Web前端:开始学习ReactJS需要知道什么?
毫无疑问,ReactJS是前端开发者中最著名的库之一,它的受欢迎程度与日俱增。用ReactJS构建的网站看起来非常棒,大多数开发新手都被它吸引住了。然而,许多新人和有经验的开发人员在没有首先了解先决条件的情况下,就直接用ReactJS是错误的。
在开始学习React之前,我们将介绍一些你应该熟悉的基础知识和基本原则。这些基本概念也将有助于你将来学习其他javascript框架和库。
什么是ReactJS?
React是一个JavaScript工具包,用于为移动和web应用程序创建快速、交互式的用户界面。它是一个基于组件的开源前端库,负责应用程序的视图层。视图层管理程序在模型视图控制器(MVC)架构中的外观和感觉。
如果你以前从未制作过单页应用程序,React会鼓励你提高技能。React作为一个库可以提供很多:你可以创建具有一致数据流的可重用组件(这使调试更加容易)。此外,react经常允许你通过编写JavaScript来完成任务。
React与ReactJS
React是一个基本的库,需要你自己做出所有决定。它专注于帮助你使用元素创建用户界面。重要的是要记住,React是紧凑的,使其易于与其他技术结合。ReactJS是一个JavaScript编程语言库。该框架的主要特点是,它可以用于创建具有高强度用户通信的web应用程序。
总而言之,React是一个非常棒的架构,它允许web开发人员利用他们的JavaScript技能创建完美的移动应用程序。

ReactJS的先决条件:
ReactJS是一个声明性的动态JavaScript框架,用于创建更加可配置和可用的用户界面(UI)。针对不同状态的应用程序在生成基本视图以及在数据更改时更容易更改和显示相关组件方面有几个优点。以下是ReactJS的先决条件,以及开始学习ReactJS需要了解的内容。想要学会这个框架的使用技能,建议报名参加Web前端培训,可以在短时间内获得较大提升。
1.提高你的JavaScript技能
JavaScript是你在深入React之前应该掌握的第一件事。React的美妙之处在于它本质上是一个JavaScript库。因此,你对JavaScript了解得越多,你就越擅长构建React应用程序。
你必须掌握JavaScript的基本知识并熟悉它们。然后,使用React,你的工作效率会大大提高。不幸的是,许多人在对JavaScript开发有基本了解之前就错误地学习了React。所以请不要犯同样的错误。
首先,掌握JavaScript。否则,你很快就会被除了React之外你需要学习的东西淹没,在你发现使用React有多棒之前,你很可能会放弃。因此,如果你想专注于从React中获得最大收益,那么就从坚实的基础开始。对React感兴趣的同学,可以报名参加Web前端培训,有好的教学环境、系统规范的课程、主流软件,不光可以扩展你的技术,同时紧贴就业市场需求设计,让你学到的技能贴合就业市场,不怕面对就业竞争对手。
2.CSS和HTML上的命令
CSS和HTML是所有前端开发人员的基础。因此,在开始学习React之前,请确保你知道如何编写CSS和HTML。你必须能够编写语义HTML标签、使用类、CSS选择器、实现CSS重置、重置为边框、框模型、flexbox、使用媒体查询创建响应性web应用程序,以及使用CSS和HTML设计前端应用程序。

3.Babel和JSX(Javascript XML)
你将在React中处理JSX,它看起来像HTML,可能被认为是HTML风格的JavaScript。在javascript中包含HTML代码是最简单的方法,或者你可以将其称为javascript语法扩展。然而,在开始学习React之前,你应该彻底了解JSX是什么。
要了解它,请看下面的代码:
const h1 = <h1>Hello Programmers</h1>
当你第一次看到上面的代码时,你可能不太清楚。这很可能是Javascript吗?还是HTML?也许完全是另一回事。上面的代码不会在HTML文件中运行,尽管它确实包含HTML元素:<h1>Hello world/<h1>
Babel是另一个需要理解的重要概念。Babel是一个JavaScript编译器,它将类似HTML的文本转换为常规JavaScript对象。它将功能从最新的javascript或ECMAScript 2015+(ES6+)降级为ES5和普通javascript。如果你打算使用React,请确保你的概念清楚地了解JSX和Babel。
结论
制作漂亮、响应迅速、快速的web应用程序需要付出大量努力。因此,学习命令行、npm、CSS和普通JavaScript可能会让人望而却步,但请记住,通过Web前端培训了解这些内容将帮助你学习React,并帮助你成为一名更强大的开发人员。
相关文章:

Web前端:开始学习ReactJS需要知道什么?
毫无疑问,ReactJS是前端开发者中最著名的库之一,它的受欢迎程度与日俱增。用ReactJS构建的网站看起来非常棒,大多数开发新手都被它吸引住了。然而,许多新人和有经验的开发人员在没有首先了解先决条件的情况下,就直接用…...

卡诺图化简
1.相关概念 最小项:函数的某个乘积项包含了函数的全部变量(原变量或反变量的形式),且每个变量仅出现一次,则这个乘积项为该函数的一个标准积项。 最小项中的原变量记为1,反变量记为0,当变量顺序…...

带你了解软件测试是做什么的
软件测试是互联网技术中一门重要的学科,它是软件生命周期中不可或缺的一个环节,担负着把控、监督软件的质量的重任。 人才稀缺,对于求职者来说就意味着机会。但是很多想学习软件测试的人对这个学科并不了解,也不知道该如何学习&a…...

企业电子招投标采购系统源码之功能模块功能描述
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外…...

职场中的高手,是如何高质量解决问题?
职场总会遇见很多新问题,高手会从容应对,因为他们学习了一套通 用理论,可以处理工作当中的大部分内容,剩下的一部分能够用快速 提问的方式找到思路。 记得几年前有个同事 A,下午四点多项目突然丢过来一个活,…...

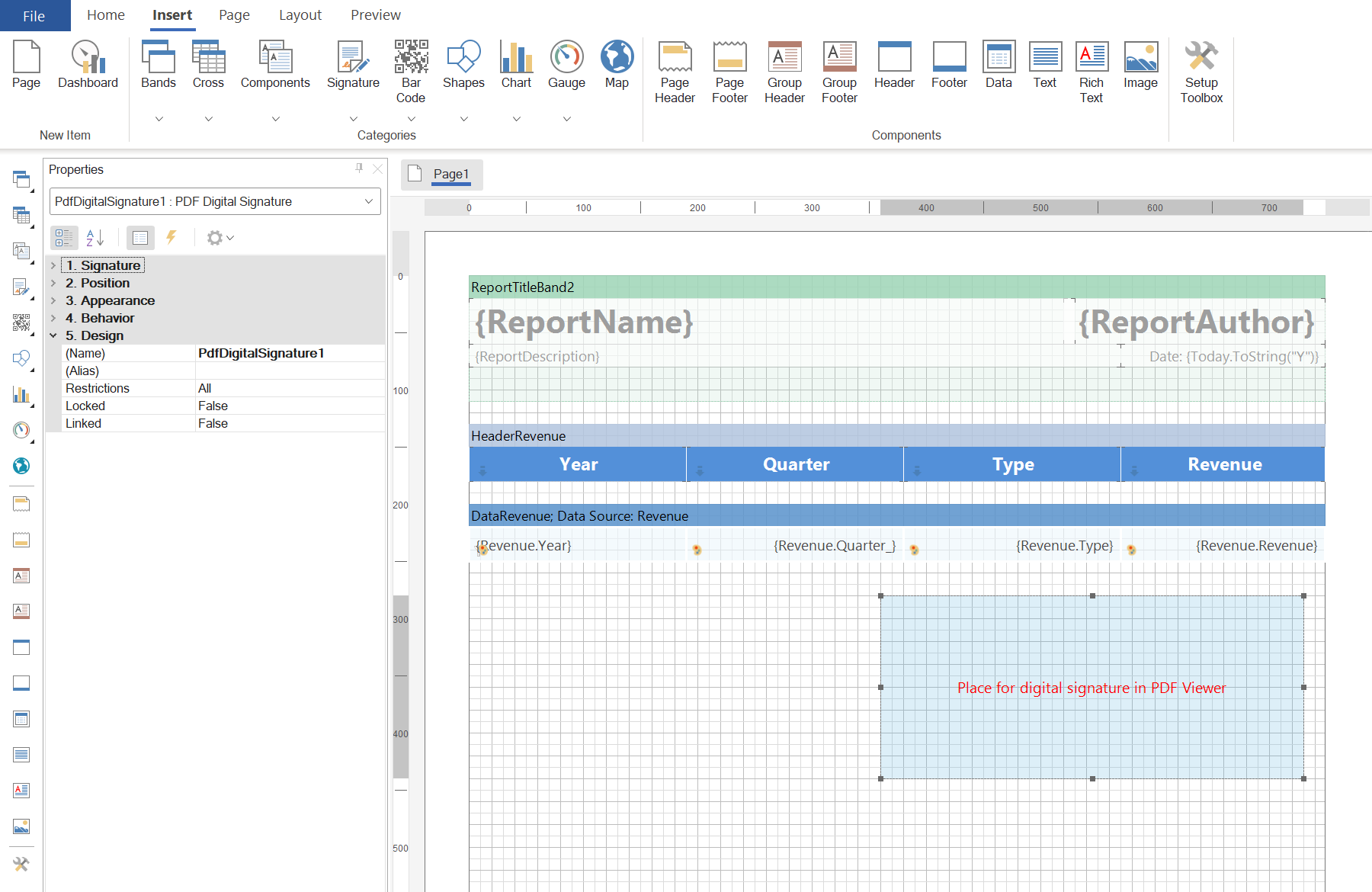
报表生成工具Stimulsoft中的电子签名和 PDF 数字签名
Stimulsoft Reports 是一款报告编写器,主要用于在桌面和Web上从头开始创建任何复杂的报告。可以在大多数平台上轻松实现部署,如ASP.NET, WinForms, .NET Core, JavaScript, WPF, Angular, Blazor, PHP, Java等,在你的应用程序中嵌入报告设计器…...

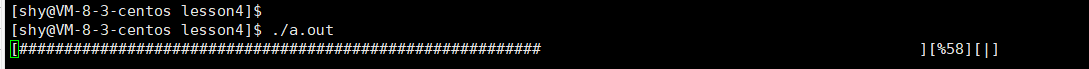
【Hello Linux】Linux环境下写的第一个程序 -- 进度条
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:写出Linux中的第一个小程序 进度条 进度条小程序行缓冲区概念\r 和 \n进度条代码和演示行缓冲区概念 我们首先用两段代码来感受下行缓…...

【基础】性能测试,从0到实战(手把手教,非常实用)
一、性能基础 什么是性能测试--->本质? 基于协议来模拟用户发送的请求(业务模拟),对服务器形成一定负载。关注点:时间性能、空间性能与界面无关 性能测试分类 性能测试(狭义) 性能测试方法是通过模…...

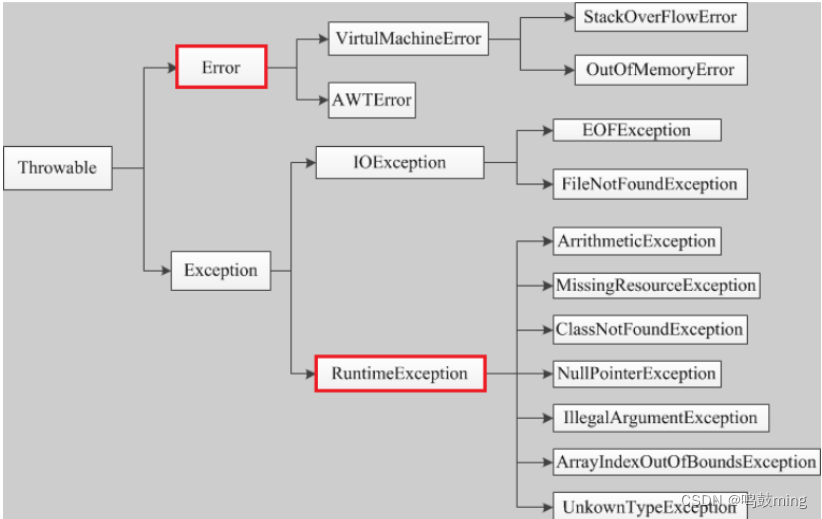
07-Java异常分类以及处理机制
1.异常概念 Java标准库内建了一些通用的异常,这些类以Throwable为顶层父类。Throwable又派生出Error类和Exception类。 1.错误:是程序无法处理的错误,表示运行应用程序中较严重问题。大多数错误与代码编写者执行的操作无关,而表示…...

用到的C++的相关知识-----未完待续
文章目录前言一、vector函数的使用1.1 构造向量二、常用函数2.1 矩阵输出函数2.2 向量输出函数2.3 矩阵的使用2.4三、new的用法3.1 内存的四种分区3.2 new的作用3.33.4四、4.14.24.34.4总结前言 只是为方便学习,不做其他用途 一、vector函数的使用 有关的文章 C v…...

JavaScript刷LeetCode拿offer-贪心算法
前言 学习算法的时候,总会有一些让人生畏的名词,比方动态规划,贪心算法 等,听着就很难;而这一 part 就是为了攻破之前一直没有系统学习的 贪心算法; 有一说一,做了这些贪心题,其实…...

selenium
下载并安装selenium 安装:cmd中执行 pip install -i https://pypi.douban.com/simple selenium执行完成后 pip show selenium 可查看安装是否成功安装浏览器驱动,查看当前浏览器的版本选择合适的驱动并下载 chrome的链接:https://chromedrive…...

SpringMVC的视图
转发视图ThymeleafView若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView。解析:当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会…...

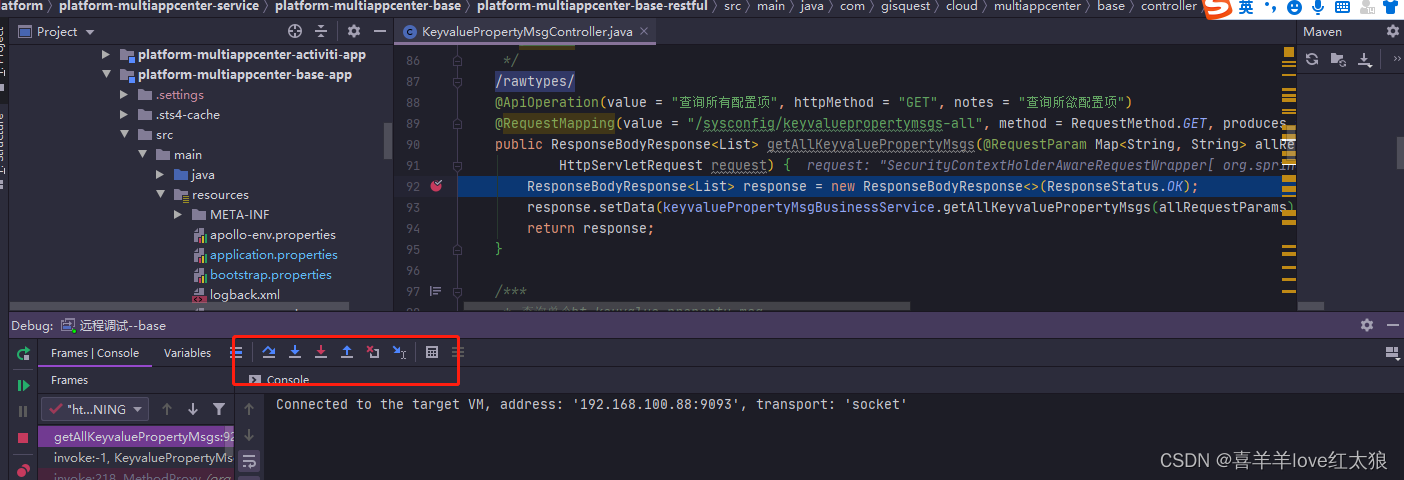
idea使用本地代码远程调试线上运行代码---windows环境
场景: 今天在书上看了一个代码远程调试的方法,自己本地验证了一下感觉十分不错!! windows环境: 启动测试jar包:platform-multiappcenter-base-app-1.0.0-SNAPSHOT.jar 测试工具:postman,idea 应…...

简单记录简单记录
目录1.注册Gmail2.注册ChatGPT3.验证“真人”使用4.开始使用1.注册Gmail 第一步先注册一个谷歌邮箱,你也可以使用微软账号,大部分人选择使用gmail。 申请谷歌邮箱 选择个人用途创建账号即可。 📌温馨提示: 你直接使用guo内的网…...

源码系列 之 ThreadLocal
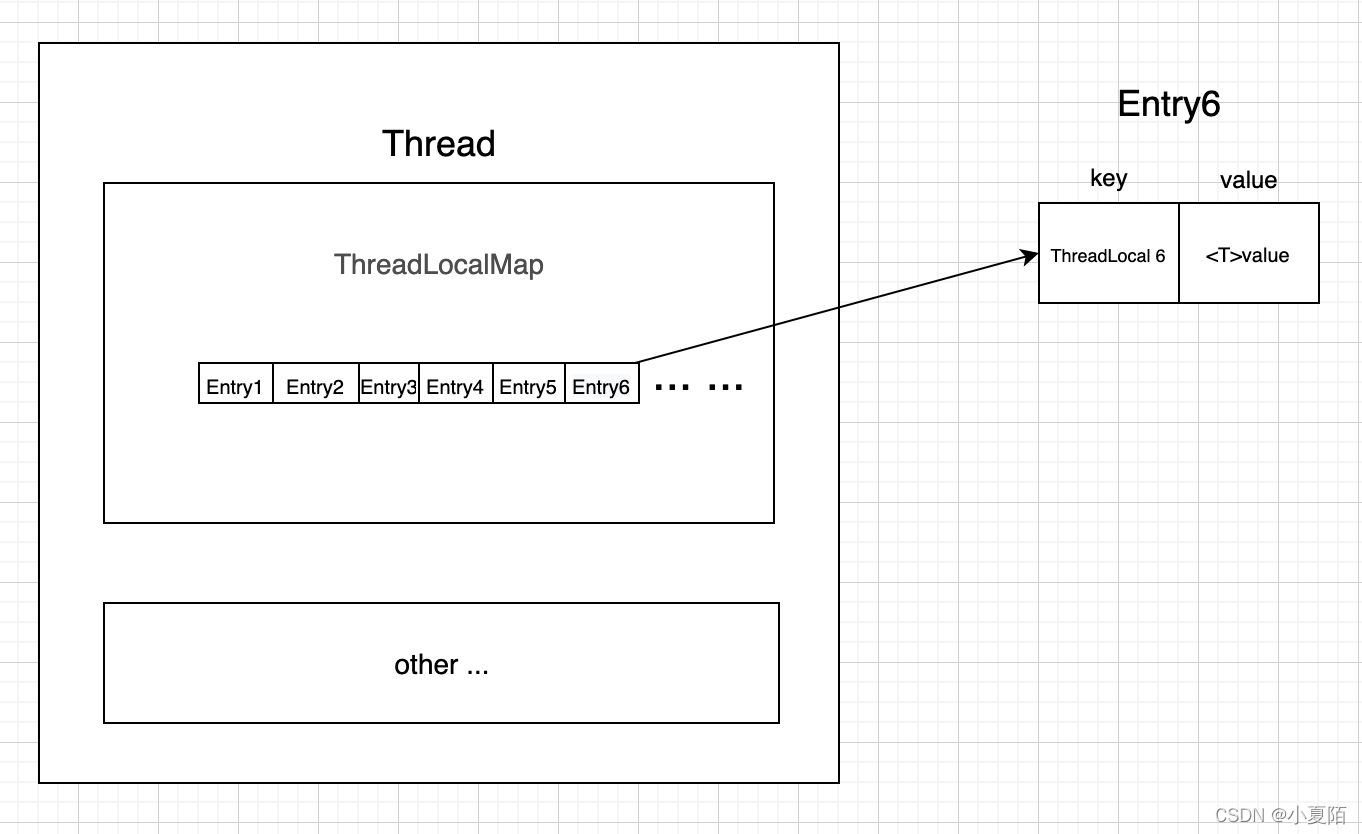
简介 ThreadLocal的作用是做数据隔离,存储的变量只属于当前线程,相当于当前线程的局部变量,多线程环境下,不会被别的线程访问与修改。常用于存储线程私有成员变量、上下文,和用于同一线程,不同层级方法间传…...
——特点及关键字)
C语言入门(1)——特点及关键字
1、C特点及与Java区别 1.1、C特点 面向过程 一般用于嵌入式开发、编写最底层的程序、操作系统 可以直接操作内存 可以封装动态库 不容易跨平台 有指针 可以直接操作串口 线程更加灵活 和硬件打交道速度是最快的 1.2、和Java区别 C是C的增强版,增加了一些新的特性&…...

react中useEffect和useLayoutEffect的区别
布局上 useEffect在浏览器渲染完成后执行useLayoutEffect在DOM更新后执行 特点 useLayoutEffect 总是比 useEffect 先执行;useLayoutEffect与componentDidMount、componentDidUpdate调用时机相同,都是在DOM更新后,页面渲染前调用࿱…...

NoSQL(非关系型数据库)与SQL(关系型数据库)的差别
目录 NoSQL(非关系型数据库)与SQL(关系型数据库)的差别 1.数据结构:结构化与非结构化 2.数据关联:关联性与非关联性 3.查询方式:SQL查询与非SQL查询 4.事务特性:ACID与BASE 分析ACID与BASE的含义: 5.存储方式&am…...

new bing的申请与使用教程
文章目录新必应申请新必应免代使用教程总结新必应申请 下载安装 Edge dev 版本,这个版本可以直接使用 对于没有更新的用户而言,不容易找到入口,所以我们直接使用 集成new bing的dev版本 Edge dev 下载链接:https://www.microso…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...
进行稀疏数据预测的技术方案)
结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案
以下是一个结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案,包含完整数学推导、PyTorch/TensorFlow双框架实现代码及对比实验分析。 基于PINN的反应扩散方程稀疏数据预测与大规模数据泛化能力研究 1. 问题定义与数学模型 1.1 反应扩散方程 考虑标…...
