【项目】Vue3+TS CMS 基本搭建相关配置
💭💭
✨:Vue3 + TS
💟:东非不开森的主页
💜: today beginning💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
基本搭建
- 一、基本搭建
- 1.1.搭建
- 1.2.ts插件
- 1.3.editorconfig
- 1.4.prettier
- 1.5.eslint
- 1.6.css
- 1.7.配置路由
- 1.8.axios
- 1.9.pinia
- 1.10.开发环境与生产环境区分
- 1.11.集成element-plus
一、基本搭建
1.1.搭建
基于vite
npm init vue@latestnpm run dev

1.2.ts插件
- 安装volar和volar+TS插件:


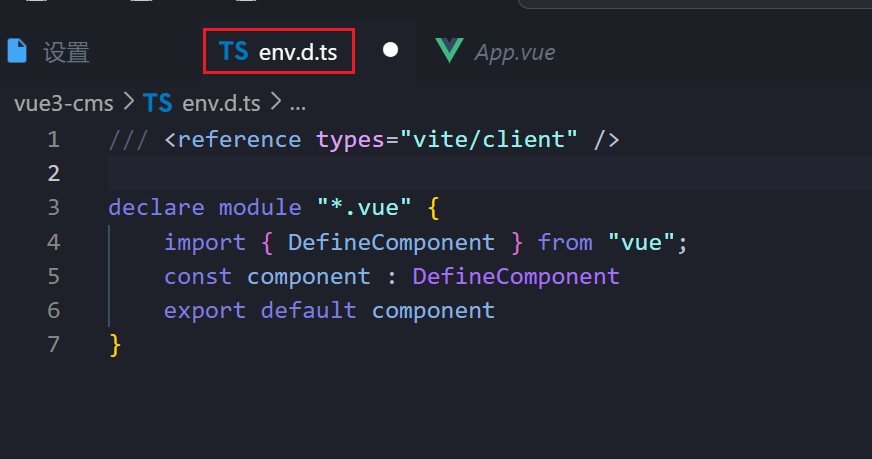
开发vue的过程中,默认是不识别我们的.vue文件的,那么我们就需要对其进行文件的声明;
配置vue文件模块:
- .d.ts 文件,它是用来做类型的声明(declare)(它仅仅用来做类型检测,告知typescript我们有哪些类型;)

defineComponent 的作用
- defineComponent 是 Vue 3 推出的一个全新 API ,可用于对 TypeScript 代码的类型推导,帮助开发者简化掉很多编码过程中的类型声明。
官网:地址


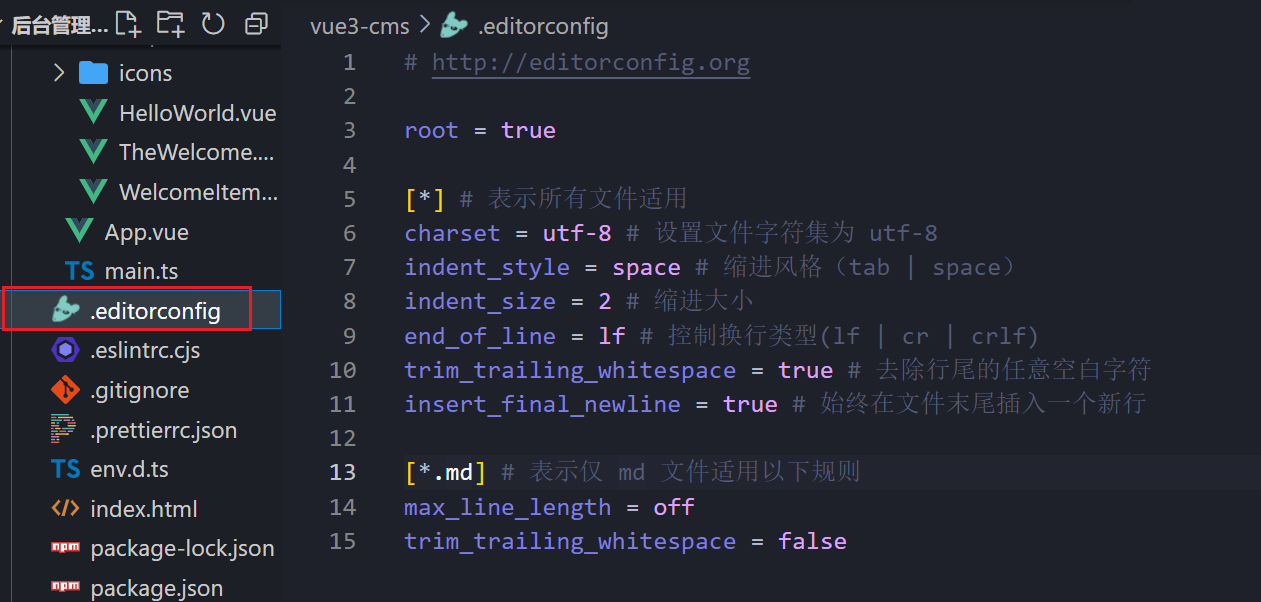
1.3.editorconfig
.editorconfig
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
root = true[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行尾的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false


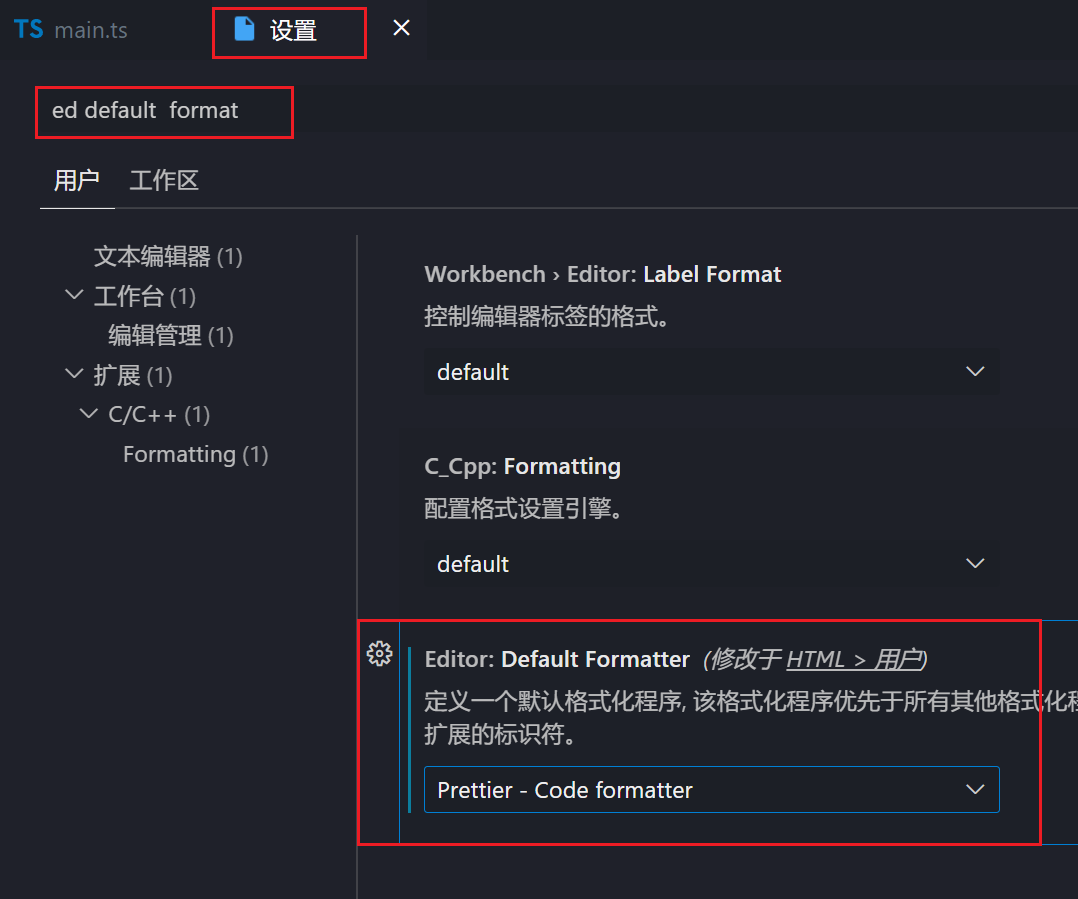
1.4.prettier
prettier



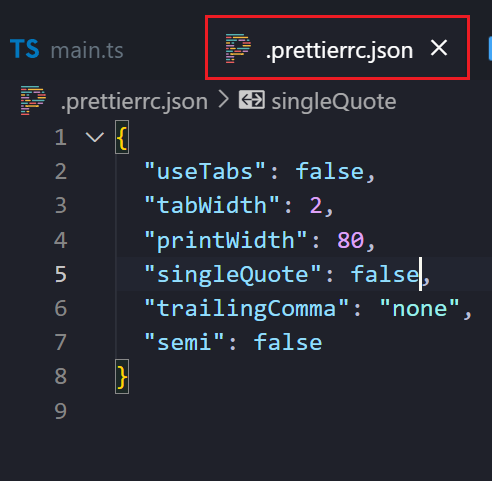
- useTabs:使用tab缩进还是空格缩进,选择false;
- tabWidth:tab是空格的情况下,是几个空格,选择2个;
- printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
- singleQuote:使用单引号还是双引号,选择true,使用单引号;
- trailingComma:在多行输入的尾逗号是否添加,设置为
none,比如对象类型的最后一个属性后面是否加一个,; - semi:语句末尾是否要加分号,默认值true,选择false表示不加;
{"useTabs": false,"tabWidth": 2,"printWidth": 80,"singleQuote": true,"trailingComma": "none","semi": false
}
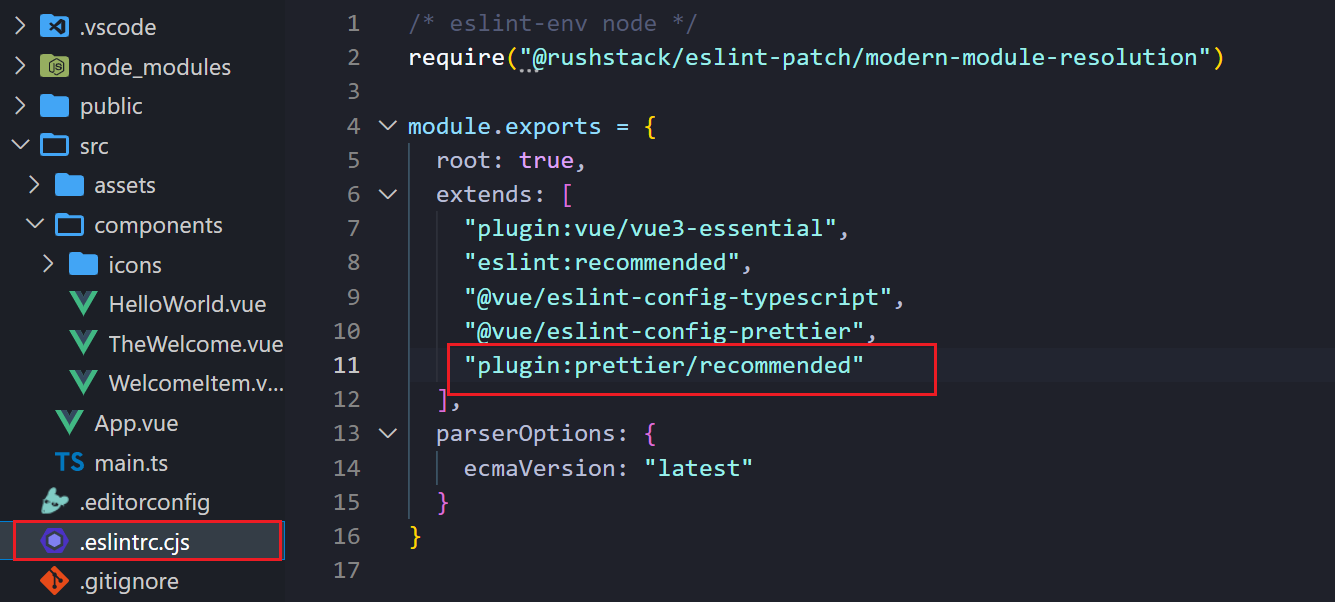
1.5.eslint
eslint

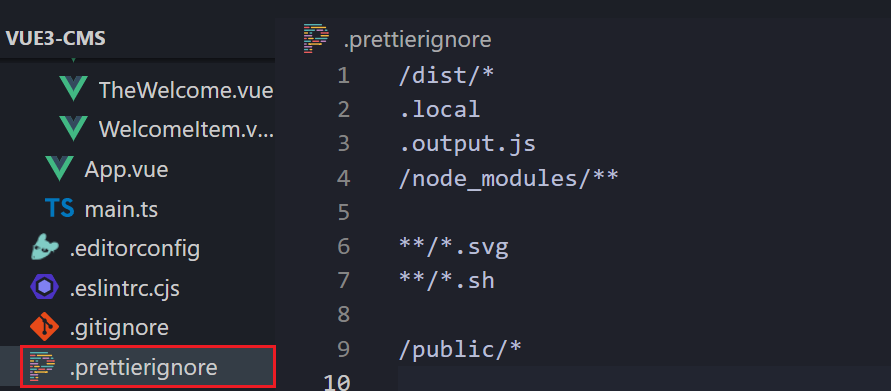
解决eslint和prettier冲突的问题

prettier忽略文件

1.6.css
normalize.css
npm install less -D


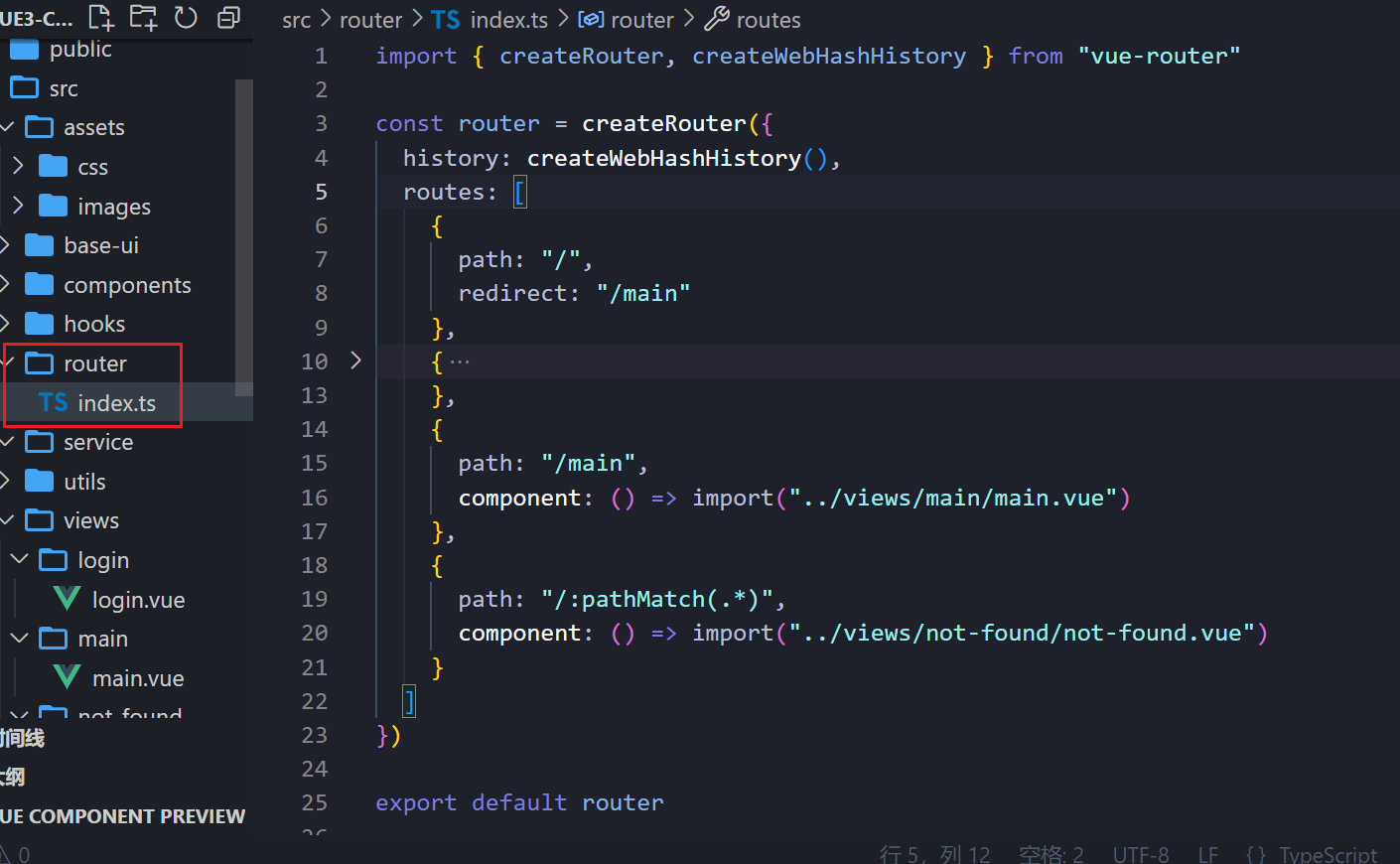
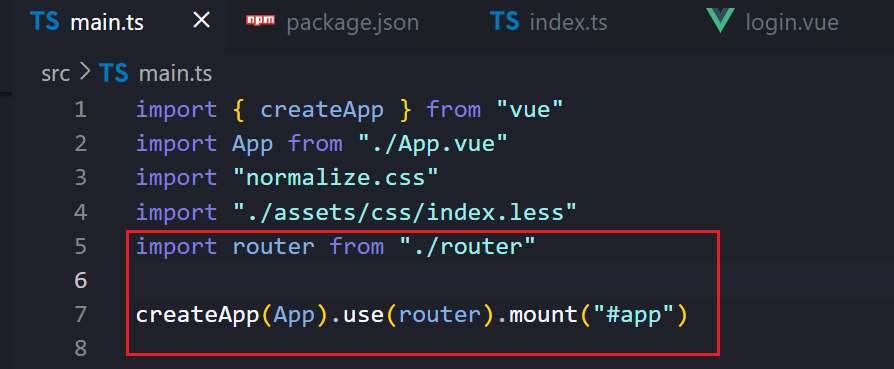
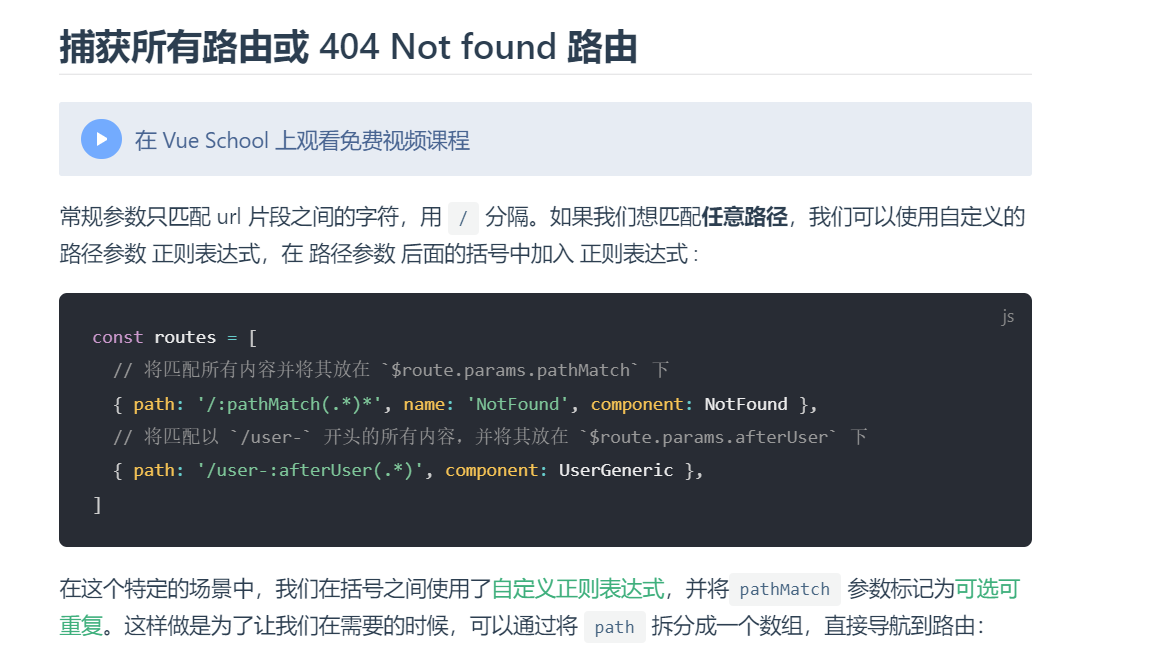
1.7.配置路由
npm install vue-router


官网:地址

1.8.axios
axios
npm install axios
然后封装网络请求
blablabla…
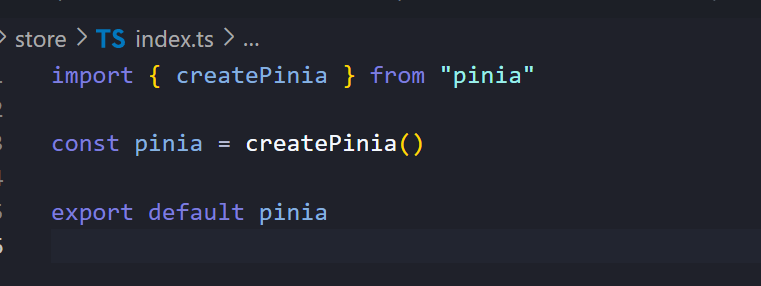
1.9.pinia
npm install pinia

1.10.开发环境与生产环境区分
- 直接两种环境手动切换
export const BASE_URL = 'http://xxxx.dev:8000'
export const BASE_URL = 'http://xxx.prod:8000'
- 代码逻辑判断, 判断当前环境
vite本身提供的环境变量
import.meta.env.MODE: {string}应用运行的模式。import.meta.env.PROD: {boolean}应用是否运行在生产环境import.meta.env.DEV: {boolean}应用是否运行在开发环境 (永远与import.meta.env.PROD相反)。import.meta.env.SSR: {boolean}应用是否运行在 server 上。
let BASE_URL = ""
if (import.meta.env.PROD) {// 生产环境BASE_URL = "http://xxxprod:8000"
} else {// 开发环境BASE_URL = "http://xxxdev:5000"
}
- 通过创建.env文件直接创建变量

以 VITE_ 为前缀的变量才会暴露给经过 vite 处理的代码。
1.11.集成element-plus
官网:地址
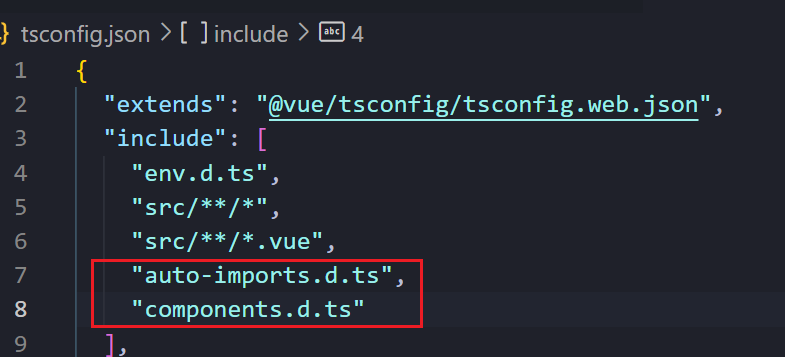
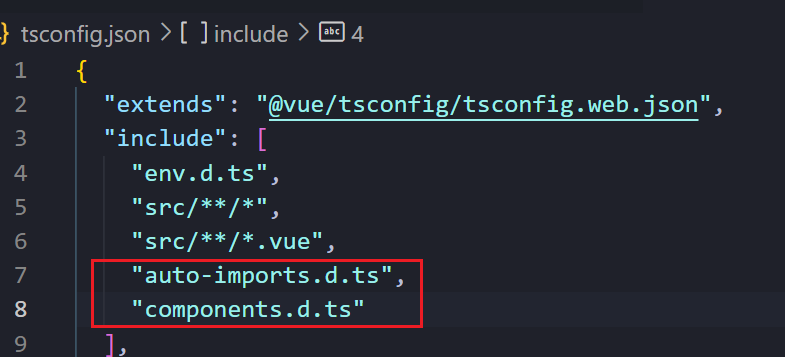
自动按需引入插件会生成两个ts文件

在tsconfig.json中写入

相关文章:

【项目】Vue3+TS CMS 基本搭建相关配置
💭💭 ✨:Vue3 TS 💟:东非不开森的主页 💜: today beginning💜💜 🌸: 如有错误或不足之处,希望可以指正,非常感谢😉 基本…...

ros2 dds
问题1: fastdds发布的类型,ros2接收不到 原因: 在QoS相互兼容情况下,无法通信是由于idl类型没有使用兼容ros2的格式。如用 ros2 topic list -t 查看时,会发现同一个topic有两个不同的类型,如DDS会显示:myclass::peo…...

chain33架构介绍
chain33架构介绍 Chain33构架主要分为五个层级:数据层、网络层、共识层、激励层及应用层。 应用层:兼容以太坊智能合约,支持发行代币、资产交易、钱包找回,hash锁定等原生能力,同时支持用户可扩展执行器(…...

Lucene学习笔记
lucene结构 索引:概念上的一个表,现实体现就是一个文件目录,一个目录代表一个索引,也视作documents文档集合 文档:document,为索引中的一条数据,一个document可以拥有多个filed(域&a…...

动态规划【Day01】| 669 · 换硬币、114 · 不同的路径、116 · 跳跃游戏
秘诀:确定状态转移方程初始条件和边界情况计算顺序 669 换硬币 669 换硬币 题目描述: 给出不同面额的硬币以及一个总金额. 写一个方法来计算给出的总金额可以换取的最少的硬币数量. 如果已有硬币的任意组合均无法与总金额面额相等, 那么返回 -1。 样…...

1.Hello Python
Python Python 在网络爬虫、数据分析、AI、机器学习、Web开发、金融、运维、测试等多个领域都有不俗的表现,从来没有哪一种语言可以同时在这么多领域扎根。 Python基本语法 python关键字 关键字即保留字,和其他语言一样,这些关键字…...

C语言实例|编写C程序在控制台打印余弦曲线
C语言文章更新目录 C语言学习资源汇总,史上最全面总结,没有之一 C/C学习资源(百度云盘链接) 计算机二级资料(过级专用) C语言学习路线(从入门到实战) 编写C语言程序的7个步骤和编程…...

《Hadoop篇》------大数据及Hadoop入门
目录 一、大数据及Hadoop入门 1.1 单节点、分布式、集群 1.1.1 大数据的概念 1.1.2 大数据的本质 二、HDFS Shell命令 2.1、常用相关命令 2.2、上传文件 2.2.1、上传文件介绍 2.2.2上传文件操作 2.3、下载文件 2.4、删除文件 2.5、创建目录 2.6、查看文件系统 2.…...

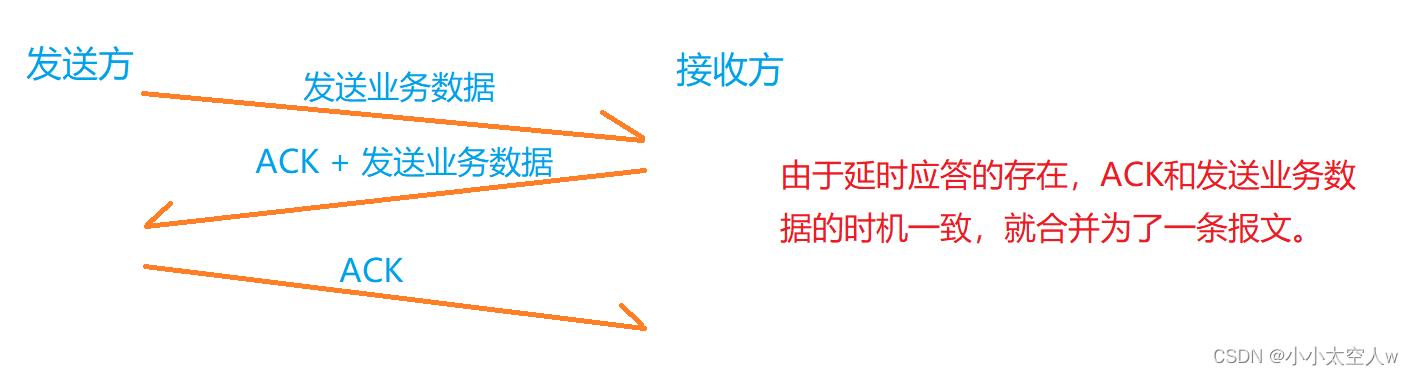
TCP核心机制详解(三)
目录 前言: 滑动窗口 滑动窗口处理丢包问题 流量控制 拥塞控制 延时应答 捎带应答 面向字节流 异常情况 小结: 前言: 前两篇文章讲述了,TCP十种核心机制的前三种。这篇文章详细介绍其他的一些核心机制,让我们…...
)
最易上手的爬虫请求库:Requests核心功能速览(下)
上一个章节我们讲了如何快速使用Requests发送网络请求、处理URL参数和提取响应内容,这些是最基本的操作。 然而还有很多场景下,我们的网络请求更加复杂。比如我们必须要定制请求头来假装成浏览器,不然可能会被网站识别为机器并且被屏蔽;又比如我们需要在发送请求时以表单形…...

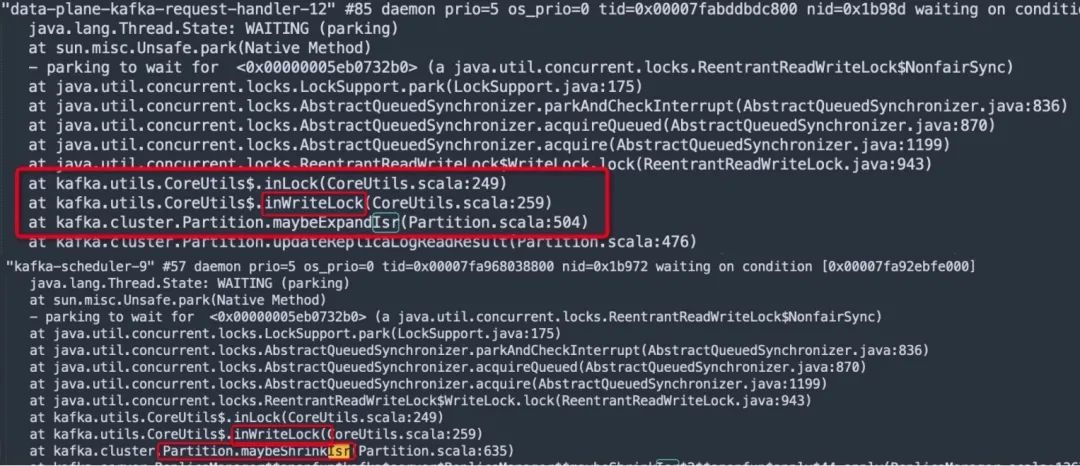
生产故障|Kafka ISR频繁伸缩引发性能急剧下降
生产故障|Kafka ISR频繁伸缩引发性能急剧下降-阿里云开发者社区 本文是笔者双十一系列第二弹,源于一个双十一期间一个让笔者猝不及防的生产故障,本文将详细剖析Kafka的副本机制,以及ISR频繁变更(扩张与伸缩)为什么会导致集群不可…...

c++终极螺旋丸:₍˄·͈༝·͈˄*₎◞ ̑̑“类与对象的结束“是结束也是开始
文章目录 前言一.构造函数中的初始化列表 拷贝对象时的一些编译器优化二.static成员三.友元四.内部类总结前言 前两期我们将类和对象的重点讲的差不多了,这一篇文章主要进行收尾工作将类和对象其他的知识点拉出来梳理一遍,并且补充前两篇没有讲过的…...

【Python--torch.nn.functional】F.normalize用法 + 代码说明
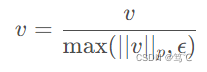
【Python–torch.nn.functional】F.normalize介绍 代码说明 文章目录【Python--torch.nn.functional】F.normalize介绍 代码说明1. 介绍2. 代码说明2.1 一维Tensor2.2 二维Tensor2.3 三维Tensor3. 总结1. 介绍 import torch.nn.functional as F F.normalize(input: Tensor, …...

【算法题】1887. 使数组元素相等的减少操作次数
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 给你一个整数数组 nums ࿰…...

GD库图片裁剪指定形状解决办法(PHP GD库 海报)
需求描述:需要把图片裁剪成一个指定的平行四边形,目的是使用GD库,把裁剪后的图片放在底图上面,使最终合成的图片看起来是一个底图平行四边形的样子提示:可以结合本作者的其他文章,来生成一个定制化的海报&a…...

redis的简介及应用场景
1、基本信息 Redis英文官网介绍: Redis is an open source (BSD licensed), in-memory data structure store, used as a database, cache and message broker. It supports data structures such as strings, hashes, lists, sets, sorted sets with range queri…...
实现时间计数戳)
2、HAL库利用滴答定时器systick(1ms中断)实现时间计数戳
文档说明:通过滴答定时器的1ms中断实现时间计数,标记需要的时间标志,在主函数中查询标志,避免延时函数消耗CPU 1、HAL库systick定时器说明 在CubeMx生成的代码main()函数首先执行的函数为HAL_Init();里面会进行滴答定时器初始化…...

Spring入门学习
Spring入门学习 文章目录Spring入门学习Spring概述Spring FrameworkIOCIOC容器DIIOC容器的实现类①FileSystemXmlApplicationContext②ClassPathXmlApplicationContext基于XML管理bean入门案例创建类创建xml在Spring配置文件中配置bean测试Spring概述 Spring 是最受欢迎的企业级…...

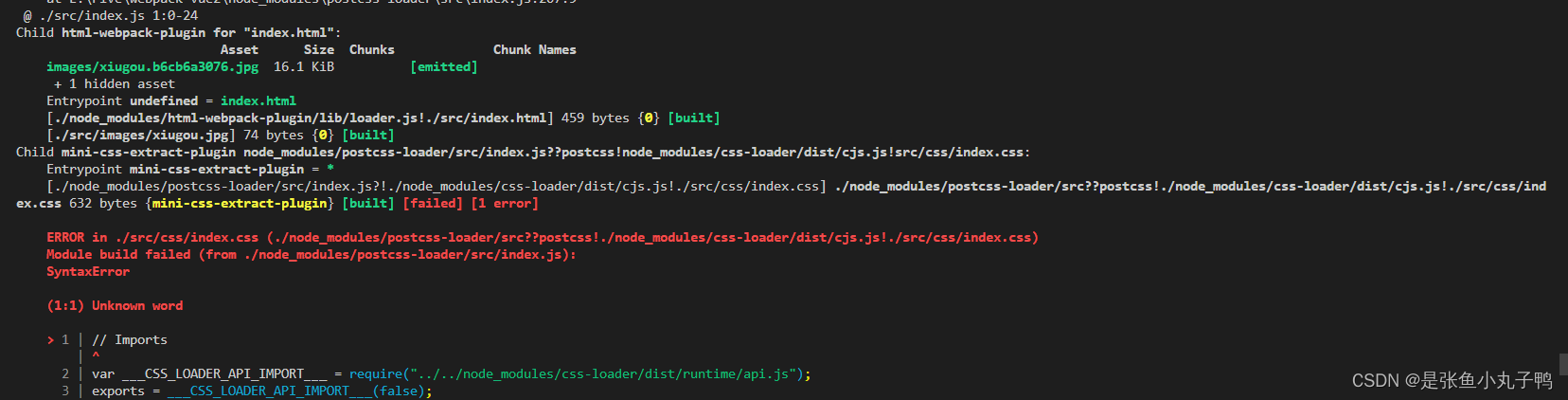
webpack(4版本)使用
webpack简介:webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)…...

Linux安装ElasticSearch
下载地址:https://www.elastic.co/cn/downloads/past-releases#elasticsearch 1 版本选择 ElasticSearch 7 及以上版本都是自带的 jdk,假如需要配置指定的 jdk 版本的话,可以在 es 的 bin 目录下找到elasticsearch-env.bat 这个文件&#x…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
