07-Vue技术栈之(组件之间的通信方式)
目录
- 1、组件的自定义事件
- 1.1 绑定自定义事件:
- 1.1.1 第一种方式
- 1.1.2 第二种方式
- 1.1.3 自定义事件只触发一次
- 1.2 解绑自定义事件
- 1.3绑定原生DOM事件
- 1.4 总结
- 2、全局事件总线(GlobalEventBus)
- 2.1 应用全局事件总线
- 3、 消息订阅与发布(pubsub)
- 3.1 应用消息订阅与发布
前言:
组件之间通信的方式有很多种,比如props、自定义事件、全局事件总线、消息订阅与发布、父链与子组件索引、插槽、Vuex等都可以实现组件之间的通信。在这里我将介绍以下三种通信方式。
1、组件的自定义事件
- 它是一种组件间通信的方式,适用于:子组件 ===> 父组件
- 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
1.1 绑定自定义事件:
1.1.1 第一种方式
- 在父组件中:
<Demo @dome="test"/>或<Demo v-on:dome="test"/> - 触发自定义事件:
this.$emit('dome',数据)
代码示例:
app组件
<template><div><h1 class="title">你好啊</h1><Student @dome="test" /></div>
</template><script>
import Student from "./components/Student";
export default {name: "App",components: { Student },methods: {test() {console.log("我被触发了");},},
};
</script><style scoped>
</style>子组件student
<template><div class="demo"><button @click="domes">点我触发</button></div>
</template><script>
export default {name: "Student",methods: {domes() {this.$emit("dome");},},
};
</script><style scoped>
</style>1.1.2 第二种方式
在父组件中:
<Demo ref="xxx"/>......mounted(){this.$refs.xxx.$on('demo',this.test)}
代码示例:
app组件
<template><div><h1 class="title">你好啊</h1><!-- <Student @dome.once="test" /> --><Student ref="student" /></div>
</template><script>
import Student from "./components/Student";
export default {name: "App",components: { Student },methods: {test() {console.log("我被调用了");},},mounted() {this.$refs.student.$on("dome", this.test);},
};
</script><style scoped>
</style>子组件student
<template><div class="demo"><button @click="domes">点我触发</button></div>
</template><script>
export default {name: "Student",methods: {domes() {this.$emit("dome");},},
};
</script><style scoped>
</style>注意:通过
this.$refs.xxx.$on('dome',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
代码示例:
mounted() {this.$refs.student.$on("dome", function() {console.log(this);this指向子组件student将普通函数换成箭头函数,this指向就还是原来的app组件});},
1.1.3 自定义事件只触发一次
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
代码示例:
- once修饰符使用方法
代码示例:
app组件
<template><div><h1 class="title">你好啊</h1><Student @dome.once="test" /><!--绑定自定义事件,一次性 --><!-- <Student ref="student" /> --></div>
</template><script>
import Student from "./components/Student";
export default {name: "App",components: { Student },methods: {test() {console.log("我被调用了");},},/* mounted() {this.$refs.student.$on("dome", this.test);}, */
};
</script><style scoped>
</style>- $once使用方法
代码示例:
app组件
<template><div><h1 class="title">你好啊</h1><!-- <Student @dome.once="test" /> --><Student ref="student" /></div>
</template><script>
import Student from "./components/Student";
export default {name: "App",components: { Student },methods: {test() {console.log("我被调用了");},},mounted() {this.$refs.student.$once("dome", this.test);//绑定自定义事件(一次性)},
};
</script><style scoped>
</style>1.2 解绑自定义事件
- 解绑自定义事件通过
this.$off('atguigu')
代码示例:
app组件
<template><div><h1 class="title">你好啊</h1><Student @dome="test" @dome2="test2"/><!-- <Student ref="student" /> --></div>
</template><script>
import Student from "./components/Student";
export default {name: "App",components: { Student },methods: {test() {console.log("我被调用了");},test2() {console.log("我是第二个事件");},},/* mounted() {this.$refs.student.$on("dome", this.test);}, */
};
</script><style scoped>
</style>子student组件
<template><div class="demo"><button @click="domes">点我触发</button><button @click="unbind">点我解绑事件</button></div>
</template><script>
export default {name: "Student",methods: {domes() {this.$emit("dome");this.$emit("dome2");//绑定多个自定义事件},unbind() {// this.$off("dome")//解绑一个自定义事件// this.$off(['dome','dome2'])//解绑多个自定义事件this.$off()//解绑所有的自定义事}},
};
</script><style scoped>
</style>1.3绑定原生DOM事件
- 组件上也可以绑定原生DOM事件,需要使用
native修饰符。如果不加上native修饰符,Vue会默认将此事件当作自定义事件。
代码示例:
<Student @click.native="xxx"/>
1.4 总结
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @atguigu="test"/>或<Demo v-on:atguigu="test"/> -
第二种方式,在父组件中:
<Demo ref="demo"/> ...... mounted(){this.$refs.xxx.$on('atguigu',this.test) } -
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
-
-
触发自定义事件:
this.$emit('atguigu',数据) -
解绑自定义事件
this.$off('atguigu') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
2、全局事件总线(GlobalEventBus)
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
new Vue({......beforeCreate() {Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm},...... }) -
使用事件总线:
-
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){demo(data){......} } ...... mounted() {this.$bus.$on('xxxx',this.demo) } -
提供数据:
this.$bus.$emit('xxxx',数据) -
最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
2.1 应用全局事件总线
- 我们利用全局事件总线来完成一个兄弟间的通信
目录结构图:

代码示例:
在main文件里面安装全局事件总线
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false//创建vm
new Vue({el:'#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this //安装全局事件总线},
})
没有涉及到和app组件通信,所以app组件正常编写即可
<template><div class="app"><h1>{{msg}}</h1><School/><Student/></div>
</template><script>import Student from './components/Student'import School from './components/School'export default {name:'App',components:{School,Student},data() {return {msg:'你好啊!',}}}
</script><style scoped>.app{background-color: gray;padding: 5px;}
</style>由于我们将school组件作为接受数据方,所以我们要给school组件种的$bus绑定自定义事件,事件的回调留在school组件自身。
<template><div class="school"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>
</template><script>export default {name:'School',data() {return {name:'东方',address:'北京',}},mounted() {// console.log('School',this)this.$bus.$on('hello',(data)=>{console.log('我是School组件,收到了数据',data)})},beforeDestroy() {this.$bus.$off('hello')},}
</script><style scoped>.school{background-color: skyblue;padding: 5px;}
</style>
由于我们将student组件作为提供数据方,所以我们要在student组件中调用自定义事件
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给School组件</button></div>
</template><script>export default {name:'Student',data() {return {name:'张三',sex:'男',}},mounted() {// console.log('Student',this.x)},methods: {sendStudentName(){this.$bus.$emit('hello',this.name)}},}
</script><style lang="less" scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>3、 消息订阅与发布(pubsub)
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用步骤:
-
安装pubsub:
npm i pubsub-js -
引入:
import pubsub from 'pubsub-js' -
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){demo(data){......} } ...... mounted() {this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 } -
提供数据:
pubsub.publish('xxx',数据) -
最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
-
3.1 应用消息订阅与发布
- 将上面的
全局事件总线案例应用消息订阅与发布的方法实现一下,整体思路是一样的。
目录结构图:

首先我们先要安装pubsub:npm i pubsub-js,然后在需要通信的组件中引入import pubsub from 'pubsub-js'这个包。
代码示例:
main文件
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false//创建vm
new Vue({el:'#app',render: h => h(App),
})
app组件
<template><div class="app"><h1>{{msg}}</h1><School/><Student/></div>
</template><script>import Student from './components/Student'import School from './components/School'export default {name:'App',components:{School,Student},data() {return {msg:'你好啊!',}}}
</script><style scoped>.app{background-color: gray;padding: 5px;}
</style>school组件作为接受信息订阅方
<template><div class="school"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>
</template><script>import pubsub from 'pubsub-js'export default {name:'School',data() {return {name:'东方',address:'北京',}},mounted() {this.pubId = pubsub.subscribe('hello',(msgName,data)=>{console.log(this)// console.log('有人发布了hello消息,hello消息的回调执行了',msgName,data)})},beforeDestroy() {pubsub.unsubscribe(this.pubId)},}
</script><style scoped>.school{background-color: skyblue;padding: 5px;}
</style>
student组件作为发布信息方
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给School组件</button></div>
</template><script>import pubsub from 'pubsub-js'export default {name:'Student',data() {return {name:'张三',sex:'男',}},mounted() {},methods: {sendStudentName(){pubsub.publish('hello',666)}},}
</script><style lang="less" scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>相关文章:

07-Vue技术栈之(组件之间的通信方式)
目录 1、组件的自定义事件1.1 绑定自定义事件:1.1.1 第一种方式1.1.2 第二种方式1.1.3 自定义事件只触发一次 1.2 解绑自定义事件1.3绑定原生DOM事件1.4 总结 2、全局事件总线(GlobalEventBus)2.1 应用全局事件总线 3、 消息订阅与发布&#…...

度量学习Metirc Learning和基于负例的对比学习Contrastive Learning的异同点思考
参考:对比学习(Contrastive Learning):研究进展精要 - 知乎 参考:对比学习论文综述【论文精读】_哔哩哔哩_bilibili 参考:度量学习DML之Contrastive Loss及其变种_对比损失的变种_胖胖大海的博客-CSDN博客 参考&…...

3.编写油猴脚本之-helloword
3.编写油猴脚本之-helloword Start 通过上一篇文章的学习,我们安装完毕了油猴插件。今天我们来编写一个helloword的脚步,体验一下油猴。 1. 开始 点击油猴插件>添加新脚本 默认生成的脚本 // UserScript // name New Userscript // name…...

openwrt的openclash提示【更新失败,请确认设备闪存空间足够后再试】
网上搜索了一下,问题应该是出在“无法从网络下载内核更新包”或者“无法识别内核的版本号” 解决办法:手动下载(我是只搞了DEV内核就搞定了TUN和Meta没有动) --> 上传到路由器上 --> 解压缩 --> 回到openclash界面更新配…...

torch.nn.Module
它是所有的神经网络的根父类! 你的神经网络必然要继承 可以看一下这篇文章...

论文解析-基于 Unity3D 游戏人工智能的研究与应用
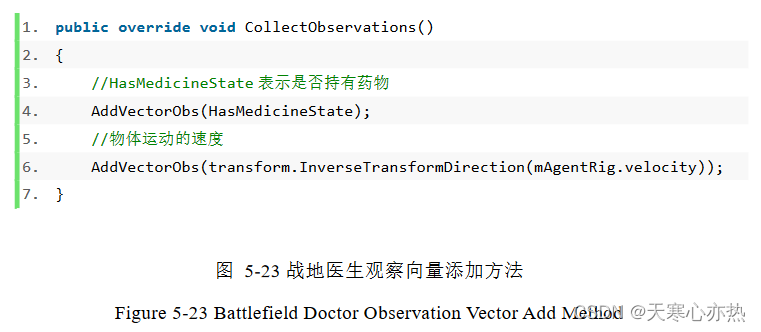
1.重写 AgentAction 方法 1.1 重写 AgentAction 方法 这段代码是一个重写了 AgentAction 方法的方法。以下是对每行代码解释: ①public override void AgentAction(float[] vectorAction) 这行代码声明了一个公共的、重写了父类的 AgentAction 方法的方法。它接受…...

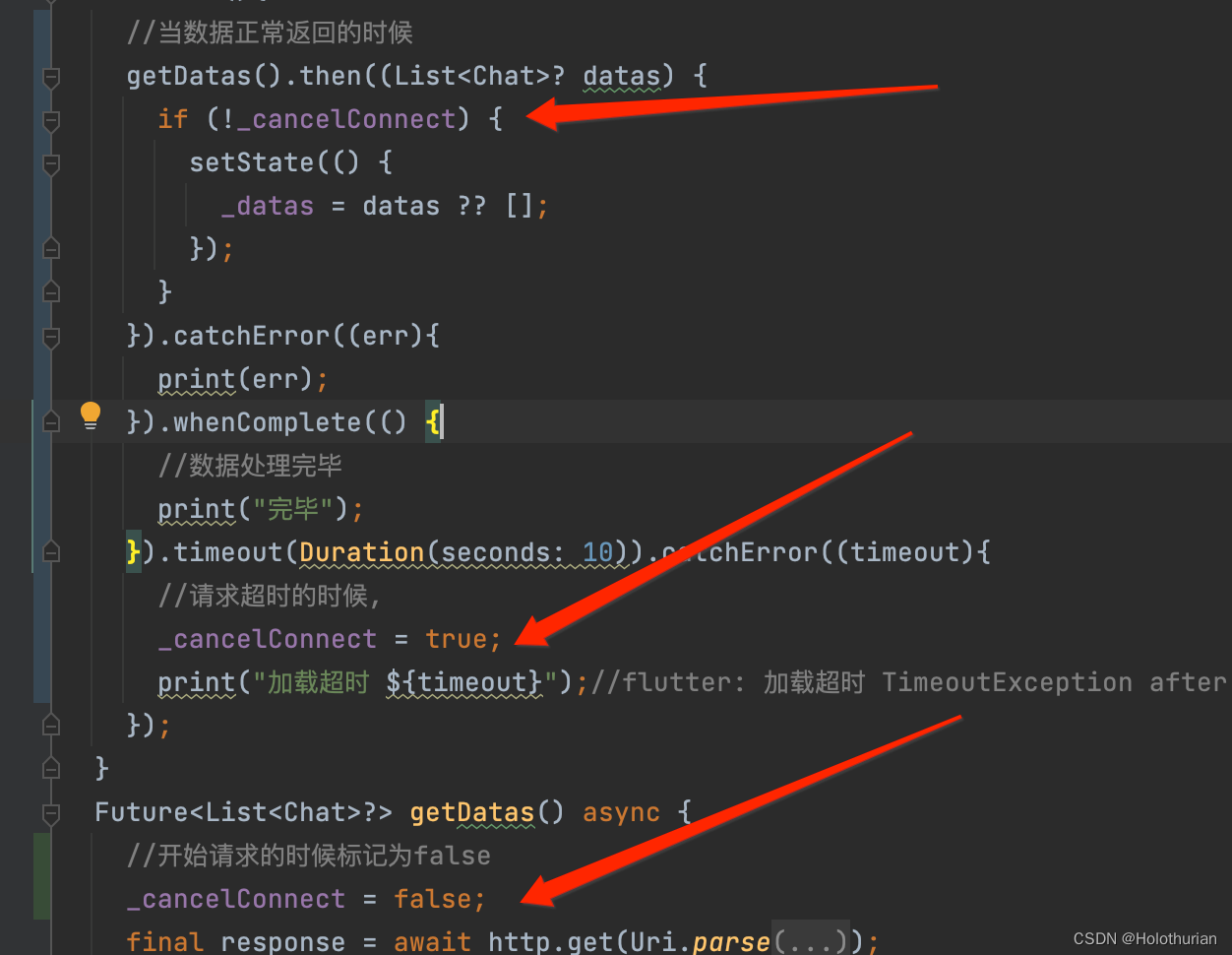
6、Flutterr聊天界面网络请求
一、准备网络数据 1.1 数据准备工作 来到网络数据制造的网址,注册登录后,新建仓库,名为WeChat_flutter;点击进入该仓库,删掉左侧的示例接口,新建接口. 3. 接着点击右上角‘编辑’按钮,新建响应内容,类型为Array,一次生成50条 4. 点击chat_list左侧添加按钮,新建chat_list中的…...

Java 8 腰斩!Java 17 暴涨 430%!!(文末福利)
New Relic 最新发布了一份 “2023 年 Java 生态系统状况报告”,旨在提供有关当今 Java 生态系统状态的背景和见解。该报告基于从数百万个提供性能数据的应用程序中收集的数据,对生产中使用最多的版本、最受欢迎的 JDK 供应商、容器的兴起等多方面进行了调…...

如何手写一个支持H.265的高清播放器
概述 音视频编解码技术在当前的互联网行业中十分热门,特别是高清视频播放器的开发,其中包括4K、8K等超高清分辨率的播放器,具有极高的市场需求和广泛的应用场景。H265编码技术更是实现高清视频压缩的重要手段之一。如果想要掌握音视频编解码…...

Day 1 认识软件测试——(软件测试定义、目的、原则)
Day 1 认识软件测试——(软件测试定义、目的、原则) 文章目录 Day 1 认识软件测试——(软件测试定义、目的、原则)软件测试的定义软件测试的目的软件测试的经济学问题黑盒测试白盒测试软件测试原则小结所谓软件测试,就是一个过程或一系列过程,用来确定计算机代码完成了其…...

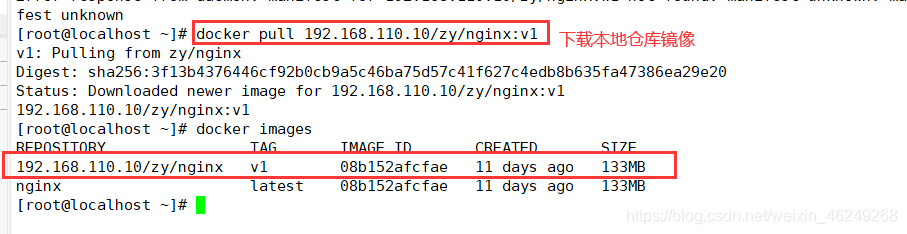
Docker Harbor
目录 一、Docker Harbor概述 1、Harbor的优势 2、Harbor知识点 3、Docker私有仓库架构 二、Harbor构建Docker私有仓库 1、环境配置 2、案例需求 3、部署docker-compose服务 4、部署harbor服务 5、启动harbor ① 访问 ② 添加项目并填写项目名称 ③ 通过127.0.0.1来…...

第三十四章 Unity人形动画(上)
在我们DirectX课程中,我们讲过一个模型最少拥有网格和材质,可以没有动画。游戏场景中的静态物体就可以是这样的模型,例如花草树木,建筑物等等,他们通过MeshRenderer就可以渲染。对于一个带有动画的FBX文件,…...

计算机图形学-GAMES101-7
引言 场景中有很多的三角形,如果实现可见性和遮挡呢? 一个简单的想法是,从远到近画,近处的物体自然会覆盖掉远处的物体,这种画法也叫画家算法。 但是实际绘制中物体的顺序是不容易确定的,比如如下图绘制…...

AndroidAuto 解决PCTS NF7
直接上代码 public void handleNavigationFocusRequest(int focusType) {// Always grant requested focus in this example.-mGal.galReceiver.sendNavigationFocusState(focusType);+mGal.galReceiver.sendNavigationFocusState...

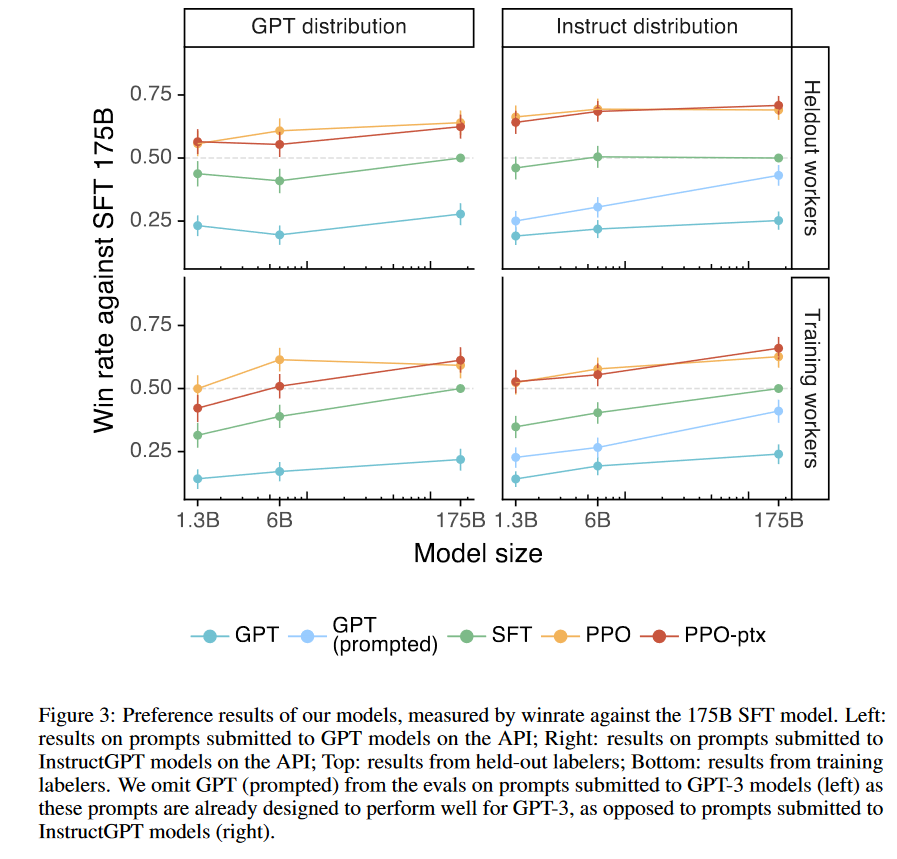
GPT:你知道这五年我怎么过的么?
时间轴 GPT 首先最初版的GPT,来源于论文Improving Language Understanding by Generative Pre-Training(翻译过来就是:使用通用的预训练来提升语言的理解能力)。GPT这个名字其实并没有在论文中提到过,后人将论文名最后…...

Python一行命令搭建HTTP服务器并外网访问 - 内网穿透
文章目录 1.前言2.本地http服务器搭建2.1.Python的安装和设置2.2.Python服务器设置和测试 3.cpolar的安装和注册3.1 Cpolar云端设置3.2 Cpolar本地设置 4.公网访问测试5.结语 转载自远程内网穿透的文章:【Python】快速简单搭建HTTP服务器并公网访问「cpolar内网穿透…...

TypeScript5-泛型
泛型是 TS 中一个重要的概念,它可以创建可复用的组件,同时保持对类型信息的一致性。 泛型提供了一种方式使得类型可以被参数化,这样就可以创建可以适用于各种数据类型的函数或类,而不仅仅限于一个数据类型。 一、泛型 先来看一…...

IMX6ULL裸机篇之DDR3的时钟配置
一. MMDC 控制器 对于 I.MX6U 来说,有 DDR 内存控制器,否则的话它怎么连接 DDR 呢?MMDC控制器 就是 I.MX6U 的 DDR内存控制器。 MMDC 外设包含一个内核(MMDC_CORE)和 PHY(MMDC_PHY),内核和 PHY 的功能如下: MMDC 内…...
)
PBDB Data Service:Specimens and measurements(标本和测量)
Specimens and measurements(标本和测量) 描述摘要1. [Single specimen(单个标本)](https://blog.csdn.net/whitedrogen/article/details/130685099)2. [Add specimen records or update existing records(添加标本记录…...

Zookeeper(一)
简介 设计模式角度 Zookeeper:是一个基于观察者模式设计的分布式服务管理框架,它负责存储和管理大家都关心的数据,然后接受观察者的注册,一旦这些数据的状态发生变化,Zookeeper就将负责通知已经在Zookeeper上注册的那…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
