项目管理工具dhtmlxGantt甘特图入门教程(九):支持哪些数据格式(上篇)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库这篇文章给大家讲解 dhtmlxGantt 的数据属性和数据库结构。
DhtmlxGantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
dhtmlxGantt可以加载以下格式的数据:
- JSON;
- XML(dhtmlxGantt 2.0+)。
- 带有集合的JSON
- XML(dhtmlxGantt < 2.0)
JSON
{"tasks":[{"id":"1", "text":"Project #2", "start_date":"01-04-2020", "duration":18,"progress":0.4, "open": true},{"id":"2", "text":"Task #1", "start_date":"02-04-2020", "duration":8,"progress":0.6, "parent":"1"},{"id":"3", "text":"Task #2", "start_date":"11-04-2020", "duration":8,"progress":0.6, "parent":"1"}],"links":[{"id":"1", "source":"1", "target":"2", "type":"1"},{"id":"2", "source":"2", "target":"3", "type":"0"},{"id":"3", "source":"3", "target":"4", "type":"0"},{"id":"4", "source":"2", "target":"5", "type":"2"}] }XML(dhtmlxGantt 2.0+)
<data><task id='1' parent='' start_date='01-04-2020' duration='18' open='true'progress='0.4' end_date='19-04-2020'><![CDATA[Project #2]]></task><task id='2' parent='1' start_date='02-04-2020' duration='8' progress='0.6'end_date='10-04-2020'><![CDATA[Task #1]]></task><task id='3' parent='1' start_date='11-04-2020' duration='8' progress='0.6'end_date='19-04-2020'><![CDATA[Task #2]]></task><coll_options for='links'><item id='1' source='1' target='2' type='1' /><item id='2' source='2' target='3' type='0' /><item id='3' source='3' target='4' type='0' /><item id='4' source='2' target='5' type='2' /></coll_options> </data>
数据中的自定义属性
让我们考虑具有2个自定义属性的上述示例:
- priority-任务的优先级。
- 持有人-分配给任务的人的姓名。
JSON
{"tasks":[{"id":"1", "text":"Project #2", "start_date":"01-04-2020", "duration":18,"progress":0.4, "open": true, "holder":"Mike", "priority":"High"},{"id":"2", "text":"Task #1", "start_date":"02-04-2020", "duration":8,"progress":0.6, "parent":1, "holder":"John", "priority":"Medium"},{"id":"3", "text":"Task #2", "start_date":"11-04-2020", "duration":8,"progress":0.6, "parent":1, "holder":"Alex", "priority":"Low"}],"links":[{"id":"1", "source":"1", "target":"2", "type":"1"},{"id":"2", "source":"2", "target":"3", "type":"0"},{"id":"3", "source":"3", "target":"4", "type":"0"},{"id":"4", "source":"2", "target":"5", "type":"2"}]
}
XML (dhtmlxGantt 2.0+)
<data><task id='1' parent='' start_date='01-04-2020' duration='18' open='true'progress='0.4' end_date='19-04-2020''><holder><![CDATA[Mike]]></holder><priority><![CDATA[High]]></priority><![CDATA[Project #2]]></task><task id='2' parent='1' start_date='02-04-2020' duration='8' progress='0.6'end_date='10-04-2020'><holder><![CDATA[John]]></holder><priority><![CDATA[Medium]]></priority><![CDATA[Task #1]]></task><task id='3' parent='1' start_date='11-04-2020' duration='8' progress='0.6'end_date='19-04-2020'><holder><![CDATA[Alex]]></holder><priority><![CDATA[Low]]></priority><![CDATA[Task #2]]></task><coll_options for='links'><item id='1' source='1' target='2' type='1' /><item id='2' source='2' target='3' type='0' /><item id='3' source='3' target='4' type='0' /><item id='4' source='2' target='5' type='2' /></coll_options> </data>
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库。了解更多DhtmlxGantt相关内容和资讯,欢迎在线咨询或者私信我获取正版试用版及报价。
相关文章:
项目管理工具dhtmlxGantt甘特图入门教程(九):支持哪些数据格式(上篇)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库这篇文章给大家讲解 dhtmlxGantt 的数据属性和数据库结构。 DhtmlxGantt正版试用下载(qun:764…...
)
iView Table合并单元格(行、列)
行/列合并设置属性 span-method 可以指定合并行或列的算法。该方法参数为 4 个对象:row: 当前行column: 当前列rowIndex: 当前行索引columnIndex: 当前列索引该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 co…...

如何用P6软件编制项目进度计划(下)
卷首语 根据项目合同包含的工作范围进行工作分解(WBS),按照业主的要求及项目管理的需要,考虑不同阶段和层次,适时编制出项目管理所要求的的各级进度计划。 4搜集项目计划与进度控制相关信息 搜集与项目计划编制与进…...

环境配置完整指导——Installing C++ Distributions of PyTorch
目录一、前言二、动手开始做1. 安装cuda 11.42. 安装visual studio 2019 community3. 安装libtorch4. 安装mingw-w645. 配置环境变量6. 打开vscode开始写程序7. 运行程序8. 其他报错信息文章简介:这篇文章用于介绍在windows10 vscode中,跑通如下代码的全…...

深度学习——自注意力机制和位置编码(笔记)
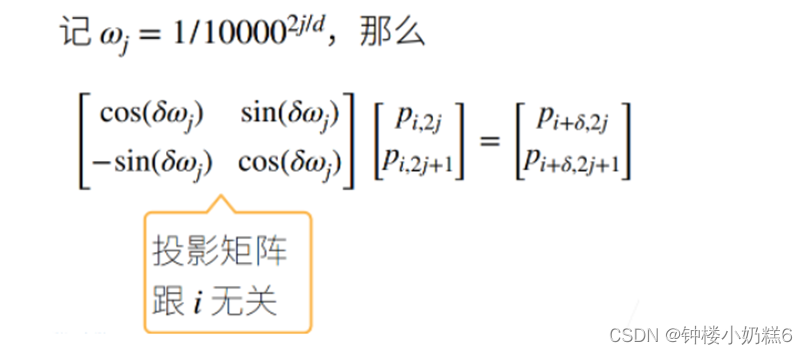
1.自注意力: ①在深度学习中,经常使用卷积神经网络或者循环神经网络对序列进行编码 ②对于key,value和query,自注意力有一套自己的选法,因为key,value和query的值来自同一组输入。因此被称为自注意力或内部注意力 2…...

内网渗透(三十)之横向移动篇-利用远控工具向日葵横向移动
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

自动化测试中,该如何高效管理测试数据?
今晚在某个测试群,看到有人问了一个问题:把测试数据放配置文件读取和放文件通过函数调用读取有什么区别? 当时我下意识的这么回答:数据量越大,配置文件越臃肿,放在专门的数据文件(比如excel&am…...

Qt中项目A调用另一个项目B的方法汇总
在开发一个软件项目时候,当涉及到一个模块,已经有过类似的项目开发,为了避免重复开发,涉及到在该项目的工程中调用已开发的项目作为子项目,有很多种方法。 一、将项目编译成库文件然后进行调用 调用库文件通常有两种…...

【项目精选】基于Javaee的影视创作论坛的设计与实现(视频+论文+源码)
点击下载源码 基于Javaee的影视创作论坛的设计与实现主要用功能包括: 首页推荐、用户管理、影片管理、评论管理、 预告片管理、海报管理、公告管理、数据检索、用户注册与登录等等功能、统结构如下 (1)后台管理: 管理模块:管理员…...

深入【虚拟列表】动态高度、缓冲、异步加载... Vue实现
前言🎀 在前文中我们了解到: 1.在某种特殊场景下,我们需要将 大量数据 使用不分页的方式渲染到列表上,这种列表叫做长列表。 2.因为事件循环的机制,一次性大量的渲染耗时较长,并且渲染期间会阻塞页面交互…...

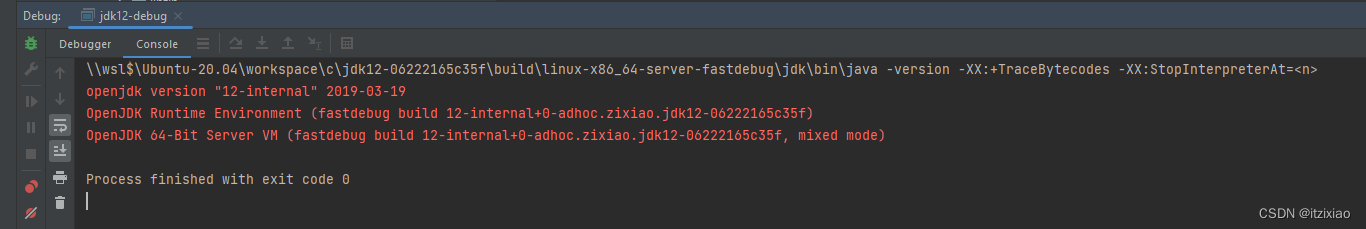
Windows 11 + WSL(ubuntu 20.04) + CLion(2022.3) 编译OpenJDK12
编译OpenJDK12 目录编译OpenJDK12前言一、下载OpenJDK源码二、编译OpenJDK参考https://openjdk.org/groups/build/doc/building.html1:安装编译所需的组件2:执行编译命令3:验证编译结果三、在Clion中调试OpenJDK源码1:Clion中配置…...

Freemarker 语法精粹
文章目录说明基本用法宏加载宏定义宏文件写法import和include区别内置方法注册全局共享变量处理空值和默认值获得hashmap的键值从map中拿对象遍历Map其它小技巧迁移事项参考说明 Freemarker 还存在我的一些老项目中,比起前端框架,自有它的简便之处&…...

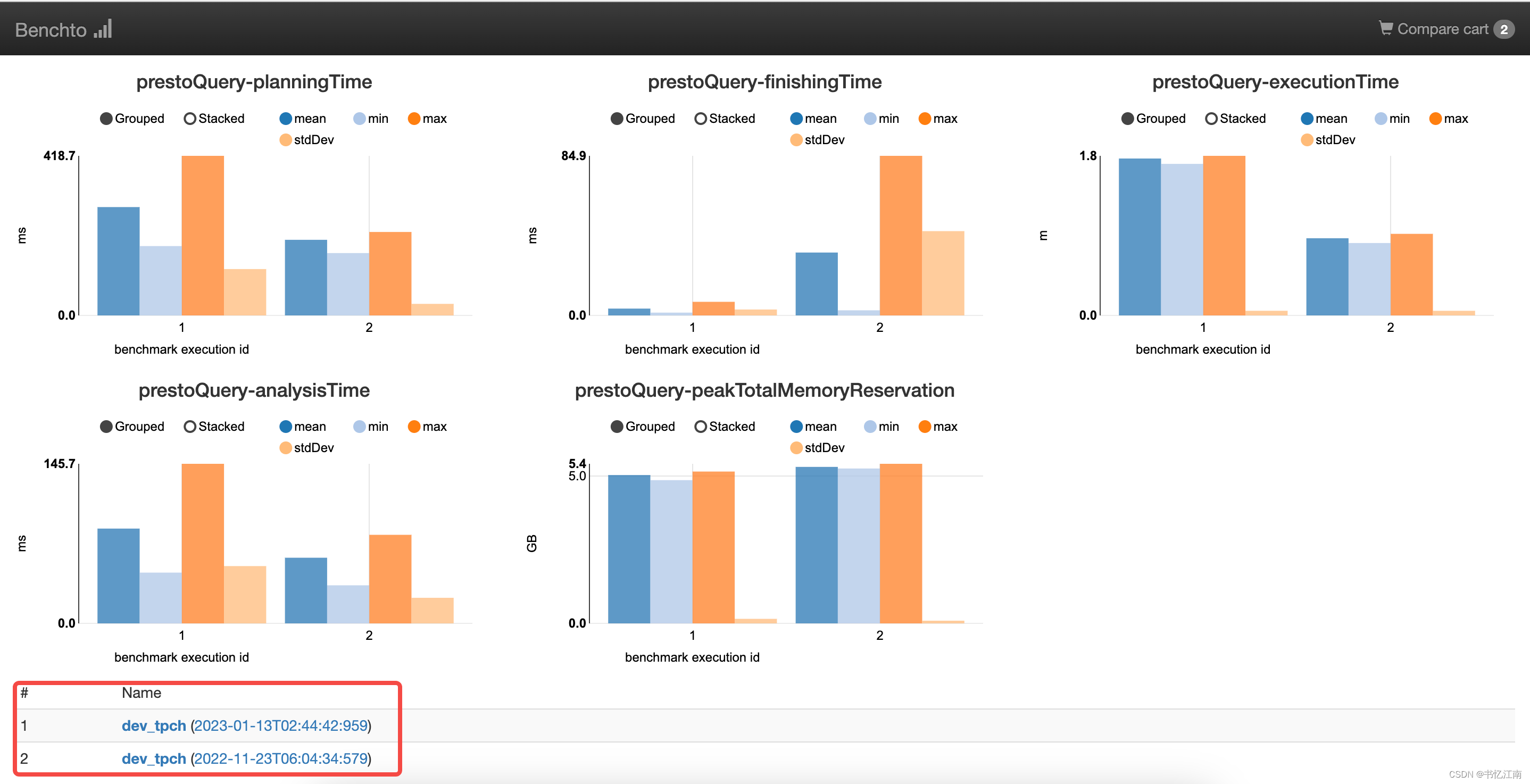
使用Benchto框架对Trino进行SQL性能对比测试
有时需要对魔改源码前后的不同版本Trino引擎进行性能对比测试,提前发现改造前后是否有性能变差或变好的现象,避免影响数据业务的日常查询任务性能。而Trino社区正好提供了一个性能测试对比框架:GitHub - trinodb/benchto: Framework for runn…...

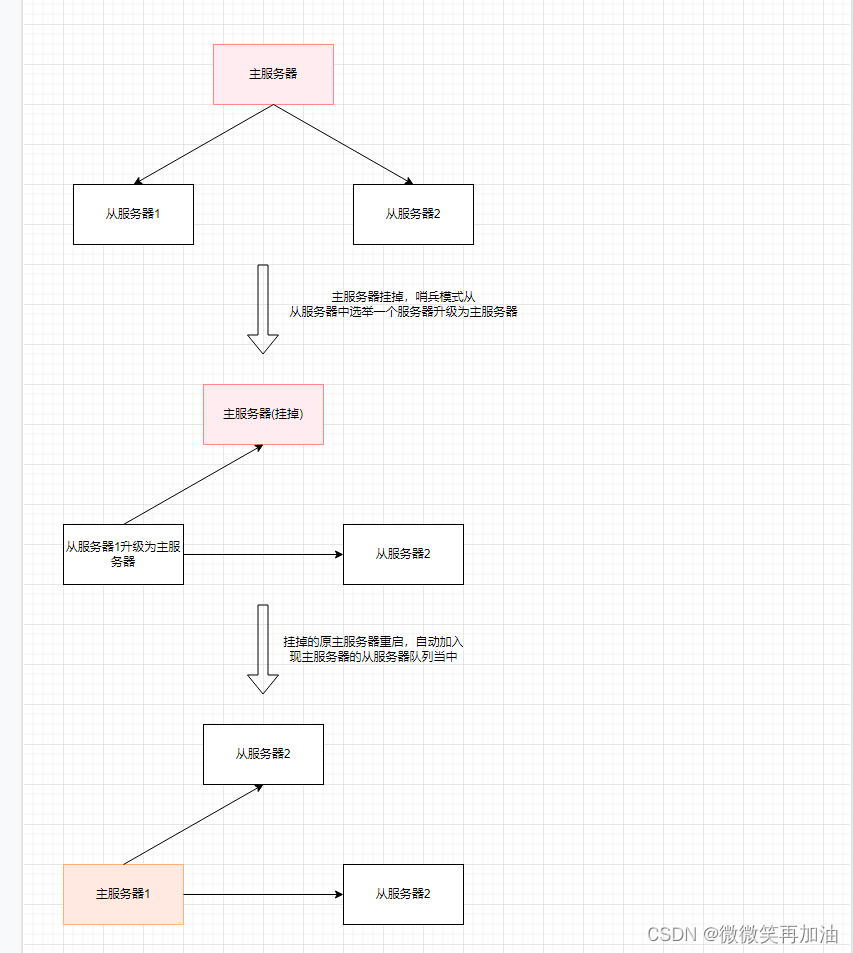
Redis之哨兵模式
什么是哨兵模式? Sentinel(哨兵)是用于监控Redis集群中Master状态的工具,是Redis高可用解决方案,哨兵可以监视一个或者多个redis master服务,以及这些master服务的所有从服务。 某个master服务宕机后,会把这个master下…...

Selenium自动化测试Python二:WebDriver基础
欢迎阅读WebDriver基础讲义。本篇讲义将会重点介绍Selenium WebDriver的环境搭建和基本使用方法。 WebDriver环境搭建 Selenium WebDriver 又称为 Selenium2。 Selenium 1 WebDriver Selenium 2 WebDriver是主流Web应用自动化测试框架,具有清晰面向对象 API&…...

蓝桥杯模块学习17——AT24C02存储器(深夜学习——单片机)
一、硬件电路:1、引脚功能:(1)A0-A2:决定不同设备的地址码:(2)WP:写保护二、通讯方式(IIC协议)通讯方式与PCF8591相同,可参考以下文章…...

netty
Netty的介绍Netty是异步的(指定回调处理)、基于事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty本质是一个NIO框架,适用于服务器通讯相关的多种应用场景,分布式节点远程调用中Netty往往作为R…...

Django项目部署-uWSGI
Django项目部署-uWSGIDjango运维部署框架整体部署架构web服务器与web应用服务器的区别部署环境准备安装python3安装mariadb安装Django和相关模块Django托管服务器uWSGI使用uWSGI配置使用Django运维部署框架 整体部署架构 操作系统: Linux 。优势:生态系统丰富&…...

jhipster自动生成java代码的方法
一、前言 java springboot后台项目用到了jpa查询数据库,还用到了jhipster,这个东西可以自动生成基础的Controller、Service、Dao、JavaBean等相关代码,减少重复开发。 在此总结下使用方法。 二、jhipster自动生成java代码的方法 1.需要先…...

LeetCode 82. 删除排序链表中的重复元素 II
原题链接 难度:middle\color{orange}{middle}middle 题目描述 给定一个已排序的链表的头 headheadhead , 删除原始链表中所有重复数字的节点,只留下不同的数字 。返回 已排序的链表 。 示例 1: 输入:head [1,2,3,…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
