前端技术搭建井字游戏(内含源码)
The sand accumulates to form a pagoda
- ✨ 写在前面
- ✨ 功能介绍
- ✨ 页面搭建
- ✨ 样式设置
- ✨ 逻辑部分
✨ 写在前面
上周我们实通过前端基础实现了飞机大战游戏,今天还是继续按照我们原定的节奏来带领大家完成一个井字游戏游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现翻卡片、扫雷、贪吃蛇等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。订阅链接:https://blog.csdn.net/jhxl_/category_12261013.html
✨ 功能介绍

井字游戏是一款经典的策略性棋盘游戏,也被称为井字棋或三子棋。游戏通过在3x3的棋盘上轮流落子,目标是将自己的棋子以横、竖或对角线的形式连成一条线,先达成连线的一方获胜。这款游戏简单易学,但需要一定的思考和策略,是一款适合所有年龄段的休闲游戏。
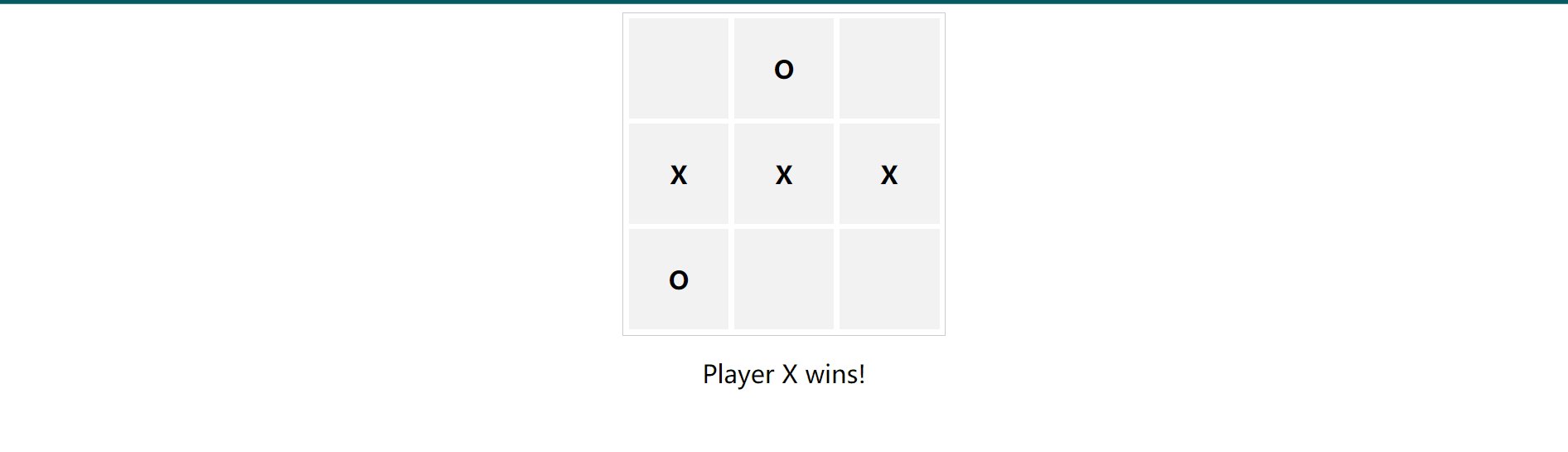
游戏开始时,棋盘上显示一个3x3的网格,玩家扮演的是"X"棋子,计算机扮演的是"O"棋子。玩家和计算机轮流落子,每个回合可以在空白的格子中放置自己的棋子。玩家通过点击空白格子来放置"X"棋子,计算机会自动进行下棋。当任意一方的棋子以横、竖或对角线的形式连成一条线时,该方获得胜利。如果棋盘填满且没有任何一方获胜,则游戏为平局。挑战计算机,思考最佳策略,争取在井字游戏中获得胜利吧!
✨ 页面搭建
创建文件
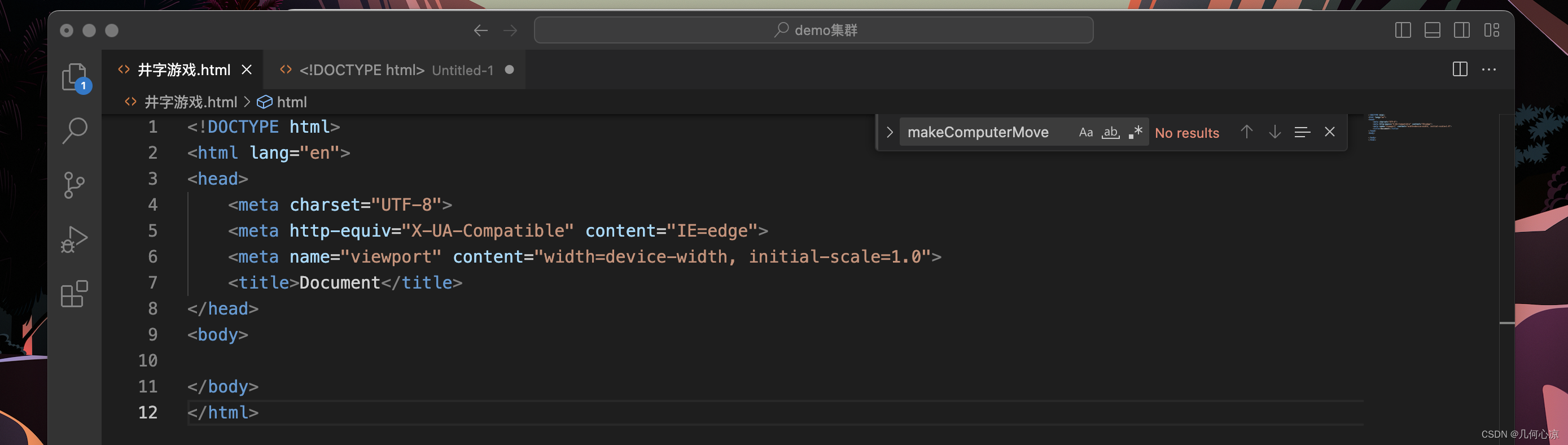
首先呢我们创建我们的HTML文件,这里我就直接命名为 井字游戏.html 了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是VScode, 然后初始化我们的代码结构,那在这里告诉大家一个快捷键,就是我们敲上我们英文的一个 ! 我们敲击回车直接就会给我们生成基础版本的前端代码结构。

文档声明和编码设置: 在HTML文档的头部,使用<!DOCTYPE>声明HTML文档类型,确保浏览器以正确的方式渲染网页内容。同时,设置UTF-8编码,以确保浏览器能够正确地解析和显示中文字符。下面我就开始搭建我们的DOM结构了!
DOM结构搭建
这段HTML代码表示一个井字游戏的棋盘。让我为来看下每部分的含义吧!<div class="board">:这是游戏的棋盘容器,表示整个游戏区域。 <div class="cell">:这是每个格子,用于放置玩家和计算机的棋子。这里共有9个格子,按照3x3的形式排列,代表了井字游戏的九个位置。<div id="result"></div>:这是用于显示游戏结果的区域,初始时是空的。
在这个HTML结构中,通过使用CSS样式和JavaScript代码,可以实现井字游戏的显示、交互和结果展示。玩家可以点击格子,在空白的位置放置自己的棋子,然后计算机会根据规则进行下一步的落子,最终判断是否有玩家获胜或者平局。当然我们写上下面代码打开页面也是空白的,因为我们虽然写了标签,但是标签里面没有任何内容!
<div class="board"><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div>
</div>
<div id="result"></div>
✨ 样式设置
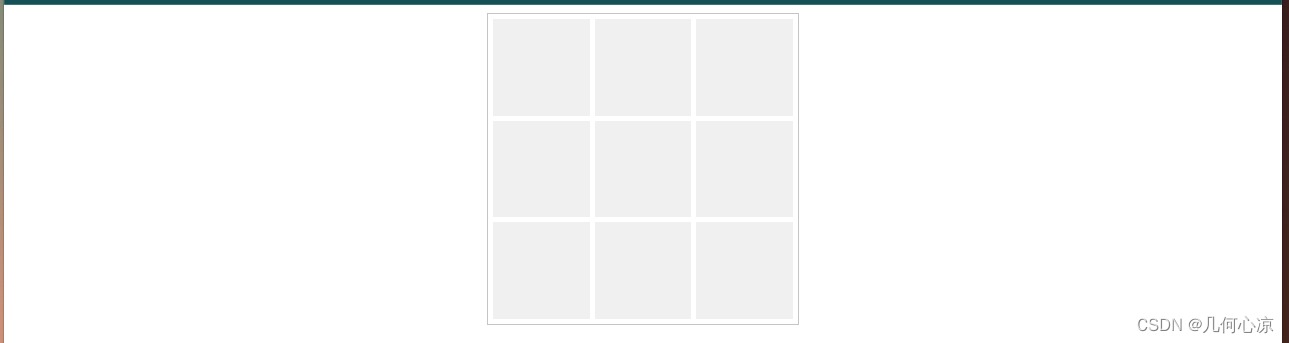
我们看到了上面的的DOM已经搭建好了,但是页面什么都看不出来,下面我们简单的来配置一下样式吧,其实我们本专栏也是想带领大家掌握一些逻辑所以样式方面我们就一切从简;
这段样式代码定义了游戏界面的外观和布局。让我为小白逐个解释每个样式的含义:
.board:这是一个类选择器,用于选择游戏棋盘的容器元素。
display: grid;:设置元素的布局方式为网格布局。grid-template-columns: repeat(3, 1fr);:定义了网格的列数为 3,每列的宽度平均分配。grid-template-rows: repeat(3, 1fr);:定义了网格的行数为 3,每行的高度平均分配。gap: 5px;:设置了网格之间的间隔为 5px。width: 300px;:设置了容器的宽度为 300px。height: 300px;:设置了容器的高度为 300px。margin: 0 auto;:使容器在水平方向上居中对齐。border: 1px solid #ccc;:设置容器的边框为 1px 的实线边框,颜色为 #ccc。padding: 5px;:设置容器的内边距为 5px。
.cell:这是一个类选择器,用于选择游戏棋盘中的每个单元格元素。
display: flex;:设置元素的布局方式为弹性布局。align-items: center;:在交叉轴上居中对齐元素内容。justify-content: center;:在主轴上居中对齐元素内容。font-size: 24px;:设置字体大小为 24px。font-weight: bold;:设置字体加粗。background-color: #f2f2f2;:设置背景颜色为 #f2f2f2,即浅灰色。cursor: pointer;:将鼠标光标设置为手型指示器,表示单元格可以点击。
#result:这是一个 ID 选择器,用于选择游戏结果信息的元素。
text-align: center;:将文本内容居中对齐。font-size: 24px;:设置字体大小为 24px。margin-top: 20px;:设置顶部外边距为 20px,用于与上方元素保持一定的间距。
这些样式定义了游戏界面的布局、单元格的样式和游戏结果信息的样式,使界面看起来更加整齐、美观,并提供了互动性和可点击性。
<style>.board {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);gap: 5px;width: 300px;height: 300px;margin: 0 auto;border: 1px solid #ccc;padding: 5px;}.cell {display: flex;align-items: center;justify-content: center;font-size: 24px;font-weight: bold;background-color: #f2f2f2;cursor: pointer;}#result {text-align: center;font-size: 24px;margin-top: 20px;}
</style>

✨ 逻辑部分
上面我们搭建了基本的样式,下面呢我们就通过js代码,实现我们游戏的功能吧首先我们定义了一些变量,来使用:
const board:表示游戏棋盘的状态数组,存储每个格子的标记。const cells:存储所有格子的元素,用于操作和监听每个格子。const resultElement:用于显示游戏结果的元素。let currentPlayer:表示当前玩家的标记,初始为 “X”。let gameEnded:表示游戏是否结束的标志,初始为false。
const board = ["", "", "", "", "", "", "", "", ""];
const cells = document.querySelectorAll(".cell");
const resultElement = document.getElementById("result");
let currentPlayer = "X";
let gameEnded = false;
同时我们编写了一些函数,下面就是每个函数的大致作用:
updateGameState(cellIndex):更新游戏状态,处理玩家的移动。checkWin(player):检查玩家是否获胜。checkDraw():检查游戏是否平局。endGame(message):结束游戏,显示最终结果。makeComputerMove():模拟电脑进行移动。renderBoard():渲染棋盘状态。resetGame():重置游戏为初始状态。
最后,通过监听格子的点击事件,调用 updateGameState 函数处理玩家的移动,并在页面加载完成后调用 resetGame 函数初始化游戏。
<script>function updateGameState(cellIndex) {if (!gameEnded && board[cellIndex] === "") {board[cellIndex] = currentPlayer;renderBoard();if (checkWin(currentPlayer)) {endGame("Player " + currentPlayer + " wins!");} else if (checkDraw()) {endGame("It's a draw!");} else {currentPlayer = currentPlayer === "X" ? "O" : "X";if (currentPlayer === "O") {setTimeout(makeComputerMove, 500);}}}}function checkWin(player) {const winningCombinations = [[0, 1, 2],[3, 4, 5],[6, 7, 8],[0, 3, 6],[1, 4, 7],[2, 5, 8],[0, 4, 8],[2, 4, 6]];for (let i = 0; i < winningCombinations.length; i++) {const [a, b, c] = winningCombinations[i];if (board[a] === player && board[b] === player && board[c] === player) {return true;}}return false;}function checkDraw() {return board.every(cell => cell !== "");}function endGame(message) {gameEnded = true;resultElement.textContent = message;}function makeComputerMove() {const emptyCells = board.reduce((acc, cell, index) => {if (cell === "") {acc.push(index);}return acc}, []);if (emptyCells.length > 0) {const randomIndex = Math.floor(Math.random() * emptyCells.length);const computerMove = emptyCells[randomIndex];updateGameState(computerMove);}}function renderBoard() {for (let i = 0; i < cells.length; i++) {cells[i].textContent = board[i];}}function resetGame() {board.fill("");currentPlayer = "X";gameEnded = false;resultElement.textContent = "";renderBoard();}cells.forEach((cell, index) => {cell.addEventListener("click", () => updateGameState(index));});resetGame();
</script>
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.board {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);gap: 5px;width: 300px;height: 300px;margin: 0 auto;border: 1px solid #ccc;padding: 5px;}.cell {display: flex;align-items: center;justify-content: center;font-size: 24px;font-weight: bold;background-color: #f2f2f2;cursor: pointer;}#result {text-align: center;font-size: 24px;margin-top: 20px;}</style>
</head><body><div class="board"><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div><div class="cell"></div></div><div id="result"></div>
</body><script>const board = ["", "", "", "", "", "", "", "", ""];const cells = document.querySelectorAll(".cell");const resultElement = document.getElementById("result");let currentPlayer = "X";let gameEnded = false;function updateGameState(cellIndex) {if (!gameEnded && board[cellIndex] === "") {board[cellIndex] = currentPlayer;renderBoard();if (checkWin(currentPlayer)) {endGame("Player " + currentPlayer + " wins!");} else if (checkDraw()) {endGame("It's a draw!");} else {currentPlayer = currentPlayer === "X" ? "O" : "X";if (currentPlayer === "O") {setTimeout(makeComputerMove, 500);}}}}function checkWin(player) {const winningCombinations = [[0, 1, 2],[3, 4, 5],[6, 7, 8],[0, 3, 6],[1, 4, 7],[2, 5, 8],[0, 4, 8],[2, 4, 6]];for (let i = 0; i < winningCombinations.length; i++) {const [a, b, c] = winningCombinations[i];if (board[a] === player && board[b] === player && board[c] === player) {return true;}}return false;}function checkDraw() {return board.every(cell => cell !== "");}function endGame(message) {gameEnded = true;resultElement.textContent = message;}function makeComputerMove() {const emptyCells = board.reduce((acc, cell, index) => {if (cell === "") {acc.push(index);}return acc}, []);if (emptyCells.length > 0) {const randomIndex = Math.floor(Math.random() * emptyCells.length);const computerMove = emptyCells[randomIndex];updateGameState(computerMove);}}function renderBoard() {for (let i = 0; i < cells.length; i++) {cells[i].textContent = board[i];}}function resetGame() {board.fill("");currentPlayer = "X";gameEnded = false;resultElement.textContent = "";renderBoard();}cells.forEach((cell, index) => {cell.addEventListener("click", () => updateGameState(index));});resetGame();
</script></html>
本期推荐 点击此处购买

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
相关文章:

前端技术搭建井字游戏(内含源码)
The sand accumulates to form a pagoda ✨ 写在前面✨ 功能介绍✨ 页面搭建✨ 样式设置✨ 逻辑部分 ✨ 写在前面 上周我们实通过前端基础实现了飞机大战游戏,今天还是继续按照我们原定的节奏来带领大家完成一个井字游戏游戏,功能也比较简单简单&#x…...

视频截取gif方法分享,利用gif制作工具在线制作动图
表情包作为聊天社交中调节氛围的工具,而动态的gif表情包更是深受大众的喜爱。那么,这种gif动态图片要怎么制作呢?其实,很简单不需要下载软件,小白也能轻松操作的。 一、什么工具能够制作gif动画呢? 使用G…...

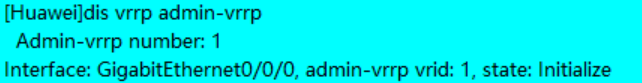
VRRP高级特性——管理VRRP
目录 管理VRRP备份组与业务VRRP备份组 管理VRRP备份组的两种实现方式 配置管理备份组 当在设备上配置了多个VRRP备份组时,为了减少设备间交互大量的VRRP协议报文,可以将其中一个VRRP备份组配置为管理VRRP备份组(mVRRP)…...

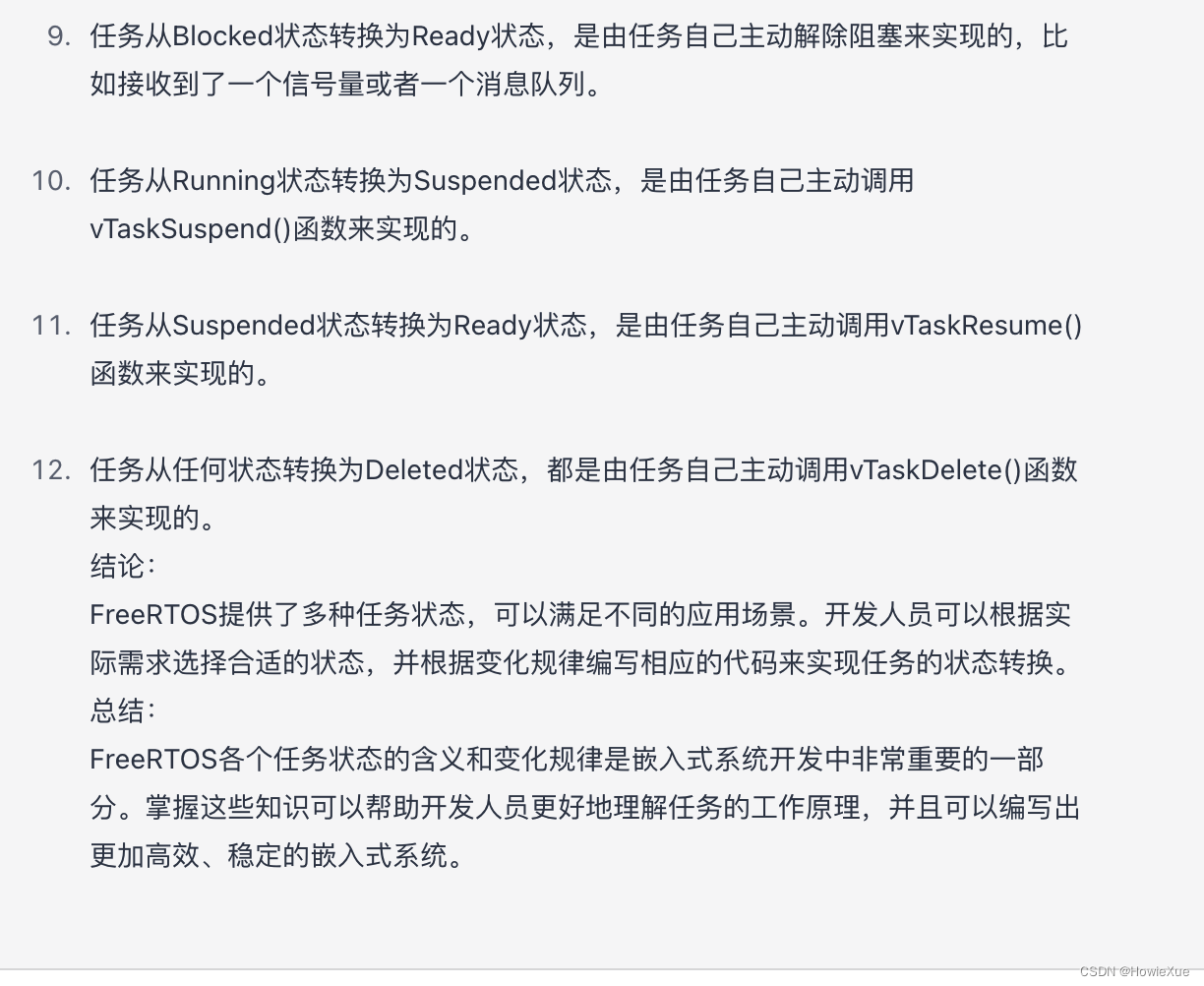
FreeRTOS内核:详解Task各状态(GPT4帮写)
FreeRTOS内核:详解Task各状态(GPT4帮写) 1. 背景2. Task顶层状态区分3. 运行状态(Running)4. 非运行状态4.1 阻塞态(Blocked):4.2 挂起态(Suspended)4.3 就绪…...

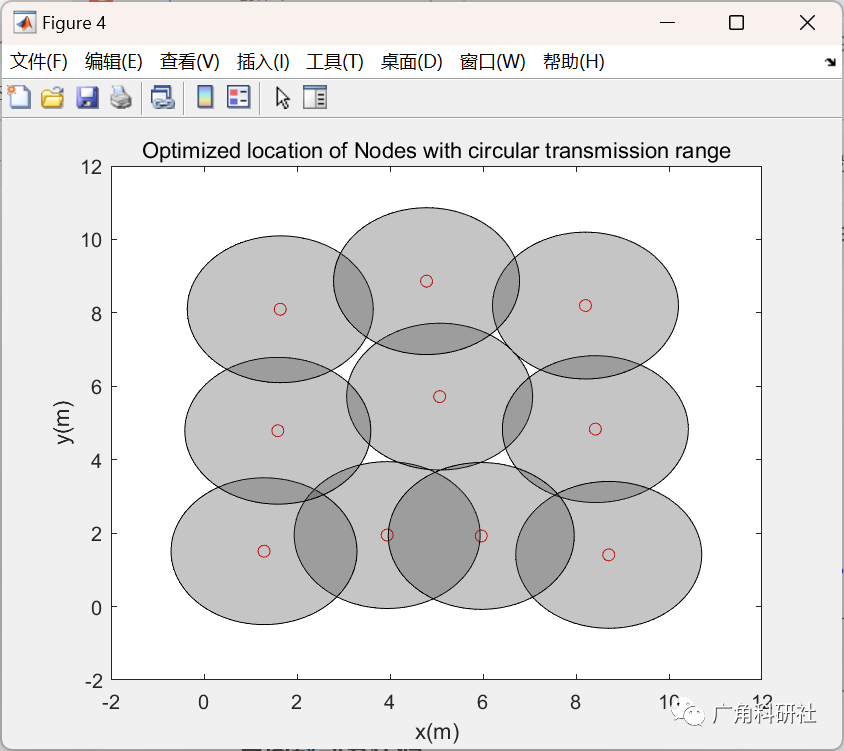
基于粒子群优化算法的最佳方式优化无线传感器节点的位置(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 此代码优化了由于电池耗尽而产生覆盖空洞后 WSN 节点的位置。如果活动通信中的任何节点死亡,则通过PSO优化再次定位…...

第一章 Andorid系统移植与驱动开发概述 - 读书笔记
Android驱动月考1 第一章 Andorid系统移植与驱动开发概述 - 读书笔记 1.Android系统的架构: (1)Linux内核,Android是基于Linux内核的操作系统,并且开源,所以Android与Ubuntu等操作系统的差别很小&#x…...

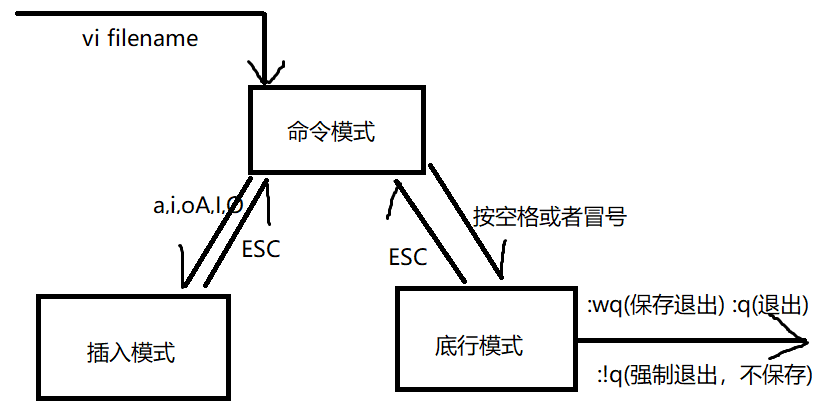
vi编辑器的三种模式及其对应模式下常用指令
vi是Linux系统的第一个全屏幕交互式编辑工具,在嵌入式的 学习中是一个不可或缺的强大的文本编辑工具。 一、三种模式 命令模式 如何进入命令模式:按esc键 复制:yy nyy(n:行数) 删除(剪切): dd ndd 粘贴:p 撤销&…...

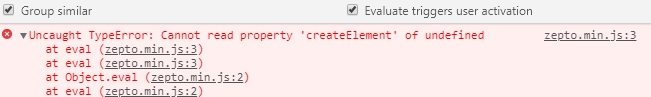
webpack: 5 报错,错误
webpack-报错:Uncaught ReferenceError: $ is not defined (webpack) webpack打包jquery的插件(EasyLazyLoad)时,报错 方法一: //多个js文件用到jquery,用这种方法 在jquery.min.js的做最后写上下面的代码…...

MyBatis的缓存
文章目录 一、MyBatis的一级缓存二、MyBatis的二级缓存三、MyBatis缓存查询的顺序 一、MyBatis的一级缓存 一级缓存是SqlSession级别的,通过同一个SqlSession查询的数据会被缓存,下次查询相同的数据,就 会从缓存中直接获取,不会从…...

c语言-位段
有些数据在存储时并不需要占用一个完整的字节,只需要占用一个或几个二进制位即可。例如开关只有通电和断电两种状态,用0和1表示足以,也就是用一个二进位。正是基于这种考虑,C语言又提供了一种叫做位域的数据结构。 **在结构体…...

Servlet3.0 新特性全解
Servlet3.0新特性全解 tomcat 7以上的版本都支持Servlet 3.0 Servlet 3.0 新增特性 注解支持;Servlet、Filter、Listener无需在web.xml中进行配置,可以通过对应注解进行配置;支持Web模块;Servlet异步处理;文件上传AP…...

PAT A1045 Favorite Color Stripe
1045 Favorite Color Stripe 分数 30 作者 CHEN, Yue 单位 浙江大学 Eva is trying to make her own color stripe out of a given one. She would like to keep only her favorite colors in her favorite order by cutting off those unwanted pieces and sewing the rem…...

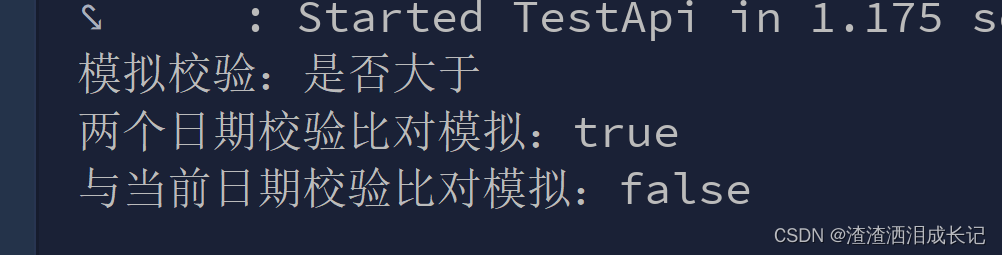
真实业务场景使用-门面模式(外观)设计模式
1.前言 最近接到要修改的业务功能,这个业务增删改查很多功能都需要校验时间,比如: 1.失效时间不能超过自己父表的失效时间, 2.失效时间不能是当前时间 3.失效时间不能早于生效时间 类似这样的不同的判断还有很多,…...

基于多动作深度强化学习的柔性车间调度研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

出口亚马逊平衡车CE/UKCA认证注意事项
平衡车UKC认证 CE认证 认证项目:BS EN/EN71-1-2-3 UKCA认证标志与CE认证标志有什么不同? UKCA标记过程基本上遵循与CE标记相同的规则和规定。大多数制造商仍然可以根据测试结果和其他技术文档自行声明他们的产品,但在特定情况下,他们需要从第…...

云原生环境下的安全实践:保护应用程序和数据的关键策略
文章目录 云原生环境下的安全实践:保护应用程序和数据的关键策略一.安全措施和实践1. 身份和访问管理:2. 容器安全:3. 网络安全:4. 日志和监控:5. 持续集成和持续交付(CI/CD)安全:6.…...

vue 改变数据后,数据变化页面不刷新
文章目录 导文文章重点方法一:使用this.$forceUpdate()强制刷新方法二:Vue.set(object, key, value)方法三:this.$nextTick方法四:$set方法 导文 在vue项目中,会遇到修改完数据,但是视图却没有更新的情况 v…...

【Qt编程之Widgets模块】-006:QSortFilterProxyModel代理的使用方法
QSortFilterProxyModel是model的代理,不能单独使用,真正的数据需要另外的一个model提供,它的工鞥呢是对被代理的model(source model)进行排序和过滤。所谓过滤:也就是说按着你输入的内容进行数据的筛选,因为器过滤功能…...

上林赋 汉 司马相如
亡是公听然而笑曰:“楚则失矣,而齐亦未为得也。夫使诸侯纳贡者,非为财币,所以述职也。封疆画界者,非为守御,所以禁淫也。今齐列为东藩,而外私肃慎,捐国逾限,越海而田&…...

7.对象模型
对象模型 信号和槽 信号和槽是一种用于对象之间通信的机制。信号是对象发出的通知,槽是用于接收这些通知的函数。 当对象的状态发生变化时[按钮被点击],它会发出一个信号[clicked()],然后与该对象连接的槽函数将被自动调用。 若某个信号与多…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
