em,rem,px,rpx,vw,vh的区别与使用
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。rem是CSS3新增的一个相对单位(root em,根em)
三、em是相对于其父元素的字体大小来设置的,一般都是以的“font-size”为基准。这样就会存在一个问题,如果我想对某个特定的元素的进行字体大小设置,那么他所有的子元素都会以他为基础,就会导致整个页面内元素所占比例与UI定稿不一样。而rem是相对于html根元素的“font-size”为基准,这样就意味着,我们只需要在根元素确定一个参考值。(如果还想让字体为16px,直接通配符先设置16px,html再设置10px即可)
注:任意浏览器的默认字体大小都是16px。所有未经调整的浏览器都符合: 1em=16px,1rem=16px
em:
<style>.father{ width: 300px;height: 300px;background-color: aqua;}.child{font-size: 10px;//father1和child一样大,重新规定font-size为10,//所以1em=10px,em继承父元素,渲染时他会从自身向外找,自己有就用自己//的font-size标准,没有再用最近的父元素的,默认最顶层是html是1em=16pxwidth: 30em;height: 30em;background-color: blue;}</style><body><div class="father"><div class="child"></div></div>
</body>
rem:
<style>html{font-size: 10px;}//child2和child3都是30px,只会继承根元素html,默认是1rem=16px.child2{font-size: 50px; width: 3rem;height: 3rem;}.child3{width: 3rem;height: 3rem;}</style><body><div class="child2"></div><div class="child3"></div>
</body>
使用场景:
rem的使用场景:一般移动端的UI设计稿的宽度分为640px,和750px两种,但是要想使用一份代码就适配所有屏幕,就必须使用相对单位,这时候使用rem是最好的选择。
我们将UI设计稿人为均分成几等份,使用媒体查询判断屏幕的大小,针对判断出的每一种屏幕大小,给其html根元素的字号大小设置为均分后的每一等份的大小。
如:UI设计稿宽度为640px,我们将UI设计稿均分为20等份,那么我们就可以通过媒体查询,给320px的屏幕设置HTML根元素的字号大小为16px(320/20),给640px大小的屏幕设置html根元素字号大小为32px(640/20),则我们在后续书写代码的时候,ui设计稿上的一个div的盒子宽度为160px,我们使用rem单位将其表示为width:5rem,则此盒子无论在320px的屏幕下还是在640px的屏幕下都将显示为屏幕的四1/4的宽度。
简便方法:
我们在使用rem时,每一个元素的大小都将从设计稿的px转换为rem相对单位,非常麻烦。遇到不能整除的数值还会导致最后页面数值的不精确,在这种情况下我们,可以使用淘宝开发的flexible.js插件,配合开发工具vs code的cssrem插件,可避免做媒体查询与数值的转换。(前者避免媒体查询,后者避免做数值转换)
rpx: 是微信小程序独有的,是小程序中使用的相对单位,可以根据屏幕宽度进行自适应,不论屏幕大小。用法和rem类似。
rpx与px之间的换算,以 iPhone6 为例,iPhone6 的屏幕宽度为 375px ,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx=0.5px=1物理像素
在css3中vw与vh: vw单位可以根据窗口的宽度自动改变大小,“1vw”是窗口宽度的“1%”;vh单位可以根据窗口的高度自动改变大小,“1vh”是窗口高度的“1%”,和px,rem等类似,属于长度单位
vw 可以帮助我们实现移动端自适应布局,其优点在于所见即所得,甚至优于rem,因为完全不用使用额外的计算。
推荐和sass、less这种css预处理语言一起使用,因为其可以定义变量及函数,会在使用vw上提供巨大帮助。
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:取当前Vw和Vh中较小的那一个值
vmax:取当前Vw和Vh中较大的那一个值
vh和vw相对于视口的高度和宽度, 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度 比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px 。
相关文章:

em,rem,px,rpx,vw,vh的区别与使用
在css中单位长度用的最多的是px、em、rem,这三个的区别是:一、px是固定的像素,一旦设置了就无法因为适应页面大小而改变。二、em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适…...

Vue+node.js医院预约挂号信息管理系统vscode
网上预约挂号系统将会是今后医院发展的主要趋势。 前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正…...

Java真的不难(五十四)RabbitMQ的入门及使用
RabbitMQ的入门及使用 一、什么是RabbitMQ? MQ全称为Message Queue,即消息队列。消息队列是在消息的传输过程中保存消息的容器。它是典型的:生产者、消费者模型。生产者不断向消息队列中生产消息,消费者不断的从队列中获取消息。…...

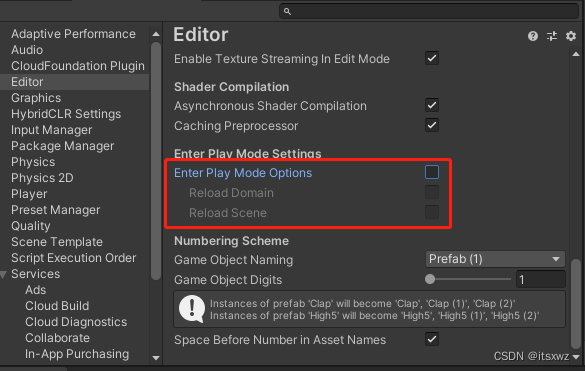
Unity | Script Hot Reload
官网地址:https://hotreload.net/ 一、作用 Unity在运行时,可以直接修改代码,避免等待过长的编译时间。 二、说明 1、支持的平台? Windows、MacOS、Linux 2、支持的Unity版本? 2018.4 (LTS)2019.4 (LTS)2020.3 (L…...

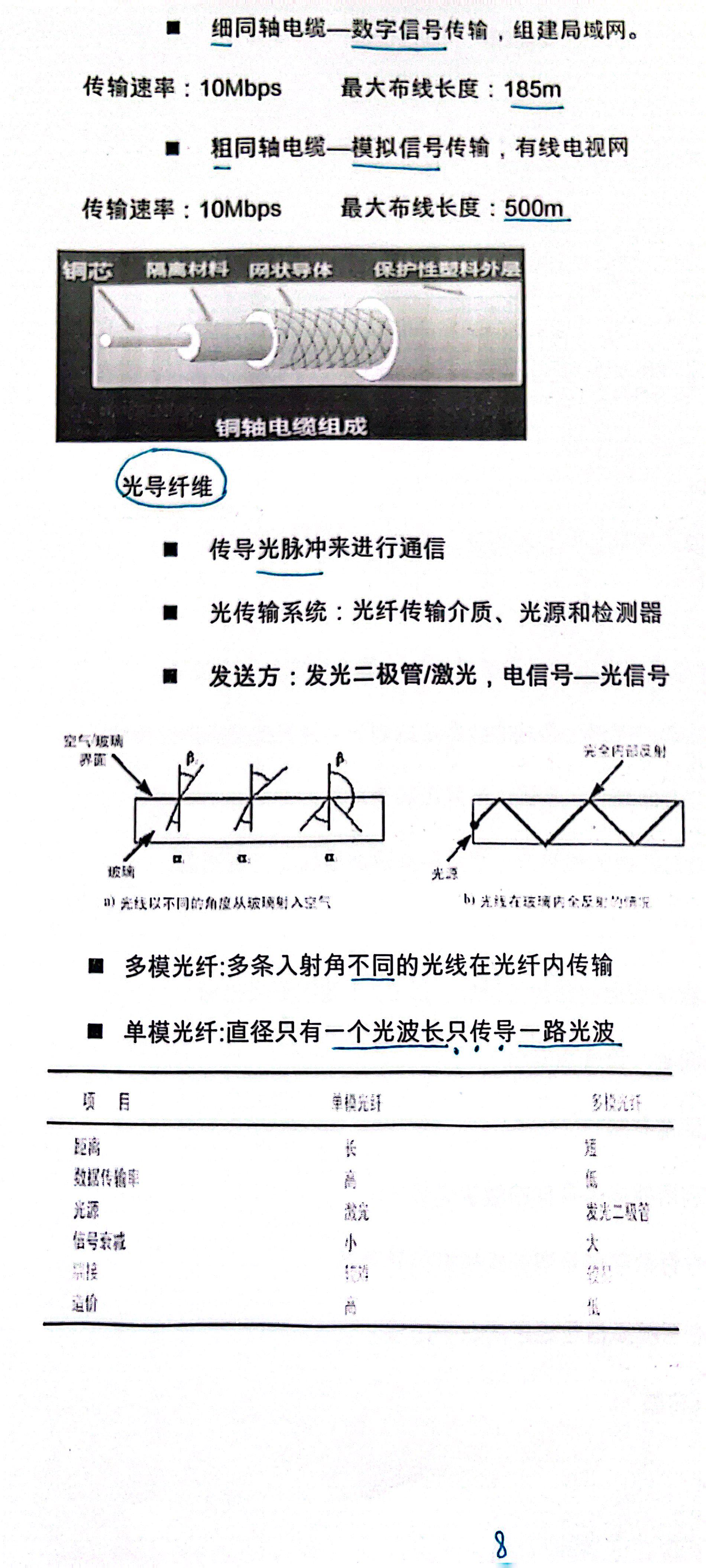
3|射频识别技术|第五讲:数据通信和编码技术|第九章:编码与调制|重点理解掌握传输介质中的有线传输介质
计算机网络部分:https://blog.csdn.net/m0_57656758/article/details/128943949传输介质分为有线传输介质和无线传输介质两大类;有线传输介质通常包含双绞线、同轴电缆和光导纤维;无线传输介质包含微波、红外线等。传输介质的选择和连接是网络…...

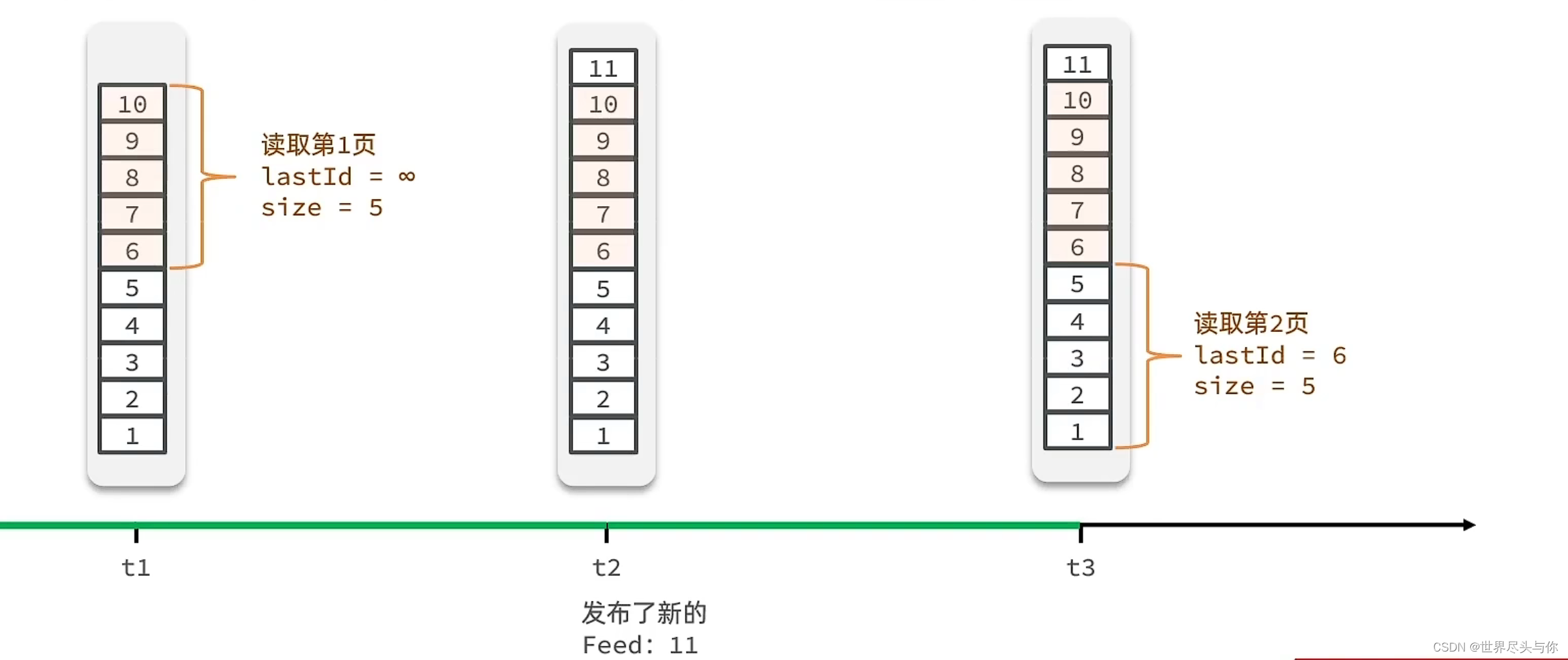
【遇见青山】基于Redis的Feed流实现案例
【遇见青山】基于Redis的Feed流实现案例1.关注推送2.具体代码实现1.关注推送 关注推送也叫做Feed流,直译为投喂。为用户持续的提供"沉浸式”的体验,通过无限下拉刷新获取新的信息。 Feed流产品有两种常见模式: 这里我们实现基本的TimeL…...

【芯片前端】一文搞定|寄存器组织生成与uvm ral_model环境全流程
前言 本文以组织一个系统(或模块)寄存器为例,进行寄存器与ral生成相关的全流程展示。内容包括如下几个部分: 寄存器文档组织 描述文件与辅助RTL代码结构 ralf/ral/rtl文件代码结构 UVM RAL访问环境组织 寄存器文档组织 在windows路径下组织寄存器文档,格式为excel表格。…...

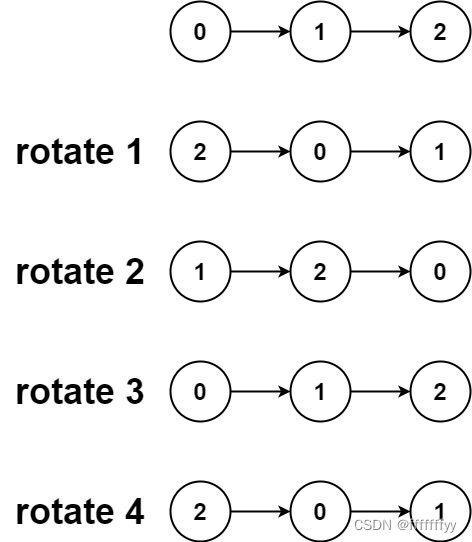
Leetcode力扣秋招刷题路-0061
从0开始的秋招刷题路,记录下所刷每道题的题解,帮助自己回顾总结 61. 旋转链表 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出&…...

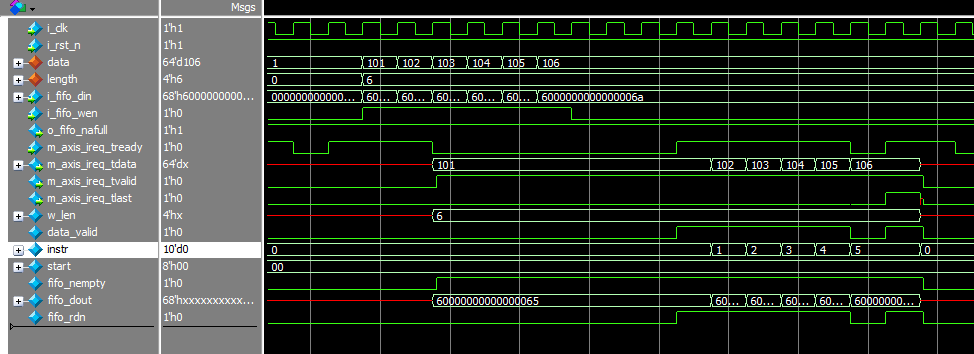
xilinx srio ip学习笔记之axistream接口
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 xilinx srio ip学习笔记之axistream接口前言接口转化前言 srio 的IQ接口都是基于axistream的,以前没怎么用过axistream的接口,或者说没怎么用过复杂条…...

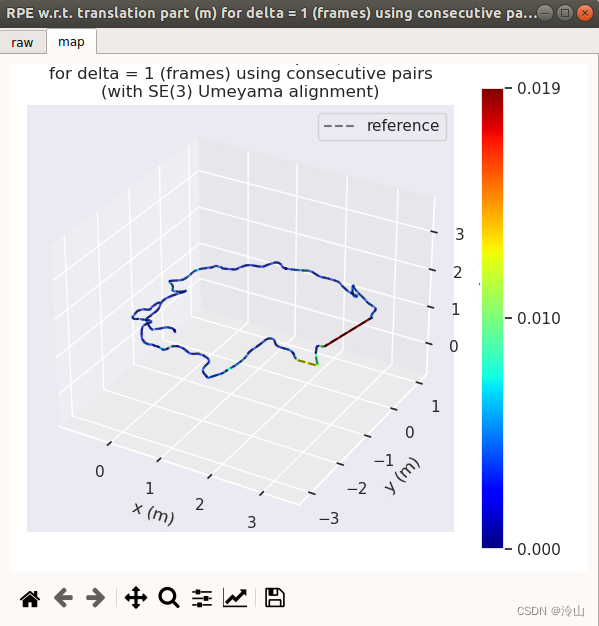
轨迹误差评估指标[APE/RPE]和EVO
轨迹误差评估指标[APE/RPE]和EVO1. ATE/APE2. RPE3. EVO3.1 评估指标3.2 使用3.2.1 轨迹可视化3.2.2 APE3.2.3 RPEReference: 高翔,张涛 《视觉SLAM十四讲》视觉SLAM基础:算法精度评价指标(ATE、RPE) 在实际工程中,我…...

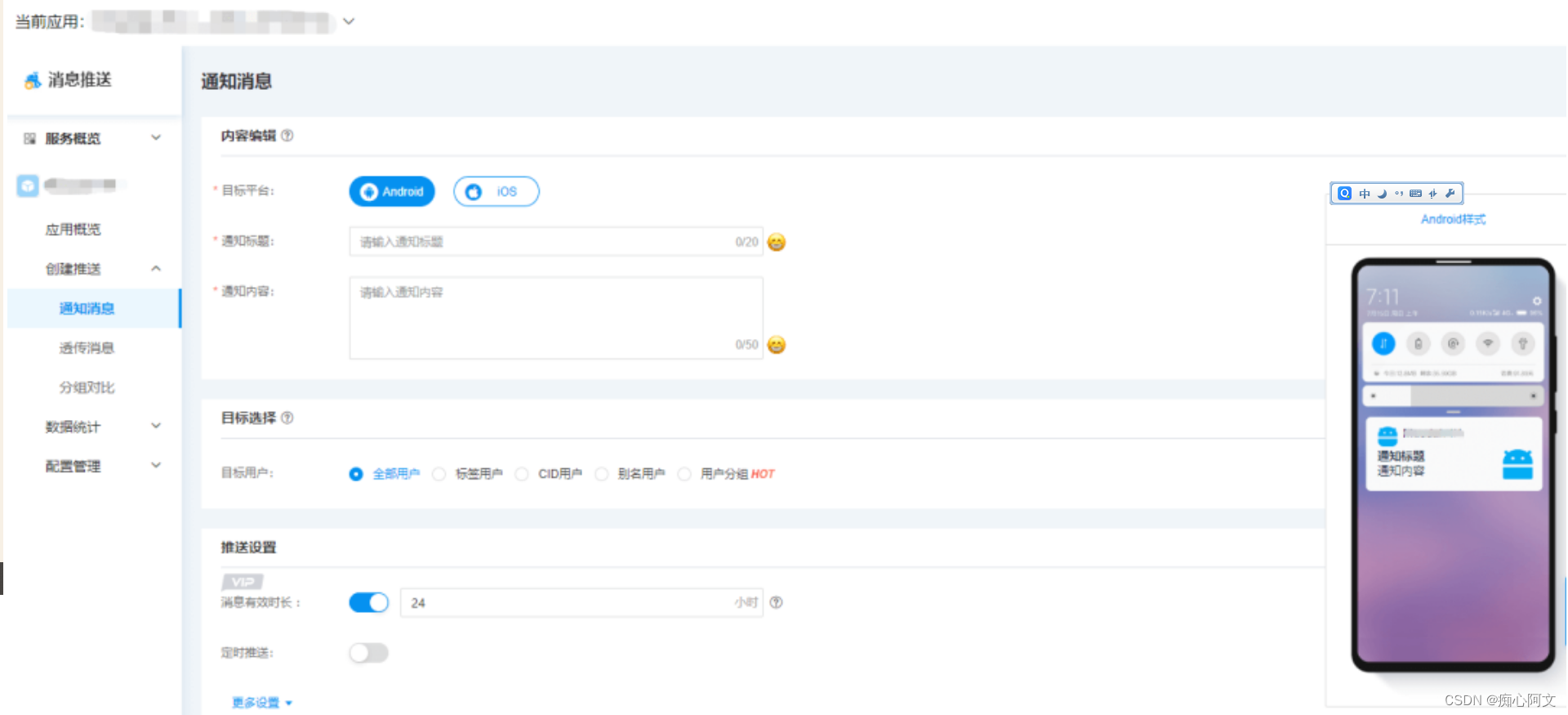
uni-app 消息推送功能UniPush
uni-app 消息推送功能UniPush,这里用的是uni-app自带的UniPush1.0(个推服务),所以只针对UniPush1.0介绍实现步骤。 建议查阅的文章: UniPush 1.0 使用指南[2] Unipush 常见问题[3] 当然现在已经出了UniPush2.0(HBuilde…...
场景应用)
面试题(二十六)场景应用
1. 场景应用 1.1 微信红包相关问题 参考答案 概况:2014年微信红包使用数据库硬抗整个流量,2015年使用cache抗流量。 微信的金额什么时候算? 微信红包的金额是拆的时候实时算出来,不是预先分配的,采用的是纯内存计…...

密码技术在车联网安全中的应用与挑战
随着智慧交通和无人驾驶的快速发展,车联网产业呈现蓬勃发展态势,车与云、车与车、车与路、车与人等综合网络链接的融合程度越来越高,随之而来的安全挑战也更加严峻。解决车联网的安全问题需要一个整体的防护体系,而密码技术凭借技…...

富媒体数据管理解决方案:简化、优化、自动化
富媒体数据管理解决方案:简化、优化、自动化 适用于富媒体的 NetApp 解决方案有助于简化和降低数据管理成本,优化全球媒体工作流并自动执行媒体资产管理。这将有助于减轻您的负担。 为什么选择 NetApp 的富媒体数据管理解决方案? 成本更低…...

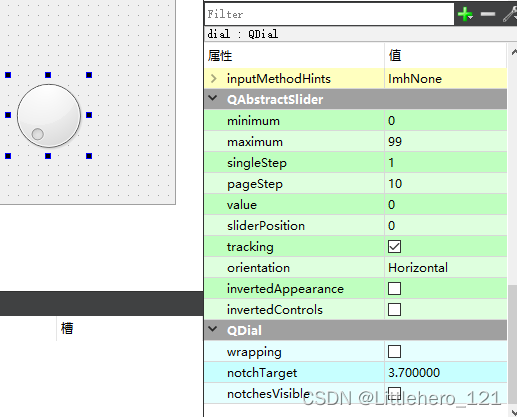
QT入门Input Widgets之QFontComboBox、QTextEdit、QPlainTextEdit、QDial、QKeySequenceEdit
目录 一、QFontComboBox的相关介绍 1、实际使用 二、QTextEdit与QPlainTextEdit 三、QDial的相关介绍 四、QKeySequenceEdit的相关介绍 此文为作者原创,创作不易,转载请标明出处! 一、QFontComboBox的相关介绍 1、实际使用 一般使用较…...

Java企业级开发学习笔记
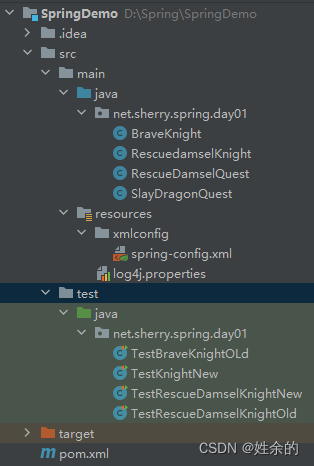
文章目录一、Spring1.1、Slay Dragon1.2、RescueDamselQuest一、Spring 第一周写了两个小项目均使用了原始调用和容器的方法 两个项目:<斩杀大龙与上路保卫战> 配一张文件位置图 1.1、Slay Dragon BraveKnight package net.sherry.spring.day01;public c…...
基础算法 ---高精度)
【算法基础】(一)基础算法 ---高精度
✨个人主页:bit me ✨当前专栏:算法基础 🔥专栏简介:该专栏主要更新一些基础算法题,有参加蓝桥杯等算法题竞赛或者正在刷题的铁汁们可以关注一下,互相监督打卡学习 🌹 🌹 dz…...

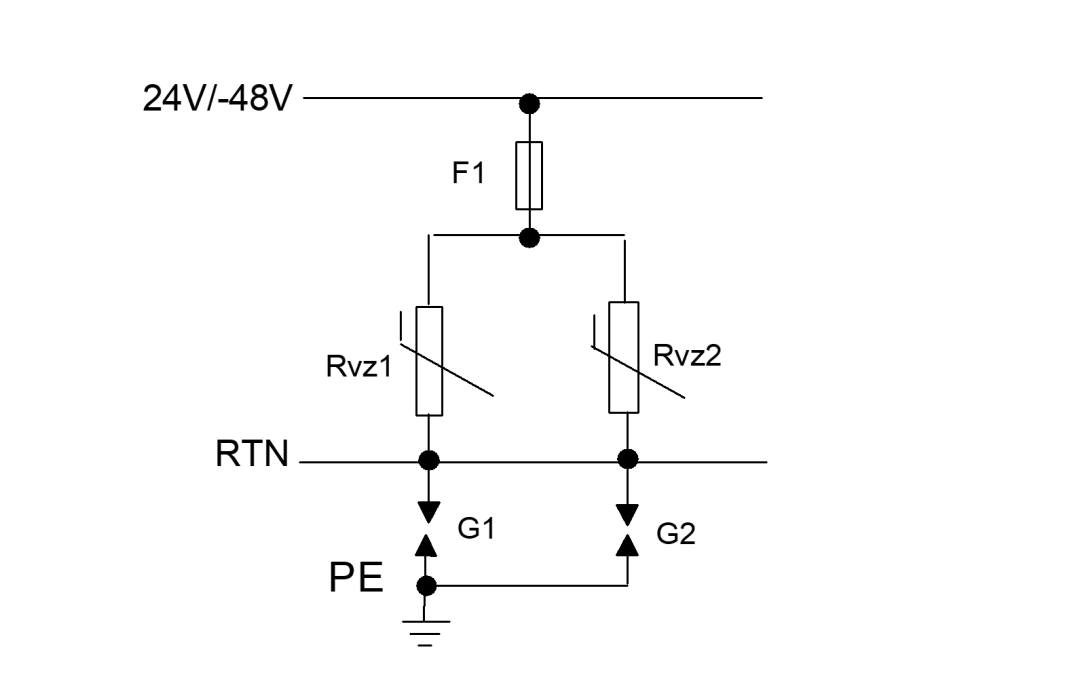
电源口防雷器电路设计方案
电源口防雷电路的设计需要注意的因素较多,有如下几方面:1、防雷电路的设计应满足规定的防护等级要求,且防雷电路的残压水平应能够保护后级电路免受损坏。2、在遇到雷电暂态过电压作用时,保护装置应具有足够快的动作响应速度&#…...

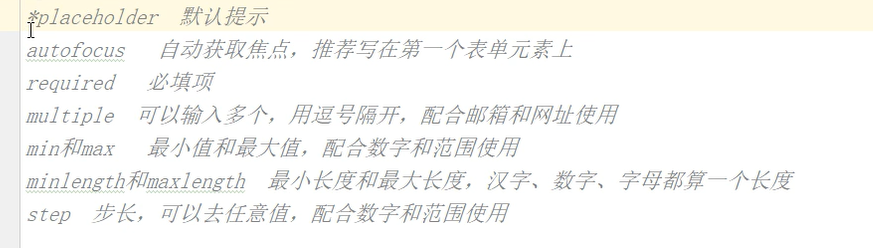
【零基础入门前端系列】—表单(七)
【零基础入门前端系列】—表单(七) 一、什么是表单 表单在Web网页中用来给访问者填写信息,从而采集客户信息端,使得网页具有交互功能。一般是将表单设计在一个HTML文档中,当用户填写完信息后做提交操作,于…...

Linux安装python3
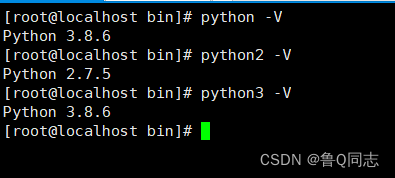
Linux安装python3一.介绍二.下载三.配置1.文件夹2.安装依赖3.安装4.配置4.1python关系4.2配置测试-映射python3文件4.2.1 不用设置默认python3为默认版本4.2.2 将python3设置默认版本一.介绍 因为我的Centos7虚拟机里面只有python2.7.5,我想安装一个python3但是还要…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
