CSDN 编辑器 Marddown 语法备忘
原文链接:https://blog.csdn.net/blogdevteam/article/details/103478461
本文对其二次加工,增加渲染样式、补充例程、添加未收录的常用语法。
CSDN Markdown 编辑器遵循 CommonMark spec 语法规范。
快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
标题
语法:\color{red}{语法:}语法:
# 1级标题
## 2级标题
### 3级标题
#### 四级标题
##### 五级标题
###### 六级标题
渲染效果为:\color{red}{渲染效果为:}渲染效果为:

文本样式
语法:\color{red}{语法:}语法:
*强调文本* _强调文本_
**加粗文本** __加粗文本__
$\color{Blue}{蓝色文本}$
==标记文本==
~~删除文本~~
<u>我带下划线</u>> 引用文本
>> 二级引用
>>>三级引用H~2~O is是液体。
2^10^ 运算结果是 1024
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
强调文本 强调文本
加粗文本 加粗文本
蓝色文本\color{Blue}{蓝色文本}蓝色文本
标记文本
删除文本
我带下划线
引用文本
二级引用
三级引用
H2O is是液体。
210 运算结果是 1024。
注:$\color{Blue}{蓝色文本}$ 支持的字体颜色参考下图:

分割线
语法:\color{red}{语法:}语法: 三个短横线
---
段落
语法:\color{red}{语法:}语法: 用空行表示新的段落
第一段第一行
第一段第二行第二段第一行第三段第一行
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
第一段第一行
第一段第二行
第二段第一行
第三段第一行
列表
语法:\color{red}{语法:}语法: 嵌套列表需在子列表前添加 4 个空格
- 项目
* 项目
+ 项目1. 项目1
2. 项目22.1 子项目12.2 子项目2
4. 项目3- [ ] 计划任务
- [x] 完成任务
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
- 项目
- 项目
- 项目
-
项目1
-
项目2
2.1 子项目1
2.2 子项目2 -
项目3
-
计划任务
-
完成任务
自定义列表
语法:\color{red}{语法:}语法:
Markdown
: Text-to-HTML conversion toolAuthors
: John
: Luke
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
- Markdown
- Text-to-HTML conversion tool Authors
- John
- Luke
链接
语法:\color{red}{语法:}语法: [描述](URL 地址)
链接: [link](https://mp.csdn.net).
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
链接: link.
图片
语法:\color{red}{语法:}语法: 
默认:高度确定宽度等比例的图片:居中的图片:居中并且带尺寸的图片:渲染效果为:\color{red}{渲染效果为:}渲染效果为:
默认:

高度确定宽度等比例的图片:

居中的图片:

居中并且带尺寸的图片:

代码片
语法:\color{red}{语法:}语法:
- 单句代码放在两个间隔号 (`) 内
- 代码块:三个间隔号(
)+ 代码类型 + 代码体 + 三个间隔号()

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
int value
// A code block
var foo = "bar";
// An highlighted block
var foo = "bar";
-
代码块必须手动声明代码语言类型
-
目前支持代码类型:
markup、html、svg、xml、c、clike、cpp、csharp、java、vbnet、go、ruby/rb、python/py、php、sql、perl、objectivec、swift、javascript/js、css、handlebars、bash、kotlin -
代码块主题
默认主题为:Atom One Dark
可以前往 写作中心/博客设置 在代码片样式项进行更改
表格
语法:\color{red}{语法:}语法:
| 分隔不同的单元格
- 来分隔表头和其他行
-: 设置内容和标题栏右对齐
:- 设置内容和标题栏左对齐
:-: 设置内容和标题栏居中对齐
项目 | Value
-------- | -----
电脑 | $1600
手机 | $12
导管 | $1| Column 1 | Column 2 |
| :-: | :- |
| centered 文本居中 | right-aligned 文本居右 |
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
| Column 1 | Column 2 |
|---|---|
| centered 文本居中 | right-aligned 文本居左 |
高级
转义
语法:\color{red}{语法:}语法:
\.\.\.
\*
\_
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
...
*
_
Markdown支持对以下特殊符号的转义:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
HTML
1.键盘码:<kbd> Ctrl </kbd> 键
Ctrl 键
2.下划线:<u>文本</u>
文本`
3.换行:在表格中<br>换行
在表格中
换行
4.改变字号:我是正常字体, <font size=5>我是变大的字</font>
我是正常字体,我是变大的字
5.添加背景颜色:
<table><td bgcolor=PaleGreen>
浅绿色背景
</table>
| 浅绿色背景 |
注脚
语法:\color{red}{语法:}语法: [^标签]
一个具有注脚的文本。[^1]
[^1]: 注脚的解释
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
一个具有注脚的文本。1
注释
语法:\color{red}{语法:}语法:
Markdown 将文本转换为 HTML。*[HTML]: 超文本标记语言
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
Markdown 将文本转换为 HTML。
KaTex 数学公式
语法:\color{red}{语法:}语法:
$\Gamma(n) = (n-1)! \quad \forall n \in \mathbb N$$V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)}$ $$
\Gamma(z) = \int_0^\infty t^{z-1} e^{-t}dt \,.
$$$$
V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)}
$$
渲染效果为:\color{red}{渲染效果为:}渲染效果为:
Γ(n)=(n−1)!∀n∈N\Gamma(n) = (n-1)! \quad \forall n \in \mathbb NΓ(n)=(n−1)!∀n∈N
VCM(MIN)≥AVSS+0.2V+12Gain∗VIN(MAX)V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)}VCM(MIN)≥AVSS+0.2V+21Gain∗VIN(MAX)
Γ(z)=∫0∞tz−1e−tdt.\Gamma(z) = \int_0^\infty t^{z-1} e^{-t}dt \,. Γ(z)=∫0∞tz−1e−tdt.
VCM(MIN)≥AVSS+0.2V+12Gain∗VIN(MAX)V_{CM(MIN)} ≥ AVSS + 0.2V + \frac{1}{2}Gain*V_{IN(MAX)} VCM(MIN)≥AVSS+0.2V+21Gain∗VIN(MAX)
新的数学公式使用了KaTex,其语法与 LaTex基本一致,但也有一些不同的地方,具体请参考KaTex官方使用文档: https://katex.org/docs/supported.html
可也参考这位网友的文章。
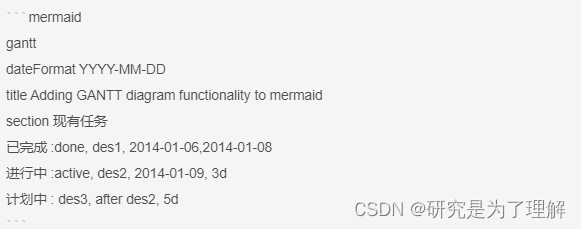
插入甘特图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
插入UML图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
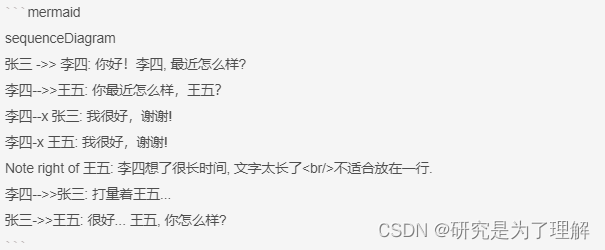
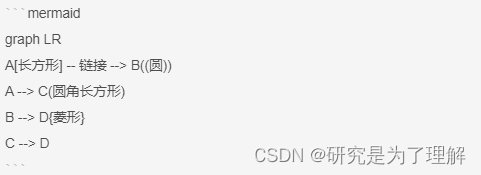
插入Mermaid流程图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
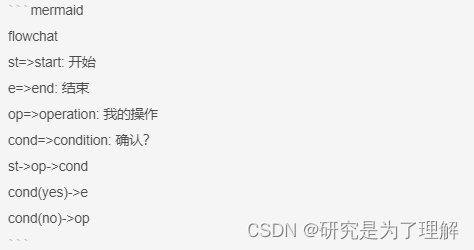
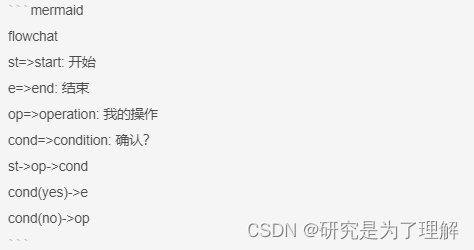
插入Flowchart流程图
语法:\color{red}{语法:}语法:

渲染效果为:\color{red}{渲染效果为:}渲染效果为:
注脚的解释 ↩︎
相关文章:

CSDN 编辑器 Marddown 语法备忘
原文链接:https://blog.csdn.net/blogdevteam/article/details/103478461 本文对其二次加工,增加渲染样式、补充例程、添加未收录的常用语法。 CSDN Markdown 编辑器遵循 CommonMark spec 语法规范。 快捷键 撤销:Ctrl/Command Z 重做&…...

回归预测 | MATLAB实现NGO-BiLSTM北方苍鹰算法优化双向长短期记忆网络多输入单输出回归预测
回归预测 | MATLAB实现NGO-BiLSTM北方苍鹰算法优化双向长短期记忆网络多输入单输出回归预测 目录回归预测 | MATLAB实现NGO-BiLSTM北方苍鹰算法优化双向长短期记忆网络多输入单输出回归预测预测效果基本介绍程序设计参考资料预测效果 基本介绍 Matlab实现NGO-BiLSTM北方苍鹰算法…...

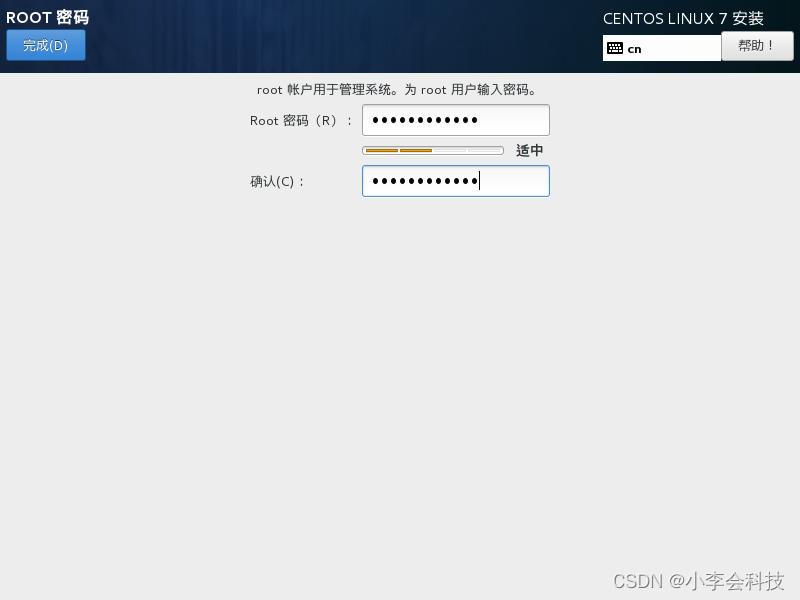
Linux——操作系统安装
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。个人爱好: 编程,打篮球,计算机知识个人名言:海不辞水,故能成其大;山不辞石…...

AFLNET lightftp项目报错解决方法
在学习AFLNET的时候,本人尝试对示例项目中的lightftp进行fuzz,而后出现如下报错: AFLNet - the states hashtable should always contain an entry of the initial state 在github项目issue里看到了有人的问题和我一摸一样,Stack Overflow里…...

av 146 003
121. 团队章程的目标是什么? A. 使团队正规化,以便能够清楚地了解资源分配和参与情况 B. 创造一个团队可以自我管理和自我指导的环境 C. 创造一个环境,使团队成员能够尽其所能地工作 D. 创造一种团队归属感,促进包容性和协作性的行为 12…...

干了1年“点点点”,自己辞职了,下一步是继续干测试还是转开发?
最后后台有个粉丝向我吐槽,不知道怎么选择了....下面就他的情况说说怎么选择? 目前已经提桶跑路,在大工厂里混了半年初级低级功能测试经验,并没有什么用。测试培训班来的。从破山村贫困户贫困专项出去的,学校上海的。…...

国产技术迎来突破,14nm芯片横空出世,低代码也有好消息
芯片,被称为工业时代的“粮食”,小到手机手环,大到飞机轮船,几乎各个行业都不离开芯片的支持,其重要性不言而喻。而我国在这一领域一直较为薄弱。 一、“芯片之路坎坷” 由于国内半导体芯片市场底子薄弱、没有主动权…...

使用clickhouse-backup工具备份clickhouse数据库
工具官网:https://github.com/AlexAkulov/clickhouse-backup/dockerhub工具官网:https://hub.docker.com/r/alexakulov/clickhouse-backup注意:这个工具只支持MergeTree 系列表引擎一、clickhouse在容器外的备份和恢复若clickhouse装在容器外…...

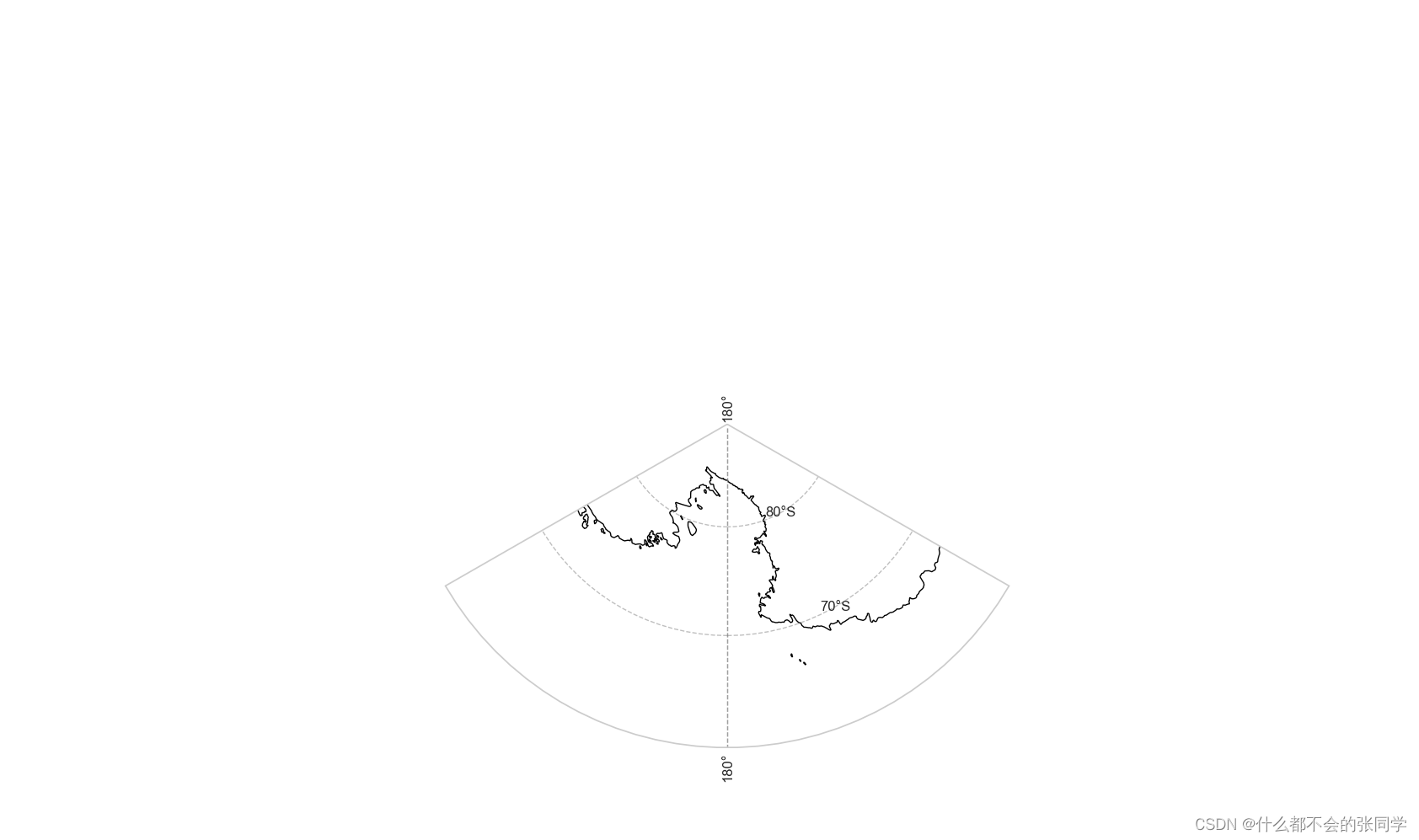
python cartopy绘制扇形区域图/cartopy绘制北极部分区域
问题 当绘图时,往往并不需要绘制整块区域,而是想聚焦于局部地区,此时我们需要绘制扇形图。 在cartopy中,只提供普通正方形的框架,如果我们需要其他,边界,需要自己去绘制,最常见的是…...

如何设置股票接口版交易软件的指标涨跌家数?
如何设置股票接口版交易软件指标涨跌家数?今天小编就以通达信为例给大家介绍一下,很多人其实不知道通达信里面有个很厉害的股票情绪的指标,叫做通达信涨跌家数,打开在通达信软件k线界面,然后输入880005就可以找到了。下…...

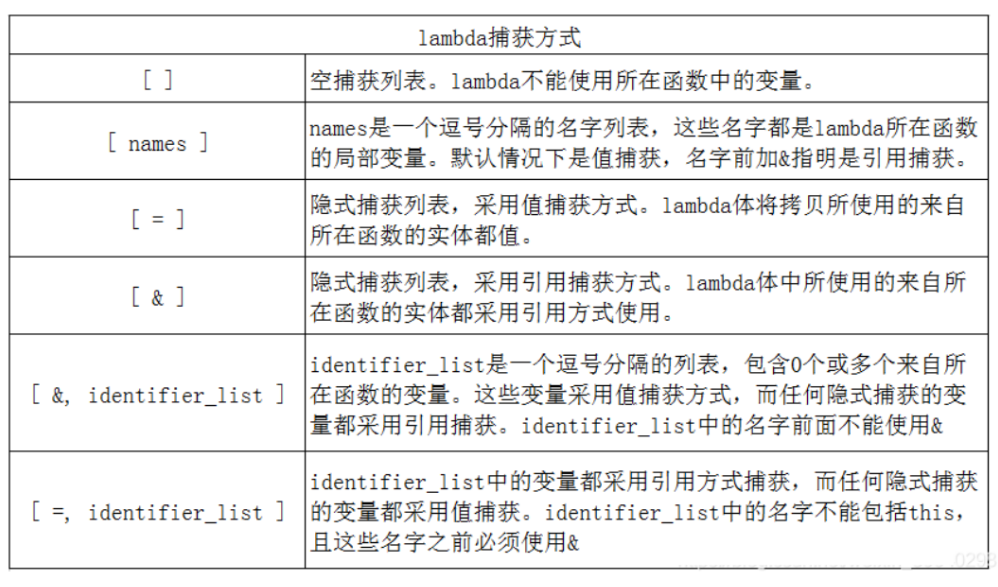
C++之lambda函数(匿名函数)
lambda函数简介lambda函数是C11标准新增的语法,也称为lambda表达式或匿名函数。lambda函数的特点是:距离近、简洁、高效和功能强大。优点声明式编程风格:就地匿名定义目标函数或函数对象,有更好的可读性和可维护性。简洁ÿ…...

WGCNA | 值得你深入学习的生信分析方法!~(网状分析-第四步-模块的功能注释)
1写在前面 前面我们用WGCNA分析得到多个模块,其中有一些模块和我们感兴趣的表型或者临床特征是相关的。🥳 接着就是要做模块的富集分析了,帮助我们了解这些模块的基因都有哪些已知的功能,涉及到哪些通路,在哪些疾病中最…...

如何看待年轻人躺平式生活观?
theme: smartblue 如何看待年轻人躺平式生活观? 躺平:网络流行词。指无论对方做出什么反应,你内心都毫无波澜,对此不会有任何反应或者反抗,表示顺从心理。另外在部分语境中表示为:瘫倒在地,…...

JS 设计模式 - 怎么让你的代码提示一个档次
设计模式是我们在解决一些问题的时候 ,针对特定的问题给出的简介并且优化的处理方案 这篇文章说提及到的 JavaScript 设计模式将围绕着封装方法类来展开叙述 构造器模式 构造器模式本质就是我们平常在编码中常用的封装方法,重复利用构造函数 // 这是…...

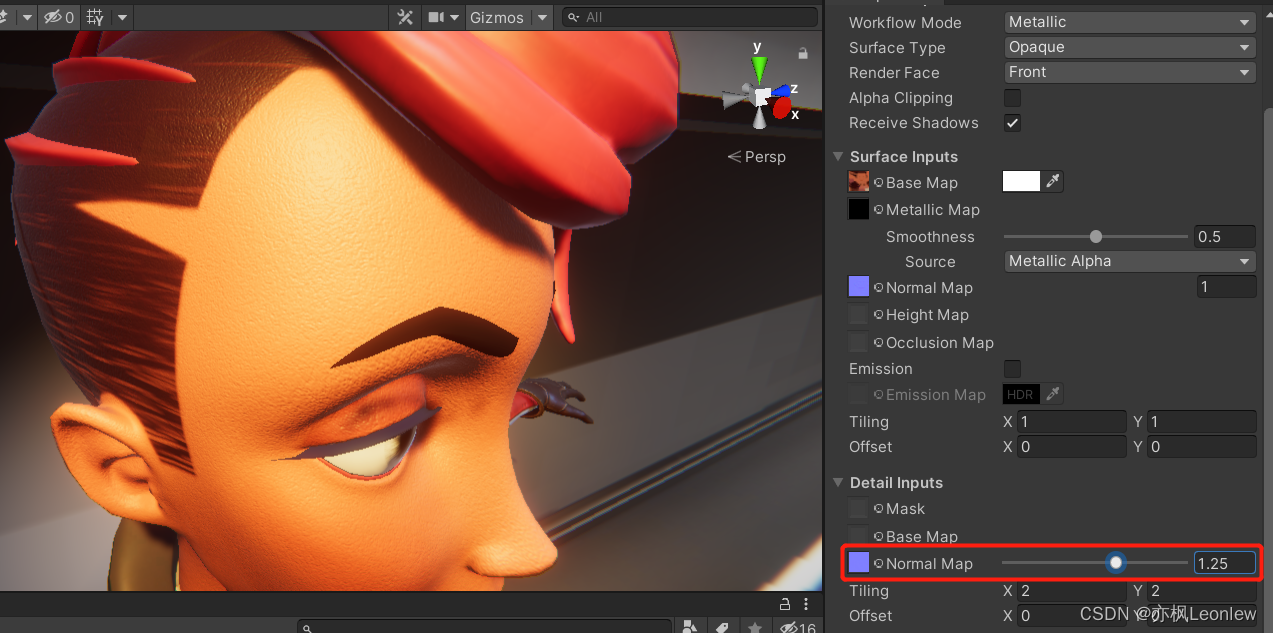
遮挡贴图(Occlusion Map)和微表面贴图(Microsurface Map)
遮挡贴图(Occlusion Map) 在3D图形学中,遮挡(Occlusion)是指光被物体挡住。即便是在PBR中,环境光在某些应该被遮挡的地方,也会以古怪的方式被反射。遮挡贴图(Occlusion Mapÿ…...

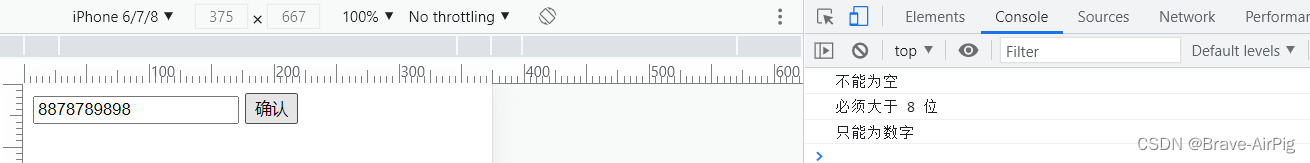
【Vue】基本交互指令
Vue el挂载点 <div id"app">{{message}} </div> <script>var app new Vue({el:"#app",data:{message:"hello"}}) </script>Vue实例的作用范围:管理el选项命中的元素及其内部的后代元素使用其他的选择器&a…...

MySQL 中的 distinct 和 group by 哪个效率更高?
结论先说大致的结论(完整结论在文末):在语义相同,有索引的情况下group by和distinct都能使用索引,效率相同。在语义相同,无索引的情况下:distinct效率高于group by。原因是distinct 和 group by…...

Spring 框架源码(六) Bean的生命周期全流程源码解析
Spring框架作为Java王国的地基,我觉得它包含了很多精妙的设计,例如Bean工厂设计、Bean的生命周期、tx、aop、web、mvc等,最核心基本的Bean设计是Spring 的框架的灵魂,本文就Bean的生命周期全流程做源码程度上的解析,欢…...

运维服务商低成本提升服务质量解决方案
在信息化高速发展的今天,网络建设的重要性不言而喻,更多客户选择将运维服务外包或托管给运维服务商,市场需求愈大竞争压力愈大,想要脱颖而出势必要优化自身提高服务质量,最好是低成本、大提升,nVisual助力渠…...

Raft 一致性算法
Raft Raft提供了一种在计算系统集群中分布状态机的通用方法,确保集群中的每个节点都同意一系列相同的状态转换。 一个Raft集群包含若干个服务器节点,通常为5个,这允许整个系统容忍2个节点的失效。每个节点处于以下三种状态之一: …...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
