Cookie和Session原理详解
目录
前言
Cookie
Session
会话机制
Cookie和Session的区别
Servlet中对Session和Cookie的封装
代码实例:实现用户登录
约定前后端交互的接口
前端页面:
后端实现
login
index
总结
前言
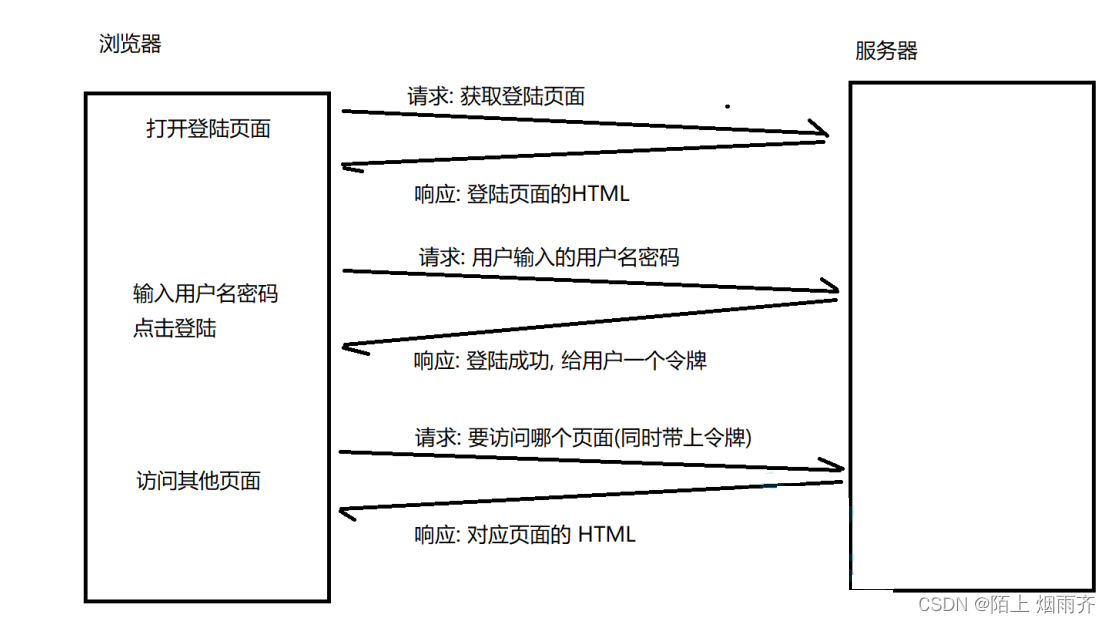
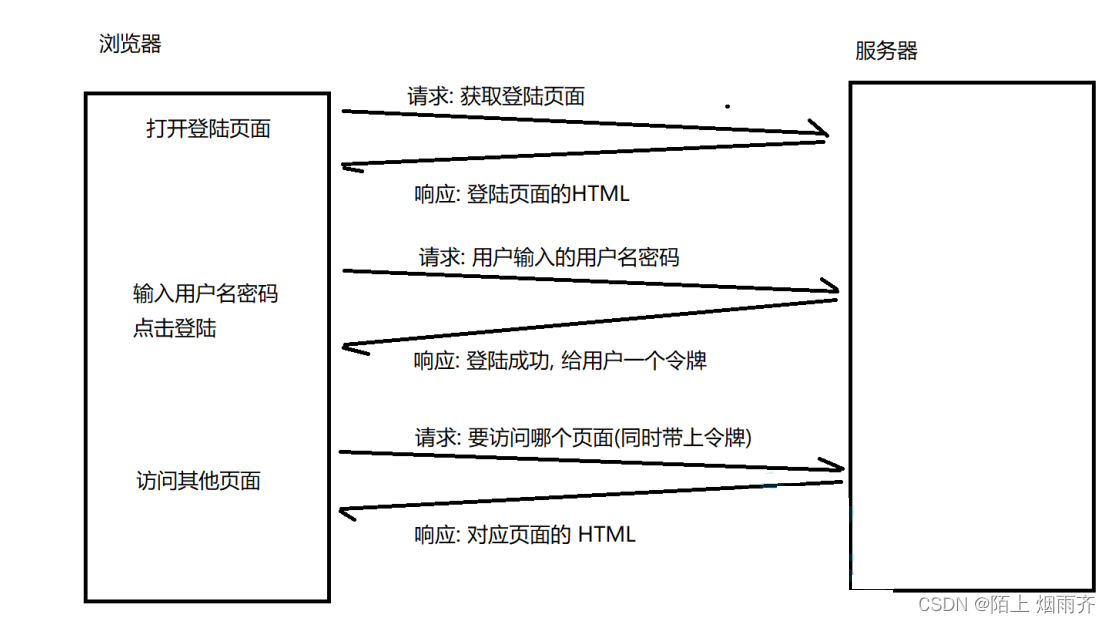
在web的发展史中,我们知道浏览器和服务器交互用的是http协议,但是http协议是一种无状态的协议,而这就将导致服务器并不知道是那个浏览器在访问服务器,这就将会出现了很大的问题,所以一些网页需要知道用户的状态,比如网站登录,购物车等等。为了解决上述的问题,Cookie和Session就出现了。
Cookie
Cookie中存储了一个字符串,这个字符串是key-value形式的,这个cookie一般来自服务器,服务器通过的set-cookie字段将cookie返回给浏览器。当服务器通过set-cookie把cookie返回给浏览器之后,服务器就相当于记录下来了当前用户的状态,当再次访问服务器的其他页面是,浏览器的请求报文了就会携带服务器上次返回的cookie字段。服务器看到这个字段,也就知道了当前是那个用户在进行浏览网页。
- cookie是从服务器来
- cookie是到服务器去
- cookie的作用就是保存当前用户的状态。
cookie的作用就是在浏览器本地存储数据的一种机制。
cookie最典型的应用就是保存用户的身份信息。

上述的令牌就是cookie。
Session
Session(会话)就是服务器这边用于区分用户身份的一种机制,通常是配合cookie来使用的。
例如:当我们第一次登录一个网站的时候,浏览器给服务器发送的请求报文了并没有cookie字段,如果我们登录成功,服务器这边就会给登录成功的用户分配一个sessionId,同时记录下来当前用户的一些身份信息。然后浏览器会通过响应包中的set-cookie字段把sessionId给浏览器传递过去,后续浏览器再次访问这个网站的时候,请求包中会一直携带这个sessionId,这个sessionId就是浏览器给服务器发送的cookie字段。从而能够让服务器识别当前用户的身份了。
会话机制
会话的本质就是一个哈希表,存储了一些键值对结构,key就是令牌的ID(SessionId),value就是用户的信息,这个用户信息可以可以根据需求灵活设计。
Servlet中Session是保存在内存中的,如果重新启动,Session中的数据就会丢失。
Cookie和Session的区别
- Cookie是客户端的一种用于存储数据的机制,是键值对结构,可以存储用户的信息,也可以存储关键的信息,关于怎么存储,这些都是程序员自定义的。
- Session是服务器端存储数据的一种机制,也是键值对结构,主要存储用户的相关信息。
- Cookie和Session通常搭配到一起使用,但是也不是必须要一起使用。
Servlet中对Session和Cookie的封装
核心方法
HttpServletRequest:
| HttpSession getSession(); | 在服务器获取会话,参数是boolean值,如果true,则当不存在时创建新的会话,参数如果是false,则当不存在时返回null。 |
| Cookie[] getCookies(); | 返回一个数组,包含客户端发送该请求的所有Cookie对象,自动把Cookie中的格式解析为键值对结构。 |
实际开发中,使用getCookies() 的场景非常少,主要还是getSession()方法。
我们主要来看看getSession 方法:
这个方法在使用时需要传入一个boolean值:
当我们传入的时true时,首先会读取请求中cookie里面的sessionID 在服务器这边根据sessionID来查询对于的session对象 如果查询到了,就直接返回这个session对象, 如果没有查询到,就会才创建一个session对象,同时生成一个sessionID, 以sessionID为key,以session对象为value,把这个键值对存储在服务器里面的一个hash表中 同时把sessionID以set-Cookie的方法返回给浏览器。
当我们传入的是false时,读取请求中cookie里面的sessionID ,在服务器这边根据sessionID来查询对于的session对象 ,如果查询到了,就直接返回这个session对象,如果没有查询到,就返回一个null。
代码实例:实现用户登录
我们通过实现用户登录的例子来综合的理解Cookie和Session。
约定前后端交互的接口
POST方法提交数据 路径为login
提交的数据格式为form表单的形式 Content-Type:application/x-www-form-urlencoded
例如username=zhangsan&password=123
一般向这样的登录请求,都是使用post方法比较对。属于是使用习惯。
首先要实现一个用户登录的场景,我们先要得到前端的页面。
前端页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录</title>
</head>
<body><form action="login" method="post"><input type="text" name="username"><input type="password" name="password"><input type="submit" value="登录"></form></body>
</html>可以看到上述代码中,我们是以form表单的形式提交的数据,方法是post,路径为login。
页面效果:

当我们点击登录的时候,就会把我们输入框里面的用户名和密码以form表单的形式通过post方法向路径为login提交数据。
如果用户名和密码正确,我们就跳转到一个新的页面,如果不正确,我们就提交用户名或密码错误。
后端实现
我们需要先创建一个Servlet,用于处理前端提交的数据。
login
package index;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;@WebServlet("/login")
public class Login extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//为了保证读出来的用户名和密码也支持中文,需要设置编码方式为utf8req.setCharacterEncoding("utf8");//拿到用户名和密码String username = req.getParameter("username");String password = req.getParameter("password");//验证用户名和密码//假定username和password为zhangsan,lisi 和123if (username == null || password == null || username.equals("") || password.equals("")) {resp.setContentType("text/html; charset=utf8");resp.getWriter().write("用户名和密码不能为空");return;}if(!(username.equals("zhangsan") || username.equals("lisi"))) {resp.setContentType("text/html; charset=utf8");resp.getWriter().write("用户名或密码错误");return;}if(!password.equals("123")) {resp.setContentType("text/html; charset=utf8");resp.getWriter().write("用户名或密码错误");return;}//创建一个会话HttpSession session = req.getSession(true);//让刚刚创建好好的session对象存储我们自定义的数据,就可以在这个对象中存储用户的身份信息session.setAttribute("username", username);//session对象本身可以视为一个哈希表 key就是String类型,value是object类型//用于存放访问index页面的次数session.setAttribute("loginCount",0);//重定向到index页面resp.sendRedirect("index");}
}这个Servlet主要做的事情就是验证前端发送的数据是否合法,如果不合法,就发出提示,如果合法,就通过getSession创建出来一个回话,可以看出,我们设置的参数为true,这个getSession方法首先会进行读取前端发送的Cookie里面的SessionId,同时根据这个SessionId 来查询对应的session对象。如果查询到了,就返回这个对象,如果没有查询到,就创建出来一个新的Session对象,同时生成一个SessionId,以sessionID为key,以session对象为value,把这个键值对存储在服务器里面的一个hash表中 同时把sessionID以set-Cookie的方法返回给浏览器。
然后我们就可以在session对象中存储我们想要存储的数据了,我们存储的是用户的身份信息。
此时我们可以视为登录成功,我们就可以访问登录成功之后的主页了。
index
package index;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;@WebServlet("/index")
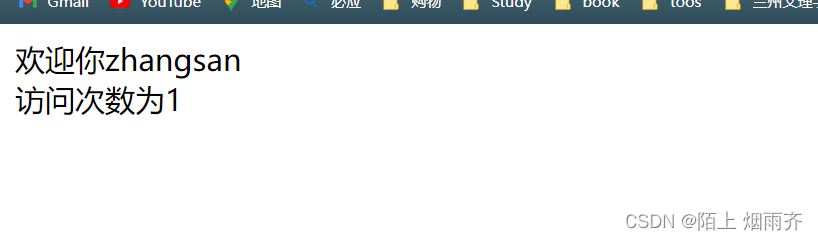
public class index extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//此处的session对象和刚刚登录创建的session是同一个对象,因为是同一个sessionID//因为刚刚登录成功,就通过set-cookie返回给浏览器,下次访问index的时候,就会带上这个sessionID,//拿着这个sessionID再一查,就会查到一个session对象//此处禁止创建会话,如果没有找到,认为用户是未登录的状态//如果找到了,才认为是登录状态HttpSession session = req.getSession(false);if(session == null) {resp.setContentType("text/html;charset=utf8");resp.getWriter().write("用户未登录");resp.sendRedirect("login.html");return;}//由于session对象存储的hash表结构的数据,我们这里通过key(username)获取到valueString username = (String)session.getAttribute("username");if(username == null) {//虽然创建了对象,但是里面没有必要的属性,也认为是登录异常resp.setContentType("text/html;charset=utf8");resp.getWriter().write("用户未登录");resp.sendRedirect("login.html");return;}//如果上述检查都没有问题,下面就直接生成一个动态页面resp.setContentType("text/html;charset=utf8");//需要显示在页面上的访问次数 由于是object类型,需要强制转换为intint count = (int)session.getAttribute("loginCount");//int count1 = Integer.parseInt(count);count+=1; //访问次数+1session.setAttribute("loginCount",count);resp.getWriter().write("欢迎你"+username+"<br>");resp.getWriter().write("访问次数为"+count);}
}
可以看出我们这次getSession里面的参数是false,功能就是读取请求中cookie里面的sessionID , 在服务器这边根据sessionID来查询对于的session对象 ,如果查询到了,就直接返回这个session对象,如果没有查询到,就返回一个null。也就是说此处是禁止创建会话的。
下面我们通过浏览器进行访问。然后通过fiddler抓包软件进行抓包。
我们在浏览器中输入访问路径后![]() 然后输入用户名和密码
然后输入用户名和密码
点击登录。
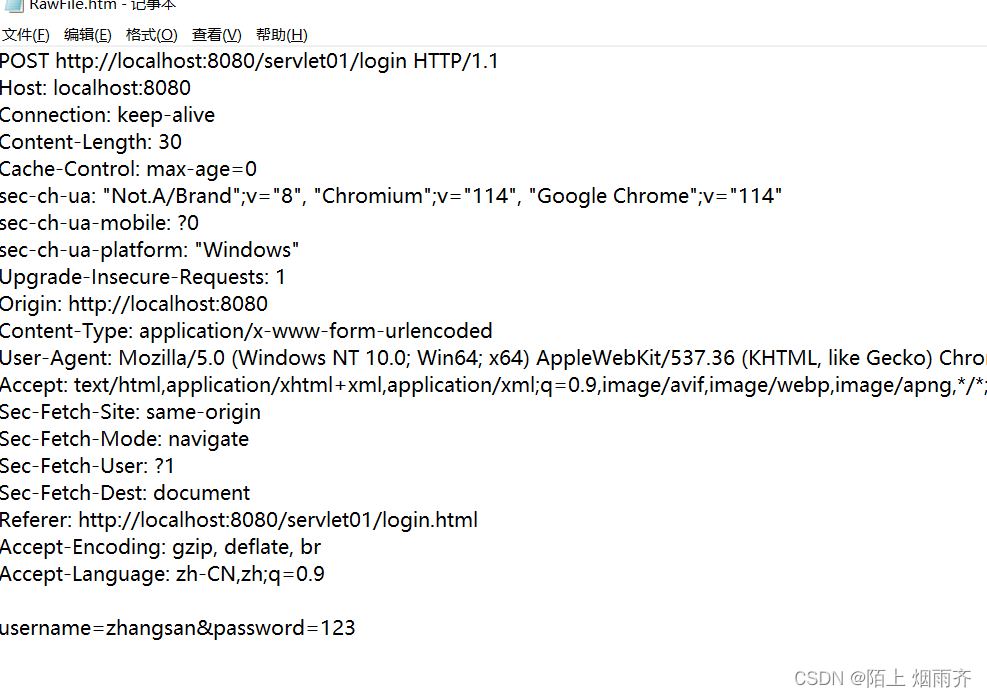
此时看看我们的抓包结果 :

此处的请求为post请求,路径为login,提交数据格式和我们前面约定的格式一致。
这个包中并没有Cookie字段。因为此时服务器还不知道是否用户名和密码正确,当用户名和密码正确之后,服务器才会创建Session对象,同时在响应中sessionId发送给浏览器。
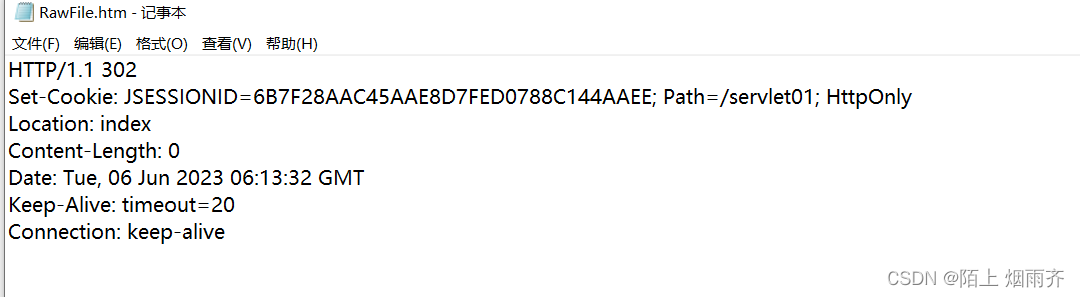
接下来我们看看响应:

可以看出在相应包里面有一个Set-cookie字段。
这里的数据就是服务器在验证用户名和密码都正确之后,创建的Session对象的sessionId,然后把这个sessionId返回给浏览器,后续浏览器在访问的时候就会通过Cookie携带这个sessionId,服务器就会根据这个sessionId来查询对应Session对象。如果没有查询到,就会返回一个null。
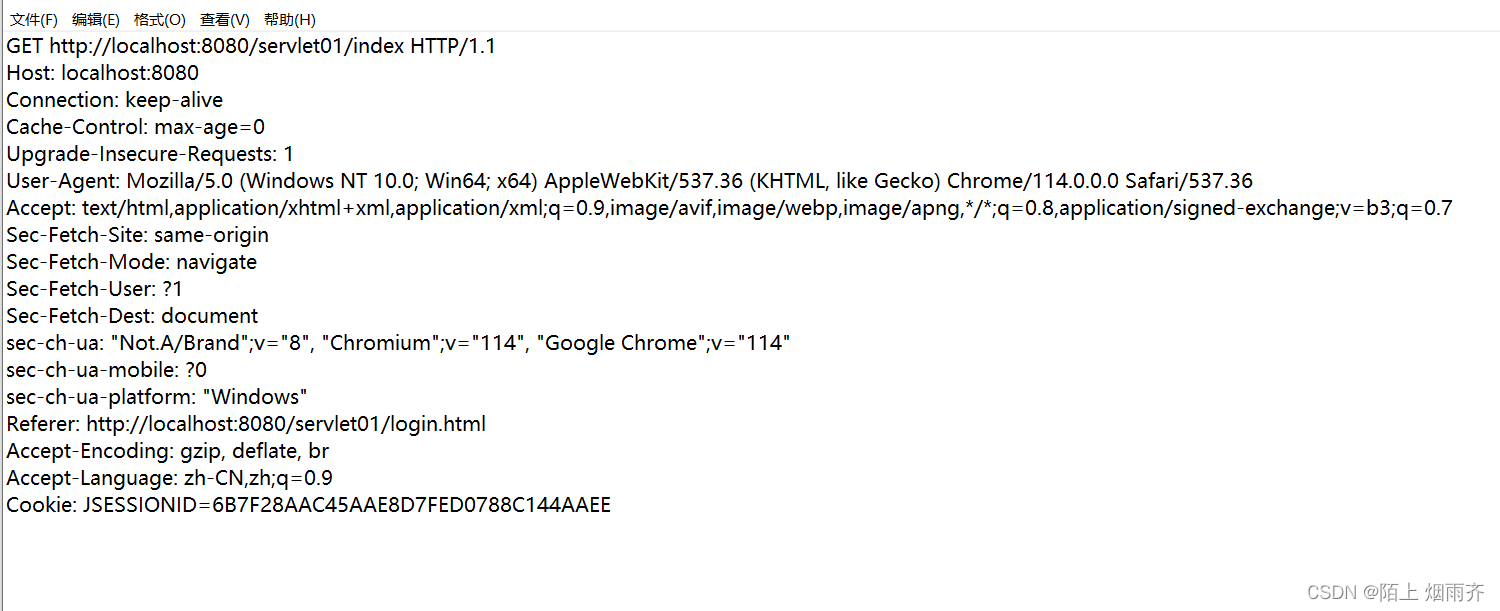
此时页面成功的跳转到了index页面,也就是说明此时成功登录。

在抓包结果里面我们就发现了Cookie字段,而这个Cookie字段里面的值和第一个登录时服务器给浏览器返回的set-Cookie里面的SessionId的值一致。服务器就是通过这个sessionId来区分不同的用户的。服务器也就知道是那个用户在访问页面了。

下面我们以别的用户登录再次来加深印象。
我们通过用户名为lisi,密码为123来登录,再次看效果。

可以看出,服务器在创建Session对象之后,通过Set-Cookie字段把SessionId返回给浏览器。

在浏览器登录成功之后,访问主页的时候,请求包中就会携带Cookie字段,里面的值就是SessionId,服务器此时也就知道是那个用户在访问页面了。

总结
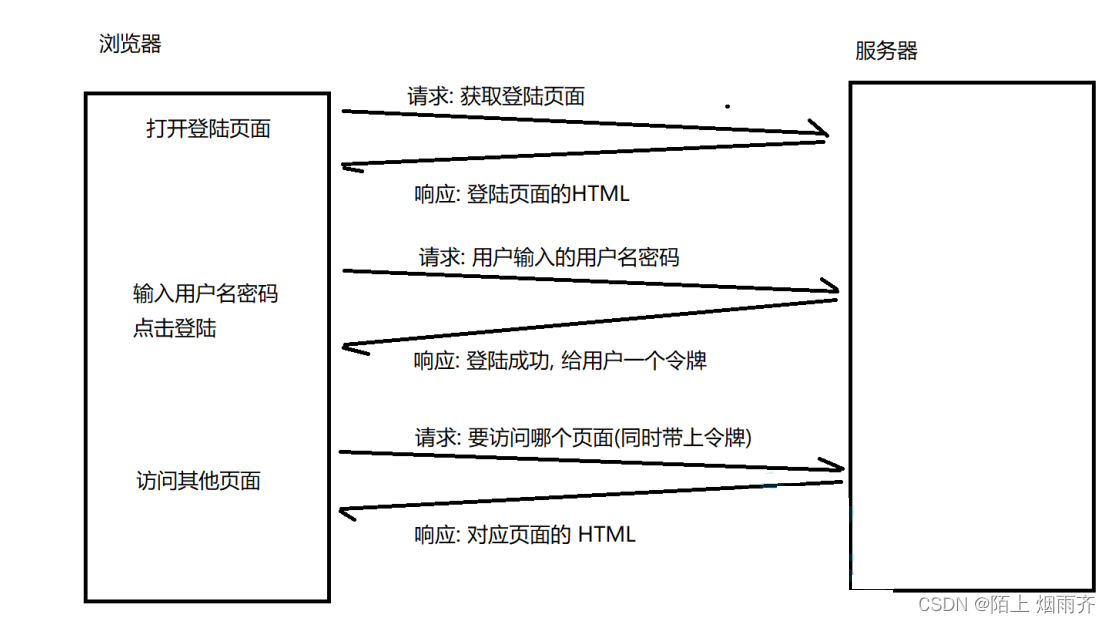
Cookie和Session浏览器和服务器传输数据的一种方法,但是需要注意的是,Cookie是有长度限制的,并不能存储比较大的数据,只能存储一些关键的信息。结合上述的例子,再来看这个图就会清晰很多。
相关文章:

Cookie和Session原理详解
目录 前言 Cookie Session 会话机制 Cookie和Session的区别 Servlet中对Session和Cookie的封装 代码实例:实现用户登录 约定前后端交互的接口 前端页面: 后端实现 login index 总结 前言 在web的发展史中,我们知道浏览器和服务…...

小程序自动化测试
背景 近期团队打算做一个小程序自动化测试的工具,期望能够做到业务人员操作一遍小程序后,自动还原之前的操作路径,并且捕获操作过程中发生的异常,以此来判断这次发布是否会影响小程序的基础功能。 上述描述看似简单,…...

【linux系统操作】 - 技术一览
文章目录 1. 用户管理2. 文件管理3. 文件系统4. 字符处理5. 网络管理6. 进程管理7. 软件安装8. vi和vim编辑器9. 正则表达式 1. 用户管理 1.用户和用户组 2.账号管理 新增和删除用户、组;检查用户信息切换用户信息、用其他用户身份执行例行任务管理 : 周期性执行任…...

yield和sleep 区别
yield和sleep对比 sleepyieldsleep会导致当前线程暂停指定的时间,没有CPU时间片的消耗。yield只是对CPU调度器的一个提示,如果CPU调度器没有忽略这个提示,它会导致线程上下文的切换。sleep会使线程短暂block,会在给定的时间内释放…...

Redis 注册服务,自动启动
通常情况下我们可以通过 redis-server.exe 和配置文件启动redis服务 : 命令: redis-server.exe redis.windows.conf 另外开启一个命令行窗口 redis-cli.exe 即可做一些简单的操作命令行 但如果我们关闭控制台,那么Redis服务也跟随着一起关闭了&#x…...

华为OD机试真题 Java 实现【字符统计】【2023 B卷 100分】
一、题目描述 输入一个只包含小写英文字母和数字的字符串,按照不同字符统计个数由多到少输出统计结果,如果统计的个数相同,则按照ASCII码由小到大排序输出。 数据范围:字符串长度满足 1≤len(str)≤1000 。 二、输入描述 一个只包含小写英文字母和数字的字符串。 三、…...

ASP.NET Core MVC 从入门到精通之自动映射(一)
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,…...

4. WebGPU 存储缓冲区 (WebGPU Storage Buffers)
这篇文章是关于存储缓冲区的,我们从上一篇文章暂停的地方继续。 存储缓冲区在许多方面类似于统一缓冲区。如果我们所做的只是将 JavaScript 中的 UNIFORM 更改为 STORAGE 并将 WGSL 中的 var 更改为 var<storage, read> ,那么上一页中的示例就可以…...

ChatGPT 插件功能深度解析:acquire、scholarai、form
引言 在我们的日常工作中,插件扮演着重要的角色,它们可以帮助我们提高工作效率,简化复杂的任务。在这篇文章中,我将详细介绍三个非常实用的插件:acquire、scholarai和form。 1、acquire 插件详解 acquire插件是一个…...

【面试集锦 - 汽车电子 - ASPICE]
ASPICE ASPICE(Automotive Software Performance Improvement and Capability dEtermination)是一种针对汽车电子行业的软件过程评估和改进模型。它是一种国际标准,旨在帮助汽车制造商和供应商评估和改进其软件开发过程的能力,以…...

深入探索Vue.js响应式原理及其实现机制
导语:Vue.js的核心特性之一是其强大的响应式系统,它使得数据和视图能够自动保持同步。在本文中,我们将深入探索Vue.js的响应式原理及其实现机制,帮助您更好地理解Vue.js的工作方式。 数据劫持:Vue.js的响应式系统通过数…...

Spark SQL概述、数据帧与数据集
文章目录 一、准备工作1、准备数据文件2、启动Spark Shell 二、加载数据为Dataset1、读文件得数据集 三、给数据集添加元数据信息1、定义学生样例类2、导入隐式转换3、将数据集转换成学生数据集4、对学生数据集进行操作(1)显示数据集内容(2&a…...

c# cad 二次开发 类库 CAD表格的操作,给CAD添加一个表格
c# cad 二次开发 类库 CAD表格的操作,给CAD添加一个表格 using Autodesk.AutoCAD.ApplicationServices; using Autodesk.AutoCAD.Colors; using Autodesk.AutoCAD.DatabaseServices; using Autodesk.AutoCAD.EditorInput; using Autodesk.AutoCAD.Geometry; using A…...

单点登录的两种实现方式,分别有啥优缺点?
单点登录(Single Sign-On,简称SSO)是指在多个应用系统中,用户只需要登录一次,就可以访问所有已授权的系统资源的一种身份认证技术。SSO可以提升用户体验,减少用户密码管理工作量,并加强安全管理…...

opencv_c++学习(二十七)
一、单目相机模型 上图为针孔相机成像原理,蓝色坐标中的O即为镜头光心。成像原理与小孔成像相同。 单目相机映射关系如下: 将上式进行变换,就可以从三位空间映射到2维平面的公式。 相机的畸变公式如下: 二、模型投影函数 vo…...

探查chatGPT插件:Outschool,resume,webhooks
引言 在我们的日常工作和学习中,插件扮演着重要的角色。它们可以帮助我们提高效率,简化复杂的任务。在这篇文章中,我将介绍三个非常有用的插件:Outschool,resume,和webhooks,并通过具体的例子来…...

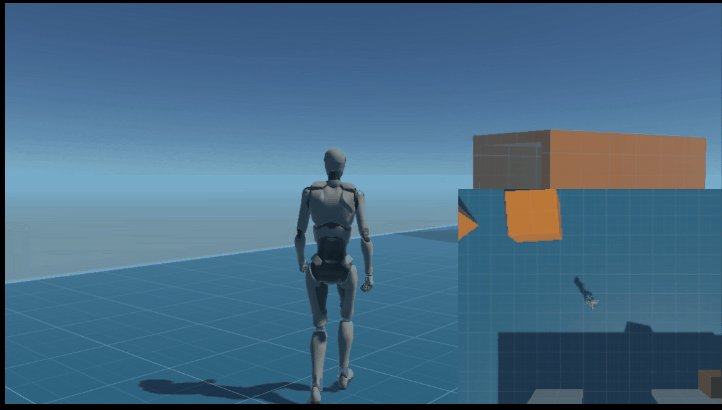
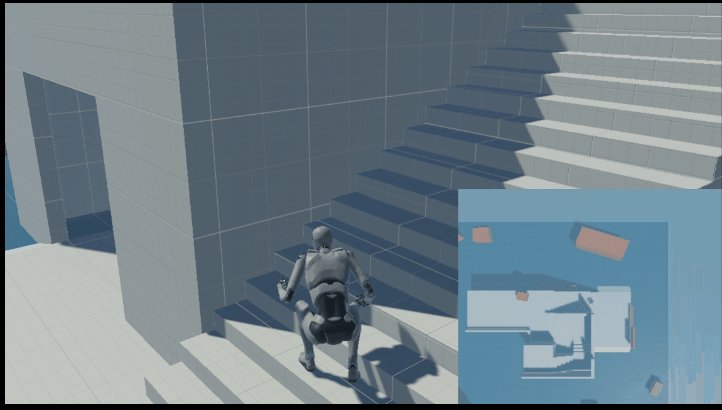
【学习笔记】Unity基础(七)【uGUI基础、利用render Texture实现小地图功能】
目录 一 Canvas1.1 三种Render Space渲染空间 screen1.2 canvas scaler画布缩放器1.3sprite1.4 sprite packer1.5 unity目录1.6 RuleTile Tilemap1.7 sprite packer1.8 sorting layer 二 rect transform2.1 pivot 中轴 中心点2.2 anchor 锚点2.3 uGUI源代码 三 EventSystem3.1 …...

yolov5配置错误记录
这里是直接没有找到数据集,说明是路径错误。经过设置yaml后, # Train/val/test sets as 1) dir: path/to/imgs, 2) file: path/to/imgs.txt, or 3) list: [path/to/imgs1, path/to/imgs2, ..] path: ../autodl-tmp/datasets/neu # dataset root dir tr…...
 管理工具 DataCap 1.10.0 发布)
全平台数据 (数据库) 管理工具 DataCap 1.10.0 发布
当前版本涉及几个主要更新。 DataCap 已发布 发布版本发布时间1.10.02023-05-30 General 修复服务启动默认连接 mongo修复了 sql 模板的 h2 db update_time 和 create_time改进 H2 元数据管理获取类型改进 mysql 元数据管理获取类型固定元数据管理数据页默认为 1重构数据渲染…...

使用Mybatis接口开发
文章目录 目录 前言 公司项目用到了mybatis开发接口,虽然很简单,但是mybatis不是特别熟悉,这里学习一下 一、Mybatis接口绑定的两种方式 1.接口绑定实现方式 就是在接口的方法上加上Select,updateInsertDelete等注解 select注解介绍: 简便,能快速去操作sql,它只需要在mapper…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
