vue+axios常用操作
vue+axios常用操作
- vue2+axios请求拦截
- 依赖项
- http.js
- vue2+axios设置请求头
- 依赖项
- http.js
- 获取并设置请求头
- api.js
- a.vue
vue2+axios请求拦截
依赖项
“vue”: “^2.6.11”
“axios”: “^0.21.0”
“element-ui”: “^2.13.2”(做弹窗提示,可以不用)
http.js
// 引入axios以及element ui中的loading和message组件
import axios from 'axios'
import {Loading,Message
} from 'element-ui'
import router from '../../router/index'
// 超时时间
axios.defaults.timeout = 5000// http请求拦截器
var loadinginstace
axios.interceptors.request.use(config => {// element ui Loading方法loadinginstace = Loading.service({fullscreen: true})return config
}, error => {loadinginstace.close()Message.error({message: '加载超时'})return Promise.reject(error)
})
// http响应拦截器
axios.interceptors.response.use(data => { // 响应成功关闭loadingloadinginstace.close()const code = data.data.code;if (code == 401) {Message.closeAll()router.push('/')sessionStorage.removeItem('author')return data;}return data;
}, error => {loadinginstace.close()if (error.toString().indexOf('timeout')) {error = '请求超时!'}return Promise.reject(error)
})export default axios
vue2+axios设置请求头
依赖项
“vue”: “^2.6.11”
“axios”: “^0.21.0”
“element-ui”: “^2.13.2”(做弹窗提示,可以不用)
http.js
// 引入axios以及element ui中的loading和message组件
import axios from 'axios'
if (sessionStorage.getItem("author")) {axios.defaults.headers.common["Authorization"] = sessionStorage.getItem("author");
}
// 超时时间
axios.defaults.timeout = 5000
axios.defaults.withCredentials = trueexport default axios
获取并设置请求头
api.js
import axios from '../assets/js/http'
const IP = "http://xxxx:xx" // test/*** 登录* @returns */
export function rpc_login(username,password
) {return axios.post(IP + "/auth/login", {username,password,}, {transformRequest: [function (data, headers) {if (headers.common.Authorization) {delete headers.common.Authorization;}return JSON.stringify(data);}],headers: {"Content-Type": "application/json"}})
}
a.vue
rpc_login(this.username, this.password).then((res) => {if (res.data.code == "200") {axios.defaults.headers.common["Authorization"] = res.data.data;sessionStorage.setItem("author", res.data.data);this.$router.push("/home");} else {this.$message.error(res.data.msg);}}).catch((err) => {this.$message.error(err.toString());});
相关文章:

vue+axios常用操作
vueaxios常用操作vue2axios请求拦截依赖项http.jsvue2axios设置请求头依赖项http.js获取并设置请求头api.jsa.vuevue2axios请求拦截 依赖项 “vue”: “^2.6.11” “axios”: “^0.21.0” “element-ui”: “^2.13.2”(做弹窗提示,可以不用) http.js // 引入axi…...

Xshell连接阿里云服务器搭建网站
一、建设一个网站的基本要求 申请一个独立的域名申请一台云服务器ECS在服务器上安装网站环境,如:Apache发布网站内容至云服务器将第一步注册的域解析至云服务器的外网IP地址进行ICP备案 二、用户访问网站的过程 在浏览器上输入域名浏览器自动调用DNS&…...

嵌入式ARM设计编程(三) 处理器工作模式
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 (1) 通过实验掌握学会使用msr/mrs 指令实现ARM 处理器工作模式的切换,观察不…...

jenkins构建报错:.java:16: error: package javafx.util does not exist
1、报错 jenkins构建报错 package javafx.util does not exist2、报错原因 代码发现使用了javafx类,该类仅存在OracleJDK中,OpenJDK中没有该类。 jenkins服务器安装的是openjdk 3、卸载OpenJDK 具体不概述了 4、离线安装OracleJDK 1)…...

【第三天】策略模式
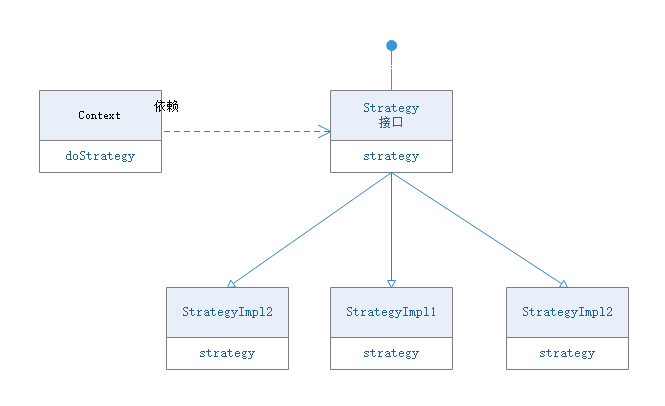
前言 策略模式是针对不同算法给出不同实现的方式,解耦代码,减少代码中if.....else代码书写量。 一、策略模式UNL类图 对象角色Context 上下文对象,依赖Strategy接口,一般像Context传入Strategy实现对象,执行策略方法…...

以应用为导向,看声纹识别中的音频伪造问题
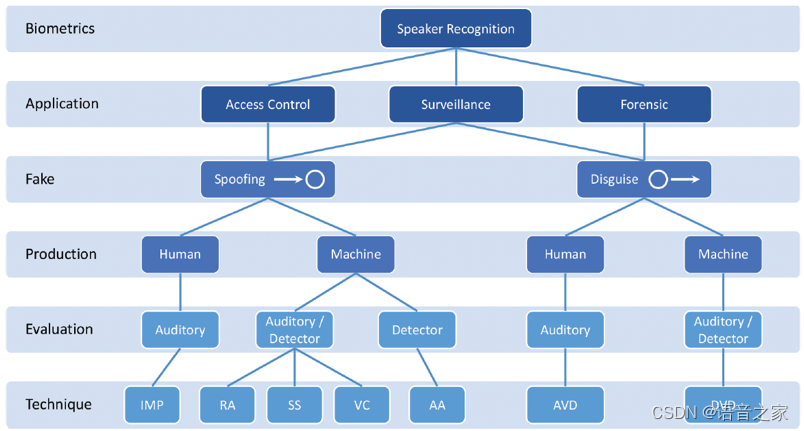
声纹识别,又称说话人识别,是根据语音信号中的声纹特征来识别话者身份的过程,也是一种重要的生物认证手段。历经几十年的研究,当前声纹识别系统已取得了令人满意的性能表现,并在安防、司法、金融、家居等诸多领域中完成…...

RocketMQ源码分析之CommitLog消息存储机制
1、消息存储分析 1.1 DefaultMessageStore 概要 其核心属性如下: messageStoreConfig 存储相关的配置,例如存储路径、commitLog文件大小,刷盘频次等等。CommitLog commitLog comitLog 的核心处理类,消息存储在 commitlog 文件中…...

亿级高并发电商项目-- 实战篇 --万达商城项目 九(广告服务、安装Redis优化用户缓存、广告服务实现类等开发)
专栏:高并发---分布式项目 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项目技术架构、数据库表结构等设计) 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项…...

FreeMarker生成word文档,固定word模板
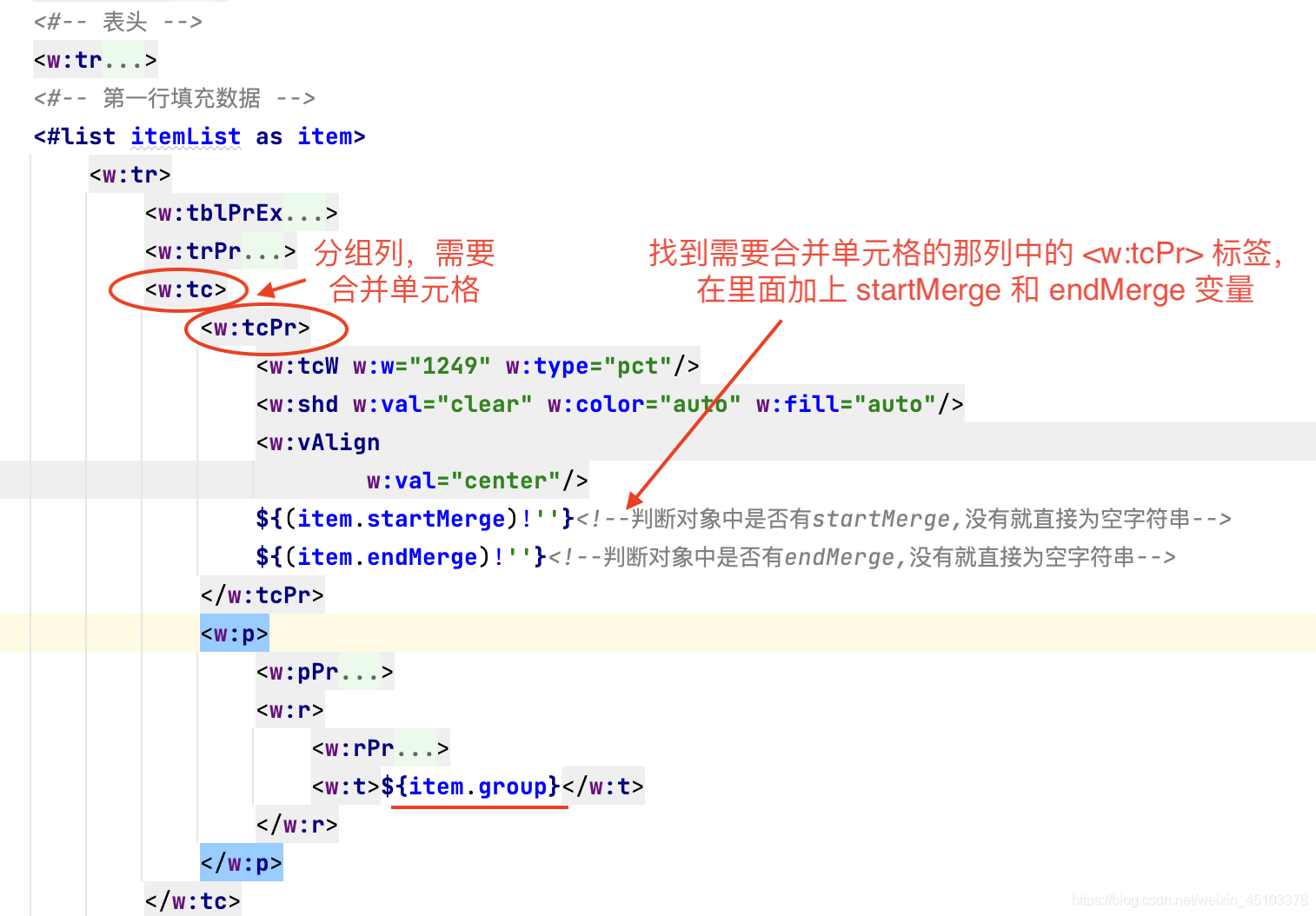
该方法也就是通过freemarker生成固定的word文档,动态的word模板布局不能用该方法。 也就是必须有一个固定的模板文档是.ftl类型 如果初始文件为 需要手动改为: 也就是所有需要替换的地方,都需要有${XX}替换。 主要步骤为: 将 w…...

前端必学的CSS制作Switch动画开关按钮演示
目录 前言 CSS 制作的 Switch 动画开关按钮 1.Html构建 2.CSS编写 3.完整代码 index.html文件 style.css文件 总结 前言 随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一…...

C语言运算符(左值右值,基本运算符)
一.数据对象,左值,右值,运算符 数据对象:用于存储值的数据存储区域统称,而使用变量名是标识对象的一种方法(还有指针,后面会教的) 左值:用于标识特定数据对象的名称或表…...

【自学Python】一文读懂Python字符串是否是数字
Python字符串是否是数字 Python字符串是否是数字教程 在开发过程中,有时候我们需要判断一个 字符串 是否是 数字 形式,在 Python 中,判断字符串是否只由数字组成的函数为 isnumeric() 。 isnumeric() 函数只能判断 unicode 字符串…...

【PTA Advanced】1146 Topological Order(C++)
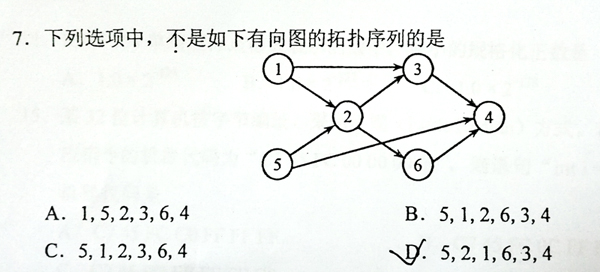
目录 题目 Input Specification: Output Specification: Sample Input: Sample Output: 思路 C 知识UP 代码 题目 This is a problem given in the Graduate Entrance Exam in 2018: Which of the following is NOT a topological order obtained from the given dire…...

基于stm32mp157的嵌入式linux+qt项目实战物联网毕业设计选题之智慧医疗项目
stm32mp157开发板FS-MP1A是华清远见自主研发的一款高品质、高性价比的Linux单片机二合一的嵌入式教学级开发板。开发板搭载ST的STM32MP157高性能微处理器,集成2个Cortex-A7核和1个Cortex-M4 核,A7核上可以跑Linux操作系统,M4核上可以跑FreeRT…...

Java实现邮件发送功能
确定发件人邮箱和密码某些邮箱服务器为了增加邮箱本身密码的安全性,给 SMTP 客户端设置了独立密码(有的邮箱称为“授权码”) 对于开启了独立密码的邮箱, 这里的邮箱密码必需使用这个独立密码(授权码) 确认发件人邮箱的 SMTP 服务器地址发件人邮箱的 SMTP 服务器地址, 必须…...

springboot+vue简单对接支付宝完整流程
源码 前端 vue-demo https://www.aliyundrive.com/s/dmnY8G6N6RM 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。 后端 aliPay https://www.aliyundrive.com/s/H2JFBjGWuf2 …...

Map 查找表
Map体现的结构是一个多行两列的表格,其中左列称为key,右列称为value.Map总是成对保存数据,并且总是根据key获取对应的value.因此我们可以将查询的条件作为key查询对应的结果作为value保存到Map中.Map有一个要求:key不允许重复(equals比较的结果)java.util.Map接口,是所有Map的顶…...

python--石头剪刀布游戏(列表)
本使用了下面几篇文章的知识: python(8)--列表初阶使用_码银的博客-CSDN博客 python(7)--if语句_码银的博客-CSDN博客 一、学习目标 利用列表实现石头剪刀布游戏 二、实验环境 Pycharm社区版、win11 三、代码 先贴代码,有需要的直接拿,想要进…...

Project Caliper:目标是打造最佳VR手柄
一提到Valve Index,人们很快联想到它的五指追踪VR手柄,这款支持手势追踪和体感反馈的高端VR手柄,是市面上最强大的C端VR手柄之一。尽管如此,它依然存在许多缺陷,比如配备的小型摇杆质量不佳、集成式设计不利于维修、人…...

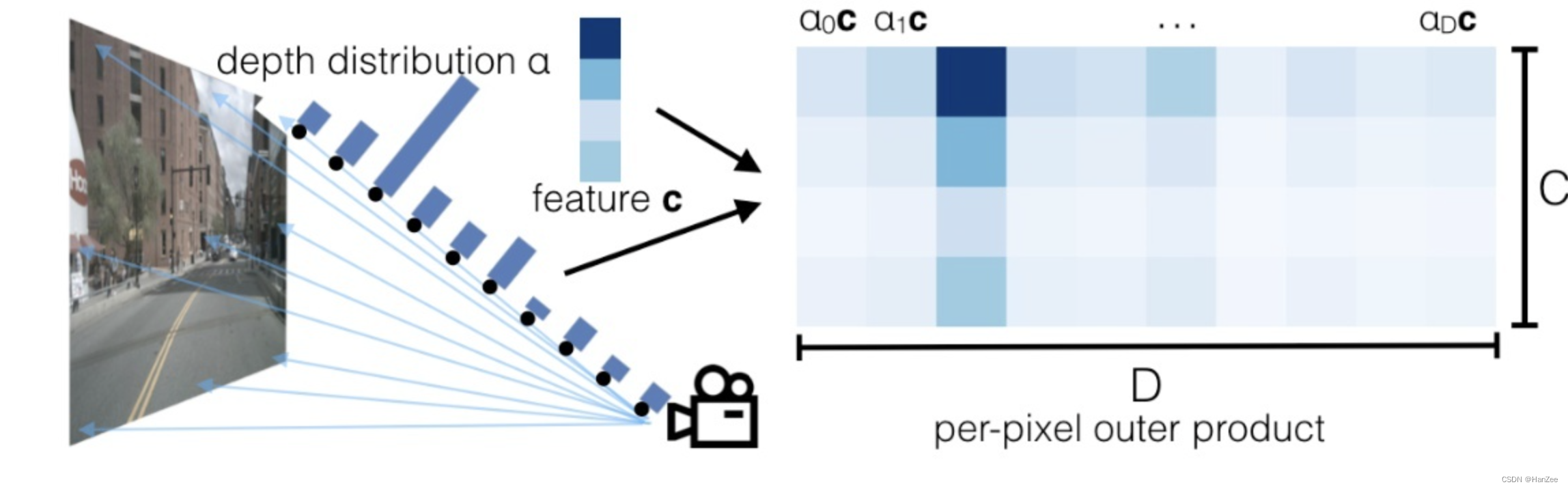
自动驾驶:BEV开山之作LSS(lift,splat,shoot)原理代码串讲
自动驾驶:BEV开山之作LSS(lift,splat,shoot)原理代码串讲前言Lift参数创建视锥CamEncodeSplat转换视锥坐标系Voxel Pooling总结前言 目前在自动驾驶领域,比较火的一类研究方向是基于采集到的环视图像信息,去构建BEV视角…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
