配置可视化-基于form-render的无代码配置服务(一)
背景
有些业务场景需要产品或运营去配置JSON数据提供给开发去使用(后面有实际业务场景的说明),原有的业务流程,非开发人员(后面直接以产品指代)把数据交给开发,再由开发去更新JSON数据。对于产品来说,直接接触JSON数据并不友好,一是搞不懂JSON;二是容易出错,影响现网数据。
基于此要解决2个方面的问题:
- 如何让产品也能更友好地去配置各类数据?
- 如何尽可能减少数据错误?
表单也许是个可以接受的方案,有标题、有各类交互的UI组件…,比直接让产品直接在Monaco Editor手写JSON来的好一点;表单本身也支持数据校验,是否必填、最大值最小值、数据格式、正则匹配…
而且对于表单这类UI来说,无论是react、vue都有很多比较成熟的基于JSON Schema的表单UI库,比如,阿里开源的一站式中后台表单解决方案:form-render,上述需要的功能基本都有了,接入也方便。
优点
- 通过表单UI完成数据配置的交互,更容易被非开发人员接受。
- 配置JSON Schema的时候,开发可以根据各个字段规范编辑好校验逻辑,在配置数据的时候就能直接检查出错误(类似于typescript在编译时会执行静态类型的检查)。
- 交互约束,保护数据结构,避免误操作破坏数据结构,导致线上数据出现问题。有效保护数据安全,比如给产品提供个Checkbox去勾选需要的数据,总比让产品直接写一个数组要好得多。
- 自定义表单组件(如form-render的widget),开发可以自定义表单组件,功能型组件如:CDN图片上传裁剪组件、链接生成组件、数据预填充组件(指先填写部分字段,再拉从后台拉取其他相关的数据填充到表单内,如输入某个用户的uin,组件会自动拉取到这个uin相关的个人信息填到表单中)
功能
后台
提供cdn和请求接口两种拉取方式:
CDN
CDN的速度好一点,对服务器压力也没那么大,并且能够缓存下来,但在更新上会有延迟(需要刷新)。所以适用于相对固定的数据。
请求接口
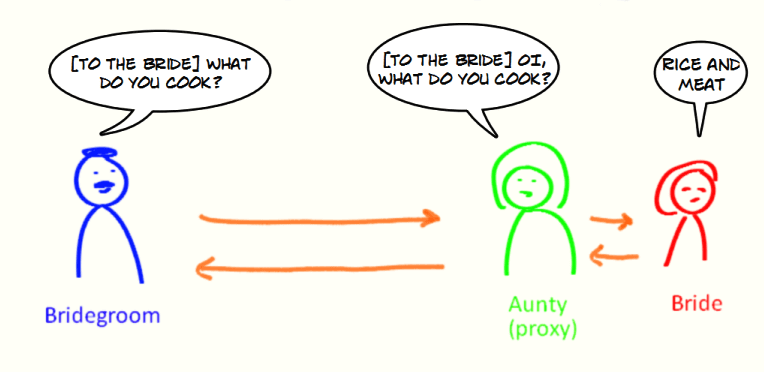
请求接口在速度稍微慢一点,但好在数据足够实时,并且能够支持数据半配置化。数据半配置化是指,后台在接收到表单提交的数据后,对部分字段再做一层标准化的处理。
举个例子:
现在需要一份每周作者投票数排行榜的数据,产品填好或自动生成一些基本字段后(如作者们的头像链接、昵称、描述等用户个人信息),再给需要实时更新的字段(如票数)选择相应的标识选项,去告知后台这个字段需要后台另外拉取并填充到数据内才能返回给请求方。
需要注意的是:选择相应的标识选项这个能力也一般是通过widget开发的,但和数据预填充组件的区别在于,这个widget主要是为了告知后台去完成相关逻辑填充数据,而不是在前端直接拉取数据自动填在表单内(如上面提到的用户个人信息可以通过用户uin去拉)。
前端
数据列表页
入口页,区分测试环境和正式环境,可以通过域名或者其他方式区分。
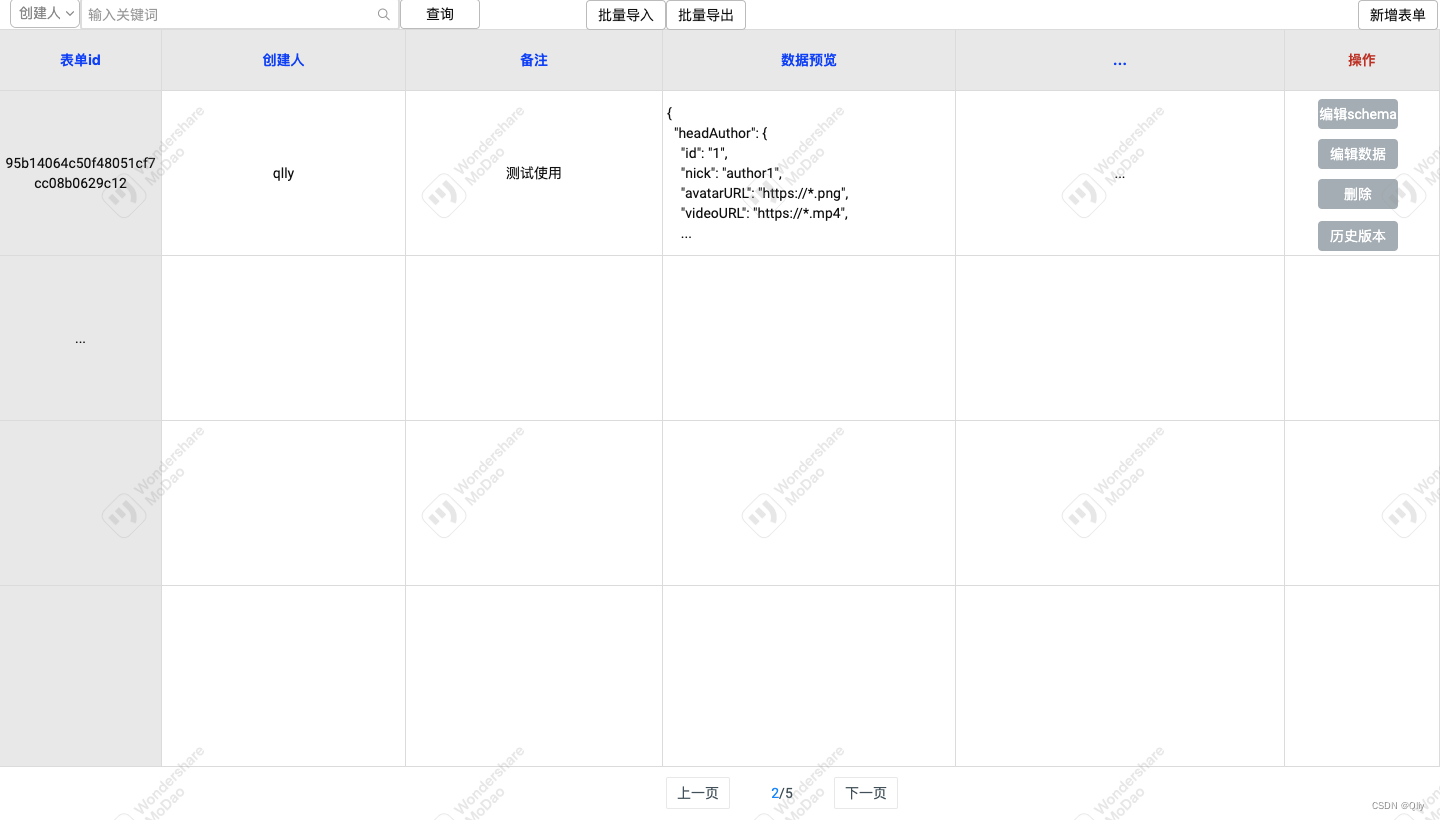
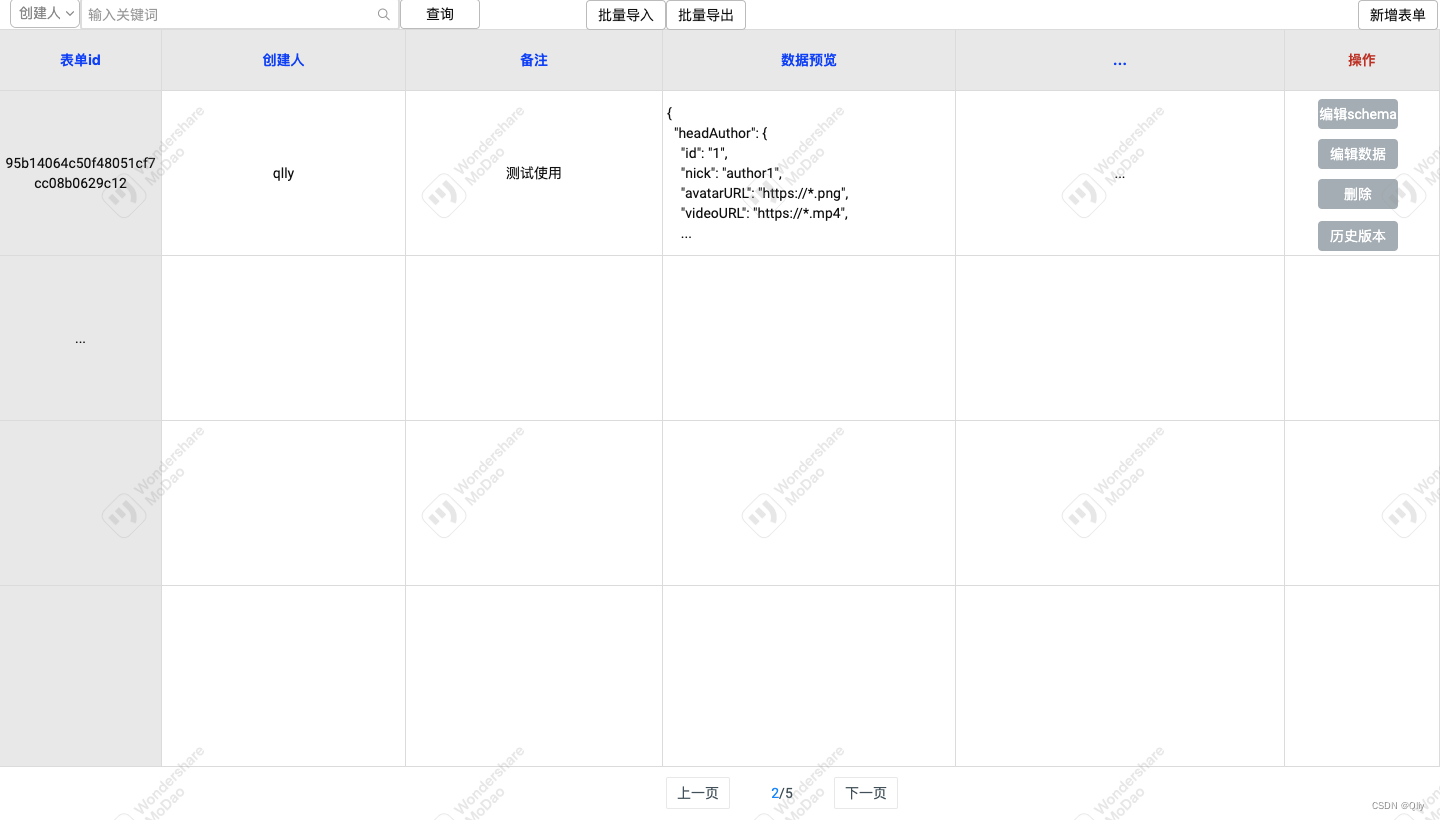
原型图如下:

顶部栏:
- 表单id:自动生成,作为获取数据(包括用于描述表单UI的JSON Schema、表单填写的实际数据等)的唯一标识
- 创建人
- 备注
- 数据预览:展示数据,超过xx字数展示部分
- 状态:编辑中、发布、已删除
- 当前版本号
- 创建时间
- 类型:表单:在生成的表单内填写;默认:在Monaco Editor直接填JSON数据
操作栏:
- 编辑schema:跳转表单编辑页,如果类型不是表单,置灰不可用
- 编辑数据:表单页或者数据页,取决于创建时怎么选择
- 删除:使数据失效
- 历史版本:版本记录、版本回退、版本对比高亮、当前版本:以数据库数据为准,并且通过和CDN链接的数据做对比,判断CDN是否更新
表单编辑页
使用fr-generator,支持手动导入导出JSON Schema。编辑生成的schema要存储起来,用于下次编辑时能够直接显示表单UI,同时需要请求数据库数据,把数据回填到表单内。
表单页
左侧为表单,通过表单id拉取相应的Schema由form-render渲染UI;右侧实时展示当前表单的JSON数据。左侧表单数据变更时,右侧JSON数据实时更新并高亮差异。同时支持JSON数据导入导出。
数据页
基于Monaco Editor实现,适用于开发自己快速填写一些数据使用。
总结
本文主要是介绍背景和功能。
其实还有很多细节没有讲,比如,后台接口的数据结构是如何定义的,使其能够支持较为通用的数据(如JSON Schema也是用同一个接口去读写)读写需求;后台服务又是如何实现的,具体用的什么技术栈;平台的权限管理又是如何实现等细节。
同时很多问题也值得思考,比如,如何对正式环境和测试环境的数据做隔离;能否用表单hook的方式替代掉数据预填充组件,使其更简洁易扩展;如何实现不同表单之间的数据联动等相关问题。
后续还会有其他文章去聊一下这些细节和问题。
相关文章:

配置可视化-基于form-render的无代码配置服务(一)
背景 有些业务场景需要产品或运营去配置JSON数据提供给开发去使用(后面有实际业务场景的说明),原有的业务流程,非开发人员(后面直接以产品指代)把数据交给开发,再由开发去更新JSON数据。对于产…...

Java 代理模式详解
1、代理模式 代理模式是一种比较好理解的设计模式。简单来说就是 我们使用代理对象来代替对真实对象(real object)的访问,这样就可以在不修改原目标对象的前提下,提供额外的功能操作,扩展目标对象的功能。 代理模式的主要作用是扩展目标对象…...

知识付费小程序怎么做_分享知识付费小程序的作用
在线知识付费产业的主要业务逻辑是基于用户的主动学习需求,为其提供以跨领域基础知识与技能为核心的在线知识服务,提升其达到求知目的的效率。公众号和小程序的迅速发展,又为知识付费提供了技术支持,从而促进了行业的进一步发展。…...

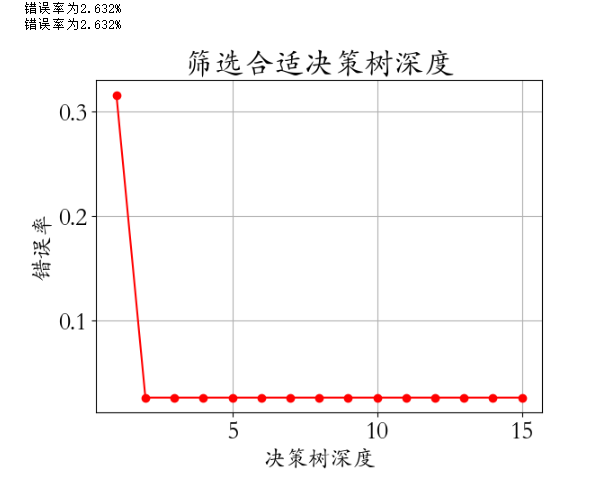
14- 决策树算法 (有监督学习) (算法)
决策树是属于有监督机器学习的一种决策树算法实操: from sklearn.tree import DecisionTreeClassifier # 决策树算法 model DecisionTreeClassifier(criterionentropy,max_depthd) model.fit(X_train,y_train)1、决策树概述 决策树是属于有监督机器学习的一种,起源…...

如何编译和运行C++程序?
C 和C语言类似,也要经过编译和链接后才能运行。在《C语言编译器》专题中我们讲到了 VS、Dev C、VC 6.0、Code::Blocks、C-Free、GCC、Xcode 等常见 IDE 或编译器,它们除了可以运行C语言程序,还可以运行 C 程序,步骤是一样的&#…...

Golang 给视频添加背景音乐 | Golang工具
目录 前言 环境依赖 代码 总结 前言 本文提供给视频添加背景音乐,一如既往的实用主义。 主要也是学习一下golang使用ffmpeg工具的方式。 环境依赖 ffmpeg环境安装,可以参考我的另一篇文章:windows ffmpeg安装部署_阿良的博客-CSDN博客 …...

让AI护理医疗:解决卫生系统的痛点
一、引言 1.对医疗领域中AI技术的介绍 随着人工智能的不断发展,它已经成为了各个领域中的重要组成部分。在医疗领域中,AI技术也逐渐发挥着越来越重要的作用。从诊断到治疗,从健康管理到研究,人工智能已经深刻地影响着医疗领域的…...

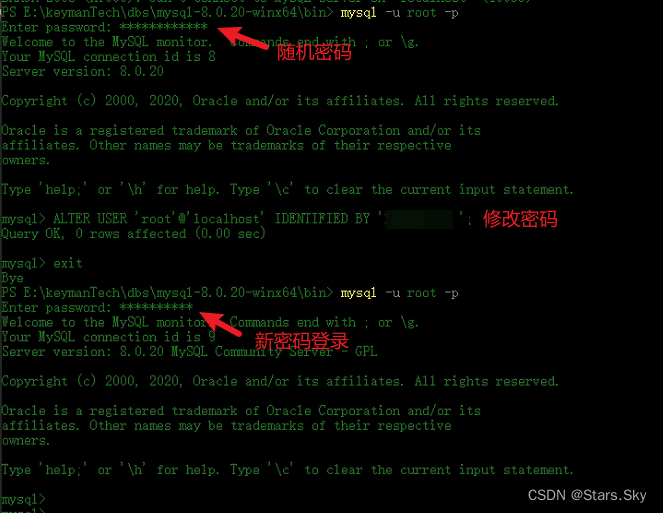
Windows 离线安装 MySQL 8
目录 1. 下载离线安装包 2. 上传解压 3 配置 my.ini 文件 4 设置系统环境变量 5 安装 MySQL 6 登录 MySQL 客户环境是内网环境,不能访问外网,只能离线安装 MySQL 了。 1. 下载离线安装包 MySQL 离线压缩包官网下载地址:MySQL :: Down…...

【前端攻城狮之vue基础】02路由+嵌套路由+路由query/params传参+路由props配置+replace属性+编程式路由导航+缓存路由组件
路由的基础知识1.路由简介2.路由基本使用3.嵌套路由4.传递路由的query传参# 5.传递路由的params参数6.路由的props传参配置7.路由router-link标签的replace属性8.编程式路由导航9.缓存路由组件1.路由简介 路由是一条条对应的key-value关系,key就是前端地址栏的路径…...

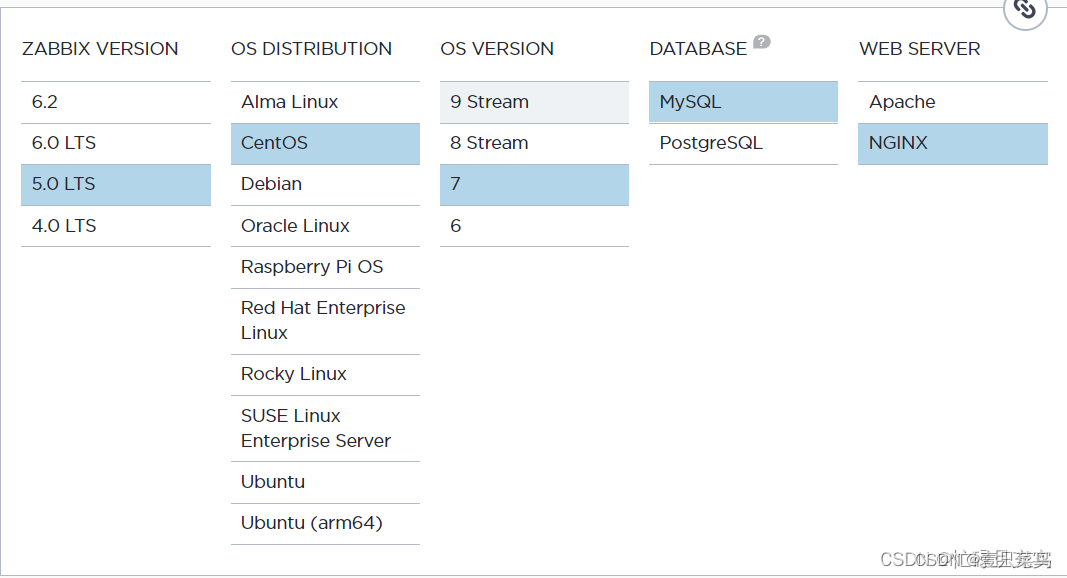
CHAPTER 1 Zabbix介绍及安装
Zabbix介绍及安装1.1 Zabbix监控1 为什么要监控1.1 网站可用性2 监控什么东西2.1 监控范畴3 怎么来监控3.1 远程管理服务器3.2 监控硬件3.3 查看cpu相关3.4 内存3.5 磁盘3.6 监控网络4 监控工具总览5 zabbix介绍5.1 zabbix的组成5.2 zabbix监控范畴1.2 安装zabbix1 环境检查2 安…...

认识V模型、W模型、H模型
软件测试与软件工程息息相关,软件测试是软件工程组成中不可或缺的一部分。 在软件工程、项目管理、质量管理得到规范化应用的企业,软件测试也会进行得比较顺利,软件测试发挥的价值也会更大。 要关注软件工程、质量管理以及配置管理与软件测试…...

excel ttest检测
1、excel函数含义 TTEST(array1,array2,tails,type) ▪ Array1: 第一组数据集 ▪ Array2: 第二组数据集 ▪ Tails: 用于定义所返回的分布的尾数: 1 代表单尾;2 代表双尾 ▪ Type: 用于定义 t-检验的类型: 1 代表成对检验;2 代表双样本等方差假设&am…...

PDFPrinting.Net操作进行细粒度控制
PDFPrinting.Net操作进行细粒度控制 PDFPrinting.Net能够容易且灵活地预测完美的打印结果以及用户文件的示例性显示。可以快速浏览.NET PDF打印中最关键的元素。如果用户需要获得更详细的概述,那么他可以查看快速入门手册,甚至是现有文档的详细概述参考。…...

SegPGD
在这项工作中,我们提出了一种有效和高效的分割攻击方法,称为SegPGD。此外,我们还提供了收敛性分析,表明在相同次数的攻击迭代下,所提出的SegPGD可以创建比PGD更有效的对抗示例。此外,我们建议应用我们的Seg…...

ESP-IDF + Vscode ESP32 开发环境搭建以及开发入门
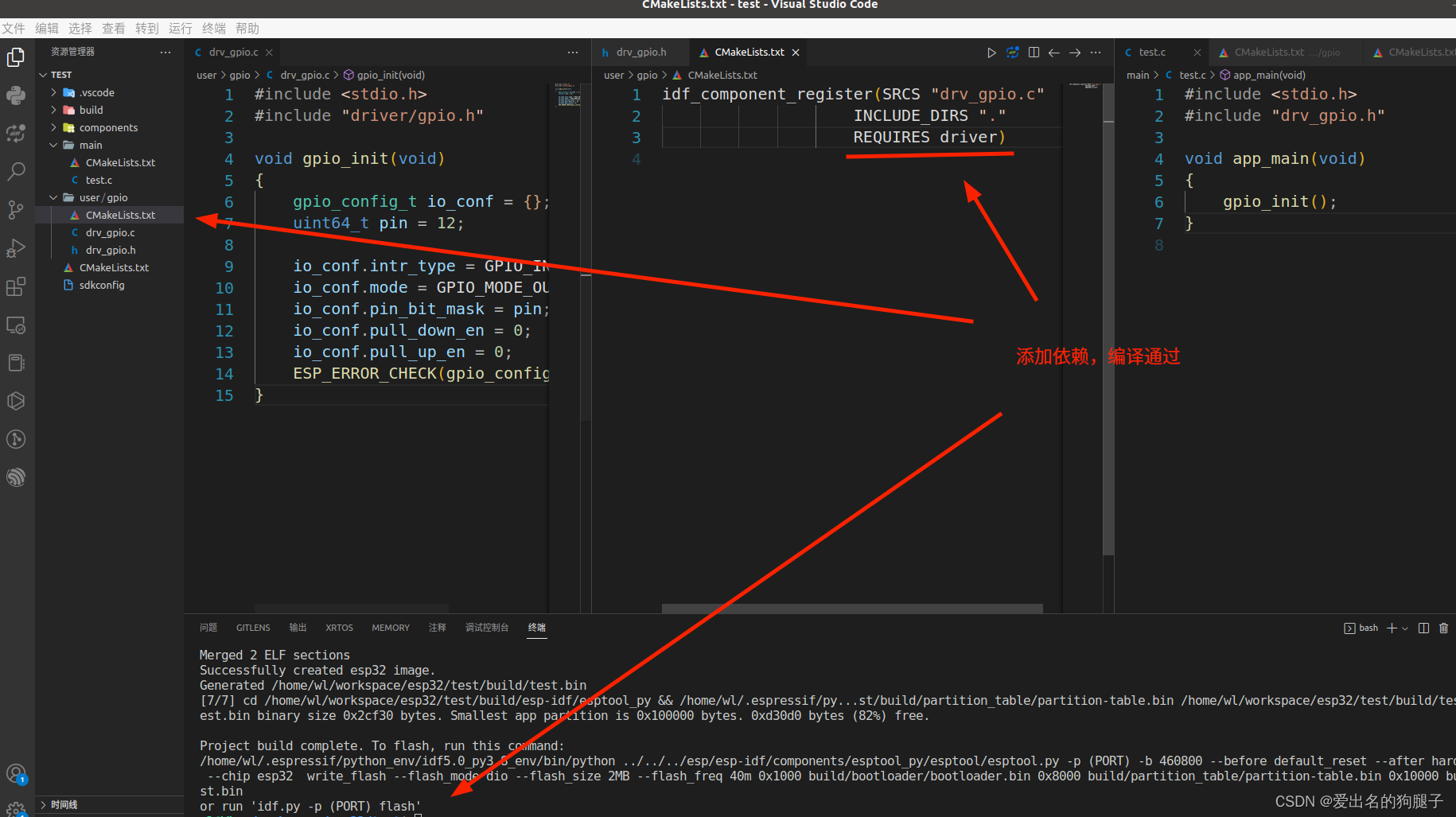
ESP-IDF Vscode ESP32 开发环境搭建以及开发入门 文章目录ESP-IDF Vscode ESP32 开发环境搭建以及开发入门1. 前言2. 下载开发工具3. 配置工具4. 创建工程5. 解决vscode找不到头文件,波浪线警告6. 添加自己的组件6.1 组件说明6.2 添加项目组件6.3 添加扩展组件7. …...

SpringMvc的请求和响应
SpringMvc的数据响应 1.springmvc的数据相应方式 (1)页面跳转 直接返回字符串 通过ModelAndView对象返回 (2)回写数据 直接返回字符串 返回对象或集合 页面跳转 jsp页面 <% page contentType"text/html;charsetUTF-8&q…...

【Vue3】首页主体-面板组件封装
首页主体-面板组件封装 新鲜好物、人气推荐俩个模块的布局结构上非常类似,我们可以抽离出一个通用的面板组件来进行复用 目标:封装一个通用的面板组件 思路分析 图中标出的四个部分都是可能会发生变化的,需要我们定义为可配置主标题和副标题…...

部署 K8s 集群
1 .部署k8s的两种方式目前生产部署Kubernetes集群主要有两种方式:kubeadmKubeadm是一个K8s部署工具,提供kubeadm init和kubeadm join,用于快速部署Kubernetes集群。二进制包从github下载发行版的二进制包,手动部署每个组件&#x…...

关于北京君正:带ANC的2K网络摄像头用户案例
如果远程办公是您的未来,或者您经常通过视频通话与远方的朋友和亲戚交谈,那么您可以考虑购买网络摄像头以显著改善您的沟通。Anker PowerConf C200是个不错的选择。 Anker PowerConf C200专为个人工作空间而设计,能够以每秒30帧的速度拍摄2K…...

ccc-Backpropagation-李宏毅(7)
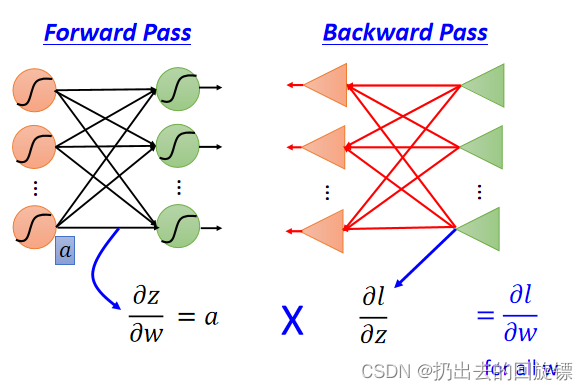
文章目录NotationBackpropagationForward passBackward passSummaryNotation 神经网络求解最优化Loss function时参数非常多,反向传播使用链式求导的方式提升计算梯度向量时的效率,链式法则如下: Backpropagation 损失函数计算为所有样本…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
