【C/C++】VS2019下C++生成DLL并且成功调用(金针菇般细)
目录
一,生成动态链接库
二,使用动态链接库
一,生成动态链接库
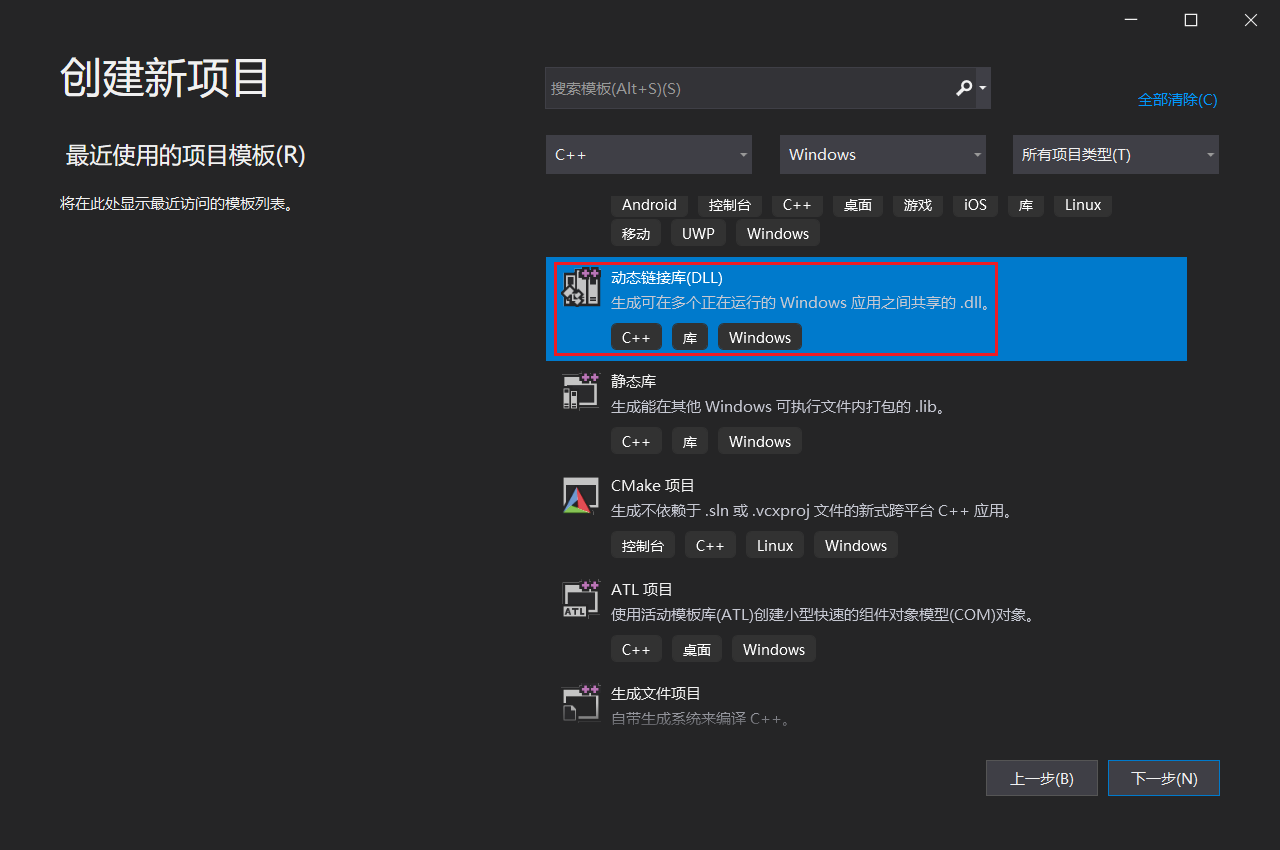
1.打开VS2019,创建新项目,选择 动态链接库(DLL) 模板后进行下一步

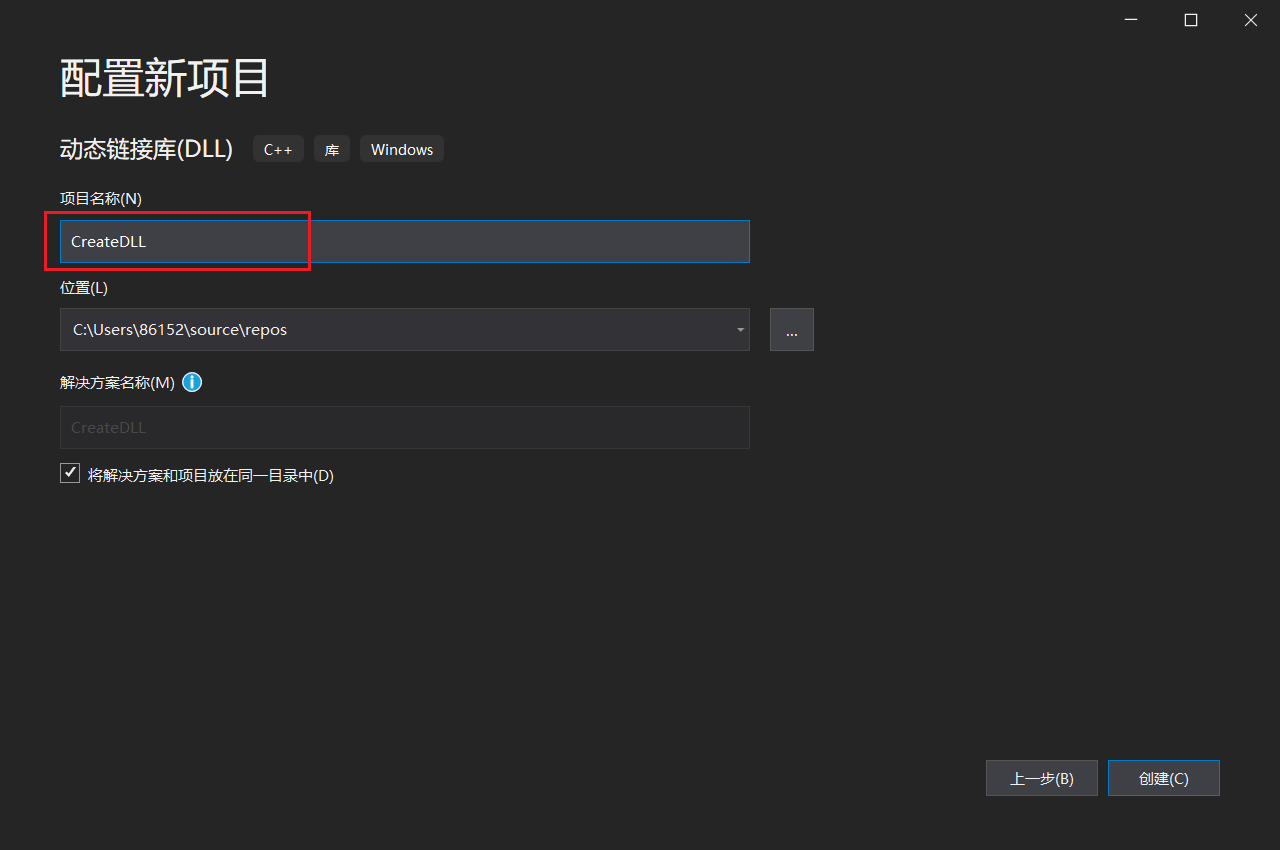
2.输入项目名称,其它默认就行(可自行选择),点击创建

3 工程界面架构默认显示如下

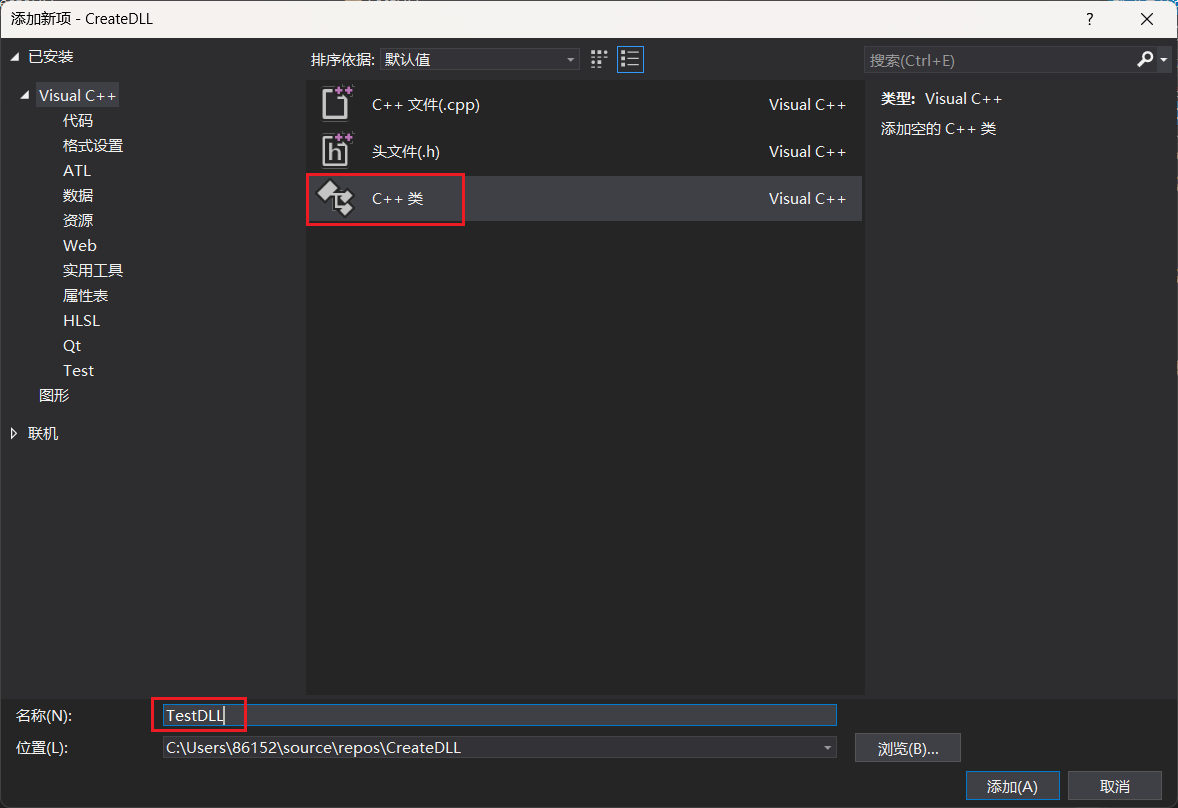
4.右键工程名,点击 添加—>新建项,选择 C++类 并输入类名,点击添加,在添加类页面直接点击确定即可


5.在新添加 demoDLL.h 头文件中测试如下代码
#pragma once
#include <iostream>
//__declspec(dllexport)作用:告诉编译器和链接器被它修饰的类,函数或变量生成DLL后,能被外界调用
#define LIBRARY_API __declspec(dllexport)#ifdef __cplusplus
extern "C" //指示编译器这部分代码按C语言的进行编译,而不是C++的,能够正确实现C++代码调用其他C语言代码
{
#endifLIBRARY_API void One();LIBRARY_API int Two(int a, int b);void Three(); //未加 LIBRARY_API,调用DLL是否能使用全局函数class LIBRARY_API A {//测试在类名称前加 LIBRARY_API,调用DLL是否能使用类内成员public:void Four();static void Five();};class B {//测试在类名称前不加 LIBRARY_API,而是在类内个别函数加 LIBRARY_API,调用DLL是否能使用类内成员public:LIBRARY_API void Six();static void Seven();};#ifdef __cplusplus
}
#endif // __cplusplus6.在新添加 demoDLL.cpp 源文件中测试如下代码
#include "pch.h"
#include "demoDLL.h"void One()
{std::cout << "DLL_函数接口:One()" << std::endl;
}int Two(int a, int b)
{std::cout << "DLL_函数接口:Two()" << std::endl;return a + b;
}void Three()
{std::cout << "DLL_函数接口:Three()" << std::endl;
}void A::Four()
{std::cout << "DLL_A类成员函数接口:Four()" << std::endl;
}void A::Five()
{std::cout << "DLL_A类成员静态函数接口:Five()" << std::endl;
}void B::Six()
{std::cout << "DLL_B类成员函数接口:Six()" << std::endl;
}void B::Seven()
{std::cout << "DLL_B类成员静态函数接口:Seven()" << std::endl;
}
7.右击工程名称,选择生成,然后会在工程目录Debug目录下生成 dll 和 lib 库文件(可自行选择Debug模式还是Release模式,32位还是64位)

二,使用动态链接库
1.将生成 CreateDLL.dll,CreateDLL.lib 拷贝一份到新建的 DLL/lib 目录下,将生成动态库的所有头文件 framework.h,pch.h,demoDLL.h 拷贝一份到新建的 DLL/include 目录下

2.新建一个工程(名称:userDLL)来测试该动态链接库,在项目属性页窗口进行配置

3.并在链接器的输入下,附加依赖项指定加载的动态库对应的lib文件

4.新建cpp文件并编写如下测试代码,另外也验证一下 __declspec(dllexport)
#include <iostream>
using namespace std;
#include "demoDLL.h"int main()
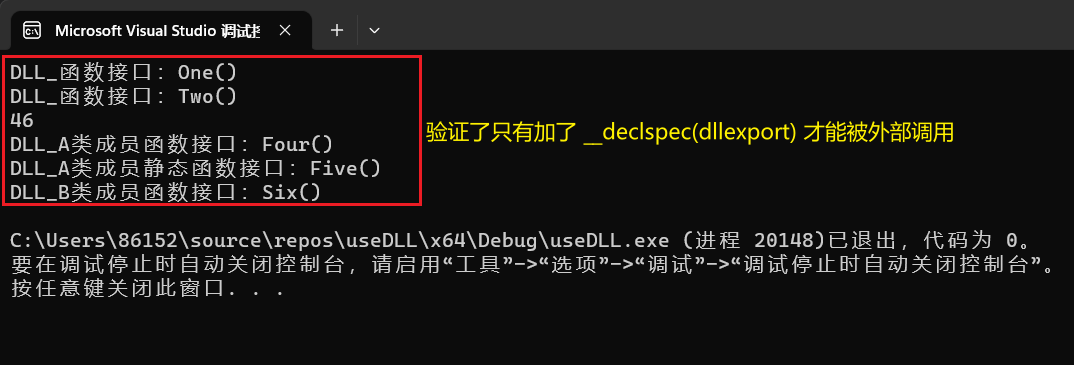
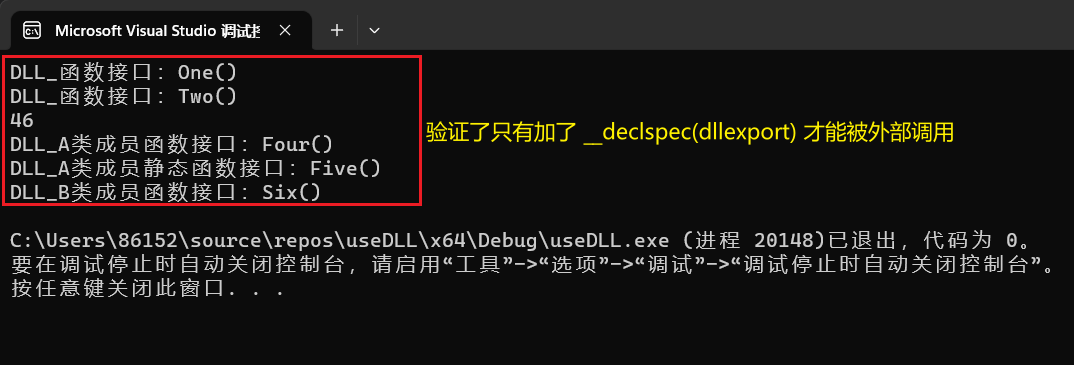
{One();std::cout << Two(21, 25) << std::endl;//Three();//编译不通过:说明全局函数未加 __declspec(dllexport) 声明不能被外部调用A a;a.Four();A::Five();B b;b.Six();//B::Seven();//编译不通过:进一步说明只要未加 __declspec(dllexport) 声明就不能被外部调用return 0;
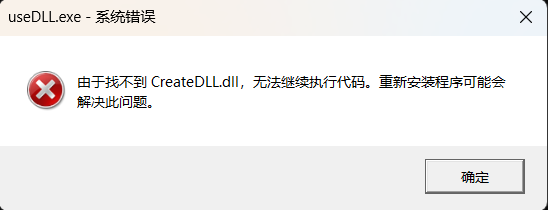
}5.但这里运行报了如下错误,解决办法是将 CreateDLL.dll 拷贝一份到该工程目录下就行

6.最后运行成功了,大功告成!!!

相关文章:

【C/C++】VS2019下C++生成DLL并且成功调用(金针菇般细)
目录 一,生成动态链接库 二,使用动态链接库 一,生成动态链接库 1.打开VS2019,创建新项目,选择 动态链接库(DLL) 模板后进行下一步 2.输入项目名称,其它默认就行(可自行选择),点击创建 3 工程…...

如何重新安装安卓手机系统
下载并安装您设备的驱动程序和ADB工具。如果您已经拥有了它们,请跳过此步骤。没有就百度下载。 打开终端或命令提示符,并将其设置为包含ADB二进制文件的目录。 启动设备并将其连接到计算机上。 在终端或命令提示符中运行以下命令以确认设备是否连接成…...

ArcGIS API for JavaScript 4.15系列(7)——Dojo中的Ajax请求操作
1、前言 作为重要的前后端交互技术,Ajax被广泛应用于Web项目中。无论是jQuery时代的$.ajax还是Vue时代下的axios,它们都对Ajax做了良好的封装处理。而Dojo也不例外,开发者使用dojo/request模块可以轻松实现Ajax相关操作,下面开始…...

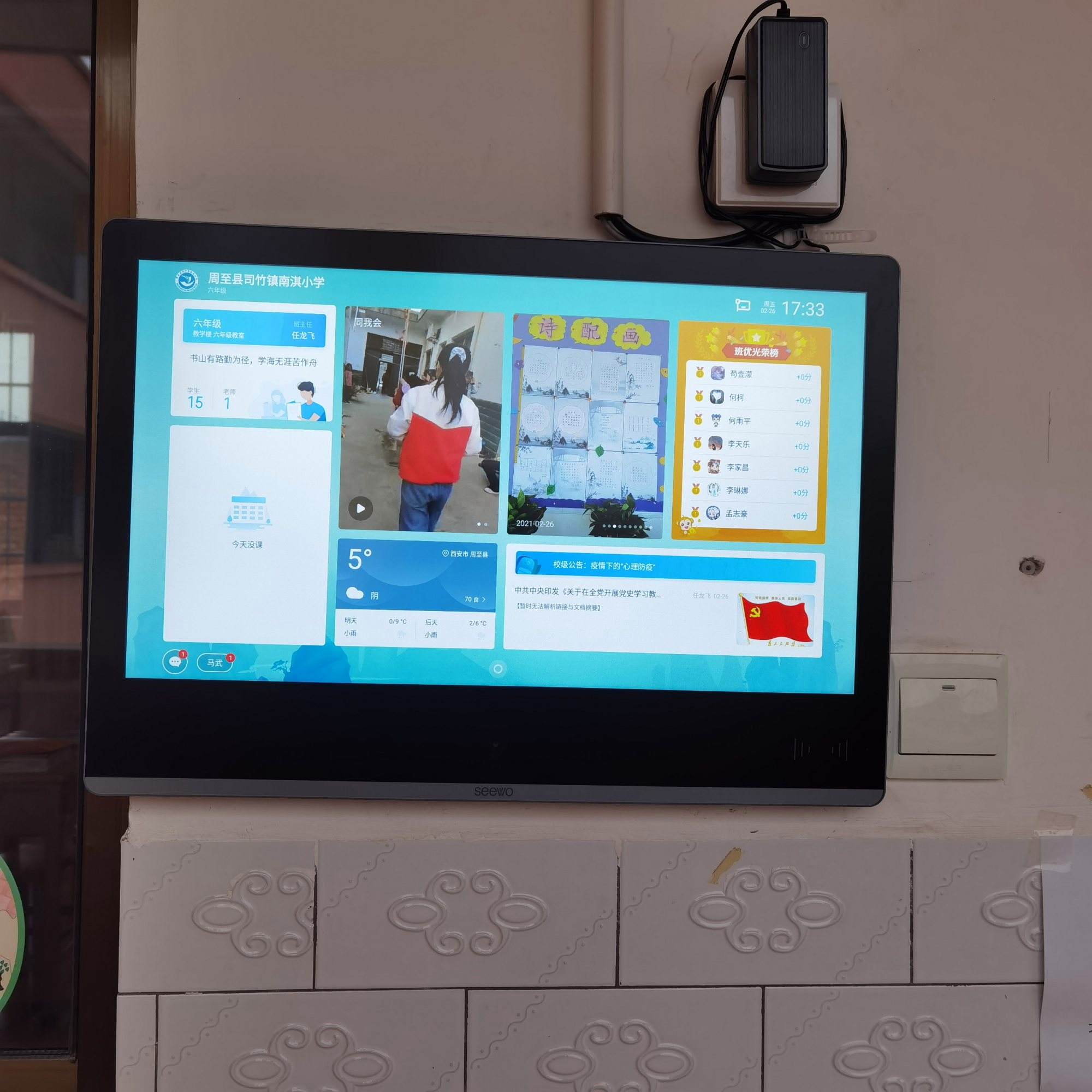
智慧校园电子班牌系统
智慧电子班牌区别于传统电子班牌,智慧校园电子班牌系统更加注重老师和学生的沟通交流和及时数据交互。学校为每个教室配置一台智能电子班牌,一般安装于教室门口,用来实时显示学校通知、班级通知,可设置集中分布式管理,…...

软考高项——第五章进度管理
范围管理进度管理总线索规划进度管理定义活动活动排序估算活动资源估算活动时间制定进度管理计划控制进度进度管理总线索 进度管理的总线索包括: 1)规划进度管理 2)定义活动 3)活动排序 4)估算活动资源 5)…...

基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【二】【整合springSecurity】
1、创建数据库 注意:mysql默认字符集为utf8,默认排序规则为utf8_general_ci。一般我们也会选择字符集为utf-8 MySQL在5.5.3之后增加了这个utf8mb4的编码,utf8mb4完全向下兼容utf8,为了节省空间,一般情况下使用utf8也就…...

字节6面,成功唬住面试官拿了27K,软件测试面试也没有传说中那么难吧....
字节的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其它时间。全程 6 面,前五面技术面,电话面试,最后一面是…...

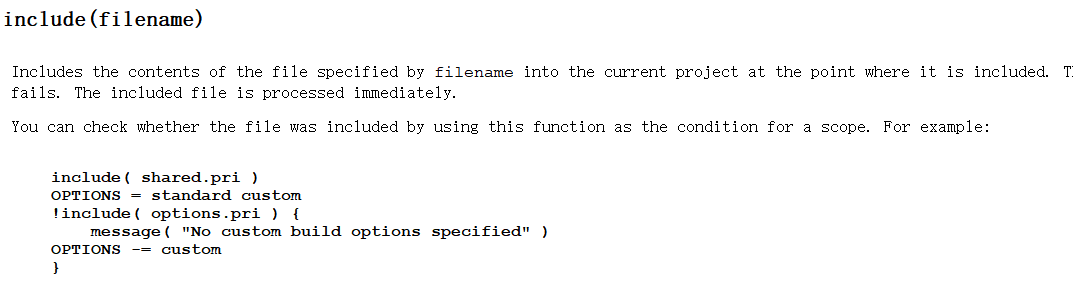
Qt扫盲-QMake 语言概述
QMake 语言概述一、概述二、变量三、替换函数四、测试函数一、概述 这里主要就是记录一下如何使用 qmake Manual,里面关于我对 qmake的理解,以及如何配置这个 qt 工程文件,通过配置工程文件,来构建出,APP,…...

代码随想录二刷Day02链表:203.移除链表元素,707.设计链表,206.反转链表
203.移除链表元素(写if的时候,要考虑要不要写else语句) 文章链接:代码随想录 (programmercarl.com) 思路: (1)要操作链表的话,可以设置一个虚拟头节点,从而方便操作 …...

Zabbix 3.0 从入门到精通(zabbix使用详解)
Zabbix 3.0 从入门到精通(zabbix使用详解) 第1章 zabbix监控 1.1 为什么要监控 在需要的时刻,提前提醒我们服务器出问题了 当出问题之后,可以找到问题的根源 网站/服务器 的可用性 1.1.1 网站可用性 在软件系统的高可靠性(也称为可用性…...

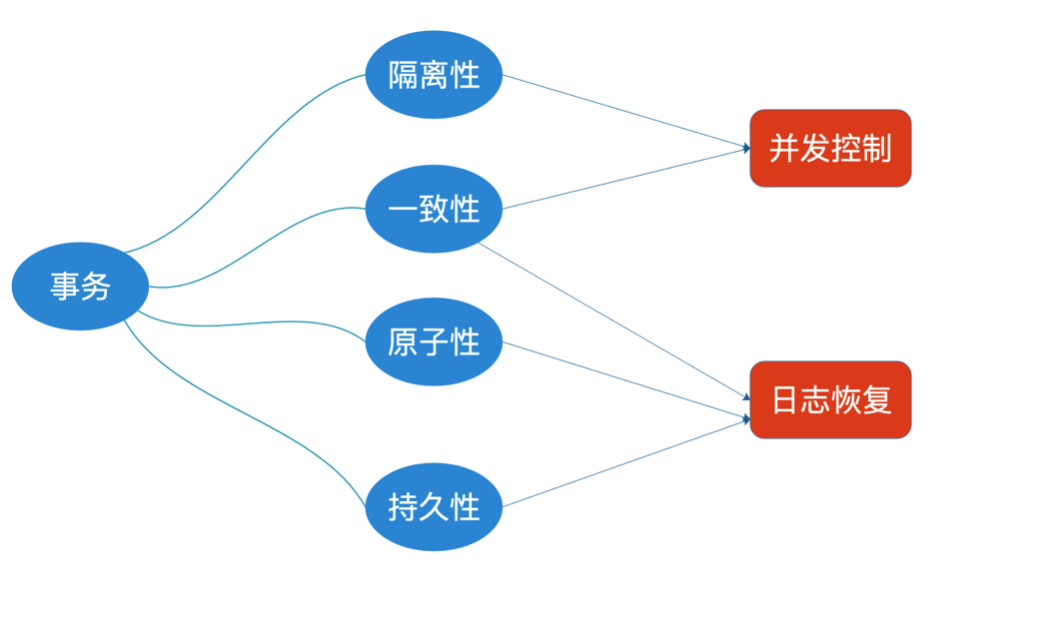
基于JDBC框架的事务管理
事务: Transaction, 是数据库中的一种能够保证多个写操作要么全部成功, 要么全部失败的机制在基于Spring JDBC的数据库编程中, 在业务方法上添加Transactional注解, 即可使得这个业务方法是事务性的举例, 一个银行转账操作, 转账时需要执行的sql语句大致是:UPDATE 存款表 SET 余…...

使用IPV6+DDNS连接内网主机
0、前言 IPV6已经普及多年,但是作为互联网用户好像并没有在实用性上有更多感受,或者说IPV6并没有让普通用户感觉到改变。我作为网络从业者其实也没有过多关注。在工作中普遍遇到的还是基于IPV4的网络,比如各个行业的网络、单位的内网区域和互…...
)
【新2023】华为OD机试 - 高效的任务规划(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 高效的任务规划 题目 你有 n 台机器编号为1-n,每台都需要完成一项工作, 机器经过配置后都能独立完成一项工作。 假设第i台机器你需要花 Bi 分钟进行设置, 然后开始运行,Ji分钟后完成任务。 现在,你…...
)
sql复习(数据处理、约束)
一、DML(数据操纵语言) DML(Data Manipulation Language – 数据操纵语言) 可以在下列条件下执行: –向表中插入数据 –修改现存数据 –删除现存数据 事务是由完成若干项工作的DML语句组成的 1.insert语句 使用 INSERT 语句向表中插入数据…...

前端入门~
我们应该怎样理解前端呢?前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率…...

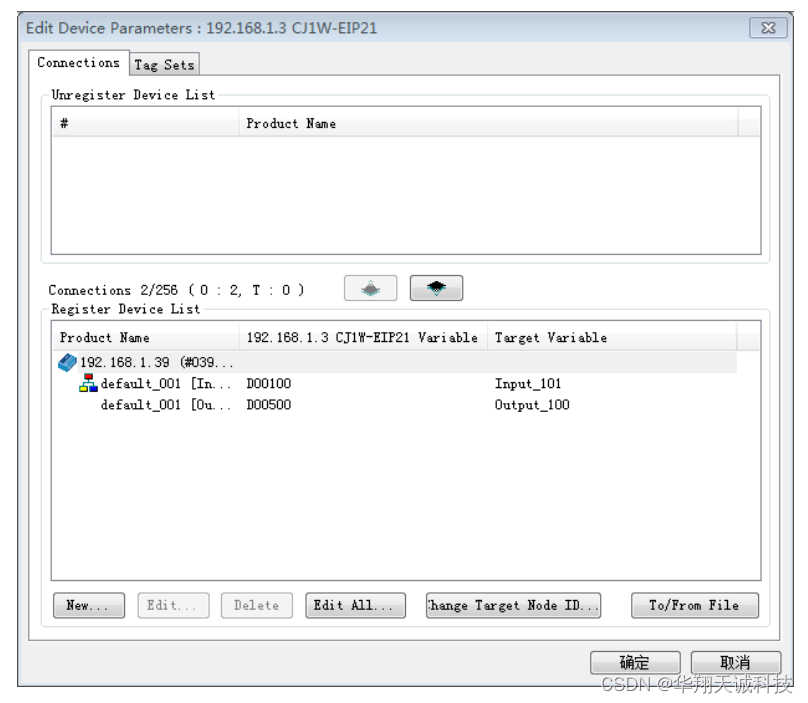
工业网关控制器CK-GW06-E01与欧姆龙 PLC配置说明
工业网关控制器CK-GW06-E01是一款工业级网关控制器,以太网通信接口,支持 EtherNet IP|Modbus TCP 工业协议。可实现一拖六,同时带有六组输入 检测 IO 和六组输出控制 IO。 本文将重点介绍工业网关控制器CK-GW06-E01与欧姆龙 PLC配置说明。 工…...

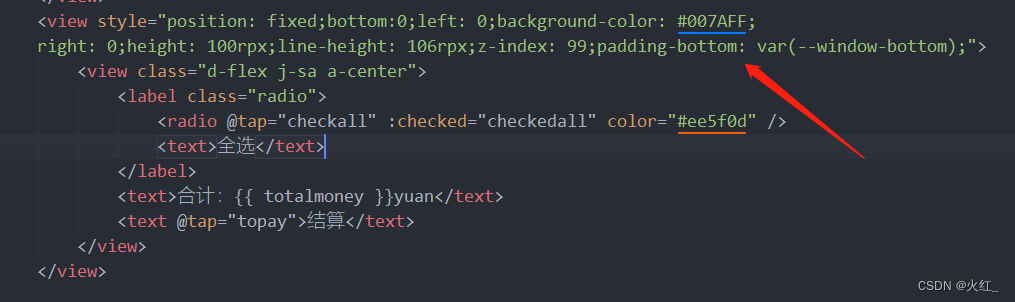
uni-app前端H5页面底部内容被tabbar遮挡
如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。 原码: <view style"position: fixed;bottom:0;left: 0;background-color: #007AFF;right: …...

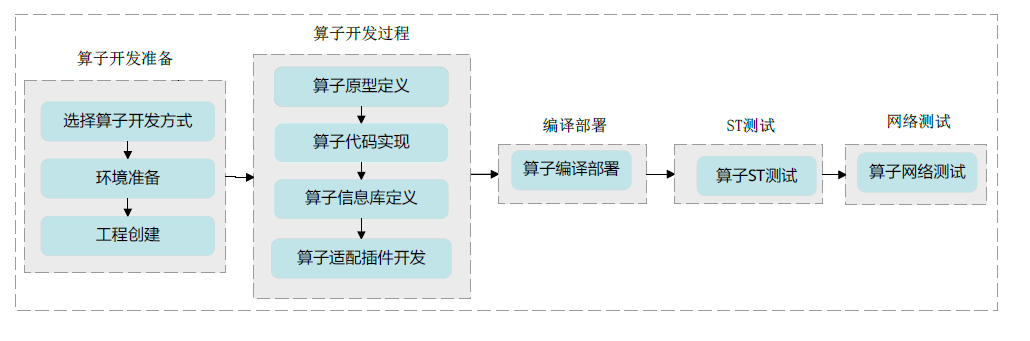
昇腾CANN算子开发揭秘
开发者在利用昇腾硬件进行神经网络模型训练或者推理的过程中,可能会遇到以下场景:1、训练场景下,将第三方框架(例如TensorFlow、PyTorch等)的网络训练脚本迁移到昇腾AI处理器时遇到了不支持的算子。2、推理场景下&…...

华为OD机试注意事项,备考思路,刷题要点,答疑,od Base 提供
华为 OD 机试是华为公司用于招聘岗位的一种在线编程测试,通常要求应聘者在规定的时间内完成一定数量的编程题目,以测试其编程能力和解决问题的能力。 本篇博客就华为 OD 机试注意事项,备考思路,刷题要点,答疑为大家一一…...

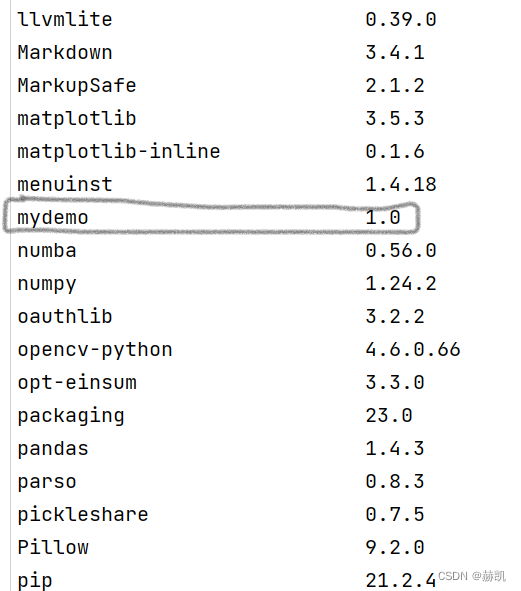
Python 自己简单地造一个轮子.whl文件
造轮子引言准备文件原始文件打包轮子文件运行验证引言 平时使用的python第三方库很顺手,这第三方库一般都是大家一起努力的结果,那我们是不是也可以贡献一点力量呢?首先从造一个本地的.whl文件开始。 在python中,引用第三方库时…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
