TypeScript 学习之 function
函数可以实现抽象层,模拟类,信息隐藏和模块。
函数有:有名字的函数、匿名函数
在 JavaScript 中的函数
// 有名字的函数
function add(x, y) {return x + y;
}// 匿名函数
let myAdd = function (x, y) {return x + y;
};
函数类型
typescript 可以根据返回语句自动推断出返回值类型。
只要参数类型是匹配的,就是有效的函数类型
返回值类型是函数类型的必要部分,如果函数没有返回任何值,也必须指定返回值类型为void而不能留空。
function add(x: number, y: number): number {return x + y;
}let myAdd = function (x: number, y: number): number {return x + y;
};// 完整的类型
let myAdd: (baseValue: number, increment: number) => number = function (x: number,y: number,
): number {return x + y;
};
可选参数和默认参数
可选参数
- TypeScript 的每个函数的参数都是必须的,会检查每个参数是否出入了值(包括
null和undefined)。 - 在参数名旁加上
?实现可选参数的功能。 - 可选参数必须跟在必传参数后面,所以没有加
?的参数在前面,加了?的参数在后面。
function buildName(firstName: string, lastName?: string) {if (lastName) {return firstName + ' ' + lastName;} else {return firstName;}
}let result1 = buildName('Bob');
// let result2 = buildName("Bob", "Adams", "Sr."); // error, 参数过多
let result3 = buildName('Bob', 'Adams');
默认参数
- 当函数被调用,而且参数没有传递或者传递的参数值为
undefined的时候。 - 在所有必须参数后面的带默认初始化的参数都是可选的,与可选参数一样,在调用函数的时候可以省略。
- 可选参数与末尾的默认参数共享参数类型。
- 默认参数放在必传参数前面,就需要传入
undefined来获取默认值
// 可选参数
function buildName(firstName: string, lastName?: string) {}// 默认参数
function buildName(firstName: string, lastName: string = 'Smith') {}
剩余参数
- 剩余参数会被当作个数不限的可选参数
在 JavaScript 中,可以用arguments来访问所有传入的参数。
在 TypeScript 中,可以把所有参数收集到一个变量里。
function buildName(firstName: string, ...restOfName: string[]) {return firstName + '' + restOfName.join(' ');
}let employeeName = buildName('Joseph', 'Samuel', 'Lucas', 'MacKinzie');
this 和 箭头函数
this 在函数被调用的时候才会指定值。
let deck = {suits: ['hearts', 'spades', 'clubs', 'diamonds'],cards: Array(52),createCardPicker: function () {return function () {let pickedCard = Math.floor(Math.random() * 52);let pickedSuit = Math.floor(pickedCard / 13);return {suit: this.suits[pickedSuit], card: pickedCard % 13};};},
};let cardPicker = deck.createCardPicker();
let pickedCard = cardPicker();alert('card: ' + pickedCard.card + ' of ' + pickedCard.suit);
运行这个程序,没有弹出对话框而是报错了,因为createCardPicker返回的函数里的this被设置为window而不是deck。
解决的这个问题可以用箭头函数
let deck = {suits: ['hearts', 'spades', 'clubs', 'diamonds'],cards: Array(52),createCardPicker: function () {// NOTE: the line below is now an arrow function, allowing us to capture 'this' right herereturn () => {let pickedCard = Math.floor(Math.random() * 52);let pickedSuit = Math.floor(pickedCard / 13);return {suit: this.suits[pickedSuit], card: pickedCard % 13};};},
};let cardPicker = deck.createCardPicker();
let pickedCard = cardPicker();alert('card: ' + pickedCard.card + ' of ' + pickedCard.suit);
在Typescript中,这个this的类型是any
this 参数
解决
this的类型明确,可以提供一个显式的this参数
// 调用时,不用传入参数
function f(this: void) {}
改造前面的this指向例子
interface Card {suit: string;card: number;
}interface Deck {suits: string[];cards: number[];createCardPicker(this: Deck): () => Card;
}let deck: Deck = {suits: ['hearts', 'spades', 'clubs', 'diamonds'],cards: Array(52),createCardPicker: function (this: Deck) {return () => {let pickedCard = Math.floor(Math.random() * 52);let pickedSuit = Math.floor(pickedCard / 13);return {suit: this.suits[pickedSuit],card: pickedCard % 13,};};},
};
this 参数在回调函数里
当一个函数传递到某个函数被调用时,会被当作一个普通函数调用,
this将为undefined。使用this参数避免这个问题
interface UIElement {addClickListener(onClick: (this: void, e: Event) => void): void;
}
this: void说明onClick函数里的this没有类型, 所以下面的传入回调报错
class Handler {info: string;onClickBad(this: Handle, e: Event) {this.info = e.message;}
}
let h = new Handler();
uiElement.addClickListener(h.onClickBad); // error! 应该传入 this: void 的函数
如果传入的函数需要使用原来的类中的属性,就需要使用箭头函数
class Handler {info: string;onClickGood = (e: Event) => {this.info = e.message;};
}
此方法缺点:1. 每个Handler对象都会创建一个箭头函数。2. onClickGood 只会被创建一次,添加到Handler的原型链上,在不同的Handler对象间是共享的。
重载
同一个函数提供多个函数类型定义来进行函数重载。
let suits = ['hearts', 'spades', 'clubs', 'diamonds'];function pickCard(x: {suit: string; card: number}[]): number;
function pickCard(x: number): {suit: string; card: number};
function pickCard(x): any {if (typeof x === 'object') {let pickedCard = Math.floor(Math.random() * x.length);return pickedCard;} else if (typeof x === 'number') {let pickedSuit = Math.floor(x / 13);return {suit: suits[pickedSuit],card: x % 13,};}
}let myDeck = [{suit: 'diamonds',card: 2,},{suit: 'spades', card: 10},{suit: 'hearts',card: 4,},
];
let pickedCard1 = myDeck[pickCard(myDeck)];
alert('card: ' + pickedCard1.card + ' of ' + pickedCard1.suit);let pickedCard2 = pickCard(15);
alert('card: ' + pickedCard2.card + ' of ' + pickedCard2.suit);
重载后可以根据情况进行类型检查
相关文章:

TypeScript 学习之 function
函数可以实现抽象层,模拟类,信息隐藏和模块。 函数有:有名字的函数、匿名函数 在 JavaScript 中的函数 // 有名字的函数 function add(x, y) {return x y; }// 匿名函数 let myAdd function (x, y) {return x y; };函数类型 typescript 可…...

【云计算自学路线】
云计算包含的技术内容和涉及的方向比较多,一定要进行系统化的学习才能更好的掌握这门技术。 云计算作为互联网新技术领域,现阶段也是出于高速发展期,想学习加入云计算行业的小伙伴可以抓紧机会了,跟着小课一起来了解云计算以及它…...

code01 v2黑屏、花屏、死机、断电重启、休眠死机的进来
症状解决 长话简说,症状如下: 使用浏览器、播放视频等,遇到突然死机或花屏死机的情况 关闭硬件加速,如:浏览器中设置关闭硬件加速,出现这种症状的软件都需要设置 开机电流音、播放与暂停时喇叭吱吱想、打…...

分享107个HTML电子商务模板,总有一款适合您
分享107个HTML电子商务模板,总有一款适合您 107个HTML电子商务模板下载链接:https://pan.baidu.com/s/1VW67Wjso1BRpH7O3IlbZwg?pwd0d4s 提取码:0d4s Python采集代码下载链接:采集代码.zip - 蓝奏云 Aplustemplates 购物模板…...

Barra模型因子的构建及应用系列三之Momentum因子
一、摘要 在之前的Barra模型系列文章中,我们已经初步讲解、构建了Size因子和Beta因子,并分别创建了对应的单因子策略。通过回测发现,其中Size因子的小市值效应具有很强的收益能力。而本篇文章将在该系列下进一步构建Momentum因子。 二、模型…...

8.2.1.3 索引合并优化
索引合并访问方法检索具有多个范围扫描的行,并将其结果合并为一个。此访问方法仅合并来自单个表的索引扫描,而不是跨多个表的扫描。合并可以生成其基础扫描的合并、交叉或交叉的合并。 可以使用索引合并的查询示例: SELECT * FROM tbl_name…...

水雨情在线小能手-雨量水位报警站
雨量水位报警站由水位探测器、雨量传感器、报警灯、扩音器、太阳能板和采集传输控制器组成。实时采集水位等级,三个水位探测器对应3个水位等级,当现场水面浸没相应探测器时,本机会实时发出语音报警,同时可发送相应的预警/报警等级…...

【蓝桥杯集训4】双指针专题(6 / 6)
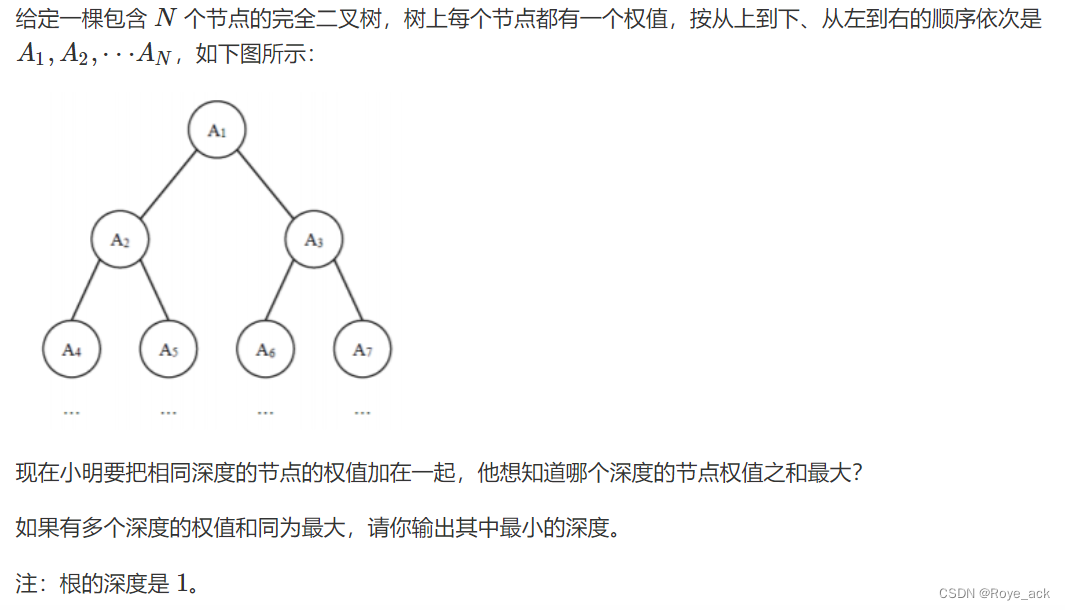
目录 3768. 字符串删减 - 滑动窗口ac 799. 最长连续不重复子序列 - 滑动窗口 800. 数组元素的目标和 - 二分ac 2816. 判断子序列 - 双指针 1238. 日志统计 - 滑动窗口 1240. 完全二叉树的权值 - 双指针 1、前缀和 - 通过了 5/12个数据 2、双指针 3768. 字符串删减 -…...

文件流,gzip解压,压缩
目录 文件画布 写入 (空文件Foutnew File(Parent,entry.getName());)FileOutputStream outnew FileOutputStream(Fout);BufferedOutputStream Boutnew BufferedOutputStream(out);其他流量基于基础包装文件--文件流---字节流 顺序pbf一般是形成后再压缩目…...

在线开会,来开开圆桌会议吧~
圆桌会议应用场景:适合内部培训、部门会议亦或是头脑风暴等较为轻松的场景,有兴趣的朋友可以联系我来测试哦~~ 上图: 图:圆桌会议应用截图 在圆桌布局之下,企业可以将每一位参会者和座位绑定,1:1模拟线下圆…...

使用营销自动化的 7 大主要优势
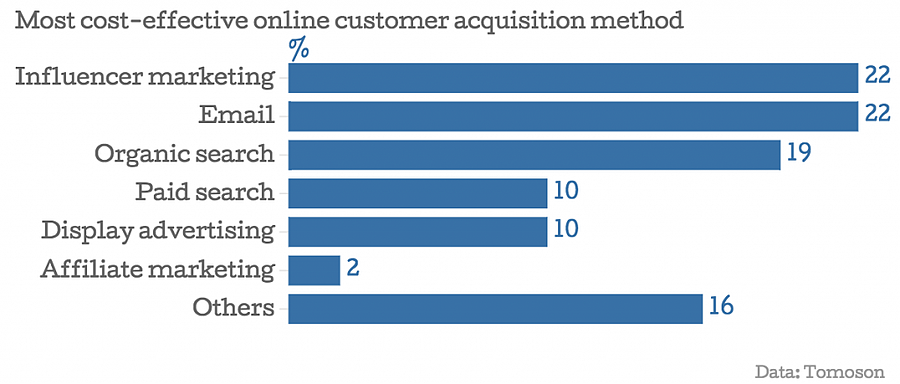
对于大多数企业家来说,自动化已成为在数字时代简化业务的必要条件。那么,您可以采取哪些步骤来实施营销自动化呢? 1. 社交媒体整合 拥有吸引人的社交媒体形象是成功的先决条件。您不可能完成所有社交媒体营销任务,使用自动化软件&…...
)
【图像分类】基于PyTorch搭建GRU实现MNIST手写数字体识别(单/双向GRU,附完整代码和数据集)
写在前面: 首先感谢兄弟们的关注和订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 在https://blog.csdn.net/AugustMe/article/details/128969138文章中,我们使用了基于PyTorch搭建LSTM实现MNIST手…...

day14_oop_抽象_接口
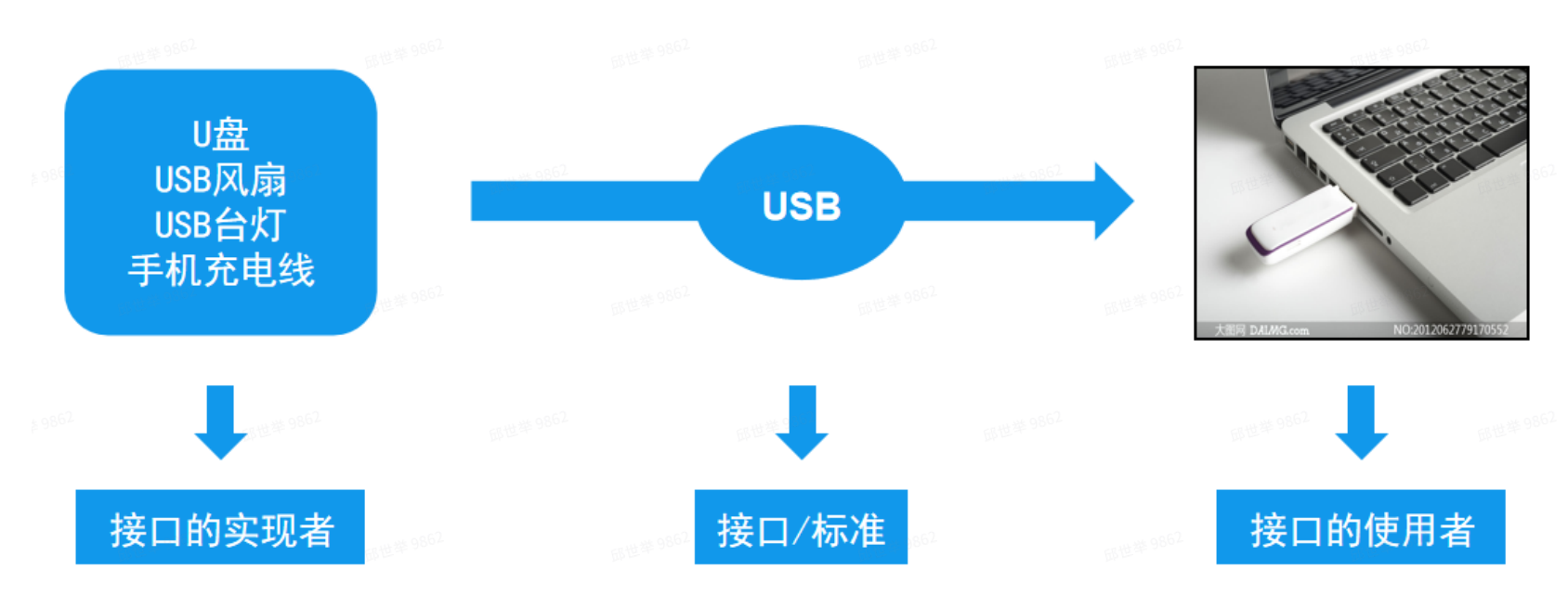
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、作业 二、抽象 三、接口 零、 复习昨日 多态的好处: 扩展性强.加入新的功能,不需要改动代码降低代码耦合度(解耦合或者松耦合) 一、抽象类 1.1 抽象类…...

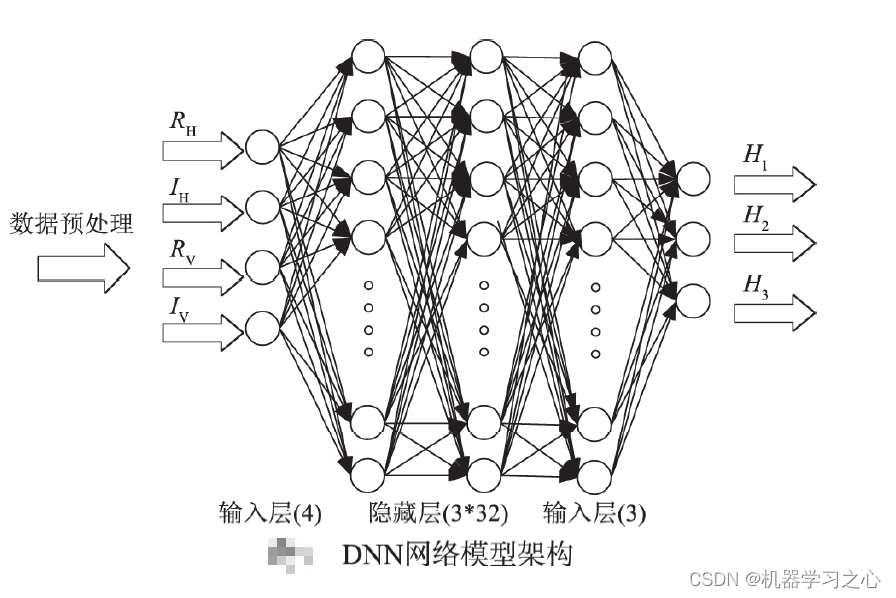
模式识别 | MATLAB实现DNN深度神经网络模式分类识别
分类预测 | MATLAB实现DNN全连接神经网络多特征分类预测 目录 分类预测 | MATLAB实现DNN全连接神经网络多特征分类预测基本介绍任务描述程序设计参考资料基本介绍 DNN的结构不固定,一般神经网络包括输入层、隐藏层和输出层,一个DNN结构只有一个输入层,一个输出层,输入层和输…...

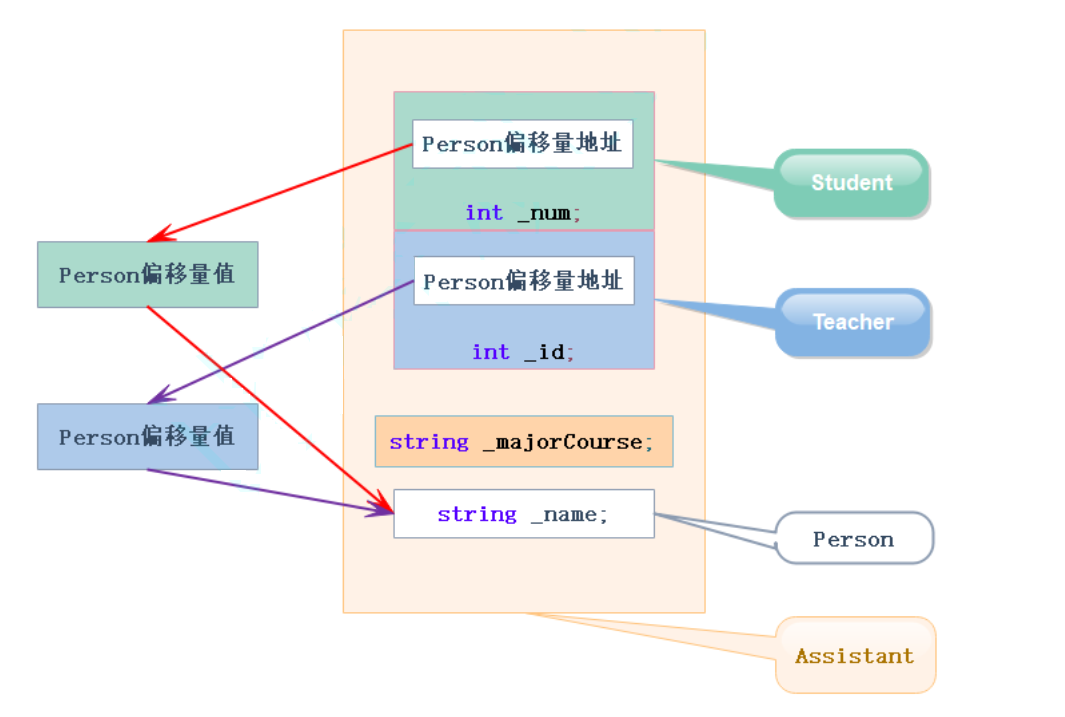
【C++】类和对象三大特性--继承
文章目录1.继承的概念及定义1.1继承的概念1.2 继承定义1.2.1定义格式1.2.2继承关系和访问限定符1.2.3继承基类成员访问方式的变化2.基类和派生类对象赋值转换3.继承中的作用域4.派生类的默认成员函数5.继承与友元6. 继承与静态成员7.复杂的菱形继承及菱形虚拟继承虚拟继承解决数…...

MySQL的存储引擎
目录 一.概念 二.分类 操作 修改默认存储引擎 一.概念 数据库存储引擎是数据库底层软件组织,数据库管理系统(DBMS)使用数据引擎进行创建、查询、更新和删除数据。不同的存储引擎提供不同的存储机制、索引技巧、锁定水平等功能。现在许多不…...

工程项目管理系统源码-简洁+好用+全面-工程项目管理系统
工程项目管理系统是指从事工程项目管理的企业(以下简称工程项目管理企业)受业主委托,按照合同约定,代表业主对工程项目的组织实施进行全过程或若干阶段的管理和服务。 系统定义 工程项目管理企业不直接与该工程项目的总承…...

什么是STAR原则?
文章目录📋前言🔥省流版🎯什么是STAR原则🎯进行过程📋前言 对于大部分还在学习阶段的学生们来说,可能并不了解这个原则的含义,这里的star并不是指英文单词星星。这个原则我也是前段时间才认识到…...

前置知识-初值问题、显式隐式龙格库塔方法、Butcher阵列
1.1.4 龙格一库塔法 将向前欧拉法写成式 (1-37) 的形式, 可以看出它实际上利用了 f ( x , u ) f(x, u) f(x,u) 在 x n...

PythonWeb Django PostgreSQL创建Web项目(二)
安装数据库PostgreSQL并创建数据库 我第一次尝试使用PostgreSQL数据库,why?我喜欢它提供的丰富的数据类型,例如货币类型、枚举类型、几何类型(点、直线、线段、矩形等等)、网络地址类型、文本搜索类型、XML类型JSON类型等等,非常…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
