vue 动画(transition)
一、 实现原理
在插入、更新、移除 DOM 元素时,在合适的时候给元素添加样式类名,配合 CSS 样式使用,实现动画效果。
通俗来讲,就是将要进行动画操作的 DOM 元素用 transition 标签包裹起来。在此html元素运动前,运动中,运动后这三个时候 vue 会给此 DOM 元素添加不同的 class ,然后配合 CSS 样式,实现动画效果。
示例:
<template><div><button @click="bol = !bol">隐藏/显示</button><!-- Vue 的内置动画标签 transition --><transition><!-- 只能包含 1 个元素 --><h1 v-show="bol">组件动画效果</h1><!-- 需要设置 v-show / v-if 属性控制元素的显示 --></transition></div>
</template><script>
export default {name: "TestDemo",data() {return { bol: true };},
};
</script><style>
/* 进入:始状态 */
.v-enter {transform: translateX(-100%);color: red;
}
/* 进入:末状态 */
.v-enter-to {transform: translateX(0);color: yellow;
}
/* 进入动画 */
.v-enter-active {transition: 10s;color: linear-gradient(red,yellow);;
}/* 离开:始状态 */
.v-leave {transform: translateX(0);
}
/* 离开:末状态 */
.v-leave-to {transform: translateX(-100%);
}
/* 离开动画 */
.v-leave-active {transition: 1s;
}
</style>二、 transition 标签
Vue的内置动画标签:transitiontransition标签只能包含 1 个元素;如果里面写了多个元素,则只生效第一个transition包裹的标签需要设置v-show/v-if属性控制元素的显示
三、 动画 CSS 样式对应的类名
- 进入:
.v-enter始状态、.v-enter-to末状态、.v-enter-active进入动画 - 离开:
.v-leave始状态、.v-leave-to末状态、.v-leave-active离开动画 .v-enter、.v-leave定义了动画的初始状态,在里面可以定义初始的位置,颜色,字体等。.v-enter-to、.v-leave-to定义了动画的最终状态,这两个类的定义最好和 DOM 的 class保持一致,否则动画结束后会瞬间从.v-enter-to、.v-leave-to的样式转变为 DOM 的样式(实例一,实例二).v-enter-active、.v-leave-active定义了动画的渐变规则,比如是位置渐变的话会定义渐变的时间,路径;颜色渐变的话会定义颜色相关的渐变规则
3.1 实例一
会从红色渐变为黄色
<template><div><button @click="bol = !bol">隐藏/显示</button><transition><h1 v-show="bol" class="demo">组件动画效果</h1></transition></div></template><script>export default {name: "TestDemo",data() {return { bol: true };},};</script><style>.v-enter-active,.v-leave-active {transition: 10s !important;color: linear-gradient(red,yellow) !important;}.demo {color: yellow;}.v-enter,.v-leave-to {transform: translateX(-50%);color: red;}</style>
3.2 实例二
会从红色渐变为黄色,然后瞬间变为黑色
<template><div><button @click="bol = !bol">隐藏/显示</button><transition><h1 v-show="bol" class="demo">组件动画效果</h1></transition></div>
</template><script>
export default {name: "TestDemo",data() {return { bol: true };},
};
</script>
<style>
.v-enter,
.v-leave-to {transform: translateX(-50%);color: red;
}.v-enter-to,
.v-leave {transform: translateX(0);color: yellow;
}.v-enter-active,
.v-leave-active {transition: 10s !important;color: linear-gradient(red, yellow) !important;
}
</style>
四、 transition 标签的属性
4.1 name 属性
用于自动生成 CSS 动画类名
- 如果
transition标签元素没有设置name属性,则对应的动画类名为v-XXX - 果设置了
name属性,则对应的动画类名为属性值-XXX - 当存在多个
tansition标签时,我们可以通过name属性给各个transition标签指定不同的CSS动画效果
4.2 appear 属性
一开始就生效显示动画
4.3 mode 属性
in-out: 新元素先进行过渡,完成之后当前元素过渡离开out-in: 当前元素先进行过渡,完成之后新元素过渡进入
4.4 示例
<template><div><button @click="bol = !bol">隐藏/显示</button><!-- Vue 的内置动画标签 transition --><transition name="test" appear><!-- 只能包含 1 个元素 --><h1 v-show="bol">组件动画效果</h1><!-- 需要设置 v-show / v-if 属性控制元素的显示 --></transition></div>
</template><script>
export default {name: "TestDemo",data() {return { bol: true };},
};
</script><style>
.test-enter,
.test-leave-to {transform: translateX(-50%);color: red;
}.test-enter-to,
.test-leave {transform: translateX(0);color: yellow;
}.test-enter-active,
.test-leave-active {transition: 10s !important;color: linear-gradient(red,yellow) !important;
}
</style>
五、 transition-group 标签
transition标签只能包含 1 个元素、transition-group标签可以包含多个元素transition-group标签里面的元素需要设置key属性,作为当前元素的唯一标识- 除此之外,其它用法都和
transition标签一样
<template><div id="app"><button @click="isEditing = !isEditing">切换</button><transition-group appear><h1 v-if="isEditing" key="save">Save</h1><h1 v-if="!isEditing" key="edit">Edit</h1></transition-group></div>
</template><script>
export default {name: "TestDemo",data() {return { isEditing: true };},
};
</script><style>
h1 {transition: 3s;position: absolute;
}
.v-leave {opacity: 1;
}
.v-leave-to {opacity: 0;
}
.v-enter {opacity: 0;
}
.v-enter-to {opacity: 1;
}
</style>
六、 JavaScript钩子函数
@before-enter="beforeEnter"@enter="enter"@after-enter="afterEnter"@enter-cancelled="enterCancelled"@before-leave="beforeLeave"@leave="leave"@after-leave="afterLeave"@leave-cancelled="leaveCancelled"methods: {// --------// 进入中// --------beforeEnter: function (el) {console.log('beforeEnter');console.log(el);},// 当与 CSS 结合使用时// 回调函数 done 是可选的enter: function (el, done) {console.log('enter');console.log(el);done()},afterEnter: function (el) {console.log('afterEnter');console.log(el);},enterCancelled: function (el) {console.log('enterCancelled');console.log(el);},// --------// 离开时// --------beforeLeave: function (el) {console.log('beforeLeave');console.log(el);},leave: function (el, done) {console.log('leave');console.log(el);done()},afterLeave: function (el) {console.log('afterLeave');console.log(el);},// leaveCancelled 只用于 v-show 中leaveCancelled: function (el) {console.log('leaveCancelled');console.log(el);}},
七、 vue实现动画的多种方法
7.1 transition
<template><div><button @click="bol = !bol">隐藏/显示</button><transition name="fade"><p v-if="bol">hello</p></transition></div>
</template><script>
export default {name: "TestDemo",data() {return { bol: true };},
};
</script><style scoped>
.fade-enter-active,
.fade-leave-active {transition: all 3s;
}
.fade-enter,
.fade-leave-to {opacity: 0;width: 100px;
}
p {border: 1px solid red;width: 300px;
}
</style>
7.2 animation + @keyframes
<template><div><button @click="bol = !bol">隐藏/显示</button><transition name="bounce"><p v-show="bol" class="demo">组件动画效果</p></transition></div>
</template><script>
export default {name: "TestDemo",data() {return { bol: true };},
};
</script>
<style>
.bounce-enter-active {animation: bounce-in 5s;
}
.bounce-leave-active {animation: bounce-in 5s reverse;
}
@keyframes bounce-in {0% {transform: scale(0);}50% {transform: scale(1.5);}100% {transform: scale(1);}
}
</style>
7.3 animate.css
- 安装:
npm install animate.css - 引入样式库:
import "animate.css" - 给指定的
transition标签添加name属性animate_animate、animate__bounce - 配置
enter-active-class属性,指定进入动画:在样式库中挑一个进入的样式值,作为enter-active-class属性值 - 配置
leave-active-class属性,指定退出动画:在样式库中挑一个退出的样式值,作为leave-active-class属性值
<template><div><button @click="bol = !bol">隐藏/显示</button><transitionname="animate__animated animate__bounce"enter-active-class="animate__bounceIn"leave-active-class="animate__bounceOut"><p v-show="bol" name="animate_animate">组件动画效果</p></transition></div>
</template><script>
import "animate.css";
export default {name: "TestDemo",data() {return { bol: true };},
};
</script>
7.4 JavaScript钩子
- 当只用
JavaScript过渡时,在enter和leave中必须使用done进行回调。否则,它们将被同步调用,过渡会立即完成。 - 推荐对于仅使用
JavaScript过渡的元素添加v-bind:css="false",Vue会跳过CSS的检测。这也可以避免过渡过程中CSS的影响。
7.5 Velocity.js
- 安装:
npm install velocity-animate
<template><div id="app"><button @click="show = !show">显示/隐藏</button><br /><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><p v-show="show">hello</p></transition></div>
</template><script>
import Velocity from "velocity-animate";export default {name: "App",data: function () {return {show: true,};},methods: {beforeEnter: function (el) {el.style.opacity = 0;},enter: function (el, done) {Velocity(el,{rotateZ: "0deg",translateY: "0px",translateX: "0px",opacity: 1,},{ complete: done });},leave: function (el, done) {Velocity(el,{rotateZ: "45deg",translateY: "30px",translateX: "30px",opacity: 0,},{ complete: done });},},
};
</script>
7.6 多个元素的过渡
<template><div id="example-2"><transition name="fade" mode="out-in"><button v-if="isEditing" key="save" @click="isEditing = !isEditing">Save</button><button v-else key="edit" @click="isEditing = !isEditing">Edit</button></transition></div>
</template><script>
export default {name: "TransitionTest",data() {return {name: "TransitionTest",isEditing: false,};}
};
</script>
<style scoped>
.fade-enter-active,
.fade-leave-active {transition: all 1s;
}
.fade-enter {opacity: 0;transform: translateX(50px);
}
.fade-leave-to {opacity: 0;transform: translateX(-50px);
}#example-2 {position: relative;padding: 100px;
}
#example-2 button {position: absolute;
}
</style>
7.7 多个组件的过渡
<template><div id="transition-components-demo"><button @click="view = 'VA'">a</button><button @click="view = 'VB'">b</button><transition name="component-fade" mode="out-in"><component v-bind:is="view"></component></transition></div>
</template><script>
import VA from "./VA.vue";
import VB from "./VB.vue";export default {name: "TransitionTest",data() {return {view: "VA",};},components: {VA,VB,},
};
</script>
<style scoped>
.component-fade-enter-active,
.component-fade-leave-active {transition: opacity 2s ease;
}
.component-fade-enter,
.component-fade-leave-to {opacity: 0;
}
</style>
7.8 for循环怎么动画 (列表的进入/离开过渡)
<template><div id="list-demo" class="demo"><button v-on:click="add">Add</button><button v-on:click="remove">Remove</button><transition-group name="list" tag="p"><span v-for="item in items" :key="item" class="list-item">{{ item }}</span></transition-group></div>
</template><script>
export default {name: "TransitionTest",data() {return {items: [1, 2, 3, 4, 5, 6, 7, 8, 9],nextNum: 10,};},methods: {randomIndex: function () {return Math.floor(Math.random() * this.items.length);},add: function () {this.items.splice(this.randomIndex(), 0, this.nextNum++);},remove: function () {this.items.splice(this.randomIndex(), 1);},},
};
</script>
<style scoped>
.list-item {display: inline-block;margin-right: 10px;
}
.list-enter-active,
.list-leave-active {transition: all 1s;
}
.list-enter, .list-leave-to {opacity: 0;transform: translateY(30px);
}
</style>
参考
- 【Vue】transition 标签的使用
- Vue之transition
- 过渡 & 动画
相关文章:
)
vue 动画(transition)
一、 实现原理 在插入、更新、移除 DOM 元素时,在合适的时候给元素添加样式类名,配合 CSS 样式使用,实现动画效果。 通俗来讲,就是将要进行动画操作的 DOM 元素用 transition 标签包裹起来。在此html元素运动前,运动…...

Python 爬虫工程师面试经验分享,金三银四
🙃 作为一个 Python 爬虫工程师,我可以分享一些我在面试中的经验和建议。 首先一点是在面试中要表现自信、友好、乐于合作,同时对公司的业务和文化也要有一定的了解和兴趣,这些也是公司在招聘中看重的因素。 文章目录🕛…...

MySQL实战篇-MySQL 降配导致的实例宕机
问题描述 由于近期对服务器进行了降配,该mysql数据库会进行批量写入操作,直接导致实例宕机 查看错误日志: 2021-02-02T09:09:23.557505Z 0 [Note] InnoDB: page_cleaner: 1000ms intended loop took 16791ms. The settings might not be optimal. (fl…...

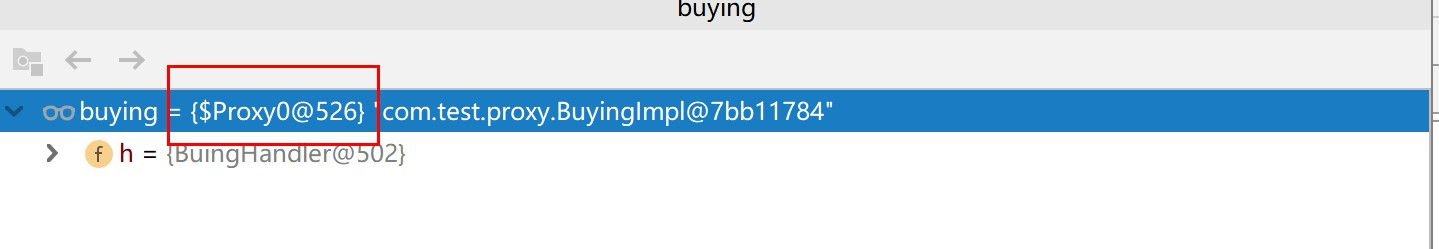
时隔多年,这次我终于把动态代理的源码翻了个地儿朝天
本文内容整理自 博学谷狂野架构师 动态代理简介 Proxy模式是常用的设计模式,其特征是代理类与委托类有同样的接口,代理类主要负责为委托类预处理消息、过滤消息、把消息转发给委托类,以及事后处理消息等。 用户可以更加结构图࿰…...

数据分析-深度学习 Tensorflow Day6
我们需要解决的问题:1: 什么是bp 神经网络?2:理解bp神经网络需要哪些数学知识?3:梯度下降的原理4: 激活函数5:bp的推导。1.什么是bp网络?引用百度知道回复:“我们最常用的…...

leaflet 设置多个marker,导出为一个geojson文件(066)
第066个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中使用L.marker设置多个markers, 通过数据重组,导出为geojson文件。 这里面 ayer instanceof L.Marker 是一个很重要的判断条件,可以灵活地去运用。 直接复制下面的 vue+openlayers源代码,操作2分钟即可…...

企业与第三方供应商合作时,会存在哪些安全风险?
随着现代社会的发展,企业供应链、产业供应链已日渐成熟。其中,供应商与企业的关系也由最初的纯粹买卖关系发展成了合作伙伴关系。在整个供应链体系中,供应商与其受众承担着供应链中环环相扣的责任,可以说,企业安全的薄…...

技术源自洛克希德·马丁,光场XR眼镜FYR解析
专注于医疗场景的一家XR眼镜厂商FYR(全称:FYR Medical)近期亮相,并宣布完成了260万美元A轮融资,本轮融资由NuVasive领投,资金将用于开发世界上第一个XR光场“放大镜”类产品。据青亭网了解,NuVa…...
(动态规划打表))
剑指 Offer 10- II. 青蛙跳台阶问题(LeetCode 70. 爬楼梯)(动态规划打表)
题目: 链接:剑指 Offer 10- II. 青蛙跳台阶问题;LeetCode 70. 爬楼梯 难度:简单 相关博文:剑指 Offer 10- I. 斐波那契数列(动态规划打表) 一只青蛙一次可以跳上1级台阶,也可以跳上…...
--文件的压缩Terser(js/css/html) Tree Shaking)
webpack(高级)--文件的压缩Terser(js/css/html) Tree Shaking
webpack Terser Terser是一个javascript的解释(Parser),Mangler(绞肉机) /Compressor(压缩机)的工具集 早期我们会使用uglify-js来压缩,丑化我们的javascript代码 但是目前已经不在维护 并且不支持ES6语法 Terser是从uglify-es fork 过来的 也就是说 Terser可以帮…...

做软文发布需要注意哪些细节?
软文发布是一种有效的网络营销和推广活动,它以媒体等形式把产品信息植入到软文报道或新闻中,进行心理暗示和引导销售,进行正面宣传以及促进销售的新型网络营销方式,它不但能够有效地推行产品宣传、也能有效地提高网络曝光率&#…...

【Python】一篇文章读懂yield基本用法
这一次,田辛老师想通俗易懂地解释一下Python中的yield功能。 本文要说明以下四个问题: yield是什么什么是迭代器和生成器yield的基本用法如何使用yield from 用真正简单的方法讲解yield并不容易。 我想,就算你不懂yield语句,也…...

Docker getting started
系列文章目录 Docker 概述 Docker getting started 文章目录系列文章目录前言一、容器及镜像的概念二、容器化一个应用三、更新应用四、分享应用五、持久化数据存储volume mount 和 bind mount比较Container volumesbind mounts六、跨多容器的应用七、Docker 其它八、Docker 图…...

【Uniapp使用遇到问题合集】
Uniapp使用遇到问题合集问题一跳转页面后无法进行滑动/滚动的操作描述解决方法问题一 跳转页面后无法进行滑动/滚动的操作 描述 如题,实际操作是我在uniapp自带的组件uni-popup弹出层中加入了一个点击事件,点击后可跳转到指定的页面 但实际运行中出现了跳转过后页面过长时无…...

宝塔面板破解最新教程
宝塔,让运维简单高效。面板支持Linux与Windows系统。一键配置:LAMP/LNMP、网站、数据库、FTP、SSL,通过Web端轻松管理服务器。今天考高分网就简单说一下BT宝塔面板专业版最新破解教程。 网地址:https://www.bt.cn/ 网上的破解版一般分为两种,一种是直接…...

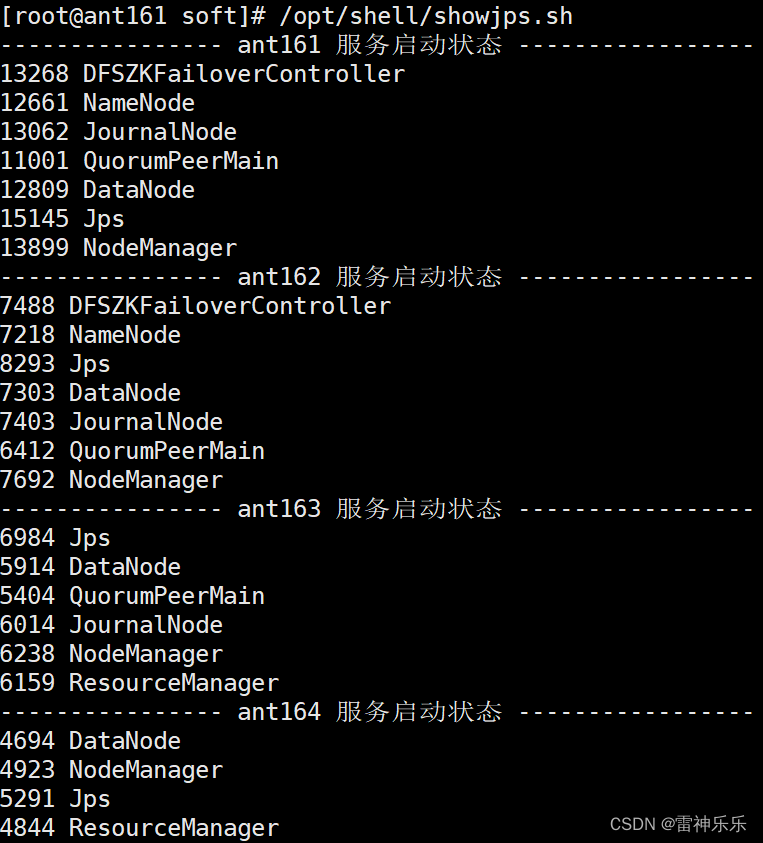
基于zookeeper的Hadoop集群搭建详细步骤
目录 一、一些基本概念 二、集群配置图 三、Hadoop高可用集群配置步骤 1.在第一台虚拟机解压hadoop-3.1.3.tar.gz到/opt/soft/目录 2.修改文件名、属主和属组 3.配置windows四台虚拟机的ip映射 4.修改hadoop配置文件 (1)hadoop-env.sh (2)workers (3)crore-site.xml …...

职称有哪些意义?如何提升职称?
每年我们会看到很多人都会努力地提升自己的职称,那么为什么大家都想要晋升职称?在这里余老师说说他的作用,您可以参考一下。 一、个人金钱方面的提升 工资。职称直接关联的就是涨工资了。正常情况下,职称和工资是一一对应的了,…...

mulesoft MCIA 破釜沉舟备考 2023.02.15.09
mulesoft MCIA 破釜沉舟备考 2023.02.15.09 1. According to MuleSoft, which deployment characteristic applies to a microservices application architecture?2. Refer to the exhibit.3. Mule application A receives a request Anypoint MQ message REQU with a payload…...

【项目实战】@ConditionalOnProperty注解让我少写了一些if判断
一、需求说明 本机启动含有XXL-job的工程,发现每次都会进行XXL-job的init的动作。这会导致本机每次启动都会把自己注册到XXL-job的服务端。但是我明明本地调试的功能不想要是编写定时任务,于是想了下,是否可以设计一个开关,让本机…...

SQL中的游标、异常处理、存储函数及总结
目录 一.游标 格式 操作 演示 二.异常处理—handler句柄 格式 演示 三.存储函数 格式 参数说明 演示 四.存储过程总结 一.游标 游标(cursor)是用来存储查询结果集的数据类型,在存储过程和函数中可以使用游标对结果集进行循环的处理。游标的使用包括游标的声明、OPEN、…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
