ThreeJS教程:屏幕坐标转标准设备坐标

推荐:将 NSDT场景编辑器 加入你的3D工具链
3D工具集: NSDT简石数字孪生
屏幕坐标转标准设备坐标
在讲解下节课鼠标点击选中模型之前,先给大家讲解下坐标系的问题。
获取鼠标事件坐标
先来了解一些,普通的web前端相关知识。
鼠标单击HTML元素,通过函数的参数鼠标事件对象event,可以获取一些坐标信息。课件源码中是以threejs的canvas画布为例给大家演示。
addEventListener('click',function(event){// event对象有很多鼠标事件相关信息console.log('event',event);
})
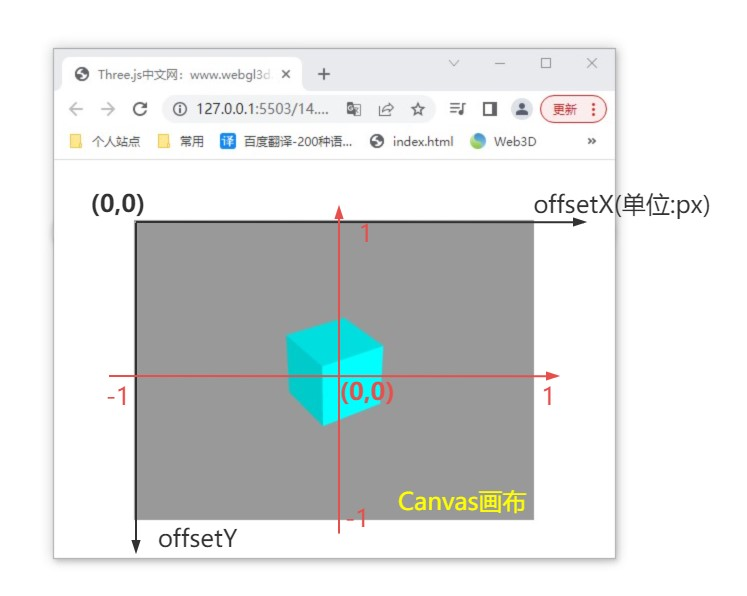
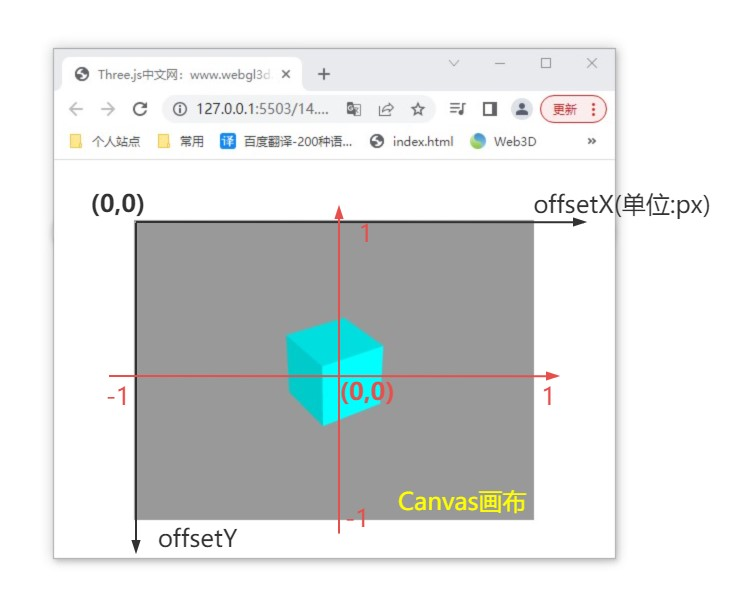
.offsetX、.offsetY表示鼠标单击位置的坐标,单位是像素px,以点击的HTML元素左上角为坐标原点,水平向右方向为x轴,竖直向下方向为y轴。
addEventListener('click',function(event){const px = event.offsetX;const py = event.offsetY;
})
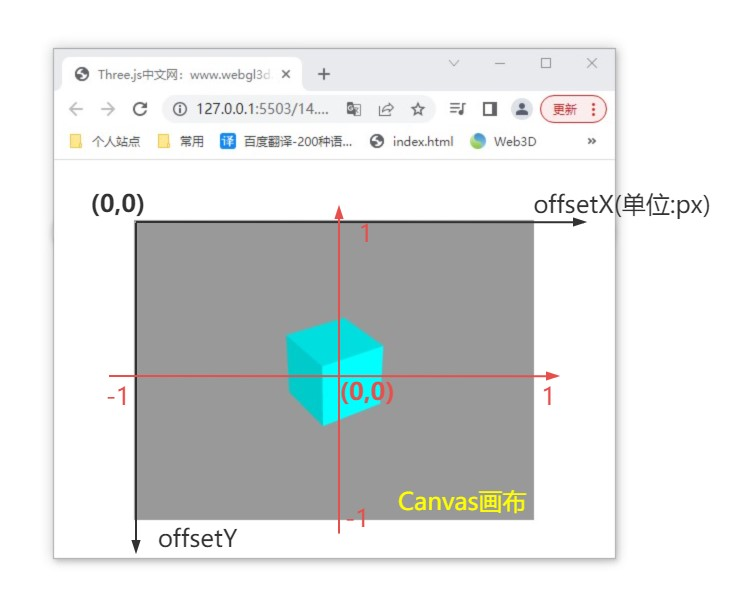
下图灰色区域是一个HTML元素。

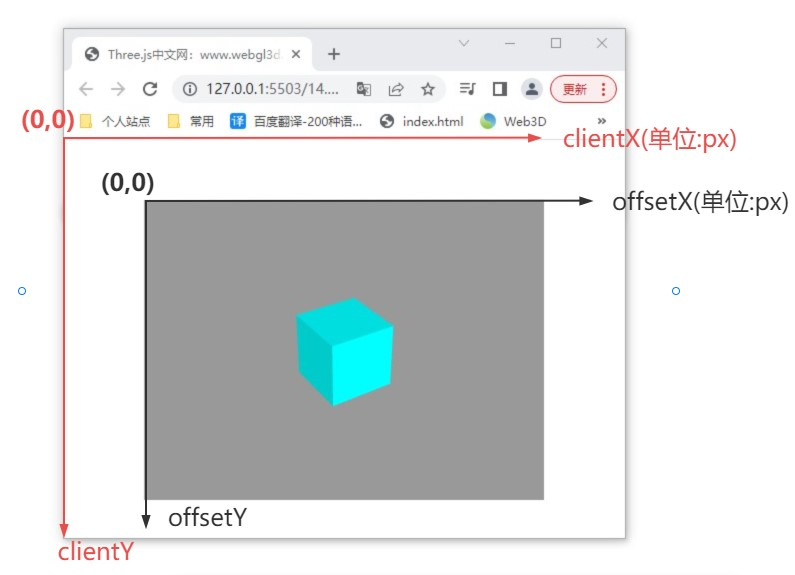
.clientX、.clientY和.offsetX、.offsetY含义区别在于坐标原点不同,其他一样。
addEventListener('click',function(event){const cx = event.clientX;const cy = event.clientY;
})
特殊情况,如果HTML元素CSS布局中,距离顶部、左侧距离为零,.clientX、.clientY和.offsetX、.offsetY是相同的。
标准设备坐标系
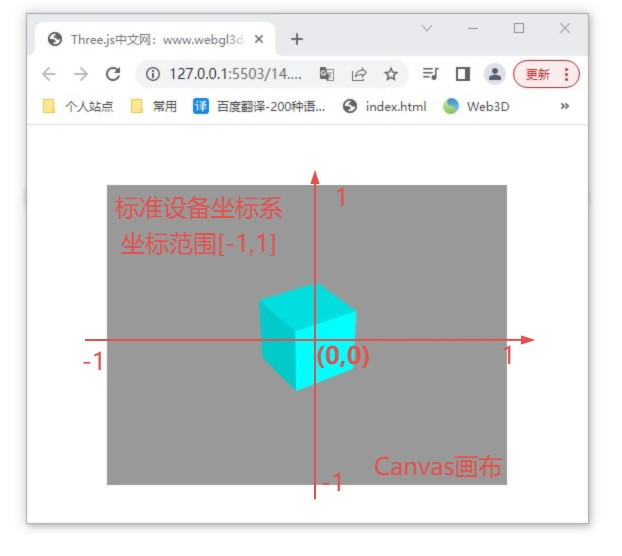
Three.js Canvas画布具有一个标准设备坐标系,该坐标系的坐标原点在canvas画布的中间位置,x轴水平向右,y轴竖直向上。
标准设备坐标系的坐标值不是绝对值,是相对值,范围是[-1,1]区间,也是说canvas画布上任何一个位置的坐标,如果用标准设备坐标系去衡量,那么坐标的所有值都在-1到1之间。

屏幕坐标转标准设备坐标
你可以用.offsetX和.offsetY当做canvas画布的屏幕坐标。
threejs canvas画布上一个点,可以用.offsetX、.offsetY绝对值表示,同样也可以用标准设备坐标系去表达。

把.offsetX和.offsetY坐标转化为标准设备坐标坐标。
// 坐标转化公式
addEventListener('click',function(event){const px = event.offsetX;const py = event.offsetY;//屏幕坐标px、py转标准设备坐标x、y//width、height表示canvas画布宽高度const x = (px / width) * 2 - 1;const y = -(py / height) * 2 + 1;
})
canvas画布的宽度是width,.offsetX的范围是0~width,.offsetX除以canvas画布宽度width,就可以从绝对值变成相对值,范围是0~1,相对值乘以2,范围0~2,再减去1,范围是-1~1,刚好和canvas画布标准设备坐标的范围-1~1能够对应起来。
对于.offsetY的转标准设备坐标y,和.offsetX转标准设备坐标x相似,唯一要注意地方就是两个坐标系的y坐标相反,同样计算方式,最后取相反数即可。
使用.clientX、.clientY计算canvas画布屏幕坐标
用.offsetX、.offsetY可以直接表示canvas画布屏幕坐标,如果用.clientX、.clientY表示,这时候要注意,把.clientX、.clientY转化为以canvas画布左上角为原点的坐标。
// 屏幕坐标转标准设备坐标
addEventListener('click',function(event){// left、top表示canvas画布布局,距离顶部和左侧的距离(px)const px = event.clientX-left;const py = event.clientY-top;//屏幕坐标px、py转标准设备坐标x、y//width、height表示canvas画布宽高度const x = (px / width) * 2 - 1;const y = -(py / height) * 2 + 1;
})
特殊情况,canvas画布,左上角和网页body右上角重合,比如大部分课程canvas全屏布局的案例。
要注意,把.clientX、.clientY转化为以canvas画布左上角为原点的坐标
addEventListener('click',function(event){const px = event.clientX;const py = event.clientY;const x = (px / width) * 2 - 1;const y = -(py / height) * 2 + 1;
})
实际开发的时候,你可以用.clientX、.clientY计算标准设备坐标,也可以用.offsetX、.offsetY计算标准设备坐标。
相关文章:

ThreeJS教程:屏幕坐标转标准设备坐标
推荐:将 NSDT场景编辑器 加入你的3D工具链 3D工具集: NSDT简石数字孪生 屏幕坐标转标准设备坐标 在讲解下节课鼠标点击选中模型之前,先给大家讲解下坐标系的问题。 获取鼠标事件坐标 先来了解一些,普通的web前端相关知识。 鼠…...

[elasticsearch 实现插入查询小demo ]
目录 前言: 。以下是Java语言实现Elasticsearch数据插入和批量插入的示例代码: 我们需要定义一个ElasticsearchUtil类来封装Elasticsearch操作。在本示例中,我们实现了以下方法: 下面是一个Java代码示例,演示了如何使用Elast…...

因为计算机中丢失VCRUNTIME140怎么办?为什么会丢失VCRUNTIME140.dll
vcruntime140.dll是一个Windows动态链接库,其主要功能是为C/C编译的程序提供运行时支持。这个库在Microsoft Visual Studio 2015中被引入,其名称中的“140”代表版本号。在我们打开运行软件或者游戏程序的时候,电脑提示因为计算机中丢失VCRUN…...

【满分】【华为OD机试真题2023B卷 JAVAJS】数字游戏
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里 数字游戏 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 小明玩一个游戏。系统发1+n张牌,每张牌上有一个整数。第一张给小明,后n张按照发牌顺序排成连续的一行。需要小明判断,后n张牌中,是否存在连续的若干张…...

NLP常用的三种中文分词工具对比
本文将对三种中文分词工具进行使用尝试,这三种工具分别为:哈工大的LTP,结巴分词以及北大的pkuseg。 1、准备 首先我们先准备好环境,即需要安装三个模块: pyltpjiebapkusegLTP的分词模型文件cws.model 在用户字典中…...

Visual C++ 6.0环境开发PACS影像系统的技术指标和精准算法
一、技术指标 •图像文件格式:DCM、JPG、BMP、TIF等 •可支持显示属性设置:24/32位真彩;256位色(黑白) •可支持监视器分辨率:1024﹡768;1280﹡1024;1600&…...

接口测试介绍以及用例编写
6.1 接口 6.1.1 接口概述 定义: 接口就是API(Application Programming Interface,应用程序接口),是一个软件或服务对外提供的接口,别人只要调用这接口,而内部如何实现,不需要关心。…...

MATLAB迭代的三种方式以及相关案例举例
系列文章目录 MATLAB矩阵的分解函数与案例举例 MATLAB当中线性方程组、不定方程组、奇异方程组、超定方程组的介绍 MATLAB语句实现方阵性质的验证 MATLAB绘图函数的相关介绍——海底测量、二维与三维图形绘制 MATLAB求函数极限的简单介绍 文章目录 系列文章目录 前言 …...

测试替身Test Doubles的5类型(Mockito)
测试替身Test Doubles的5类型(Mockito) 我们有一个名为 BankAccount 的类。 数据库用于存储和检索银行帐户信息。 我们想测试 BankAccount 中的逻辑,而不必担心它使用的底层数据库.由此类实现——它将 SQL 查询发送到数据库并返回其中包含的值。 测试替身Test Dou…...

【C++】链表
链表是一种常见的数据结构,用于存储和组织数据。它的每个元素被称为结点(Node),结点是链表的基本单位,链表由一系列结点(Node)组成,每个结点包含两个部分:数据部分&#…...

day42_jsp
今日内容 零、 复习昨日 一、JSP 二、EL 三、JSTL 四、MVC 零、 复习昨日 一、JSP 1.0 引言 现有问题 在之前学习Servlet时,服务端通过Servlet响应客户端页面,有什么不足之处? 开发方式麻烦:继承父类、覆盖方法、配置Web.xml或注…...

JAVA面试八股整理——基础部分
JAVA 基础 JVM JDK JRE JVM java虚拟机,针对不同的系统,使用相同的字节码会给出相同结果。一次编译,随处可运行 JDK Java SDK 提供给开发者使用,创建和编译Java程序。包含了JRE,同时包含了其它工具(jav…...

【JavaSE】Java基础语法(二十八):HashSet集合
文章目录 1. HashSet集合概述和特点2. HashSet集合的基本应用3. 哈希值4. HashSet集合存储学生对象并遍历【应用】 1. HashSet集合概述和特点 底层数据结构是哈希表存取无序不可以存储重复元素没有索引,不能使用普通for循环遍历 2. HashSet集合的基本应用 存储字符串并遍历 …...

压缩感知重构之匹配追踪算法
算法的重构是压缩感知中重要的一步,是压缩感知的关键之处。因为重构算法关系着信号能否精确重建,国内外的研究学者致力于压缩感知的信号重建,并且取得了很大的进展,提出了很多的重构算法,每种算法都各有自己的优缺点&a…...

【SpinalHDL快速入门】4.6、复合类型之Vec
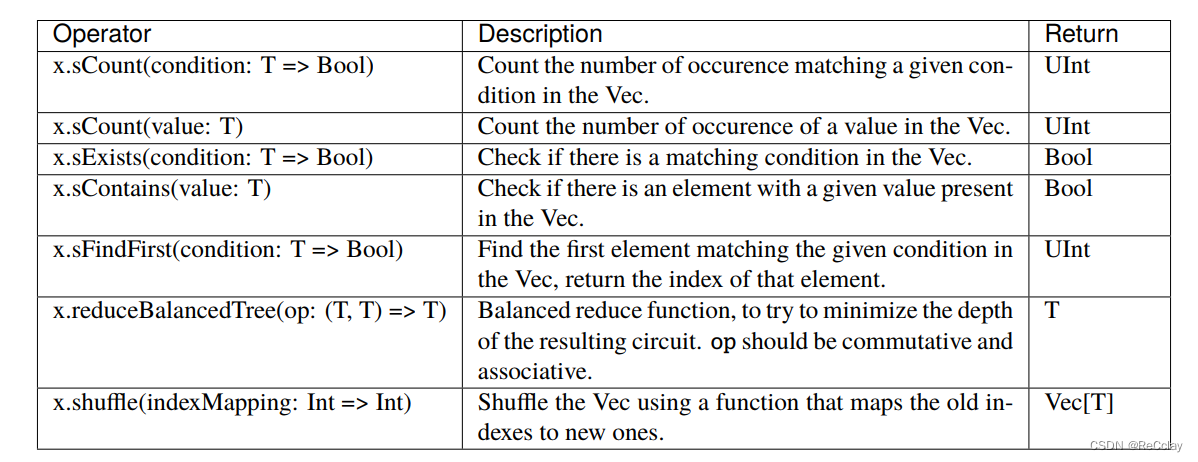
文章目录 1.1、描述1.2、声明1.2.1、实例 1.3、运算符1.3.1、比较(Comparison)1.3.2、类型转换(Type cast)1.3.3、杂项(Misc)1.3.4、Lib辅助函数(Lib helper functions) 1.1、描述 …...

探访世优科技数字人虚拟直播产品体系 | 世优开放日再次成功举行
2023年5月30日,世优科技全栈技术产品体验活动(第二期)顺利落下帷幕。此次活动共邀请到30余位各行各业的嘉宾到场,在两个多小时的开放日活动中,世优科技全面展示数字人及虚拟直播领域的技术产品体系。来访嘉宾们全程体验…...

有奖励!2023陕西省首台(套)重大技术装备产品项目申报条件、认定材料
本文整理了2023陕西省首台(套)重大技术装备产品项目申报条件,认定材料等相关内容,感兴趣的朋友快跟小编一起来看看吧! 一、重点支持方向及领域 重点支持方向及领域:高档工业母机、电力装备、大型矿山和冶金…...

2023/6/6总结
CSS 如果想要实现背景颜色渐变效果: left是从左边开始,如果想要对角线比如,左上角就是left top,渐变效果始终是沿着一条线来实现的。 下面是跟着视频教学用flex布局写的一个移动端网页: html代码: <!…...

api习题
// 1 整数或者小数 // String a"378.000"; // String rex"[1-9]\\d*|[0-9]|*\\.[0-9]*"; // System.out.println(a.matches(rex)); // 2 只能输入数字: // String rex"\\b*"; // 3 只能输入n位的数字: // String r…...

(STL之string)string类的用法详解
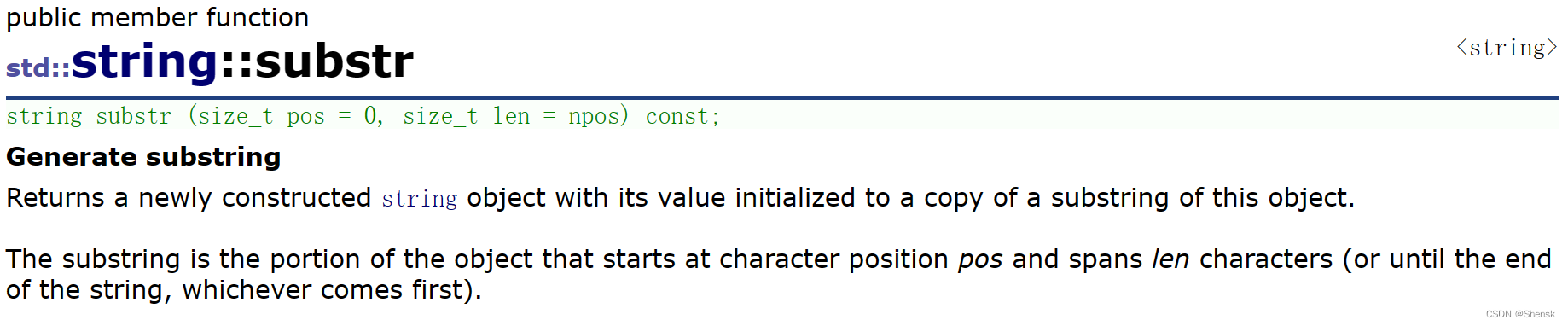
string类成员函数PART1 成员函数(构造函数拷贝构造函数):string 函数原型: string(); string (const string& str); string (const string& str, size_t pos, size_t len npos); string (const char* s); string (const char* s, size_t n)…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
