【前端攻城狮之vue基础】02路由+嵌套路由+路由query/params传参+路由props配置+replace属性+编程式路由导航+缓存路由组件
路由的基础知识
- 1.路由简介
- 2.路由基本使用
- 3.嵌套路由
- 4.传递路由的query传参
- # 5.传递路由的params参数
- 6.路由的props传参配置
- 7.路由router-link标签的replace属性
- 8.编程式路由导航
- 9.缓存路由组件
1.路由简介
- 路由是一条条对应的key-value关系,key就是前端地址栏的路径,value就是对应的组件,用于展示对应内容
- 路由器:统一管理多条路由
- 工作过程:当浏览器的地址发生改变时,对应的组件就会显示
2.路由基本使用
-
准备路由组件
//Home组件 <template><div><h2>我是Home的内容</h2></div> </template><script> export default {name:'HomeCompo' } </script>//About组件 <template><div><h2>我是About的内容</h2></div> </template><script> export default { name:'AboutCompo' } </script> -
创建并保留路由配置文件,编写路由规则
//引入路由需要用到的组件 import Home from '../components/Home' import About from '../components/About' //引入路由工具库 import VueRouter from 'vue-router' //创建并暴露路由 const router=new VueRouter({//配置路由规则routes:[{path:'/home',component:Home},{path :'/about',component:About}]}) export default router -
在main.js中挂载路由
import Vue from 'vue' import App from './App.vue' // 引入vue-router组件库 import VueRouter from 'vue-router' //引入路由配置文件 import router from './router'Vue.config.productionTip = false // 使用插件 Vue.use(VueRouter) new Vue({render: h => h(App),router, //挂载路由 }).$mount('#app') -
在App.vue中使用 router-link 和router-view标签 放路由的key和 路由的value
<router-link class="list-group-item" active-class="active" to="/about">About</router-link><router-link class="list-group-item " active-class="active" to="/home">Home</router-link><!-- 显示路由内容的标签 --><router-view></router-view> -
路由的注意事项
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
homeRoute===aboutRoute
false
homeRouter===aboutRouter
true
3.嵌套路由
-
配置路由规则,使用children配置项:
routes:[{path:'/about',component:About,},{path:'/home',component:Home,children:[ //通过children配置子级路由{path:'news', //此处一定不要写:/newscomponent:News},{path:'message',//此处一定不要写:/messagecomponent:Message}]} ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>4.传递路由的query传参
有两种query传参方式,分别是字符串传参和对象传参
给detail传递参数
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link><!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{path:'/home/message/detail',query:{id:666,title:'你好'}}" >跳转</router-link>在detail接受参数
$route.query.id $route.query.title# 5.传递路由的params参数
有两种params传参方式,分别是字符串传参和对象传参
给Deatil组件传递参数
第一步,在router.js的配置文件中声明参数的占位符
{path:'/home',component:Home,children:[{path:'news',component:News},{component:Message,children:[{name:'xiangqing',path:'detail/:id/:title', //使用占位符声明接收params参数component:Detail}]}] }第二部,跳转并携带参数
<!-- params传参的模板字符串写法 --><router-link :to="`/home/message/detail/${m.id}/${m.title}`">跳转{{m.title}}</router-link><!-- params传参的对象写法 --><!-- 跳转并携带params参数,to的对象写法 --><router-link:to="{name: 'xiangqing',//不能使用path配置params: {id: m.id,title: m.title,},}">跳转</router-link>第三步,接受使用参数
$route.params.id $route.params.title特别注意,当使用params传参时,若使用to的对象写法,则不能使用path配置,只能使用name命名路由配置
6.路由的props传参配置
路由的props的出现是为了让路由组件能够更方便的接受参数
props配置有三种写法,分别是对象,布尔值和函数写法
{name:'xiangqing',path:'detail/:id',component:Detail,//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件// props:{a:900}//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件// props:true//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件props(route){return {id:route.query.id,title:route.query.title}} }7.路由router-link标签的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
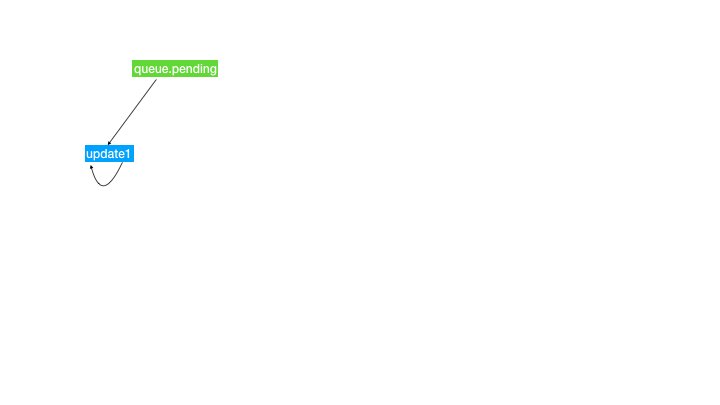
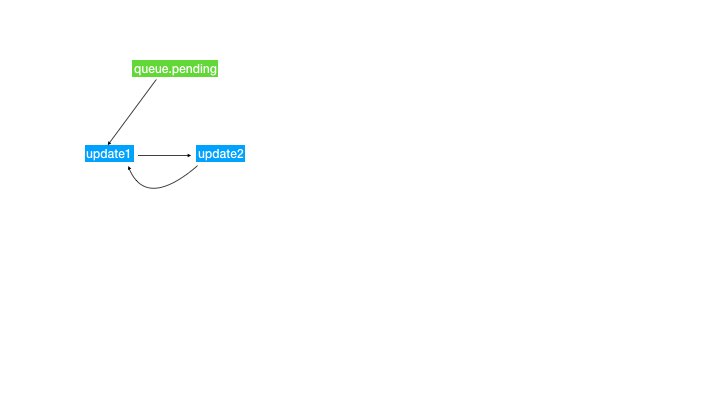
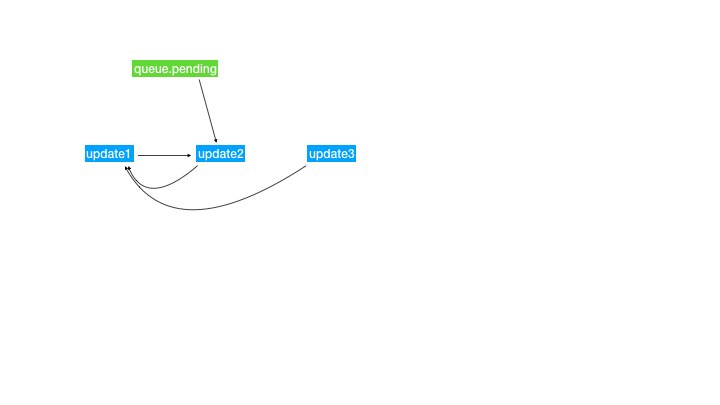
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录(入栈),replace是替换当前记录(先出栈顶元素,再入栈)。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
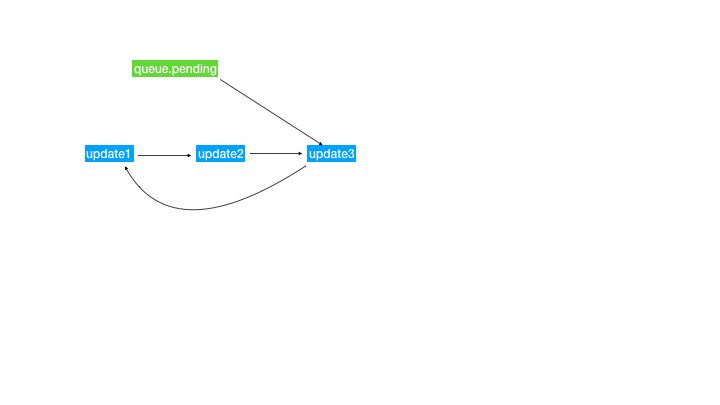
8.编程式路由导航
不使用router-link标签进行路由跳转,而是使用$router提供的api进行跳转,push函数是入栈跳转,replace函数是替换跳转
配置对象的写法与router-link to熟悉配置对象的写法一致
//$router的两个API this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx} })this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx} }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退 正数前进几步,负数后退几步9.缓存路由组件
当一个路由组件A中出现输入类元素 ,比如文本框时,假如我们从A路由切换到B路由,因为路由切换实际上是销毁了路由组件,所以之后再重新切回A路由,A路由组件的文本框数据已经丢失了。所以我们要对A路由进行缓存,缓存的方式是使用keep-alive标签,包裹住A组件的显示区域,配合include属性使用
include属性值是组件名,而不是命名路由的名字
如果想要缓存多个路由组件,可写:include=['News','Message'] <keep-alive include="News"> <router-view></router-view> </keep-alive> - 路由组件通常存放在
相关文章:

【前端攻城狮之vue基础】02路由+嵌套路由+路由query/params传参+路由props配置+replace属性+编程式路由导航+缓存路由组件
路由的基础知识1.路由简介2.路由基本使用3.嵌套路由4.传递路由的query传参# 5.传递路由的params参数6.路由的props传参配置7.路由router-link标签的replace属性8.编程式路由导航9.缓存路由组件1.路由简介 路由是一条条对应的key-value关系,key就是前端地址栏的路径…...

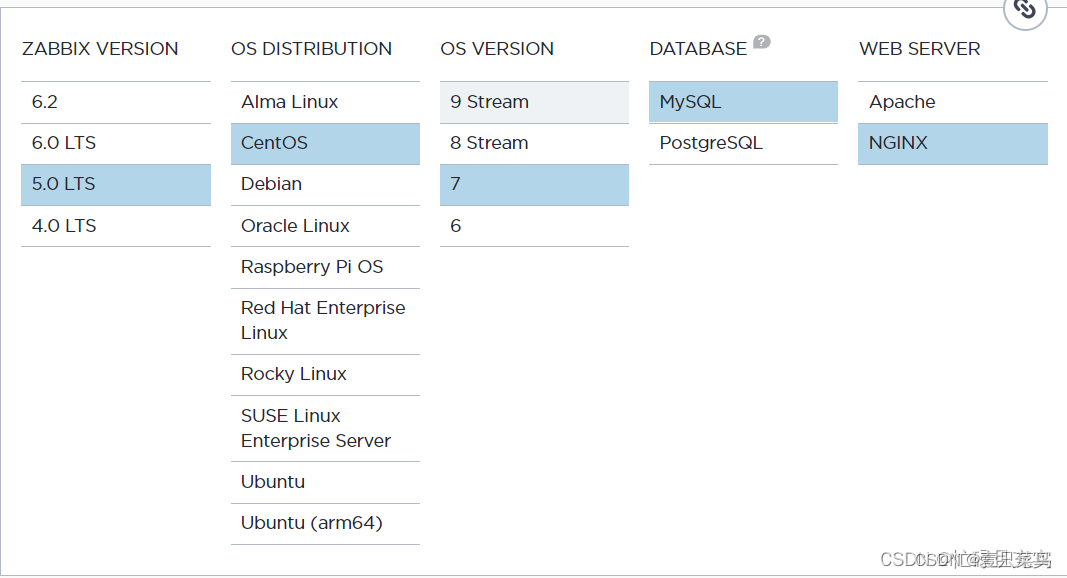
CHAPTER 1 Zabbix介绍及安装
Zabbix介绍及安装1.1 Zabbix监控1 为什么要监控1.1 网站可用性2 监控什么东西2.1 监控范畴3 怎么来监控3.1 远程管理服务器3.2 监控硬件3.3 查看cpu相关3.4 内存3.5 磁盘3.6 监控网络4 监控工具总览5 zabbix介绍5.1 zabbix的组成5.2 zabbix监控范畴1.2 安装zabbix1 环境检查2 安…...

认识V模型、W模型、H模型
软件测试与软件工程息息相关,软件测试是软件工程组成中不可或缺的一部分。 在软件工程、项目管理、质量管理得到规范化应用的企业,软件测试也会进行得比较顺利,软件测试发挥的价值也会更大。 要关注软件工程、质量管理以及配置管理与软件测试…...

excel ttest检测
1、excel函数含义 TTEST(array1,array2,tails,type) ▪ Array1: 第一组数据集 ▪ Array2: 第二组数据集 ▪ Tails: 用于定义所返回的分布的尾数: 1 代表单尾;2 代表双尾 ▪ Type: 用于定义 t-检验的类型: 1 代表成对检验;2 代表双样本等方差假设&am…...

PDFPrinting.Net操作进行细粒度控制
PDFPrinting.Net操作进行细粒度控制 PDFPrinting.Net能够容易且灵活地预测完美的打印结果以及用户文件的示例性显示。可以快速浏览.NET PDF打印中最关键的元素。如果用户需要获得更详细的概述,那么他可以查看快速入门手册,甚至是现有文档的详细概述参考。…...

SegPGD
在这项工作中,我们提出了一种有效和高效的分割攻击方法,称为SegPGD。此外,我们还提供了收敛性分析,表明在相同次数的攻击迭代下,所提出的SegPGD可以创建比PGD更有效的对抗示例。此外,我们建议应用我们的Seg…...

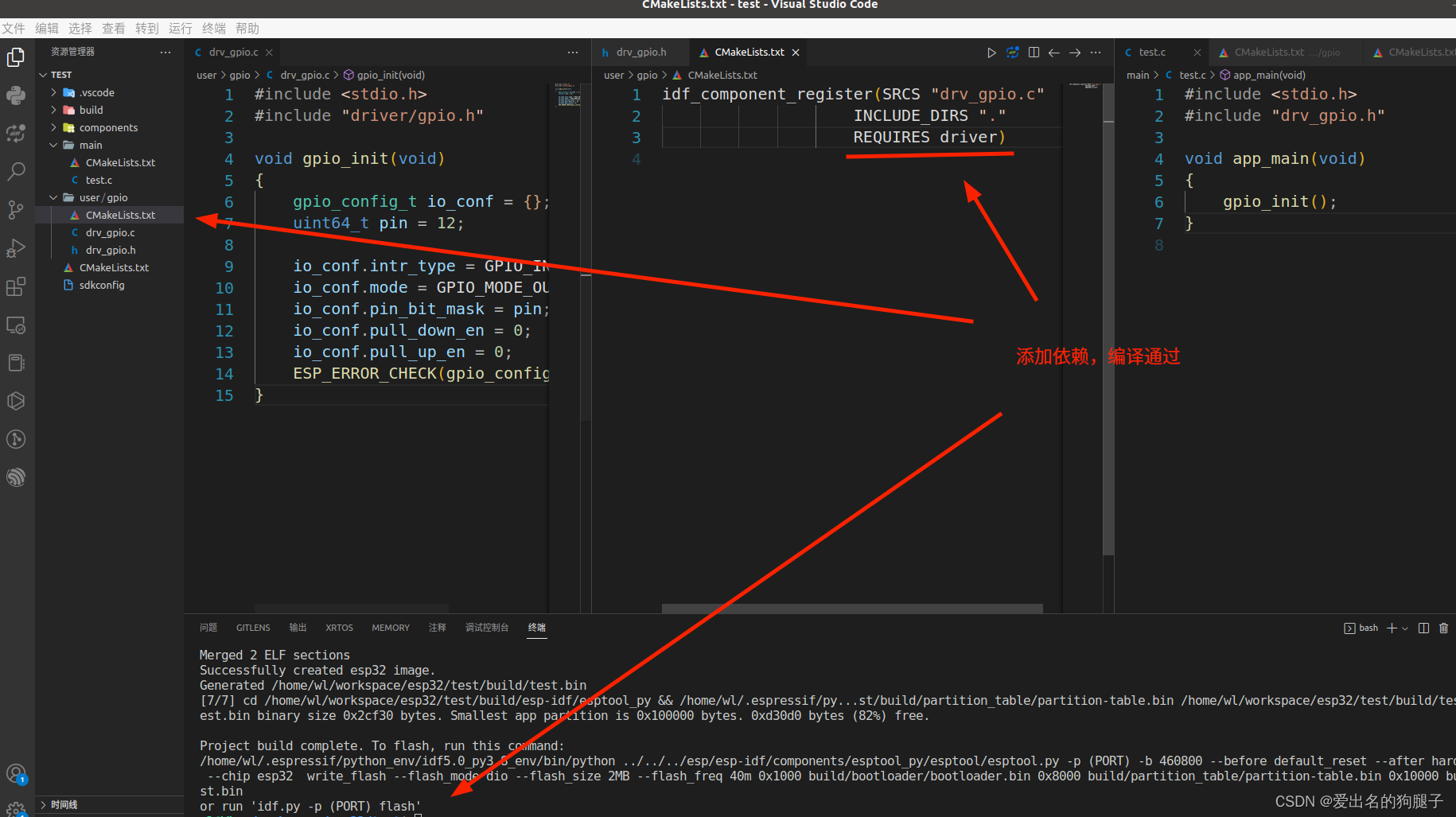
ESP-IDF + Vscode ESP32 开发环境搭建以及开发入门
ESP-IDF Vscode ESP32 开发环境搭建以及开发入门 文章目录ESP-IDF Vscode ESP32 开发环境搭建以及开发入门1. 前言2. 下载开发工具3. 配置工具4. 创建工程5. 解决vscode找不到头文件,波浪线警告6. 添加自己的组件6.1 组件说明6.2 添加项目组件6.3 添加扩展组件7. …...

SpringMvc的请求和响应
SpringMvc的数据响应 1.springmvc的数据相应方式 (1)页面跳转 直接返回字符串 通过ModelAndView对象返回 (2)回写数据 直接返回字符串 返回对象或集合 页面跳转 jsp页面 <% page contentType"text/html;charsetUTF-8&q…...

【Vue3】首页主体-面板组件封装
首页主体-面板组件封装 新鲜好物、人气推荐俩个模块的布局结构上非常类似,我们可以抽离出一个通用的面板组件来进行复用 目标:封装一个通用的面板组件 思路分析 图中标出的四个部分都是可能会发生变化的,需要我们定义为可配置主标题和副标题…...

部署 K8s 集群
1 .部署k8s的两种方式目前生产部署Kubernetes集群主要有两种方式:kubeadmKubeadm是一个K8s部署工具,提供kubeadm init和kubeadm join,用于快速部署Kubernetes集群。二进制包从github下载发行版的二进制包,手动部署每个组件&#x…...

关于北京君正:带ANC的2K网络摄像头用户案例
如果远程办公是您的未来,或者您经常通过视频通话与远方的朋友和亲戚交谈,那么您可以考虑购买网络摄像头以显著改善您的沟通。Anker PowerConf C200是个不错的选择。 Anker PowerConf C200专为个人工作空间而设计,能够以每秒30帧的速度拍摄2K…...

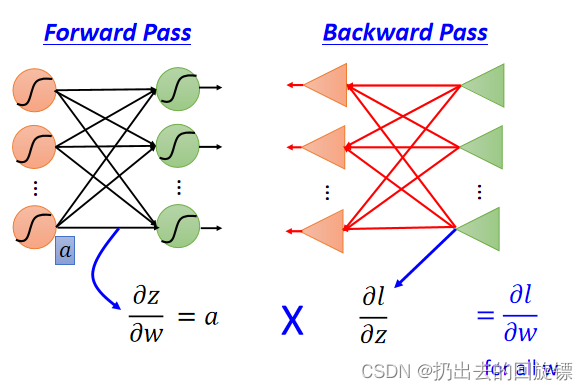
ccc-Backpropagation-李宏毅(7)
文章目录NotationBackpropagationForward passBackward passSummaryNotation 神经网络求解最优化Loss function时参数非常多,反向传播使用链式求导的方式提升计算梯度向量时的效率,链式法则如下: Backpropagation 损失函数计算为所有样本…...

找出字符串中第一个匹配项的下标-力扣28-java
一、题目描述给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。示例 1:输入:hayst…...

SpringBoot 监听Redis key过期回调
SpringBoot 监听Redis key过期回调 场景 Spring boot实现监听Redis key失效事件可应对某些场景例如:处理订单过期自动取消、用户会员到期… 开启Redis键过期回调通知 Redis默认是没有开启键过期监听功能的,需要手动在配置文件中修改。Linux操作系统 修…...

蓝桥杯C/C++VIP试题每日一练之回形取数
💛作者主页:静Yu 🧡简介:CSDN全栈优质创作者、华为云享专家、阿里云社区博客专家,前端知识交流社区创建者 💛社区地址:前端知识交流社区 🧡博主的个人博客:静Yu的个人博客 🧡博主的个人笔记本:前端面试题 个人笔记本只记录前端领域的面试题目,项目总结,面试技…...

四控、三管、一协调
四控指的是进度控制,质量控制,成本控制,变更控制。三管指的是合同管理,安全管理,资料管理。一协调指的是协调甲方,总包及设备材料供应方的关系。信息系统工程监理是指依法设立且具备相应资质的信息系统工程…...

jdk19下载与安装教程(win10)超详细
一、下载安装步骤 1、官网下载还需要注册,可以点【我的网盘】目录下载,目录也有其它低版本的,如果有需要大家根据需要自行选择。 2、下载后直接点击安装程序,点击【运行】。这里我使用的是64位的。 3、点击【下一步】。 4、默认安…...

来来来,手摸手写一个hook
hello,这里是潇晨,今天就带着大家一起来手写一个迷你版的hooks,方便大家理解hook在源码中的运行机制,配有图解,保姆级的教程,只求同学一个小小的👍,🐶。 第一步…...

【C++】AVL树
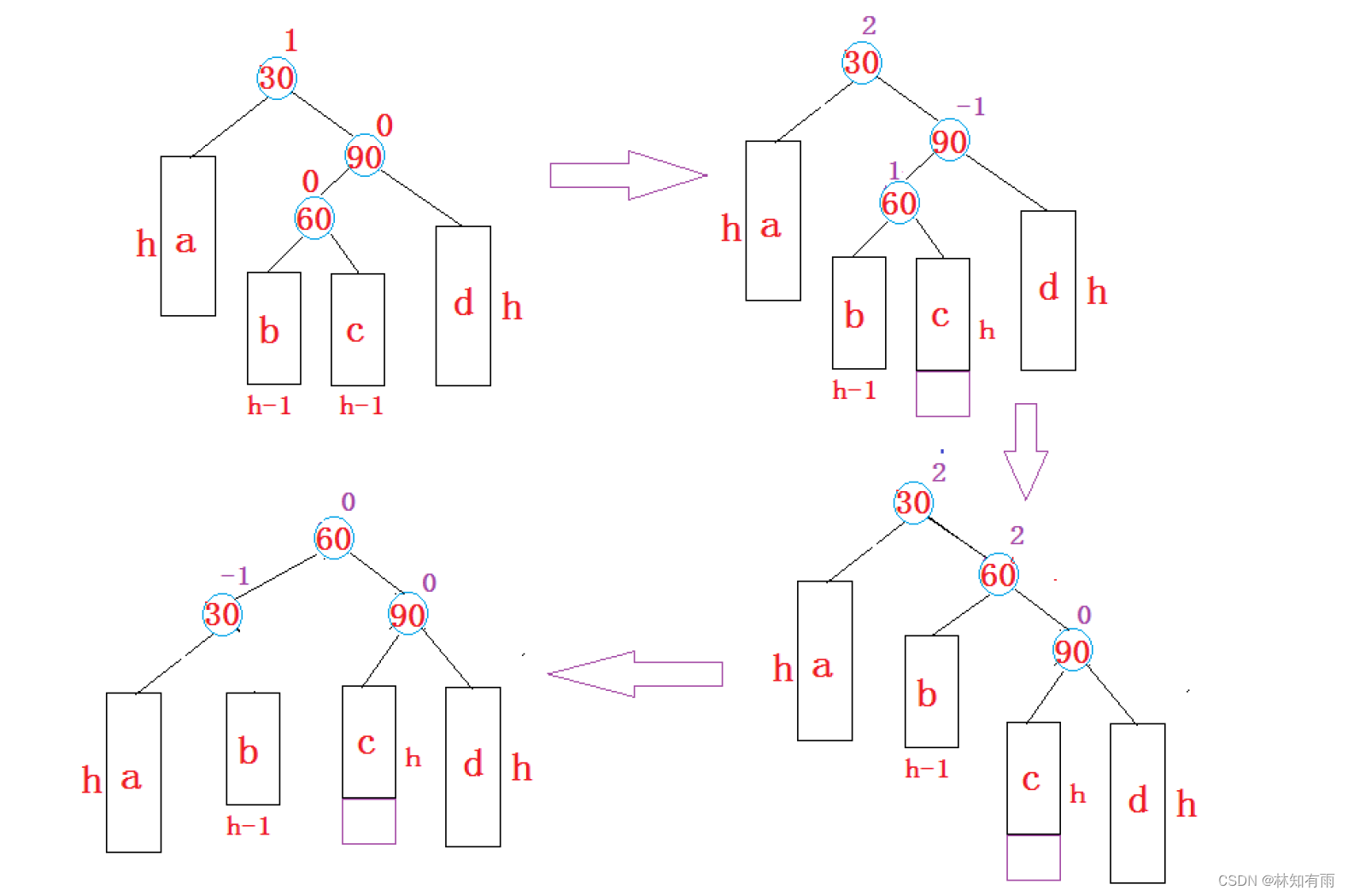
目录 1 简介 2 实现 2.1 框架构建 2.2 插入操作 2.2.1 平衡因子的更新 2.2.2 平衡因子异常时树的调整 3 检验 1 简介 AVL树基于二叉搜索树之上,又对其提出了平衡的要求,即:当向二叉搜索树插入新节点后,保证每个节点的左右…...

Mybatis源码(2) - SqlSessionTemplate的介绍及创建过程
0. 前言1. Spring对SqlSessionTemplate的管理1.1. SqlSessionTemplate的创建:1.2. MapperProxy中sqlSession的来源:2. SqlSessionInterceptor中的getSqlSession0. 前言 众所周知😏:MyBatis通过SqlSessionFactory 创建SqlSession去调用Executo…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
