webpack(4版本)使用
webpack简介:
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在 webpack 看来, 前
端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。它将根据模块的依赖关系进行静态分
析,打包生成对应的静态资源(bundle)
webpack的五大核心:
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
Loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解JavaScript)
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环
境中的变量等。
模式(Mode)指示 webpack 使用相应模式的配置。
webpack初始化配置
初始化 package.json
npm init -y加上-y后不需要进行交互,下载更快
下载webpack
npm install webpack webpack-cli -g
npm install webpack webpack-cli -D
# 本地安装
npm i webpack@4.41.6 webpack-cli@3.3.11 -D编译打包应用
1. 创建文件
2. 运行指令
开发环境指令:webpack src/js/index.js -o build/js/built.js --mode=development
功能:webpack 能够编译打包 js 和 json 文件,并且能将 es6 的模块化语法转换成浏览器能识别的
语法。
生产环境指令:webpack src/js/index.js -o build/js/built.js --mode=production
功能:在开发配置功能上多一个功能,压缩代码。
3. 结论
webpack 能够编译打包 js 和 json 文件。
能将 es6 的模块化语法转换成浏览器能识别的语法。
能压缩代码。
4. 问题
不能编译打包 css、img 等文件。
不能将 js 的 es6 基本语法转化为 es5 以下语法
webpack 开发环境的基本配置
创建配置文件
手动在根目录下新建一个 webpack.config.js文件
配置内容:
const { resolve } = require( 'path'); // node 内置核心模块,用来处理路径问题。
module.exports = {
entry: './src/index.js', // 入口文件
output: { // 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // build是输出文件路径配置,__dirname是根目录
},
mode: 'development' //开发环境
};mode可以在webpack.config.js中配置,也可以在我们的package.json中配置
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack --mode=development","dev": "webpack-dev-server"},mode只需要在一个文件中配置即可,不需要两个都配置
因为我们在package.json中给webpack配置了一个build,所以我们的运行命令是npm run build
打包样式资源
1.创建文件

2.下载安装 loader 包
npm i css-loader@3.4.2 style-loader@1.1.3 less-loader@5.0.0 less@3.11.1 -D3.修改配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。module.exports = {mode: 'development', entry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},module:{rules:[{test: /\.(c|le|sc)ss$/,use: ['style-loader','css-loader','less-loader'],},]},
};
(c|le|sc)ss$是(css||scss||less)的简写
use中的loader中的执行顺序是从后向前进行执行
4.运行命令
npm run build打包html资源
创建文件

安装plugin包
npm install --save-dev html-webpack-plugin@3.2.0修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader 的配置
]
},
plugins: [// plugins 的配置// html-webpack-plugin// 功能:默认会创建一个空的 HTML,自动引入打包输出的所有资源(JS/CSS)// 需求:需要有结构的 HTML 文件
new HtmlWebpackPlugin({// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)template: './src/index.html'
})
],
mode: 'development'运行指令
npm run build打包完成之后我们的build文件

打包图片资源
创建文件

安装plugin包
npm install --save-dev html-loader@0.5.5 url-loader@3.0.0 file-loader@5.0.2修改配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。module.exports = {mode: 'development', entry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[],module:{rules:[{test:/\.(jpg|png|jpeg|gif)$/,loader: "url-loader",options: {limit: 6 * 1024,// 最大限制图片name: "[name].[hash:10].[ext]", //图片命名+哈希值保留位数+后缀outputPath: "images", //导出路径esModule: false, //是否是模块},},{//用来解析在html文件中的图片test: /\.html$/,loader: "html-loader",},]},};
上面我们给图片设置了一个limit,如果我们图片超出了我们limit限制,我们的文件名就会按照我们name中定义的形式来对我们的图片进行命名和后缀的添加,如果没有超出我们的limit限制,图片机会打包到我们built.js文件中,是base64格式,复制之后可以直接在src中运行展示图片
运行命令同上
打包其他资源
修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 打包其他资源(除了 html/js/css 资源以外的资源)
{
// 排除 css/js/html 资源
exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}
]
},
plugins: [
3.6 devserv
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};运行命令npm run build
devserver
安装plugin包
npm i webpack-dev-server@3.10.3 -D修改配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。module.exports = {mode: 'development', // mode=productionentry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[],module:{},devServer: {// 项目构建后路径contentBase: resolve(__dirname, 'build'),// 启动 gzip 压缩compress: true,// 端口号port: 3000,// 自动打开浏览器open: true}};
devserver就是把我们的项目运行在服务器上,默认他走的是本地打包的一个地址

配置上devserve之后,他就会执行我们的服务器的端口地址

在package.json中配置我们的运行命令

配置完以后我们的运行命令就是npm run dev
总结开发环境配置
配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。const HtmlWebpackPlugins=require('html-webpack-plugin')
// css分成单独文件
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')
process.env.NODE_ENV = 'development'
module.exports = {mode: 'development', // mode=productionentry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[new CleanWebpackPlugin(),new HtmlWebpackPlugins({template: './src/index.html'}),new MiniCssExtractPlugin({filename: './src/css/main.css',}),new OptimizeCssAssetsWebpackPlugin(),],module:{rules:[{test: /\.(c|le)ss$/,use: [MiniCssExtractPlugin.loader,'css-loader',{loader: 'postcss-loader',//预处理,这里指的是在解析css之前,做一下兼容性处理options: {ident: 'postcss',plugins: () => [require('postcss-preset-env')()],},},],},{test:/\.(jpg|png|jpeg|gif)$/,loader: "url-loader",options: {limit: 6 * 1024,// 最大限制图片name: "[name].[hash:10].[ext]", //图片命名+哈希值保留位数+后缀outputPath: "images", //导出路径esModule: false, //是否是模块},},{//用来解析在html文件中的图片test: /\.html$/,loader: "html-loader",},]},devServer: {// 项目构建后路径contentBase: resolve(__dirname, 'build'),// 启动 gzip 压缩compress: true,// 端口号port: 3000,// 自动打开浏览器open: true}};

下载的所有loader
webpack 生产环境的基本配置
提取 css 成单独文件
1.下载插件
npm install --save-dev mini-css-extract-plugin@0.9.02.修改配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'built.js',
},
module: {
rules: [
{test: /\.(c|le)ss$/,use: [MiniCssExtractPlugin.loader, 'css-loader'],
},
],
},
plugins: [new HtmlWebpackPlugin({template: './src/index.html',}),new MiniCssExtractPlugin({filename: 'css/main.css',}),
],
mode: 'development',
}css 兼容性处理
下载loader
npm install --save-dev postcss-loader@3.0.0 postcss-preset-env@6.7.0配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
process.env.NODE_ENV = 'development'
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'built.js',
},
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',//预处理,这里指的是在解析css之前,做一下兼容性处理
options: {
ident: 'postcss',
plugins: () => [require('postcss-preset-env')()],
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new MiniCssExtractPlugin({
filename: 'css/main.css',
}),
],
mode: 'development',
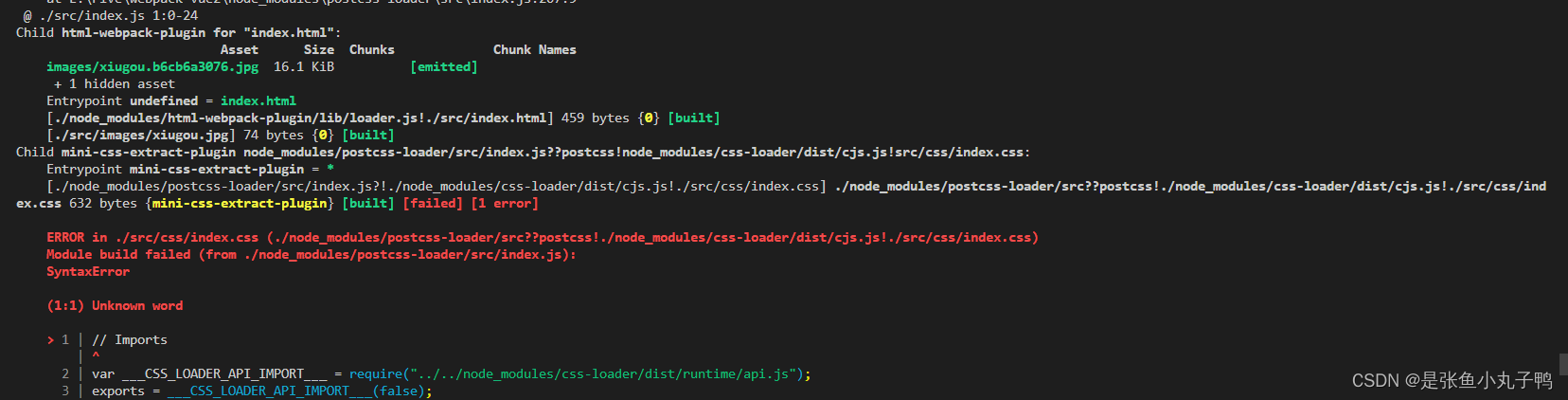
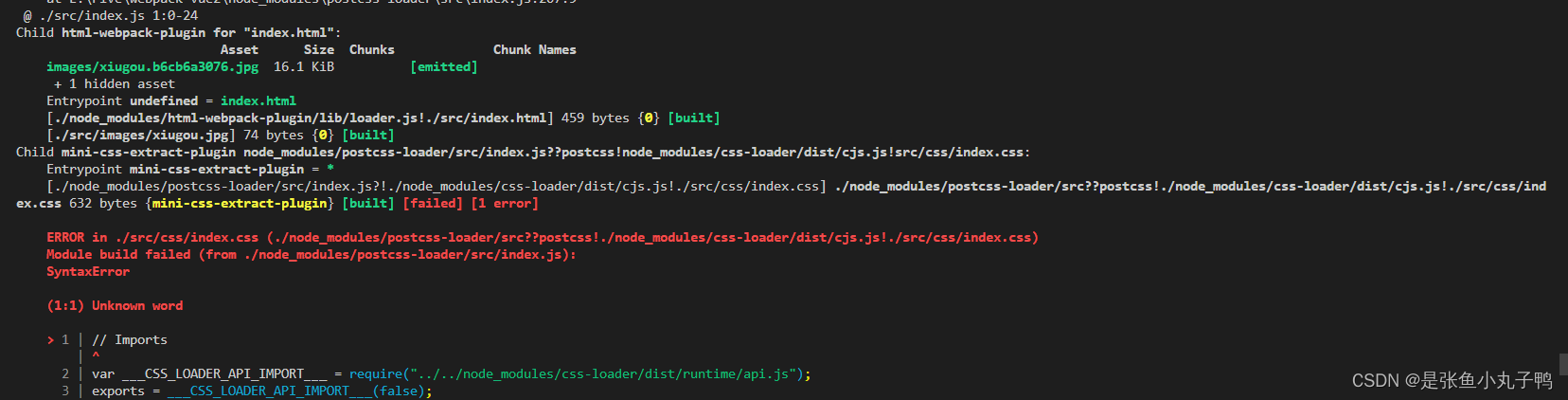
}需要注意的是,css-loader必须在postcss-loader之前,否则会报错,报错如下所示

3.修改配置文件package.json
"browserslist": {
"development": [//测试过程中需要兼容的浏览器
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}4.css文件举例
html,
body {
height: 100%;
background-color: #456;
color: #fff;
}
.box1 {
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.box2 {
width: 200px;
height: 200px;
background-color: aqua;
display: flex;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}压缩css
下载安装包
npm install --save-dev optimize-css-assets-webpack-plugin@5.0.32.配置文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpackplugin')
process.env.NODE_ENV = 'development'
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'built.js',
},
module: {
rules: [
{
test: /\.(c|le)ss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [require('postcss-preset-env')()],
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
new MiniCssExtractPlugin({
filename: 'css/main.css',
}),
new OptimizeCssAssetsWebpackPlugin(),
],
mode: 'development',
}clean-webpack-plugin
下载插件
npm install --save-dev clean-webpack-plugin2.配置文件
const { resolve } = require("path"); // node 内置核心模块,用来处理路径问题。const {CleanWebpackPlugin}=require('clean-webpack-plugin')module.exports = {mode: 'development', // mode=productionentry: "./src/index.js", // 入口文件output: {// 输出配置filename: "./built.js", // 输出文件名path: resolve(__dirname, "build"), // 输出文件路径配置},plugins:[new CleanWebpackPlugin(),],
};
我们打包一次,就会有一个build文件夹,但是如果我们想要更新我们的打包文件,只能把之前的删除掉之后再重新打包,非常的麻烦,clean-webpack-plugin就是解决这一问题的
相关文章:

webpack(4版本)使用
webpack简介:webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)…...

Linux安装ElasticSearch
下载地址:https://www.elastic.co/cn/downloads/past-releases#elasticsearch 1 版本选择 ElasticSearch 7 及以上版本都是自带的 jdk,假如需要配置指定的 jdk 版本的话,可以在 es 的 bin 目录下找到elasticsearch-env.bat 这个文件&#x…...

Linux中C语言编程经验总结
修改记录 版本号日期更改理由V1.02022-03-15MD化 总则 仅总结一些常用且实用的编程规范和技巧,且避免记忆负担,聚焦影响比较大的20% ! 编译器 打开全warning编译器开关 正例 gcc -W -Wall -g -o someProc main.c反例 gcc -g -o someProc main…...

jvisualvm工具使用
jdk自带的工具jvisualvm,可以分析java内存使用情况,jvm相关的信息。 1、设置jvm启动参数 设置jvm参数**-Xms20m -Xmx20m -XX:PrintGCDetails** 最小和最大堆内存,打印gc详情 2、测试代码 TestScheduleClassGc package com.core.schedule;…...

redis五大IO网络模型、内存回收
目录1.0用户空间和内核态空间1.1 网络模型-阻塞IO1.2 网络模型-非阻塞IO1.3 网络模型-IO多路复用1.3.1 网络模型-IO多路复用-select方式1.3.2 网络模型-IO多路复用模型-poll模式1.3.3 网络模型-IO多路复用模型-epoll函数1.3.4 网络模型-epoll中的ET和LT1.3.5 网络模型-基于epol…...

【C/C++】内存管理详解
目录内存布局思维导图1.C/C内存分布数据段:栈:代码段:堆:2.C语言中动态内存管理方式3.C内存管理方式3.1new/delete操作内置类型3.2new和delete操作自定义类型4.operator new 与 operator delete函数5.new和delete的实现原理5.1内置类型5.2自定…...

Android ProcessLifecycleOwner 观察进程生命周期
文章目录简介使用依赖用法1,结合 LiveData用法2,获取 owner的 lifecycle 实例,并对 lifecycle 添加观察者简介 ProcessLifecycleOwner 直译,就是,进程生命周期所有者。 通过 DOC 注释了解到: Lifecycle.E…...

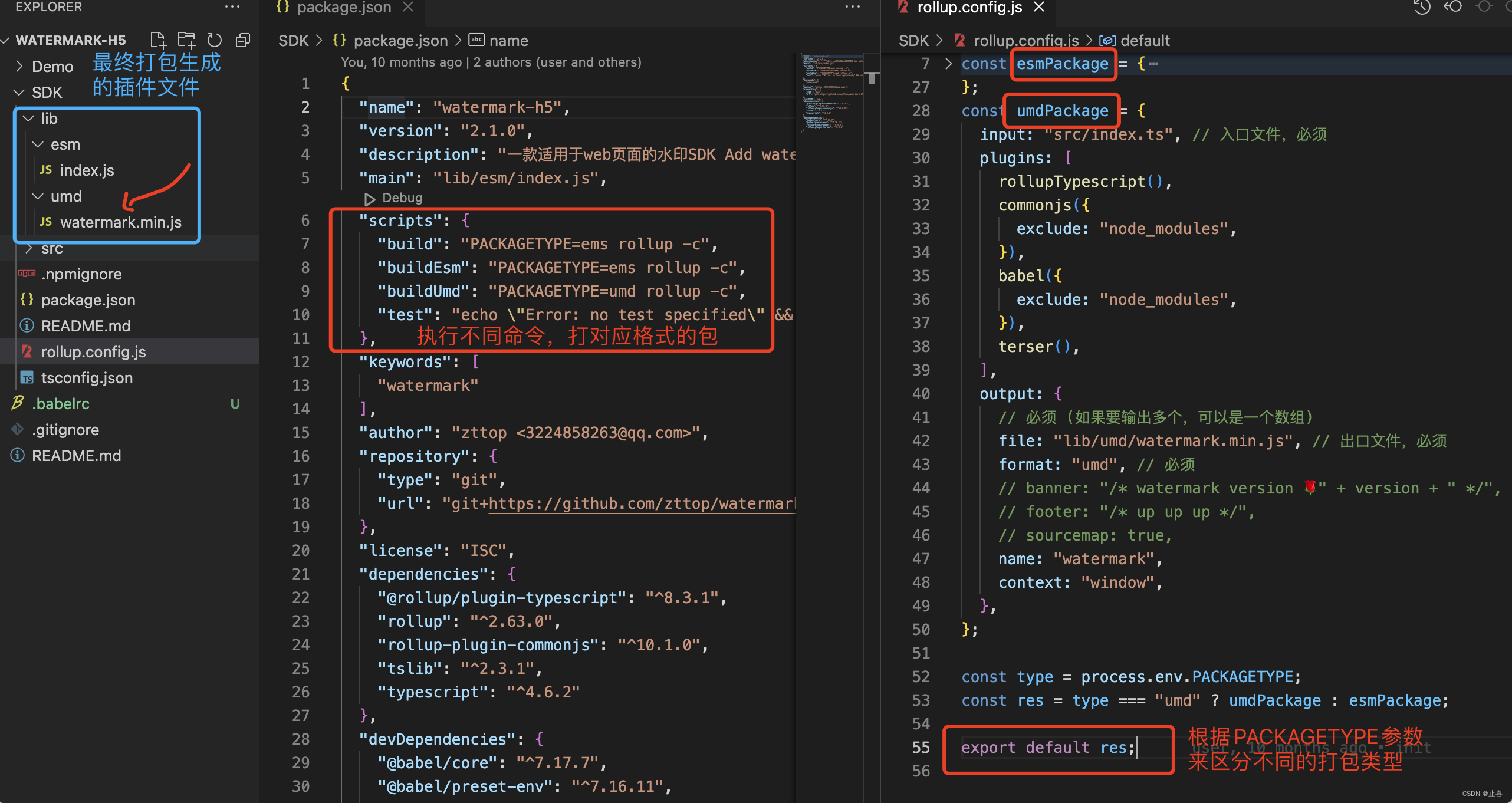
如何编写一个 npm 插件?
提到写 npm 插件,很多没搞过的可能第一感觉觉得很难,无从下手,其实不然。 我们甚至写个简单的 console.log(hello word),都是可以当成一个插件发布上去的。 其实无从下手的主要难点还是在于你的具体要做的功能逻辑,这…...

mapstruct- 让VO,DTO,ENTITY转换更加便捷
mapstruct- 让VO,DTO,ENTITY转换更加便捷 1. 简介 MapStruct是一个代码生成器,简化了不同的Java Bean之间映射的处理,所谓映射指的就是从一个实体变化成一个实体。例如我们在实际开发中,DAO层的实体和一些数据传输对…...

IAR警告抑制及还原
工作中需要临时抑制 警告 Pa084,源代码如下: sy_errno_t sy_memset_s(void *dest, sy_rsize_t dmax, int value, sy_rsize_t n) { sy_errno_t err; if (dest NULL) { return SY_ESNULLP; } if (dmax > SY_RSIZE…...

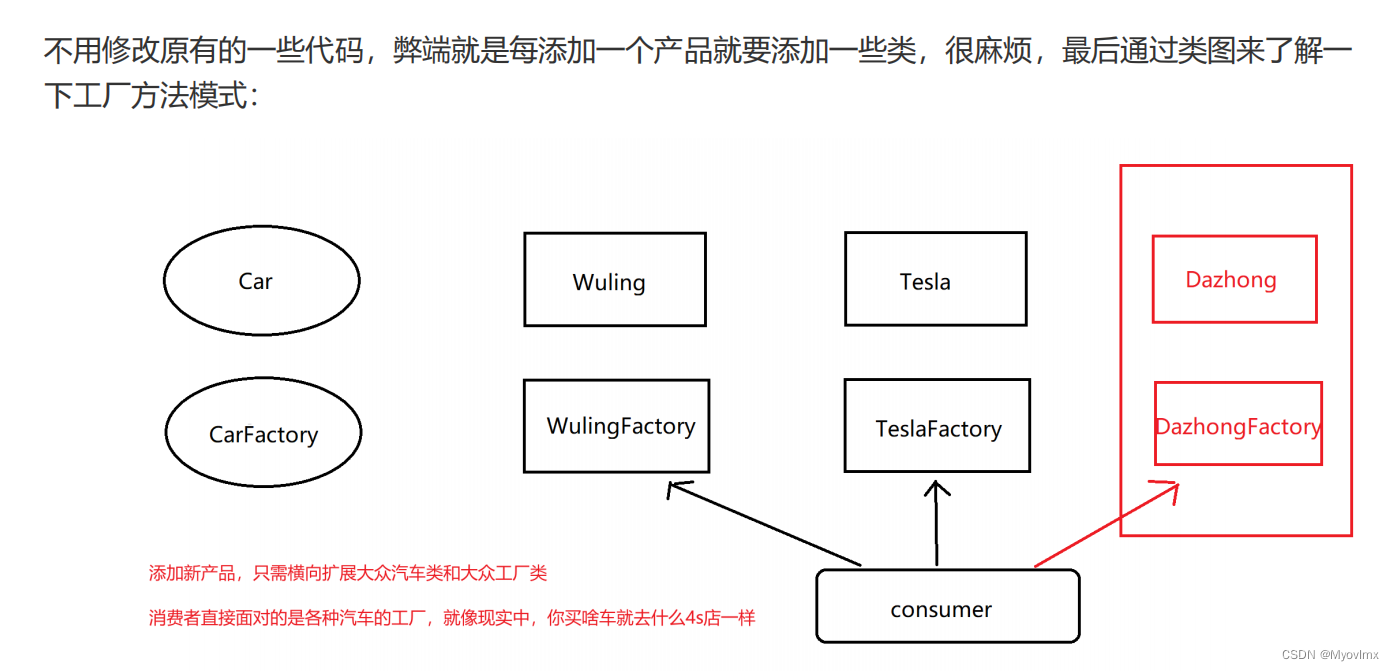
工厂模式(Factory Pattern)
1.什么是工厂模式 定义一个创建对象的接口,让其子类自己决定实例化哪一个工厂类,工厂模式使其创建过程延迟到子类进行。 2.工厂模式的作用 实现创建者和调用者的分离 3.工厂模式的分类 简单工厂模式工厂方法模式抽象工厂模式 4.工厂模式的优缺点 优…...

JavaScript语法学习--《JavaScript编程全解》
《JavaScript编程全解》 JavaScript琐碎基础 0.前言 1.RN: react native是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,支持iOS和安卓两大平台。 2.ts与js js:是弱…...

linux安装极狐gitlab
1. 官网寻找安装方式 不管我们使用任何软件,最靠谱的方式就是查看官方文档。gitlab提供了相应的安装文档,并且有对应的中文文档。地址如下: https://gitlab.cn/install/ 我在这里以CentOS作为安装示例,大家可根据自己的需要选择…...
原创论文——人力资源管理)
软考高级信息系统项目管理(高项)原创论文——人力资源管理
人力资源管理 某市某国有装备制造公司智能安防信息管控平台项目是在公司推进企业信息化进程和实现企业可持续发展的背景下于2016年8月提出来的,我公司积极应标并最终顺利中标,而我有幸被任命为项目经理,担任起该项目的管理工作。该项目投资金额为530万元,其中软件部分为360…...

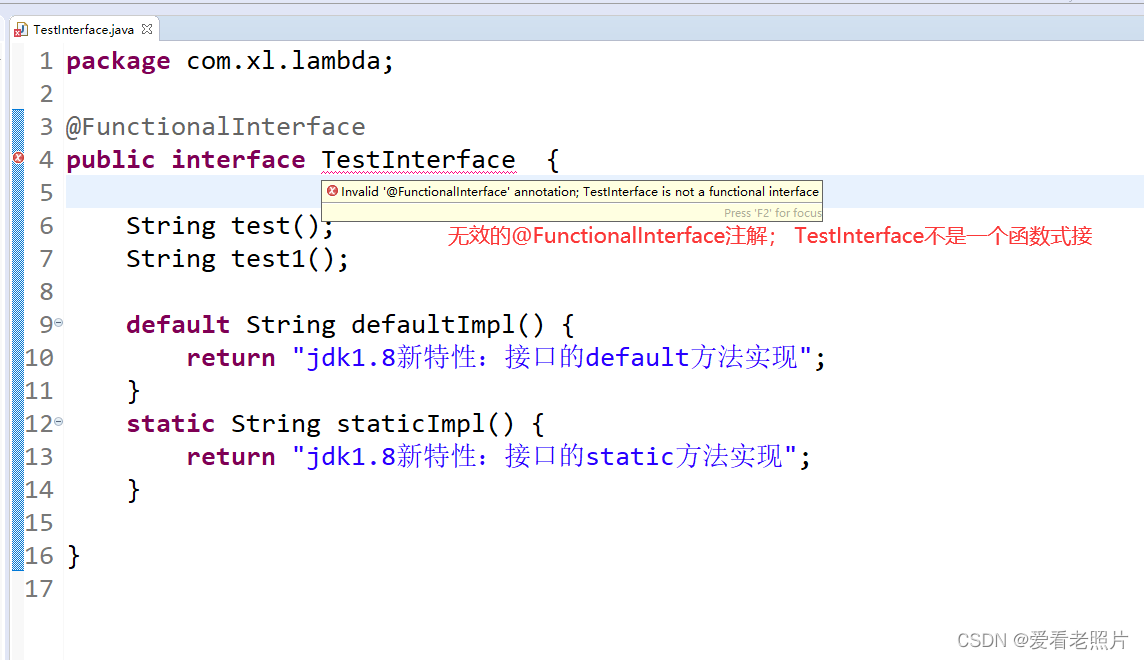
Java Lambda表达式 匿名内部类 函数式接口(FunctionalInterface)
Java Lambda表达式定义背景示例匿名类实现Lambda表达式实现对比匿名类和Lambda实现Lambda表达式(调用)说明Lambda表达式的语法Java 1.8 新特性:函数式接口jdk 1.8 自带的函数式接口 (举例)定义 参考Oracle官网&#x…...

javaEE 初阶 — 流量控制与拥塞控制
文章目录1. 流量控制2. 拥塞控制TCP 工作机制:确认应答机制 超时重传机制 连接管理机制 滑动窗口 1. 流量控制 流量控制是一种干扰发送的窗口大小的机制,滑动窗口,窗口越大,传输的效率就越高(一份时间,…...

HTML自主学习 - 2
一、表格 基本语法 <table><tr><td>单元格内容1</td><td>单元格内容2</td><td>单元格内容3</td></tr></table> 1、<table> </table>标签用于定义表格 2、<tr> </tr>标签用于定义表格的…...

【转载】通过HAL库实现MODBUS从机程序编写与调试-----STM32CubeMX操作篇
通过HAL库实现MODBUS从机程序编写与调试-----STM32CubeMX操作篇[【STM32】RS485 Modbus协议 采集传感器数据](https://blog.csdn.net/qq_33033059/article/details/106935583)基于STM32的ModbusRtu通信--ModbusRtu协议(一)基于STM32的ModbusRtu通信--终极Demo设计(二)STM32RS48…...

【C++】string类(上)
文章目录1.为什么要学习string类2.标准库中的string类1.string分类2.string类对象的常见构造1.string3. string类对象的容量操作1.size2.capacity3.reserve4.resize扩容初始化删除数据4. string类对象的修改操作1.push_back2.append3.operator1.为什么要学习string类 c语言的字…...

Java泛型
文章目录一、泛型介绍1. 背景2. 概念3. 好处二、泛型声明泛型类型符号泛型声明方式三、类型擦除1. 什么是类型擦除桥接方法2. 为何需要类型擦除3. 类型信息并未完全擦除四、泛型使用1. 泛型类2. 泛型接口3. 泛型方法五、泛型扩展1. 泛型的上下边界泛型的上边界泛型的下边界2. 泛…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
