若依框架 --- 偶发的el-select无法选择的问题
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者
📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人

问题起源
最近借鉴开源管理系统若依(www.ruoyi.vip/) 开发公司的管理系统,尤其是其使用VUE的前端。在借鉴若依用户管理时遇到一个很怪的BUG。这个bug不能准确复现,但是希望通过这次问题阐述帮助整理清楚问题原因。
问题定位
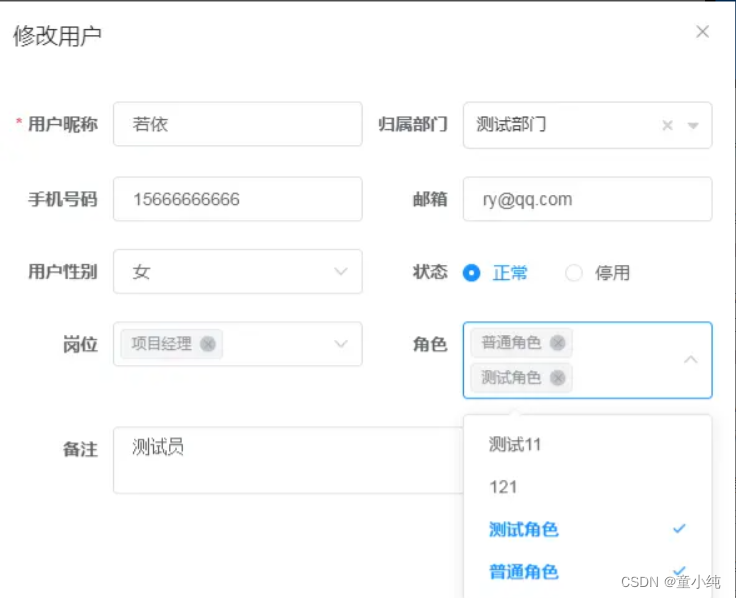
在开发用户管理界面,编辑已有用户账号时,其操作界面如下:

这次,我们遇到的问题是角色选项时,虽然返回的数据可以自动选中之前已经选择的角色,但是无法勾选新角色,也无法取消已选角色,这让我们陷入沉思,明明前端代码是一样的啊?为什么若依系统中可以,而自己的系统中就不可以呢?
关键代码
我们来看一下这个对话框的代码,
....<el-select v-model="form.roleIds" multiple placeholder="请选择"><el-optionv-for="item in roleOptions":key="item.roleId":label="item.roleName":value="item.roleId"></el-option></el-select>
.....我们剔除掉无关紧要或者与本次问题肯定无关的其他代码部分,出问题的便是上方这个el-select组件。el-select组件官网:element.eleme.cn/#/zh-CN/com… 文档中也并没有特别著名什么。因此,我们也正常书写这段代码。其中的form.roleIds格式为数组,data中,有:
data() {return {// 表单参数form: {}}
}
获取用户已有角色的接口方法:
/** 修改按钮操作 */handleUpdate(row) {this.reset();const userId = row.userId || this.ids;// getUser为接口getUser(userId).then(response => {this.form = response.data; // 现有用户数据this.roleOptions = response.roles; // 获取所以角色权限this.form.roleIds = response.roleIds; // 获取用户已有选项this.open = true; // 打开对话框this.title = "修改用户"; // 对话框标题this.form.password = ""; // 不修改密码});},reset() {this.form = {userId: undefined,deptId: undefined,userName: undefined,nickName: undefined,password: undefined,phonenumber: undefined,email: undefined,sex: undefined,status: "0",remark: undefined,postIds: [],roleIds: []};this.resetForm("form");},我们获取用户数据方法也基本相同,准确的说,没有什么不同,但是我们的仍然是不可选的。
在网络检索“el-select”无法选中问题后,我们尝试了一种可行的方法。
解决问题
一种说法是在form初始化时,其中的roleIds并没有被添加到vue的自动监听机制中,所以其值变化并没有引起el-select的视图刷新。但是,经过我们对form数据进行watch监听,form也并没有发生改变。
尽管如此,我们仍然尝试了文中给出的解决办法:使用 this.$set(this.form, 'roleIds', newValue)设置已有角色,如下所示:
this.$set(this.form, 'roleIds', response.result.data.roleIds)如此,竟然成功的解决了问题。
总结
最终,我们猜测,仍然是由于form.roleIds没有被vue自动监听机制发现,所以el-select无法做到视图与数据的更新。
我们可以手动使用this.$set来解决该问题。

专栏:若依框架

关注公众号,领取资料。
相关文章:

若依框架 --- 偶发的el-select无法选择的问题
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

【Linux】tmpfile 使用介绍
tmpfile 使用介绍 1 介绍 很多情况下,需要系统自动识别/tmp、/var/tmp下的临时目录,并将其自动清理其中的过期文件。这个工具就是systemd-tmpfiles。 网上很多博客使用tmpwatchcron的方法来管理临时文件和临时存放文件的目录,在后期的版本…...

实现光线追踪重投影的方法
光线追踪重投影方法 重投影这项技术一般用于时间性帧复用技术上,例如TAA(Temporal Anti-Aliasing)反走样或者抗锯齿技术。读这篇文章最好先对TAA这类技术的算法流程有了解。 1.TAA抗锯齿技术简介 先简单介绍下TAA抗锯齿的原理,在游戏中,当前…...

Hyperbolic Representation Learning for CV
Contents Hyperbolic geometry[CVPR 2020] Hyperbolic visual embedding learning for zero-shot recognitionIntroductionApproachHyperbolic Label Embedding LearningHyperbolic Image Embedding LearningExperiment[CVPR 2020] Hyperbolic Image EmbeddingsIntroduction...

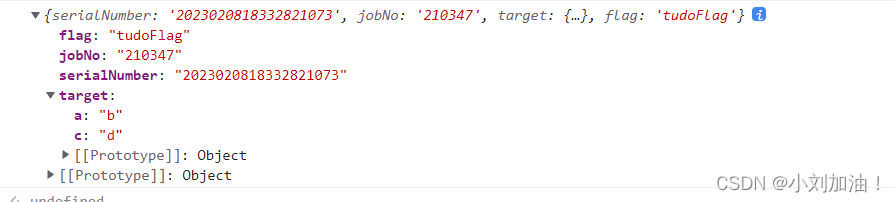
In Context Learning 相关分享
个人知乎详见 https://zhuanlan.zhihu.com/p/603650082/edit 1. 前言 随着大模型(GPT3,Instruction GPT,ChatGPT)的横空出世,如何更高效地提示大模型也成了学术界与工业界的关注,因此In-context learning…...

【前端笔试题一】:解析url路径中的query参数
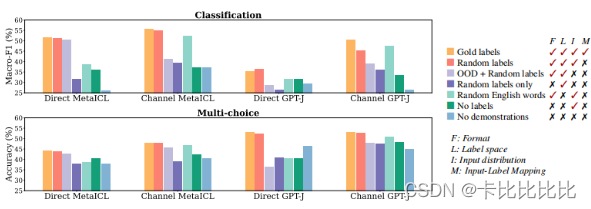
前言 本文记录下在笔试过程中的前端笔试编程题目,会持续更新 1. 题目: 解析 url 路径中的 query 参数,比如:‘http://building/#/skeleton?serialNumber2023020818332821073&jobNo210347&target%7B%22a%22%3A%22b%22%2C…...

K_A12_001 基于STM32等单片机采集火光火焰传感参数串口与OLED0.96双显示
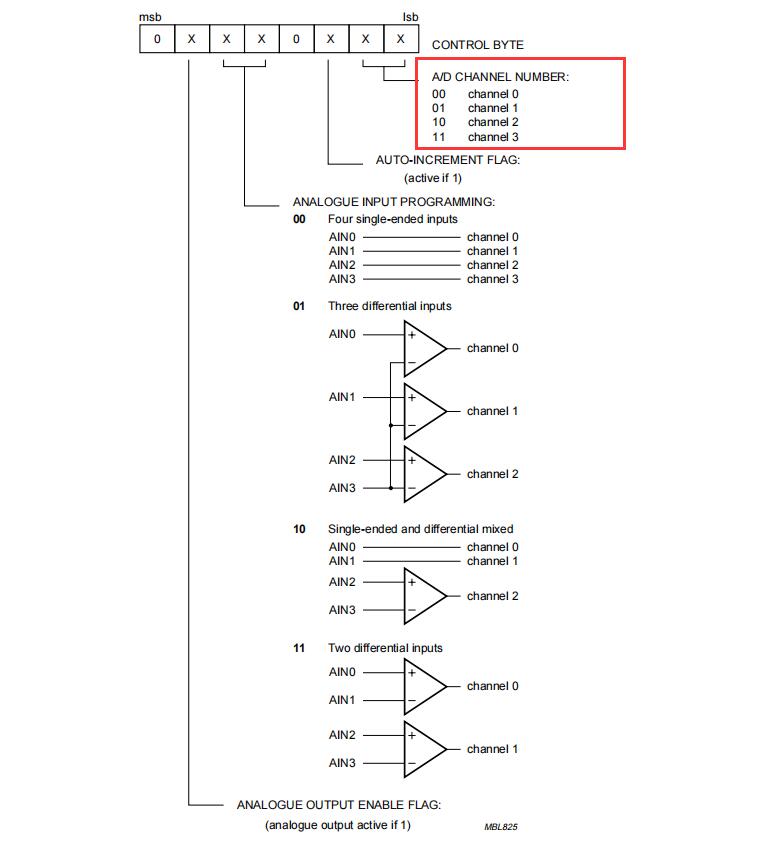
K_A12_001 基于STM32等单片机采集火光火焰传感参数串口与OLED0.96双显示一、资源说明二、基本参数参数引脚说明三、驱动说明IIC地址/采集通道选择/时序对应程序:四、部分代码说明1、接线引脚定义1.1、STC89C52RC火光火焰模块1.2、STM32F103C8T6火光火焰模块五、基础知识学习与相…...

Java基础42 枚举与注解
枚举与注解一、枚举(enumeration)1.1 自定义类实现枚举1.2 enum关键字实现枚举1.2.1 enum的注意事项1.2.2 enum的使用练习1.2.3 enum的常用方法1.2.4 enum的使用细节及注意事项1.2.5 enum练习二、注解(Annotation)2.1 Override&am…...

shell的变量和引用
文章目录二、变量和引用2.1 什么是变量2.2变量的命名2.3 变量的类型2.3.1 根据数据类型分类2.3.2 根据作用域分类2.4 变量的定义2.5 shell中的引用2.6 变量的运算练习:二、变量和引用 在程序设计语言中,变量是一个非常重要的概念。也是初学者在进行Shel…...

基于PHP的招聘网站
摘要在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括在线招聘的网络应用,在外国在线招聘已经是很普遍的方式,不过国内的在线招聘可能还处于起步阶段。招聘网站具有招聘信息功能的双向选择,…...

轻松使用 Python 检测和识别车牌(附代码)
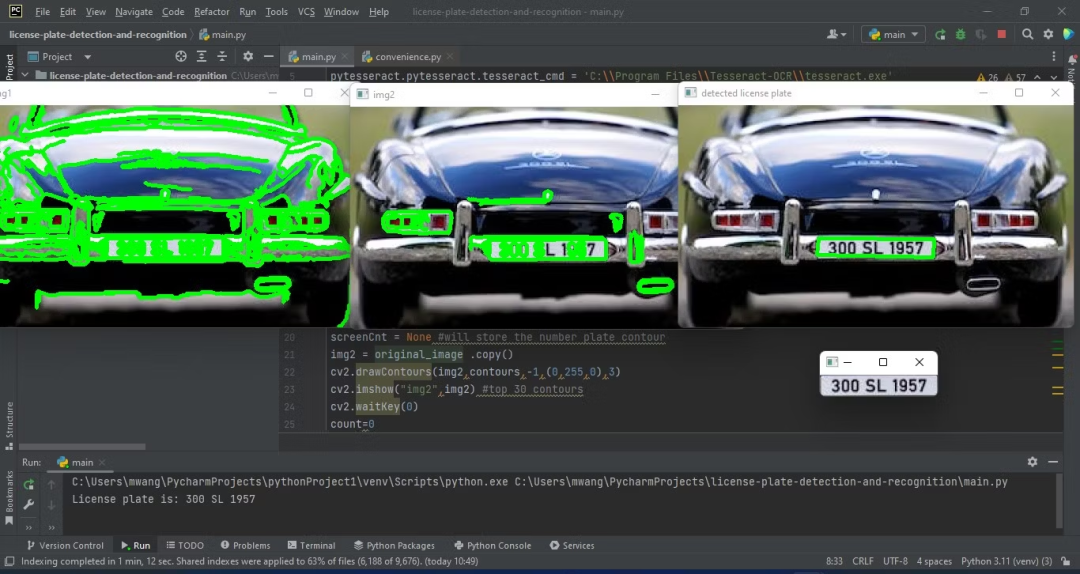
车牌检测与识别技术用途广泛,可以用于道路系统、无票停车场、车辆门禁等。这项技术结合了计算机视觉和人工智能。 本文将使用Python创建一个车牌检测和识别程序。该程序对输入图像进行处理,检测和识别车牌,最后显示车牌字符,作为…...

DVWA—CSRF-Medium跨站请求伪造中级
注意: 1、这里对XSS(Stored)关卡不熟悉的可以从这里去看http://t.csdn.cn/ggQDK 2、把难度设置成 Medium 一、这一关同样我们需要埋下伏笔,诱使用户点击来提交,首先从XSS(Stored)入手。 注意:在前面介绍…...

【电商】后台订单生成
结合商品流转的电商系列介绍了一些了,商品已经采购入库、价格税率设置好了、活动及相关模板也已经准备完毕,下面就应该上架销售了,现在接着聊下订单的生成。 订单从产生到最终的关闭需要经历很多的环节,订单也是电商系统的核心数据…...

作为公司,这个5款在线软件工具赶紧安利起来!
2023年了 ,您的企业还没使用在线软件工具吗?自从用了在线工具之后,感觉打开了新办公世界的大门,效率蹭蹭蹭地往上涨啊。对于喜欢追求效率和便捷的我来说,在线实在是太棒了!今天安利几个非常不错的在线软件工…...

面试(七)为什么一般希望将析构函数定义为虚函数
class B { public:~B() // 基类析构函数不为虚函数{cout << "B::~B()" << endl;} };class D : public B { public:~D(){cout << "D::~D()" << endl;} };void Test(B* t) {delete t;t nullptr; }int main() {B *pb new B;Test…...

MySQL必会四大函数-时间函数
一、时间日期获取函数 获取当前日期(date)函数:curdate() mysql> select curdate(); 2023-02-09 获取当前时间(time)函数:curtime() select curtime(); 08:49:27 获取当前时间戳(date &…...

震惊!邻桌的程序猿做可视化报告竟然比我还快,带着好奇心我打开了他的电脑,发现惊天秘密,原因竟是...
其实,本文就是想分享一个做可视化的捷径! 制作可视化的方式有千千万。 Excel 控若能轻车熟路驾驭 VBA,能玩出各种花来,再不济借助图表插件外援也能秒杀一众小白选 手。 会编程的,Echarts 几十行代码,分分…...

mathtype7与word冲突,无法安装,不显示工具栏的问题解决
首先无法安装,或安装出错时,要清理注册表防止以后再次出现该问题,以此记录留作备份。打开注册表的方法是键盘winr键同时按(win就是Alt旁边像窗户图标的键),正常的话会跳出一个叫“运行”的家伙,…...

IBM AIX 升级Openssh 实现篇(编译安装)
升级成功佐证 !!!本文所有内容仅作参考,请在测试环境中具体测试完毕后才能应用于生产环境!!! [1]备份和恢复方案 开启telnet 服务,防止ssh 掉线后无法重连维护。在修复漏洞后关闭telnet。 备份该服务相关的所有文件,以便恢复。 root@TEST:/etc# vi inetd.conf #ftp…...

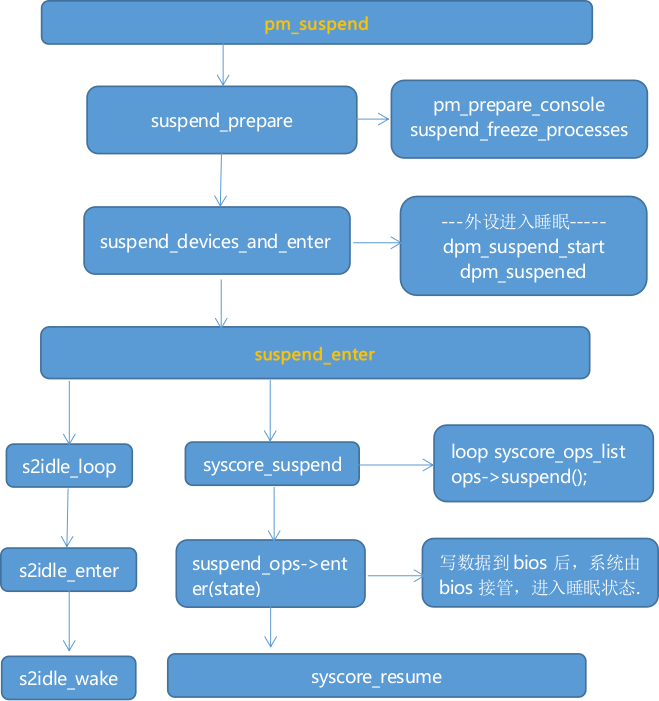
linux的睡眠框架及实现
睡眠 4 种模式:S2I (Suspend-to-Idle): 挂起系统,IO进入低功耗模式。需配置CONFIG_SUSPEND。Standby:执行S2I后,把AP (nonboot CPU) 离线。除了CONFIG_SUSPEND的支持外,还需要向suspend子系统注册ÿ…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

