Python(for和while)循环嵌套及用法
Python 不仅支持 if 语句相互嵌套,while 和 for 循环结构也支持嵌套。
所谓嵌套(Nest),就是一条语句里面还有另一条语句,例如 for 里面还有 for,while 里面还有 while,甚至 while 中有 for 或者 for 中有 while 也都是允许的。
当 2 个(甚至多个)循环结构相互嵌套时,位于外层的循环结构常简称为外层循环或外循环,位于内层的循环结构常简称为内层循环或内循环。
循环嵌套结构的代码,Python 解释器执行的流程为:
- 当外层循环条件为 True 时,则执行外层循环结构中的循环体;
- 外层循环体中包含了普通程序和内循环,当内层循环的循环条件为 True 时会执行此循环中的循环体,直到内层循环条件为 False,跳出内循环;
- 如果此时外层循环的条件仍为 True,则返回第 2 步,继续执行外层循环体,直到外层循环的循环条件为 False;
- 当内层循环的循环条件为 False,且外层循环的循环条件也为 False,则整个嵌套循环才算执行完毕。
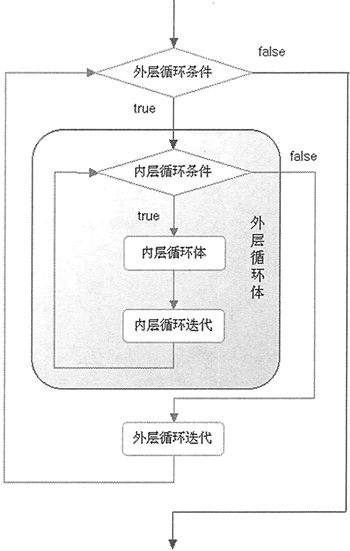
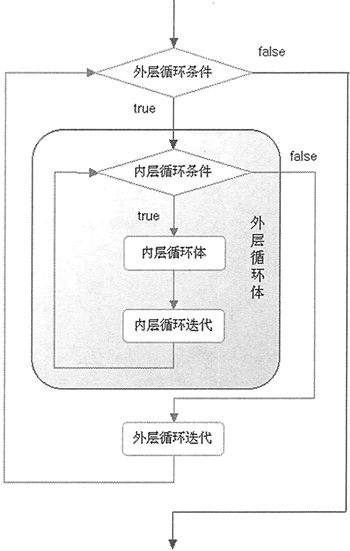
循环嵌套的执行流程图如图所示:

下面程序演示了 while-for 嵌套结构:
i = 0
while i<10:for j in range(10):print("i=",i," j=",j) i=i+1由于程序输出结果篇幅太长,读者可自行拷贝代码并执行,观察其执行结果。
可以看到,此程序中运用了嵌套循环结构,其中外循环使用的是 while 语句,而内循环使用的是 for 语句。程序执行的流程是:
- 一开始 i=0,循环条件 i<10 成立,进入 while 外循环执行其外层循环体;
- 从 j=0 开始,由于 j <10 成立,因此进入 for 内循环执行内层循环体,直到 j=10 不满足循环条件,跳出 for 循环体,继续执行 while 外循环的循环体;
- 执行 i=i+1 语句,如果 i<10 依旧成立,则从第 2 步继续执行。直到 i<10 不成立,则此循环嵌套结构才执行完毕。
根据上面的分析,此程序中外层循环将循环 10 次(从 i=0 到 i=9),而每次执行外层循环时,内层循环都从 j=0 循环执行到 j=9。因此,该嵌套循环结构将执行 10*10 = 100 次。
嵌套循环执行的总次数 = 外循环执行次数 * 内循环执行次数
事实上,if 语句和循环(while、for)结构之间,也可以相互嵌套,举个例子:
i = 0
if i<10:for j in range(5):print("i=",i," j=",j) 程序执行结果为:
i= 0 j= 0
i= 0 j= 1
i= 0 j= 2
i= 0 j= 3
i= 0 j= 4需要指明的是,上面程序演示的仅是 2 层嵌套结构,其实 if、while、for 之间完全支持多层( ≥3 )嵌套。例如:
if ...:while ...:for ...:if ...:...也就是说,只要场景需要,判断结构和循环结构之间完全可以相互嵌套,甚至可以多层嵌套。
Python教程,8天python从入门到精通,学python看这套就够了
相关文章:

Python(for和while)循环嵌套及用法
Python 不仅支持 if 语句相互嵌套,while 和 for 循环结构也支持嵌套。 所谓嵌套(Nest),就是一条语句里面还有另一条语句,例如 for 里面还有 for,while 里面还有 while,甚至 while 中有 for 或者…...

6万字电力行业系统解决方案光伏电站综合安防系统解决方案
【版权声明】本资料来源网络,知识分享,仅供个人学习,请勿商用。【侵删致歉】如有侵权请联系小编,将在收到信息后第一时间删除!完整资料领取见文末,部分资料内容: 目录 第 一 章背景与需求 1.1行…...

[Android Studio]Android 数据存储--SQLite数据库存储
🟧🟨🟩🟦🟪 Android Debug🟧🟨🟩🟦🟪 Topic 发布安卓学习过程中遇到问题解决过程,希望我的解决方案可以对小伙伴们有帮助。 📋笔记目…...

学校节能降耗减排方案——能耗监管平台的建设及效果剖析
摘要:作为崭新的校园能耗管理手段,能耗监测平台以传统管理方式无法企及的优势有力地提升了高校能源管理工作的水平.从而受到了相关管理者的青睐。本文梳理总结了高校能耗监测平台的基本组成和优势特点,同时对能耗平台建设和使用中…...

探索IP地址的应用
无论是互联网行业还是传统行业都会用到网络,作为企业如何维护网络安全,保障网站不被攻击,数据不被泄露等。这个时候我们就会通查询IP归属地,辅助企业解决安全问题。下面介绍一下ip归属地在各行业的具体应用。1.网安行业应用一&…...

点赞破万!阿里面试官总结的2022最新1685页Java面试宝典太全了
程序员入职企业的难度也在持续加大,如何顺利通过面试成为了大家所关心的话题。针对这些人群的需求,小编从阿里找来一份让大家在求职过程中旗开得胜!是从什么时候开始准备的?大概的我已经记不清了,可能是 4 月份左右开始…...

项目搭建规范
一. 代码规范 1.1. 集成editorconfig配置 EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。 # http://editorconfig.org root true [*] # 表示所有文件适用 charset utf-8 # 设置文件字符集为 utf-8 indent_style space # 缩进…...

8.Docker Machine
Docker Machine Docker Machine是Docker官方编排(Orchestration)项目之一,负责在多种平台上快速安装 Docker 环境。 Docker Machine项目基于Go语言实现,目前在Github上进行维护。 Docker Machine是 Docker 官方提供的一个工具&…...

如何配合使用ESLINT 和 PRETTIER
各自的作用 eslint:静态分析语法错误prettier:代码格式化工具(需要在IDE中安装prettier的插件) 使用方法: 安装 npm install eslint --save-dev // 创建 .eslintrc.json 文件 npx eslint --init npm install eslint-…...

学英语的优势已来,抓住这个机会
文 / 冰雪(微信公众号:王不留) ChatGPT大火,国外的商业价值还没找到,咱们这边已经开始变现了。谷雨小姐姐昨天在”一起学英语”微信群发了一张“收割韭菜”的文案截图。 299入社群,服务内容为:免…...

基于微信小程序云开发实现考研题库小程序项目(完整版)
今天手把手的带大家实现一款答题类的题库小程序,如果着急的话,可以直接去看文末源码.下载与项目部署。考研题库小程序云开发实战,完整版提供给大家学习。题库小程序,基于云开发的微信答题小程序,软件架构是微信原生小程…...

AI一点通:使用 ColumnTransformer 转换 Pandas DataFrame 的一个或多个列
在处理表格数据时,常常需要对一个或多个列进行转换以使它们更适合于分析或建模。在许多情况下,可以使用 Pandas 库轻松完成这些转换。然而,在处理大型数据集或构建机器学习管道时,使用 scikit-learn 的 ColumnTransformer 类来将转…...

【C语言】全局变量、局部变量和静态变量的区别
目录一、变量(一)全局变量(二)局部变量(三)静态变量(1)静态全局变量(2)静态局部变量二、常量一、变量 1、变量定义 变量的名称可以由字母、数字和下划线字符…...

血氧仪「上潜」,智能穿戴「下沉」
文|智能相对论作者|沈浪缺货、涨价、一“仪”难求......过去短短的几周,血氧仪市场持续走热,受到前所未有的关注,像鱼跃医疗这样的业内巨头更是赚得盆满钵满,但同时也深陷“发国难财”的舆论泥潭,说来也是唏嘘。尽管目…...

CPP2022-计算机类-期末考试
6-1 判断素数 分数 5 全屏浏览题目 切换布局 作者 李国瑞 单位 东北大学秦皇岛分校 设计一个函数,判断输入数据是否为素数,返回bool类型结果。 函数接口定义: bool prime(int num); 说明:num为正整数。 裁判测试程序样例&…...

【蓝桥集训】第二天——差分
作者:指针不指南吗 专栏:Acwing 蓝桥集训每日一题 🐾做题过程中首先应该注意时间复杂度问题🐾 文章目录1.改变数组元素2.差分3.差分矩阵1.改变数组元素 给定一个空数组 V 和一个整数数组 a1,a2,…,an。 现在要对数组 V 进行 n 次操…...

Spring Boot最核心的27个注解,你了解多少?
https://blog.csdn.net/ManuMAX/article/details/129017443 导读 Spring Boot方式的项目开发已经逐步成为Java应用开发领域的主流框架,它不仅可以方便地创建生产级的Spring应用程序,还能轻松地通过一些注解配置与目前比较火热的微服务框架SpringCloud集成…...

css3弹性盒子
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。 弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。 弹性容器内包含了一个或多个弹性子元素。 display:flex; 修改排列方式: 0. direction: rtl; //(right-to-left),弹性子元素的…...

数据分析与SAS学习笔记2
SAS在企业使用的情况: SAS是一个很昂贵的商业软件。在企业中使用SAS比较多,在企业界中是比较流行,在学术界使用R比较多。 SAS简介:统计分析系统 处理生物分析数据。 SAS成为统计领域的国际标准软件,服务全球50000多家…...

零信任-Akamai零信任介绍(6)
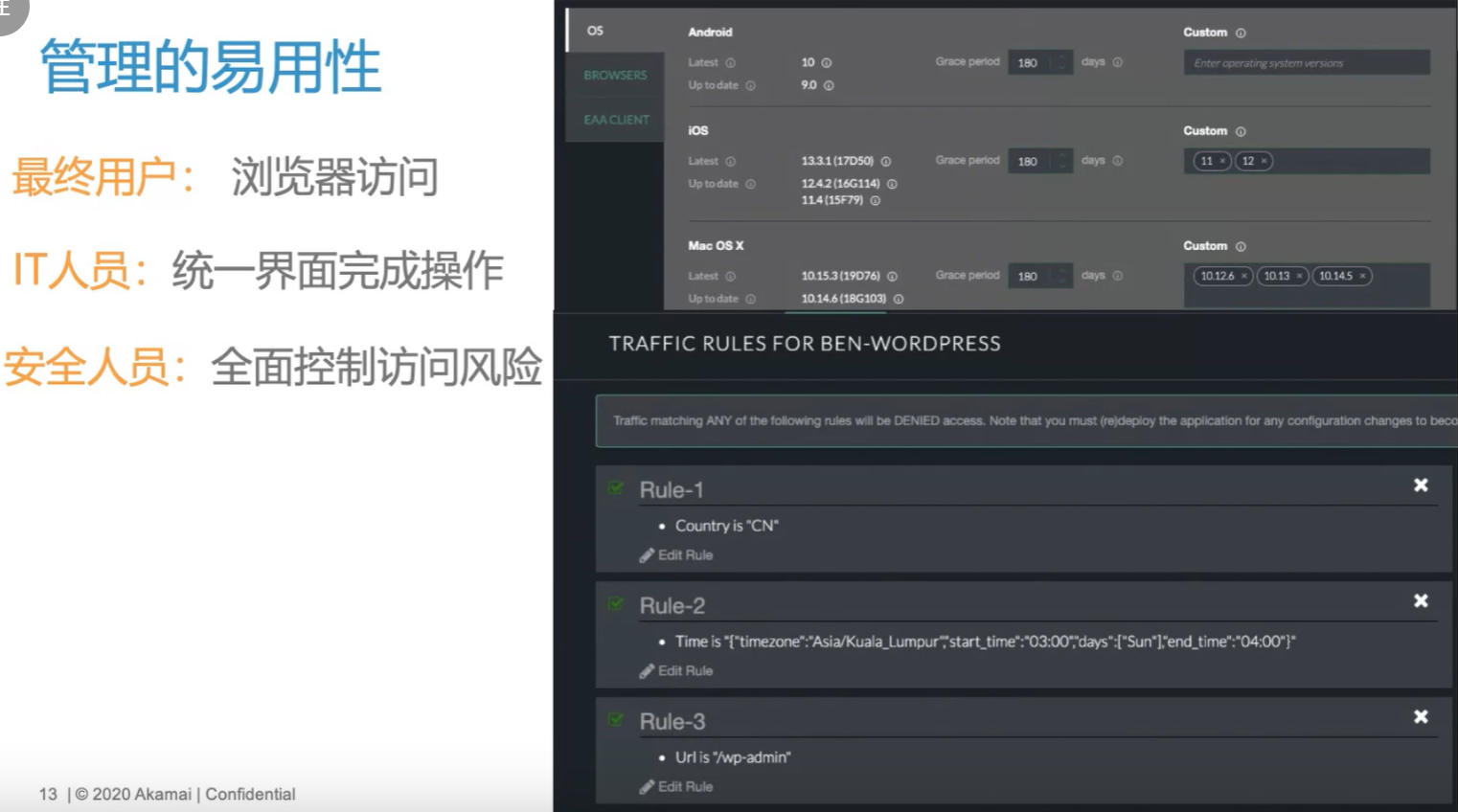
Akamai零信任介绍 Akamai是一家专注于分布式网络服务的公司,它提供了一系列的互联网内容和应用加速服务。关于Akamai的零信任,它指的是Akamai的安全架构中不存在任何一个环节是可以被单独的控制或影响的,因此可以提供更高的安全性。通过使…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
