JavaScript HTML DOM 节点列表
HTML DOM 是一种文档对象模型,它允许开发人员使用 JavaScript 来访问和修改网页的内容和结构。节点列表是 HTML DOM 中一个重要的概念,它允许开发人员以编程方式访问和操作文档中的节点元素。
在本文中,我们将探讨 JavaScript HTML DOM 节点列表的作用和用途。我们将介绍节点列表是什么、如何创建节点列表、如何访问和操作节点列表中的元素,以及在实际工作中如何使用节点列表。
什么是节点列表
节点列表是一种有序集合,其中包含文档中的所有节点元素。在 HTML DOM 中,每个节点元素都是一个对象,该对象包含元素的标记、属性和文本内容。节点列表通常用于按顺序访问和操作文档中的元素。
节点列表可以包含各种类型的节点元素,包括 HTML 元素、文本节点、注释和处理指令。每个节点元素都有一个对应的节点类型,可以通过节点元素的 nodeType 属性来访问。节点类型是一个整数值,它在 HTML DOM 中定义了一组常量,例如 ELEMENT_NODE、TEXT_NODE、COMMENT_NODE 等等。
如何创建节点列表
创建节点列表的最简单方法是使用 Document 对象的 getElementsByTagName 方法。该方法返回一个 HTMLCollection 对象,它是一个动态的节点列表,包含指定标记名称的所有元素。例如,要获取文档中所有的段落元素,可以使用以下代码:
let paragraphs = document.getElementsByTagName("p");
另一种创建节点列表的方法是使用 Document 对象的 querySelectorAll 方法。该方法接受一个 CSS 选择器作为参数,并返回匹配该选择器的所有元素的节点列表。例如,要获取文档中所有具有 class="highlight" 的元素,可以使用以下代码:
let highlights = document.querySelectorAll(".highlight");
在实际工作中,开发人员可能会使用许多其他方法来创建节点列表,例如使用 Document 对象的 getElementsByClassName 方法、使用 Element 对象的 getElementsByTagName 方法等等。这些方法通常是根据开发人员的需求来选择的。
如何访问和操作节点列表中的元素
要访问节点列表中的元素,可以使用以下代码:
let element = nodeList[index];
其中,nodeList 是一个节点列表,index 是要访问的元素的索引。该代码将返回节点列表中指定索引的元素。请注意,节点列表中的元素是从零开始编号的,因此第一个元素的索引为 0,第二个元素的索引为 1,依此类推。
要获取节点列表的长度,可以使用以下代码:
let length = nodeList.length;
其中,nodeList 是一个节点列表,length 是节点列表中的元素数量。
要遍历节点列表中的所有元素,可以使用循环结构。以下是使用 for 循环遍历节点列表的示例代码:
let nodeList = document.getElementsByTagName("p");for (let i = 0; i < nodeList.length; i++) {let element = nodeList[i];// 对元素进行操作
}
在循环中,我们首先获取节点列表,然后使用 for 循环遍历节点列表中的每个元素。在每次迭代中,我们将节点列表中指定索引的元素赋值给 element 变量,然后对该元素进行操作。
可以使用许多不同的方法来操作节点列表中的元素。以下是一些常用的操作:
- 获取元素的属性值:可以使用元素对象的 getAttribute 方法来获取元素的属性值。例如,要获取元素的 href 属性值,可以使用以下代码:
let href = element.getAttribute("href");
- 设置元素的属性值:可以使用元素对象的 setAttribute 方法来设置元素的属性值。例如,要将元素的 href 属性设置为www.baidu.com
element.setAttribute("href", "http://www.baidu.com");
- 获取元素的文本内容:可以使用元素对象的 textContent 属性来获取元素的文本内容。例如,要获取元素的文本内容,可以使用以下代码:
let text = element.textContent;
- 修改元素的文本内容:可以使用元素对象的 textContent 属性来修改元素的文本内容。例如,要将元素的文本内容设置为 "Hello, world!",可以使用以下代码:
element.textContent = "Hello, world!";
在实际工作中,开发人员可以根据需求使用许多其他方法来操作节点列表中的元素。例如,他们可以使用元素对象的 classList 属性来操作元素的类名,使用元素对象的 style 属性来操作元素的样式等等。
在实际工作中的用途
在实际工作中,开发人员可以使用节点列表来执行各种任务。以下是一些常见的用途:
-
遍历文档中的所有元素:开发人员可以使用节点列表来遍历文档中的所有元素,并对每个元素执行特定的操作。例如,他们可以使用节点列表来查找所有具有 class="highlight" 的元素,并将它们的背景色设置为黄色。
-
查找特定类型的元素:开发人员可以使用节点列表来查找文档中的特定类型的元素。例如,他们可以使用节点列表来查找所有的段落元素,并将它们的字体设置为红色。
-
动态创建和添加元素:开发人员可以使用节点列表来创建新的元素,并将它们添加到文档中。例如,他们可以使用节点列表来创建一个新的段落元素,并将它添加到文档的末尾。
-
处理表单数据:开发人员可以使用节点列表来处理表单数据。例如,他们可以使用节点列表来查找表单中的所有输入元素,并获取用户输入的值。
总结
JavaScript HTML DOM 节点列表是一个非常有用的概念,可以让开发人员轻松地访问和操作文档中的元素。开发人员可以使用节点列表来执行各种任务,例如遍历文档中的所有元素,查找特定类型的元素,动态创建和添加元素以及处理表单数据。在使用节点列表时,开发人员应该注意使用适当的方法和属性来操作元素,并确保代码的效率和性能。
相关文章:

JavaScript HTML DOM 节点列表
HTML DOM 是一种文档对象模型,它允许开发人员使用 JavaScript 来访问和修改网页的内容和结构。节点列表是 HTML DOM 中一个重要的概念,它允许开发人员以编程方式访问和操作文档中的节点元素。 在本文中,我们将探讨 JavaScript HTML DOM 节点…...

【音视频处理】码率、帧率越高越清晰?分辨率、像素、dpi之间是什么关系?码率的真实作用,I帧、B帧、P帧是什么
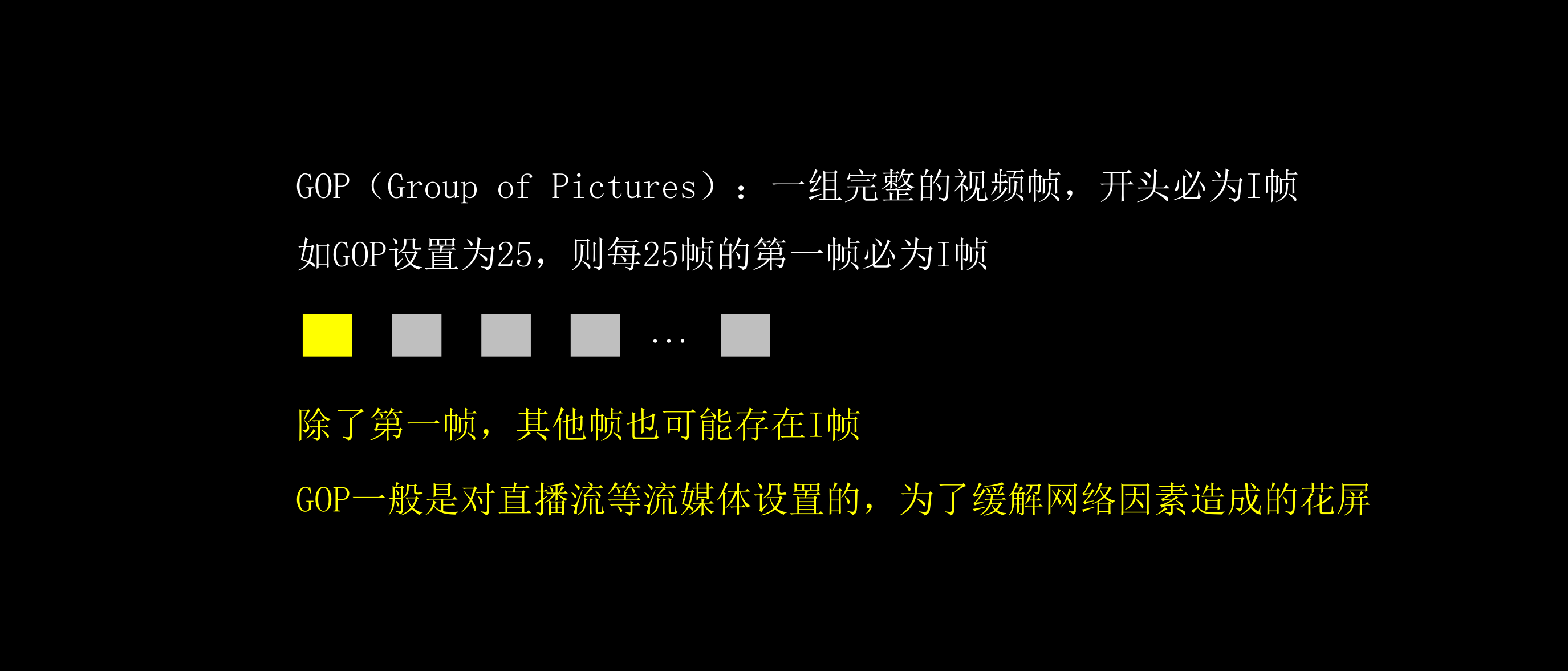
大家好,欢迎来到停止重构的频道。本期我们介绍一下视频的一些基础概念,如帧率、码率、分辨率、像素、dpi、视频帧、I帧、P帧、gop等。会解释多少码率是清晰的,是否帧率越高越流畅等问题。这些概念是比较杂乱的,我们按这样的顺序介…...

Java基础-认识注释、标识符关键字
注释 平时我们编写代码,当代码量较小时候,我们还可以看懂自己写的代码。但是当项目结构一旦复杂起来,我们就需要用到注释啦。注释并不会被执行,是写给我们开发者看的。 在java中的注释有三种 标识符 常见关键字 Java所有的组…...

【C#】静态扩展方法
静态类特征:1.不能用sealed或abstract修饰符;2.必须直接继承System.Object类型,不能试任何其他类的派生类;3.不能实现任何接口;4.不能包含任何操作符;5.不能使用protected或者protected internal修饰的静态成员&#x…...

医疗电子方案——血压计方案
高血压人群越来越多了,尤其是老人。高血压是一种十分常见的慢性疾病,同时也是引发心血管疾病最主要的因素。有关数据表明,我国每年因高血压死亡的病例竟然达到上百万之多,占到全部死亡比例的20%以上。所以大多数家庭都需要备有家用…...

深度分析React源码中的合成事件
热身准备 明确几个概念 在React17.0.3版本中: 所有事件都是委托在id root的DOM元素中(网上很多说是在document中,17版本不是了);在应用中所有节点的事件监听其实都是在id root的DOM元素中触发;React自…...

17.微服务SpringCloud
一、基本概念 Spring Cloud 被称为构建分布式微服务系统的“全家桶”,它并不是某一门技术,而是一系列微服务解决方案或框架的有序集合。它将市面上成熟的、经过验证的微服务框架整合起来,并通过 Spring Boot 的思想进行再封装,屏蔽…...

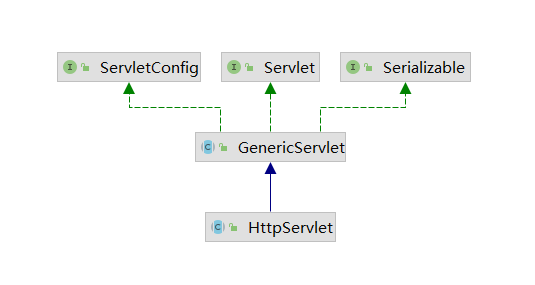
Java基础面试题——JavaWeb专题
文章目录1.HTTP响应码有哪些2.Forward和Redirect的区别?3.Get和Post请求的区别4.介绍下OSI七层和TCP/IP四层的关系5.说说TCP和UDP的区别6. 说下HTTP和HTTPS的区别7.说下HTTP、TCP、Socket的关系是什么?8. 说下HTTP的长链接和短连接的区别9.TCP原理10. Co…...

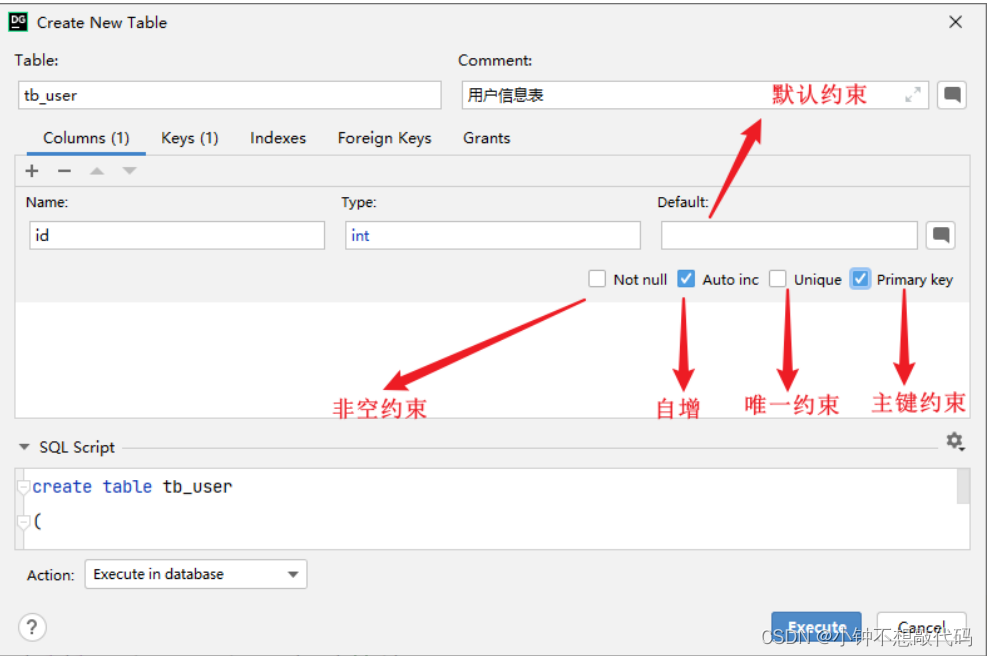
MySql数据库约束
概述、目的 概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 目的:保证数据库中数据的正确性、有效性和完整性。 分类: 约束描述关键字非空约束限制该字段的数据不能为nullNOT NULL唯一约束保证该字段的所有数据都…...

TripleCross:一款功能强大的Linux eBPF安全研究工具
关于TripleCross TripleCross是一款功能强大的Linux eBPF安全研究工具,该工具提供了后门、C2、代码库注入、执行劫持、持久化和隐蔽执行等功能。 功能介绍 1、使用一个代码库注入模块通过往进程的虚拟内存中写入命令来执行恶意代码; 2、提供了一个行劫…...

2023最牛教程,手把手教你成为年薪30W的测试开发
随着互联网行业的高速发展,快速高质量的产品版本迭代成为企业始终立于不败之地的迫切需求,而在短期迭代的快节奏中,传统测试工作面对更大压力,无法持续提供高效率高质量的人力支撑,所以越来越多的企业需要技术更为全面…...

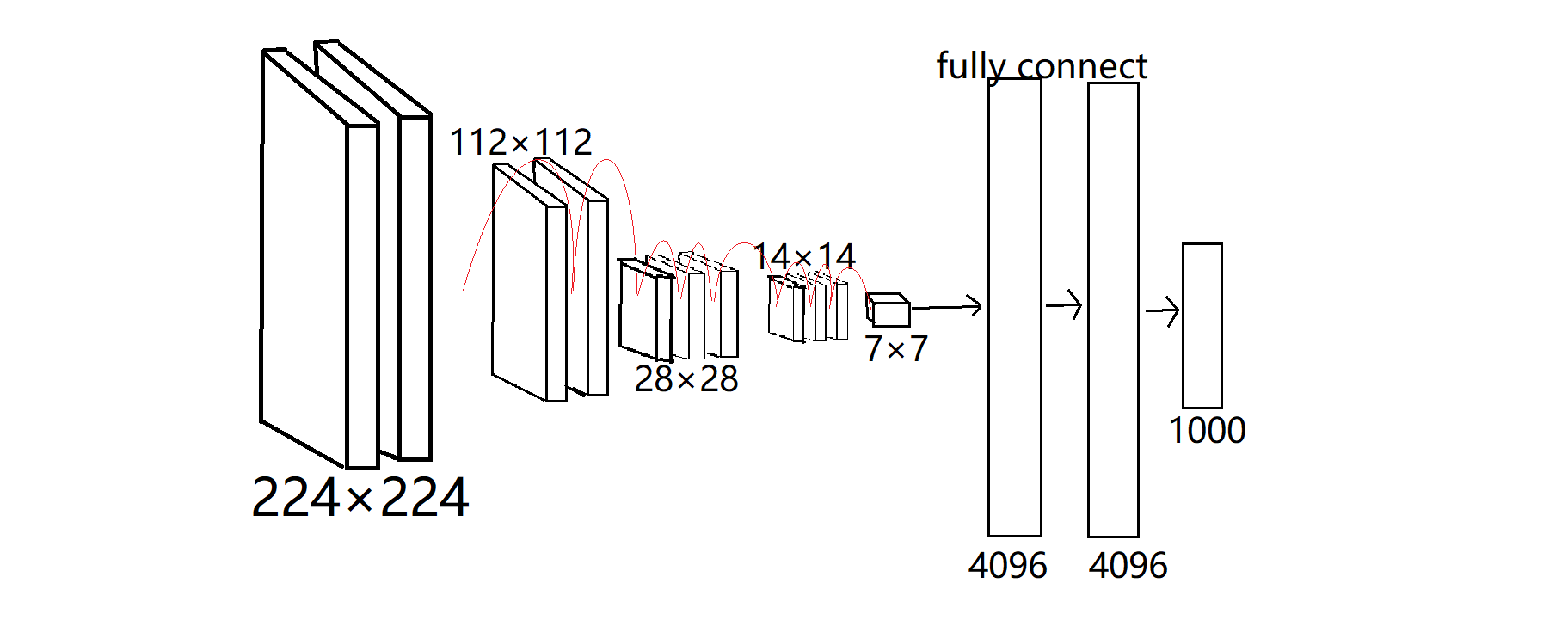
“深度学习”学习日记。--ImageNet、VGG、ResNet
2023.2.14 一、小历史: 在2012年的ILSVRC(ImageNet Large Scale Visual Recognitoin Chanllege),基于深度学习的方法AlexNet 以绝对优势获胜并且他颠覆了以前的图片识别方法,此后深度学习方法一直活跃在这个舞台。 二、ImageNet࿱…...

关于APP下载量提升的技巧
关于APP应用下载量提升,很多人都不是很了解。今天厦门巨神峰小编给大家说下关于APP下载量提升的几个技巧。 一、抓住流行趋势,提升APP下载量 1、利用社交媒体进行推广。社交媒体是当下最流行的推广手段,可以有效的将APP的消息传播到更多的用…...

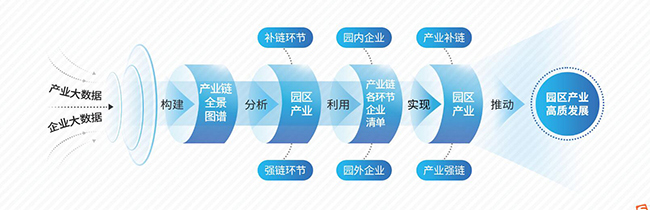
以“大数据”赋能产业链精准招商
随着我国产业发展的不断迭代升级,传统招商模式的不足逐步凸显,侧重土地与税费优惠的同质化竞争招商以及来者不拒的无门槛型招商已经遏制了区域产业的发展,导致各产业园区很难形成产业集聚及持续的吸引力。在这样的大环境下,产业…...

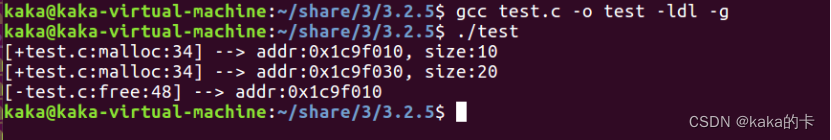
内存泄漏检测组件 -- hook
目录 hook malloc与free出现的问题 builtin_return_address(N) C/CLinux服务器开发/后台架构师【零声教育】-学习视频教程-腾讯课堂 hook malloc与free出现的问题 #define _GNU_SOURCE #include <stdio.h> #include <dlfcn.h> #include <stdlib.h> /****…...
: 公式结论)
Diffusion model(三): 公式结论
接上文 Diffusion model(一): 公式推导详解 这一节主要总结之前文章的公式结论 1. 已知x0x_{0}x0时,sample过程的均值和方差 q(xt−1∣xt,x0)(xt−1;μ~(xt,x0),β~tI)\begin{aligned} q(x_{t-1}|x_{t}, x_{0}) \mathcal(x_{t-1}; \tilde{\mu}(x_{t}, x_{0}),…...
组件)
Angular笔记(二)组件
组件包括: HTML 模板: 声明页面渲染的内容TypeScript 类: 定义行为CSS 选择器: 定义组件在模板中的使用方式(可选)要应用在模板上的 CSS 样式 一、 创建组件: 使用 Angular CLI 创建一个组件 ng generate component <component-name>…...

微信小程序|基于小程序+C#制作一个超酷的个人简历
你还在用以前的方式投简历吗?趁着金三银四来临之际,跟随此文使用小程序制作一个便携超酷的个人简历,高调炫技,愉快的收offer吧! 一、小程序...
)
华为OD机试 - 最快到达医院的方法(Java JS Python)
题目描述 新型冠状病毒疫情的肆虐,使得家在武汉的大壮不得不思考自己家和附近定点医院的具体情况。 经过一番调查,大壮明白了距离自己家最近的定点医院有两家。其中: 医院A和自己的距离是X公里医院B和自己的距离是Y公里由于武汉封城,公交停运,私家车不能上路,交通十分不…...

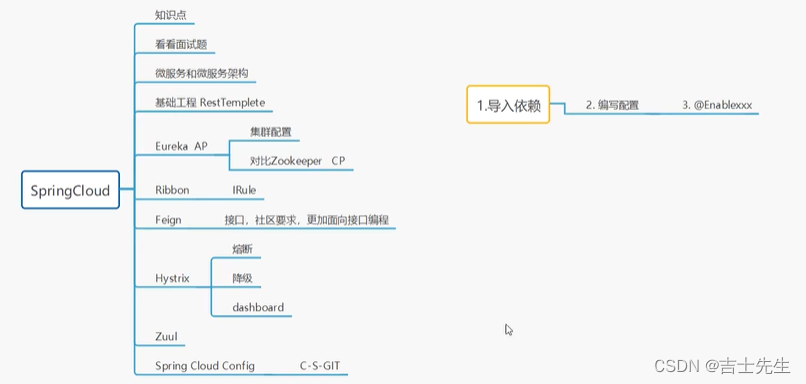
92.【SpringCloud NetFilx】
SpringCloud(一)、这个阶段该如何学习?1.微服务介绍2.面试常见问题(二)、微服务概述1.什么是微服务?2. 微服务与微服务架构(1).微服务(2).微服务架构⭐(3). 微服务优缺点(4). 微服务技术栈有那些?(5). 为什么选择SpringCloud作为微服务架构(三)、SpringCloud入门概…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...
