Vue(组件化编程:非单文件组件、单文件组件)
一、组件化编程
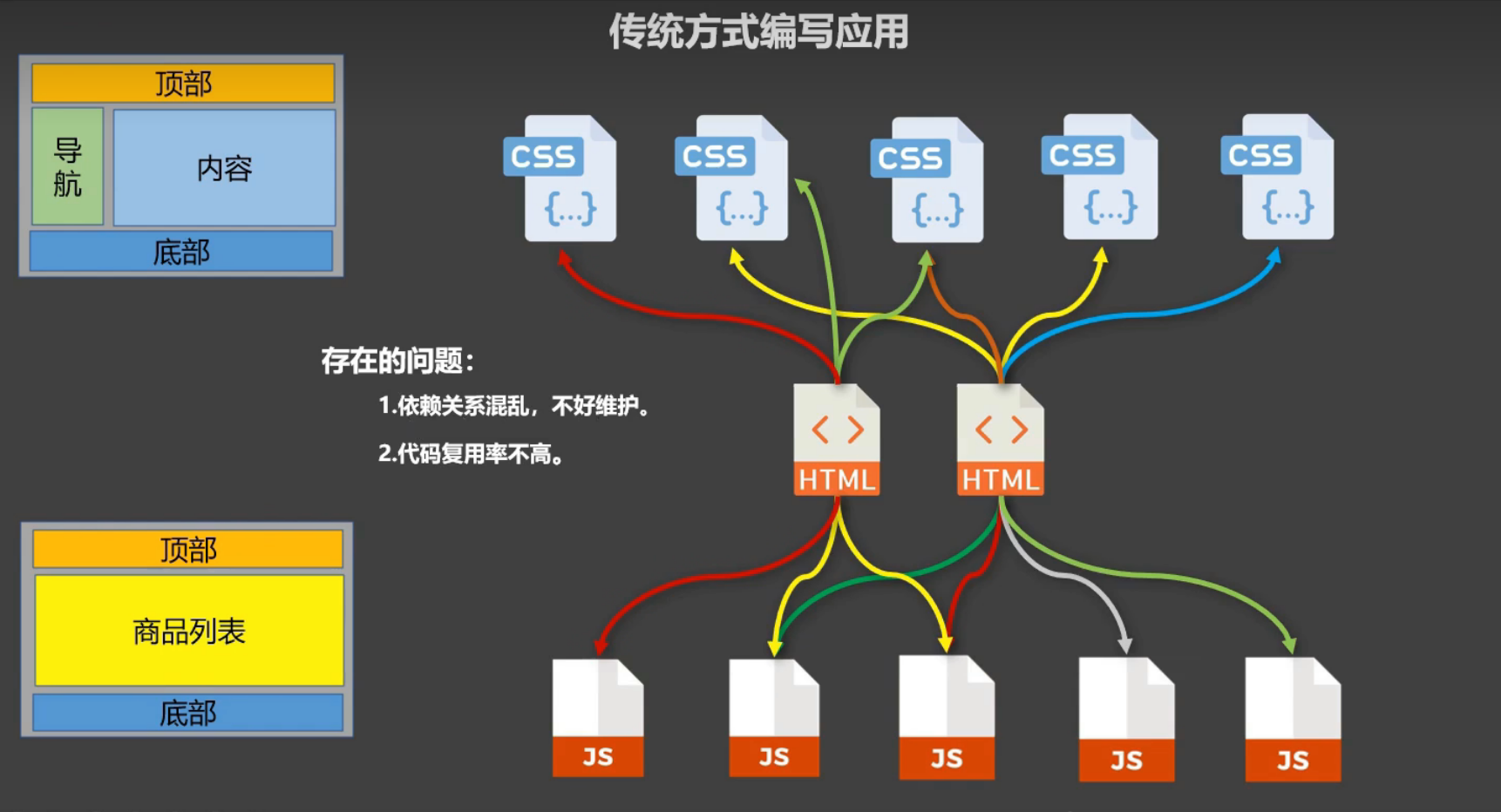
1. 对比传统编写与组件化编程(下面两个解释图对比可以直观了解)
传统组件编写:不同的HTML引入不同的样式和行为文件

组件方式编写:组件单独,复用率高(前提组件拆分十分细致)
理解为封装行为:html,css,js封装在一个文件中


解释模块化和组件化的区别:
组件化:css,js,html三件套使用在同一部分的代码封装在一个组件中
模块化:只是将js文件进行拆分为多个文件
2. 组件化编程区分
非单文件组件:一个文件中包含n个组件

单文件组件:一个文件中只包含一个组件:后缀名是.vue(项目中多使用此方法)

3. 非单文件组件的引出
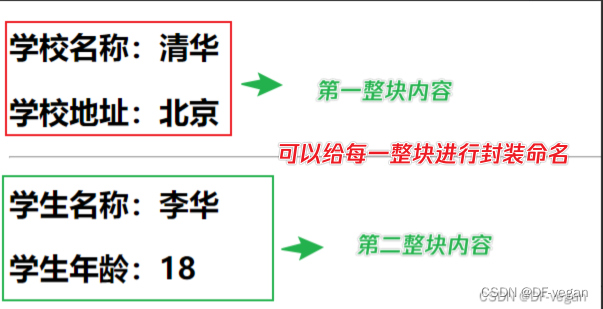
使用两类数据进行划分组件包装部分,引出单文件组件的使用
可以给每一部分进行划分并命名
<div id="root"><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{addrss}}</h2><hr /><h2>学生名称:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>
//vue数据const vm = new Vue({el: "#root",data: {schoolName: "清华",addrss: "北京",studentName: "李华",age: "18",},}); 
4. 单文件组件的使用
(1)局部注册(在vue配置项components中注册)
Vue.extend({}):创建组件(可以给此组件进行命名)
出现很多配置项:但是几乎和Vue实例的配置项相同
const school = Vue.extend({})注意:此处不可以使用el绑定模板(template:``配置进行展示容器内容)
// el: "#root",//组件定义:一定不写el配置项:因为最终都要被vm管理, //由vm决定服务于哪个容器 // 利用函数式写data:如果使用对象式,当其他模板调用时候修改也会修改原来的数据template: `<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>`,注意:此处的data使用的是函数式返回(不是对象式):因为多次一使用同一个组件,当后使用组件部分改变data中数据,前面组件使用组件的数据也会改变
data() {return {schoolName: "清华",address: "北京",};},components:{'组件名','...'} :注册组件(在Vue实例中使用此配置项):局部注册
components: {// 完整写法:重新组件命名,创建组件的名字不是组件名,注册组建的名字才是组件名// xuexiao: school,// xueshneg: student,// 简写:相同的名字school,student,},
组件标签:使用组件(将组件标签写在容器中,可以写多个组件标签=复用)
<!-- 第三步编写组件标签 --><school></school><school></school>给单文件组件添加事件:直接在组件的配置模板中绑定事件,并在组件中添加配置回调方法
(2)全局注册 :Vue.component('组件名',创建名)
创建组件并进行全局注册:此时的组件标签就可以在任何Vue绑定的模板中使用
//1. hello全局组件创建const hello = Vue.extend({template: `<div><h2>你好{{name}}</h2></div>`,data() {return {name: "TOM",};},});// 2. 全局注册组件(组件名字,组件在哪):可以使用在任何vue绑定的模板中 Vue.component("hello", hello);
5. 单文件组建的注意点
组件名:
一个单词组件名:就是纯小写或者首字母大写(例如school、School)
多个单词组件名:
kebab-case命名:my-school
CamelCase命名:MySchool(需要脚手架支持)
备注:
组件名回避html标签
使用name配置项指定组件在开发者工具中呈现的名字(创建组件时候直接使用配置项name:进行命名=开发者工具中名字展示)
组件标签:
第一种写法:school组件标签写法 <school></school>
第二种写法:<school/> (需要脚手架环境支持),以为不在脚手架环境复用多个组件标签只会渲染一个组件
组件创建时候的简写方式:没有了extend()
// 简写创建组件const school = {name: "xlf",template: ` <div><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>`,data() {return {name: "xlf",address: "北京",};},};
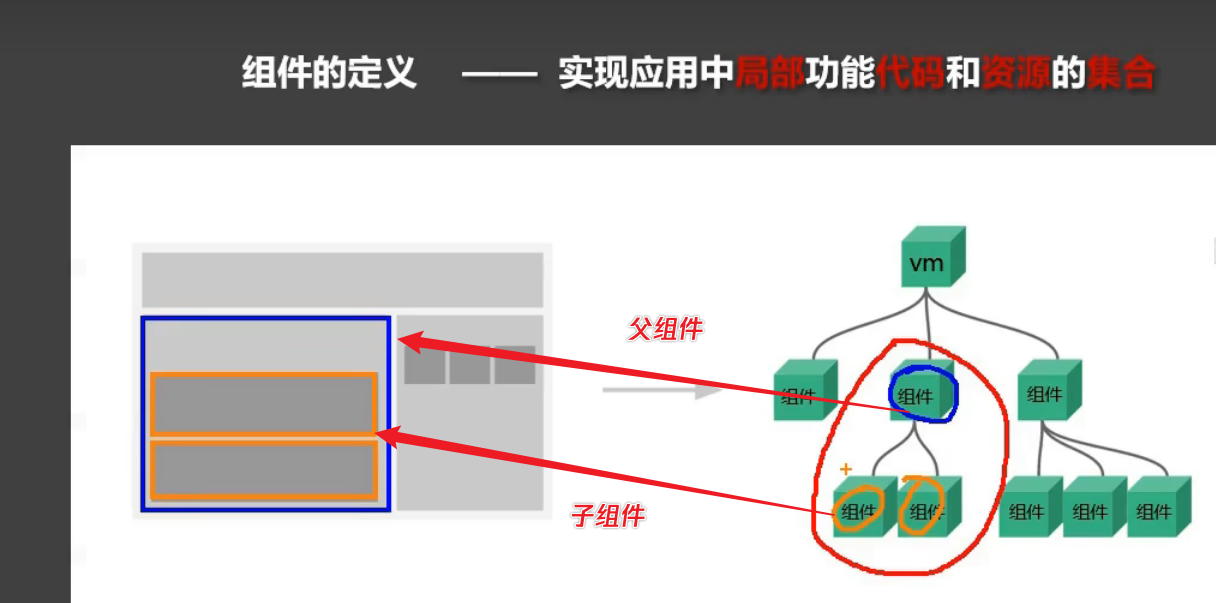
6. 组件的嵌套
以下展示说明大组件种包含着小组件也就是所谓的嵌套
创建student子组件:必须在子组件创建好之后然后在父组件中注册
创建school父组件:直接在此组件使用components(注册student,注册在哪里需要在那个模板中使用标签)
//子组件创建const student = Vue.extend({name: "student",template: `<div><h2>学生姓名{{name}}</h2><h2>学生年龄{{age}}</h2></div>`,data() {return {name: "德华",age: "18",};},}); //父组件创建并注册子组件(在负组件中使用子组件标签)const school = Vue.extend({name: "school",template: `<div><h2>学校名称:{{name}}</h2><h2>学校地址;{{address}}</h2><student></student></div>`,data() {return {name: "清华",address: "北京",};},// 在组件内直接注册components: {student,},}); //最后总结在vue中new Vue({template: `<school></school>`,el: "#root",data: {},// 2.注册组件components: {school,},});
开发中一创建app组件:管理所有组件(用法都是套娃)
// 1.定义组件:注册给谁就在谁的模板上写组件标签const school = Vue.extend({name: "school",template: `<div><h2>学校名称:{{name}}</h2><h2>学校地址;{{address}}</h2><student></student></div>`,data() {return {name: "清华",address: "北京",};},// 在组件内直接注册components: {student,},});// 定义app组件:注册亲子级组件,并及那个子级组件模板写入const app = Vue.extend({template: `<div><hello></hello><school></school></div>`,components: {hello,school,},});new Vue({template: `<app></app>`,el: "#root",data: {},// 2.注册组件components: {app,},});
7. Vue.Component(组件实例化)
使用一个组件:进行了解Vue.Component
<div id="root"><!-- 3.使用标签 --><school></school> </div>//vue// 1.定义组件schoolconst school = Vue.extend({template: `<div><h1>学校名称:{{name}}</h1><h1>学校地址:{{address}}</h1></div>`,data() {return {name: "清华",address: "北京",};}, }); new Vue({el: "#root",// 2.注册组件components: {school,}, });
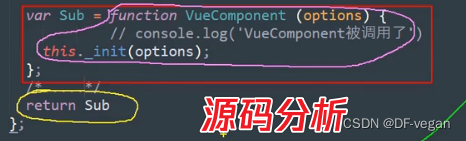
查看一下创建的组件:构造函数表示使用需要new一下(封装在源码)
构造函数时Vue.extend生成的
只需要使用组件标签就会创建组件实例=vc实例(使用两次组件标签就会实例化两次vc)
console.log(school);
特别注意:每次调用Vue.extend就会创建一个全新的vc
测试:在上面school组件基础上创建第二个个组件并对一个组件进行修改然后查看两个组件实例之间的区别
// 定义组件helloconst hello = Vue.extend({template: `<div><h2>学校名称:{{msg}}</h2><button @click="showName">点我显示学校名字</button></div>`,data() {return {msg: "hello",};},methods: {showName() {console.log("showName", this);},},});// 检验VuComponent的不同school.a = 99;console.log(school === hello); //falseconsole.log(school.a); //99console.log(hello.a); //没有
- this指向:
- vm:vue的配置项中this指向的都是vm(Vue实例对象)
- vc:组件中的配置项中this指向的都是vm(VueComponent实例对象)
8. 重要的内置关系
组件是可复用的Vue实例
vc存在的属性配置vm都有
但是vm存在的其中el,组件实例vc就没有
并且组件中的data必须使用函数方式(return返回数据)
区分显示原型对象和隐式原型对象
// 定义构造函数function demo() {this.a = 1;this.b = 2;}const d = new demo();// 以下构造函数原型对象和实例对象原型对象最后都指向一个原型对象console.log(demo.prototype); //显示原型属性(一般放东西)console.log(d.__proto__); //隐式原型对象(一般开始找)console.log(demo.prototype === d.__proto__);//true//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99demo.prototype.x = 99;
Vue.Component.prototype.__proto__===Vue.prototype
Vue.Component原型对象的原型对象执行Vue原型对象
让组件实例对象那个vc可以访问到Vue原型上的属性、方法
9. 单文件组件方式:.vue后缀
vue文件需要(处理加工变成js文件)两种处理方式
webpack:插件搭建工作流
vue脚手架
vue文件命名
安装插件可以生成vue模板:<v 自动生成模板
<template></template><script> export default { //注意组件模块化引入,所以需要把js暴露} </script><style></style>此处需要使用暴露方式把文件暴露出去:也就是允许其他文件引入
export :直接分别暴露:直接使用并取消组件的创建方法直接暴露options
esprot {name} :统一暴露
默认暴露
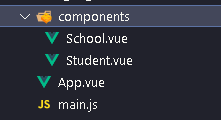
(1) 创建两个组件:School组件、Student组件(这个类似)
<template><div class="demo"><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2><button @click="showName">点我提示学校名</button></div>
</template><script>
export default {name: "School",data() {return {schoolName: "清华",address: "北京",};},methods: {showName() {alert(this.schoolName);console.log(this); //指向当前组件},},
};
</script><style>
.demo {background-color: pink;
}
</style>(2)引入组件文件并在app组件中嵌套注册:注意模板需要div包裹
<template><div><School></School><Student></Student></div>
</template><script>
// 先引入组件
import School from './School.vue'
import Student from './Student.vue'
// 再进行对外暴露并注册组件
export default {name: 'App',components: {School,Student}
}
</script><style>
</style>
(3) 组件分配完毕之后需要由vm统一管理
创建:main.js
直接引入app组件
绑定模板并注册app组件:注意在main模块中配置template配置项可以取消在html也买那种使用app标签进行组件实例
import App from './App.vue' // 浏览器不支持模块化语法new Vue({el: '#root',template:`<App></App>`,components: {App} })
(4)需要容器:index.html与vue实例进行关联
先创建模板
引入vue文件
引入main文件
<div id="root"></div><script src="../vue/vue.js"></script><!-- 入口文件 --><script src="./main.js"></script>
浏览器不能能直接支持ed6模块化语法:也就是引入模块化(需要配置脚手架环境进行运行)
相关文章:

Vue(组件化编程:非单文件组件、单文件组件)
一、组件化编程 1. 对比传统编写与组件化编程(下面两个解释图对比可以直观了解) 传统组件编写:不同的HTML引入不同的样式和行为文件 组件方式编写:组件单独,复用率高(前提组件拆分十分细致) 理…...

【MATLAB数据处理实用案例详解(22)】——基于BP神经网络的PID参数整定
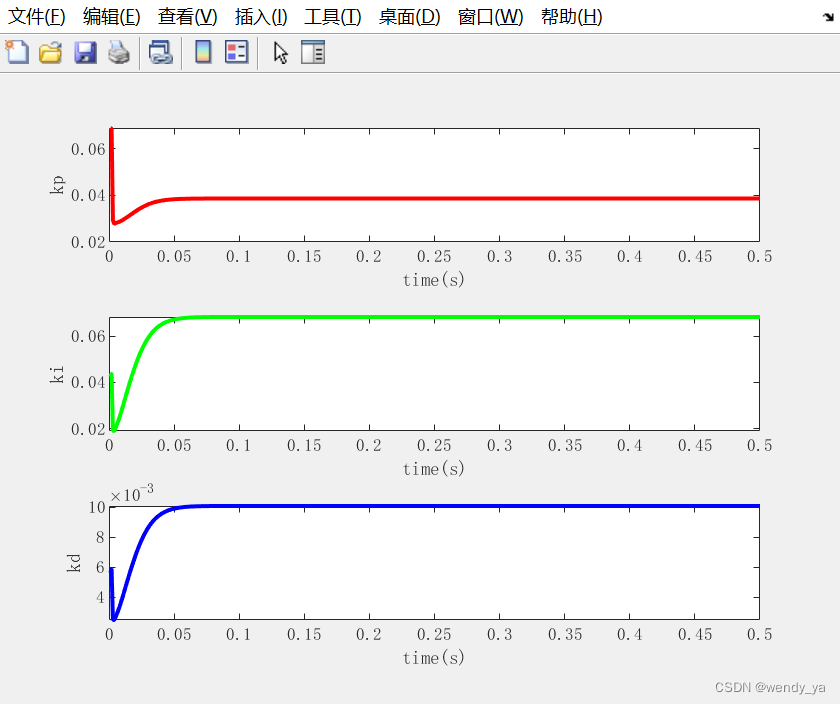
目录 一、问题描述二、算法仿真2.1 BP_PID参数整定初始化2.2 优化PID2.3 绘制图像 三、运行结果四、完整程序 一、问题描述 基于BP神经网络的PID控制的系统结构如下图所示: 考虑仿真对象,输入为r(k)1.0,输入层为4,隐藏层为5&…...

第11章 项目人力资源管理
文章目录 项目人力资源管理 过程11.2.1 编制项目人力资源计划的工具与技术(1)层次结构图(工作、组织、资源 分解结构)(2)矩阵图(责任分配矩阵,RAM)(3…...

07-Vue技术栈之(组件之间的通信方式)
目录 1、组件的自定义事件1.1 绑定自定义事件:1.1.1 第一种方式1.1.2 第二种方式1.1.3 自定义事件只触发一次 1.2 解绑自定义事件1.3绑定原生DOM事件1.4 总结 2、全局事件总线(GlobalEventBus)2.1 应用全局事件总线 3、 消息订阅与发布&#…...

度量学习Metirc Learning和基于负例的对比学习Contrastive Learning的异同点思考
参考:对比学习(Contrastive Learning):研究进展精要 - 知乎 参考:对比学习论文综述【论文精读】_哔哩哔哩_bilibili 参考:度量学习DML之Contrastive Loss及其变种_对比损失的变种_胖胖大海的博客-CSDN博客 参考&…...

3.编写油猴脚本之-helloword
3.编写油猴脚本之-helloword Start 通过上一篇文章的学习,我们安装完毕了油猴插件。今天我们来编写一个helloword的脚步,体验一下油猴。 1. 开始 点击油猴插件>添加新脚本 默认生成的脚本 // UserScript // name New Userscript // name…...

openwrt的openclash提示【更新失败,请确认设备闪存空间足够后再试】
网上搜索了一下,问题应该是出在“无法从网络下载内核更新包”或者“无法识别内核的版本号” 解决办法:手动下载(我是只搞了DEV内核就搞定了TUN和Meta没有动) --> 上传到路由器上 --> 解压缩 --> 回到openclash界面更新配…...

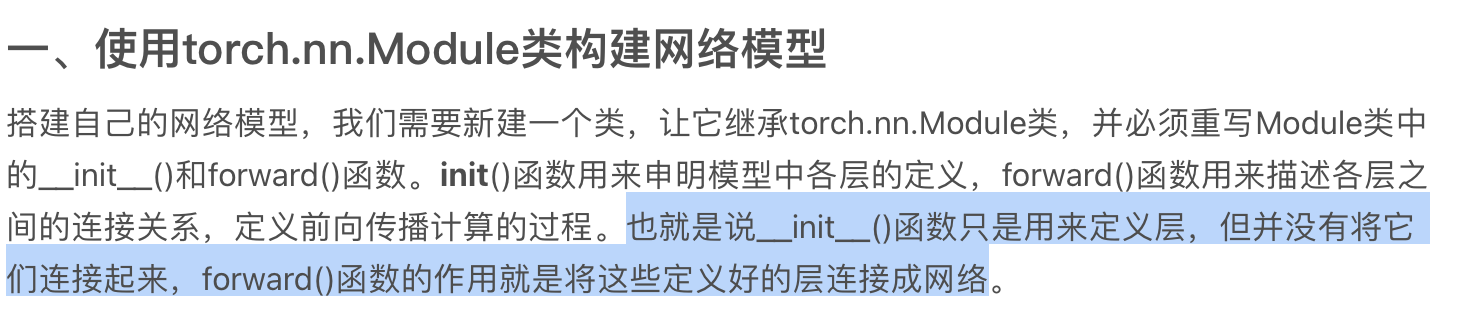
torch.nn.Module
它是所有的神经网络的根父类! 你的神经网络必然要继承 可以看一下这篇文章...

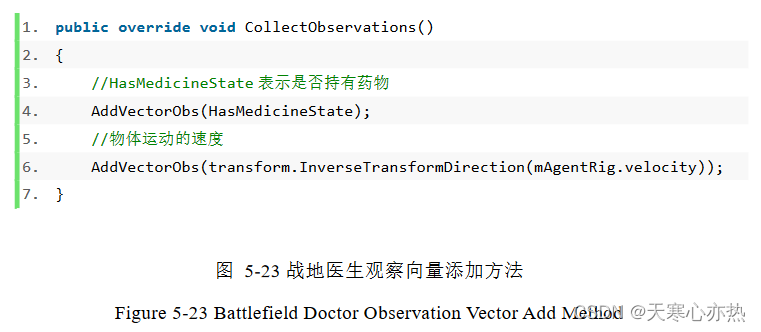
论文解析-基于 Unity3D 游戏人工智能的研究与应用
1.重写 AgentAction 方法 1.1 重写 AgentAction 方法 这段代码是一个重写了 AgentAction 方法的方法。以下是对每行代码解释: ①public override void AgentAction(float[] vectorAction) 这行代码声明了一个公共的、重写了父类的 AgentAction 方法的方法。它接受…...

6、Flutterr聊天界面网络请求
一、准备网络数据 1.1 数据准备工作 来到网络数据制造的网址,注册登录后,新建仓库,名为WeChat_flutter;点击进入该仓库,删掉左侧的示例接口,新建接口. 3. 接着点击右上角‘编辑’按钮,新建响应内容,类型为Array,一次生成50条 4. 点击chat_list左侧添加按钮,新建chat_list中的…...

Java 8 腰斩!Java 17 暴涨 430%!!(文末福利)
New Relic 最新发布了一份 “2023 年 Java 生态系统状况报告”,旨在提供有关当今 Java 生态系统状态的背景和见解。该报告基于从数百万个提供性能数据的应用程序中收集的数据,对生产中使用最多的版本、最受欢迎的 JDK 供应商、容器的兴起等多方面进行了调…...

如何手写一个支持H.265的高清播放器
概述 音视频编解码技术在当前的互联网行业中十分热门,特别是高清视频播放器的开发,其中包括4K、8K等超高清分辨率的播放器,具有极高的市场需求和广泛的应用场景。H265编码技术更是实现高清视频压缩的重要手段之一。如果想要掌握音视频编解码…...

Day 1 认识软件测试——(软件测试定义、目的、原则)
Day 1 认识软件测试——(软件测试定义、目的、原则) 文章目录 Day 1 认识软件测试——(软件测试定义、目的、原则)软件测试的定义软件测试的目的软件测试的经济学问题黑盒测试白盒测试软件测试原则小结所谓软件测试,就是一个过程或一系列过程,用来确定计算机代码完成了其…...

Docker Harbor
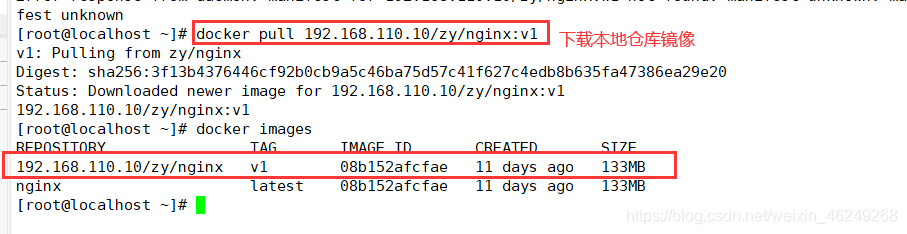
目录 一、Docker Harbor概述 1、Harbor的优势 2、Harbor知识点 3、Docker私有仓库架构 二、Harbor构建Docker私有仓库 1、环境配置 2、案例需求 3、部署docker-compose服务 4、部署harbor服务 5、启动harbor ① 访问 ② 添加项目并填写项目名称 ③ 通过127.0.0.1来…...

第三十四章 Unity人形动画(上)
在我们DirectX课程中,我们讲过一个模型最少拥有网格和材质,可以没有动画。游戏场景中的静态物体就可以是这样的模型,例如花草树木,建筑物等等,他们通过MeshRenderer就可以渲染。对于一个带有动画的FBX文件,…...

计算机图形学-GAMES101-7
引言 场景中有很多的三角形,如果实现可见性和遮挡呢? 一个简单的想法是,从远到近画,近处的物体自然会覆盖掉远处的物体,这种画法也叫画家算法。 但是实际绘制中物体的顺序是不容易确定的,比如如下图绘制…...

AndroidAuto 解决PCTS NF7
直接上代码 public void handleNavigationFocusRequest(int focusType) {// Always grant requested focus in this example.-mGal.galReceiver.sendNavigationFocusState(focusType);+mGal.galReceiver.sendNavigationFocusState...

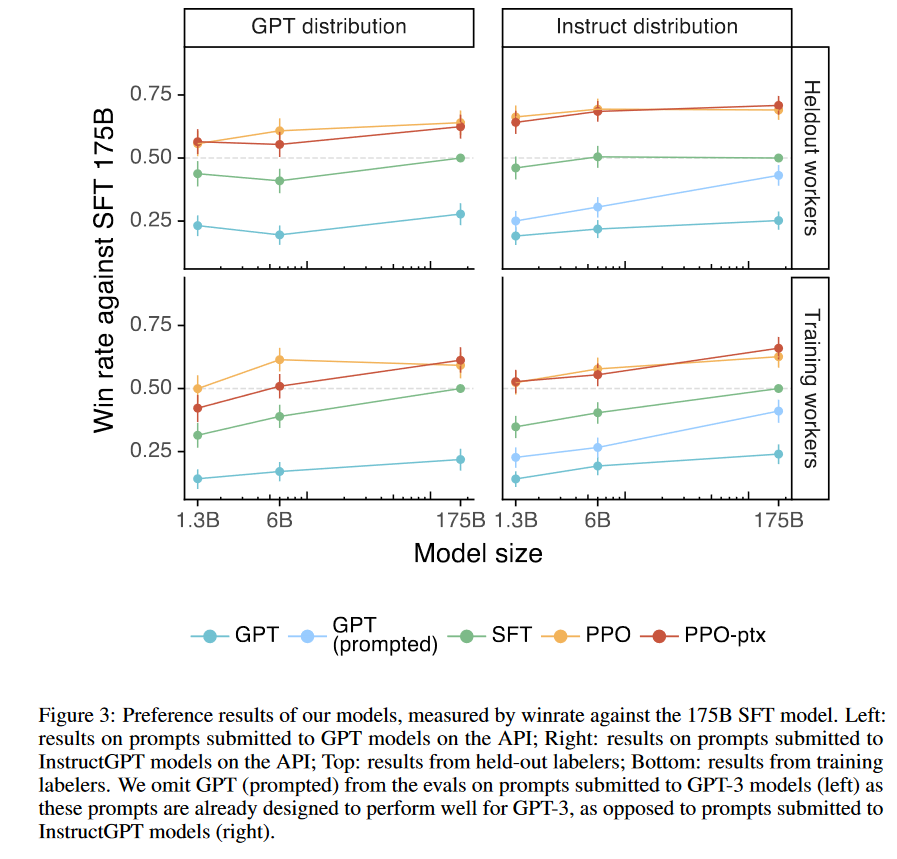
GPT:你知道这五年我怎么过的么?
时间轴 GPT 首先最初版的GPT,来源于论文Improving Language Understanding by Generative Pre-Training(翻译过来就是:使用通用的预训练来提升语言的理解能力)。GPT这个名字其实并没有在论文中提到过,后人将论文名最后…...

Python一行命令搭建HTTP服务器并外网访问 - 内网穿透
文章目录 1.前言2.本地http服务器搭建2.1.Python的安装和设置2.2.Python服务器设置和测试 3.cpolar的安装和注册3.1 Cpolar云端设置3.2 Cpolar本地设置 4.公网访问测试5.结语 转载自远程内网穿透的文章:【Python】快速简单搭建HTTP服务器并公网访问「cpolar内网穿透…...

TypeScript5-泛型
泛型是 TS 中一个重要的概念,它可以创建可复用的组件,同时保持对类型信息的一致性。 泛型提供了一种方式使得类型可以被参数化,这样就可以创建可以适用于各种数据类型的函数或类,而不仅仅限于一个数据类型。 一、泛型 先来看一…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...