关于JSON
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
/*
1、JSON的英文全称:JavaScript Object Notation(JavaScript对象标记),简称JSON(数据交换格式)
JSON的主要作用:一种标准的数据交换格式。(目前非常流行,90%以上的系统交换采用JSON)
2、JSON是一种标准的轻量级的数据交换格式,其特点是:体积小,易解析。
3、在实际开发中有两种数据交换格式,分别是:JSON和XML
XML体积较大,解析麻烦,其优点是:语法严谨(通常银行相关的系统之间进行数据交互会使用XML)
4、JSON的语法格式
var jsonObj = {
"属性名":属性值,
"属性名":属性值,
"属性名":属性值,
"属性名":属性值,
...
};
*/
// 之前没有使用JSON的时候,定义类,创建对象,访问对象属性采用如下办法
Student = function(sno,sname,sex){ //定义类
this.sno = sno;
this.sname = sname;
this.sex =sex;
}
var stu = new Student("111","李四","男"); //创建对象
alert(stu.sno + "," + stu.sname + "," + stu.sex); //访问对象属性
// 使用JSON创建对象(JSON也称为无类型对象。轻量级,易解析)
var studentObj = {
"sno" : "110",
"sname" : "张三",
"sex" : "男"
};
// 访问JSON对象属性
alert(studentObj.sno + "," + studentObj.sname + "," + studentObj.sex)
// 创建JSON数组
var students = [
{"sno":"110","sname":"张三","sex":"男"},
{"sno":"120","sname":"李四","sex":"男"},
{"sno":"130","sname":"王五","sex":"男"},
];
// 对数组进行遍历
for(var i = 0; i < students.length; i++){
var stuObj = students[i];
alert(stuObj.sno + "," + stuObj.sname + "," + stuObj.sex)
}
</script>
<!-- 以下是比较复杂的JSON对象 -->
<script>
var user = {
"usercode":111,
"username":"张三",
"sex":true,
"address":{
"city":"北京大兴区",
"street":"双庙胡同",
"zipcode":"12212121"
},
"aihao":["smoke","drink","tt"]
};
// 访问user的姓名和居住地
alert(user.username + "居住在" + user.address.city + user.address.street);
/*
请设计一个JSON格式的数据,该数据描述一个班级的每一个学生信息,以及总人数
*/
var studentClass = {//一个班级对象
"total":3,//总人数是3人
"students":[//一个学生数组,里面有三个学生
{"no":111,"name":"zs","sex":true},//第一个学生
{"no":112,"name":"ls","sex":false},//第二个学生
{"no":113,"name":"ww","sex":true}//第三个学生
]
};
</script>
</body>
</html>
相关文章:

关于JSON
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title></title> </head> <body> <script> /* 1、JSON的英文全称:Java…...

Apifox-接口调用、自动化测试工具
Apifox简介 Apifox 的定位是Postman Swagger Mock JMeter,具有API文档管理、API调试、API Mock、API 自动化测试等功能。可以通过一种工具解决之前使用多种工具的数据同步问题。高效、及时、准确! 安装 Apifox的安装非常方便,直接下载安…...

Vue一个项目兼容每个省份的个性化需求
开发环境及打包指令 后拼上省份区划"serve:henan": "yarn && vue-cli-service serve -o --encryptSM2 --zone41","serve:hunan": "yarn && vue-cli-service serve -o --encryptSM2 --zone43","serve:guizhou&quo…...

npm install报错 npm ERR! 的解决办法
以下是四种常见的npm ERR及解决方式错误一、npm ERR! A complete log of this run can be found in:npm ERR!C:\Users\nanyi\AppData\Roaming\npm-cache_logs\2021-09-17T08_58_23_413Z-debug.l查看错误日志,错误日志就在上面展示的C:\Users…这里如果发现错误日志里…...

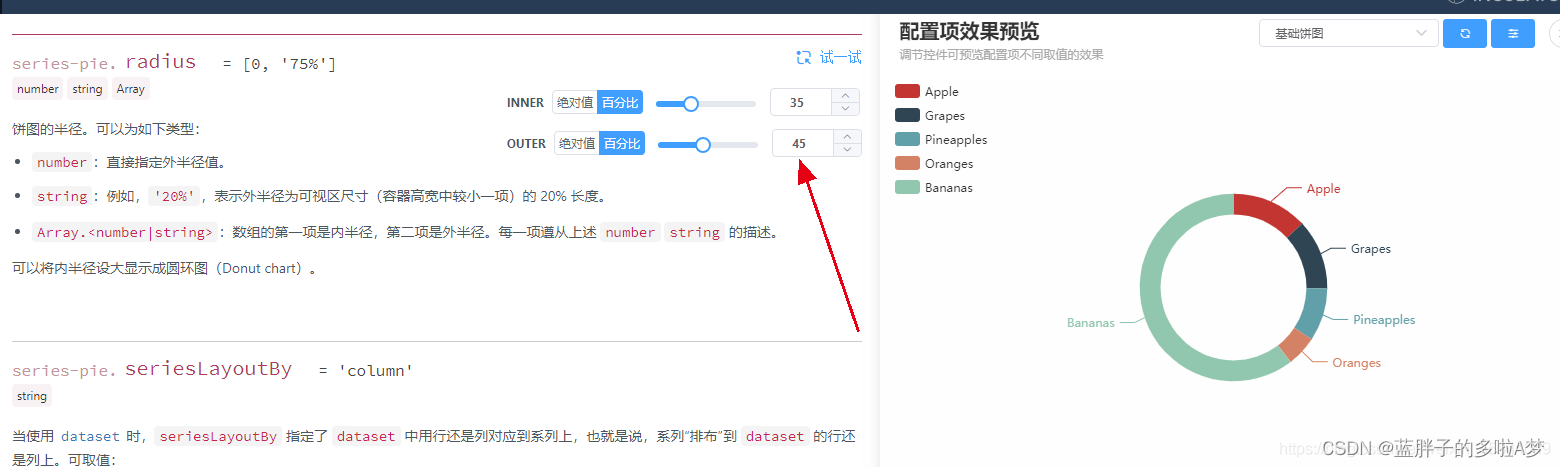
echarts修改饼图,环形图的圆环宽度,大小
echarts修改环形图的圆环宽度,大小 环形图圆环的大小需要通过series-pie. radius属性来修改 radius 饼图的半径。 Array.<number|string>:数组的第一项是内半径,第二项是外半径。每一项遵从上述 number string 的描述。 把数组的第…...

小白系列Vite-Vue3-TypeScript:010-封装svg
上一篇我们介绍了ViteVue3TypeScript项目中mockjs的安装和配置i。本篇我们来介绍封装SVG图标组件。svg特征Preloading所有图标都是在项目运行时生成的,只需要操作一次dom即可。高性能内置缓存,仅在文件被修改时才会重新生成。安装插件vite-plugin-svg-ic…...

卷严重、难度高、激励少,如何适应空投市场新变化
自从空投交互从2020年开始之后,不少人都开始加入到空投交互的行列中,一些项目也因为“格局”的因素,在项目正式上线前都会给早期参与者空投代币,以此吸引大家的关注。但是在越来越多的人加入到撸空投行列之中后,现在整…...

基于Java与JSP的文件上传和下载
概念 当用户在前端页面点击文件上传后,用户上传的文件数据提交给服务器端,实现保存。 文件上传步骤 提交方式: 提供form表单,method必须是post。因为post请求无数据限制。 <form method"post"></form>…...
Gromacs中的g_mmpbsa计算带电底物与蛋白的结合能不准确
g_mmpbsa计算带电底物与蛋白的结合能总是不准确 TOC 在做的两个项目中,利用g_mmpbsa计算带电底物与蛋白的结合能结果非常不可靠,底物带两个硫酸根离子,g_mmpbsa在计算带电的底物与酶的结合能时总是不准确,因此后续若底物带电&…...

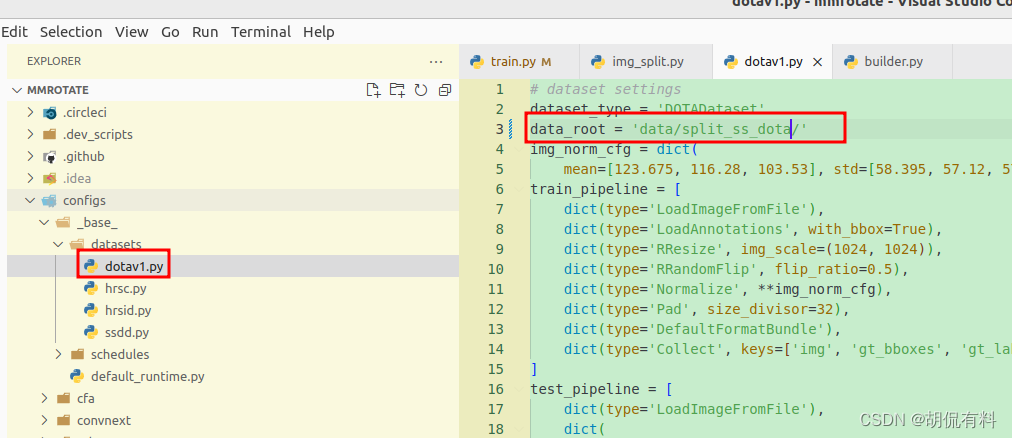
【mmrotate】旋转目标检测之训练DOTA数据集
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 mmrotate训练DOTA数据集记录 1. 正文 1.1 数据准备 数据介绍部分,参考DOTA数据介绍,官方提供了裁剪工具development kit。这里…...

图基本概念
图:顶点和边的集合。无向图:每条边都是无方向的有向图:每条边都是有方向的完全图:任意两个点都有一条边相连稀疏图:有很少边或弧的图稠密图:有较多边或弧的图网:边/弧带权的图邻接:有…...

机器学习基础
一、基本概念 1 学习的概念 1975年图灵奖获得者、1978年诺贝尔经济学奖获得者、著名学者赫伯特.西蒙 (Herbert Simon) 曾下过一个定义: 如果一个系统,能够通过执行某个过程,就此改进了它的性能,那么这个过程就是学习.由此可看出,…...

FreeRTOS-Tickless低功耗模式 | FreeRTOS十四
目录 说明: 一、低功耗模式简介 1.1、STM32低功耗模式 二、Tickless模式 2.1、Tickless模式如何功耗 2.2、Tickless模式设计思想 2.3、为了降低功耗,又不影响系统运行,怎么能做到呢? 三、Tickless模式修改配置 3.1、配置…...

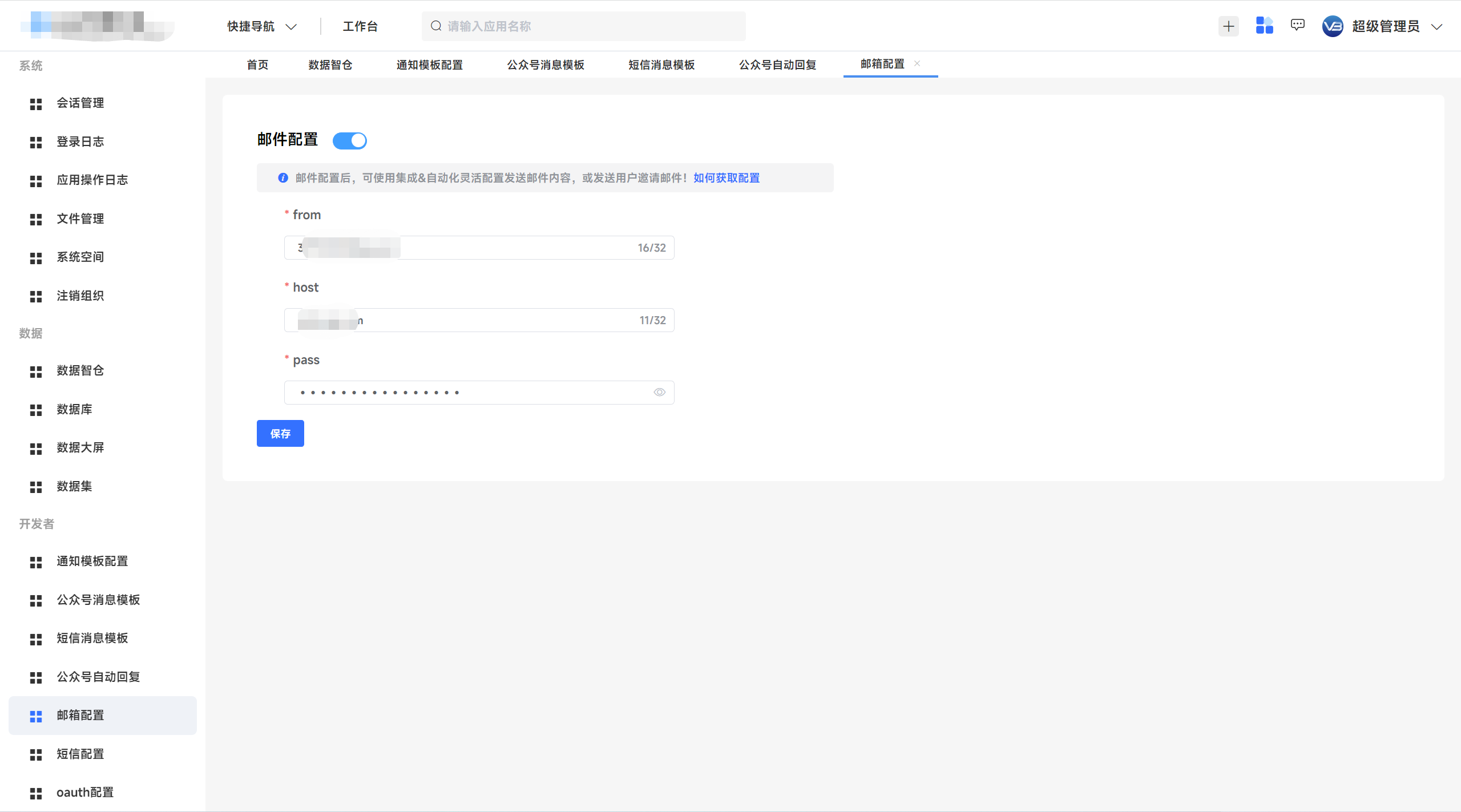
实现了统一消息中心的微服务基础框架 JVS,快点赞收藏
一、开源项目简介基于JVS(基于spring cloud封装)的基础开源框架,实现了基于多对多租户能力的管理系统。二、基础框架实现功能支持数据管理支持分布式定时任务支持分布式日志采集支持系统监控支持动态配置中心支持模板消息支持链路跟踪支持邮件…...

VMware 安装 OpenWrt 旁路由并配置 PassWall
1、准备 OpenWrt 镜像包 我已经转好了 vmdk 格式的,更多的可以去恩山论坛下载 OpenWrtvmdk格式-虚拟化文档类资源-CSDN下载 也可以在这个平台在线定制 OpenWrt固件下载与在线定制编译 2、网络选择 NAT 模式 3、创建虚拟机,选择自定义方式 4、一直下…...

R语言GD包地理探测器分析时报错、得不到结果等情况的解决方案
本文介绍在利用R语言的GD包,实现自变量最优离散化方法选取与执行、地理探测器(Geodetector)操作时,出现各类报错信息、长时间得不到结果等情况的解决方案。 在之前的文章R语言GD包基于栅格图像实现地理探测器与连续参数的自动离散…...

嵌入式开发:你需要知道的5种简单
传达嵌入式软件体系结构设计意图通常伴随着基于嵌入式开发人员经验的假设。你可以从资源受限的基于微控制器的系统的角度来看架构设计。如何设计架构将取决于系统的嵌入式软件分类。有许多不同的方法可以对嵌入式软件进行分类。我发现有五种简单的嵌入式软件分类可以帮助我调整…...

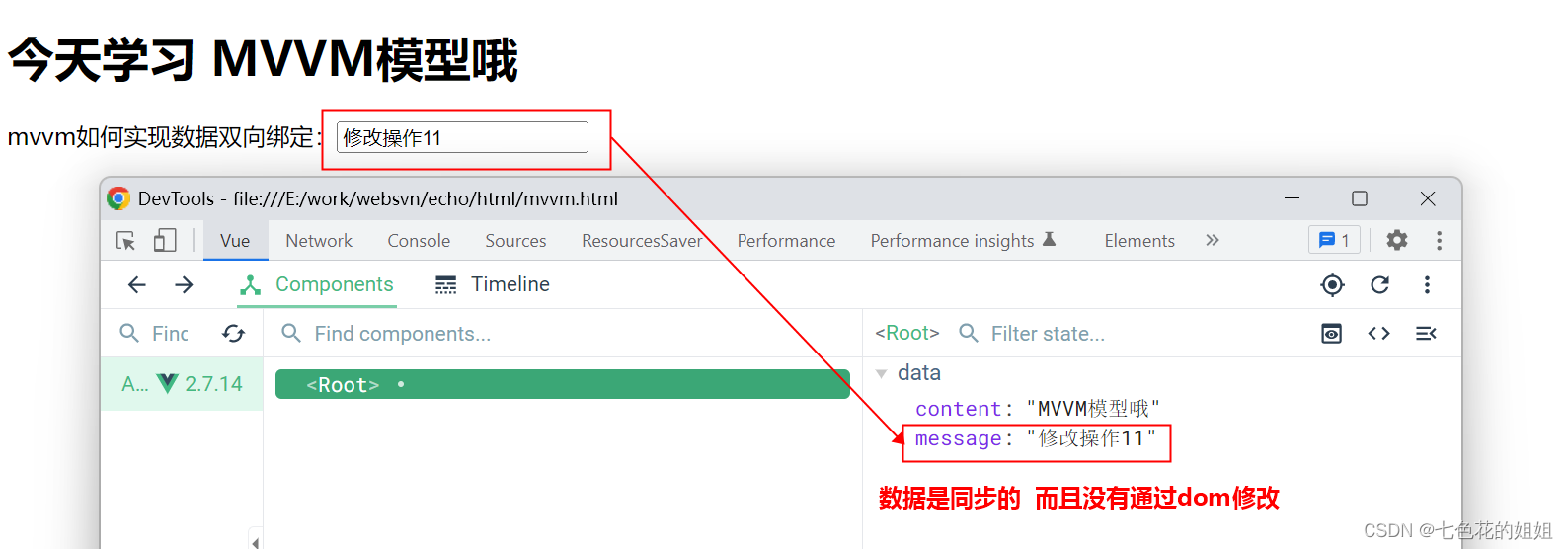
MVC与MVVM
MVC与MVVM举例说明MVCMVVM两者比较MVC <!DOCTYPE html> <html><head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><title>mvc案例</title><link rel"styleshe…...

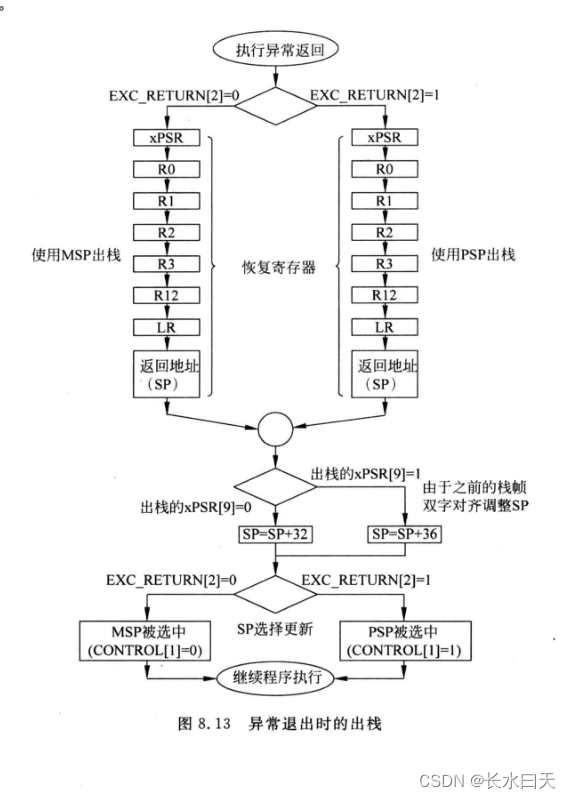
Cortex-M0异常和中断
目录1.概念2.异常类型3.异常优先级定义4.向量表5.异常流程概述接受异常请求压栈和出栈异常返回指令末尾连锁延迟到达6.EXC_RETURN7.异常入口流程的细节压栈取出向量并更新PC寄存器更新8.异常退出流程的细节1.概念 异常是能够引起程序流偏离正常流程的事件,当异常发…...

数据库(6)--存储过程
一、学习目标 熟悉存储过程的定义和使用,熟练运用 select ,update ,insert ,delete 命令完成对学生信息数据库的查询、更新、添加、删除操作。 二、学习内容 学生(学号,年龄,性别,系名) 课程(…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
