vue-echarts实现多功能图表
前言
作为前端人员,日常图表、报表、地图的接触可谓相当频繁,今天小编隆重退出前端框架之VUE结合百度echart实现中国地图+各种图表的展示与使用;作为“你值得拥有”专栏阶段性末篇,值得一看
主要实现功能
——中国地图
——环形图
——折线图
——柱形图
——复杂交互
——单选复选
环境搭建
初始化环境参考:利用vue-cli搭建vue项目框架
项目部署
build project:
npm install
npm run build
npm run dev
访问地址:
http://localhost:8895/#/dashboard
项目结构

项目代码
dashboard.vue-主界面
<script>
import pie from 'com/pie/pie'
import line from 'com/line/line'
import multipleColumn from 'com/multipleColumn/multipleColumn'
import point from 'com/point/point'export default {data() {return {items: []}},mounted() {this.init()},methods: {oresize() {this.$root.charts.forEach((myChart) => {myChart.resize()})},init() {this.items = document.querySelectorAll('.flex-container .item')for (let i = 0; i < this.items.length; i++) {this.items[i].dataset.order = i + 1;}},clickChart(clickIndex) {let activeItem = document.querySelector('.flex-container .active')let activeIndex = activeItem.dataset.orderlet clickItem = this.items[clickIndex - 1]if (activeIndex === clickIndex) {return}activeItem.classList.remove('active')clickItem.classList.add('active')this._setStyle(clickItem, activeItem)},_setStyle(el1, el2) {let transform1 = el1.style.transformlet transform2 = el2.style.transformel1.style.transform = transform2el2.style.transform = transform1}},components: {multipleColumn,point,'v-line': line,pie: pie}
}</script>multipleColumn.vue-复合柱形图
<script>
import filter from 'com/filter/filter'
import echarts from 'echarts'
import china from 'echarts/map/js/china'
import world from 'echarts/map/js/world'
import http from 'js/http'export default {data() {return {mcChart: {},options2: {shortcuts: [{text: '最近一周',value () {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);return [start, end];},onClick: (picker) => {}},{text: '最近一个月',value () {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);return [start, end];},onClick: (picker) => {}},{text: '最近三个月',value () {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);return [start, end];},onClick: (picker) => {}}]},value2: '',startTime: '',endTime: '',}},methods: {_mcCharts() {var dom = document.querySelector('.multipleColumn .main')this.mcChart = echarts.init(dom);var app = {}, option = null;app.title = '堆叠柱状图';option = {title: {text: '全国主要城市空气质量',left: 'left',textStyle: {color: '#fff',fontWeight: 300,}},tooltip : {trigger: 'axis',axisPointer : { // 坐标轴指示器,坐标轴触发有效type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},color: ['#AE5548', '#6D9EA8', '#9CC2B0', '#C98769', '#48cda6','#fd87ab','#11abff','#ffdf33','#968ade'],legend: {data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎','百度','谷歌','必应','其他'],x: 'right',textStyle: {// legend字体颜色color: '#fff'}},grid: {left: '5%',right: '8%',top: '16%',bottom: '3%',containLabel: true},xAxis : [{name: '时间',type : 'category',data : ['周一','周二','周三','周四','周五','周六','周日'],axisLine:{lineStyle:{color: '#fff',type:'solid' //'dotted'虚线 'solid'实线} }}],yAxis : [{name: '数量',type : 'value',splitLine: {lineStyle: {color: ['rgba(230, 230, 230, 0.2)'],type:'dotted' //'dotted'虚线 'solid'实线}},axisLine: {lineStyle:{color: '#fff',type:'solid' //'dotted'虚线 'solid'实线} }}],series : [{name:'直接访问',type:'bar',data:[320, 332, 301, 334, 390, 330, 320]},{name:'邮件营销',type:'bar',stack: '广告',data:[120, 132, 101, 134, 90, 230, 210]},{name:'联盟广告',type:'bar',stack: '广告',data:[220, 182, 191, 234, 290, 330, 310]},{name:'视频广告',type:'bar',stack: '广告',data:[150, 232, 201, 154, 190, 330, 410]},{name:'搜索引擎',type:'bar',data:[862, 1018, 964, 1026, 1679, 1600, 1570],markLine : {lineStyle: {normal: {type: 'dashed'}},data : [[{type : 'min'}, {type : 'max'}]]}},{name:'百度',type:'bar',barWidth : 5,stack: '搜索引擎',data:[620, 732, 701, 734, 1090, 1130, 1120]},{name:'谷歌',type:'bar',stack: '搜索引擎',data:[120, 132, 101, 134, 290, 230, 220]},{name:'必应',type:'bar',stack: '搜索引擎',data:[60, 72, 71, 74, 190, 130, 110]},{name:'其他',type:'bar',stack: '搜索引擎',data:[62, 82, 91, 84, 109, 110, 120]}]};if (option && typeof option === "object") {this.mcChart.setOption(option, true);};// 绑定点击事件this.mcChart.on('click', function (params) {console.log(params)})},// 时间插件onChangeDate(date) { // daterange改变的时候触发的事件 默认接收一个date对象this.startTime = date[0];this.endTime = date[1];},// 时间插件okChange() { // 点击确定按钮触发的事件var params = {startTime: this.startTime, endTime: this.endTime}if( params.startTime === '' || params.endTime=== '') {this.$Message.info('请选择日期范围');return} else {this._showPoint(params)}},// 时间插件onClear() {console.log('今日实况')},},mounted: function() {this._mcCharts()window.addEventListener('resize', function() { // 第一步:main中添加style="100%",第二步:添加.bind(this)this.mcChart.resize()}.bind(this));},components: {'v-filter': filter}}
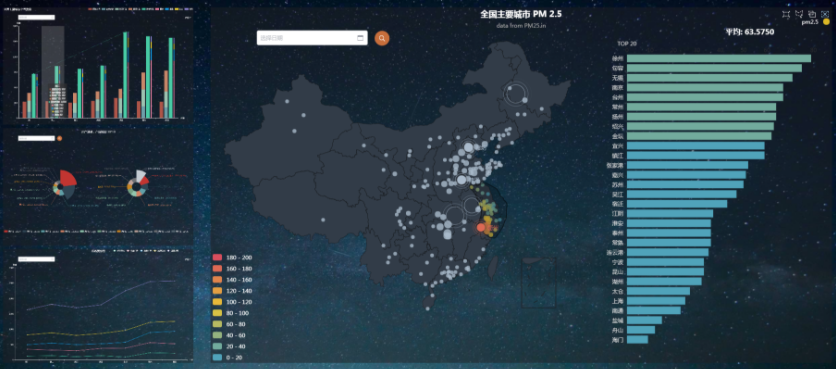
</script>项目截图

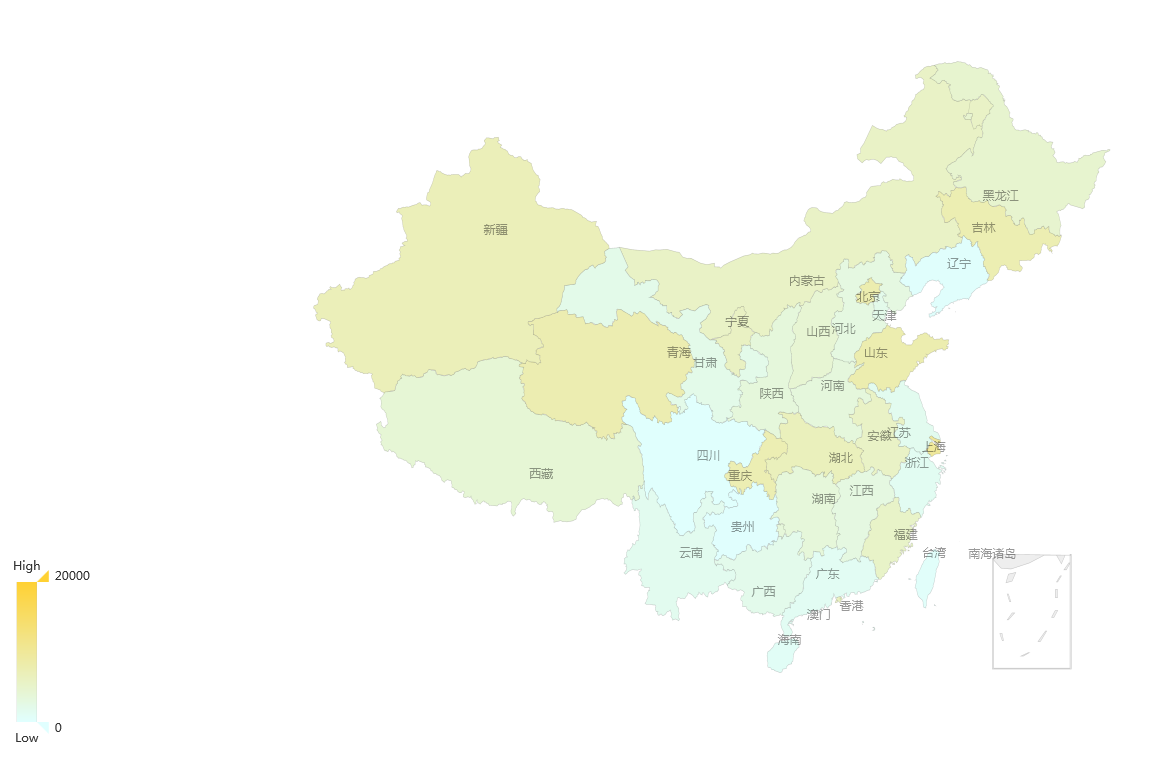
地图功能

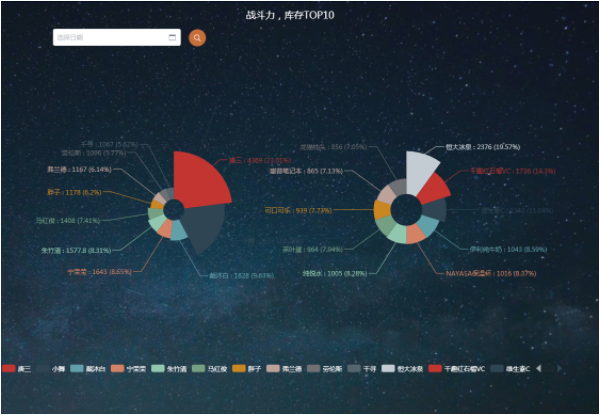
饼图功能+单选复选

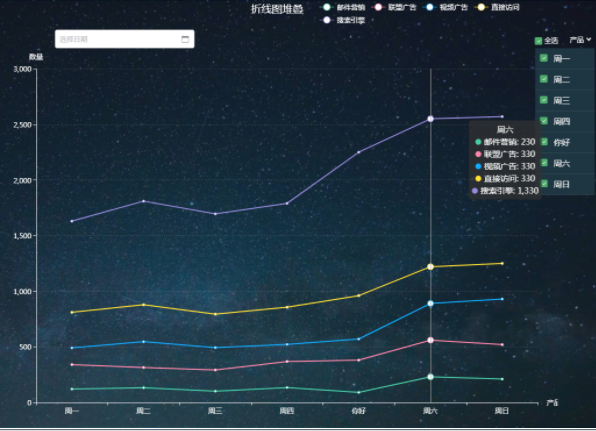
复杂折线图+单选复选

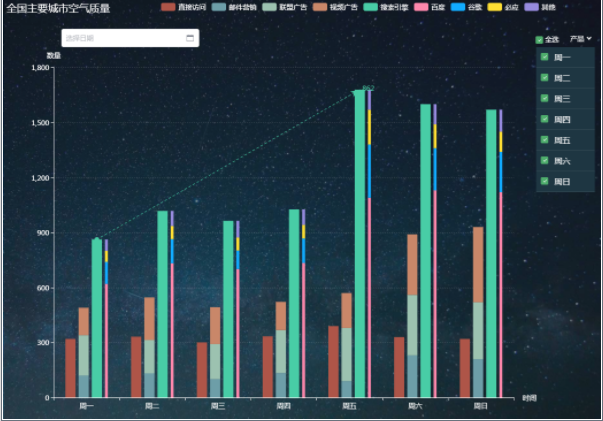
复杂柱状图+单选复选

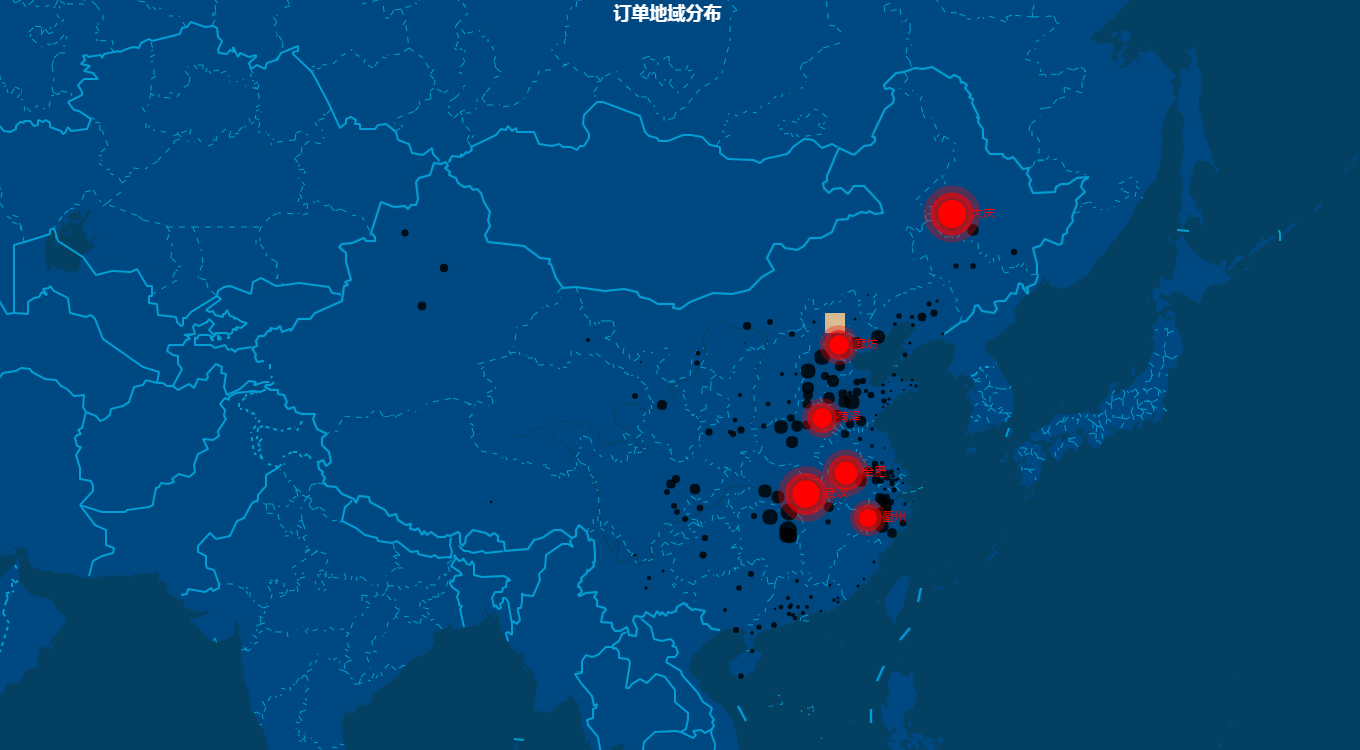
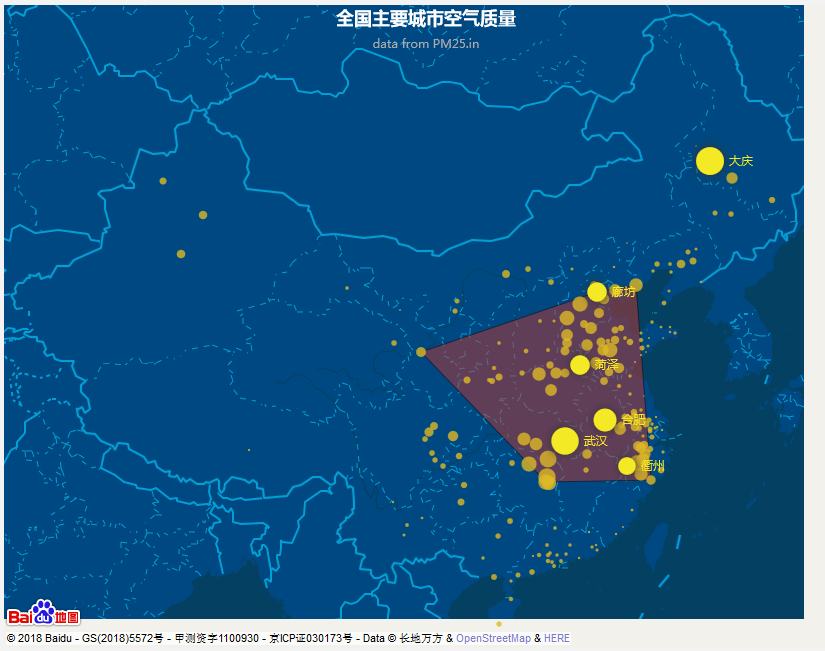
百度地图api实现跳点




大屏展示

相关源码
(9.99元——打赏后评论或者备注留言,例如:”已支持,your_email@xxx.com,echart”)
一年365天,希望各位看官达人多多支持,打赏后将及时发送源码
操作如下

相关文章:

vue-echarts实现多功能图表
前言作为前端人员,日常图表、报表、地图的接触可谓相当频繁,今天小编隆重退出前端框架之VUE结合百度echart实现中国地图各种图表的展示与使用;作为“你值得拥有”专栏阶段性末篇,值得一看主要实现功能——中国地图——环形图——折…...

C#快键精灵
我发过挺多工作中用到的C#内容,整体链接和内容去这里看下:C#基础知识体系框架图,及起对应我发过的博客_花开莫与流年错_的博客-CSDN博客_c#架构图 可以记住电脑上鼠标、键盘操作记录,用处就很多,比较灵活了,…...

谷歌、微软、Meta?谁才是 Python 最大的金主?
你知道维护 Python 这个大规模的开源项目,每年需要多少资金吗? 答案是:约 200 万美元! PSF(Python 软件基金会)在 2022 年 6 月发布了 2021 的年度报告,其中披露了以下这份支出明细(…...

面向对象笔记
标准JavaBean类1.类名见名知意2.成员变量由private修饰3.提供两个构造方法 无参构造和带全部参数构造4.提供每一个成员变量对应的set/get方法5.如果有其它行为,也要写上空参构造 初始化默认值带参构造 初始化参数 创建对象由虚拟机调用,不能手动调用每创…...

tofu:一款功能强大的模块化Windows文件系统安全测试工具
关于tofu tofu是一款功能强大的针对Windows文件系统安全的模块化工具,该工具可以使用离线方法对目标Windows文件系统进行渗透测试,并通过绕过Windows系统登录界面来帮助广大研究人员测试Windows主机的安全性。除此之外,该工具还可以执行哈希…...

VS中scanf为什么会报错
简单来讲,scanf会强行输入内容,所以是不安全的。 我们来看这样的例子: #include <iostream> using namespace std;int main() {char demo[3];scanf("%s", demo);return 0; }对于以上代码,当我们输入字符不超过3时…...

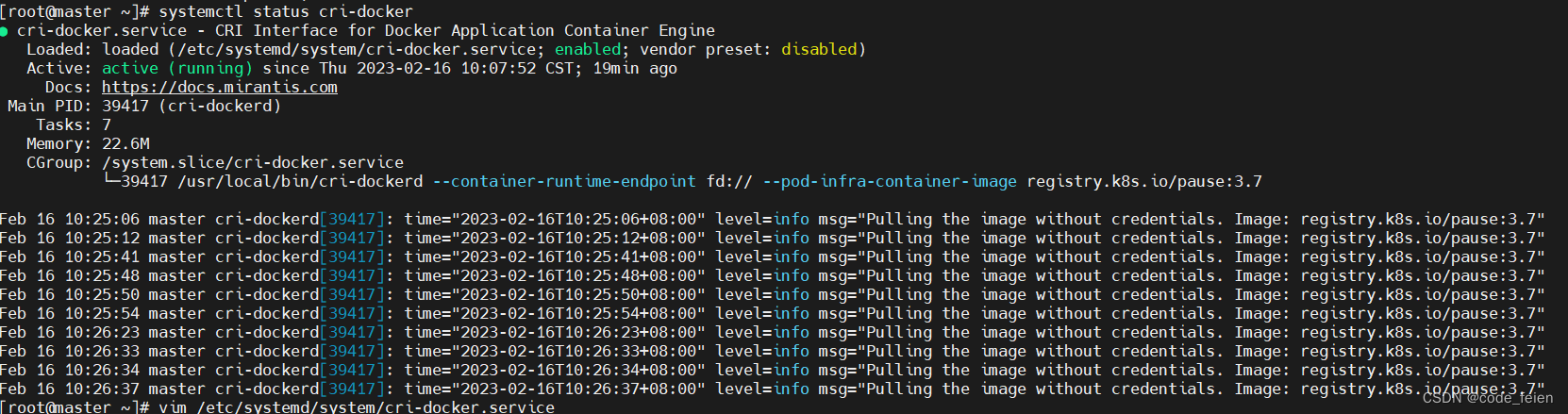
使用kubeadm部署k8s1.24.0版本,遇到的坑总结
使用kubeadm部署k8s1.24.0版本,遇到的坑总结环境安装遇到的问题环境 操作系统:centos7 内核:5.4.231-1.el7.elrepo.x86_64 kubeadm:1.24.0 kubelet:1.24.0 kubectl:1.24.0 cri:docker cni&…...

【C++】特殊类设计
🌈欢迎来到C专栏~~特殊类设计 (꒪ꇴ꒪(꒪ꇴ꒪ )🐣,我是Scort目前状态:大三非科班啃C中🌍博客主页:张小姐的猫~江湖背景快上车🚘,握好方向盘跟我有一起打天下嘞!送给自己的一句鸡汤&a…...

中创教育PMP如何轻松应对公司90%以上的沟通难题
掌握沟通技能,可以让问题从1变成0; 掌握沟通技能,可以让机会从0变成1; 掌握沟通技能,可以让成功从1变成100; 难题一、当领导问你某件事,但你又不太清楚时 【说话公式】需要思考需要确认晚点回…...

#笨鸟先飞# 数据结构与算法基础 课程笔记 第六章 图
图的定义和基本术语图:G( V , E ) Graph(Vertex,Edge)V:顶点(数据元素)的有穷非空集合;E:边的有穷集合。无向图:每条边都是无方向的有向图:每条边…...

深入浅出带你学习Apache中间件常见漏洞
前言 上一篇文章给大家总结了一下IIS中间件的漏洞,这篇文章就给大家讲一下apache中间件漏洞,说起apache大家一定不会陌生,这是我们日常中经常用到的中间件,下面由我来给大家讲解一下改中间件常见的漏洞。 Apache是什么ÿ…...

用多种指针方法访问数据元素,实现逆序输出
这里注意下数组指针的下标表示: 我们已经知道,数组名a总是指向a[0]的指针,*(ai)是对a[i]的引用,实际上,编译器中,对数组的引用,如a[i],总是被编译器改写成*(ai)的形式。 另外说明下…...

WebDAV之葫芦儿·派盘+NMM
NMM 支持WebDAV方式连接葫芦儿派盘。 推荐一款文件管理器,可以对手机中的文件进行多方面的管理,支持语法高亮和ftp等远程的文件的管理。支持从WebDav服务器连接葫芦儿派盘服务下载文件和上传文件。 NMM文本编辑器是一款文件管理器,在功能上面更加的适合于一些编程人员进行使…...

Redis多级缓存
文章目录一. 什么是多级缓存二. JVM进程缓存一. 什么是多级缓存 传统的缓存策略一般是请求到达Tomcat后,先查询Redis,如果未命中则查询数据库,如图: 存在下面的问题: 请求要经过Tomcat处理,Tomcat的性能…...

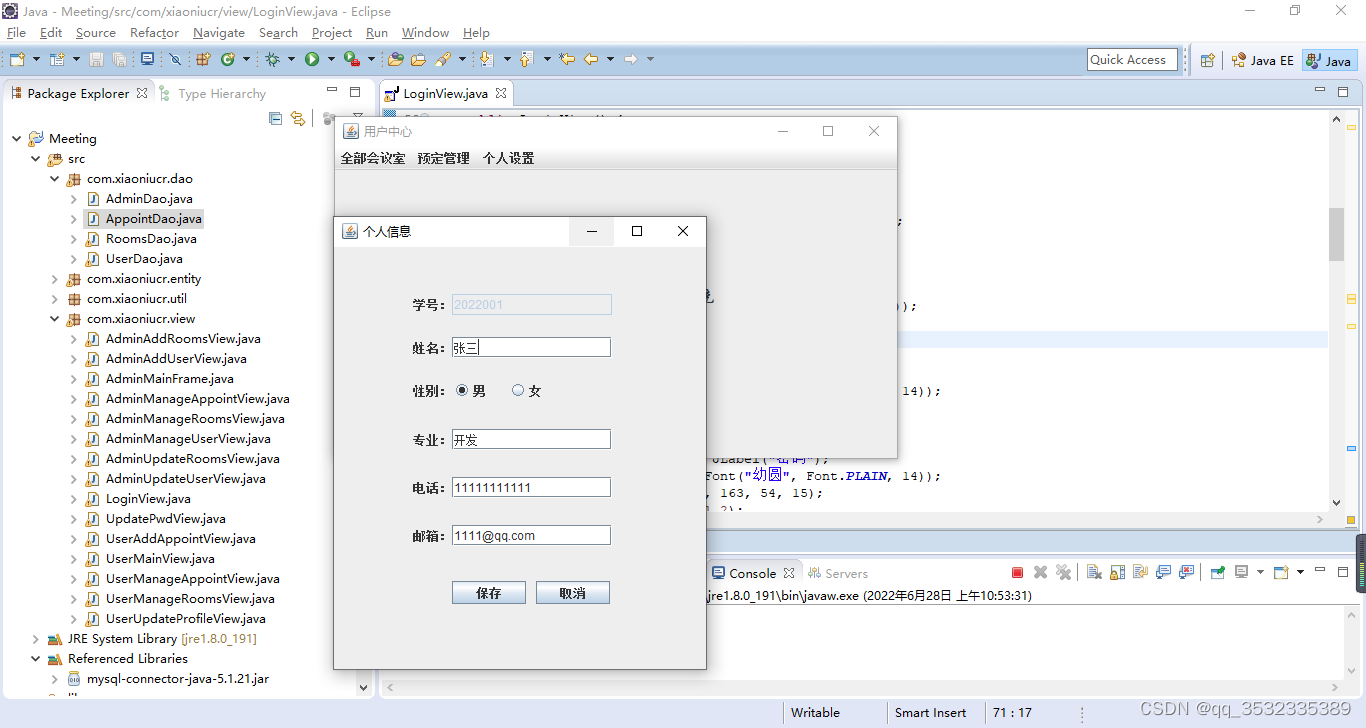
【原创】java+swing+mysql会议室管理系统设计与实现
本文主要介绍使用javaswingmysql等技术去设计完成一个企业公司的会议室管理系统,帮助企业员工去进行会议室的预约安排。 功能分析: 会议室管理系统的使用角色,一般分为管理员和员工用户,管理员进行数据管理,员工进行…...

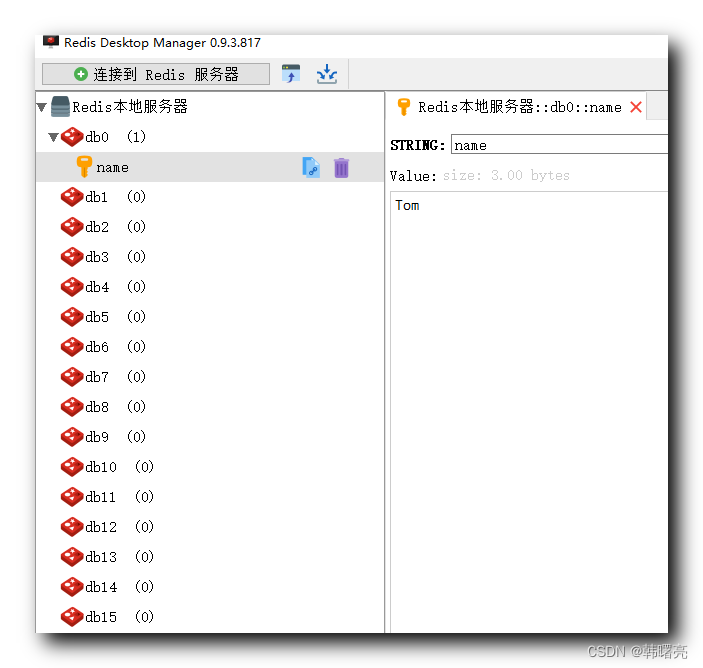
【Redis】Redis 常用数据类型操作 ① ( 数据库操作 | Redis 数据库连接参数 | Redis 数据库个数 | Redis 访问机制 )
文章目录一、Redis 数据库连接参数二、Redis 数据库个数三、Redis 访问机制一、Redis 数据库连接参数 连接 Redis 数据库 , 只需要 IP 地址 , 端口号 , 访问密码 即可 , 如果没有 设置 访问密码 可忽略该选项 ; Redis 默认端口号是 6379 ; 参考 【Redis】Redis 数据库 安装、…...

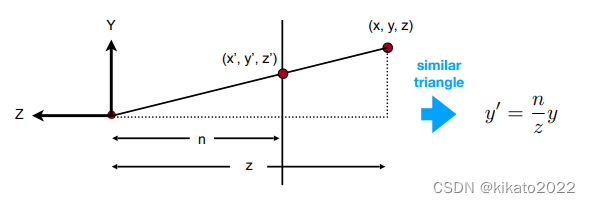
GAMES101-计算机图形学入门 LEC4: TRANSFORMATION-3D
本节课程视频地址:https://www.bilibili.com/video/BV1X7411F744/?p4 补充上一节课的一个内容,旋转矩阵的逆矩阵是它的转置,也就是说有R−θRθ−1RθTR_{-\theta} R_\theta^{-1}R_\theta^TR−θRθ−1RθT 上节课讲了,…...

robot实战:截取字符串
一:变量标识符号(1) Scalar型变量: "$"作为标识符号,例如:${var}, 这个打印log时只能用logset赋值:a: ${var} Set Variable abcb:${var2} Set Variable If ${Var}abc efgh ace 如果var的值和abc相等…...

【面经】滴滴测开一面
滴滴测开一面 面试官自我介绍面试者自我介绍大概实习多久?你在在校经历比较丰富,说一下打ACM那些比赛中的一些经验,找一些具体的项目说一下在打ACM中团队里几个人? 你负责什么?在上段实习的过程中都做了哪些事情&…...

数据治理-主数据
二、某企业集团旗下有房地产、供应链、物流、酒店等多个业务子公司,为了统一管理,集团推进数字化转型,建立了统一的数据仓库,各子公司将数据集成到集团信息部负责管理的 数据平台。集团在实施数据治理过程中,发现各业务…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
