Vue3篇.01-简介及基本使用,项目创建方式, 模板语法, 事件监听, 修饰符
一.简介
1.概念
Vue 是一款用于构建用户界面的 JS框架, 基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型, 高效地开发用户界面。渐进式框架, 适应不同需求进行开发。
两个核心功能:
声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,可声明式地描述最终输出的 HTML 和 JS状态之间的关系
响应性:Vue 会自动跟踪 JS状态并在其发生变化时响应式地更新DOM
2.创建Vue项目的方式
nvm: Node版本控制工具
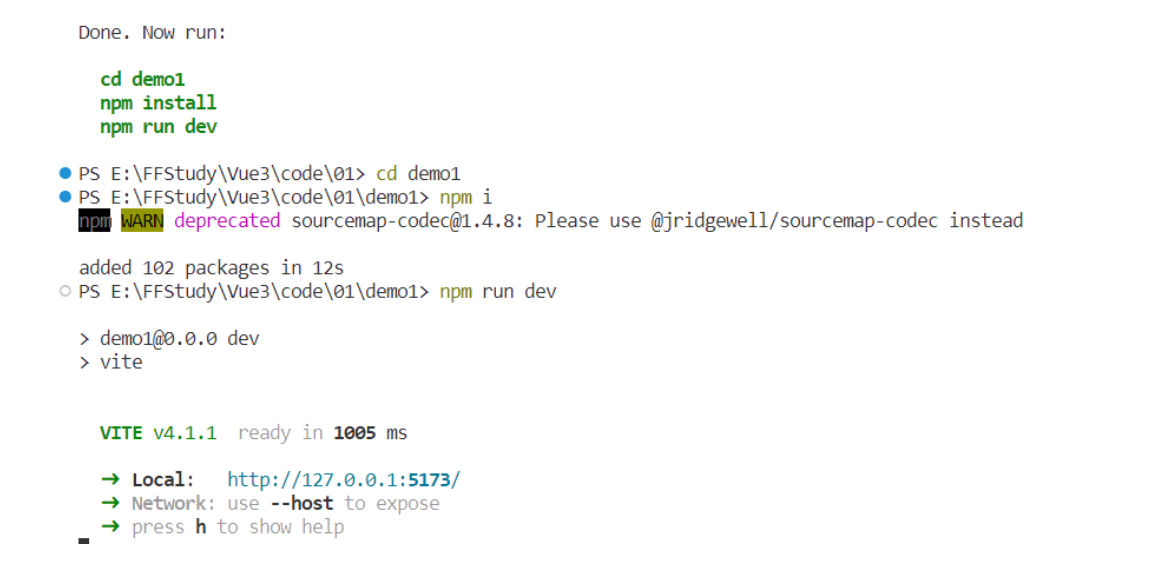
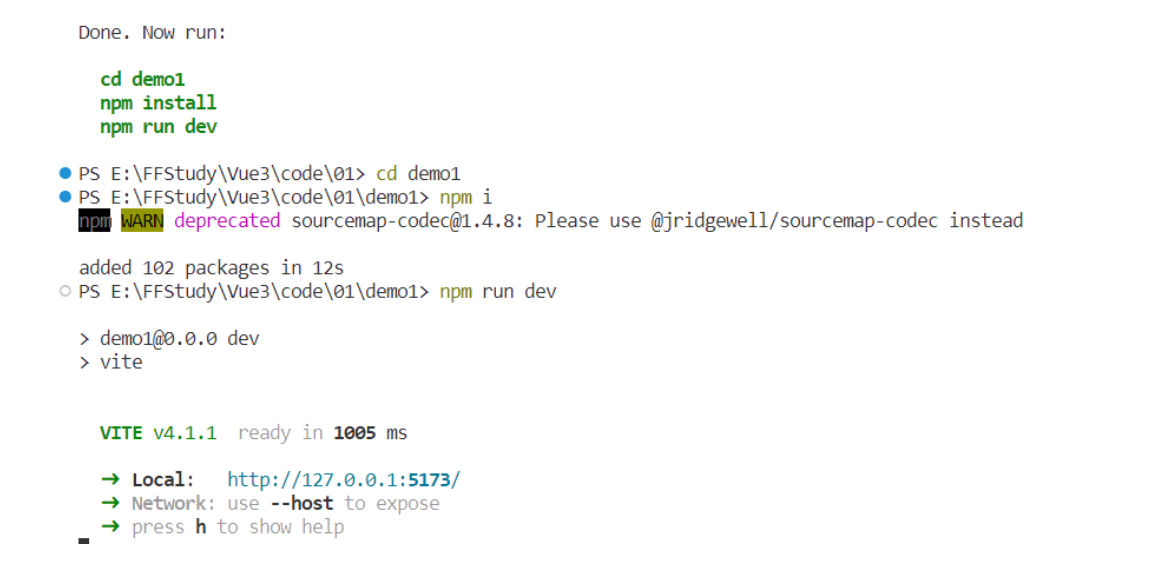
(1)使用vite创建
安装初始化npm init vue@latest
选择配置

进入项目目录,安装模块npm i, 启动项目 npm run dev

(2)使用vue-cli
安装 npm i -g @vue/cli
创建项目 vue create 项目名称
选择相关配置项
启动项目 npm run serve 工程环境,启动慢
(3)使用可视界面
vue ui
二.基本使用
1.模板语法
(1)文本插值
最基本的数据绑定形式是文本插值, {{ }} "Mustache"语法, 插值表达式
插值表达式Mustache,只是内容占位符 ,不覆盖原因内容,
只能用在元素内容节点,不能用在属性节点 (v-bind)
不能识别标签 (v-html)
(2)v-html
{{ }}不能识别标签, 会将数据解释为纯文本, 插入HTML需使用v-html指令
(3)属性绑定 v-bind:
{{ }}不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令(简写 英文 : )
<div> 最新信息 : {{ msg }}</div> // msg的值渲染到页面中<div> 最新信息 : <h1 v-html="msg" ></h1></div> //h1标签内容替换为msg的值, 并以h1格式显示<div :class="pinkCls"></div> // 属性动态绑定单个值<div :class="objCls"></div> // 动态绑定多个值 objCls为一个对象, 其中包含多个属性及值2.事件处理
(1)监听事件 v-on:
简写 @: , 使用该指令监听DOM事件, 在事件触发时执行对应的 JS
<!-- 监听事件 --><!-- 1. 内联事件处理器:事件被触发时执行的内联 JS 语句 (与 onclick 类似) --><!-- 点击按钮实现count++, 并将更新后的值显示在页面上 --><button @click="count++">Add 1</button><!-- 2. 方法事件处理器:一个指向组件上定义的方法的属性名或是路径。 --><!-- 绑定addNum方法, 方法中对count进行处理, 绑定方法时也可传参--><button @click="addNum(5)">+ step </button><!-- 3. 在内联处理器中访问事件参数 原生DOM中事件对象 e, 访问时传入 $event, 也可使用内联箭头函数 --> <button @click="addNum(4,$event)"> + 4</button><button @click=" (e) => addNum(3,e)"> + 3</button><div>更新count: {{ count }}</div>(2)事件修饰符
阻止冒泡 .stop
阻止默认行为 .prevent
自身触发 .self
只触发一次 .once
<!-- 事件修饰符 可使用链式书写 e.g: @click.stop.prevent--><div class="parent" @click="parentClick"><!-- 1. 阻止冒泡 .stop 如果没阻止冒泡, 只点击son1, 也会触发parent的点击事件--><div class="son1" @click.stop="sonClick" style="background-color: skyblue;">我是son1==> .stop </div><!-- 2. 阻止默认行为 .prevent 也可以只有修饰符 e.g: 阻止a链接跳转, 阻止表单提交 --><a class="son2" @click.prevent="jump" :href="url" style="background-color: orchid;"> 我是son2==> .prevent </a><form @submit.prevent></form><!-- 3. 自身触发 点击son3-son不会触发son3的点击事件 --><div class="son3" @click.self="sonClick" style="background-color: orange;">我是son3==> .self <div @click.self="son_sonClick" style="background-color: blue;">son3-son</div></div></div>(3)按键修饰符
按键别名: .enter, .tab, .delete (捕获“Delete”和“Backspace”两个按键), .esc, .space,.up,.down, .left, .right
系统按键修饰符: .ctrl, .alt, .shift, .meta
按键修饰符用于可获取焦点的元素中, e.g:input, [div不可(可使用其他方式实现)]
<!-- 按键修饰符 --><!-- 当按下回车, 盒子变色 --><input @keyup.enter="colChange"><div :class="colCls">点我,我就变色啦!!!</div>(4).exact修饰符
允许控制触发一个事件所需的确定组合的系统按键修饰符
<!-- 当按下 Ctrl 时,即使同时按下 Alt 或 Shift 也会触发 --><button @click.ctrl="onClick">A</button><!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 --><button @click.ctrl.exact="onCtrlClick">A</button><!-- 仅当没有按下任何系统按键时触发 --><button @click.exact="onClick">A</button>(5)鼠标按键修饰符
.left, .right, .middle 修饰符将处理程序限定为由特定鼠标按键触发的事件
<template><!-- template模板 中写html结构, vue2中模板中只允许包含一个根节点, 在vue3中支持多个根节点, 通常我们还是会使用一个大的盒子包裹起来,在布局和样式中更加方便, 层层递进--><div></div>
</template><script>export default {// 数据data(){return{count: 0,// 默认类名colCls: "pinkCls" ,url:''}},// 处理方法methods:{// 颜色改变colChange(){this.colCls = "blueCls"},// 实现 ++ 也可传参addNum(step,e){this.count += step console.log(e);},parentClick(){alert('parent')},sonClick(){alert('son')},son_sonClick(){alert('son---son')},jump(){this.url = "https://blog.csdn.net/qq_54379580?type=blog" }},}
</script><style>*{margin: 300px auto;}div.pinkCls{width: 200px;height: 200px;background-color: pink ;}div.blueCls{width: 200px;height: 200px;background-color: skyblue;}div.parent{width: 500px;height: 500px;background-color: pink;}
</style>参考文档: https://cn.vuejs.org/guide/essentials/event-handling.html
相关文章:

Vue3篇.01-简介及基本使用,项目创建方式, 模板语法, 事件监听, 修饰符
一.简介1.概念Vue 是一款用于构建用户界面的 JS框架, 基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型, 高效地开发用户界面。渐进式框架, 适应不同需求进行开发。两个核心功能:声明式…...

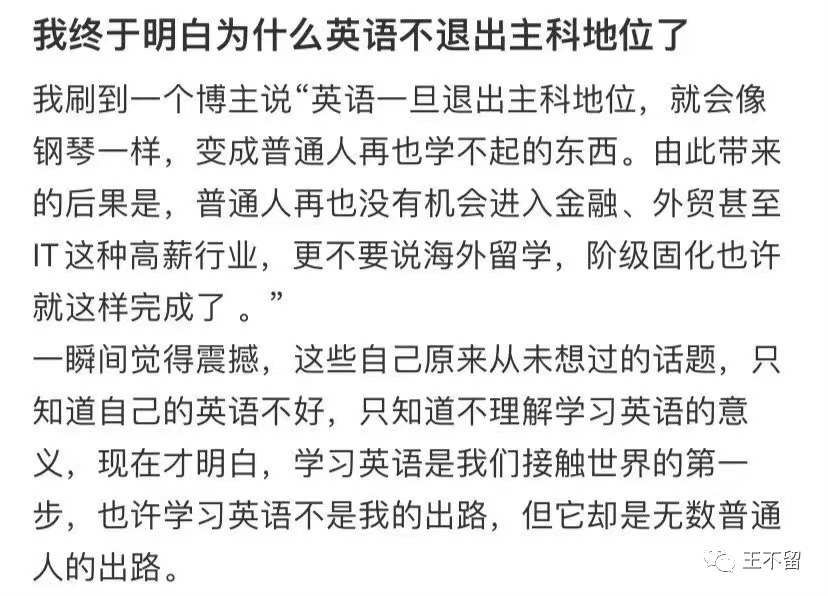
别学英语了,真的
文 / 王不留(微信公众号:王不留) 这两年,很多朋友加我微信后,第一句常是,学英语有什么用啊? 我会统一给出真诚答复:没用,真的。 看新闻,中文海量信息已经严重…...

CRM系统五大技巧集成Excel为销售流程赋能
销售过程中有很多情况会降低团队的效率。通过正确的实施CRM客户管理系统,可以帮助您的企业自动执行手动任务、减少错误并专注于完成交易。这里有5个技巧,可以帮助您的销售人员通过CRM集成Excel为销售流程赋能并提高他们的整体效率。 技巧1:将…...

交通部互通互联码的根证书规则
引言 为了更好的服务交通互通互联码而更新这篇文章。 中金根证书其实是可以自己生成的。 代码内调整 中心公钥索引要保证自己的唯一性。 此处的唯一,是要保证在机具侧的唯一,因为他要根据这个索引去查找证书以及公钥。 提供根公钥给机具侧 生成的公钥…...

Map和Set(Java详解)
在开始详解之前,先来看看集合的框架: 可以看到Set实现了Collection接口,而Map又是一个单独存在的接口。 而最下面又分别各有两个类,分别是TreeSet(Map)和 HashSet(Map)。 TreeSet&…...

Vue 3的响应式机制
什么是响应式 Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。 let count 1 let double count * …...

30岁了,说几句大实话
是的,我 30 岁了,还是周岁。 就在这上个月末,我度过了自己 30 岁的生日。 都说三十而立,要对自己有一个正确的认识,明确自己以后想做什么,能做什么。 想想时间,过得真快。 过五关斩六将&…...

AsyncTask使用及源码查看Android P
AsyncTask AsyncTask用于处理耗时任务,可以即时通知进度,最终返回结果。可以用于下载等处理。 使用 实现类继承三个方法 1. doInBackground后台执行,在此方法中进行延时操作 /*** Override this method to perform a computation on a back…...

花2个月面过华为测开岗,拿个30K不过分吧?
背景介绍 美本计算机专业,代码能力一般,之前有过两段实习以及一个学校项目经历。第一份实习是大二暑期在深圳的一家互联网公司做前端开发,第二份实习由于大三暑假回国的时间比较短(小于两个月),于是找的实…...

JAVA练习51-最大子数组和
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-最大子数组和 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月15日练…...

Inception Transformer
paper链接: https://arxiv.org/abs/2205.12956v2 code链接: https://github.com/sail-sg/iFormer Inception Transformer一、引言二、实现细节三、实验一、分类二、检测三、分割四、消融实验一、引言 最近的研究表明,Transformer具有很强的建立远程依赖关系的能力…...

10分钟学会数据库压力测试,你敢信?
目录 前言 查看数据库版本 下载驱动: 菜单路径 配置 Variable Name Bound to Pool模块配置 Connection pool configuration模块配置 Database Connection Configuration模块配置 菜单路径 Variable Name Bound to Pool 脚本结构 脚本(执行查询…...

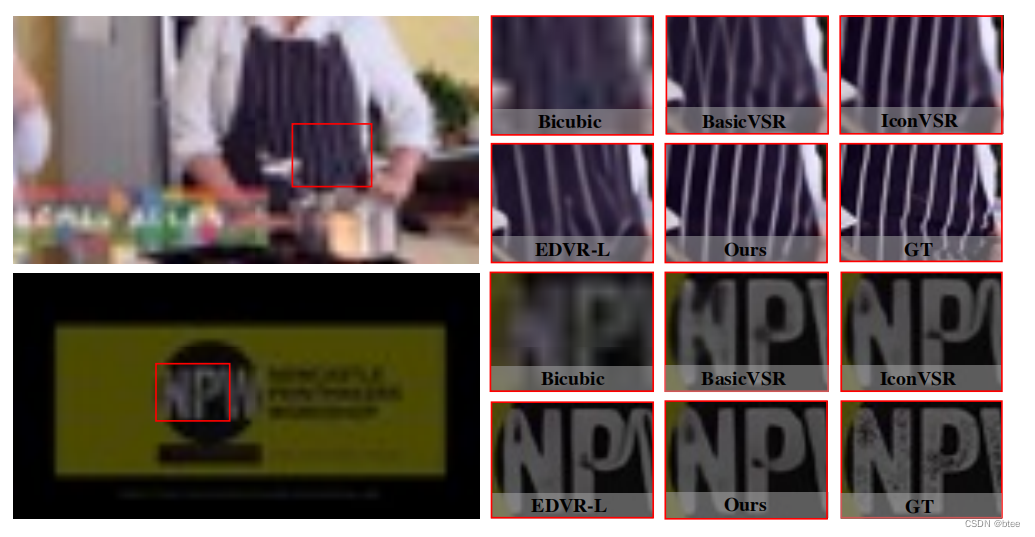
论文阅读 | Video Super-Resolution Transformer
引言:2021年用Transformer实现视频超分VSR的文章,改进了SA并在FFN中加入了光流引导 论文:【here】 代码:【here】 Video Super-Resolution Transformer 引言 视频超分中有一组待超分的图片,因此视频超分也经常被看做…...

7-6 带头节点的双向循环链表操作
本题目要求读入一系列整数,依次插入到双向循环链表的头部和尾部,然后顺序和逆序输出链表。 链表节点类型可以定义为 typedef int DataType; typedef struct LinkedNode{DataType data;struct LinkedNode *prev;struct LinkedNode *next; }LinkedNode;链…...

npm publish 、 npm adduser 提示 403 的问题
0. 查看使用的源:npm config get registry1. 如果使用的不是官方的源,切换:npm config set registry https://registry.npmjs.org/2. 登录:npm adduser3. 查看是否登录成功:npm whoami4. 执行发布命令:npm …...

Java 8的函数式接口使用示例
什么是函数式接口 有且只有一个抽象方法的接口被称为函数式接口,函数式接口适用于函数式编程的场景,Lambda就是Java中函数式编程的体现,可以使用Lambda表达式创建一个函数式接口的对象,一定要确保接口中有且只有一个抽象方法&…...

2023年企业如何改善员工体验?为什么员工体验很重要?
什么是员工体验?大约 96% 的企业领导者表示,专注于员工体验可以更轻松地留住顶尖人才。[1] 这还不是全部。令人震惊的是,87%的企业领导者还表示,优先考虑员工的幸福感将给他们带来竞争优势。尽管有这些发现,但只有19%的…...

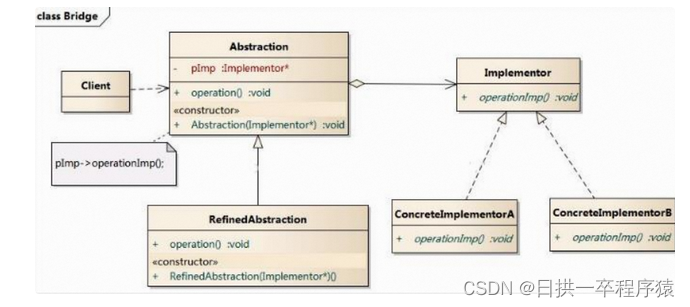
设计模式:桥接模式让抽象和实现解耦,各自独立变化
一、问题场景 现在对”不同手机类型“的 “不同品牌”实现操作编程(比如: 开机、关机、上网,打电话等) 二、传统解决方案 传统方案解决手机使用问题类图: 三、传统方案分析 传统方案解决手机操作问题分析 1、扩展性问题(类爆炸),如果我们…...

C++学习记录——십 STL初级认识、标准库string类
文章目录1、什么是STL2、STL简介3、什么是string类4、string类的常用接口说明1、常见构造函数2、容量操作3、迭代器4、其他的标准库的string类关于string类的内容,可以在cplusplus.com查看到。 1、什么是STL STL是C标准库的重要组成部分,不仅是一个可复…...

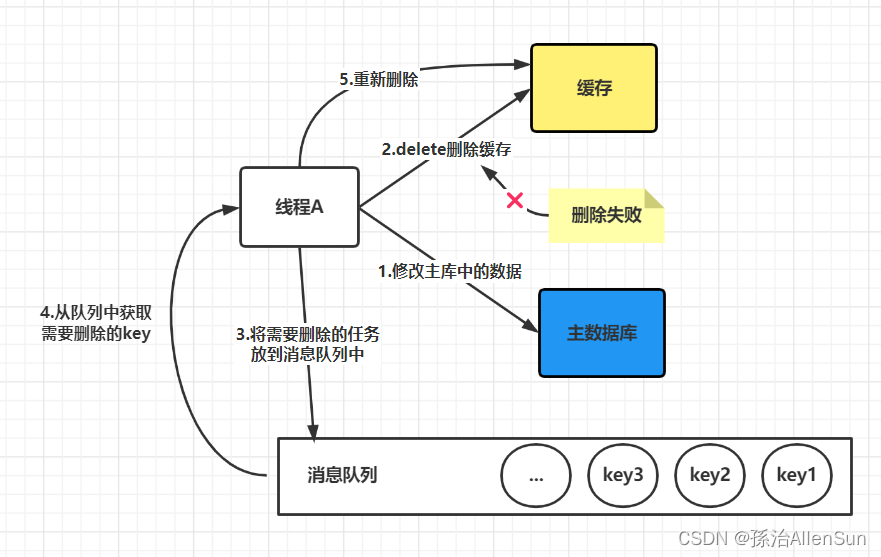
【redis】redis缓存与数据库的一致性
【redis】redis缓存与数据库的一致性【1】四种同步策略【2】更新缓存还是删除缓存(1)更新缓存(2)删除缓存【3】先更新数据库还是先删除缓存(1)出现失败时候的情况1-先删除缓存,再更新数据库&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

未授权访问事件频发,我们应当如何应对?
在当下,数据已成为企业和组织的核心资产,是推动业务发展、决策制定以及创新的关键驱动力。然而,未授权访问这一隐匿的安全威胁,正如同高悬的达摩克利斯之剑,时刻威胁着数据的安全,一旦触发,便可…...
