初识Vue
文章目录
- 1. 前言
- 2. Vue 的特点
- 3. 安装 Vue
- 4. HelloWord
1. 前言
vue是什么 ?
引用 : vue.js 文档
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只
关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单
页应用提供驱动。
可以看到 上面说 vue 是 一套用于构建用户界面的渐进式框架 啥意思呢 ?
构建用户界面 : 将我们拿到的数据 通过某些方法 , 变成用户所能看到的界面 。
渐进式 : Vue 可以自底向上逐层的应用 .
简单来说 : 如果我们自己写的应用非常简单 就可以 引入一个轻量小巧的核心库 。 如果应用比较复杂 就可以引入各式各样的Vue 插件 。
2. Vue 的特点
1.采用组件化模式 ,提高代码复用率 ,且让代码更好维护。

2. 声明式编码 , 让编码人员无需直接操作 DOM ,提高开发效率 .
假设 有一组数据
[{id = '001', name :"张三" , age :18}{id = '002', name :"李四" , age :18}{id = '003', name :"王五" , age :18}
]
在提供一个容器 : <ul id = "list" ></ul>
想要实现下面这样的效果 :

这里先使用 js 写 , 命令式 编码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul id="list"></ul></ul><script>// 数据let persons = [{id: '001', name: "张三", age: 18},{id: '002', name: "李四", age: 18},{id: '003', name: "王五", age: 18}]// 准备 html 字符串let htmlStr = ''persons.forEach(p => {htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>`})// 获取 list 内容let list = document.getElementById('list');// 修改内容 (亲自操作 DOM )list.innerHTML = htmlStr;</script>
</body></html>
使用 vue 完成 : 声明式 编码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><ul><li v-for="(person,index) in persons" :key="index">{{person.id}} - {{person.name}} - {{person.age}}</li></ul></div><script>new Vue({el: "#root",data: {persons: [{id: '001', name: "张三", age: 18},{id: '002', name: "李四", age: 18},{id: '003', name: "王五", age: 18}]}})</script>
</body></html>
3. 使用虚拟DOM + 优秀的 Diff算法 , 尽量复用 DOM 节点.

3. 安装 Vue
这里可以通过 官方文档 下载 :Vue.js (vuejs.org)

这里我们安装完 vue , 引入 vue .

vue 开发者工具安装
下面通过 vue 来 写一个 helloword 程序
4. HelloWord

这里我们想要通过 vue 来让页面显示HelloWord , 就需要先创建一个 vue 实例对象 , 让后通过 配置项 el 指定服务的容器 , el 指定完 后 ,就可以通过 data 存储数据 来为 el 所指定的容器使用 。 (此时涉及到插值语法 ,后面说).
下面我们根据这个 案例
引出一个注意事项 : 容器和实例一一对应

另外 :

相关文章:

初识Vue
文章目录1. 前言2. Vue 的特点3. 安装 Vue4. HelloWord1. 前言 vue是什么 ? 引用 : vue.js 文档 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层…...

TOUGH系列软件建模实践方法及在地下水、CO2地质封存、水文地球化学、地热等多相多组分系统多过程耦合
查看原文>>> https://mp.weixin.qq.com/s?__bizMzAxNzcxMzc5MQ&mid2247578057&idx7&sn75f8d2c1c6edb28af76a8db4bb773de3&chksm9be2aed9ac9527cf0081082cdcf781e6c37f9f3ba383332ed1116abcbee0f05c0593187e964d&token2070450548&langzh_CN#r…...

Codeforces Round #699 (Div. 2)
E. 题意:n本书,每本书有颜色a[i],一次操作可以将其中一本书放在末尾,求满足:相同颜色的书都是相邻的 的最小操作次数. 显然最多只需要n次,考虑能节省多少次.倒着考虑,记f[i]为i~n最多能节约的次数.先预处理出每种颜色的出现的位置范围l[i],r[i]. 1.不节约这本书f[i] f[i 1]…...

MySQL存储过程的传参和流程控制
目录 一.存储过程传参—in 演示 二.存储过程传参—out 演示 三.存储过程传参—inout 演示 四.流程控制—判断 格式 演示 五.流程控制—case 语法 演示 六.流程控制—循环 循环—while 循环—repeat 循环—loop 一.存储过程传参—in in表示传入的参数,可以传…...

MySQl学习(从入门到精通11)
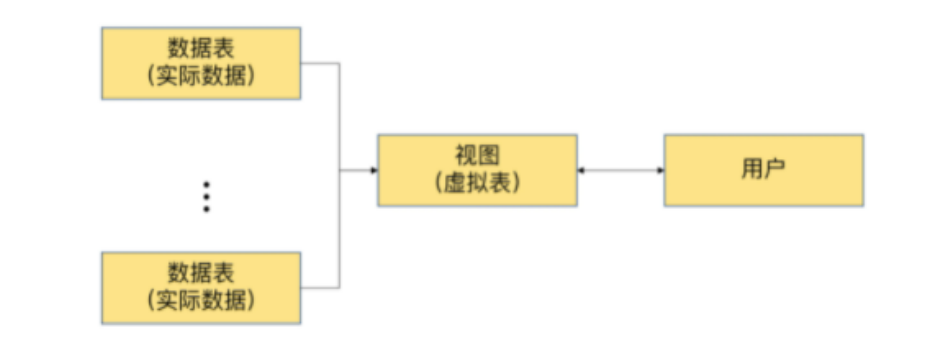
MySQl学习(从入门到精通11)第 14 章_视图1. 常见的数据库对象2. 视图概述2. 1 为什么使用视图?2. 2 视图的理解3. 创建视图3. 1 创建单表视图3. 2 创建多表联合视图3. 3 基于视图创建视图4. 查看视图5. 更新视图的数据5. 1 一般情况5. 2 不可…...

关于ThreadLocal
弱引用 1.1 java中的各种引用和测试: https://blog.csdn.net/thewindkee/article/details/102723838 1.2 treadlocal中的弱引用测试: https://blog.csdn.net/thewindkee/article/details/103726942 (这篇很重要) 内存泄露: https://zhuanlan.zhihu.com/p/523628871 综合考虑 …...

【C++】类和对象(中)
文章目录1. 类的6个默认成员函数2. 构造函数概念特性3. 析构函数概念特性4. 拷贝构造函数概念特征5. 运算符重载5.1 前置和后置重载5.2 赋值运算符重载6. 日期类的实现7. const成员8. 取地址及const取地址操作符重载1. 类的6个默认成员函数 如果一个类中什么成员都没有&#x…...

js下载文件
url为文件的src地址 url必须符合同源策略或者url的接口地址允许跨域,否则浏览器会报跨域错误 axios.get(data.url ,{ responseType: ‘blob’, }) .then( response>{ let blob new Blob([response.data]); let url window.URL.createObjectURL(blob); // 创建 …...

ESP8266 + STC15+ I2C OLED带网络校时功能的定时器时钟
ESP8266 + STC15+ I2C OLED带网络校时功能的定时器时钟 📍相关篇《ESP8266 + STC15基于AT指令通过TCP通讯协议获取时间》 📌ESP8266 AT固件基于安信可AT固件,相关刷AT固件可以参考《NodeMCU-刷写AT固件》 🔖STC15 单片机采用的是:STC15F2K60S2 晶振频率采用内部:22.11…...

计算机入门基础知识大全
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的,绽…...

Python程序出现错误怎么办?
Python 异常处理 python提供了两个非常重要的功能来处理python程序在运行中出现的异常和错误。你可以使用该功能来调试python程序。 异常处理: 本站Python教程会具体介绍。 断言(Assertions):本站Python教程会具体介绍。 python标准异常 异常名称 描述 BaseException 所有异常…...

【Vue3】v-if和v-for优先级
🎈博客主页:🌈我的主页🌈 🎈欢迎点赞 👍 收藏 🌟留言 📝 欢迎讨论!👏 🎈本文由 【泠青沼~】 原创,首发于 CSDN🚩…...

Windows上实现 IOS 自动化测试
本文介绍如何使用tideviceWDAairtest/facebook-wda实现在Windows上进行IOS APP自动化测试 环境准备 Windows Python环境 Python 3.6 WebDriverAgent安装 下载最新的项目到Mac:https://github.com/appium/WebDriverAgent $ git clone https://github.com/appiu…...

Linux云服务器下怎么重置MySQL8.0数据库密码
文章目录一、修改my.cnf配置文件为mysql免登陆二、免密登陆mysql三.给root用户重置密码1、首先查看当前root用户相关信息,在mysql数据库的user表中2、把root密码置为空3、退出mysql,删除/etc/my.cnf文件中添加进去的skip-grant-tables 重启mysql服务4、使…...

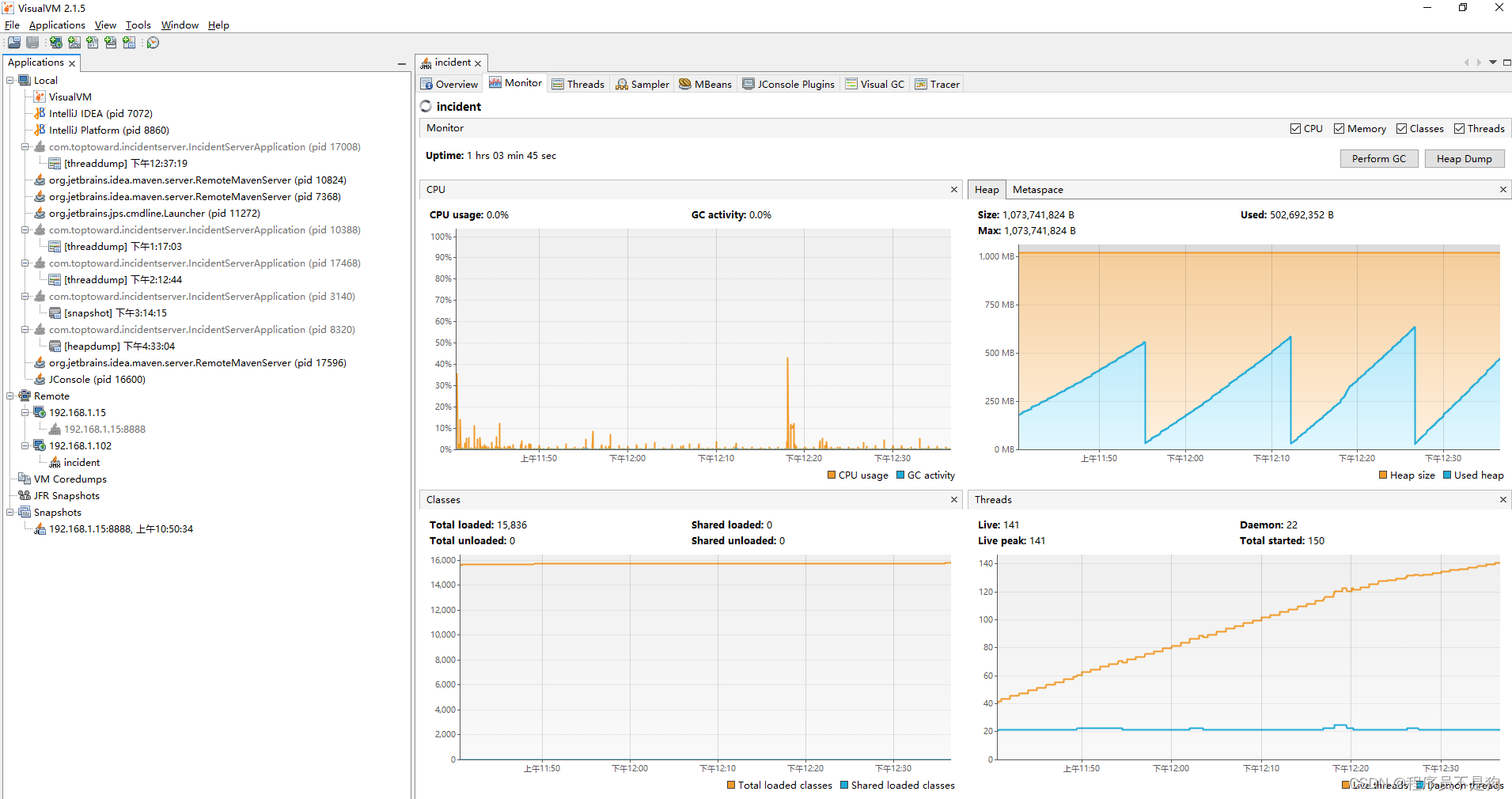
JVM调优
JVM调优-VisualVmVisualVm/ Jconsule远程连接第一种方式第二种方式:java 11开启远程GC连接如果还连不上考虑防火墙拦截了端口firewall-cmd --list-all,查看一下并暴露对应端口连接配置VisualVm界面简介采集GC信息的一些命令垃圾回收器切换VisualVm/ Jconsule远程连接…...

【配电网规划】SOCPR和基于线性离散最优潮流(OPF)模型的配电网规划( DNP )(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

锦正茂EM3电磁铁的技术参数
产品特点: ※U形结构、视野开阔、磁场强度高、磁场强度大小调节方便 ※体积小、重量轻、占空比小、结构紧凑、磁场性能更佳 ※电磁铁的工作气隙调节轻便灵活,极头处设有螺纹,更换极头装卸方便 ※可选配工作间隙刻度指示 ※小气隙时用于铁…...

Go最新版下载 Go1.20版新特性
Go官方正式发布了Go1.20稳定版 该版本依然保持 Go1 兼容性,可以升级到 Go1.20,而不需要做任何代码改动。 可以使用你任何喜欢的方式升级: 比如: go install golang.org/dl/go1.20latest 具体的可以参考官网教程: ht…...

Pywirt:一款基于Python的Windows安全应急响应工具
关于Pywirt Pywirt是一款基于Python开发的网络安全工具,该工具专门针对Windows操作系统设计,可以帮助广大研究人员使用winrm并通过在Windows操作系统上收集各种信息来加快安全事件应急响应的速度。 该工具已在Windows 10操作系统上进行过完整测试。 功…...

KDZD832 智能蓄电池活化仪
一、产品概述 KDZD832 智能蓄电池活化仪(2V-24V 一体机,适用于 2V、6V、12V/24V 蓄电池,以下简称活化仪),是专用于日常维护中对落后蓄电池处理的便携式产品,它具有四种独立的使用方式:电池放电…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
