typescript复习笔记
数组类型-限定每一项的类型
//写法一
const arrNumber: number[] = [1, 2, 3]
const arrString: string[] = ['a', 'b', 'c']
//写法二
const arrNumber2: Array<number> = [1, 2, 3]
const arrString2: Array<string> = ['a', 'b', 'c']
联合类型 符号是 |
//数组可以存放字符串或者数字
let arr: (string | number)[]
arr = ['1', '2', 3]
//字符串数据或数字数组
let arr2: string[] | number[]
arr2 = ['a', 'b', 'c']
arr2 = [1, 2, 3]
类型别名
//类型别名
type MyType = (string | number)[]
let arr: MyType
arr = ['a', 'b', 'c']
arr = [1, 2, 3]
TS函数-函数参数的类型
//TS函数-函数参数的类型
function fn(num1: number, num2: number) {console.log(num1 + num2);
}
TS函数-箭头函数的参数类型
//TS函数-箭头函数的参数类型
const fn = (num1: number, num2: number) => {console.log(num1 + num2);
}
//如果只有一个形参还要指定类型,不能省略小括号
const fn2 = (num1:number) => {console.log(num1);
}
TS函数-返回值的类型
//TS函数-返回值的类型
function fn():number{return 1
}
const fn2 = ():string => {return 'a'
}
TS函数-完整写法
//TS函数-完整写法
const fn = (num1: number, num2: number): number => num1 + num2
TS函数-把类型定义写到等于号左边
//TS函数-把类型定义写到等于号左边
type Fn = (num1: number, num2: number) => number
const fn: Fn = (num1, num2) => num1 + num2
TS函数-void类型
//TS函数-void类型
//函数没有返回值,返回类型为void
const fn = ():void => {console.log('23333');
}
TS函数-可选参数
//TS函数-可选参数
type Fn = (num1: number, num2?: number) => void
const fn: Fn = (num1, num2) => {console.log(num1);console.log(num2);
}
fn(1)
fn(1, 2)
TS函数-参数默认值
//TS函数-参数默认值
// TS可以根据参数的默认值,自动推导参数的TS类型
const fn = (num1 = 1, num2 = 2) => {console.log(num1);console.log(num2);
}
fn(1)
fn(1, 2)
TS对象类型-规范对象结构
//TS对象类型-规范对象结构
type MyObj = {name: string,age: number
}
const myObj: MyObj = {name: 'zs',age: 18
}
TS对象类型-对象方法
//TS对象类型-对象方法
type MyObj = {name: string,age: number,sayHi: () => void
}
const myObj: MyObj = {name: 'zs',age: 12,sayHi: () => {console.log('你好');}
}
TS对象类型-可选成员
type MyObj = {name: string;age?: number
}let obj: MyObj
obj = {name: 'zs',age: 18
}
obj = {name: 'zs'
}
TS接口类型-interface定义对象
//只能定义对象结构
interface IPerson {name: string;age: number
}
let person: IPerson
person = {name: 'zs',age: 18
}
TS接口类型-extends继承
interface Print2D {x: number;y: number;
}interface Print3D extends Print2D {z: number
}let myPrint: Print3D
myPrint = {x: 12,y: 14,z: 23
}
type配合&实现继承
type Print2D = {x: number,y: number
}
type Print3D = Print2D & {z: number
}
let myPrint: Print3D
myPrint = {x: 1,y: 2,z: 3
}
TS元组类型-特殊的数组
//元组的长度是固定的,每一项类型是固定的
type MyArr = [string, number]
let arr: MyArr
arr = ['zs', 18]
TS字面量类型
//字面量类型常常与联合类型一起使用
type Method = 'get' | 'post'
let method: Method
method = "get"
method = "post"
TS枚举类型-提供代码可读性
//TS枚举编译成JS的时候会转换成一个JS对象
enum Gender {boy = 0,girl = 1,unknown = -1
}
const gender = Gender.boy
as类型断言
// 获取a标签
const alink = document.getElementById('link') as HTMLAnchorElement
alink.href
泛型函数-基础语法
const fn = <T>(value: T): T => {return value
}fn(2).toFixed(2)type Fn = <T>(value:T) => T
const fn2:Fn = (value) => {return value
}
fn2(2).toFixed(2)
泛型函数-剩余参数的TS类型
type Fn = <T>(...args: T[]) => T[]
const fn: Fn = (...args) => {console.log(args);return args
}
fn(1)//[1]
fn(1, 2)//[1,2]
fn('1', '2')//['1','2']
泛型函数-调用时完整写法
type Fn = <T>(value:T) => Tconst fn :Fn = (value) => {return value
}fn<string>('')
fn<string>('1')
泛型接口-基础语法
interface Response<T> {code: number;msg: stringresult: T;
}const res1: Response<string[]> = {code: 200,msg: '请求成功',result: ['1', '2']
}type Response2<T> = {code: number;msg: stringresult: T;
}const res2: Response<number[]> = {code: 200,msg: '请求成功',result: [1, 2]
}
泛型-添加约束
// 约束extends
interface Ilength {length: number
}
type Fn = <T extends Ilength>(value: T) => numberconst fn: Fn = (value) => {return value.length
}fn([1, 2])
fn('12')
泛型-多泛型变量和泛型默认值
type Fn = <T = string,K = unknown>(val:T,val2?:K) => voidconst fn:Fn = (val) => {console.log(val);
}
keyof获取对象类型的键名称
interface MyObj {name: string;age: number
}type Keys = keyof MyObj
let keys: Keys
keys = "age"
keys = "name"
泛型约束练习 一个函数接收一个对象和对象的key,返回对下个key对应的值
type Fn = <T, K extends keyof T>(obj: T, key: K) => unknownconst fn: Fn = (person, key) => {return person[key]
}interface IPerson {name: string,age: number
}
const person: IPerson = {name: 'zs',age: 18
}fn(person, "name")
fn(person, "age")
defineProps与Typescript
defineProps和PropType
<template><div><h1>子组件</h1><span>姓名:{{ personInfo.name }}</span><span>年龄:{{ personInfo.age }}</span></div>
</template>
<script setup lang="ts">
//引入 PropType
import { PropType } from "vue";interface IPersonInfo {name: string;age: number;
}
defineProps({personInfo: {type: Object as PropType<IPersonInfo>,required: true,},
});
</script>
defineProps泛型写法
<template><div><h1>子组件</h1><span>姓名:{{ personInfo.name }}</span><span>年龄:{{ personInfo.age }}</span></div>
</template>
<script setup lang="ts">
defineProps<{personInfo: {name: string;age: number;};// 不是必传car?: string;
}>();
</script>
defineProps默认值写法
//son.vue
const { car = '1000' } = defineProps<{personInfo: {name: string;age: number;};// 不是必传car?: string;
}>();
//vite.config.ts
export default defineConfig({plugins: [vue({// defineprops默认值必须开启reactivityTransform: true})],
})
defineEmits与Typescript
//son.vue
//emit的ts结构可以通过鼠标悬停defineEmits()得到
const emit = defineEmits<{(event: "changeCar", val: number): void;
}>();
//father.vue
//此时通过TS提示就知道val是什么类型
const changeCard = (val: number) => {car.value += val;
};
ref与Typescript
interface IToDo {id: number;content: string;isDone: boolean;
}
const toDoList = ref<IToDo[]>([]);
toDoList.value.push({ id: 0, content: "睡觉", isDone: false });
computed与Typescript
// computed内部可以推导,不用写成computed<>()结构
事件处理与Typescript
// 通过悬停addEventListener("mousemove", mouseFn),得到Mousemove类型
const mouseFn = (e: MouseEvent) => {console.log(e.clientX);
};
onMounted(() => {document.addEventListener("mousemove", mouseFn);
});<p @click="clickHandle">点击事件</p>
//通过悬停@click得到MouseEvent类型
const clickHandle = (e: MouseEvent) => {console.log(e.clientX);
};
模板ref于Typescript
//悬停document.querySelector('p')得到p标签的类型
const p = ref<HTMLParagraphElement>();
onMounted(() => {// p的值可能不存在,严谨写法if (p.value) {console.log(p.value.clientWidth);}
});// 模板ref绑定组件
const son = ref<InstanceType<typeof Son>>();
onMounted(() => {// 严谨写法的简写形式 ?是可选链操作符console.log(son.value?.car);
});
非空断言
//悬停document.querySelector('p')得到p标签的类型
const p = ref<HTMLParagraphElement>();
onMounted(() => {// p的值一定存在 !是非空断言console.log(p.value!.clientWidth);
});
相关文章:

typescript复习笔记
数组类型-限定每一项的类型 //写法一 const arrNumber: number[] [1, 2, 3] const arrString: string[] [a, b, c] //写法二 const arrNumber2: Array<number> [1, 2, 3] const arrString2: Array<string> [a, b, c]联合类型 符号是 | //数组可以存放字符串或…...

webstorm开发electron,调试主进程方案
官网教程地址:https://www.electronjs.org/zh/docs/latest/tutorial/debugging-main-process 我只能说官网太看得起人了,整这么简易的教程…… 命令行开关 第一步还是要按要求在我们的package.json里加上端口监听:–inspect5858 我的命令…...

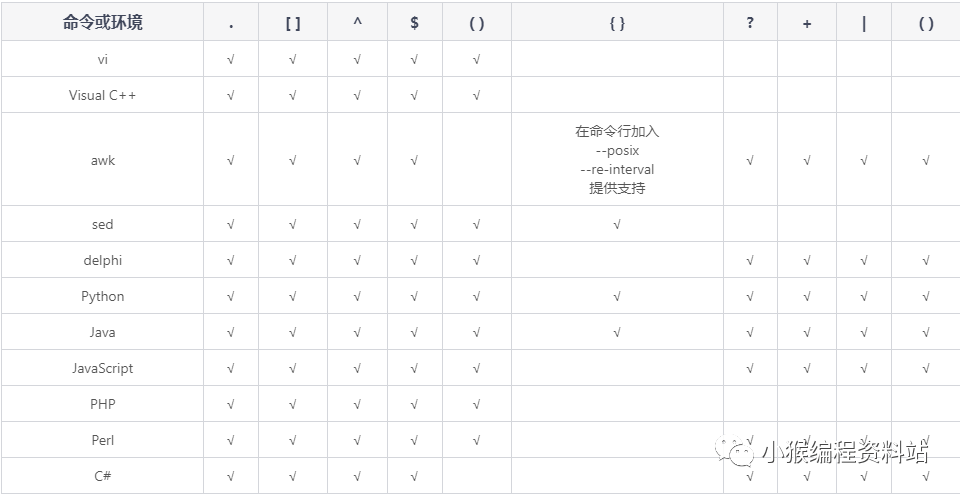
2W字正则表达式基础知识总结,这一篇就够了!!(含前端常用案例,建议收藏)
正则表达式 (Regular Expression,简称 RE 或 regexp ) 是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符")正则表达式使用单个字符串来描述、匹配一系列匹…...

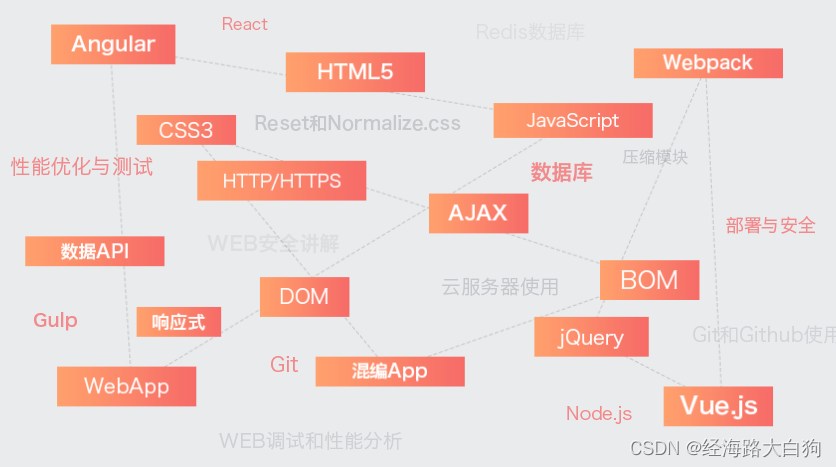
自学web前端觉得好难,可能你遇到了这些困境
好多人跟我说上学的时候也学过前端,毕业了想从事web前端开发的工作,但自学起来好难,快要放弃了,所以我总结了一些大家遇到的困境,希望对你会有所帮助。 目录 1. 意志是否坚定 2. 没有找到合适自己的老师 3. 为了找…...

ASEMI中低压MOS管18N20参数,18N20封装,18N20尺寸
编辑-Z ASEMI中低压MOS管18N20参数: 型号:18N20 漏极-源极电压(VDS):200V 栅源电压(VGS):30V 漏极电流(ID):18A 功耗(PD&#x…...

[NetBackup]客户端安装后server无法连通client
client name处填写客户端主机名,server to use for backups and restores处填写server端名字,与hosts文件内保持一致;source client for restores处填写client主机名,与server端hosts文件中保持一致,与主机实际名称保持…...

黑马Java后端项目实战--在线聊天交友
【课程简介】 越来越多的系统都有消息推送的功能,如聊天室、邮件推送、系统消息推送等; 要实现消息推送就需要服务端在数据有变化时主动推送消息给客户端,本次课程将带大家使用websocket实现消息推送。 【主讲内容】 1.方法:如…...

【实战系列 2】Yapi接口管理平台Getshell-Linux后门权限维持与痕迹清除
文章目录 前言一、网站主页到Getshell二、SSH软链接后门三、Linux权限维持 --隐藏踪迹3.1 隐藏远程SSH登陆记录3.2、ssh软链接后门连接失败的原因以及解决办法3.3、隐藏踪迹-痕迹清楚3.3.1、隐藏历史操作命令3.3.2、隐藏文件/文件夹3.3.3、修改文件时间戳3.3.4、隐藏权限3.3.5、…...

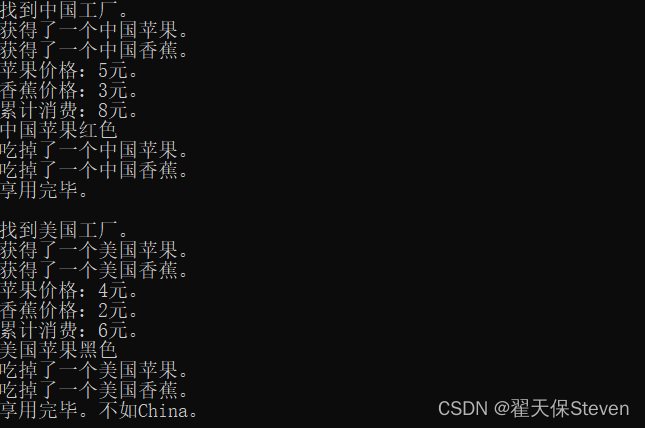
设计模式之抽象工厂模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、抽象工厂模式是什么? 抽象工厂模式是一种创建型的软件设计模式,该模式相当于升级版的工厂模式。 如果…...

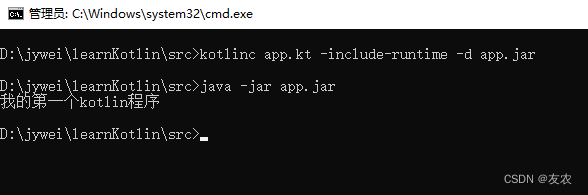
Kotlin新手教程一(Kotlin简介及环境搭建)
目录一、 什么是Kotlin?二、为什么要使用Kotlin?三、使用IntelliJ IDEA搭建Kotlin四、Kotlin使用命令行编译一、 什么是Kotlin? Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,它也可以被编译成为 JavaScript 源代码&…...

【虚拟仿真】Unity3D打包WEBGL实现全屏切换
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 今天实现Unity3D打包WEBGL后实现按钮点击全屏和退出 全屏的实现…...

java对象内存结构分析与大小计算
java对象内存结构Java对象保存在堆中时,由三部分组成:对象头(object header):包括了关于堆对象的布局、类型、GC状态、同步状态和标识哈希码的基本信息。所有java对象都有一个共同的对象头格实例数据(Insta…...

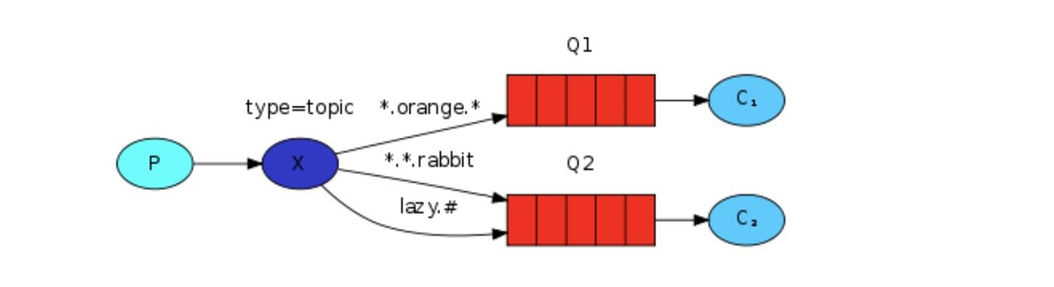
RabbitMQ学习(七):交换器
〇、前言在之前的内容中,我们创建了一个工作队列。我们假设的是工作队列背后,每个任务都恰好交付给一个消 费者(工作进程)。在今天的内容中,我们将做一些完全不同的事情——我们将消息传达给多个消费者。这种模式 称为 “发布/订阅”。为了说…...

cmd命令大全
文章目录变量输入输出逻辑命令符控制语句函数注释变量 在批处理中,变量全部是弱类型的,通常可以当做字符串处理 1.初始化定义 set varthis a var 2.获取变量值 %var% 3.链接 set varcat%var1%%var2% 4.截取 %var:~n,m% n是起点,m是长度&…...

Git的使用方法(保姆级)
一、安装git二、创建凭据 ①打开电脑的凭据管理器git:https://gitee.com是固定写法用户名、密码是你创建gitee的用户名、密码三、在gitee中创建一个仓库四、项目提交到仓库的方法①选择一个项目交由git管理按照步骤一中召唤小黑窗口输入 git init 就可以出现.git文件夹②右键选…...

TypeScript 学习之泛型
泛型使用 组件不仅能够支持当前的数据类型,同时也能支持未来的数据类型。就需要使用泛型。使用泛型就不会丢失类型信息,使用any会丢失类型信息。 function identity<T>(arg: T): T {return arg; }identity 添加了类型变量T, T 捕获用户传入的类型…...

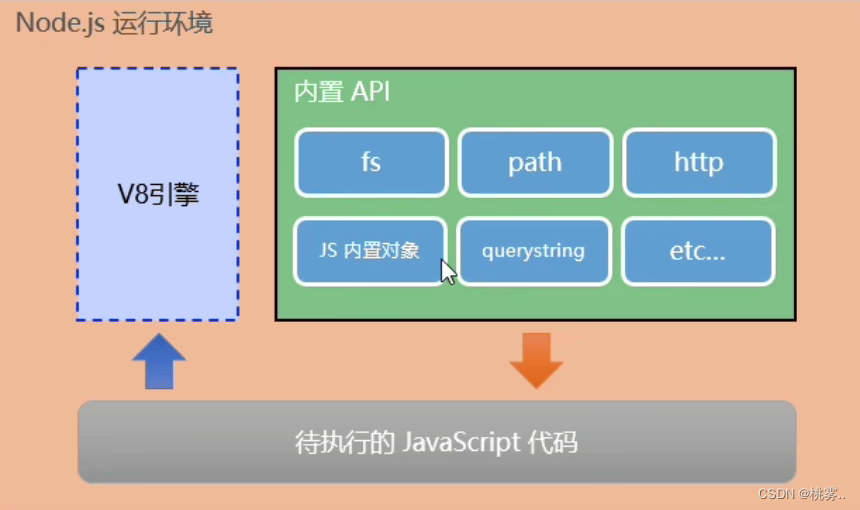
新手学习node.js基础,node.js安装过程,node.js运行环境及javascript运行环境.
学习node.js1.什么是node.js?2.node.js中的javaScript运行环境3.node.js可以做什么?4. node.js学习思路5.node.js环境的安装6.如何在node.js中执行JavaScript代码1.什么是node.js? node.js是一个基于Chrome v8 引擎的JavaScript运行环境(后端) node.js官网 &…...

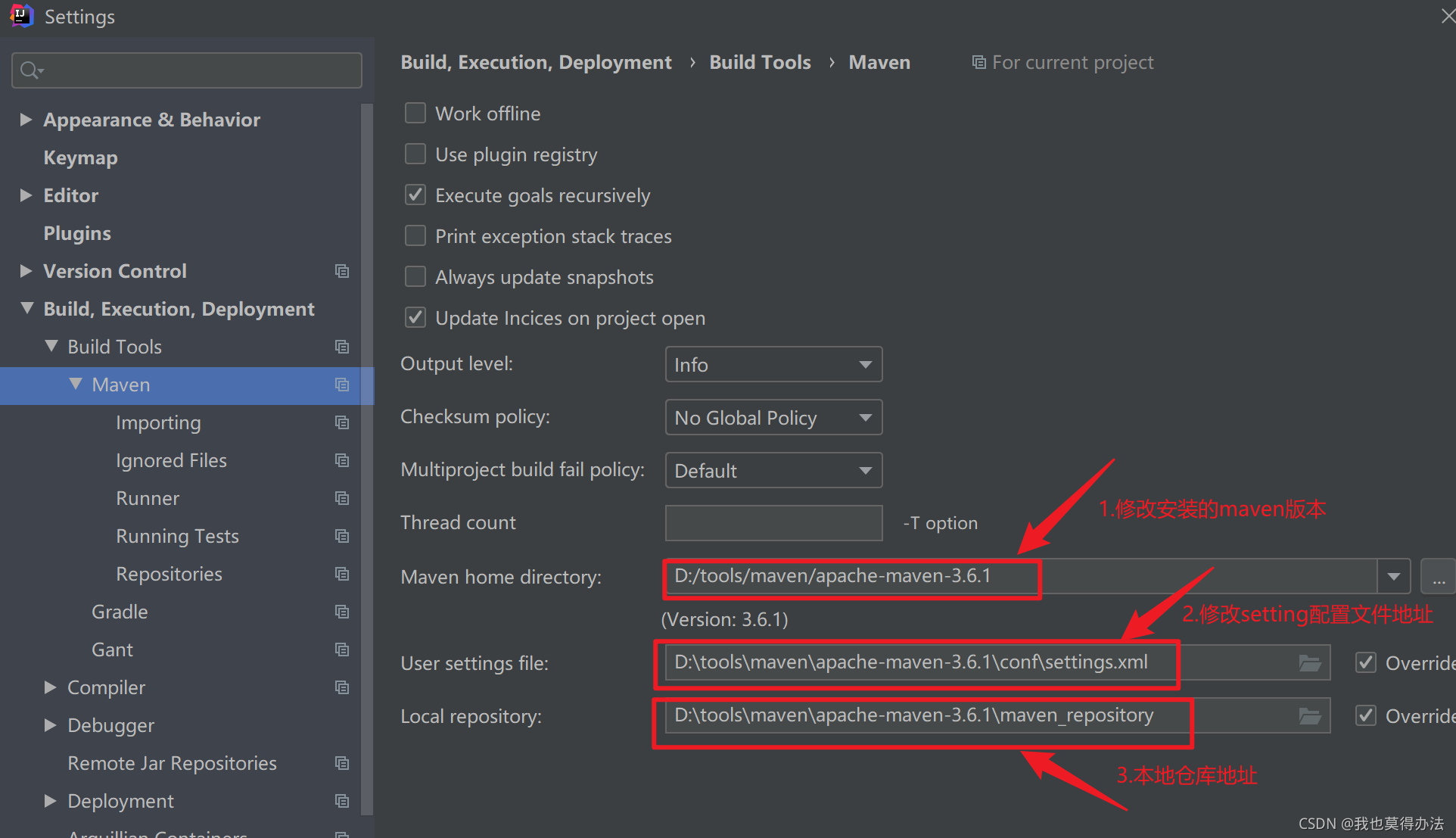
Maven的安装步骤(保姆级安装教程)
一、安装本地Maven 选择你需要的maven版本下载:官网下载传送门 我使用的是3.6.1版本:maven-3.6.1-bin.zip 二、安装 把下载好的maven压缩包解压到一个没有中文,空格或其他特殊字符的文件夹,如: 三、配置环境变量…...

Axure教程(一)——线框图与高保真原型图制作
前面我们学习了制作网页的技能,从这里开始我们来学习前端必备技能,就是用Axure来制作原型图,一方面我们能提前绘制出我们所需的页面,这在我们开发的时候能节省大量的时间,另一方面我们能通过给用户进行体验从而能够发现…...

wholeaked:一款能够追责数据泄露的文件共享工具
关于wholeaked wholeaked是一款功能强大的文件共享工具,该工具基于go语言开发,可以帮助广大系统管理员和安全研究人员在组织发生数据泄露的时候,迅速找出数据泄露的“始作俑者”。 wholeaked可以获取被共享的文件信息以及接收人列表&#x…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
