视频监控实时接入——以海康威视为例(2023.2.16)
海康威视实时视频监控接入学习 2023.2.16
- 引言
- 1、视频协议简介
- 1.1 RTSP——Real Time Streaming Protocol(实时流传输协议)
- 1.2 RTMP——Real Time Messaging Protocol(实时消息传输协议)
- 1.3 HLS——HTTP Live Streaming(基于HTTP的自适应码率流媒体传输协议)
- 2、海康在线视频接入实例
- 2.1 查看海康官网API
- 2.1.1 查看获取监控资源列表接口(接口1)
- 2.1.2 查看获取取流地址接口(接口2)
- 2.2 调用接口获取视频流地址
- 2.2.1 Java 调用(可封装为后端服务供前端js调用)
- 2.2.2 C++ 调用
- 2.2.3 JS调用(有待测试)
- 2.3 实时视频流在线查看
- 2.3.1 rtsp协议(rtsp://ip:port/BSwvVkAUrG6XAMhIEeIMYb66A84s)
- 2.3.2 rtmp协议(rtmp://ip:port/livetv/hunantv)
- 2.3.3 hls协议(http://ip:port/openUrl/AID3VR/live.m3u8)
- 2.3.3.1 video.js库简介
- 2.3.3.2 video.js库解析hls视频(.m3u8)
- 2.3.3.2.1 html 代码
- 2.3.3.2.2 视频效果
- 3 总结
引言
信息时代万物互联、数据共享的发展趋势犹如冬春交替、万象更新一般不可阻挡,与此同时带来的网络及数据安全问题也油然而生,当前视频在线直播、实时安全监控、物联智慧感知在人们的生产和生活中随处可见,极大地体现了计算机硬件、软件和网络等技术的飞速发展。
不得不承认的是,海康威视在国内视频监控领域无疑是行业翘楚,无论是走在大街上、马路边,还是在大型商超、学校、公园、文娱场所、小区、企业、交通路口,我们都可以看到无处不在的监控设备,如摄像头,那么问题来了,现在需要接入远端视频流,该如何去实现呢?
- 第一种做法(简单快速、直接高效、需要一定成本):寻找监控设备厂商,向其咨询相关的SDK,搭建充足的网络及软硬件环境,使用厂商提供的插件来接入在线视频;
- 第二种做法(耗时费力、实时性效果和画面质量不一定理想):选择适合监控设备支持的回传视频流协议,网上搜集相关文档或利用开源库实现远端视频流实时回传;
- 第三种做法(难度较大、短期较难实现、成本高):开发者寻找相关论文,了解视频协议原理,自己编写解析代码,进行功能封装后实现视频流解析加载。
1、视频协议简介
除了常见的文本、图片、音频之外,视频作为一种喜闻乐见的数据类型,深受广大用户的喜爱和好评,不但包含画面和声音,还支持同步进行播放或者循环回放,甚至可以远程呼叫和操控角度。视频文件格式多种多样(如avi、wmv、mpeg、mp4、m4v、mov、asf、flv、f4v、rmvb、rm、3gp、vob等),每类格式的诞生和发展都体现了时代和技术的进步,为了在Windows、Linux、Unix、macOS等多种平台下将视频进行高效集成,需要设计和约定多种视频协议以提高兼容性和可用性,其中常见的视频协议包含rtsp、rtmp和hls等。
1.1 RTSP——Real Time Streaming Protocol(实时流传输协议)

实时流协议(RTSP)是一种应用级网络协议,设计用于通过合适的传输协议复用和打包多媒体传输流(例如交互式媒体、视频和音频)。RTSP在娱乐和通信系统中用于控制流媒体服务器。该协议用于建立和控制端点之间的媒体会话。媒体服务器的客户端发出诸如播放、录制和暂停之类的命令,以便于实时控制从服务器到客户端(视频点播)或从客户端到服务器(语音录制)的媒体流。此外,关于rtsp视频协议的内容,大家可以参考文章[MS-RTSP]: Real-Time Streaming Protocol (RTSP) Windows Media Extensions
1.2 RTMP——Real Time Messaging Protocol(实时消息传输协议)
实时消息传递协议(RTMP)是一种通信技术,它支持通过互联网进行实时视频流传输。它基于传输控制协议(TCP)技术,最初由Macromedia为其Flash Player开发,后来被Adobe收购后成为Adobe Flash Player。
最初,RTMP主要用于在托管服务器和视频播放器之间传输内容。就最现代的直播设置而言,RTMP的主要作用是将内容从编码器传送到在线视频主机。这是一个被称为“摄取”的过程。在直播流媒体的新角色背景下,RTMP能够进行低延迟流媒体,这对于实时直播重大事件的广播公司来说是一个重要的优势。它还以最小的缓冲而闻名,这确实增强了用户体验。RTMP流媒体是传递低缓冲区流媒体内容的最佳方式之一,同时也在自适应比特率流和一些网络会议工具中发挥作用。此外,关于rtmp视频协议的内容,大家可以参考文章What is RTMP? The Real-Time Messaging Protocol: What you Need to Know in 2022
 |  |
1.3 HLS——HTTP Live Streaming(基于HTTP的自适应码率流媒体传输协议)

HTTP Live Streaming(简称HLS) 是 Apple 实现的基于 HTTP 的自适应比特率流通信协议, 由于采用HTTP 协议和跨平台性而被广泛应用,需要根据网络状况播放当前可播放的具有最佳质量的音视频。关于hls视频协议的内容,大家可以参考文章What is HLS (HTTP Live Streaming) and How Does It Work?和Apple官网发布的文章Understanding the HTTP Live Streaming Architecture,个人觉得讲解得非常详细,有时间的小伙伴可以耐心品读和研究一下🔔🔔🔔。
2、海康在线视频接入实例
假设前提工作已经做好,采用海康威视的智能监控设备,而且设备已经安装调试、部署成功,为了成功接入在线视频,需要进行以下三个步骤:(1)官网API查看;(2)监控视频取流接口调用;(3)页面展示实时视频。
2.1 查看海康官网API
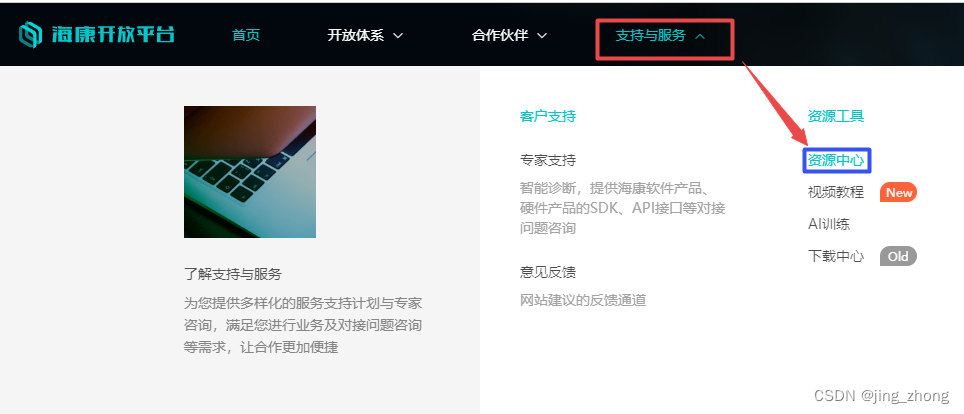
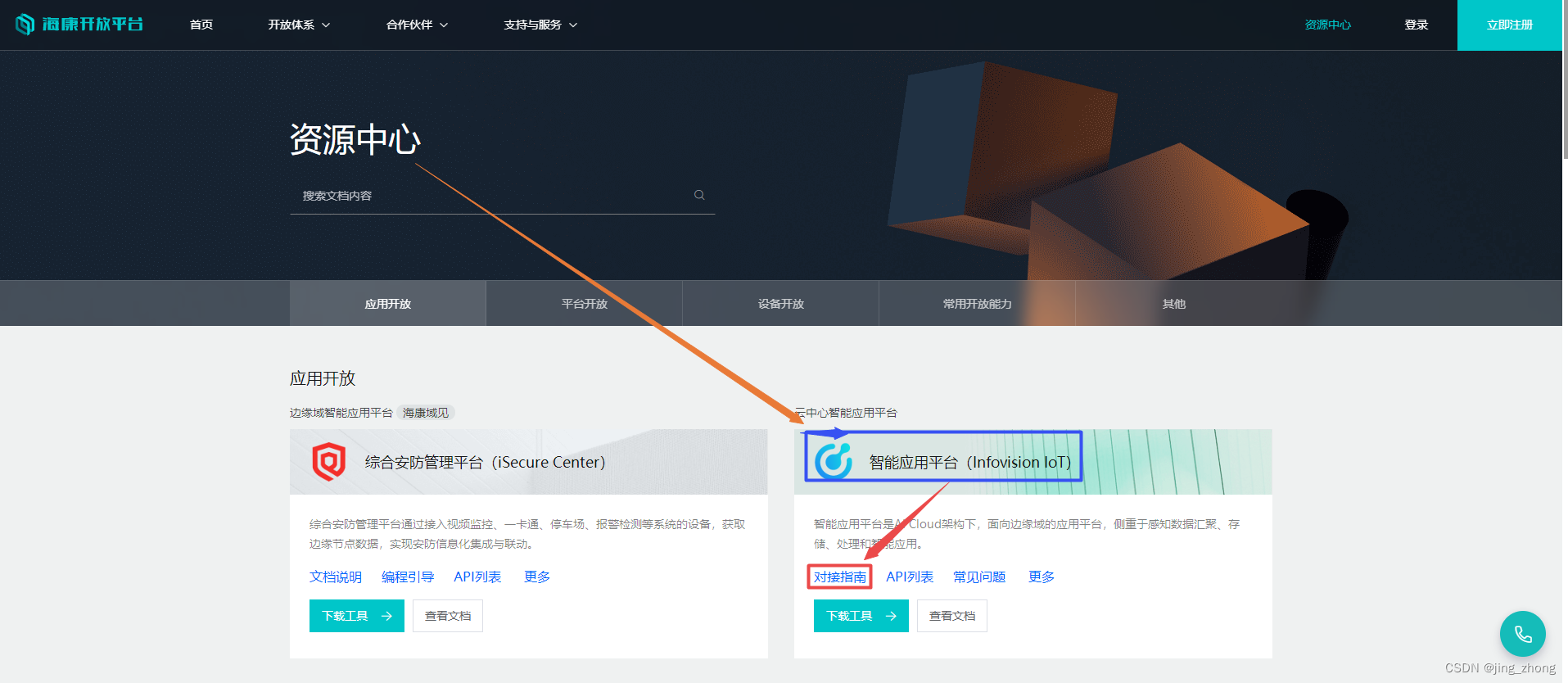
首先打开海康开放平台,点击上方菜单栏中资源中心->智能应用平台(Infovision IoT)->海康开放平台智能应用平台对接指南。

 |
 |
之后需要认真阅读指南中的一些术语,其中AppKey/AppSecret(简称ak/sk)较为关键,一对AppKey/AppSecret用于标识一个调用方来进行安全认证,接口调用时需要用到这两个参数加以验证进而跳过casLogin登录;可以看到,监控设备目前仅支持RTSP、RTMP和HLS三种视频协议;当前的接口只支持Java、C++、C#、C这四种语言进行调用。

2.1.1 查看获取监控资源列表接口(接口1)
打开API列表下的监控资源信息页面,找到分页获取监控点资源接口,可以了解到该接口为POST请求,需要传入页面编号和每页条数,返回结果中包含多个监控点组成的列表,每个监控点包含经度、纬度、高度和相机索引码等属性,利用这些信息可以在地图中添加监控点位用以展示相机地址,同时利用相机索引码还可获取到相对应的视频流地址,进而弹出实时监控窗口。

2.1.2 查看获取取流地址接口(接口2)
打开API列表下的视频应用服务->视频能力,找到获取监控点预览取流URL接口,可以了解到该接口为POST请求,需要传入相机索引码,对于protocol参数,可以传入rtsp、rtmp和hls三种协议字符串,然后返回结果中包含对应相机的取流地址。

2.2 调用接口获取视频流地址

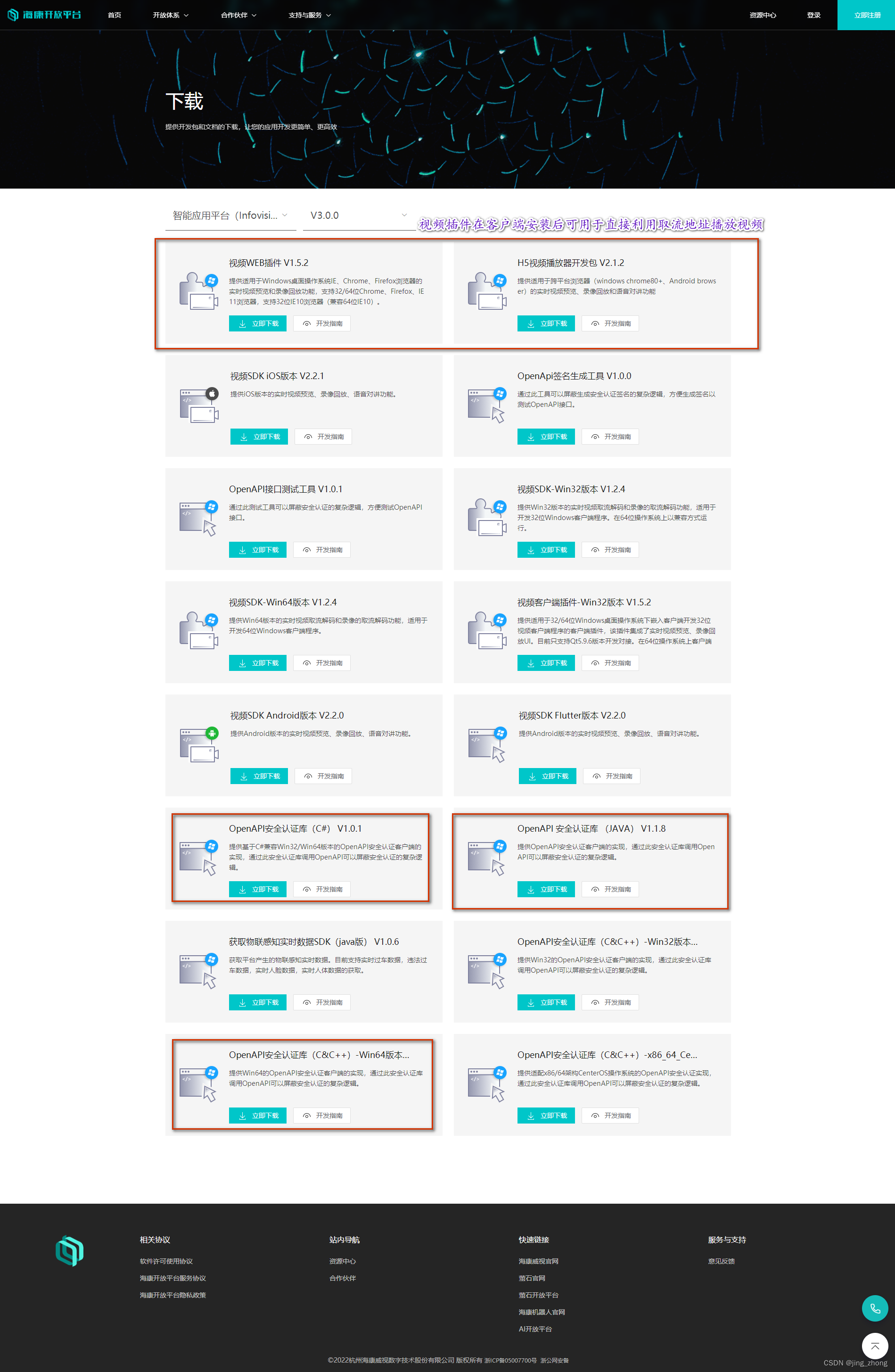
在海康官方SDK下载地址页面可根据需要下载相关的插件为自己所用,点击开发指南可查看具体的API调用方法和操作步骤。
2.2.1 Java 调用(可封装为后端服务供前端js调用)


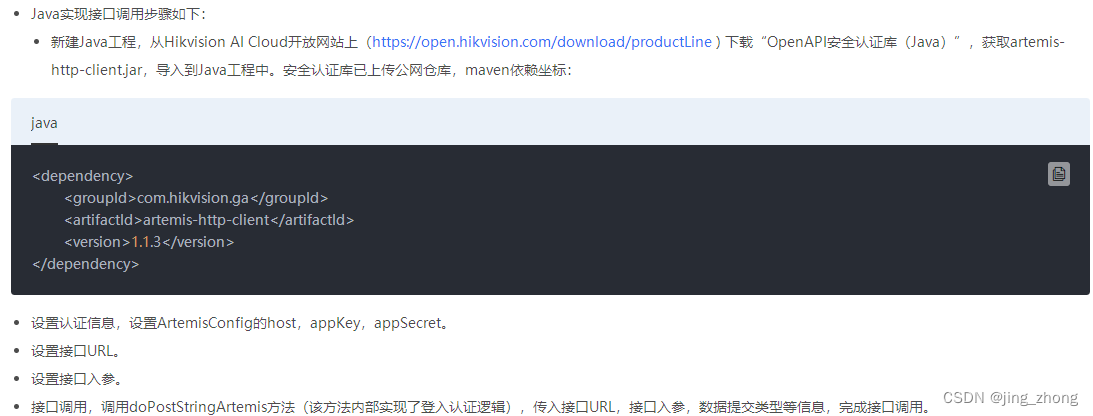
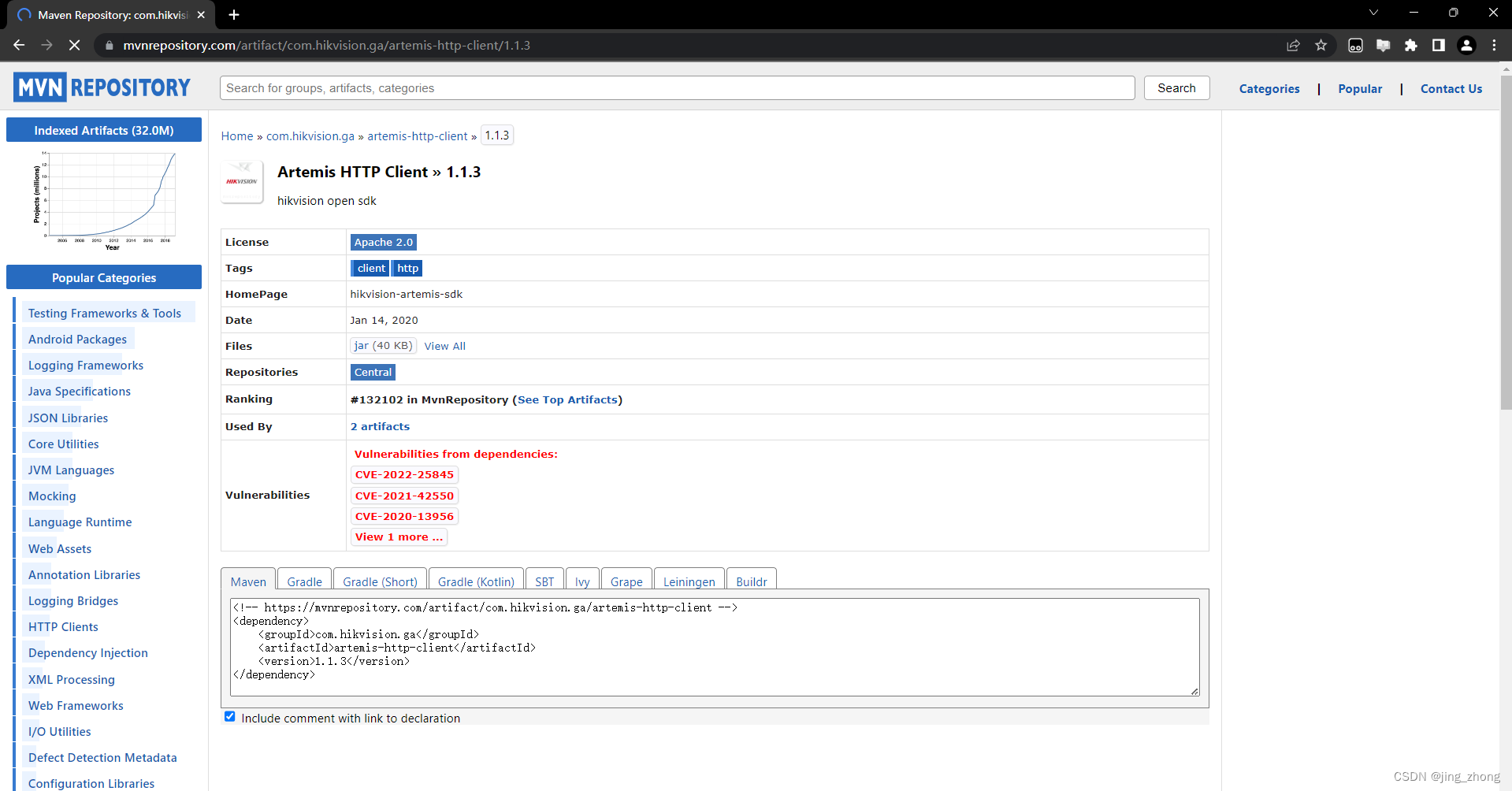
artemis-http-client.jar下载地址
这里采用Java代码调用需要依赖artemis-http-client.jar包,由于安全认证库已上传公网仓库,所以可以直接新建Maven工程,在.pom文件中引入依赖;也可以在Maven库网站下载该jar包后,放至Java工程的依赖库中即可;当然更可以利用官网下载的插件OpenAPI安全认证库(Java)。
调用示例代码如下:
import com.hikvision.artemis.sdk.ArtemisHttpUtil;
import com.hikvision.artemis.sdk.config.ArtemisConfig;
import java.util.HashMap;
import java.util.Map;public class GetCameraPreviewURL {public static String GetCameraPreviewURL() {/*** STEP1:设置平台参数,根据实际情况,设置host appkey appsecret 三个参数.*/ArtemisConfig.host = "127.0.0.1:443"; // 平台的ip端口ArtemisConfig.appKey = "29180881"; // 密钥appkeyArtemisConfig.appSecret = "XO0wCAYGi4KV70ybjznx";// 密钥appSecret/*** STEP2:设置OpenAPI接口的上下文*/final String ARTEMIS_PATH = "/artemis";/*** STEP3:设置接口的URI地址*/final String previewURLsApi = ARTEMIS_PATH + "/api/video/v1/cameras/previewURLs";Map<String, String> path = new HashMap<String, String>(2) {{put("https://", previewURLsApi);//根据现场环境部署确认是http还是https}};/*** STEP4:设置参数提交方式*/String contentType = "application/json";/*** STEP5:组装请求参数*/JSONObject jsonBody = new JSONObject();jsonBody.put("cameraIndexCode", "748d84750e3a4a5bbad3cd4af9ed5101");jsonBody.put("streamType", 0);jsonBody.put("protocol", "rtsp");jsonBody.put("transmode", 1);jsonBody.put("expand", "streamform=ps");String body = jsonBody.toJSONString();/*** STEP6:调用接口*/String result = ArtemisHttpUtil.doPostStringArtemis(path, body, null, null, contentType , null);// post请求application/json类型参数return result;}public static void main(String[] args) {String result = GetCameraPreviewURL();System.out.println("result结果示例: " + result);}}
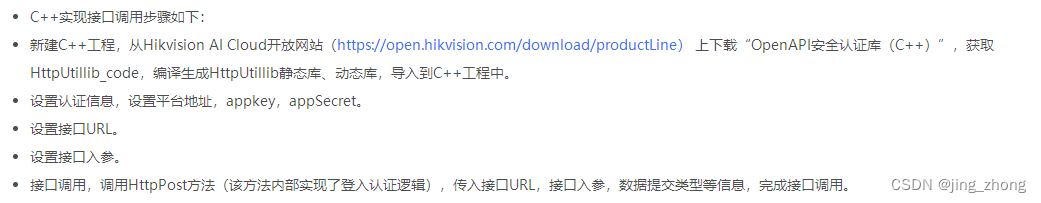
2.2.2 C++ 调用

调用示例代码如下:
#include "iostream"
#include "sstream"#include "HttpUtillib.h"
#include "HttpHeader.h"typedef struct Unit_query_s
{string artemisIp; // 平台的ip地址(必填)int artemisPort; // 平台的Port(必填)string appKey; // 密钥的appKey(必填)string appSecret; // 密钥的appSecret(必填)}Unit_query_t;
/*示例1:(Post)获取当前AppKey的合作方对应监控点列表*/
string FindIndexCodesOfAppKey(Unit_query_t query)
{std::stringstream ss;ss << "http://" << query.artemisIp << ":" << query.artemisPort<< "/artemis/api/resource/v1/camera/advance/cameraList";map<string, string> headers;//(必填的Http头)根据期望的Response内容类型设置headers.insert(std::make_pair(HttpHeader::HTTP_HEADER_ACCEPT, "application/json"));headers.insert(std::make_pair(HttpHeader::HTTP_HEADER_CONTENT_TYPE, "application/json;charset=UTF-8"));list<string> signHeaderPrefixList;char strBody[1024] = { 0 };sprintf_s(strBody, 1024, "{\"pageNo\":%d,\"pageSize\":%d}", 1, 100);return HttpPost(ss.str(), headers, strBody, query.appKey, query.appSecret, 30, signHeaderPrefixList);
}int main()
{Unit_query_t myQuery;myQuery.appKey = "26018161";myQuery.appSecret = "tdxjiS8bNXZTOf80ymWw";myQuery.artemisIp = "x.x.x.x";myQuery.artemisPort = 80;//1 Poststd::string str1 = FindIndexCodesOfAppKey(myQuery);std::cout << str1 << std::endl << std::endl;system("pause");return 0;
}
2.2.3 JS调用(有待测试)
在Github搜索artemis-http-client会出现一个nodejs封装的HIKVISION artemis-http-client nodejs SDK,不过这个代码的时效性不够,可能不会随官网更新而改变,因此其中的功能有待验证,由于时间较紧,还是未能加以测试,有时间的小伙伴可以尝试着学习研究👍👍👍。

调用代码示例:
const co = require('co');
const {Client} = require('artemis-http-client');//new Client(appKey, appSecret)
const client = new Client('23967750', 'BZcz3VlqL1DVhWeF1boE');//GET
co(function* () {var url = 'https://open8200.hikvision.com/artemis/api/artemis/v1/minus';var result = yield client.get(url, {query: {'a': 1,'b': 1},headers: {accept: 'application/json','content-type':'text/plain;charset=UTF-8'}});console.log(JSON.stringify(result));}).catch((error)=>{//请求错误信息console.log(JSON.stringify(error.message));});//POST
co(function* () {var url = 'https://open8200.hikvision.com/artemis/api/artemis/v1/plus';var result = yield client.post(url, {headers: {'content-type': "application/x-www-form-urlencoded;charset=UTF-8"},data: {'a': 1,'b': 1}});console.log(JSON.stringify(result));}).catch((error)=>{//请求错误信息console.log(JSON.stringify(error.message));});
2.3 实时视频流在线查看
2.3.1 rtsp协议(rtsp://ip:port/BSwvVkAUrG6XAMhIEeIMYb66A84s)
对于rtsp协议的视频流地址,建议采用官方插件,在客户端安装完成后使用。
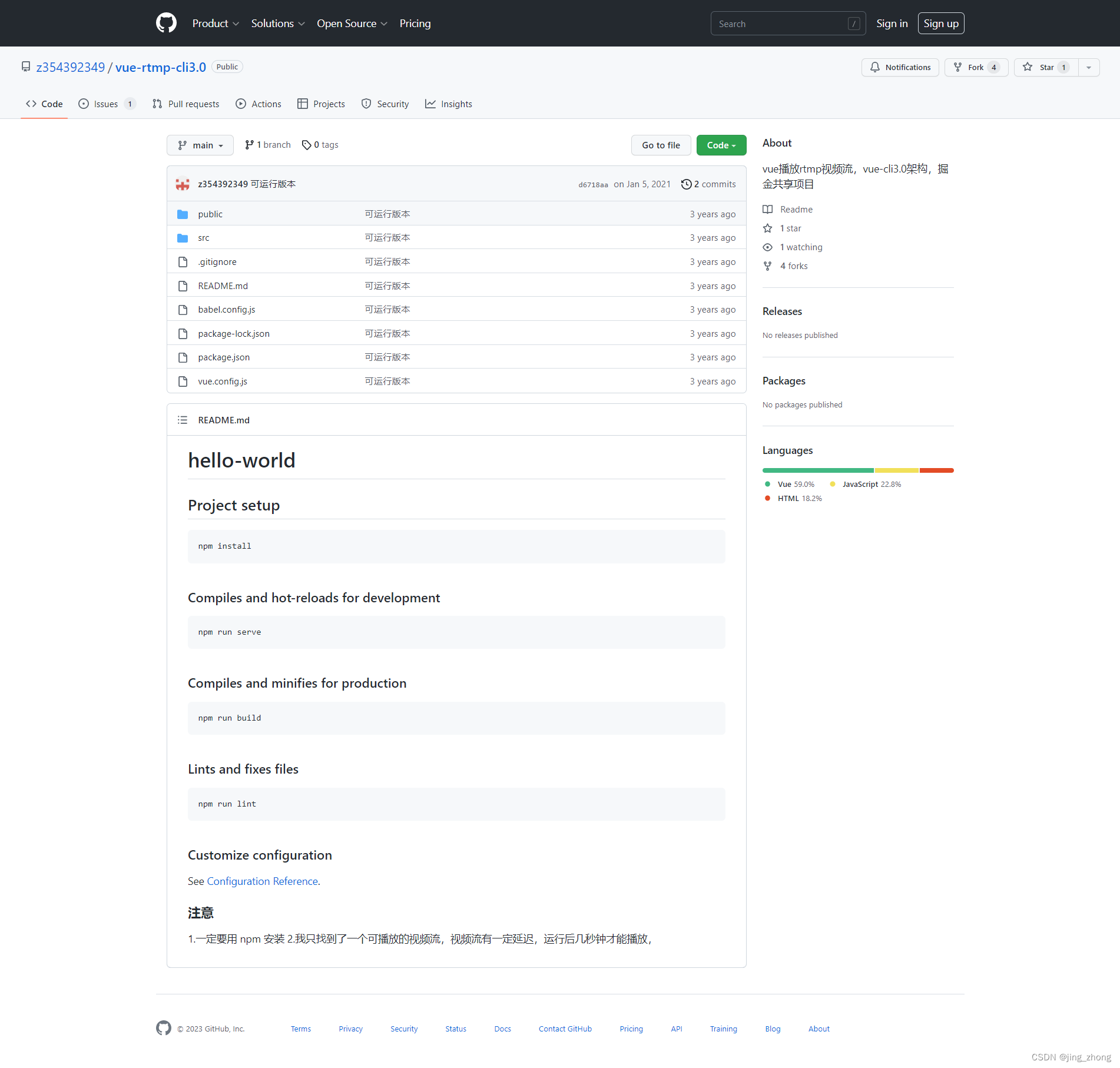
2.3.2 rtmp协议(rtmp://ip:port/livetv/hunantv)
对于rtmp协议的视频流地址,可以参考vue-rtmp-cli3.0,但需要客户端的浏览器支持Flash,依赖于Flash插件,有兴趣的小伙伴可以研究一下。

2.3.3 hls协议(http://ip:port/openUrl/AID3VR/live.m3u8)
对于hls协议的视频流地址,可以采用video.js库进行实时播放。
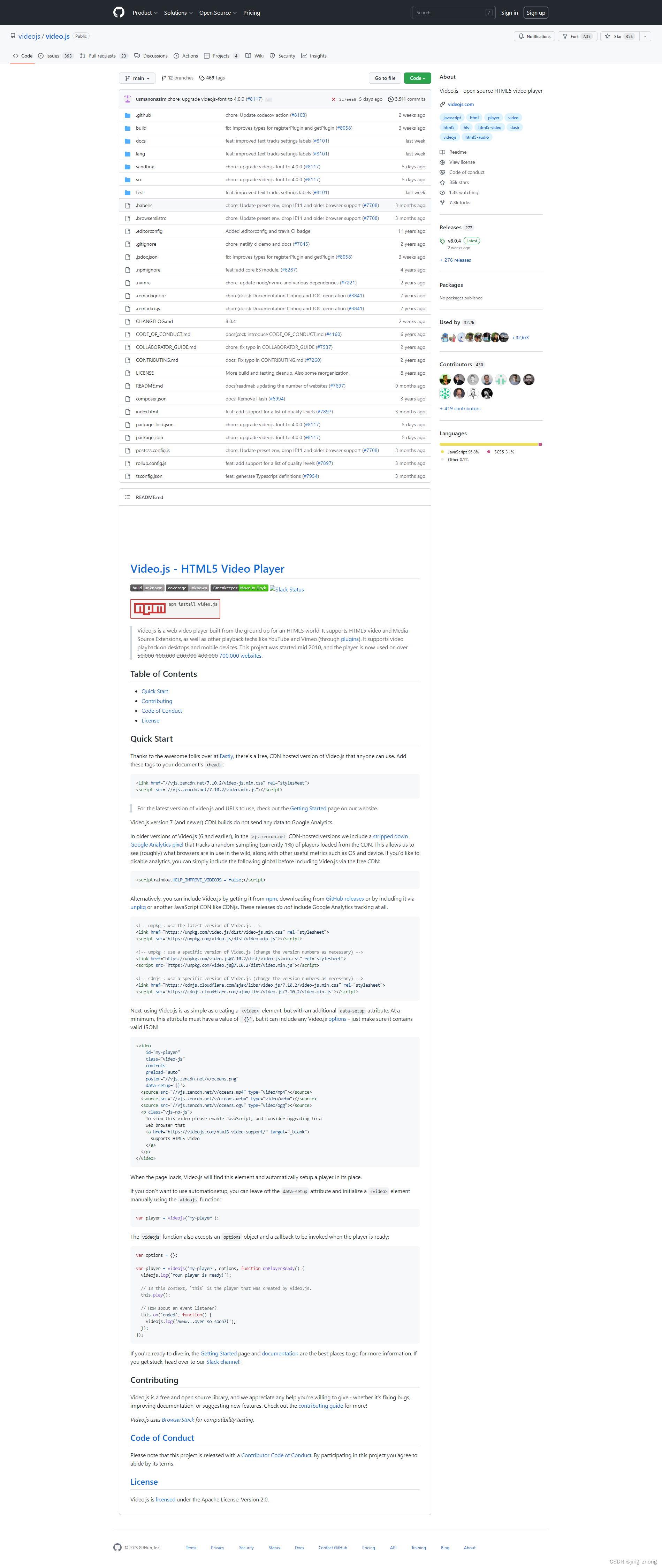
2.3.3.1 video.js库简介
video.js库是一个为HTML5世界从头开始构建的网络视频播放器。它支持HTML5视频和媒体源扩展,以及其他播放技术,如YouTube和Vimeo(通过插件)。它支持桌面和移动设备上的视频播放。该项目于2010年中期开始,目前该播放器在超过700000个网站上使用。具体使用教程可参考videojs快速开始。

2.3.3.2 video.js库解析hls视频(.m3u8)
利用video.js库可在html静态网页中直接接入hls在线视频,这里分别以m3u8在线url1和m3u8在线url2两个在线实例来进行测试。
2.3.3.2.1 html 代码
video.js调用hls视频实例html代码:
<!DOCTYPE html>
<html>
<head><meta charset=utf-8 /><title>videojs-jjg-online</title><link href="https://vjs.zencdn.net/8.0.4/video-js.css" rel="stylesheet"><script src="https://vjs.zencdn.net/8.0.4/video.min.js"></script>
</head>
<body><h1 style="margin-left:25%;">在线视频(hls-m3ub格式)------<strong style="color:blue;">By jing_zhong 2023.2.16</strong></h1><div style="width:100%;height:90%"><video id="myVideo" class="video-js vjs-default-skin" controls preload="auto" height="770px" width="1720px" height="auto" data-setup='{}'><!--<source src="https://v7.dious.cc/20220807/YeSnYrwi/index.m3u8" type="application/x-mpegURL">--><source src="https://v7.dious.cc/20220802/qyRQEXdQ/index.m3u8" type="application/x-mpegURL"></video></div><script>var myVideo = videojs('myVideo',{ autoplay: true, // 设置自动播放controls: true, // 显示播放的控件preload: "auto", // 预加载muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音 (Chrome66及以上版本,禁止音视频的自动播放)bigPlayButton : true, textTrackDisplay : false, posterImage: false,errorDisplay : true,controlBar: { volumePanel:{ inline:false}},// playbackRates: [0.5,1,1.25,1.5,2],
},function(){ this.on('error',function(){ myVideo.errorDisplay.close()alert('抱歉,视频地址解析错误≥﹏≤ \n 请检查视频链接地址是否正确')})
}
)</script></body>
</html>
2.3.3.2.2 视频效果


3 总结
交通、安防、视频直播、在线会议、网络带货等领域都需要将视频流快速转发以便客户端接入,希望给用户带来极致的服务体验。当然,如果有条件的话,还是建议到海康官网下载视频插件,然后利用官方SDK解析RTSP和RTMP等协议的视频流,在客户端或浏览器安装好视频插件,这样会比HLS协议的视频流传输效果更加快速、响应时间更短。
注:本文旨在学习视频实时接入方法,分享个人学习心得,希望与广大开发者共同交流思想,切勿用于非法商业用途!!!
相关文章:

视频监控实时接入——以海康威视为例(2023.2.16)
海康威视实时视频监控接入学习 2023.2.16引言1、视频协议简介1.1 RTSP——Real Time Streaming Protocol(实时流传输协议)1.2 RTMP——Real Time Messaging Protocol(实时消息传输协议)1.3 HLS——HTTP Live Streaming(…...

推荐系统[一]:超详细知识介绍,一份完整的入门指南,解答推荐系统是什么。
1. 推荐算法的初步理解 如果说互联网的目标就是连接一切,那么推荐系统的作用就是建立更加有效率的连接,推荐系统可以更有效率的连接用户与内容和服务,节约了大量的时间和成本。 1.1 推荐系统主要解决问题 任务一:挖掘长尾:帮助用户找到想要的物品(音乐、商品、新闻),…...

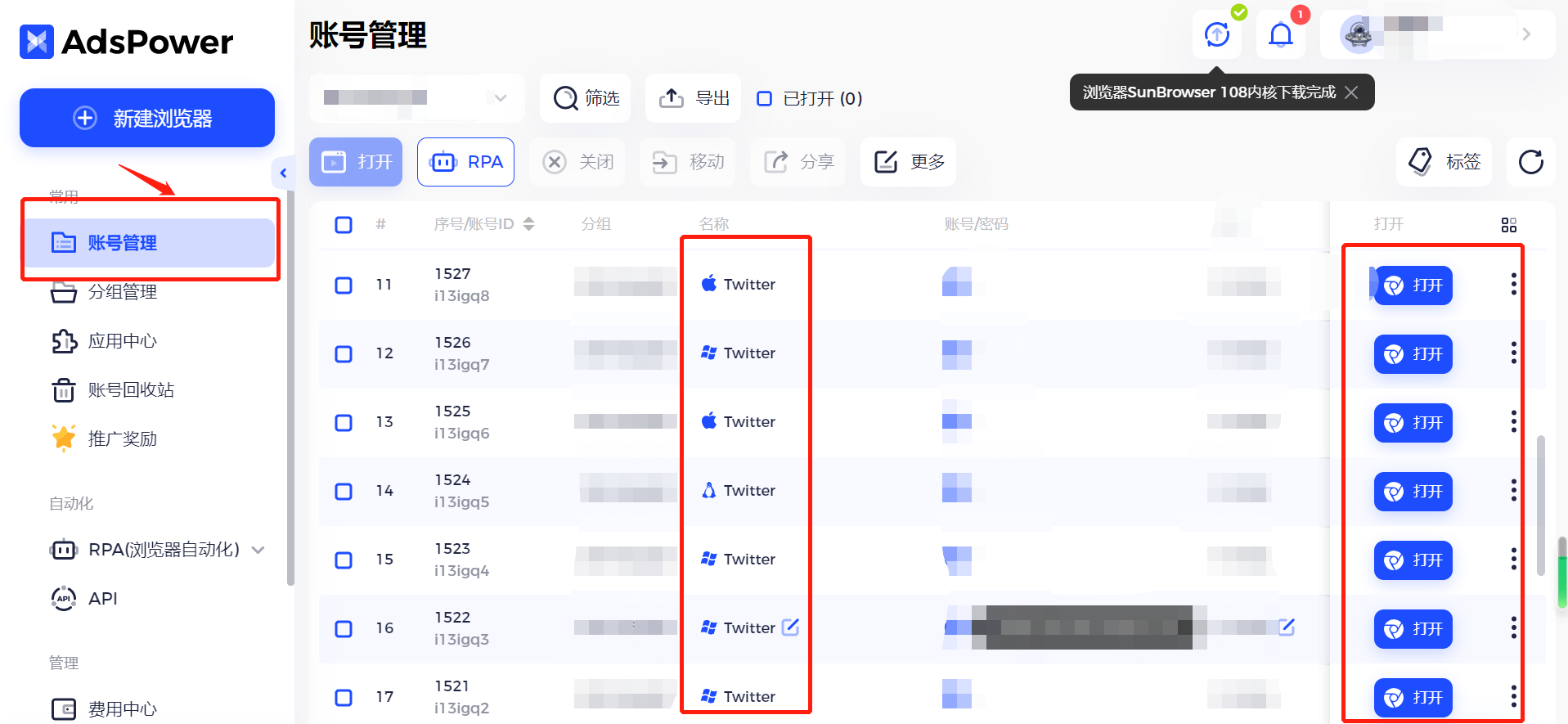
新手小白入门必看!如何批量注册Twitter账号?
Twitter是目前海外比较流行的社媒营销平台,所以很多从事跨境电商行业的朋友都需要利用多个Twitter账号来推广营销,但是注册和管理多个Twitter账号其实并不是简单的事情。龙哥将会在这里详细讲讲该如何批量注册并且让这些账号不会因为关联被封号ÿ…...

虚拟环境的创建以及labelme的使用教程
本来打算是将这两部分分开的,但写完虚拟环境的创建似乎字数太少了,不过二者有关联,所以就放一起了。简单介绍一下,虚拟环境的创建有win11系统已经Ubuntu系统,labelme教程包括了下载及其使用的全部流程,以及…...

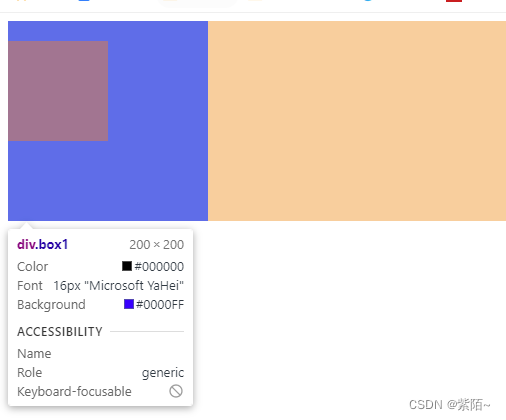
CSS中的BFC详细讲解(易懂)
带你用最简单的方式理解最全面的BFC~~~1.先了解最常见定位方案普通流元素按照其在 HTML 中的先后位置至上而下布局行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行所有元素默认都是普通流定位浮动元素首先按照普通流的位置…...

华为3面,官网显示面试通过了...开始泡池子,进入漫长等待期
背景: 现在双非本科,非计算机科班,有算法方面的奖,有嵌入式开发经历,官网显示面试通过,短信说录用情况在十个工作日内告知,看别人的说法应该是泡池子了。 全程视频面试,一天面完三…...
)
【新2023】华为OD机试 - 构成的正方形数量(Python)
构成的正方形数量 题目 输入 N 个互不相同的二维整数坐标, 求这 N 个坐标可以构成的正方形数量。(内积为零的两个向量垂直) 输入 第一行输入为 N,N 代表坐标数量,N为正整数。N <= 100 之后的 K 行输入为坐标 x y以空格分隔,x, y 为整数, -10 <= x, y <= 10 输…...

ElasticSearch之RestClient操作索引库和文档
前言:上文介绍了使用DSL语言操作索引库和文档,本篇文章将介绍使用Java中的RestClient来对索引库和文档进行操作。 希望能够加深自己的印象以及帮助到其他的小伙伴儿们😉😉。 如果文章有什么需要改进的地方还请大佬不吝赐教&#x…...

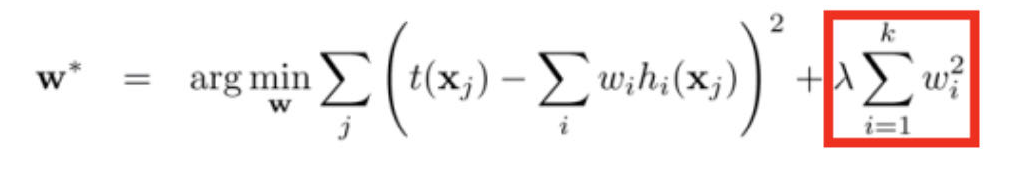
Lp正则化
一、L1 和 L2范数(norm)A norm is a mathematical thing that is applied to a vector. The norm of a vector maps vector values to values in [0,∞). In machine learning, norms are useful because they are used to express distances: this vect…...

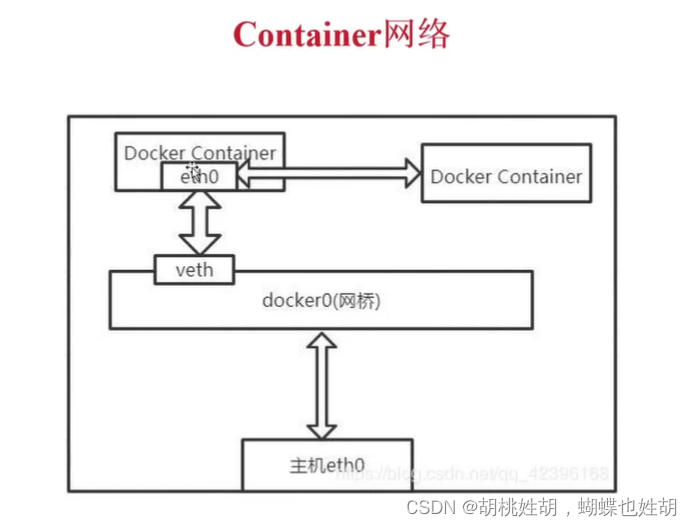
云原生 -- Docker进阶(Docker-compose,Docker网络简单介绍)
Dockerfile的构建过程 每条保留字段必须为大写字母。Dockerfile每行只支持一条指令,但是每条指令可以带多个参数,并且每条保留字指令后面至少要带有一个参数。从上到下依次执行。每条指令都会创建一个新的镜像层,并提交新的镜像。 大致流程…...

taskset命令:让进程运行在指定CPU上
1. 操作场景 taskset命令,可用于进程的CPU调优,可以把云服务器上运行的某个进程,指定在某个CPU上工作。 本节操作指导用户使用taskset命令让进程运行在指定CPU上。 2. 操作步骤 2.1. 执行如下命令,查看云服务器CPU核数。 cat …...

Pod基本概念与Pod应用生命周期
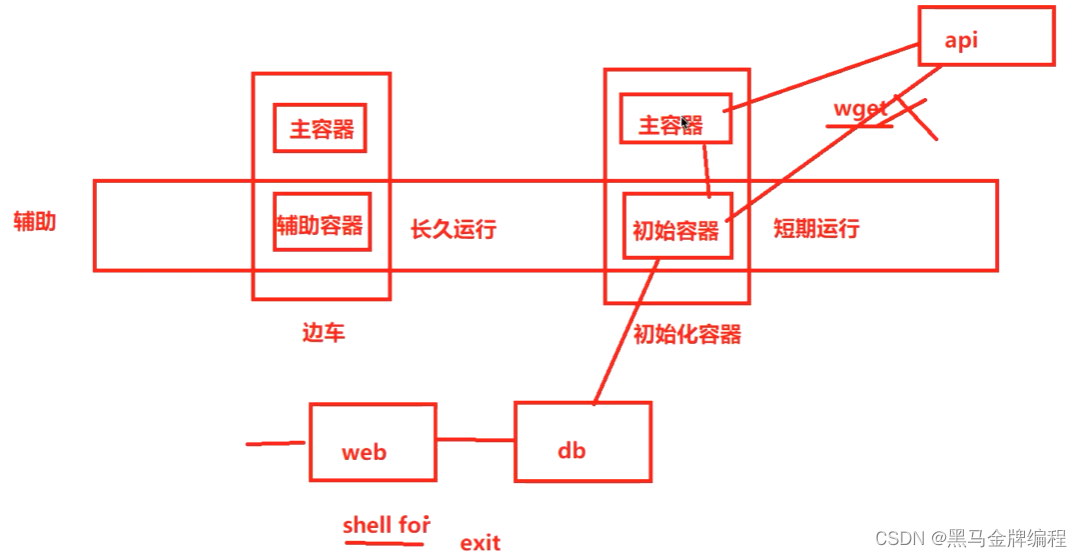
Pod是一个逻辑抽象概念,kubernetes创建和管理的最小单元,一个Pod由一个容器或多个容器组成。特点:一个Pod可以理解为是一个应用实例,提供服务Pod中容器始终部署在一个Node上Pod中容器共享网络、存储资源Pod主要用法:运…...

DDL 数据定义语言
DDL 数据定义语言 目录概述一、库的管理1、库的创建2、库的修改【一般不修改,容易出现错误】3、库的删除二、表的管理【重要】1、表的创建2、表的修改3、表的删除4、表的复制 【可以跨库复制】练习题概述 数据定义语言 库和表的管理 一、库的管理 创建、修改、删除…...

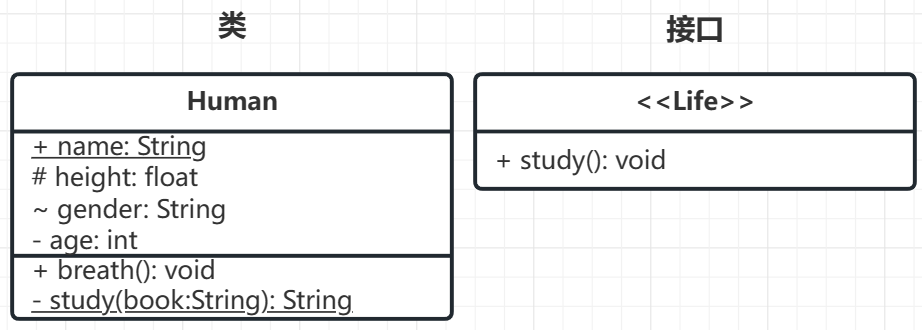
设计模式概述
1. 概念 设计模式概念的提出: 设计模式最早于1977年在建筑设计行业中被 克里斯托夫亚历山大(Christopher Alexander) 在他的著作 《建筑模式语言:城镇、建筑、构造》 中提出。 软件工程界在1990年开始了设计模式话题的研…...

华为OD机试 - 箱子之形摆放(Python)| 真题+思路+考点+代码+岗位
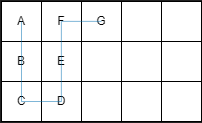
箱子之形摆放 题目 有一批箱子(形式为字符串,设为str), 要求将这批箱子按从上到下以之字形的顺序摆放在宽度为 n 的空地,请输出箱子的摆放位置。 例如:箱子ABCDEFG,空地宽度为3,摆放结果如图: 则输出结果为: AFG BE CD 输入 输入一行字符串,通过空格分隔,前面部…...

第九章:创建用户和用户权限
Windows:创建用户:第一种方法创建用户:先点右上角的工具,然后点击AD用户和计算机双击skills.com打开目录,再双击Users,进入文件夹中在右框中右击空白处,新建用户填充好用户信息后点击下一步然后…...

如何制定人生目标
一、如何分解目标 人生终极目标并不一定要多详细精确,但一定要被分解,要分成长期目标、中期目标和一系列的短期目标,其中短期目标又可以分解为你能够马上操作的一个个的小目标。 二、目标制定的原则 目标制定遵循 SMART-W 原则: …...

用户认证概述
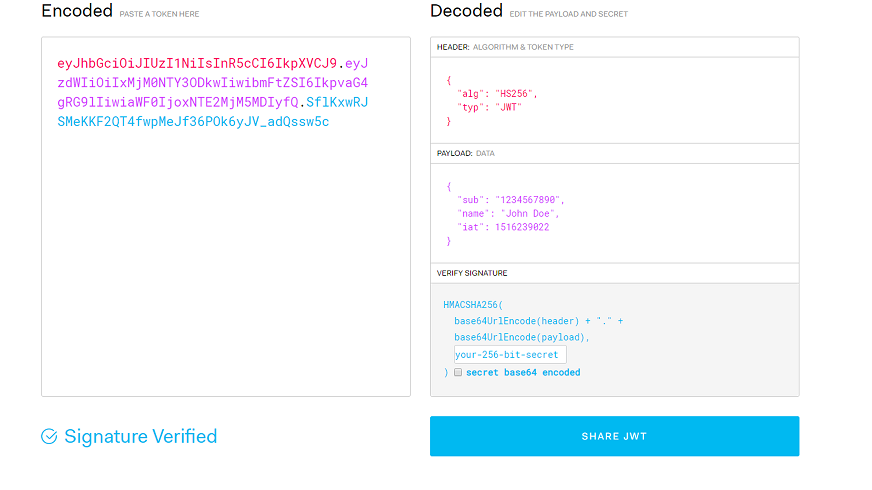
文章目录一、用户身份认证1.1 单一服务器模式1.2 SSO(Single Sign On)模式1.3 Token模式二、JWT令牌2.1 JWT 令牌说明2.2 JWT令牌的组成2.3 JWT 问题和趋势2.4 JWT 测试一、用户身份认证 1.1 单一服务器模式 一般过程如下: 用户向服务器发送…...

XQuery FLWOR + HTML
XML 实例文档 我们将在下面的例子中继续使用这个 "books.xml" 文档(与上一节中的文件相同)。 在您的浏览器中查看 "books.xml" 文件。 在一个 HTML 列表中提交结果 请看下面的 XQuery FLWOR 表达式: for $x in doc(&…...

MySQL用户管理
文章目录MySQL用户管理用户用户信息创建用户修改用户密码删除用户数据库的权限MySQL中的权限给用户授权回收权限MySQL用户管理 与Linux操作系统类似,MySQL中也有超级用户和普通用户之分。如果一个用户只需要访问MySQL中的某一个数据库,甚至数据库中的某…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

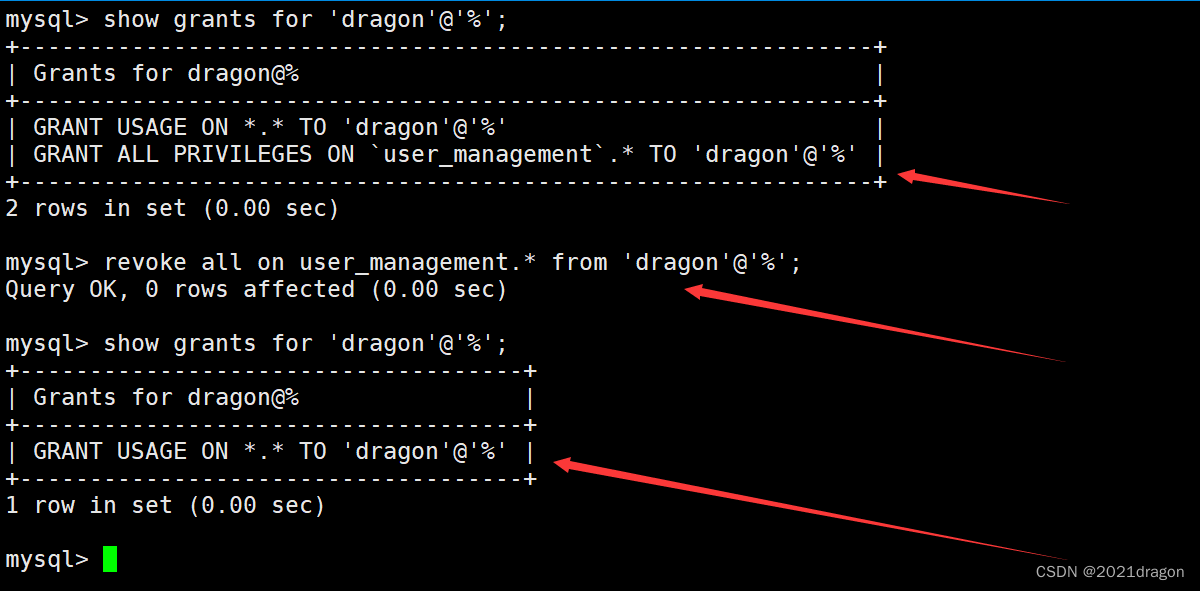
管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
