Vite 使用学习指南
Vite 的基本概念和特点
Vite 是什么,它的主要特点是什么
Vite 是一个基于 ES modules 的前端构建工具,它的主要特点包括:
-
快速的冷启动:Vite 采用了基于浏览器原生 ES 模块的开发模式,可以在开发时快速启动应用,减少了冷启动时间。
-
按需编译:Vite 可以根据需要动态地编译模块,而不是像传统的打包工具一样将所有模块都打包到一个文件中。
-
热更新:Vite 支持热更新,可以在开发时实时更新修改后的代码,提高开发效率。
-
插件化:Vite 支持插件化,可以通过插件扩展 Vite 的功能。
-
支持多种前端框架:Vite 支持多种前端框架,包括 Vue、React、Angular 等。
Vite 和传统的打包工具(如 webpack)有什么不同
Vite 和传统的打包工具(如 webpack)有以下不同点:
-
构建方式不同:Vite 采用了基于浏览器原生 ES 模块的开发模式,可以在开发时快速启动应用,减少了冷启动时间,而 webpack 则是将所有模块打包到一个文件中。
-
编译方式不同:Vite 可以根据需要动态地编译模块,而不是像 webpack 一样将所有模块都打包到一个文件中。
-
热更新方式不同:Vite 支持热更新,可以在开发时实时更新修改后的代码,而 webpack 则需要重新编译整个应用才能看到修改后的效果。
-
插件化方式不同:Vite 支持插件化,可以通过插件扩展 Vite 的功能,而 webpack 则需要通过 loader 和 plugin 扩展其功能。
-
支持的框架不同:Vite 支持多种前端框架,包括 Vue、React、Angular 等,而 webpack 则需要通过相应的 loader 和 plugin 来支持不同的框架。
总之,Vite 和 webpack 在构建方式、编译方式、热更新方式、插件化方式和支持的框架等方面都有所不同。Vite 更加轻量、快速、灵活,适合于开发小型应用和组件库,而 webpack 则更加适合于大型应用的构建和优化。
安装和配置 Vite
安装 Vite 可以通过 npm 或 yarn 进行安装。具体步骤如下:
-
打开终端或命令行工具,进入项目目录。
-
使用以下命令安装 Vite:
-
使用 npm 安装:npm install vite
-
使用 yarn 安装:yarn add vite
-
-
安装完成后,可以在 package.json 文件中查看 Vite 的版本信息。
注意:在安装 Vite 之前,需要确保已经安装了 Node.js 和 npm 或 yarn。
配置 Vite 的基本选项
vite.config.js 是 Vite 的配置文件,可以用来配置 Vite 的各种选项。以下是 vite.config.js 中可以配置的所有选项:
-
root:指定项目根目录,默认为当前工作目录。
-
base:指定应用部署的基础路径,默认为 /。
-
mode:指定应用的模式,可以是 development 或 production,默认为 development。
-
server:配置开发服务器的选项,例如端口号、代理等。
-
build:配置构建选项,例如输出目录、是否压缩代码等。
-
plugins:配置使用的插件。
-
resolve:配置模块解析选项,例如别名、扩展名等。
-
css:配置 CSS 相关选项,例如是否提取 CSS、是否压缩 CSS 等。
-
optimizeDeps:配置依赖优化选项,例如是否预构建依赖、是否忽略某些依赖等。
-
define:配置全局变量,可以在代码中使用。
-
esbuild:配置 esbuild 的选项,例如是否启用 JSX、是否启用 TypeScript 等。
-
alias:配置模块别名,可以简化模块路径。
-
logLevel:配置日志级别,可以控制日志输出的详细程度。
-
clearScreen:配置是否在每次构建前清空控制台输出。
-
emitAssets:配置是否输出构建产物。
-
rollupInputOptions:配置 Rollup 的输入选项。
-
rollupOutputOptions:配置 Rollup 的输出选项。
以上是 vite.config.js 中可以配置的所有选项,具体的使用方法可以参考 Vite 的官方文档。
使用 Vite 开发 Vue 应用
- 首先,安装 Vue CLI 和 Vite:
npm install -g @vue/cli
npm install -g vite
- 创建一个新的 Vue 项目:
vue create my-vue-app
- 进入项目目录并安装 Vite 插件:
cd my-vue-app
npm install --save-dev vite
- 修改
package.json文件,添加以下脚本:
"scripts": {"dev": "vite","build": "vite build"
}
- 创建一个新的 Vue 组件:
<template><div><h1>{{ message }}</h1></div>
</template><script>
export default {data() {return {message: 'Hello, World!'}}
}
</script>
- 在
main.js文件中引入该组件并挂载到 DOM 上:
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
- 运行项目:
npm run dev
- 打开浏览器并访问
http://localhost:3000,即可看到页面上显示的 “Hello, World!”。
使用 Vite 开发 React 应用
- 安装 Node.js 和 npm
首先需要安装 Node.js 和 npm,可以在官网下载安装包进行安装。
- 创建 React 应用
使用 create-react-app 命令创建 React 应用:
npx create-react-app my-app
- 安装 Vite
在项目根目录下执行以下命令安装 Vite:
npm install vite --save-dev
- 修改 package.json
在 package.json 文件中添加以下代码:
"scripts": {"start": "vite","build": "vite build"
}
- 修改 index.html
将 index.html 文件中的 script 标签修改为以下代码:
<script type="module" src="/src/index.js"></script>
- 创建 src/index.js
在 src 目录下创建 index.js 文件,并添加以下代码:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
- 运行应用
执行以下命令启动应用:
npm start
- 构建应用
执行以下命令构建应用:
npm run build
Vite 的高级用法
插件开发:Vite 提供了丰富的插件 API,可以通过编写插件来扩展 Vite 的功能,例如添加自定义的文件类型、自定义处理器、自定义中间件等。
自定义配置:Vite 的默认配置已经足够满足大部分项目的需求,但是对于一些特殊的需求,可以通过自定义配置来满足。例如,可以通过配置 alias 来简化模块的引入路径,可以通过配置 optimizeDeps 来优化依赖的打包方式等。
HMR(热更新):Vite 内置了 HMR 功能,可以在开发过程中实现快速的热更新,而不需要刷新整个页面。在开发过程中,只需要修改代码,保存后即可看到修改后的效果,非常方便。
生产环境构建:Vite 不仅可以用于开发环境,还可以用于生产环境构建。在生产环境中,Vite 会自动进行代码压缩、混淆、分割等优化,以提高页面加载速度和性能。
vite 插件开发
- 创建一个vite实例:
import { createServer } from 'vite';const server = await createServer({// 配置项
});
- 获取vite实例的配置项:
const config = server.config;
- 获取vite实例的插件列表:
const plugins = server.plugins;
- 注册一个自定义插件:
server.config.plugins.push(myPlugin);
- 获取vite实例的中间件列表:
const middlewares = server.middlewares;
- 注册一个自定义中间件:
server.middlewares.use(myMiddleware);
- 构建项目:
import { build } from 'vite';const result = await build({// 配置项
});
配置别名
- 在项目根目录下创建一个
vite.config.js文件。 - 在该文件中,使用
defineConfig函数来定义Vite的配置选项。 - 在配置选项中,使用
alias属性来配置别名。例如:
import { defineConfig } from 'vite';export default defineConfig({alias: {'@': '/src','components': '/src/components','utils': '/src/utils',},
});
上述代码中,我们定义了三个别名:@代表项目根目录下的/src目录,components代表/src/components目录,utils代表/src/utils目录。
- 在代码中使用别名。例如:
import MyComponent from '@/components/MyComponent';
import { formatDate } from 'utils/dateUtils';
上述代码中,我们使用了@别名来代表/src目录,使用components别名来代表/src/components目录,使用utils别名来代表/src/utils目录。
相关文章:

Vite 使用学习指南
Vite 的基本概念和特点 Vite 是什么,它的主要特点是什么 Vite 是一个基于 ES modules 的前端构建工具,它的主要特点包括: 快速的冷启动:Vite 采用了基于浏览器原生 ES 模块的开发模式,可以在开发时快速启动应用&…...
】双指针模板)
【算法训练(day6)】双指针模板
一.双指针算法的由来和使用场景 通常情况下我们可能会遇到在某些可遍历的集合中寻找满足某种性质的字串或元素。这时候我们采取暴力的思路就会面临多重循环。我们可以利用题目中所给的集合并利用其性质将多重循环降成一重循环。光用语言描述可能不太好理解。接下来看几个双指针…...

免费常用的API接口大全
免费常用的API接口大全 OPEN AI : ChatGPT 能够模拟人类的语言行为,与用户进行自然的交互。ChatGPT 可以用于处理多种类型的对话,包括对话机器人、问答系统和客服机器人等。它还可以用于各种自然语言处理任务,比如文本摘要、情感分…...

【HTML】第 2 节 - HTML 标签
欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。 目录 1、缘起 2、标题标签 3、段落标签 4、文本格式化标签 5、图像标签 5.1、基本作用 5.2、属性 6、超链接标签 7、音频标…...
)
MATLAB算法实战应用案例精讲-【数模应用】残差检验(附Java、python和MATLAB代码)
目录 几个高频面试题目 线性回归残差是否一定满足正态分布? 一般情况 特殊情况...
)
初学Qt(Day03)
今天概览 今天的目标是写一个动态的彩虹灯 一开始是有思路的。只是写的过程中有太多小bug了,真的是防不胜防 我的思路是: 主界面是一个开始界面,点击开始按钮之后,有一个子界面出现,显示出彩虹灯转动的效果。 内部的执…...

皮卡丘xss之htmlspecialchars、xss之href输出、xss之js输出
1.xss之htmlspecialchars htmlspecialchars()函数的功能如下: htmlspecialchars() 函数把预定义的字符转换为 HTML 实体。 预定义的字符是: (1)& (和号)成为 & (2)…...

ArrayList和LinkedList的区别
ArrayList和Vector使用了数组的实现,可以认为ArrayList或者Vector封装了对内部数组的操作,比如向数组中添加,删除,插入新的元素或者数据的扩展和重定向。 LinkedList使用了循环双向链表数据结构。与基于数组ArrayList相比…...

记录 vue3 webpack 使用 iframe 遇到的坑
需求 我尝试用Vue3写一个自己的主页,把常用的功能集中到主页中,如下图 后发现一个好玩的东西,js实现的在网页底部出现鱼和波浪,如下图,就像想也放到自己的主页中,搜索后发现可以在Vue中用iframe标签直接引…...

华为OD机试真题 Java 实现【去除多余空格】【2023Q1 100分】
一、题目描述 去除文本多余空格,但不去除配对单引号之间的多余空格。给出关键词的起始和结束下标,去除多余空格后刷新关键词的起始和结束下标。 条件约束: 不考虑关键词起始和结束位置为空格的场景;单词的的开始和结束下标保证涵盖一个完整的单词,即一个坐标对开始和结束…...

SAP-MM 条件类型字段解析
01、“定价类型”:定义此条件类型的代码和描述,代码不能重复,描述可更改,根据实际需要,条件类型可定制; 02、“存取顺序”:表示此条件类型在定价时,要到存取顺序号定义的条件表中读…...

C#,码海拾贝(28)——求解“对称正定方程组”的“平方根法”之C#源代码
using System; namespace Zhou.CSharp.Algorithm { /// <summary> /// 求解线性方程组的类 LEquations /// 原作 周长发 /// 改编 深度混淆 /// </summary> public static partial class LEquations { /// <summary> /…...

碳纤维单丝外径测试中的纳米分辨率激光衍射法解决方案
摘要:碳纤维单丝热膨胀系数是碳纤维复合材料设计、生产与可靠性和寿命评估的重要参数,本文针对单丝径向高温热膨胀系数测试这一难题提出了相应的解决方案。解决方案的核心内容是基于激光衍射法和高温辐射加热,并采用衍射轮廓拟合技术以及相应…...

服务(第三十二篇)nginx做缓存服务器
nginx作为缓存服务配置语法 1、proxy_cache_path 配置语法(即缓存路径配置语法) Syntax:proxy_cache_path path [levelslevels] [use_temp_pathon|off] keys_zonename:size [inactivetime] [max_sizesize] [manager_filesnumber] [manager_s…...

Java 集合、数组、字符串的相互转换(关于list.toArray(new String[0])的源码分析)
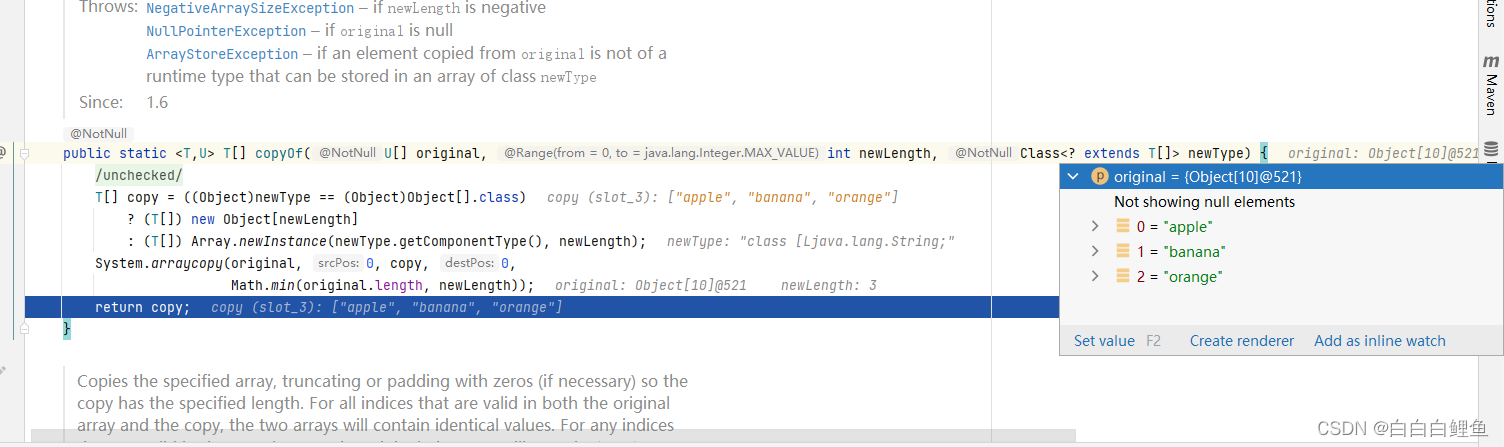
在 Java 中,可以通过以下方式实现集合、数组和字符串之间的相互转换。 一、集合和数组的相互转化 ①、将集合转为数组:(toArray 方法) List<String> list new ArrayList<>(); list.add("apple"); lis…...

Redis的全局命令及相关误区
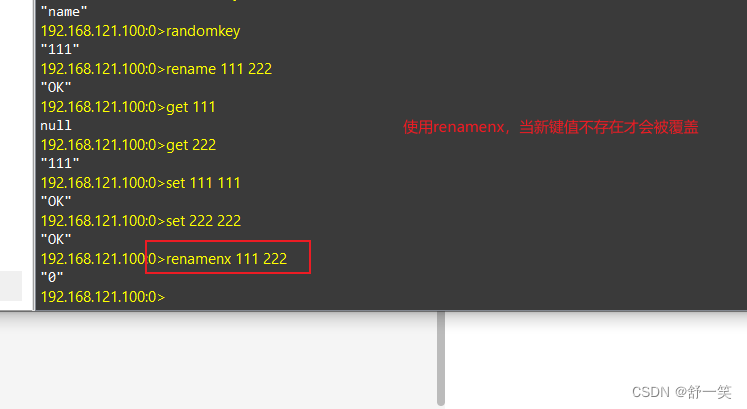
Redis中所说的数据结构是针对key-value中的value而言的。主要的结构包括String、哈希表、列表、集合等等在redis中存在16个库,涉及到后期的集群搭建只能使用0号库最为方便 查看所有键(支持通配符) keys * keys S*返回当前数据库中的键总数 …...

C++核心编程—类和对象,类的三大特性——封装、继承、多态
纵有疾风起,人生不言弃。本文篇幅较长,如有错误请不吝赐教,感谢支持。 💬文章目录 一.类和对象的概念①什么是对象?②抽象和类1.类的基本概念2.类的声明与定义:3.对象的创建与使用 二.类的封装①为什么有封…...

keep-alive 是 Vue 内置的一个组件,被用来缓存组件实例。
文章目录 简介注意点使用 keep-alive 有以下优缺点优点缺点 简介 keep-alive 是 Vue 内置的一个组件,被用来缓存组件实例。 使用 keep-alive 包裹动态组件时,被包裹的组件实例将会被缓存起来,而不会被销毁,直到 keep-alive 组件…...

(八)Spring之IOC控制反转、DI依赖注入介绍和使用(详解)
文章目录 前言SpringSpring IOC 简介BeanIOC 概述IOC 本质理解 Spring IOC 应用IOC xml装配IOC 依赖注入IOC Bean的作用域 IoC 自动装配Bean 的自动装配注解实现自动装配 IoC 使用注解开发模拟实现Spring IoC 前言 “Spring”在不同的上下文中表示不同的事物。它可以用来引用 …...

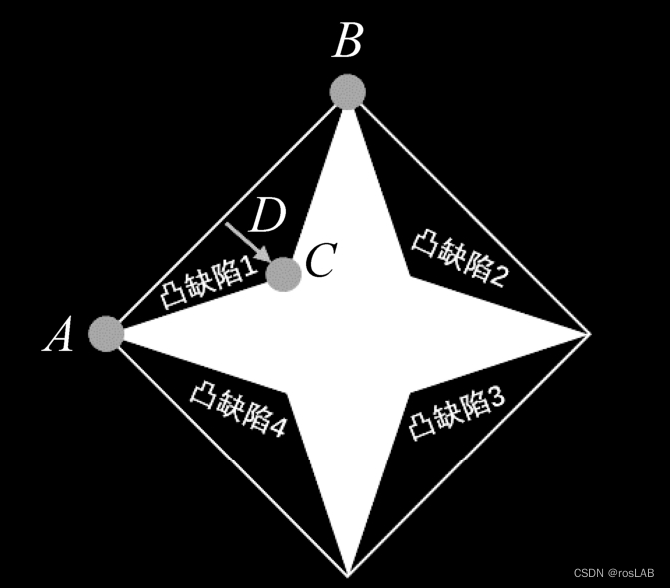
凸缺陷 convexityDefects
获取凸包,可以参考我的这篇文章: 凸包(Convex Hull)代码实现案例 获取了凸包之后,可以干什么呢? 凸缺陷凸包与轮廓之间的部分称为凸缺陷。凸缺陷可用来处理手势识别等问题。 通常情况下,使用如…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
