【Vue3】v-if和v-for优先级
🎈博客主页:🌈我的主页🌈
🎈欢迎点赞 👍 收藏 🌟留言 📝 欢迎讨论!👏
🎈本文由 【泠青沼~】 原创,首发于 CSDN🚩🚩🚩
🎈由于博主是在学小白一枚,难免会有错误,有任何问题欢迎评论区留言指出,感激不尽!🌠个人主页
目录
- 🌟 一、避免 v-if 和 v-for 一起使用
- 🌟 二、优先级
- 🌟 二、解决方法
🌟 一、避免 v-if 和 v-for 一起使用
永远不要把 v-if 和 v-for 同时用在同一个元素上
一般我们在两种常见的情况下会倾向于这样做:
- 为了过滤一个列表中的项目 (比如 v-for=“user in users” v-if=“user.isActive”)
在这种情形下,请将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。
- 为了避免渲染本应该被隐藏的列表 (比如 v-for=“user in users” v-if=“shouldShowUsers”)
这种情形下,请将 v-if 移动至容器元素上
🌟 二、优先级
当 v-if 与 v-for 一起使用时,v-if 具有比 v-for 更高的优先级
<el-sub-menu index="1" v-for="(item,index) in this.$router.options.routes" v-if="!item.hidden" :key="index"><template #title ><el-icon><Location/></el-icon><span>{{item.name}}</span></template><el-menu-item :key="index" :index="child.path" v-for="(child,index) in item.children">{{child.name}}</el-menu-item>
</el-sub-menu>
同时使用v-if和v-for就会使得item元素还有进行渲染,就进行了if判断语句,导致item元素被判定为未定义,然后报错
Property "item" was accessed
🌟 二、解决方法
- 过滤一个列表中的项目,将if中的条件用来过滤数组或对象,替换为一个计算属性,让其返回过滤后的数组或对象
- v-if 移动至容器元素上
- 可以使用v-show来代替(视情况而定)
相关文章:

【Vue3】v-if和v-for优先级
🎈博客主页:🌈我的主页🌈 🎈欢迎点赞 👍 收藏 🌟留言 📝 欢迎讨论!👏 🎈本文由 【泠青沼~】 原创,首发于 CSDN🚩…...

Windows上实现 IOS 自动化测试
本文介绍如何使用tideviceWDAairtest/facebook-wda实现在Windows上进行IOS APP自动化测试 环境准备 Windows Python环境 Python 3.6 WebDriverAgent安装 下载最新的项目到Mac:https://github.com/appium/WebDriverAgent $ git clone https://github.com/appiu…...

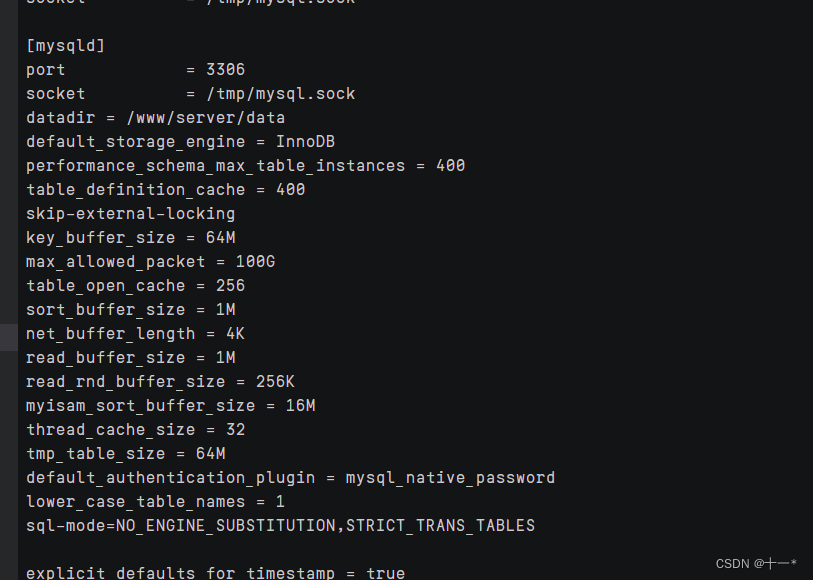
Linux云服务器下怎么重置MySQL8.0数据库密码
文章目录一、修改my.cnf配置文件为mysql免登陆二、免密登陆mysql三.给root用户重置密码1、首先查看当前root用户相关信息,在mysql数据库的user表中2、把root密码置为空3、退出mysql,删除/etc/my.cnf文件中添加进去的skip-grant-tables 重启mysql服务4、使…...

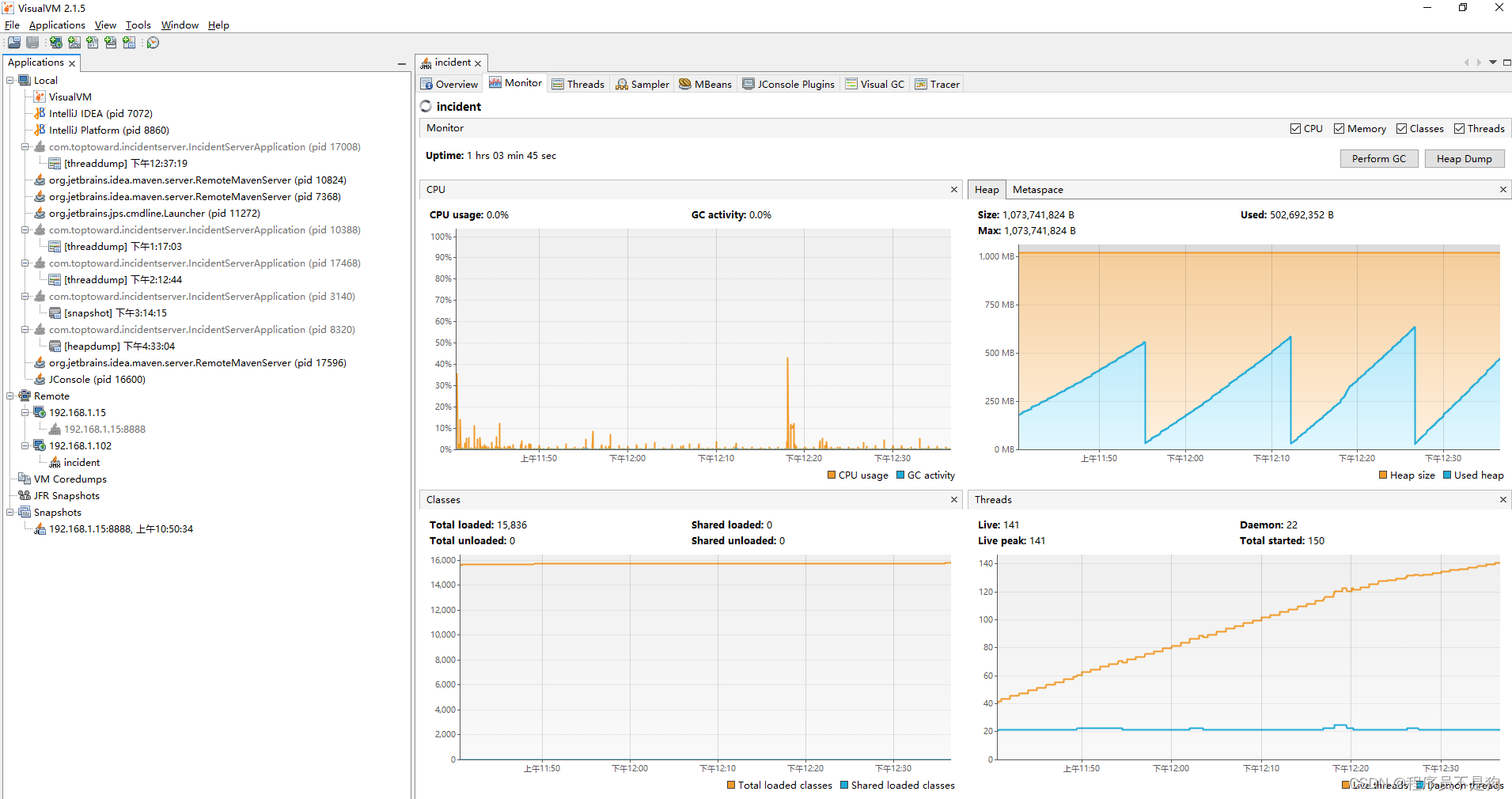
JVM调优
JVM调优-VisualVmVisualVm/ Jconsule远程连接第一种方式第二种方式:java 11开启远程GC连接如果还连不上考虑防火墙拦截了端口firewall-cmd --list-all,查看一下并暴露对应端口连接配置VisualVm界面简介采集GC信息的一些命令垃圾回收器切换VisualVm/ Jconsule远程连接…...

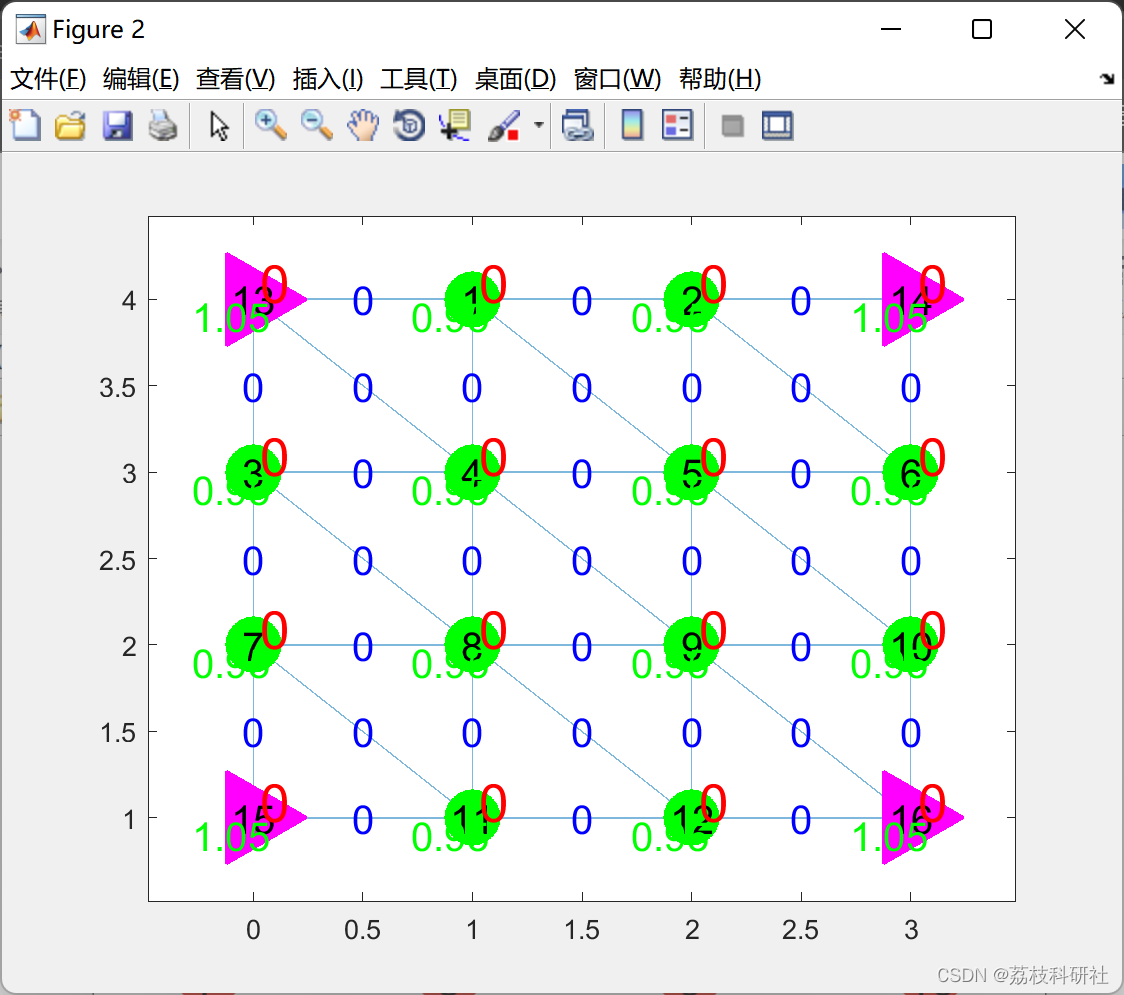
【配电网规划】SOCPR和基于线性离散最优潮流(OPF)模型的配电网规划( DNP )(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

锦正茂EM3电磁铁的技术参数
产品特点: ※U形结构、视野开阔、磁场强度高、磁场强度大小调节方便 ※体积小、重量轻、占空比小、结构紧凑、磁场性能更佳 ※电磁铁的工作气隙调节轻便灵活,极头处设有螺纹,更换极头装卸方便 ※可选配工作间隙刻度指示 ※小气隙时用于铁…...

Go最新版下载 Go1.20版新特性
Go官方正式发布了Go1.20稳定版 该版本依然保持 Go1 兼容性,可以升级到 Go1.20,而不需要做任何代码改动。 可以使用你任何喜欢的方式升级: 比如: go install golang.org/dl/go1.20latest 具体的可以参考官网教程: ht…...

Pywirt:一款基于Python的Windows安全应急响应工具
关于Pywirt Pywirt是一款基于Python开发的网络安全工具,该工具专门针对Windows操作系统设计,可以帮助广大研究人员使用winrm并通过在Windows操作系统上收集各种信息来加快安全事件应急响应的速度。 该工具已在Windows 10操作系统上进行过完整测试。 功…...

KDZD832 智能蓄电池活化仪
一、产品概述 KDZD832 智能蓄电池活化仪(2V-24V 一体机,适用于 2V、6V、12V/24V 蓄电池,以下简称活化仪),是专用于日常维护中对落后蓄电池处理的便携式产品,它具有四种独立的使用方式:电池放电…...

纯css实现loading加载中(多种展现形式)
前言 现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们来做一个有意思的动画效果,纯 css 实现 loading 加载中(多种展现形式),下面一起看看吧。 1. 常规 loading 实…...

【面试题】2023 vue高频面试知识点汇总
一、MVVM原理在Vue2官方文档中没有找到Vue是MVVM的直接证据,但文档有提到:虽然没有完全遵循MVVM模型,但是 Vue 的设计也受到了它的启发,因此在文档中经常会使用vm(ViewModel 的缩写) 这个变量名表示 Vue 实例。为了感受MVVM模型的…...

跨境电商选品重要吗?
选品很重要!跨境电子商务选择的核心要求:优质商品,价格优势,符合跨境销售特点,满足目标海外市场需求,突出自身特色竞争优势。跨境电商是如何选择产品的?这个问题也很流行,应该考虑以…...

SpringBoot
这里写目录标题1.入门程序1.1 spring-boot-starter-parent1.2 启动器1.3 EnableAutoConfiguration(重要)1.4 如何注册多个Controller?1.5 引导类2.完整的SpringBoot项目2.1 启动类2.1.1 创建一个启动类2.1.2 扩展: SpringBootConfiguration2.2 使用配置类定义组件2.3 SpringBo…...

python--turtle
前言 就随便练练,学习一下turtle库的使用 正文 1.语法学习 import turtle #导入库 turtle.showturtle() #画笔显示箭头 turtle.write("我是大帅逼") #写下字符串 turtle.forward(300) …...

NodeJS的后端Express项目部署到Ubuntu服务器,为前端提供API服务
之前参与的web3项目后端是用NodeJS开发的,因为可以共用NPM库,采用的Express框架,第一次弄,记录下大致的部署过程如下: 1、服务器上安装NodeJS sudo apt-get install nodejs 2、安装全局NPM工具,node_mod…...

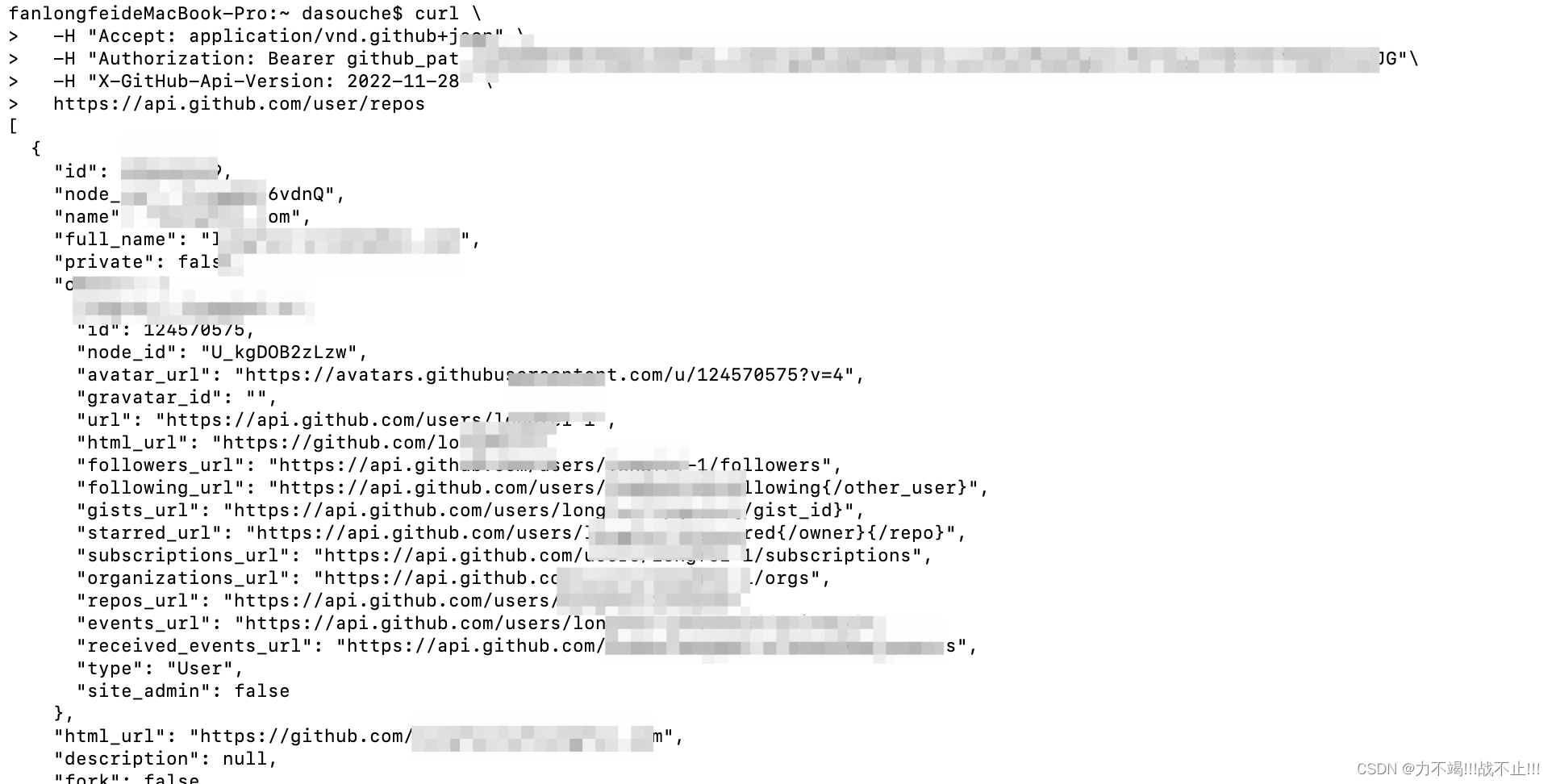
作为研发如何使用Github Api?
文章目录使用步骤账号创建进行开发者相关设置API操作演示Github API好处推荐的Github API🌟个人主页: 个人主页 🚵♀️个人介绍:每天进步一点点,生活变得好一点点。 📌作为一位开发,不管是非工作的还是工作中的人士&…...

Java volatile学习
面试题: 1、请谈谈你对volatile的理解? volatile是Java虚拟机提供的轻量级的同步机制1.保证可见性2.不保证原子性3.禁止指令重排 2、JMM你谈谈?Java内存模型 3、你在哪些地方用到过volatile?单例模式CAS底层代码 目录 一、概述 1、可见性 2、原子性…...

用神经网络分类上和下
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 做一个网络,输入为3个点,训练集A,B各有4张图片。让B的4张图片全是0.排列组合A,记录迭代次数平均值的变化。收敛误差为7e-4,每个网络收敛199次。 其中得到一组数据 差值结构 1-A-B 迭代次…...

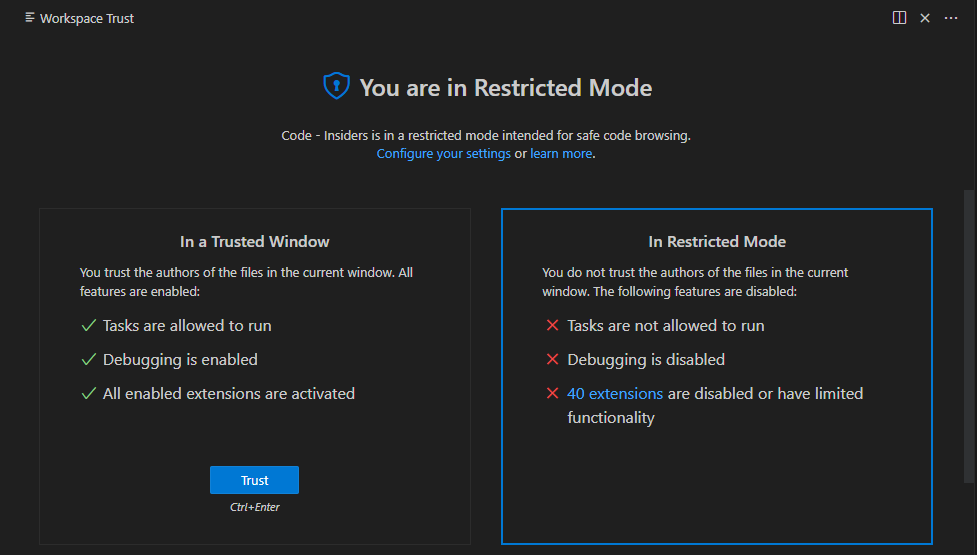
VS Code 1.75 发布!
欢迎使用 2023 年 1 月版的 Visual Studio Code。希望您喜欢此版本中的许多更新,其中一些主要亮点包括:配置文件、VS Marketplace 签名、辅助功能改进、更轻松地调整多视图大小、树视图搜索历史、新的 Git 命令等等。让我们一起看看吧! 配置文…...

Vue2仿网易云风格音乐播放器(附源码)
Vue2仿网易云风格音乐播放器1、整体效果2、使用技术3、实现内容4、源码5、使用图片1、整体效果 2、使用技术 使用了HTML5 CSS3进行页面布局及美化使用Vue2进行数据渲染与页面交互使用Axios发送http请求获取数据 3、实现内容 实现了搜索歌曲功能,输入歌手或歌曲关…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
