚合函数、分布函数、前后函数、头尾函数、其他函数)
1. 控制流函数 格式 解释 案例 IF(expr,v1,v2) 如果表达式 expr 成立,返回结果 v1;否则,返回结果 v2。 SELECT IF(1 > 0,正确,错误) ->正确 IFNULL(v1,v2) 如果 v1 的值不为 NULL,则返回 v1ÿ…...

一心报国的西工大网安人走出新手村
大二下学期5月5日晚上,西工大长安校区教学西楼,作为一名网安专业本科生,从大一便立志学好网安知识,报效祖国,却苦于没有优秀学习资源,就把这事儿拖到了大二,最近上了一门专业课,如同…...

如何安装oracle的sample schema
首先从如下的地址选择合适的版本进行下载 https://github.com/oracle-samples/db-sample-schemas/releases 如果是rac环境,最好是将这个数据库停掉,然后只启动一个instance,然后再开始安装 [Tue May 09 20:26:34][377951][oraclenshqae01adm…...

ChatGPT :国内免费可用 ChatGPT +Midjourney绘图
前言 ChatGPT(全名:Chat Generative Pre-trained Transformer),美国OpenAI 研发的聊天机器人程序 ,于2022年11月30日发布 。ChatGPT是人工智能技术驱动的自然语言处理工具,它能够通过理解和学习人类的语言来…...

女孩子转数据分析难吗?难在哪里?
对于数据分析,很多人乍一听会觉得没啥技术难度,是个适合女孩子的专业。我们面对很多零基础小白也是用通俗的语言来形容这个专业:一般是通过Excel或者power BI工具对数据进行分析,制作成可视化的报表给领导层,为公司业务…...

基于常用设计模式的业务框架
前言 做开发也有好几年时间了,最近总结和梳理自己在工作中遇到的一些问题,工作中最容易写出BUG的需求就是改造需求了。一个成熟的业务系统是需要经过无数次迭代而成的,也意味着经过很多开发人员之手,最后到你这里,大部…...

ubuntu重启ssh服务
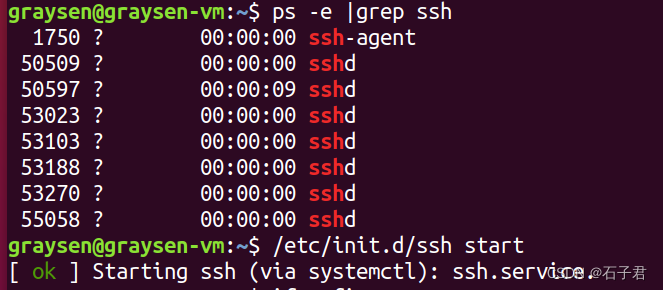
一、开启ssh服务首先需要安装打开ssh服务的库: sudo apt-get install openssh-server 二、检查当前的ssh开启情况: ps -e |grep ssh 三、如果有sshd,则ssh-server已经启动;若仅有agent,则尚未启动; 开启ssh…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
