若依框架---树状层级部门数据库表
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者
📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人

问题起源
最近接手的某款办公软件,其中要添加一些额外的功能,涉及到树状层级的部门,人员查找。又最近在学习若依管理系统,其中也设计到层级的部门管理,查看了其中的部门表设计与一些SQL编写,发掘有一些小小的差异,即可带来检索与查找的极大遍历。容我们慢慢道来。
若依中的dept表设计
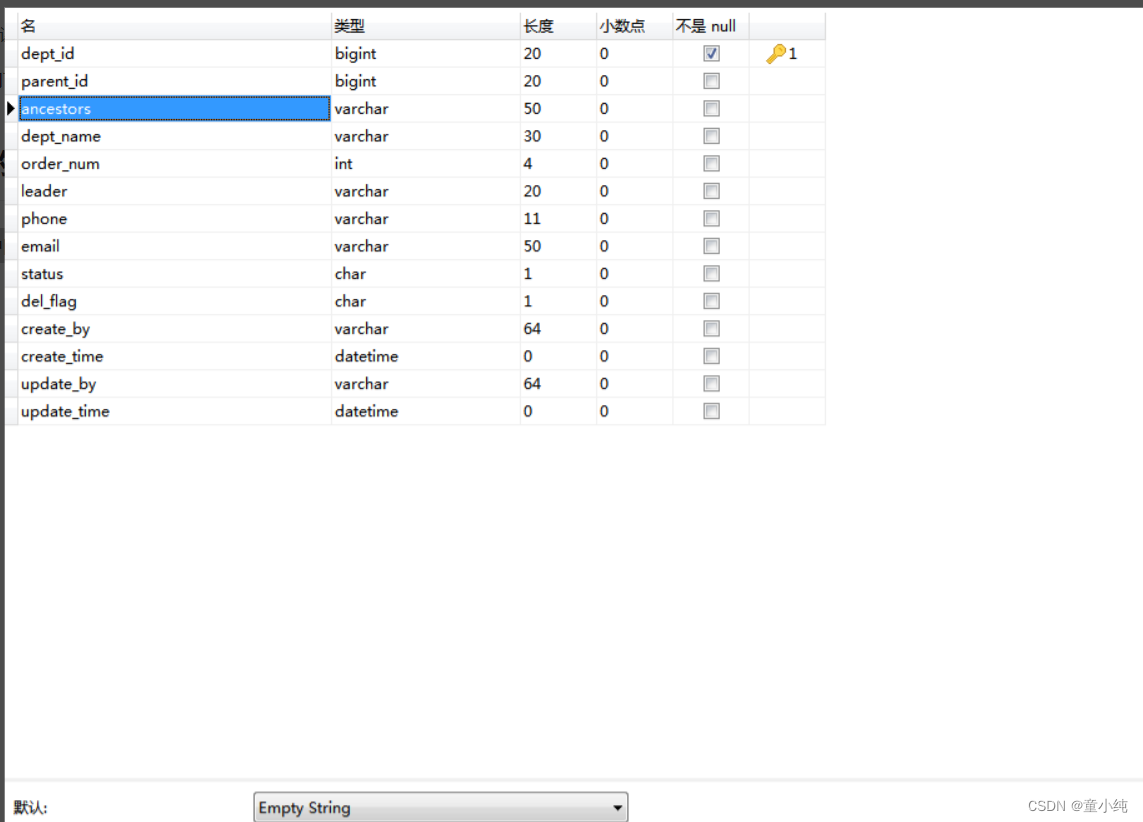
若依系统中的sys_dept表设计字段如下:

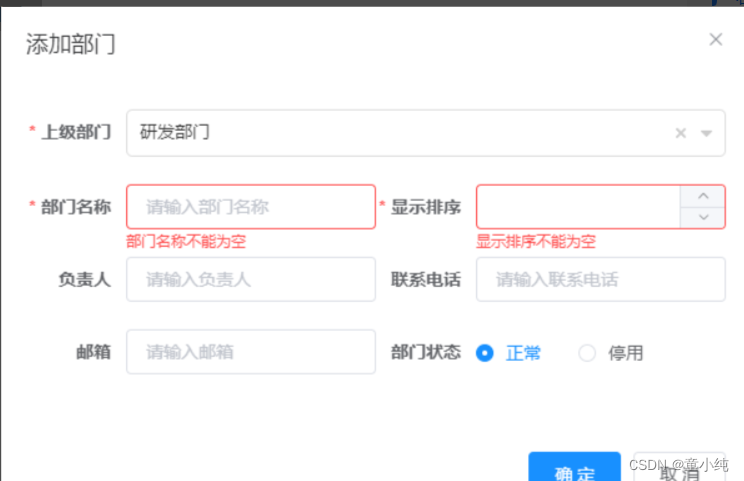
若依系统中添加部门的操作页面如下:


我们选几个重点字段说一下:
- parent_id字段:表明当前部门的上级部门节点id;
- order_num:表明当前部门在其上级部门下的排序次序;
- ancestors: 注释为“祖级列表”,我们来看一下表中的数据以及对应的真实的数据结构:
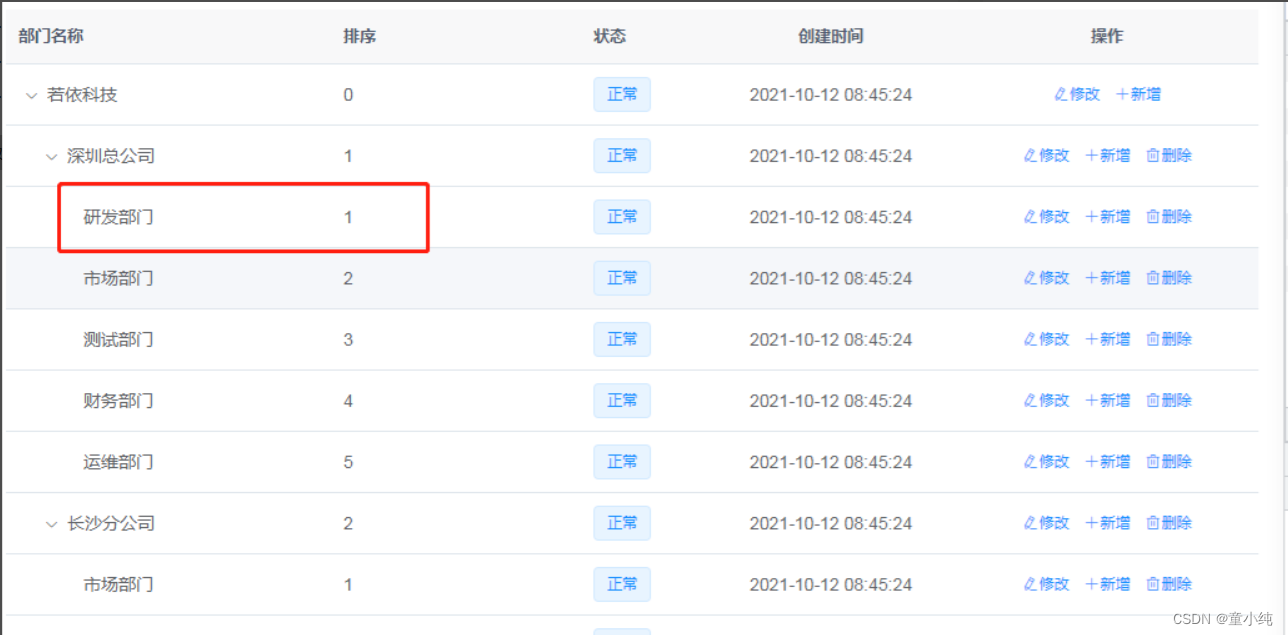
比如,若依中默认的部门级结构如下:

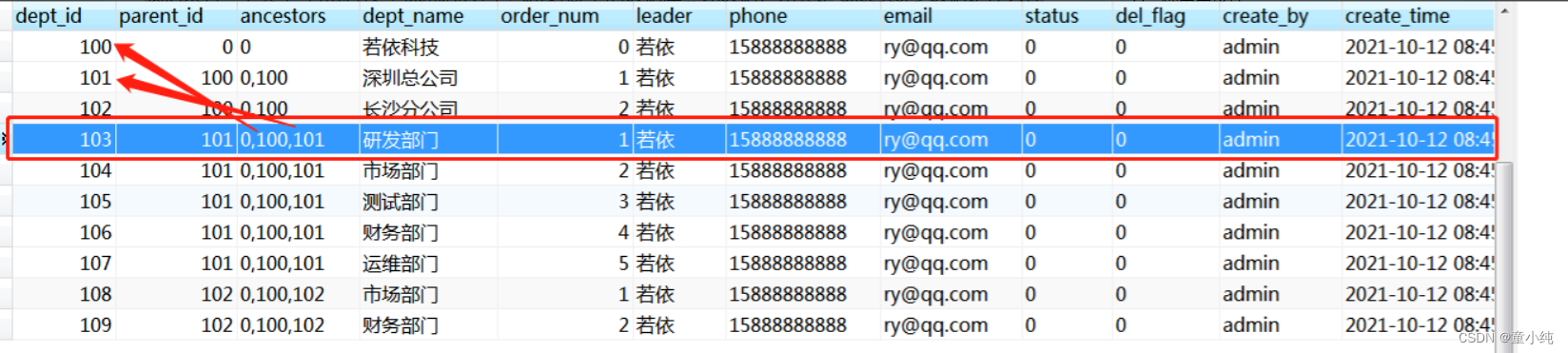
我们来看一下其中"若依科技->深圳总公司->研发部门"的数据库具体数据,尤其是ancestors数据是什么样的:

如图所示,研发部门的ancestors数据为“0,100,101”,0为所有部门父级,不表示具体部门,如果一个部门的父级只有0,表明其为最高级的部门;100表示dept_id=100的若依科技,101表示dept_id=101的深圳总公司。
乍一看这个字段设计的如此复杂,需要保存从最高级直到本级中的所有部门节点,给保存、更新带来了很大的复杂度,这样设计有什么好处呢?
另一种常用设计
说是另一种常用设计,更准确是说是我们当前系统的表设计,为了不违反公司相关规章,这里我就不贴真实的数据库表截图了,大概是这样的:
| id | dept_name | parent_id |
| 1 | 总公司 | 0 |
| 2 | 一级部门 | 1 |
| 3 | 二级部门 | 2 |
即仅通过一个parent_id来表明层级关系,这样带来的一个显而易见的好处便是保存与更新带来的操作比较简单。
差异
差异就在于若依中的层级表设计有字段来保存部门祖级的所有节点。最近实现业务代码涉及到这块儿功能才发觉其有很好的实用性。
列举所有子部门
层级结构中最常见的一个业务是列出部门下的所有子部门,那么应该如下编写代码呢?
显然,如果没有ancestors的帮助,我们需要在代码中通过parent_id逐层逐级的遍历列举以及合并列表,而有了ancestors帮助,我们只需要一行SQL语句:
.....WHERE dept_id IN ( SELECT dept_id FROM sys_dept WHERE find_in_set('100', ancestors ) )逐级查找所有父级部门
这种业务通常处于低级部门规则覆盖高级部门规则的场景下,即部门人员总是采用部门层级最接近自己的部门的规章,按照这一原则来实现代码的话,ancestors直接列举出了从高到底各个层级部门,而仅有parent_id则需要通过代码来循环查找父级部门。


专栏:若依框架

关注公众号,领取资料。
相关文章:

若依框架---树状层级部门数据库表
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

【Mysql第十期 数据类型】
文章目录1. MySQL中的数据类型2.类型介绍2.2 可选属性2.2.2 UNSIGNED2.2.3 ZEROFILL2.3 适用场景2.4 如何选择?3. 浮点类型3.2 数据精度说明3.3 精度误差说明4. 定点数类型4.1 类型介绍4.2 开发中经验5. 位类型:BIT6. 日期与时间类型6.1 YEAR类型6.2 DAT…...

2023-2-9 刷题情况
删除子文件夹 题目描述 你是一位系统管理员,手里有一份文件夹列表 folder,你的任务是要删除该列表中的所有 子文件夹,并以 任意顺序 返回剩下的文件夹。 如果文件夹 folder[i] 位于另一个文件夹 folder[j] 下,那么 folder[i] 就…...

Homekit智能家居DIY设备-智能通断开关
智能通断器,也叫开关模块,可以非常方便地接入家中原有开关、插座、灯具、电器的线路中,通过手机App或者语音即可控制电路通断,轻松实现原有家居设备的智能化改造。 随着智能家居概念的普及,越来越多的人想将自己的家改…...
概述)
【java】EJB(Enterprise Java Bean)概述
EJB概述目录一、什么情况下需要企业Bean需要使用EJB的N个理由二、EJB的基本分类2.1、Enterprise Bean2.2、 Message Driven Bean(MDB)——消息驱动Bean,基于JMS三、定义客户端访问的接口3.1、 远程客户端——客户端与其调用的EJB对象不在同一个JVM进程中3.2、本地客户端——客户…...

Android 10.0 Launcher3桌面禁止左右滑动
1.1概述 在10.0的rom定制化开发中,由于Launcher3有一些功能需要定制,这样的需求也好多的,现在功能需求要求桌面固定在Launcher3的app列表页,不让左右移动,就是禁止左右移动的功能实现,所以需要禁止滑动分析页面滑动部分的功能,然后禁用 2.1Launcher3桌面禁止左右滑动的核…...

日期类的实现
文章目录1. 日期类的具体实现1.查询当前月份的天数2. 构造函数的实现(注意)3.d1d24. d1!d25. d1<d26. d1<d27. d1>d28. d1>d29. 日期天数10.日期天数11.日期-天数12. 日期-天数13. d和 d14. --d 和 d--15.日期日期 返回天数2. 函数的声明——date.h3. 函数的定义—…...

2022年这5款熟悉的软件退出了历史舞台
在过去的一年里,有很多新产品发布,当然也有很多产品与我们就此别过。这些产品曾陪伴我们的生活,给我们带来欢乐,帮助我们成长。所以本文将盘点一下在2022年和我们告别的产品。1.微软IE浏览器IE浏览器1995年8月16日正式上线&#x…...

用Nginx打包部署vue3项目及404和500解决
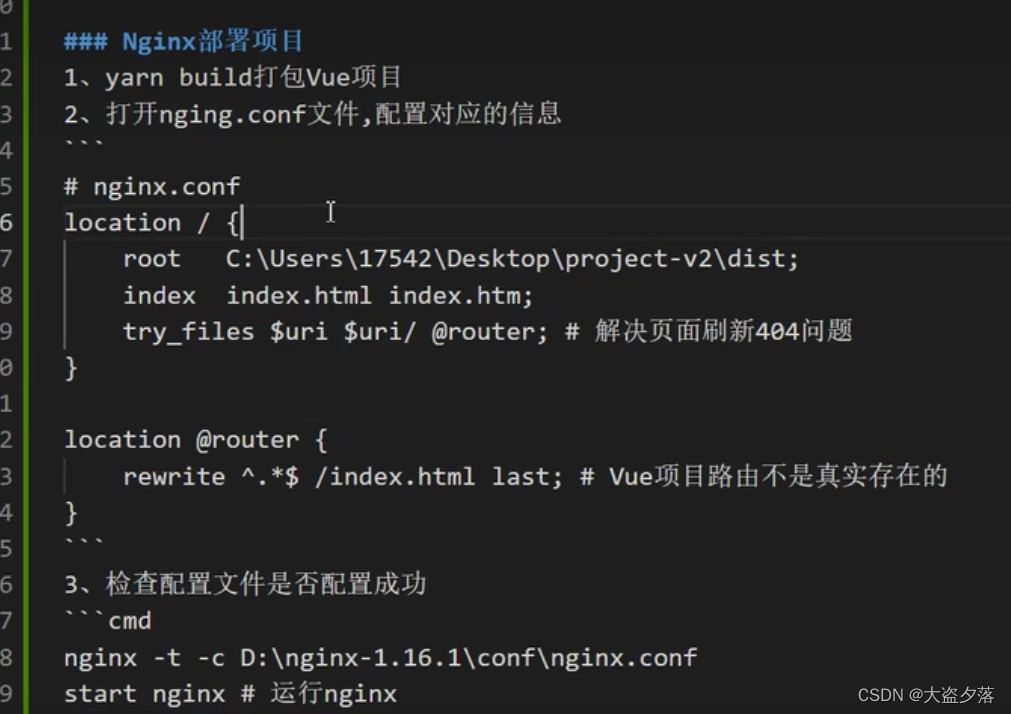
打包vue3 npm run build安装Nginx 这里安装步骤比较繁琐,现在服务器比较便宜,如果想用Nginx,可以去菜鸟教程https://www.runoob.com/linux/nginx-install-setup.html 配置安装一下找到安装路径下的 conf 文件夹 下 nginx.conf文件࿰…...

Java面试——多线程并发篇
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

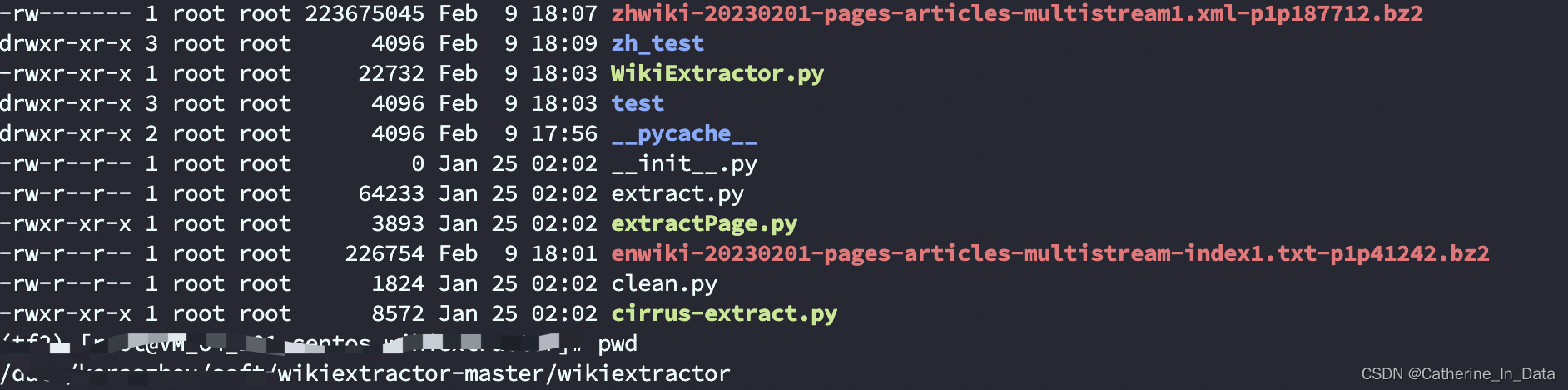
维基百科数据抽取
1. 数据路径 https://dumps.wikimedia.org/enwiki/latest/ ----英文 https://dumps.wikimedia.org/zhwiki/latest/ ----中文 https://dumps.wikimedia.org/enwiki/latest/enwiki-latest-pages-articles.xml.bz2 --下载最新的 https://dumps.wikimedia.org/wikidatawiki/2023…...

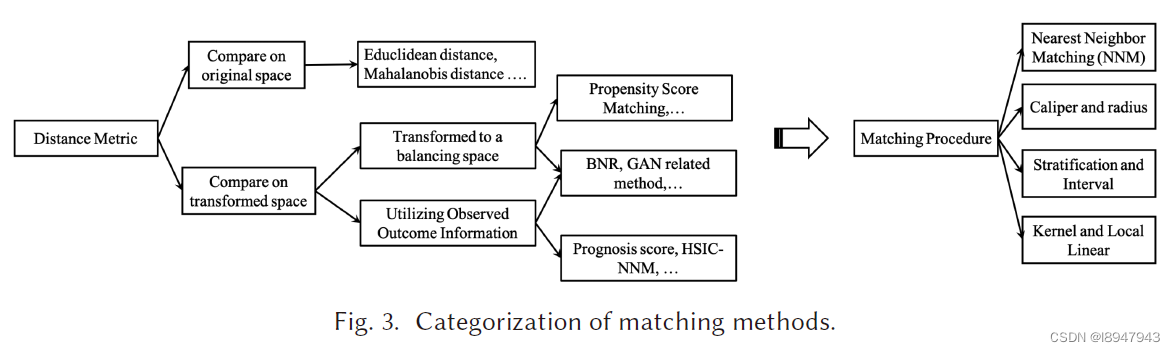
2020年因果推断综述《A Survey on Causal Inference》
最近阅读了TKDD2020年的《A Survey on Causal Inference》,传送门,自己对文章按照顺序做了整理,同时对优秀的内容进行融合,如有不当之处,请多多指教。 文章对因果推理方法进行了全面的回顾,根据传统因果框…...

嵌入式linux系统测试程序编写
文章目录 网络CPU load监测性能设定开源测试工具iozone —— 文件系统测试工具iperf —— 网络性能测试工具LMbench —— 系统性能评测LTP —— linux功能/性能压力测试memtester —— 内存测试,坏位检测stressapptest —— 内存流量压力测试stream —— 内存性能测试fio ——…...

力扣SQL刷题5
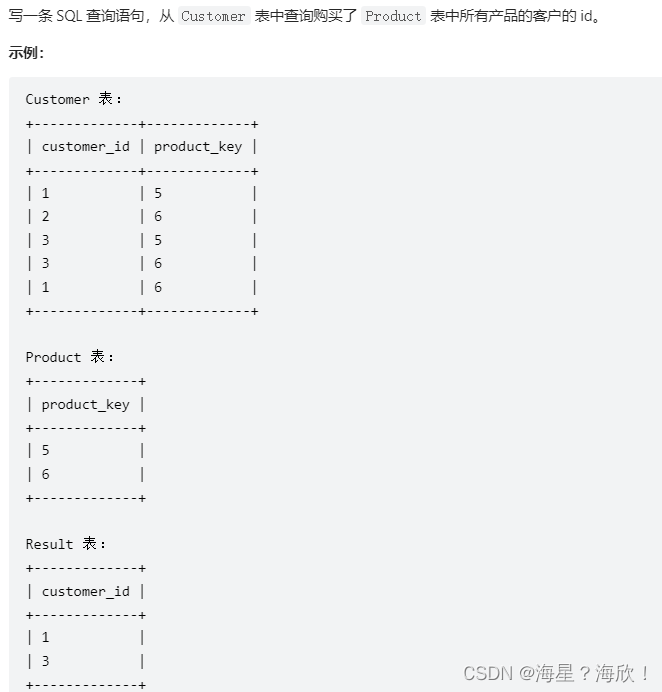
目录597. 好友申请 I:总体通过率602. 好友申请 II :谁有最多的好友603. 连续空余座位1045. 买下所有产品的客户597. 好友申请 I:总体通过率 官方讲的题目太繁琐了,大概就是(表2中列1列2不全相同的行数)/&a…...

动态规划详解(完结篇)——如何抽象出动态规划算法?以及解题思路
今天直接开始讲解FIRST:如何抽象出动态规划算法?这个问题,困扰了无数代OIER,包括本蒟蒻在比赛的时候,看一道题,怎么想到他是什么算法的呢?这就需要抽象能力而不同的算法,往往有着不同…...

C语言一维数组篇【下】——每日刷题经验分享
一维数组篇——每日刷题经验分享~😎前言🙌有序序列插入一个整数 😊序列中删除指定数字 😊序列中整数去重小乐乐查找数字筛选法求素数总结撒花💞😎博客昵称:博客小梦~ 😊最喜欢的座右…...

VHDL语言基础-组合逻辑电路-其它组合逻辑模块
目录 多路选择器: 逻辑功能: 常用的类型: 4选1多路选择器的实现: 求补器: 求补器的实现: 三态门: 三态门的应用实例: 三态门的实现: 缓冲器: 什么是…...

初识Vue
文章目录1. 前言2. Vue 的特点3. 安装 Vue4. HelloWord1. 前言 vue是什么 ? 引用 : vue.js 文档 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层…...

TOUGH系列软件建模实践方法及在地下水、CO2地质封存、水文地球化学、地热等多相多组分系统多过程耦合
查看原文>>> https://mp.weixin.qq.com/s?__bizMzAxNzcxMzc5MQ&mid2247578057&idx7&sn75f8d2c1c6edb28af76a8db4bb773de3&chksm9be2aed9ac9527cf0081082cdcf781e6c37f9f3ba383332ed1116abcbee0f05c0593187e964d&token2070450548&langzh_CN#r…...

Codeforces Round #699 (Div. 2)
E. 题意:n本书,每本书有颜色a[i],一次操作可以将其中一本书放在末尾,求满足:相同颜色的书都是相邻的 的最小操作次数. 显然最多只需要n次,考虑能节省多少次.倒着考虑,记f[i]为i~n最多能节约的次数.先预处理出每种颜色的出现的位置范围l[i],r[i]. 1.不节约这本书f[i] f[i 1]…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

