“微商城”项目(3页面布局)
1.设置标题
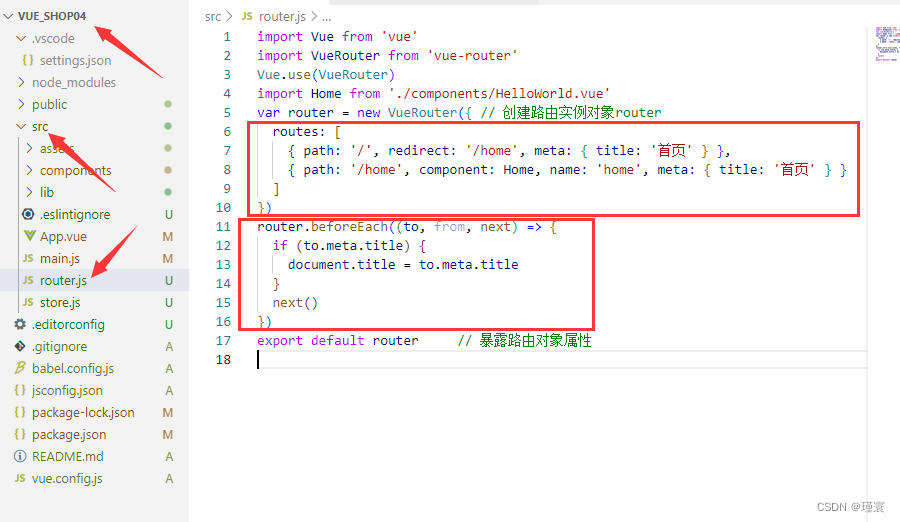
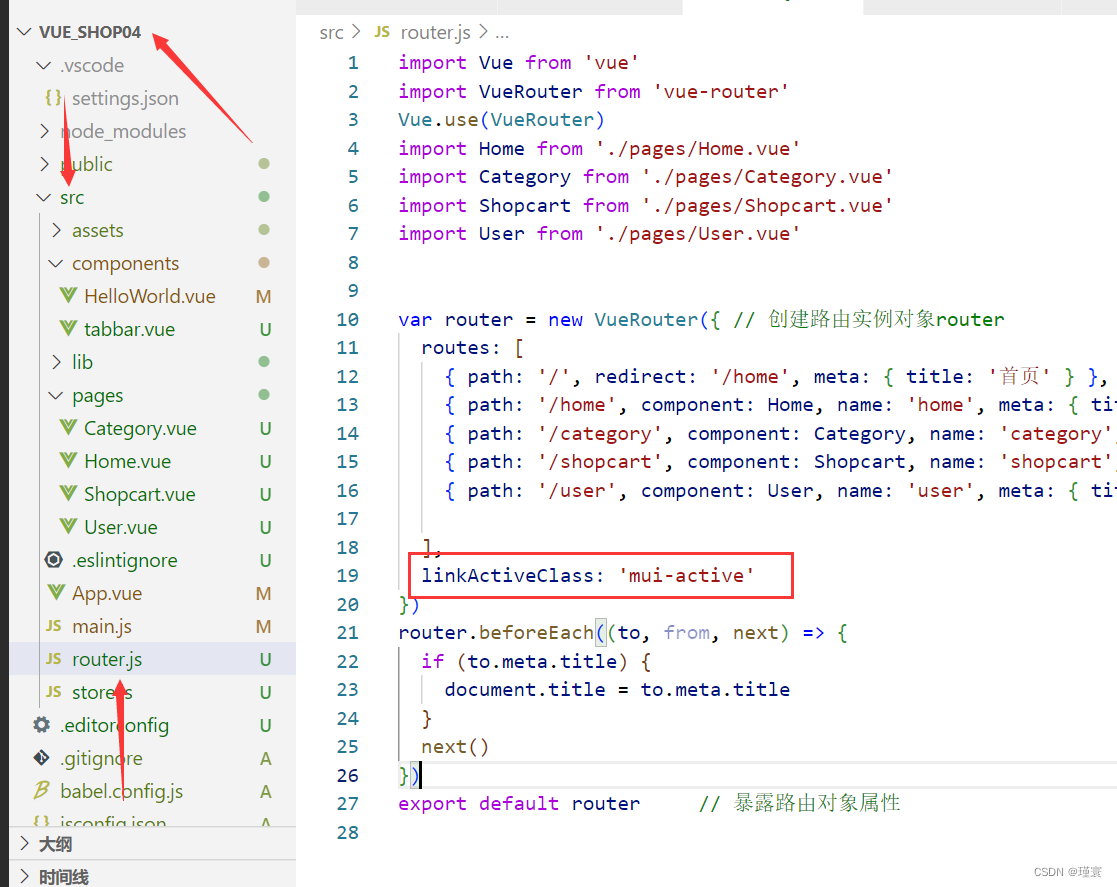
设置页面头部标题,方便告诉用户当前显示的是哪一个页面。编辑src\router.js文件,示例代码如下。
routes: [{ path: '/', redirect: '/home', meta: { title: '首页' } },{ path: '/home', component: Home, name: 'home', meta: { title: '首页' } }
]
router.beforeEach((to, from, next) => {if (to.meta.title) {document.title = to.meta.title}next()
})

上述代码中,给每个路由添加meta属性的页面title,需要借助router.beforeEach()钩子函数来实现,效果如下图所示。

2.页面头部
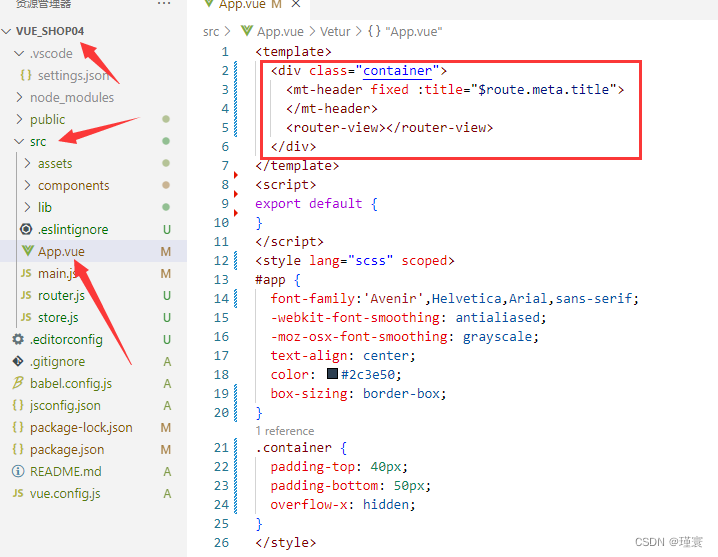
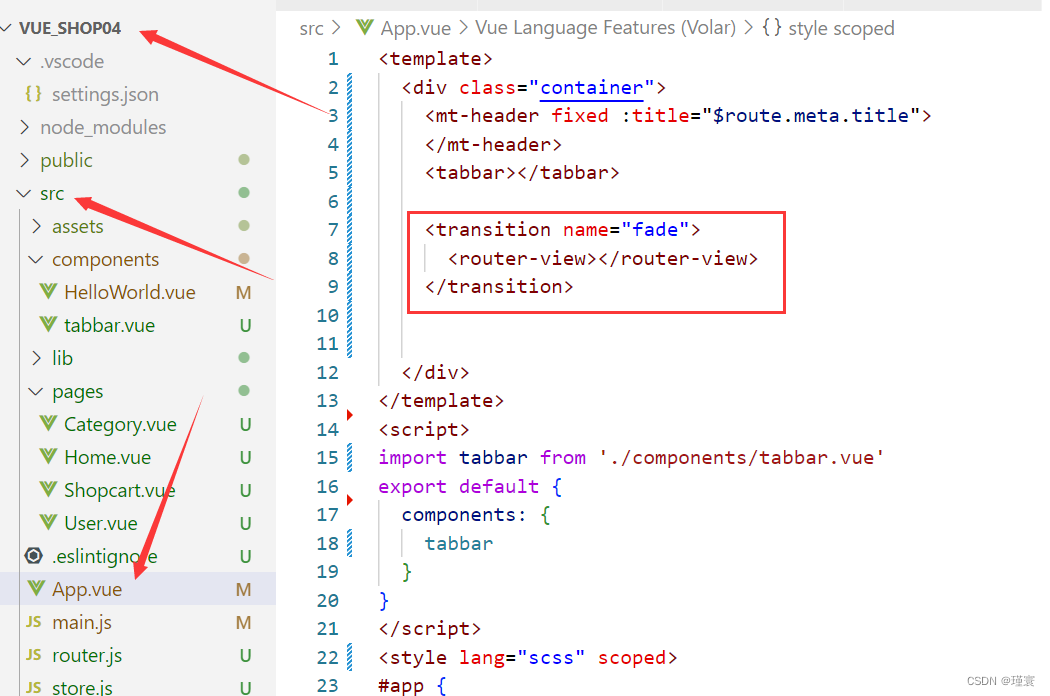
在src\App.vue组件中使用$route.meta.title获取meta数据,如下所示。
<div class="container"><mt-header fixed :title="$route.meta.title"></mt-header><router-view></router-view>
</div>

执行上述代码后,页面效果如下图所示。

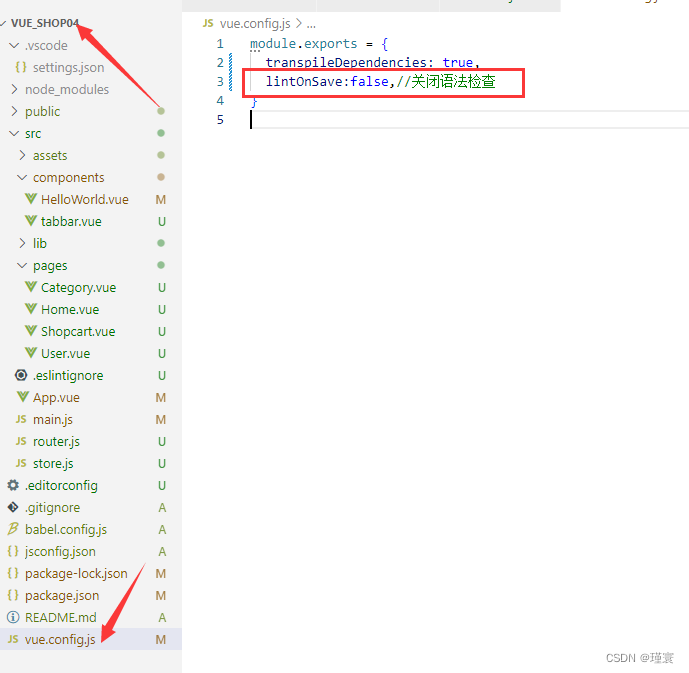
关闭语法检查
修改项目的根目录下的vue.config.js文件
lintOnSave:false,//关闭语法检查

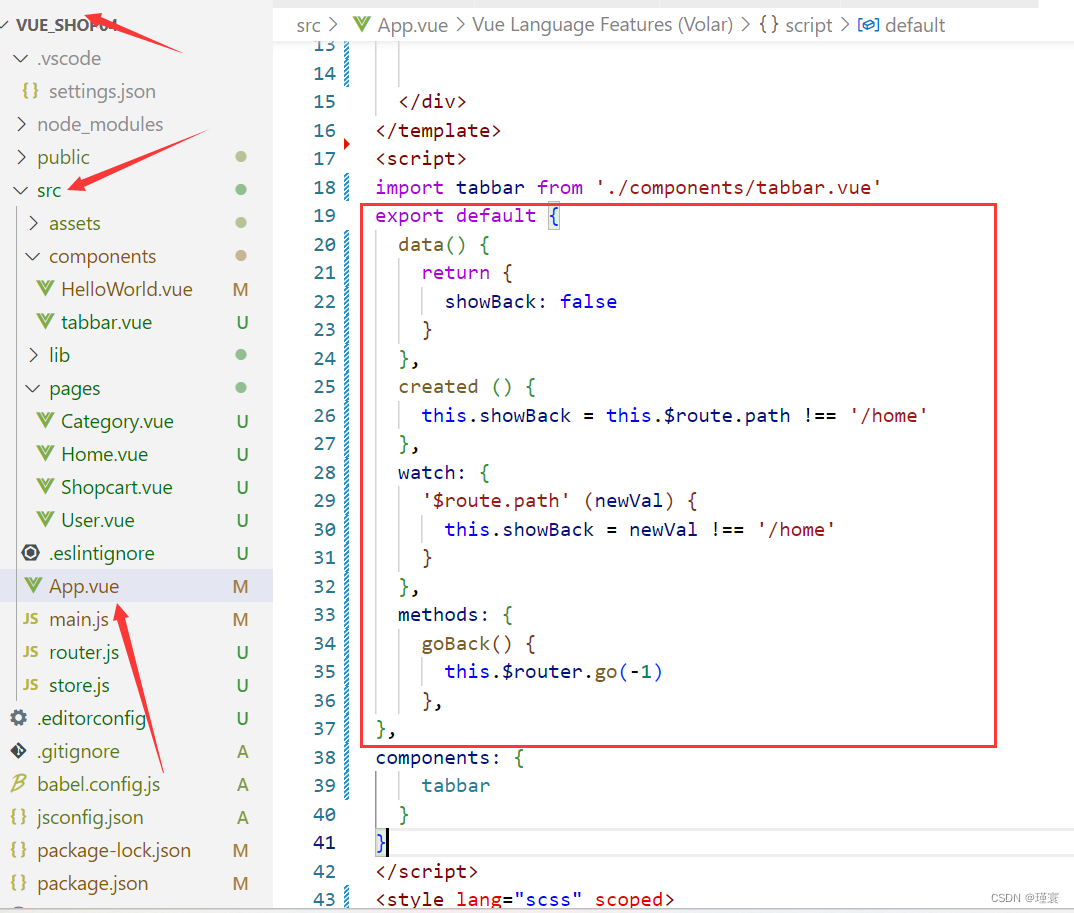
3.标签页切换
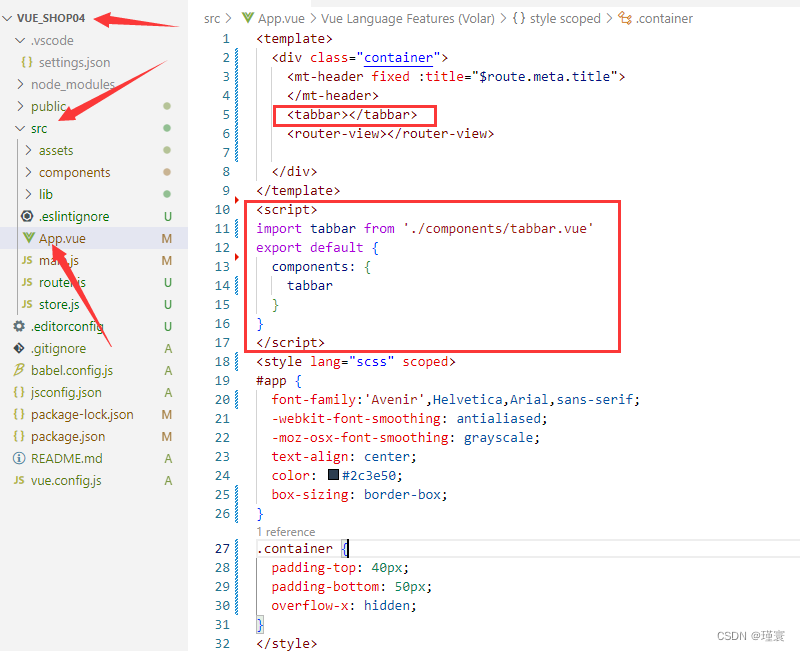
在src\App.vue文件中,添加页面底部标签栏tabbar组件,示例代码如下。
<div class="container">……(原有代码)<tabbar></tabbar>
</div>
在JavaScript代码中导入tabbar.vue组件,示例代码如下。
<script>
import tabbar from './components/tabbar.vue'
export default {components: {tabbar}
}
</script>

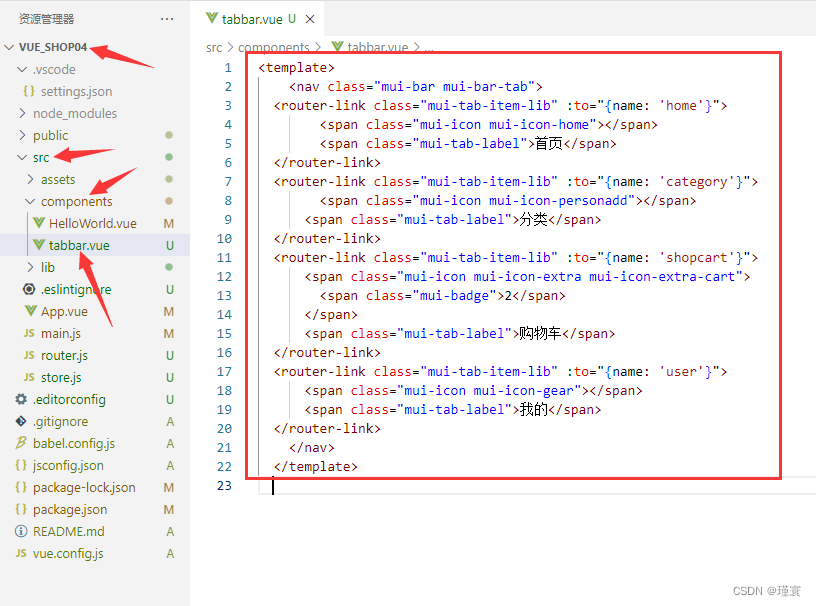
编写src\components\tabbar.vue文件的HTML结构代码,示例代码如下。
<template><nav class="mui-bar mui-bar-tab">
<router-link class="mui-tab-item-lib" :to="{name: 'home'}"><span class="mui-icon mui-icon-home"></span><span class="mui-tab-label">首页</span>
</router-link>
<router-link class="mui-tab-item-lib" :to="{name: 'category'}"><span class="mui-icon mui-icon-personadd"></span><span class="mui-tab-label">分类</span>
</router-link>
<router-link class="mui-tab-item-lib" :to="{name: 'shopcart'}"><span class="mui-icon mui-icon-extra mui-icon-extra-cart"><span class="mui-badge">2</span></span><span class="mui-tab-label">购物车</span>
</router-link>
<router-link class="mui-tab-item-lib" :to="{name: 'user'}"><span class="mui-icon mui-icon-gear"></span><span class="mui-tab-label">我的</span>
</router-link></nav>
</template>

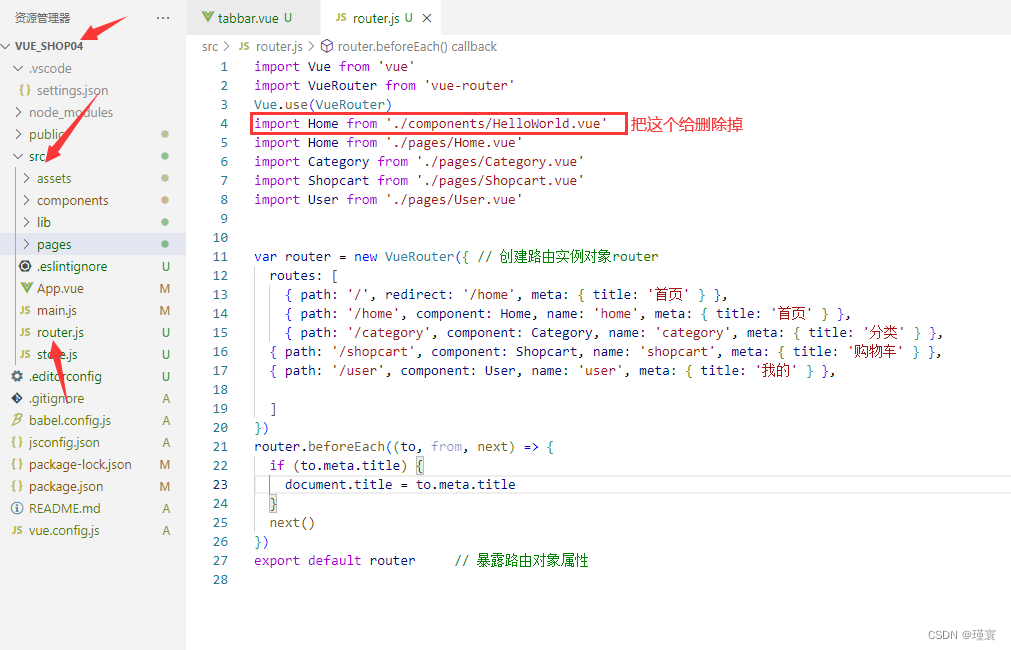
在src\router.js文件中将相关路由创建出来,示例代码如下。
import Home from './pages/Home.vue'
import Category from './pages/Category.vue'
import Shopcart from './pages/Shopcart.vue'
import User from './pages/User.vue'
在src\router.js文件中配置路由规则,示例代码如下。
routes: [
{ path: '/', redirect: '/home', meta: { title: '首页' } },
{ path: '/home', component: Home, name: 'home', meta: { title: '首页' } },
{ path: '/category', component: Category, name: 'category', meta: { title: '分类' } },
{ path: '/shopcart', component: Shopcart, name: 'shopcart', meta: { title: '购物车' } },
{ path: '/user', component: User, name: 'user', meta: { title: '我的' } },
],

因为项目中用不到src\components\HelloWorld.vue文件,所以在src\router.js文件中把该文件的相关路由配置删除。

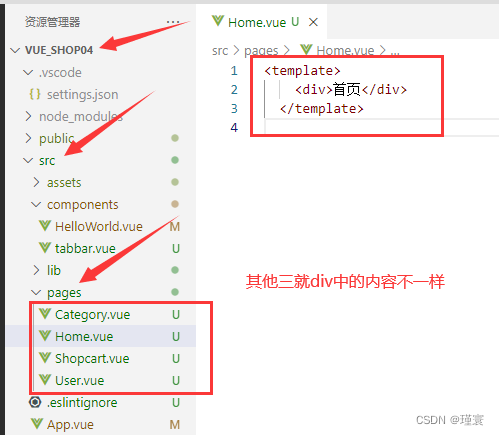
接下来,编写router.js文件中定义好的4个标签页对应的组件文件,测试是否跳转成功。示例代码如下。
创建src\pages\Home.vue文件,示例代码如下
<template><div>首页</div>
</template>
创建src\pages\Category.vue文件,示例代码如下。
<template><div>分类</div>
</template>
创建src\pages\Shopcart.vue文件,示例代码如下。
<template><div>购物车</div>
</template>
创建src\pages\User.vue文件,示例代码如下。
<template><div>我的</div>
</template>

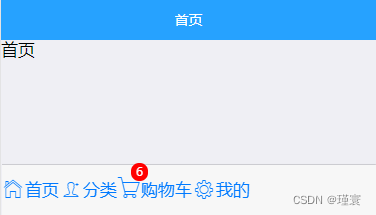
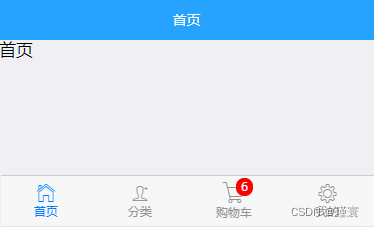
以首页面为例,效果图如下

美化标签栏样式,在src\components\tabbar.vue组件中,编写如下样式代码。
<style scoped>
.mui-bar-tab .mui-tab-item-lib.mui-active {color: #007aff
}
.mui-bar-tab .mui-tab-item-lib {display: table-cell;overflow: hidden;width: 1%;height: 50px;text-align: center;vertical-align: middle;white-space: nowrap;text-overflow: ellipsis;color: #929292;
}
.mui-bar-tab .mui-tab-item-lib .mui-icon {top: 3px;width: 24px;height: 24px;padding-top: 0;padding-bottom: 0;
}
.mui-bar-tab .mui-tab-item-lib .mui-icon ~ .mui-tab-label {font-size: 11px;display: block;overflow: hidden;text-overflow: ellipsis;
}
</style>

激活底部标签栏样式,在src\router.js文件中配置linkActiveClass选项,设置底部导航栏选中样式的切换,示例代码如下。
var router = new VueRouter({routes: [……(原有代码)],linkActiveClass: 'mui-active'
})

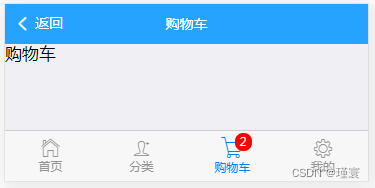
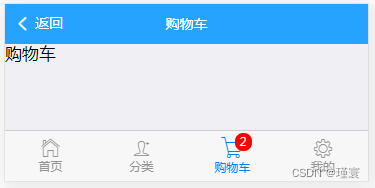
底部导航栏选中样式激活后的效果图如下。

4.动画效果
在src\App.vue文件中,当标签页切换的时候,给页面添加动画效果,示例代码如下。
<transition name="fade">
<router-view></router-view>
</transition>

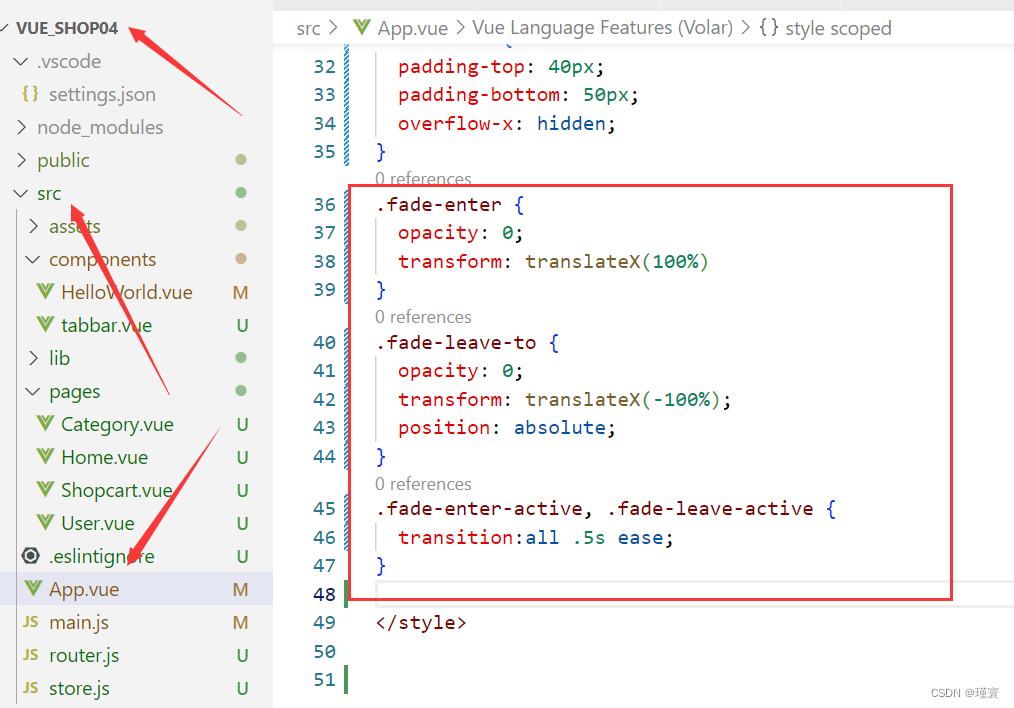
在<style>标签中添加CSS样式,示例代码如下。
.fade-enter {opacity: 0;transform: translateX(100%)
}
.fade-leave-to {opacity: 0;transform: translateX(-100%);position: absolute;
}
.fade-enter-active, .fade-leave-active {transition:all .5s ease;
}

保存上述代码,测试动画效果。
5.返回按钮
打开app,通常页面左上角会显示返回箭头,提示用户单击此按钮可以返回上一级页面,首页的左上角不需要显示该返回箭头。
在src\App.vue文件中,通过v-show指令绑定定义变量showBack来判断是否显示“返回”按钮,示例代码如下。
<div class="container"><mt-header fixed :title="$route.meta.title"><span slot="left" @click="goBack" v-show="showBack"><mt-button icon="back">返回</mt-button></span></mt-header>
</div>

在data中设置showBack的初始值为false,然后使用watch监听路由,如果当前是首页那么隐藏返回按钮,否则显示返回按钮,并在methods中定义goBack()事件实现单击按钮,返回上一级页面。示例代码如下。
export default {data() {return {showBack: false}},created () {this.showBack = this.$route.path !== '/home'},watch: {'$route.path' (newVal) {this.showBack = newVal !== '/home'}},methods: {goBack() {this.$router.go(-1)},
},
……(原有代码)
}

保存上述代码,查看返回按钮是否会显示出来,页面效果如下图所示。

接着这篇文章的是“微商城”项目(4首页)
若出现问题可以私信我,我如果能解决,会尽量帮忙的(●ˇ∀ˇ●)
相关文章:

“微商城”项目(3页面布局)
1.设置标题 设置页面头部标题,方便告诉用户当前显示的是哪一个页面。编辑src\router.js文件,示例代码如下。 routes: [{ path: /, redirect: /home, meta: { title: 首页 } },{ path: /home, component: Home, name: home, meta: { title: 首页 } } ] …...

Java 八股文 - MySQL
MySQL 1. MySQL 有几种锁? 三种锁的特点 表级锁:开销小,加锁快;不会出现死锁;锁定颗粒度大,发生锁冲突的概率最高,并发度最低。行级锁:开销大,加锁慢;会…...

周赛347(模拟、思维题、动态规划+优化)
文章目录 周赛347[2710. 移除字符串中的尾随零](https://leetcode.cn/problems/remove-trailing-zeros-from-a-string/)模拟 [2711. 对角线上不同值的数量差](https://leetcode.cn/problems/difference-of-number-of-distinct-values-on-diagonals/)模拟 [2712. 使所有字符相等…...

String AOP的使用
面向切面编程,面向特定方法编程,以方法为对象,在不修改原方法的基础上,对方法进行操作扩展等,底层是通过动态代理实现的 使用开发步骤: 1、创建一个类,加上Aspect声明为一个AOP切面类ÿ…...

华为芯片基地旁,龙华科技小镇大水坑片区城市更新单元旧改项目
项目位置:龙华观澜大水坑社区,位于梅观创新走廊九龙山产学研片区内 占地面积:总面积198万平方米,其中项目第一期60万平米开 发 商: 华润集团申报主体:华润置地项目:龙华科技小镇大水坑片区城市…...

论文阅读 | 频谱监测、认知电子战、网电攻击
文章目录 1.《超短波信号的频谱监测与信号源定位》1.1 信号预处理技术1.2 对指定频段的宽带信号截获、分析以及频率分选研究1.3 对指定频段的信号进行最佳分频段扫描分析并还原原信号1.4 总结2.《认知电子战理论及关键技术研究》2.1 认知电子战发展现状2.2 认知电子战发展趋势分…...

MySQL server安装记录
1 安装Notepad 运行下载的 npp.7.9.Installer.x64.exe 2 安装MySQL 将mysql-8.0.22-winx64.zip解压缩,我将其放置D盘根目录下。 进入文件夹,在目录中新建文件夹data和文件my.ini 用NotePad打开my.ini,输入以下内容并保存,其中目…...

平衡树原理讲解
平衡树——Treap 文章目录 平衡树——TreapBST定义性质操作插入insert(o, v)删除del(o, v)找前驱 / 后继get_prev(o)、get_next(o)查找最大 / 最小值get_min(o)、get_max(o)求元素排名get_rank(o)查找排名为 k k k的元素get_value_by_rank 平衡树左旋、右旋zag(o)、zig(o)左旋右…...
-第七节)
SpringMVC框架面试专题(初级-中级)-第七节
欢迎大家一起探讨~如果可以帮到大家请为我点赞关注哦~后续会持续更新 问题: 1.Spring MVC框架中的注解是什么?请举例说明如何使用注解。 解析: Spring MVC是一个基于MVC(Model-View-Controller…...

爬虫实战案例
预计更新 一、 爬虫技术概述 1.1 什么是爬虫技术 1.2 爬虫技术的应用领域 1.3 爬虫技术的工作原理 二、 网络协议和HTTP协议 2.1 网络协议概述 2.2 HTTP协议介绍 2.3 HTTP请求和响应 三、 Python基础 3.1 Python语言概述 3.2 Python的基本数据类型 3.3 Python的流程控制语句 …...

ConcurrentLinkedQueue非阻塞无界链表队列
ConcurrentLinkedQueue非阻塞无界链表队列 ConcurrentLinkedQueue是一个线程安全的队列,基于链表结构实现,是一个无界队列,理论上来说队列的长度可以无限扩大。 与其他队列相同,ConcurrentLinkedQueue 也采用的是先进先出&#…...

排序算法稳定性
稳定性: 用一句话总结排序算法的稳定性就是:同样的值,在排完序之后改不改变相对次序。 举例:arr[] {3,2,1,2,1,3},数组中共有1、2 、3各2个数,排完序之后arr1[] {1,1,2,2,3,3}。稳定性是指排完序之后&…...

统计学期末复习整理
统计学:描述统计学和推断统计学。计量尺度:定类尺度、定序尺度、定距尺度、定比尺度。 描述统计中的测度: 1.数据分布的集中趋势 2.数据分布的离散程度 3.数据分布的形状。 离散系数 也称为标准差系数,通常是用一组数据的标准差与…...

Sketch在线版免费使用,Windows也能用的Sketch!
Sketch 的最大缺点是它对 Windows/PC 用户不友好。它是一款 Mac 工具,无法在浏览器中运行。此外,使用 Sketch 需要安装其他插件才能获得更多响应式设计工具。然而,现在有了 Sketch 网页版工具即时设计替代即时设计! 即时设计几乎…...

详解uni-app项目运行在安卓真机调试
详解uni-app项目运行在安卓真机调试 uni-app项目运行在安卓真机调试 文章目录 详解uni-app项目运行在安卓真机调试前言为什么要用真机调试?真机调试操作步骤总结 前言 UNI-APP学习系列之详解uni-app项目运行在安卓真机调试 为什么要用真机调试? 因为安…...

体积小、无广告、超实用的5款小工具
大家好,我又来啦,今天给大家带来的5款软件,共同特点都是体积小、无广告、超实用,大家观看完可以自行搜索下载哦。 1.动态桌面——WinDynamicDesktop WinDynamicDesktop是一款用于根据时间和地点自动更换桌面壁纸的工具。它可以让…...

OZON好出单吗?新手如何做?注意事项是什么?
最近OZON的势头确实很猛,东哥后台也收到了很多关于OZON的咨询,很多想尝试跨境电商的新手卖家都对这个平台跃跃欲试,其中问最多的就是,“OZON好出单吗?”“新手做OZON需要注意什么?避开哪些坑?”…...

性能测试需求分析有哪些?怎么做?
目录 性能测试必要性评估 常见性能测试关键评估项如下: 性能测试工具选型 性能测试需求分析 性能测试需求评审 性能测试需求分析与传统的功能测试需求有所不同,功能测试需求分析重点在于从用户层面分析被测对象的功能性、易用性等质量特性ÿ…...

STM32F103RCT6 -- 基于FreeRTOS 的USART1 串口通讯
1. 在STM32F103RCT6 单片机上跑FreeRTOS 实时操作系统,使用串口USART1 通讯,发送 – 接收数据,实现上位机与下位机的通信 使用 FreeRTOS 提供的队列(Queue)机制来实现数据的接收和发送 2. USART1 配置: …...

区间预测 | MATLAB实现基于QRCNN-LSTM-Multihead-Attention多头注意力卷积长短期记忆神经网络多变量时间序列区间预测
区间预测 | MATLAB实现基于QRCNN-LSTM-Multihead-Attention多头注意力卷积长短期记忆神经网络多变量时间序列区间预测 目录 区间预测 | MATLAB实现基于QRCNN-LSTM-Multihead-Attention多头注意力卷积长短期记忆神经网络多变量时间序列区间预测效果一览基本介绍模型描述程序设计…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
