uni-app低成本封装一个取色器组件
在uni-ui中找不到对应的工具
后面想想也是 移动端取色干什么?
没办法 也挂不住特殊需求
因为去应用市场下载 这总东西 又不是很有必要
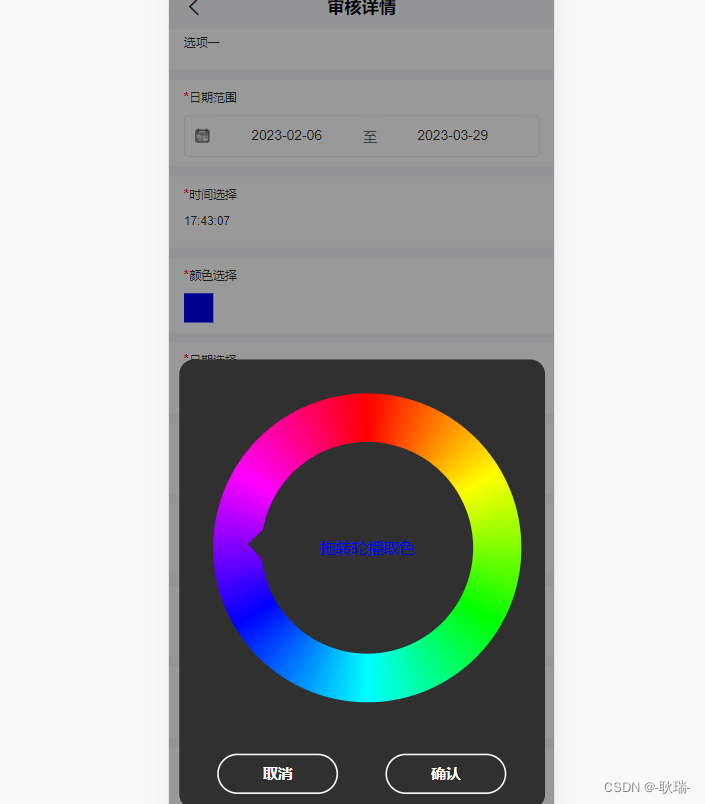
那么 下面这个组件或许能解决您的烦恼
<template><view class="content"><view class="dialog"><view id="colorBg" class="colorBg" @touchstart="startTouch" @touchmove="moveIng"@touchend="endTouch"><view class="roundBuff" :catchtouchmove="true" @c.stop="()=>{}" :style="'transform:rotate(' +degrees +'deg)'"></view><view class="colorPan" :style="'color:'+getColorByDeg(this.degrees)">拖转轮播取色</view></view><view class="flex" style="margin-top: 100rpx;"><button class="lee_btn" @click.stop = "close" type="default">取消</button><button class="lee_btn" @click.stop = "readColor" type="default">确认</button></view></view></view>
</template><script>export default {data() {return {pointerShow: true,colorPanWidth: 20,colorPanRadius: 0,pointerBox: {},degrees: 0}},mounted() {uni.getSystemInfo({success: (res) => {uni.createSelectorQuery().select('#colorBg').boundingClientRect((rect) => {this.pointerBox = rect}).exec()this.colorPanRadius = res.screenWidth * 0.4}})},methods: {close(){this.$emit('close');},readColor(){let colro = this.getColorByDeg(this.degrees);this.$emit('change',colro);},rbg2Hex(r, g, b) {return '#' + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);},calculationScheme(deg) {deg = 360- deg + 120const r = Math.round(Math.sin((deg * 2 * Math.PI) / 360) * 255)const g = Math.round(Math.sin(((deg + 120) * 2 * Math.PI) / 360) * 255)const b = Math.round(Math.sin(((deg + 240) * 2 * Math.PI) / 360) * 255)return this.colorRgbToHex(`rgb(${r},${g},${b})`);},startTouch(e) {const {pageX,pageY} = e.touches[0]this.rotatePointer(pageX, pageY)},endTouch(e) {const {pageX,pageY} = e.changedTouches[0]this.rotatePointer(pageX, pageY)},moveIng(e) {const {pageX,pageY} = e.touches[0]this.rotatePointer(pageX, pageY)},rotatePointer(pageX = 0, pageY = 0) {const {pointerBox,colorPanWidth} = thisconst mouseX = pageX - colorPanWidthconst mouseY = pageY - colorPanWidthvar centerY = pointerBox.top + (pointerBox.height / 2) - 0,centerX = pointerBox.left + (pointerBox.height / 2) - 0,radians = Math.atan2(mouseX - centerX, mouseY - centerY)this.degrees = (radians * (180 / Math.PI) * -1) + 180;},getColorByDeg(deg) {deg = 360- deg + 120const r = Math.round(Math.sin((deg * 2 * Math.PI) / 360) * 255)const g = Math.round(Math.sin(((deg + 120) * 2 * Math.PI) / 360) * 255)const b = Math.round(Math.sin(((deg + 240) * 2 * Math.PI) / 360) * 255)return `rgb(${r},${g},${b})`},colorRgbToHex(rgbStr) {const reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6}|[0-9a-fA-f]{8}|[0-9a-fA-f]{6}[0-9]{2})$/;if (reg.test(rgbStr)) {return rgbStr} else {const rgbArray = rgbStr.replace(/(?:\(|\)|rgba|rgb|RGBA|RGB)*/g, "").split(",");let strHex = "#";for (let i = 0; i < rgbArray.length; i++) {if (i !== 3) {if (rgbArray[i] == "0") {strHex += "00"} else {let newItem =Number(rgbArray[i]).toString(16)if (newItem.length < 2){newItem = "0" + newItem}strHex += newItem}} else {strHex += rgbArray[i] == "0" ? "" : Number(rgbArray[i]) * 100}}return strHex;}}}}
</script><style>.dialog {display: block;border-radius: 30rpx;background-color: #303030;margin: 20rpx;padding: 30rpx;}.flex {display: flex;justify-content: space-between;}.colorBg {width: 80vw;height: 80vw;margin: 5vw;background: conic-gradient(red,yellow,lime,aqua,blue,fuchsia,red);border-radius: 50%;position: relative;display: flex;justify-content: center;align-items: center;}.roundBuff {width: 55vw;height: 55vw;-webkit-transform-origin: center 50%;transform-origin: center 50%;background: #303030;border-radius: 50%;}.roundBuff::before {content: "";width: 15px;height: 15px;background: #303030;border: solid #303030;border-width: 10px 10px 0 0;transform: translate(-50%, -50%) rotate(-45deg);position: absolute;left: 50%;top: 2%;
}.lee_btn {background: #00000000;color: #FFFFFF;width: 36%;height: 80rpx;line-height: 70rpx;text-align: center;justify-content: center;font-size: 30rpx;border-radius: 50rpx;border: 5rpx #FFFFFF solid;font-weight: bold;padding: 1px 20px;}.colorPan {position: absolute;color: #FFFFFF;}
</style>
直接将整个组件复制过去 接口使用

组件有两个方法
change 当你点击确定时触发 返回 RGB 色码
close 当你点击取消时触发

相关文章:

uni-app低成本封装一个取色器组件
在uni-ui中找不到对应的工具 后面想想也是 移动端取色干什么? 没办法 也挂不住特殊需求 因为去应用市场下载 这总东西 又不是很有必要 那么 下面这个组件或许能解决您的烦恼 <template><view class"content"><view class"dialog&…...

APP 怎么免费接入 MobPush
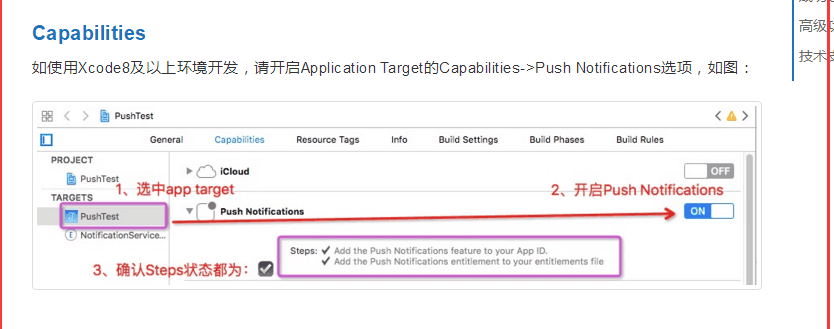
1、获取 AppKey 申请 Appkey 的流程,请点击 http://bbs.mob.com/thread-8212-1-1.html?fromuid70819 2、下载 SDK 下载解压后,如下图: 目录结构 (1)Sample:演示Demo。(2)SDK&am…...

XGBoost
目录 1.XGBoost推导示意图 2.分裂节点算法 Weighted Quantile Sketch 3.对缺失值得处理 1.XGBoost推导示意图 XGBoost有两个很不错得典型算法,分别是用来进行分裂节点选择和缺失值处理 2.分裂节点算法 Weighted Quantile Sketch 对于特征切点点得选择ÿ…...

你是什么时候从轻视到高看软件测试的?
刚开始学软件测试很轻视,因为我那时很无知,这也是那时绝大多数人员的心态,那时中国最讲究“编程才是硬道理”。 如今却非常热爱软件测试,包括软件测试工具,方法,理论,技术。因为我在3年的测试工…...

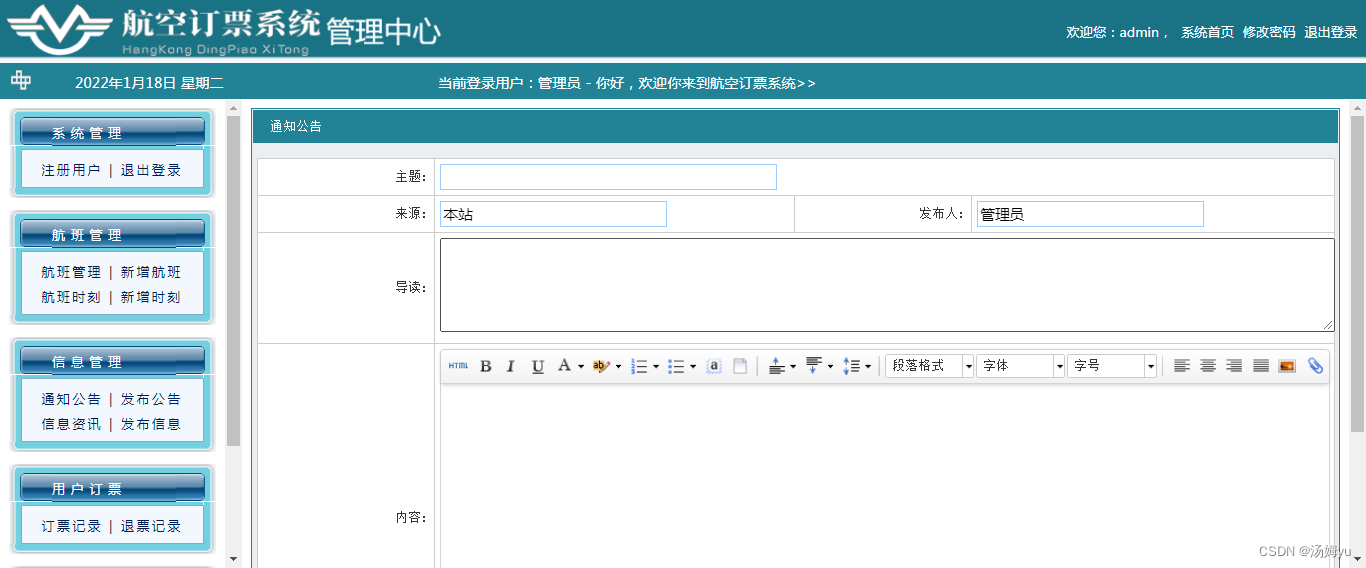
基于ssm的航空售票系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经从做了六年的毕业设计程序开发,开发过上千套毕业设计程序,没有什么华丽的语言…...

滑动窗口最大值
给定一个数组 nums 和滑动窗口的大小 k,请找出所有滑动窗口里的最大值。 示例: 输入: nums = [1,3,-1,-3,5,3,6,7], 和 k = 3 输出: [3,3,5,5,6,7] 解释: 滑动窗口的位置 最大值 --------------- ----- [1 3 -1] -3 5 3 6 7 3 …...

接口文档参考示例
接口文档参考示例 用户登录 - POST /api/login/ 接口说明:登录成功后,会生成或更新用户令牌(token)。 使用帮助:测试数据库中预设了四个可供使用的账号,如下表所示。 Untitled 请求参数: Untitled 响应信息: 登录成功: {"code": 30000, "message&qu…...

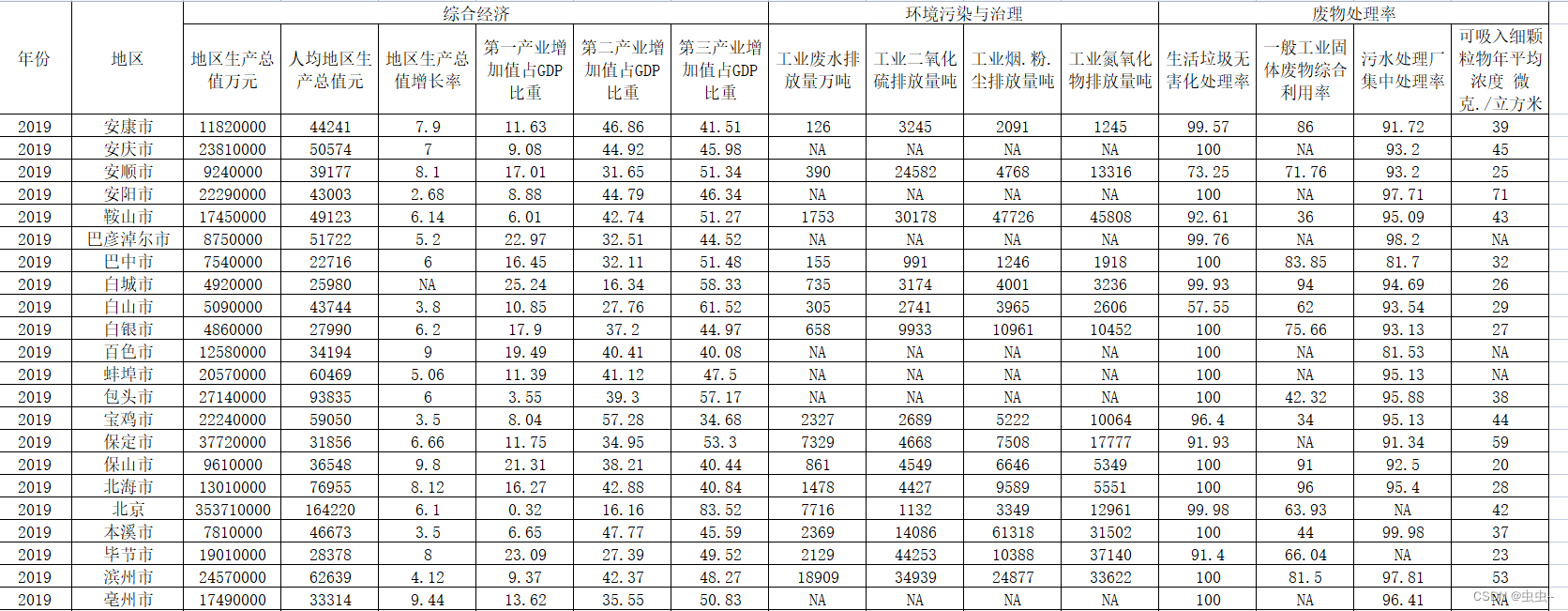
2010-2019年290个城市经济发展与环境污染数据
2010-2019年290个城市经济发展与环境污染数据 1、时间:2010-2019年 2、统计口径:全市 3、来源:城市统计NJ,缺失情况与年鉴一致 4、指标包括: 综合经济:地区生产总值、人均地区生产总值、地区生产总值增…...

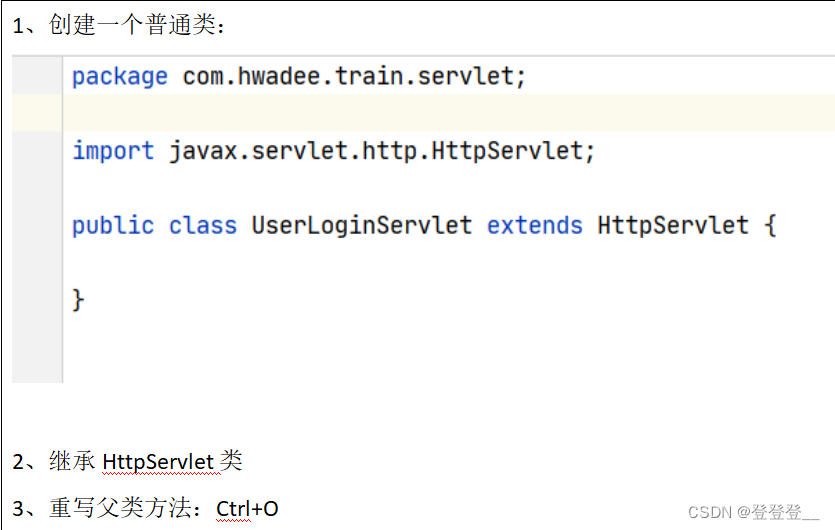
web开发
目录 使用Idea搭建Web项目 使用Idea开发Web项目基本知识 tomcat配置信息 HTML /CSS 开发主页 Servlet 学习和掌握的内容: HTML/CSSServlet MVC模式和Web开发数据库基本应用和JDBC应用软件项目开发流程 环境及工具版本: Windows10,JDK1.8 Idea2…...

【数据结构】优先级队列----堆
优先级队列----堆优先级队列堆堆的创建堆的插入:堆的删除:PriorityQueue的特性PriorityQueue的构造与方法优先级队列 优先级队列: 不同于先进先出的普通队列,在一些情况下,优先级高的元素要先出队列。而这种队列需要提…...

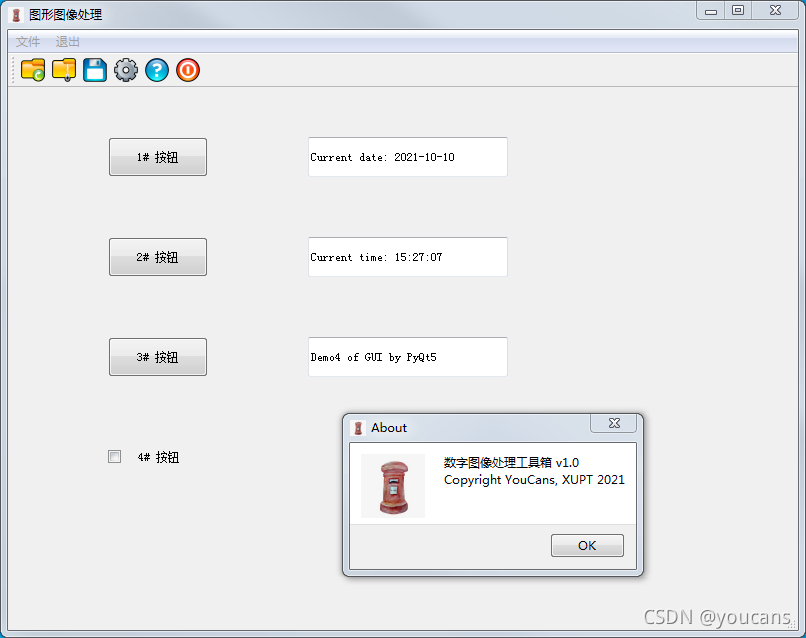
Python深度学习实战PyQt5信号与槽的连接
本文讲解信号与槽的连接机制,详细示范各种类型的信号/槽连接的实现方法,这是图形用户界面的核心内容。还将介绍面向对象的程序设计,这是图形用户界面的基本思想目录1. 信号与槽(Signals and slots)信号与槽机制是 PyQt…...

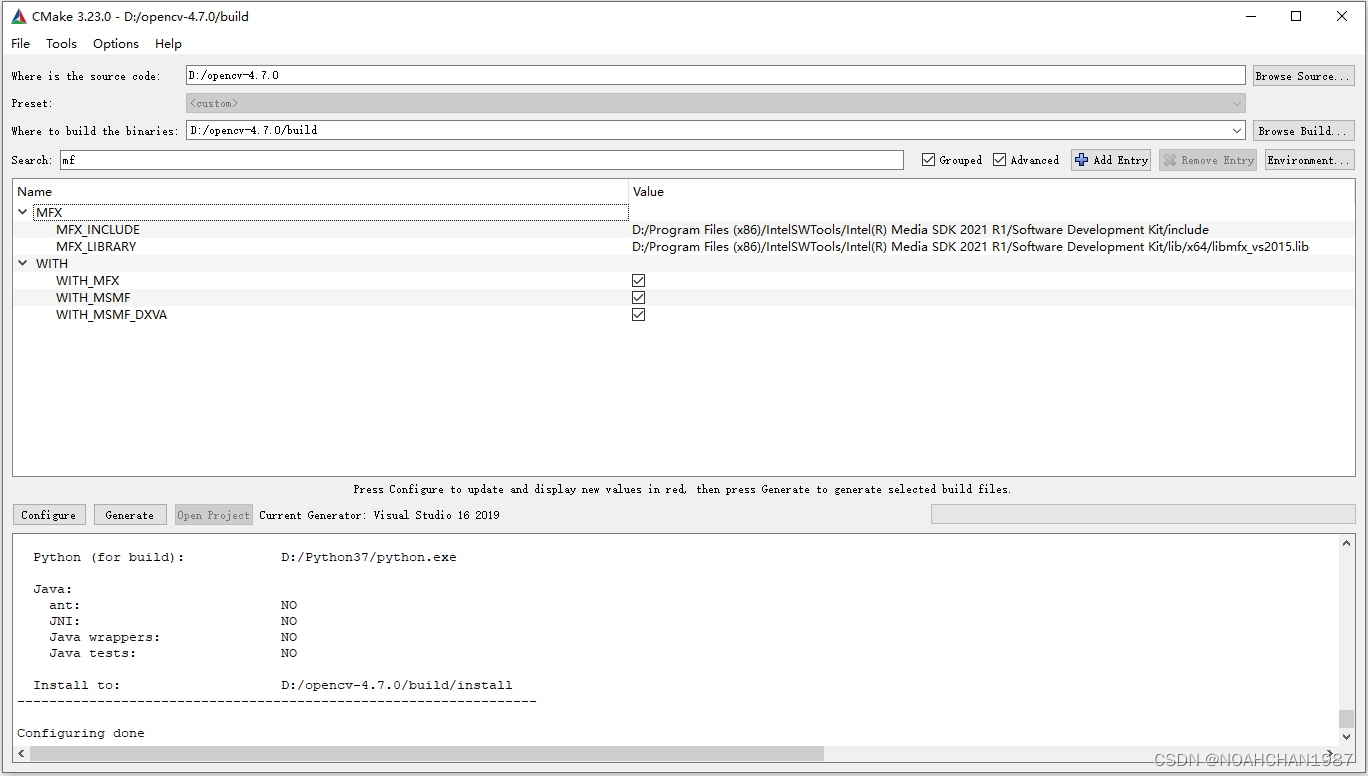
Window 10 OpenCV 打开罗技(Logitech)摄像头速度慢问题解决
采用最新版OpenCV 4.7.0 摄像头对罗技摄像头进行视频图像抓取时,发现存在打开摄像头慢的问题。 测试环境如下: 系统Windows 10 专业版CPUIntel i7-7700K 4.20GHz 摄像头型号罗技Logitech C930c 网络摄像头OpenCV版本4.7.0语言C 测试结果表明ÿ…...

基于yolo的小球位置实时检测
基于yolo的小球位置实时检测 Yolo安装 操作系统:ubuntu 安装cuda和opencv git clone https://github.com/pjreddie/darknet.git cd darknet 修改Makefile文件,使GPU1,OPENCV1 make 2. 数据集处理 2.1 制作数据集 将小球放在摄像头前…...

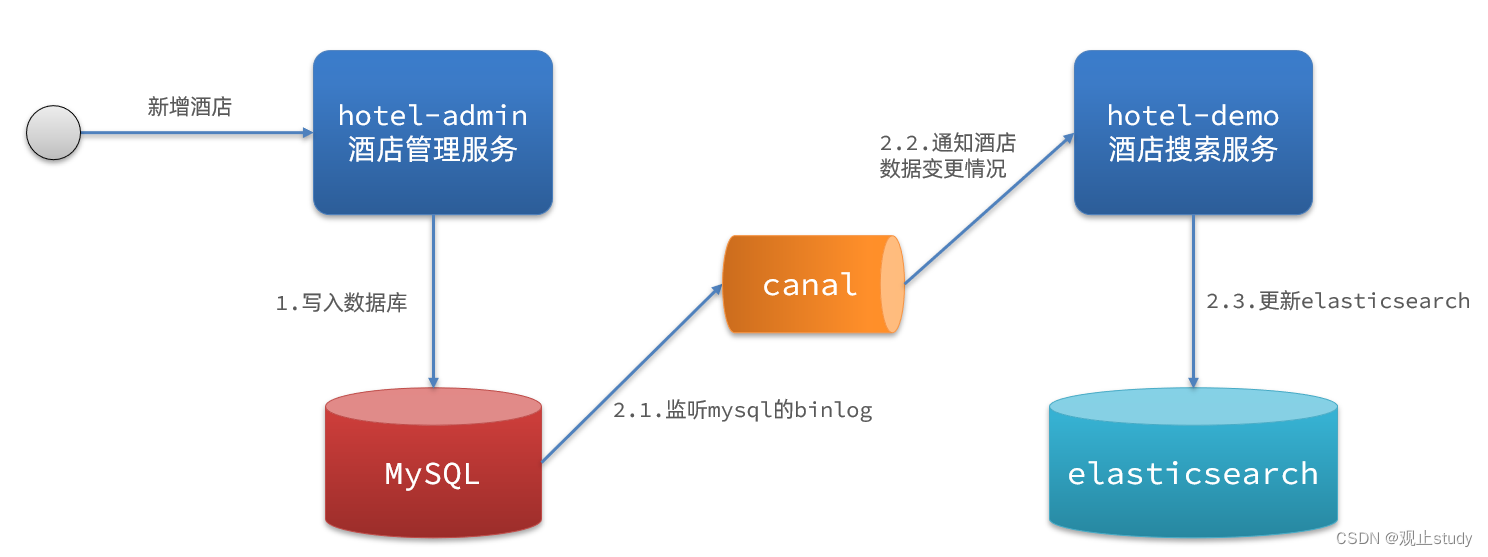
【微服务】Elasticsearch数据聚合自动补全数据同步(四)
🚗Es学习第四站~ 🚩Es学习起始站:【微服务】Elasticsearch概述&环境搭建(一) 🚩本文已收录至专栏:微服务探索之旅 👍希望您能有所收获 在第二站的学习中,我们已经导入了大量数据到es中&…...

java面试题(十七)spring
2.1 请你说说Spring的核心是什么 参考答案 Spring框架包含众多模块,如Core、Testing、Data Access、Web Servlet等,其中Core是整个Spring框架的核心模块。Core模块提供了IoC容器、AOP功能、数据绑定、类型转换等一系列的基础功能,而这些功能…...

你知道 BI 是什么吗?关于 BI 系统的概述
BI 作为信息化建设中的关键一环,在企业中通常起到承上启下的作用,下能连接打通企业业务系统数据库,将各部门数据分类分级统一储存到数据仓库,简化存储取数流程,减少人力、时间成本;上能提供数据可视化报表…...

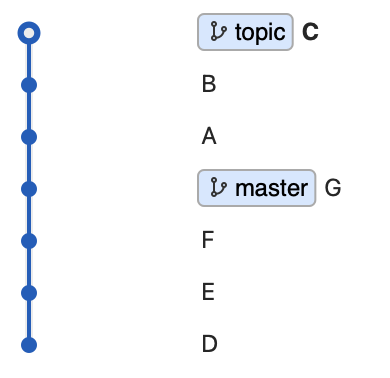
git:详解git rebase命令
背景 今天无意中打开 git 官网,发现 git 命令还是很多的,然而我们常用的就那几个,今天来学习一个也不怎么常用的命令 rebase 官网链接 都说学一个东西最好的方式就是读他的 官方文档,这里我读了一遍,把一些核心的地…...

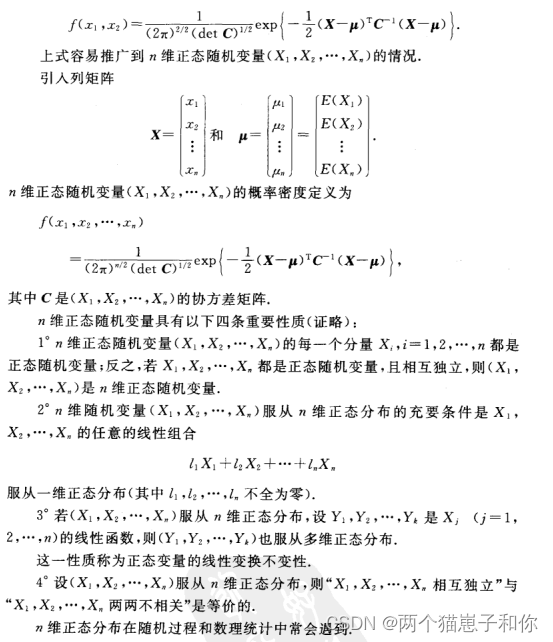
第四章——随机变量的数字特征
文章目录1、数字特征的定义2、数学期望(均值)2.1、数学期望的定义及性质2.1.1、定义2.1.2、性质2.2、数学期望相关例题2.3、Yg(X)的数学期望2.4、Zg(X,Y)的数学期望2.5、随机变量函数的数学期望例题3、方差3.1、方差的定义与性质3.2、相关例题3.3、切比雪…...

vue2源码阅读理解-响应式数据原理
首先明确,vue2是如何实现响应式的? 通过object.defineProperty观察者模式实现,在创建vue实例的过程中,也就是介于beforecomputed~computed的过程中,会执行如下函数initState export function initState (vm: Componen…...

服务调用分布式session
目录一、nginx动静分离二、服务调用1、创建配置zmall-cart购物车模块2、创建配置zmall-order订单模块3、服务调用三、spring session实战1、什么是Spring Session2、为什么要使用Spring Session3、错误案例展示4、配置spring-session四、二级域名问题五、用户登录一、nginx动静…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
