React面试题汇总1
1.React的严格模式如何使用,有什么用处?
React中StrictMode严格模式_react.strictmode_前端精髓的博客-CSDN博客当我们使用 npx create-react-app my-app 创建一个项目的时候。项目中有一段如下所示的代码:ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root'));React.StrictMode 组件是什么?StrictMode 是一个用来检查项目中潜在问题的工具。与 Fragment 一样,Shttps://blog.csdn.net/wu_xianqiang/article/details/113521191严格模式在开发环境带来的问题解决
React18的useEffect会执行两次-腾讯云开发者社区-腾讯云前段时间在本地启了一个 React Demo 项目,在编码的过程中遇到一个很奇怪的“Bug”。其中简化版的代码如下所示。![]() https://cloud.tencent.com/developer/article/2110645
https://cloud.tencent.com/developer/article/2110645
2.在React中遍历的方法有哪些?
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致 (两者的主要区别是 一个 for-in 循环还会枚举其原型链上的属性)。Object.values()
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值,遍历时需添加key值。
forEach() 方法按照原始数组元素顺序依次处理元素。
map用法:
//用法1:Object.values()获取值进行遍历
Object.values(obj).map(item => item.length)// 用法2:数据遍历
regionList.map(item => ({text: item.title,value: item.value
}))// 用法3:标签循环遍历
<Select>{categoryList.map(item =><Option value={item.id} key={item.id}>{item.title}</Option>)}
</Select>3.在React中页面重新加载时怎样保留数据
如果您要在浏览器中保存数据,您可以选择以下选项:
- 本地存储
- IndexedDB
- 饼干
- redux 持久化
Client-side storage
对于react,你也可以找到像useLocalStorage(像useState)这样的东西来简化上面的用法,
localStorage写法:
const { username } = JSON.parse(localStorage.getItem("token"))也可以通过redux持久化进行数据存储
4.React必须使用JSX吗。什么是 JSX ?
不一定,也可以使用React.createElement()
JSX 是 JavaScript 语法扩展,可以让你在 JavaScript 文件中书写类似 HTML 的标签
JSX是什么? - 简书一、JSX是什么? JSX 是 JavaScript 的扩展语法,这种 标签的写法就是 JSX。JSX 编写的组件通...https://www.jianshu.com/p/8fffa523f8ffreact判断一个元素是HTML元素还是react 组件的原则就是看第一个字母是否大写。
5. 为什么使用jsx的组件中没有看到使用react却需要引入react?
本质上来说JSX是React.createElement(component, props, ...children)方法的语法糖。
所谓的JSX其实就是JavaScript 对象,所以使用React 和JSX的时候一定要经过编译的过程:
JSX → 使用 React 构造组件,bable 进行编译 → JavaScript 对象 → ReactDOM.render() →DOM元素→插入页面
react为什么要使用jsx_为什么react会引入jsx_Meme_xp的博客-CSDN博客jsxhttps://blog.csdn.net/qq_52563729/article/details/127786788
6. 在React(18)中怎么使用async/await?
在useEffect内的用法:
useEffect(() => {async function fetchData() {const res = await axios.get("/xxxxx");const list = res.data;setdataSource(list)}fetchData()}, [])7. React.Children.map和js的map有什么区别?
JavaScript中的map不会对为null或者undefined的数据进行处理,而React.Children.map中的map可以处理React.Children为null或者undefined的情况。
React.Children.map 能够处理未知数据类型,即使 React.children 是 null 和 undefined 也能够正确处理。
React.Children.forEach 一样的原理。
var children = nullchidren.map(i => {return i}) // => VM370:1 Uncaught TypeError: Cannot read property 'map' of nullReact.Children.map(children, i => {return i;}) // return null8.React 中的高阶组件运用了什么设计模式?(有问题)
高阶组件 如下方的withRouter(对组件内容添加props参数):React Router 6 函数式组件withRouter 路由属性配置_DOM曼珠沙华的博客-CSDN博客
React的高阶组件详解_react高阶组件_学全栈的灌汤包的博客-CSDN博客什么是高阶组件呢?在认识高阶组价之前, 我们先来回顾一下什么是高阶函数?相信很多同学都知道(听说过?),也用过高阶函数高阶组件和高阶函数它们非常相似的接受一个或多个函数作为参数;返回一个新的函数;JavaScript中比较常见的filter、map、reduce都是高阶函数。那么什么是高阶组件呢?高阶组件的英文是 Higher-Order Components,简称为 HOC;官方的定义: 高阶组件是一个参数为组件,并且返回值为新组件的函数;首先, 高阶组件本身不是一个组件,而是一个函数;https://blog.csdn.net/m0_71485750/article/details/126694889
9.React中的state和props有什么区别
props 是组件对外的接口,state 是组件对内的接口。 组件内可以引用其他组件,组件之间的引用形成了一个树状结构(组件树),如果下层组件需要使用上层组件的数据或方法,上层组件就可以通过下层组件的 props 属性进行传递,因此 props 是组件对外的接口。组件除了使用上层组件传递的数据外,自身也可能需要维护管理数据,这就是组件对内的接口 state。根据对外接口 props 和对内接口 state,组件计算出对应界面的UI。
10.React 中 keys 的作用是什么?
涉及到diff算法
key的取值可以分为三种,不定值、索引值、确定且唯一值
- 在使用key时,要保证key的唯一和确定性,如果key的值为math.random(),可能造成组件重新构建,使之前对元素的操作失效
- 在渲染页面时,尽量不要操作真实的dom,使用state来更新页面
11.React17 中对 Ref 的正确使用方式有哪些?
react中ref的使用方式_react中ref的用法_别放弃我还在努力的博客-CSDN博客react中ref的全部使用方式:包括在类组件中和函数组件中https://blog.csdn.net/oLylia/article/details/127010004
12.在 React 中如何处理事件
React(类/函数)组件及内部方法使用_DOM曼珠沙华的博客-CSDN博客创建组件及组件分类可以查看内容的第一部分。https://blog.csdn.net/a18792627168/article/details/125946114?spm=1001.2014.3001.5502
13.在构造函数调用 super 并将 props 作为参数传入的作用是啥?(没理解)
(在构造函数中)调用 super(props) 的目的是什么_构造方法为什么要调用一下super_祥哥的说的博客-CSDN博客
【React 进阶】props 和 state 的区别详解_props和state的区别_八了个戒的博客-CSDN博客
14.什么是受控组件
React 组件的受控与非受控 - 知乎曾经,我每次面试时几乎都会问一个问题:antd 中的 Input 组件是受控组件还是非受控组件? 有些人会毫不犹豫的回答:是受控组件,因为有 value 和 onChange,而另外也有一些人会比较犹豫,因为的确似乎说 Input 是…![]() https://zhuanlan.zhihu.com/p/536322574
https://zhuanlan.zhihu.com/p/536322574
15.使用 React Hooks 好处是啥
在React中函数组件是没有React state 、生命周期这些功能的。在React16.8之前的模式是 class 组件(提供状态) + 函数组件(展示内容) ;React16.8之后,React提供了Hooks钩子函数,它使函数组件提供了状态、生命周期等原本 在Class 组件中才提供的功能。
Hooks带来的好处:
- 函数本身比较简单,提供了Hooks的函数组件可以更好的胜任根据状态来渲染UI这件事
- hooks让函数组件内部有了维护状态的能力
- hooks带来了组件的逻辑复用能力
具体也可以查看这篇内容 React Hooks的定义及使用
16.合成事件
理解 React合成事件与JavaScript原生事件_合成事件和原生事件的区别_。烦啦的博客-CSDN博客1. 原生事件原生事件就是js的原生事件,如通过document.addEventListener来设置的监听事件。在react中即使有自己的一套事件机制(见下面合成事件),但有时候的业务场景我们仍然需要使用原生事件。比如我们封装一个Modal弹窗组件,需要在点击非弹窗区域时关掉弹窗,此时我们只能针对document进行原生点击事件监听。由于原生事件需要绑定在真实DOM上,所以一般是在componentDidMount阶段或者组件/元素的ref的函数执行阶段进行绑定操作,并且注意要在componenthttps://blog.csdn.net/qq_43293207/article/details/116669245
17.函数组件和类组件怎么选择?

看API的使用
18. 什么是 React Fiber?
【react】什么是fiber?fiber解决了什么问题?从源码角度深入了解fiber运行机制与diff执行_react fiber_行星飞行的博客-CSDN博客我在[react] 什么是虚拟dom?虚拟dom比操作原生dom要快吗?虚拟dom是如何转变成真实dom并渲染到页面的?一文中,介绍了虚拟的概念,以及中虚拟的使用场景。那么按照之前的约定,本文来聊聊中另一个非常重要的概念,也就是。那么通过阅读本文,你将了解到如下几个知识点:同样,若文中涉及到的源码部分,我依然会使用的版本,保证文章的结论不会过于老旧;其次,的概念理解起来其实比较枯燥,但我会尽量描述的通俗易懂一点,那么本文开始。我们学习任何东西,一定会经历两个阶段,一是这个东西是什么?二是这个东西有什么用(解https://blog.csdn.net/echolunzi/article/details/125586636React的新引擎—React Fiber是什么? - 掘金当浏览器的主线程长时间忙于运行一些事情时,关键任务的执行可以能被推迟。 为了展示这个问题,我做了一个demo,为了使星球一直转动,主线程需要每16ms被调用一次,因为animation是跑在主线程上的。如果主线程被其他事情占用,假如占用了200ms,你会发现animation会…
![]() https://juejin.cn/post/6844903700717109261
https://juejin.cn/post/6844903700717109261
19. Hooks会取代 render props 和高阶组件吗?
包子铺这是河狸兽的包子铺https://wangxinyang.xyz/article/60ec6184e8477312e204a364
20. 如何避免组件的重新渲染?
如何避免 React 组件重渲染的方法-51CTO.COM在 ShouldComponentUpdate 或 PureComponent 中进行 Props 和State 的浅比较,如果没有变化,则返回 False,防止不必要的重渲染。https://www.51cto.com/article/751240.html
React 组件重渲染可能会导致应用性能下降,以下是一些避免重渲染的方法和实战经验:
1、使用 shouldComponentUpdate 或 PureComponent
在 shouldComponentUpdate 或 PureComponent 中进行 props 和 state 的浅比较,如果没有变化,则返回 false,防止不必要的重渲染。
2、使用 React.memo
对于函数组件,可以使用 React.memo 高阶组件对组件的 props 进行浅比较,如果没有变化,则返回缓存的组件。
const MyComponent = React.memo((props) => {// ...
});3、使用 useMemo 和 useCallback
对于需要传递给子组件的 props,可以使用 useMemo 缓存计算结果,避免在每次渲染时重新计算。
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);对于需要传递给子组件的回调函数,可以使用 useCallback 缓存函数实例,避免在每次渲染时重新创建函数实例。
const handleClick = useCallback(() => {// ...
}, [a, b]);4、避免更新整个 state
在使用 setState 更新 state 时,确保只更新必要的部分,而不是整个 state 对象。例如,如果只需要更新 state 中的一个属性,可以使用对象的展开语法:
this.setState({ count: this.state.count + 1 });5、避免在 render 方法中创建新的对象或数组
在 render 方法中创建新的对象或数组会导致组件重渲染,可以将它们提取到组件外部的变量中。
const options = [{ value: 'foo', label: 'Foo' }, { value: 'bar', label: 'Bar' }];function MyComponent() {return <Select optinotallow={options} />;
}6、避免在 render 方法中执行耗时的操作
在 render 方法中执行耗时的操作会导致组件重渲染,可以将它们提前到组件的生命周期方法中执行。
class MyComponent extends React.Component {componentDidMount() {// 执行耗时操作}render() {// ...}
}以上是一些避免 React 组件重渲染的方法和实战经验,可以根据具体情况选择合适的方法来优化应用性能。
用 React 写函数组件,如何避免重复渲染? - 知乎场景:有一个自定义的item组件, 它的onClick方法是父组件透传的。父组件中含有大量的item。当父组件更新…![]() https://www.zhihu.com/question/442368205
https://www.zhihu.com/question/442368205
21. 什么是纯函数?
什么是纯函数?_Zebra_9的博客-CSDN博客纯函数的概念:一个函数的返回结果只依赖其参数,并且执行过程中没有副作用。下面我们来分别说明一下概念中的两个条件。返回结果只依赖其参数返回值只和函数参数有关,与外部无关。无论外部发生什么样的变化,函数的返回值都不会改变。// 非纯函数 返回值与a相关,无法预料const a = 1const foo = (b) => a + bfoo(2) ...https://blog.csdn.net/qq_42497250/article/details/93625668
22. 当调用setState时,React render 是如何工作的?
React之setState原理分析_react setstate原理_蚂蚁二娘的博客-CSDN博客在一些mv*框架中,,就是将一段时间内对model的修改批量更新到view的机制。比如那前端比较火的React、vue(nextTick机制,视图的更新以及实现)通过setState去更新this.state,不要直接操作this.state,请把它当成不可变的调用setState更新this.state不是马上生效的,它是异步的,所以不要天真以为执行完setState后this.state就是最新的值了多个顺序执行的setState。...https://blog.csdn.net/web2022050901/article/details/126370801
23. react生命周期函数
react的生命周期函数(超详细)_react生命周期函数_小手冰凉的007的博客-CSDN博客一、es5版实例化取得默认属性 getDefaultProps 外部传入的props初始状态 getInitailState state状态即将挂载 componentWillMount描画VDOM render二、旧版本生命周期加载阶段取得默认属性,初始状态在constructor中完成(运行一次,可读数据,可同步修改state,异步修改state需要setState,setState在实例产生后才可以使用,可以访问到props)即将挂载 componentWillMounhttps://blog.csdn.net/weixin_48065262/article/details/115412331
24. react性能优化是哪个周期函数?
react性能优化的周期函数是什么 - web开发 - 亿速云这篇文章主要讲解了“react性能优化的周期函数是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react...https://www.yisu.com/zixun/695426.htmlshouldComponentUpdate 这个方法用来判断是否需要调用render方法重新描绘dom。因为dom的描绘非常消耗性能,如果我们能在shouldComponentUpdate方法中能够写出更优化的dom diff算法,可以极大的提高性能
shouldComponentUpdate() 方法格式如下:
shouldComponentUpdate(nextProps, nextState)shouldComponentUpdate() 方法会返回一个布尔值,指定 React 是否应该继续渲染,默认值是 true, 即 state 每次发生变化组件都会重新渲染。
shouldComponentUpdate() 的返回值用于判断 React 组件的输出是否受当前 state 或 props 更改的影响,当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。
25. diff算法?
图解 React 的 diff 算法:核心就两个字 —— 复用 - 知乎React 是基于 vdom 的前端框架,组件 render 产生 vdom,然后渲染器把 vdom 渲染出来。 state 更新的时候,组件会重新 render,产生新的 vdom,在浏览器平台下,为了减少 dom 的创建,React 会对两次的 render 结…![]() https://zhuanlan.zhihu.com/p/553744711
https://zhuanlan.zhihu.com/p/553744711
26. react性能优化方案
21个React性能优化技巧_语言 & 开发_Mayank Gupta_InfoQ精选文章21个React性能优化技巧 https://www.infoq.cn/article/KVE8xtRs-uPphptq5LUz
https://www.infoq.cn/article/KVE8xtRs-uPphptq5LUz
27. 简述flux 思想(这里需对比 flux redux mobx pinia vuex 待补)
Flux 的最大特点,就是数据的"单向流动"。
用户访问 View
View 发出用户的 Action
Dispatcher 收到 Action,要求 Store 进行相应的更新
Store 更新后,发出一个"change"事件
View 收到"change"事件后,更新页面
简述flux思想__致远的博客-CSDN博客1.什么是flux1.Flux的提出主要是针对现有前端MVC框架的局限总结出来的一套基于dispatcher的前端应用架构模式。按照MVC的命名习惯,他应该叫ADSV(Action Dispatcher Store View)。2.Flux的核心思想就是数据和逻辑永远单向流动...https://blog.csdn.net/barbiElluck/article/details/117265902
28. 你了解React吗?
说一下你对react的理解?_请说一下你对react的理解_卖菜的小白的博客-CSDN博客1、react是什么?react是用于构建用户界面的javascript库。2、react能干什么?可以通过组件化的方式构建快速响应的大型web应用程序。3、react如何干的?声明式使用声明式的编写用户界面,代码可行方便调试。声明式渲染和命令式渲染:命令式渲染,命令我们的程序去做什么,程序就会跟着你的命令一步一步去执行。声明式渲染,我们只需要告诉程序我们想要什么效果,其他就交给程序去做。4、组件化组件化把页面拆分为一个个组件,方便视图的拆分和使用,还可以做到高内聚低耦合。5、一次学习https://blog.csdn.net/weixin_47450807/article/details/124903777
React用于构建 Web 和原生交互界面的库![]() https://react.docschina.org/
https://react.docschina.org/
29. React解决了什么问题?
React可以解决前端开发中的哪些痛点_react解决什么问题_千锋IT教育的博客-CSDN博客3.Fiber算法, React16提出了Fiber架构,其能够将任务分片,划分优先级,同时能够实现类似于操作系统中对线程的抢占式调度,非常强大, 对于因为JavaScript的单线程特性,单个同步任务耗时太长,出现卡顿的问题就可以得到解决, 这进一步弥补了React在组件更新机制方面的缺陷.5.结合shouldComponentUpdate等方法, 可以避免不必要的组件更新, 实现更少的cpu消耗, 程序员可以从代码的角度介入到组件更新效率的控制过程中。DOM元素,再设置属性)像React框架, 它在。https://blog.csdn.net/longz_org_cn/article/details/128900036react 最新版本解决了什么问题 加了哪些东西 - 知乎React161)React 16.x的三大新特性 Time Slicing, Suspense,hooks Time Slicing(解决CPU速度问题)使得在执行任务的期间可以随时暂停,跑去干别的事情,这个特性使得react能在性能极其差的机器跑时,仍然保持有…
![]() https://zhuanlan.zhihu.com/p/506375050
https://zhuanlan.zhihu.com/p/506375050
30. React 的工作原理?
fiber vdom diff
React原理解析第一篇:核心概念 - 知乎作为一个构建用户界面的库,React的核心始终围绕着更新这一个重要的目标,将更新和极致的用户体验结合起来是React团队一直在努力的事情。为什么React可以将用户体验做到这么好?我想这是基于以下两点原因: Fiber…![]() https://zhuanlan.zhihu.com/p/343927857
https://zhuanlan.zhihu.com/p/343927857
31. 应该在 React 组件的何处发起 Ajax 请求?
componentDidMount
useEffect
32. 为什么建议传递给 setState 的参数是一个 callback 而不是一个对象?
React 为了优化性能,有可能会将多个 setState() 调用合并为一次更新。
因为this.props和this.state 可能是异步更新的,你不能依赖他们的值计算下一个state(状态)。以下面的代码为例:
this.setState({
counter: this.state.counter + this.props.increment,
});
我们并不能通过上述代码得到想要的值,为了弥补这个问题,使用另一种 setState() 的形式,接受一个函数。这个函数将接收前一个状态作为第一个参数,应用更新时的 props 作为第二个参数,代码如下:
this.setState((prevState, props) => ({
counter: prevState.counter + props.increment
}));
33.PureComponent--纯组件
PureComponent--纯组件 - 知乎知识点: 实现性能优化原理上的 【浅比较】与 Component 的关联实现性能优化案例--shouldComponentUpdate shouldComponentUpdate(nextProps, nextState) { //接受两个参数 //返回 true 则表示通过比较新返回的元素…![]() https://zhuanlan.zhihu.com/p/283432324
https://zhuanlan.zhihu.com/p/283432324
34. 什么是 prop drilling,如何避免?
相关文章:
React面试题汇总1
1.React的严格模式如何使用,有什么用处? React中StrictMode严格模式_react.strictmode_前端精髓的博客-CSDN博客当我们使用 npx create-react-app my-app 创建一个项目的时候。项目中有一段如下所示的代码:ReactDOM.render( <React.Stric…...

Golang每日一练(leetDay0066) 有效电话号码、转置文件
目录 193. 有效电话号码 Valid Phone Numbers 🌟 194. 转置文件 Transpose File 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 193. 有效电话号…...

前端 之 FormData对象浅谈
一、简介 通常情况下,前端在使用post请求提交数据的时候,请求都是采用application/json 或 application/x-www-form-urlencoded编码类型,分别是借助JSON字符串来传递参数或者keyvalue格式字符串(多参数通过&进行连接&…...

【分布式锁】Redisson分布式锁的使用(推荐使用)
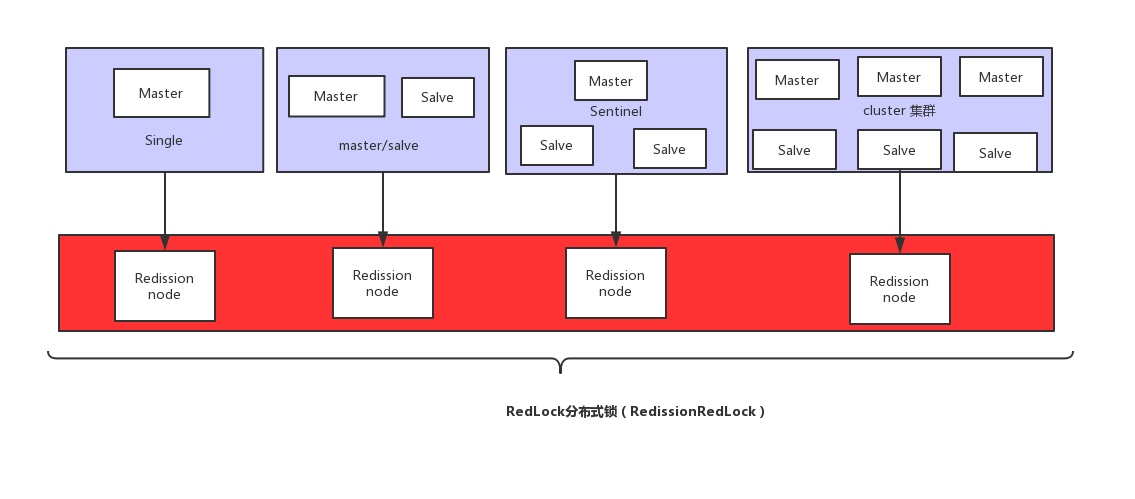
文章目录 前言一、常见分布式锁方案对比二、分布式锁需满足四个条件三、什么是Redisson?官网和官方文档Redisson使用 四、Redisson 分布式重入锁用法Redisson 支持单点模式、主从模式、哨兵模式、集群模式自己先思考下,如果要手写一个分布式锁组件,怎么做ÿ…...
)
创建XML的三种方式(二)
文章目录 1 使用XmlDocument创建XML文档2 使用XmlTextWriter写XML文档3 使用LINQ to XML 的XDocument类4 小结 本文介绍了在winform中使用C#开发语言来创建XML文档的三种方式,并介绍了各自的优缺点。 方法1是使用 XmlDocument创建XML文档,方法2是使用 …...

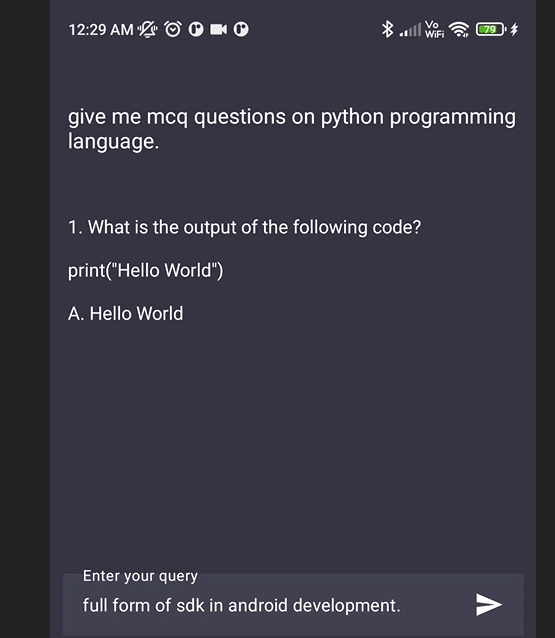
十分钟教你搭建类似ChatGPT的安卓应用程序
大家好,我是易安! Chat GPT 是当今著名的人工智能工具,就像聊天机器人一样。Chat GPT会回答发送给它的所有查询。今天,我将通过集成 OpenAI API (ChatGPT)构建一个简单的类似 ChatGPT 的 android 应用程序,我们可以在其…...
(二分查找))
问题 E: 起止位置(C++)(二分查找)
目录 1.题目描述 2.AC 1.题目描述 问题 E: 起止位置 时间限制: 1.000 Sec 内存限制: 128 MB提交 状态 题目描述 有n位同学按照年龄从小到大排好队。 王老师想要查询,年龄为x的同学,在队伍中首次出现的位置和最后一次出现的位置;如果队…...

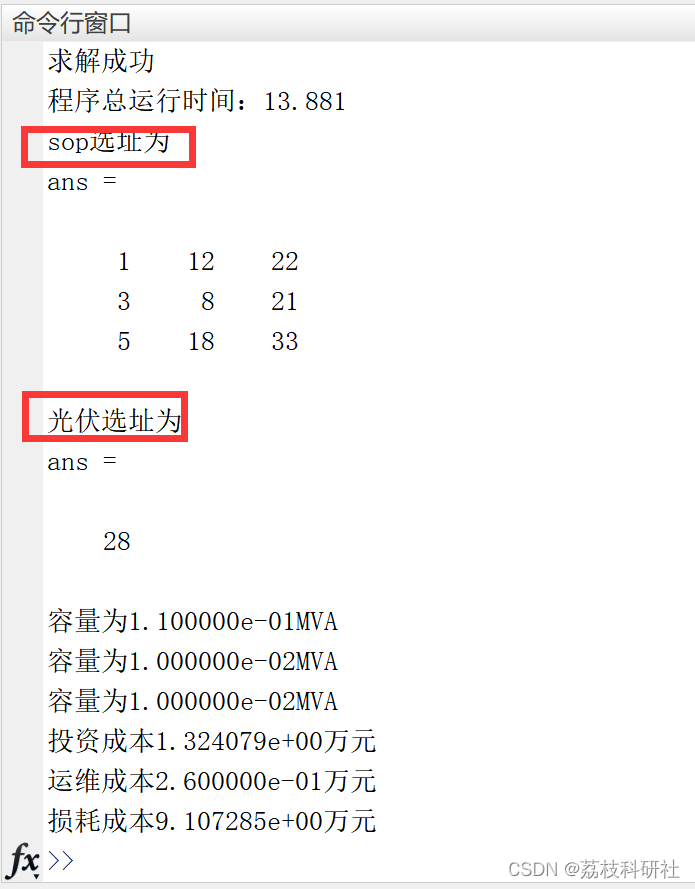
【sop】基于灵敏度分析的有源配电网智能软开关优化配置[升级1](Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
LeetCode周赛复盘(第345场周赛)
文章目录 1、找出转圈游戏输家1.1 题目链接1.2 题目描述1.3 解题代码1.4 解题思路 2、相邻值的按位异或2.1 题目链接2.2 题目描述2.3 解题代码2.4 解题思路 3、 矩阵中移动的最大次数3.1 题目链接3.2 题目描述3.3 解题代码3.4 解题思路 4、 统计完全连通分量的数量4.1 题目链接…...

Call for Papers丨第三届GLB@KDD‘23 Workshop
鉴于介绍新数据集和Benchmark研究往往需要不同于常规论文的评审标准,计算机视觉和自然语言处理领域,以及最近的NeurIPS会议,都有专门致力于建立新Benchmark数据集和任务的Conference Track。然而在图机器学习领域,我们还没有类似的…...

【多线程】单例模式
目录 饿汉模式 懒汉模式-单线程版 懒汉模式-多线程版 懒汉模式-多线程版(改进) 单例是一种设计模式。 啥是设计模式 ? 设计模式好比象棋中的 " 棋谱 ". 红方当头炮 , 黑方马来跳 . 针对红方的一些走法 , 黑方应招的时候有一些固定的套路. 按照套路来走局势…...

7搜索管理
7搜索管理 7.1 准备环境 7.1.1 创建映射 创建xc_course索引库。 创建如下映射 post:http://localhost:9200/xc_course/doc/_mapping 参考 “资料”–》搜索测试-初始化数据.txt { "properties": { "description": { "type": &…...

在Pytorch中使用Tensorboard
Tensorboard是一款深度学习可视化软件,目前主要使用了它的可视化模型, 可视化模型权重和可视化损失函数功能。 x.1 tensorboard初始化 tensorboard初始化需要导入SummaryWriter包并指定存储位置和开放端口号。 from torch.utils.tensorboard import SummaryWrite…...

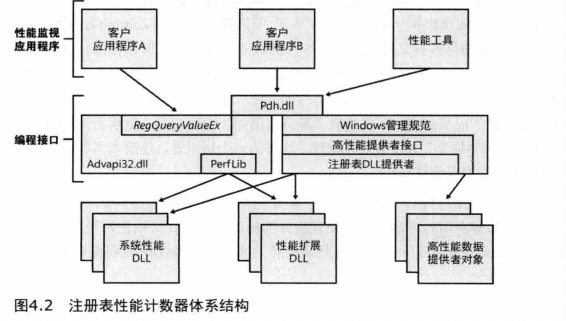
[笔记]深入解析Windows操作系统《四》管理机制
文章目录 前言4.1注册表查看和修改注册表注册表用法注册表数据类型注册表逻辑结构HKEY_CURRENT_USERHKEY_USERS 实验:观察轮廓加载和卸载HKEY_CLASSES_ROOTHKEY_LOCAL_MACHINE 实验:离线方式或远程编辑BCDHKEY_CURRENT_CONFIGHKEY_PERFORMANCE_DATA 前言 本章讲述了…...

【小沐学Python】Python实现在线英语翻译功能
文章目录 1、简介2、在线翻译接口2.1 Google Translate API2.2 Microsoft Translator API2.2.1 开发简介2.2.2 开发费用2.2.3 开发API 2.3 百度翻译开放平台 API2.3.1 开发简介2.3.2 开发费用2.3.3 开发API 2.4 Tencent AI 开放平台的翻译 API2.4.1 开发简介2.4.2 开发API 2.5 …...

k8s中pod使用详解
一、前言 在之前k8s组件一篇中,我们谈到了pod这个组件,了解到pod是k8s中资源管理的最小单位,可以说Pod是整个k8s对外提供服务的最基础的个体,有必要对Pod做深入的学习和探究。 二、再看k8s架构图 为了加深对k8s中pod的理解,再来回顾下k8s的完整架构 三、pod特点 结合上面这…...

案例说明:vue中Element UI下拉列表el-option中的key、value、label含义各是什么
可以简单理解为:label 是给用户展示的东西,value是前端往后端传递的真实值 <template><div><el-page-header back"goBack" content"注册"></el-page-header><el-divider></el-divider><el-…...

idea创建javaweb项目步骤超详细(2022最新版本)
目录 前言必读 一、新建文件 1.在idea里面点击文件-新建-项目 2.新建项目-更改名称为自己想要的项目名称-创建 3.右键自己建立的项目-添加框架支持(英文版是Add Framework Support...) 4.勾选Web应用程序-确定 5.建立成功界面 二、配置tomcat 6.…...

「SAP ABAP」OPEN SQL(六)【DELETE语句 | MODIFY语句】
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较…...

SpringCloud --- Feign远程调用
一、RestTemplate问题 先来看我们以前利用RestTemplate发起远程调用的代码: 存在下面的问题: 代码可读性差,编程体验不统一参数复杂URL难以维护 Feign是一个声明式的http客户端,官方地址:GitHub - OpenFeign/feign:…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...
