vue2版本《后台管理模式》(上)
后台管理模式项目开发经验总结如下,希望对你们有些帮助:
文章目录
- 一、app 出口位置
- 二 、 index.js 路由配置
- 三、package.json 文件
- 四、 main.js 既然安装插件那就需要引入
- 五、 跨域问题
- 总结
首先需要一个完整的v2版本的项目
vue2版本思路:首先需要手工创建一个vue@cli
整个项目分为 三部分: 头部(标题:通用管理系统) 主体(左侧下拉列表 和 右侧主体内容) 尾部(Frontend 2022 Csaey)。
正文如下:
一、app 出口位置
<template><div id="app"><router-view></router-view><!-- <i class="fa fa-wifi"></i> --></div>
</template><script>
export default {name: "App",components: {},mounted() {},
};
</script><style>
@import url("./assets/css/reset.css");
html,
body {width: 100%;height: 100%;
}
#app {width: 100%;height: 100%;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;/* margin-top: 60px; */
}
</style>二 、 index.js 路由配置
完整版:
需要写哪点再配置哪点 慢慢捋思路
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)export default new Router({routes: [{path: '/',redirect:'login',name: '登录页',hidden:true,component: ()=>import("@/components/Login")},{path: '/login',name: 'login',hidden:true,component: ()=>import("@/components/Login")},{path: '/home',name: '学生管理',redirect:'/home/student',iconClass:'fa fa-users',component: () => import("@/components/Home"),children: [{path: '/home/student',name: '学生列表',iconClass: 'fa fa-list',component:()=>import('@/components/students/StudentList')},{path: '/home/info',name: '信息列表',iconClass: 'fa fa-list-alt',component:()=>import('@/components/students/InfoList')},{path: '/home/infos',name: '信息管理',iconClass: 'fa fa-list-alt',component:()=>import('@/components/students/InfoLists')},{path: '/home/work',name: '作业列表',iconClass: 'fa fa-list-ul',component:()=>import('@/components/students/WorkList')},{path: '/home/words',name: '作业管理',iconClass: 'fa fa-th-list',component:()=>import('@/components/students/WorkMenu')},]},{path: '/home',name: '数据分析',redirect:'/home/dataview',iconClass: 'fa fa-bar-chart',component: () => import("@/components/Home"),children: [{path: '/home/dataview',name: '数据概览',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/DataView')},{path: '/home/mapview',name: '地图概览',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/MapView')},{path: '/home/score',name: '分数地图',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/ScoreMap')},{path: '/home/travel',name: '旅游地图',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/TravelMap')},]},{path: '/users',name: '用户中心',iconClass: 'fa fa-user',component: () => import("@/components/Home.vue"),children: [{path: '/users/user',name: '权限管理',iconClass: 'fa fa-user',component: () => import("@/components/user/User.vue"),}]},{path: '*',name: 'NotFound',hidden:true,component: ()=>import("@/components/NotFound")},],mode: 'history'
})
三、package.json 文件
基本用到什么插件安装什么插件。我这边是直接贴上完整的。 如另需,切记记得安装
{"name": "project-v2","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"axios": "^0.27.2","core-js": "^3.6.5","element-ui": "^2.15.8","less": "^3.13.1","less-loader": "^7.3.0","node-sass": "^6.0.1","sass-loader": "^10.0.1","vue": "^2.6.11","vue-router": "^3.5.3"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.15","@vue/cli-plugin-eslint": "~4.5.15","@vue/cli-service": "~4.5.15","babel-eslint": "^10.1.0","babel-plugin-component": "^1.1.1","echarts": "^4.9.0","eslint": "^6.7.2","eslint-plugin-vue": "^6.2.2","font-awesome": "^4.7.0","qs": "^6.10.3","vue-template-compiler": "^2.6.11"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "babel-eslint"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]
}如果懒 可以 c 复 v粘
然后懒人安装,在文件终端或者黑窗口输入 cnpm i 或者 npm i 一键安装
(需要网)
四、 main.js 既然安装插件那就需要引入
部分注释:
import Vue from 'vue'
import App from './App.vue'
import router from './router'//简称 饿了么 ui vue2用这个饿了么版本
import ElementUI from 'element-ui';//引入
import 'element-ui/lib/theme-chalk/index.css';//引入所需图标
import 'font-awesome/css/font-awesome.min.css'import axios from 'axios'//封装api
import service from './api/service'
//好用的插件 地图什么都有 可以去官网看
import echarts from 'echarts'// 挂载到vue原型中就可以全局使用
Vue.prototype.service = service
Vue.prototype.$echarts = echarts
Vue.prototype.axios = axios
Vue.use(ElementUI);
Vue.config.productionTip = falsenew Vue({router,render: h => h(App),
}).$mount('#app')五、 跨域问题
注:修改切记要重启项目
module.exports = {devServer: {// 运行时自动打开open: true,// 大部分时间不需要使用// host: 'localhost',proxy: {//自己命名'/api': {//确定接口可用再放!!!target: 'http://1.116.64.64:5004/api2',changeOrigin: true, // 允许跨域pathRewrite: {'^/api': ''}}}}
}
总结
本章主要讲项目的基本配置详解,没写登录之前先不要写主要内容 因为还要验证token值 如果格式正确 则会跳转到home 。 home页是主要内容然后用组件拼接成一个完整项目
下章写 登录页面跳转 和封装api 设置token
下一章:后台管理模式(中) 登录页跳转
相关文章:
)
vue2版本《后台管理模式》(上)
后台管理模式项目开发经验总结如下,希望对你们有些帮助: 文章目录一、app 出口位置二 、 index.js 路由配置三、package.json 文件四、 main.js 既然安装插件那就需要引入五、 跨域问题总结首先需要一个完整的v2版本的项目 vue2版本思路:首先…...

C++与C基础重叠部分
Cmake CPP程序开发过程 计算机硬件—>机器语言—>汇编—>cppcpp—>机器(gcc)Make(makefile)—>本地智能批处理翻译机制Cmake—>跨平台生成不同设备上的makefile进行执行 Cpp基础学习 基本知识 基本格式 #include<iostream> using namespace std;…...

神经网络基础部件-卷积层详解
前言 在全连接层构成的多层感知机网络中,我们要通过将图像数据展平成一维向量来送入模型,但这会忽略了每个图像的空间结构信息。理想的策略应该是要利用相近像素之间的相互关联性,将图像数据二维矩阵送给模型中学习。 卷积神经网络(convolu…...

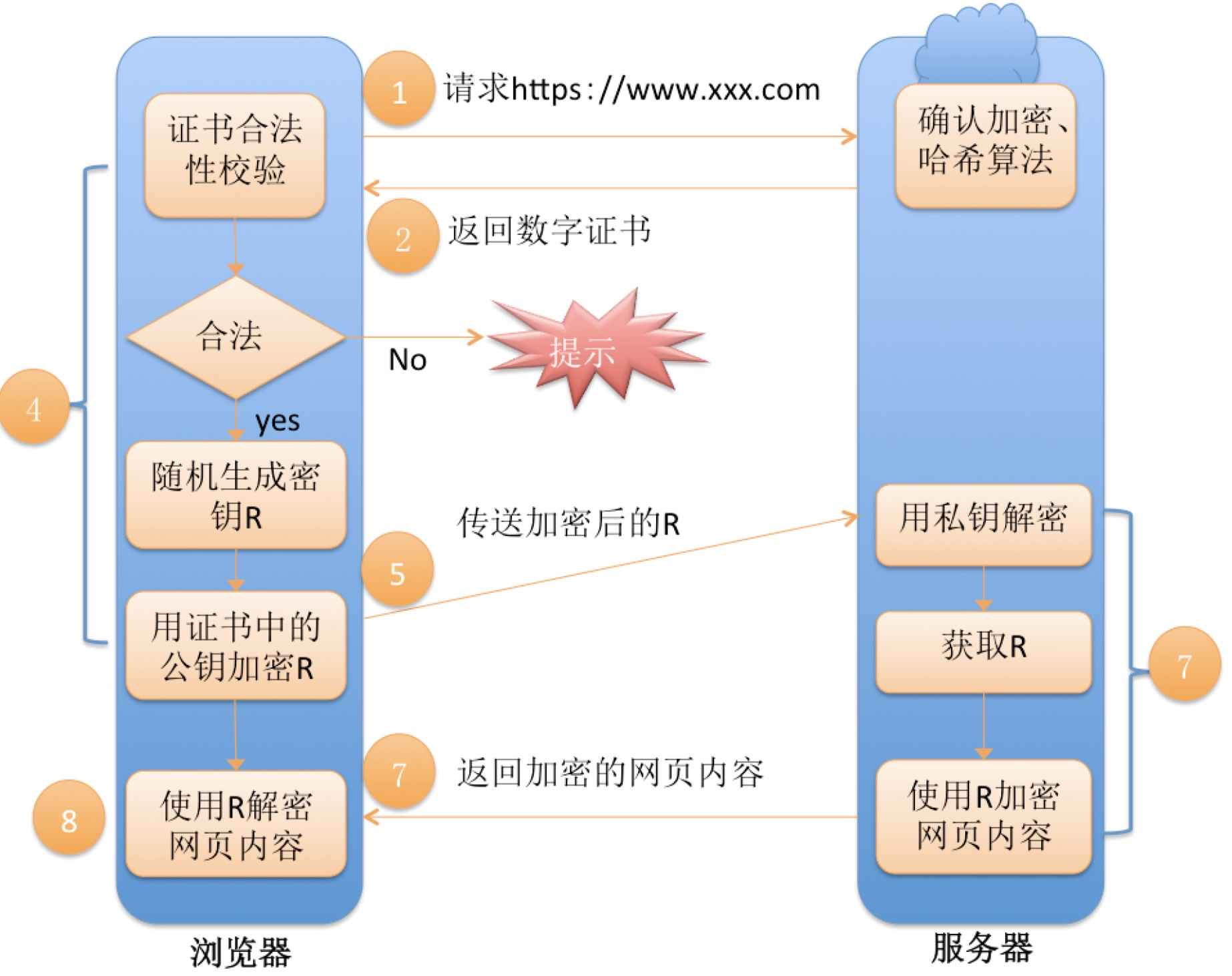
【计算机网络】HTTPS协议原理
文章目录一、认识HTTPS协议二、为什么要发明HTTPS三、HTTP与HTTPS的区别四、常见的加密方式1. 对称加密2. 非对称加密3. 数据摘要4. 数字签名五、HTTPS的原理探究方案1:只使用对称加密方案2:只使用非对称加密方案3:双方都使用非对称加密方案4…...

21岁,华科博士在读,我的赛事Top经验
Datawhale干货 作者:vaew,华中科技大学,博士二年级在读简介笔者vaew,21岁,现为华中科技大学机械科学与工程学院陶波教授课题组博士二年级学生。主要研究方向是基于视触融合的机器人灵巧操作。学业之余的研究兴趣包括图…...

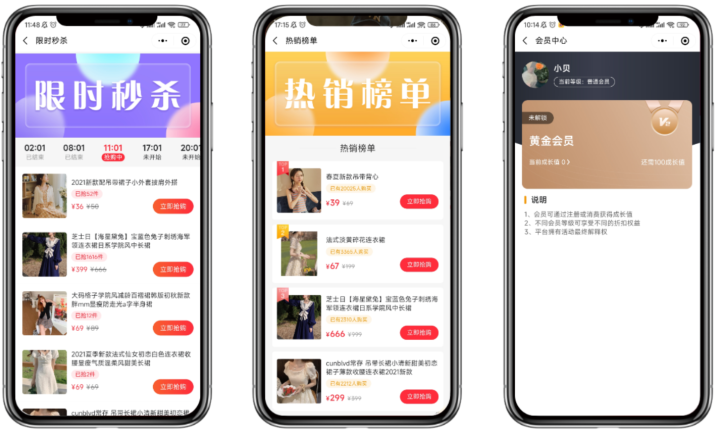
基于ThinkPHP6.0+Vue+uni-app的多商户商城系统好用吗?
likeshop多商户商城系统适用于B2B2C、多商户、商家入驻、平台商城场景。完美契合平台自营联营加盟等多种经营方式使用,系统拥有丰富的营销玩法,强大的分销能力,支持官方旗舰店,商家入驻,平台抽佣商家独立结算ÿ…...

Linux中断
文章目录 前言一、Linux 中断介绍二、中断上文和中断下文三、中断相关函数1 获取中断号相关函数2.申请中断3.释放中断4.中断处理函数四.中断下文之 tasklet1.概念2.Linux 内核中的 tasklet 结构体:3.使用步骤4.相关函数a.初始化 tasklet结构体b.调度 taskletc.杀死 tasklet总结…...

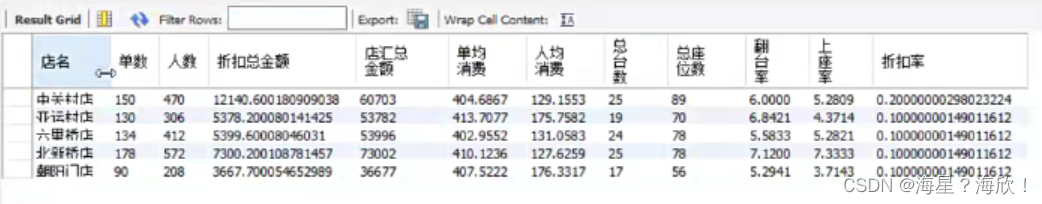
Excel+SQL实战项目 - 餐饮业日销售情况分析仪
目录1、要完成的任务2、认识数据3、SQL数据加工4、excel形成分析仪1、要完成的任务 目标:结合SQL和excel实现餐饮业日销售情况分析仪,如下表: 认识分析仪: 切片器:店面 分为四部分:KPI 、组合图、饼图、数…...

电商导购CPS,京东联盟如何跟单实现用户和订单绑定
前言 大家好,我是小悟 做过自媒体的小伙伴都知道,不管是发图文还是发短视频,直播也好,可以带货。在你的内容里面挂上商品,你自己都不需要囤货,如果用户通过这个商品下单成交了,自媒体平台就会…...

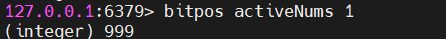
Redis学习【6】之BitMap、HyperLogLog、Geospatial操作命令 (1)
文章目录前言BitMap 操作命令1.1 BitMap 简介1.2 setbit1.3 getbit1.4 bitcount1.5 bitpos[pos:position]1.6 bitop1.7 应用场景二 HyperLogLog 操作命令2.1 HyperLogLog 简介2.2 pfadd2.3 pfcount2.4 pfmerge2.5 应用场景三 Geospatial【地理空间】操作命令3. 1 Geospatial 简…...

JAVA实现心跳检测【长连接】
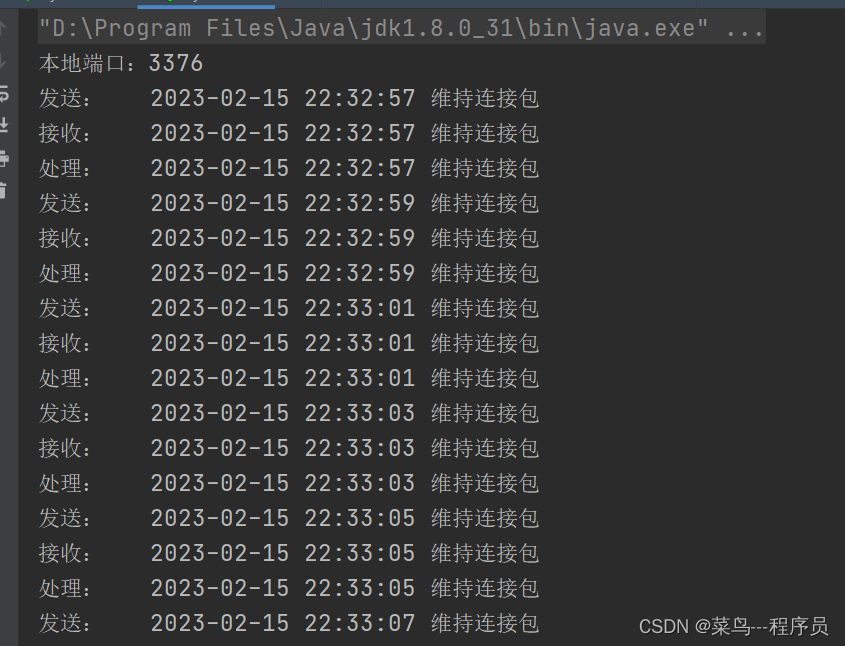
文章目录1、心跳机制简介2、心跳机制实现方式3、客户端4 、服务端5、代码实现5.1 KeepAlive.java5.2 MyClient.java5.3 MyServer5.4 测试结果1、心跳机制简介 在分布式系统中,分布在不同主机上的节点需要检测其他节点的状态,如服务器节点需要检测从节点…...

python3.9安装和pandas安装踩坑处理
0、先决条件:系统内最好先安装有gcc、libffi-devel等 1、安装包下载 https://www.python.org/downloads/source/ 2、解压安装包并上传到/usr/local/python3.9 3、打开shell cd /usr/local/python3.9要先把python3.9的所有文件复制到/usr/local/python3.9才会成功…...

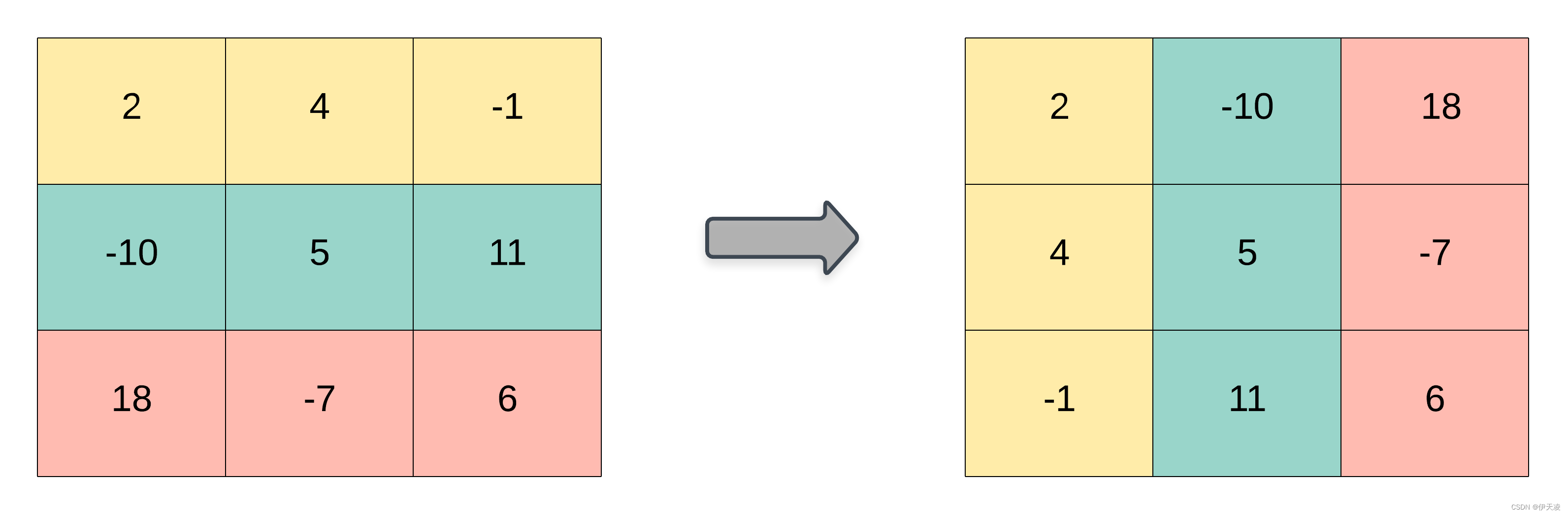
2023.2.15每日一题——867. 转置矩阵
每日一题题目描述解题核心解法一:二维表示 模拟解法二:一维表示 模拟题目描述 题目链接:867. 转置矩阵 给你一个二维整数数组 matrix, 返回 matrix 的 转置矩阵 。 矩阵的 转置 是指将矩阵的主对角线翻转,交换矩阵…...

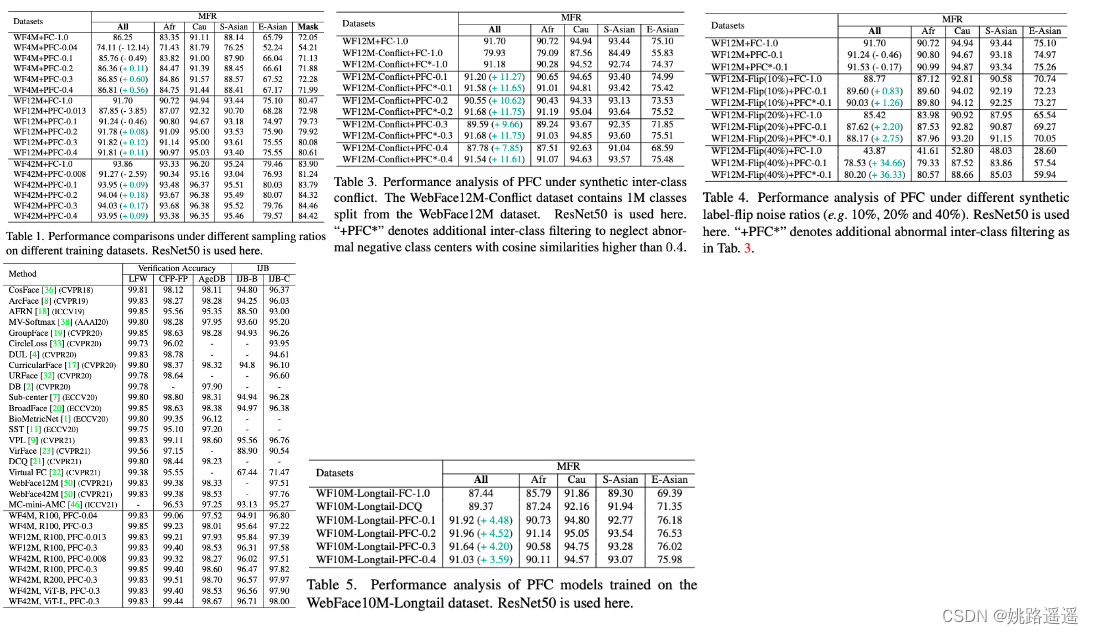
【人脸识别】Partial-FC:让你在一台机器上训练1000万个id人脸数据集成为可能!
论文题目:”Killing Two Birds with One Stone: Efficient and Robust Training of Face Recognition CNNs by Partial FC“ -CVPR 2022 代码地址:https://arxiv.org/pdf/2203.15565.pdf 代码地址:https://github.com/deepinsight/insightfac…...

递归方法读取任意深度的 JSON 对象的键值
有以下json字符串 {"name":"John","age":30,"address":{"city":"New York","state":"NY","zip":"10001","coordinates":{"latitude":40.712776,&q…...

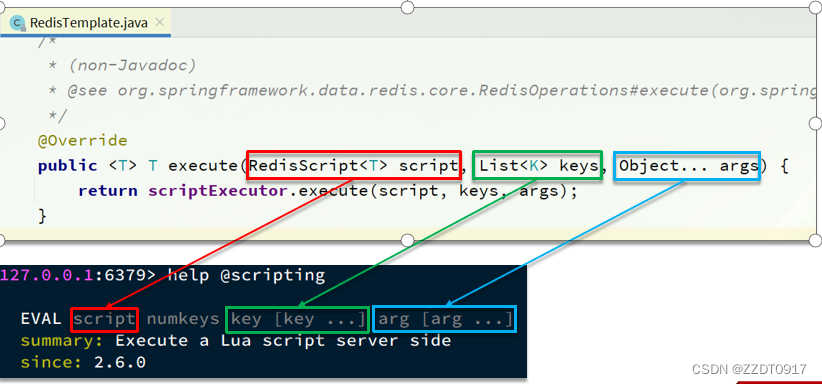
黑马redis学习记录:分布式锁
一、基本原理和实现方式对比 分布式锁:满足分布式系统或集群模式下多进程可见并且互斥的锁。 分布式锁的核心思想就是让大家都使用同一把锁,只要大家使用的是同一把锁,那么我们就能锁住线程,不让线程进行,让程序串行…...

对React-Fiber的理解,它解决了什么问题?
对React-Fiber的理解,它解决了什么问题?Fiber用来解决什么问题?Fiber是什么?Fiber是如何解决问题的?Fiber用来解决什么问题? JavaScript引擎和页面渲染引擎两个线程是互斥的,当其中一个线程执行…...

【Linux】初学Linux你需要掌握这些基本指令(二)
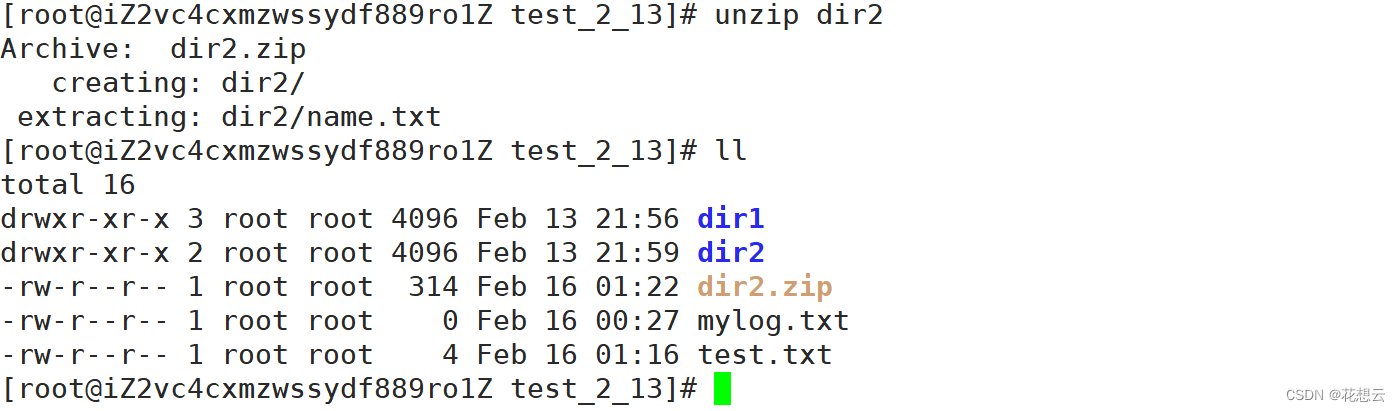
目录 1.man指令 2.cp指令 3.mv指令 4.tree指令 5.echo指令 6.more指令 7.less指令(重要) 8.head与tail指令 9.date指令 显示时间常用参数: 设置时间常用参数: 10.cal指令 11.find & whereis & which指令 …...

Linux中VI/VIM 编辑器
1、概述所有Linux系统都会内置vi文本编辑器vim是vi的升级版,可以主动以字体颜色分辨语法的正确性,代码补完和编译,错误跳转等功能。2、vi和vim的三种模式基本上 vi/vim 共分为三种模式,分别是一般模式、编辑模式、命令模式2.1、一…...

PDF怎么转换成Word?两种PDF免费转Word方法推荐
不知道你们有没有发现,我们在网上下载的很多资料都是PDF格式的,尽管PDF文件也可以通过专门的PDF编辑器来编辑,但是PDF文档作为版式文档,编辑起来还是存在很多局限性,所有当我们需要大量编辑修改文档的时候,…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
