Vue框架学习篇(五)
Vue框架学习篇(五)
1 组件
1.1 组件的基本使用
1.1.1 基本流程
a 引入外部vue组件必须要的js文件
<script src="../js/httpVueLoader.js"></script>
b 创建.vue文件
<template><!--公共模板内容--></template><script><!--事件绑定的书写位置--></script><style><!--样式文件的书写位置-->
</style>c 引入外部组件,并给其取名
//这里的相对地址的是以当前html文件为基准的,组件名称不要和标签名冲突了哦
var 组件名=httpVueLoader(组件相对路径地址);
d 注册组件
//这里的组件名和c步骤的组件名是同一个
Vue.component('key值(使用时的标签名)',组件名)
1.1.2 示例代码
a header.vue代码
<template><header><h3>组件基本功能测试</h3></header></template><script></script><style>header{color:red;border:1px solid blue;}
</style>b 页面代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>组件的基本使用</title><script src="../js/vue.js"></script><!-- ①引入外部vue组件必须要的js文件--><script src="../js/httpVueLoader.js"></script>
</head>
<body><div id="app"><tou></tou><div>这里是中间部分的内容</div></div><script>//②引入外部vue组件var tou=httpVueLoader("../vue/header.vue");//③ 注册组件Vue.component('tou',tou);new Vue({el:"#app",})</script>
</body>
</html>
1.1.3 运行效果

1.2 组件的绑定事件
1.2.1 使用方法
//在.vue文件的script标签里面写如下代码
module.exports={methods:{方法名(){//方法体执行内容}}
}
1.2.2 示例代码
a bangding.vue文件
<template><header><button @click="t()">点击触发弹窗效果</button></header></template><script>module.exports={methods:{t(){alert('测试组件中事件的绑定');}}}</script><style>header{color:red;border:1px solid blue;}
</style>
b 页面文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试绑定事件</title><script src="../js/vue.js"></script><!-- ①引入外部vue组件必须要的js文件--><script src="../js/httpVueLoader.js"></script>
</head>
<body><div id="app"><tou></tou><div>测试绑定事件</div></div><script>//②引入外部vue组件var tou=httpVueLoader("../vue/bangding.vue");//③ 注册组件Vue.component('tou',tou);new Vue({el:"#app",})</script>
</body>
</html>
1.2.3 运行截图

1.3 父组件往子组件传值
1.3.1 使用方法
//① 在.vue文件里面写入如下代码
module.exports={props:[传递参数名1,传递参数名2...传递参数名n],
}
//②在vue文件中使用,是通过{{传递参数名}} 来使用(templates标签里面)
//③在页面文件中,通过:传递参数名="data里面的数据所对应的key值"的方式进行传值(可以联想到之前的:title)
<组件所使用的标签名 :参数名字="数据所对应的key"></组件所使用的标签名>
1.3.2 示例代码
a transmitValue.vue文件
<template><footer><h3>得到外部传入的参数 {{r}}-----{{m}}</h3></footer>
</template>
<script>module.exports={props:['r','m'],}
</script>
<style> footer{color:orangered;border:1px solid blue;}
</style>
b 页面文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试绑定事件</title><script src="../js/vue.js"></script><!-- ①引入外部vue组件必须要的js文件--><script src="../js/httpVueLoader.js"></script>
</head>
<body><div id="app"><div>测试绑定事件</div><wei :r="className1" :m="className2"></wei></div><script>//②引入外部vue组件var wei=httpVueLoader("../vue/transmitValue.vue");//③ 注册组件Vue.component('wei',wei);new Vue({el:"#app",data:{className1:'HTML',className2:'JAVA',}})</script>
</body>
</html>
1.3.3 运行截图

2 Vue的生命周期
2.1 创建
2.1.1 组件实例创建之初
a 对应的方法
beforeCreate() {
}
b 表现形式
el元素不存在,data和methods里面的数据还没有初始化
2.1.2 组件实例已经完全创建
a 对应的方法
created() {
}
b 表现形式
el元素不存在
data和methods里面的数据已经初始化好了
2.2 挂载
2.2.1 挂载前
a 对应的方法
beforeMount() {},
b 表现形式
el元素存在,data和methods里面的数据已经有数据了
模板在内存中已经编译好了,但尚未挂载到页面中
2.2.2 挂载后
a 对应的方法
mounted() {
}
b 表现形式
el元素存在,data和methods里面的数据已经有数据了
页面已经被渲染成功了,此时进入运行状态
一般在这个方法里面写异步提交
2.3 修改
2.3.1 修改前
a 对应的方法
beforeUpdate() {},
b 表现形式
组件数据更新前使用
页面数据为旧,但得到的data数据是最新的
2.3.2 修改后
a 对应的方法
updated() {
}
b 表现形式
组件数据更新以后,页面和data数据都是最新的(已经同步完成)
2.4 销毁
2.4.1 销毁前
a 对应的方法
beforeDestroy() {}
b 表现形式
组件销毁前调用,vue实例从运行阶段进入到销毁阶段
但此时vue实例上的所有东西都是可以用的
2.4.2 销毁后
a 对应的方法
destroyed() {
}
b 表现形式
组件销毁后调用,vue实例上的所有东西都不可以用了
2.5 测试
2.5,1 测试代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 生命周期需要记一下 --><script src="../js/vue.js"></script><title>Vue的生命周期</title>
</head>
<body><div id="app">年龄{{age}}<button @click="age=30">修改年龄</button></div><script>var v=new Vue({el:'#app',data:{age:20},beforeCreate() {//el,data部分没有用//获取el这个对象console.log('beforeCreate----EL元素'+this.$el+'数据:'+this.age);},created() {//date methods都有了,最早可以在这里面设置数据console.log('created---EL元素'+this.$el+'数据:'+this.age);},beforeMount() {console.log('beforeMount---EL元素'+this.$el+'数据:'+this.age);},mounted() {//数据初始话了也渲染上去了 el和data都有console.log('mounted--EL元素'+this.$el+'数据:'+this.age);// console.log('EL元素'+this.$el);},beforeUpdate() {console.log('beforeUpdae--EL元素'+this.$el+'数据:'+this.age);},updated() {console.log('updated--EL元素'+this.$el+'数据:'+this.age);},beforeDestroy() {console.log('beforeDestory--EL元素'+this.$el+'数据:'+this.age);},destroyed() {console.log('destroyed--EL元素'+this.$el+'数据:'+this.age);},})</script>
</body>
</html>
2.5.2 运行截图
a 初次进入页面时

b 变更age值后

相关文章:

Vue框架学习篇(五)
Vue框架学习篇(五) 1 组件 1.1 组件的基本使用 1.1.1 基本流程 a 引入外部vue组件必须要的js文件 <script src"../js/httpVueLoader.js"></script>b 创建.vue文件 <template><!--公共模板内容--></template><script><!…...

(蓝桥杯 刷题全集)【备战(蓝桥杯)算法竞赛-第1天(基础算法-上 专题)】( 从头开始重新做题,记录备战竞赛路上的每一道题 )距离蓝桥杯还有75天
🏆🏆🏆🏆🏆🏆🏆 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录&a…...

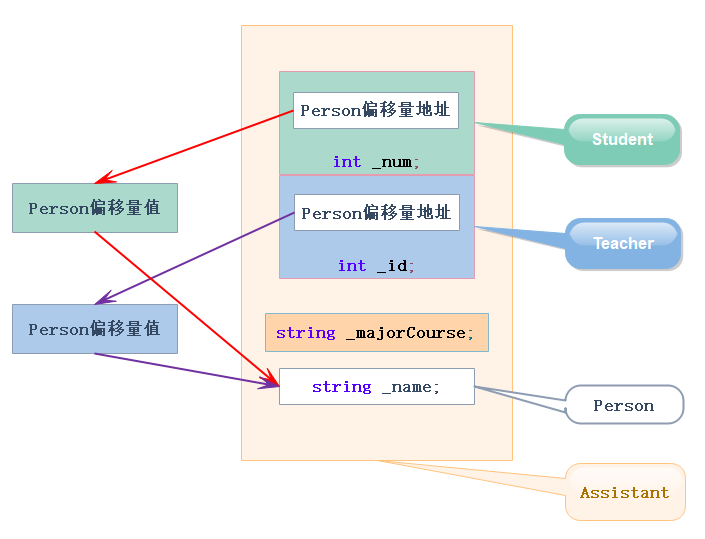
C++——继承那些事儿你真的知道吗?
目录1.继承的概念及定义1.1继承的概念1.2 继承定义1.2.1定义格式1.2.2继承关系和访问限定符1.2.3继承基类成员访问方式的变化2.父类和子类对象赋值转换3.继承中的作用域4.派生类的默认成员函数5.继承与友元6. 继承与静态成员7.复杂的菱形继承及菱形虚拟继承如何解决数据冗余和二…...

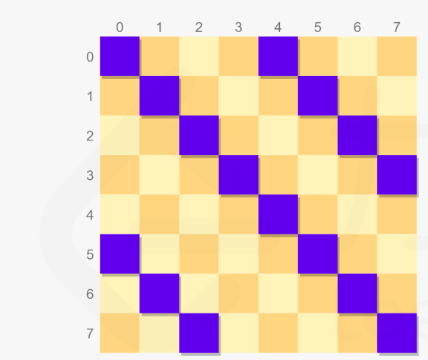
leetcode 困难 —— N 皇后(简单递归)
(不知道为啥总是给这种简单的递归设为困难题,虽然优化部分很不错,但是题目太好过了) 题目: 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个…...

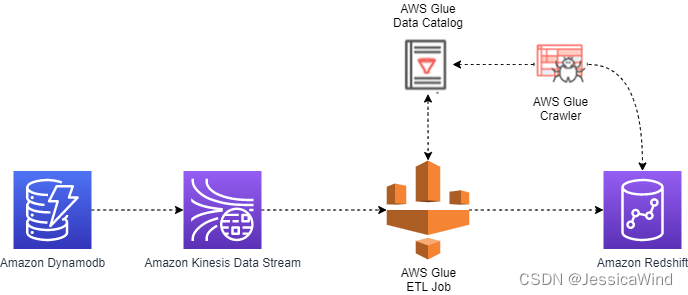
AWS实战:Dynamodb到Redshift数据同步
AWS Dynamodb简介 Amazon DynamoDB 是一种完全托管式、无服务器的 NoSQL 键值数据库,旨在运行任何规模的高性能应用程序。DynamoDB能在任何规模下实现不到10毫秒级的一致响应,并且它的存储空间无限,可在任何规模提供可靠的性能。DynamoDB 提…...

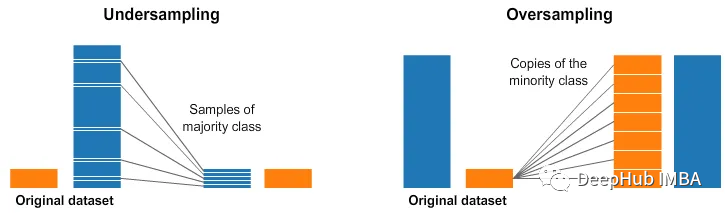
机器学习评估指标的十个常见面试问题
评估指标是用于评估机器学习模型性能的定量指标。它们提供了一种系统和客观的方法来比较不同的模型并衡量它们在解决特定问题方面的成功程度。通过比较不同模型的结果并评估其性能可以对使用哪些模型、如何改进现有模型以及如何优化给定任务的性能做出正确的决定,所…...

常见的安全问题汇总 学习记录
声明 本文是学习2017中国网站安全形势分析报告. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 2017年重大网站安全漏洞 CVE-2017-3248 :WebLogic 远程代码执行 2017年1月27日,WebLogic官方发布了一个编号为CVE-2017-3248 的…...

元宵晚会节目预告没有岳云鹏,是不敢透露还是另有隐情
在刚刚结束的元宵节晚会上,德云社的岳云鹏,再一次参加并引起轰动,并获得了观众朋友们的一致好评。 不过有细心的网友发现,早前央视元宵晚会节目预告,并没有看到小岳岳,难道是不敢提前透露,怕公布…...

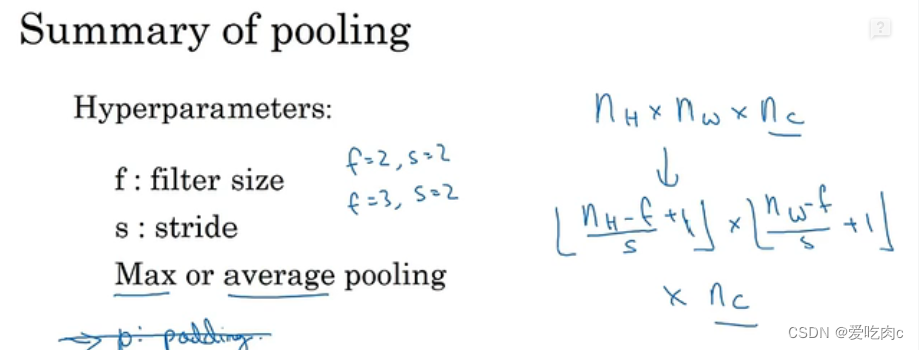
计算机视觉 吴恩达 week 10 卷积
文章目录一、边缘检测二、填充 padding1、valid convolution2、same convolution三、卷积步长 strided convolution四、三维卷积五、池化层 pooling六、 为什么要使用卷积神经网络一、边缘检测 可以通过卷积操作来进行 原图像 n✖n 卷积核 f✖f 则输出的图像为 n-f1 二、填充…...

JavaScript 函数定义
JavaScript 函数定义 函数是 JavaScript 中的基本组件之一。一个函数是 JavaScript 过程 — 一组执行任务或计算值的语句。要使用一个函数,你必须将其定义在你希望调用它的作用域内。 一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号…...

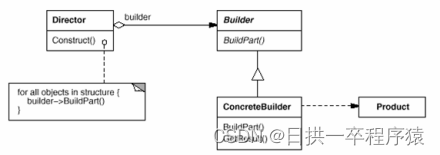
设计模式:建造者模式教你创建复杂对象
一、问题场景 当我们需要创建资源池配置对象的时候,资源池配置类里面有以下成员变量: 如果我们使用new关键字调用构造函数,构造函数参数列表就会太长。 如果我们使用set方法设置字段值,那minIdle<maxIdle<maxTotal的约束逻辑就没地方…...

在C++中将引用转换为指针表示
在C中将引用转换为指针表示 有没有办法在c 中"转换"对指针的引用?在下面的例子,func2已经定义了原型和我不能改变它,但func是我的API,我想为pass两个参数,或一(组和第二组,以NULL)或既不(均设置为NULL): void func2(some1 *p1, some2 *p2); func(some1…...

PS快速入门系列
01-界面构成 1菜单栏 2工具箱 3工县属性栏 4悬浮面板 5画布 ctr1N新建对话框(针对画布进行设置) 打开对话框:ctrl0(字母) 画布三种显示方式切换:F 隐藏工具箱,工具属性栏,悬浮面板…...

ASP.NET CORE 3.1 MVC“指定的网络名不再可用\企图在不存在的网络连接上进行操作”的问题解决过程
ASP.NET CORE 3.1 MVC“指定的网络名不再可用\企图在不存在的网络连接上进行操作”的问题解决过程 我家里的MAC没这个问题。这个是在windows上发生的。 起因很简单我用ASP.NET CORE 3.1 MVC做个项目做登录将数据从VIEW post到Controller上结果意外的报了错误。 各种百度都说…...

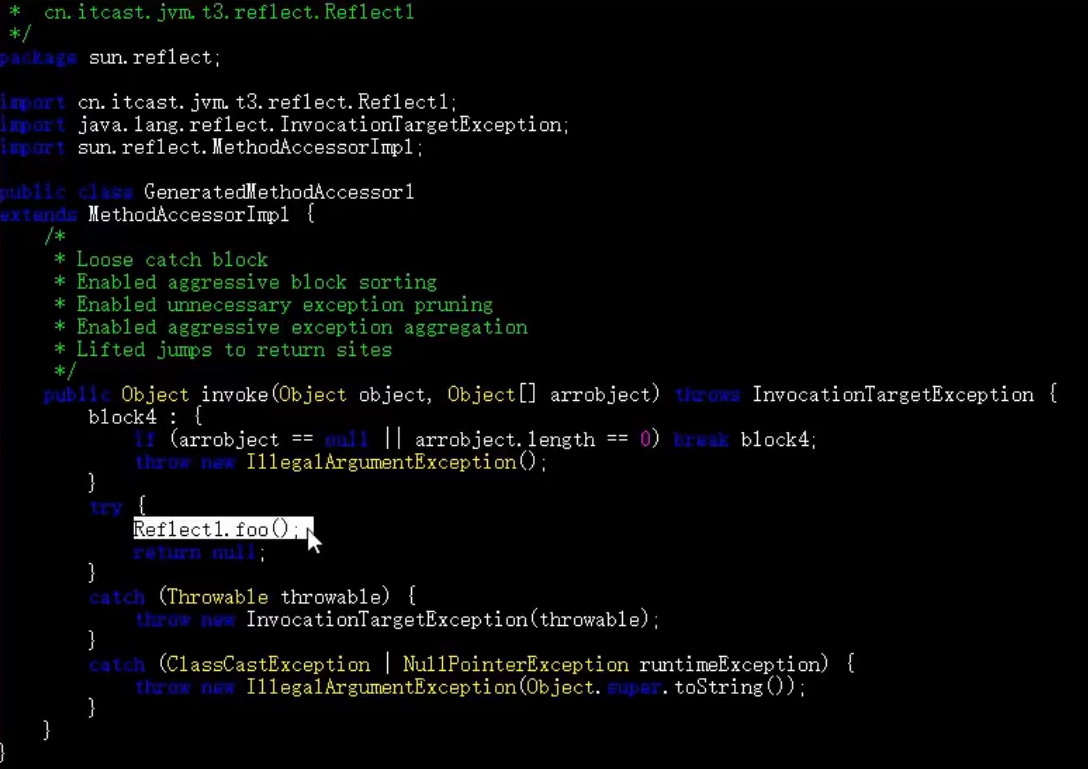
JVM从看懂到看开Ⅲ -- 类加载与字节码技术【下】
文章目录编译期处理默认构造器自动拆装箱泛型集合取值可变参数foreach 循环switch 字符串switch 枚举枚举类try-with-resources方法重写时的桥接方法匿名内部类类加载阶段加载链接初始化相关练习和应用类加载器类与类加载器启动类加载器拓展类加载器双亲委派模式自定义类加载器…...

服务器常用的41个状态码及其对应的含义
服务器常用的状态码及其对应的含义如下: 100——客户必须继续发出请求 101——客户要求服务器根据请求转换HTTP协议版本 200——交易成功 201——提示知道新文件的URL 202——接受和处理、但处理未完成 203——返回信息不确定或不完整 204——请求收到&#…...

万里数据库加入龙蜥社区,打造基于“龙蜥+GreatSQL”的开源技术底座
近日,北京万里开源软件有限公司(以下简称“万里数据库”)及 GreatSQL 开源社区签署了 CLA(Contributor License Agreement,贡献者许可协议),正式加入龙蜥社区(OpenAnolis)…...

为什么不推荐使用CSDN?
CSDN粪坑 94%的讲得乱七八糟前言不搭后语互相矛盾的垃圾(还包含直接复制粘贴其他源的内容)3%的纯搬运(偷窃)2%个人日记 (以上99%中还夹杂着很多明明都是盗版资源还要上传卖钱的 ) 1%黄金程序员时间有限&am…...

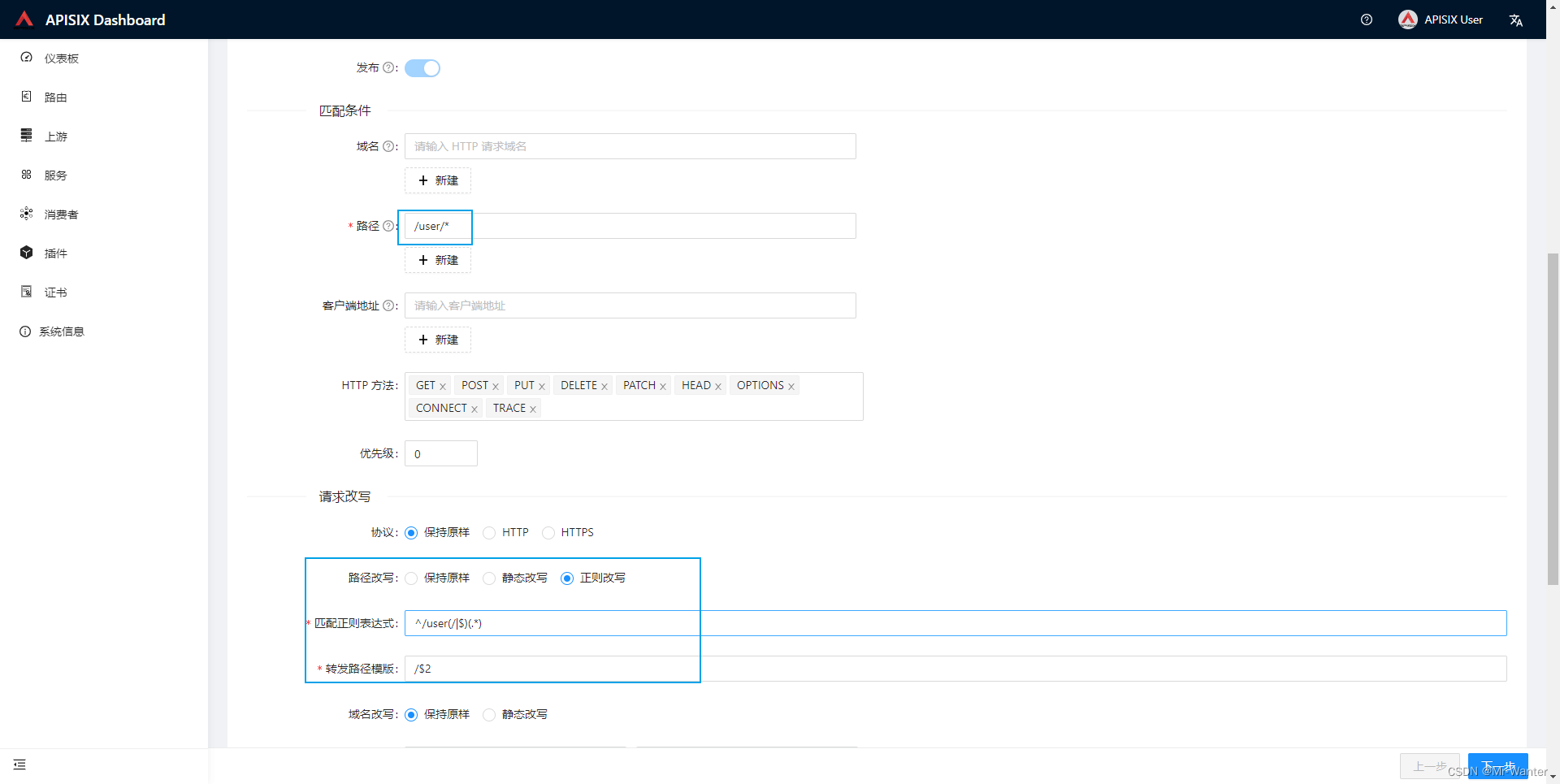
apisix 初体验
文章目录前言一、参考资料二、安装1.安装依赖2.安装apisix 2.53.apisix dashboard三、小试牛刀3.1 上游(upstream)3.2 路由(route)四、遇到的问题前言 APISIX 是一个微服务API网关,具有高性能、可扩展性等优点。它基于…...

time时间模块
time时间模块 目录time时间模块1.概述2.查看不同类型的时钟3.墙上时钟time3.1.time()当前时间戳3.2.ctime()格式化时间4.单调时钟计算测量时间5.cpu处理器时钟时间6.性能计数器7.时间组成8.处理时区9.解析和格式化时间1.概述 time模块允许访问多种类型的时钟,分别用…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
