介绍js各种事件
目录
一、点击事件
二、鼠标移动事件
三、键盘事件
四、滚轮事件
五、拖放事件
六、窗口大小改变事件
一、点击事件
点击事件是指当用户单击页面上的某个元素时触发的事件。这是最常见和基础的事件之一,也是Web应用程序中最常用的交互之一。
以下是如何使用JavaScript捕获和处理点击事件:
// 获取元素
const button = document.getElementById('myButton');// 添加点击事件监听器
button.addEventListener('click', function(event) {// 处理逻辑console.log('按钮被点击了');
});
在这个例子中,我们获取了ID为“myButton”的按钮元素,并使用addEventListener()方法添加了一个点击事件监听器。当按钮被单击时,控制台将打印“按钮被点击了”。
二、鼠标移动事件
鼠标移动事件是指当用户将鼠标移动到页面上的某个元素上时触发的事件。这种类型的事件可用于跟踪用户对网站上不同元素的兴趣。
以下是如何使用JavaScript捕获和处理鼠标移动事件:
// 获取元素
const element = document.getElementById('myElement');// 添加鼠标移动事件监听器
element.addEventListener('mousemove', function(event) {// 处理逻辑console.log(`鼠标在元素上的位置:(${event.clientX}, ${event.clientY})`);
});
在这个例子中,我们获取了ID为“myElement”的元素,并使用addEventListener()方法添加了一个鼠标移动事件监听器。当鼠标移动到该元素上时,控制台将打印出当前鼠标的位置。
三、键盘事件
键盘事件是指当用户按下或释放键盘上的某个键时触发的事件。这种类型的事件可用于跟踪用户输入和对网站上不同元素的操作。
以下是如何使用JavaScript捕获和处理键盘事件:
// 获取元素
const input = document.getElementById('myInput');// 添加键盘事件监听器
input.addEventListener('keydown', function(event) {// 处理逻辑console.log(`按下了键:${event.key}`);
});input.addEventListener('keyup', function(event) {// 处理逻辑console.log(`释放了键:${event.key}`);
});
在这个例子中,我们获取了ID为“myInput”的文本输入框元素,并使用addEventListener()方法添加了两个键盘事件监听器。当用户按下或释放某个键时,将在控制台打印出相应的信息。
四、滚轮事件
滚轮事件是指当用户使用鼠标滚轮向上或向下滚动网页时触发的事件。这种类型的事件可用于跟踪用户浏览行为和对网站上不同元素的兴趣。
以下是如何使用JavaScript捕获和处理滚轮事件:
// 获取元素
const element = document.getElementById('myElement');// 添加滚轮事件监听器
element.addEventListener('wheel', function(event) {// 处理逻辑console.log(`滚轮滚动了${event.deltaY}像素`);
});
在这个例子中,我们获取了ID为“myElement”的元素,并使用addEventListener()方法添加了一个滚轮事件监听器。当用户使用鼠标滚轮向上或向下滚动网页时,控制台将打印出相应的信息。
五、拖放事件
拖放事件是指当用户拖动页面上的某个元素时触发的一系列事件。这种类型的事件可用于交互式图形界面(GUI)和其他Web应用程序。
以下是如何使用JavaScript捕获和处理拖放事件:
// 获取元素
const draggable = document.getElementById('myDraggable');
const droppable = document.getElementById('myDroppable');// 添加拖放事件监听器
draggable.addEventListener('dragstart', function(event) {event.dataTransfer.setData('text/plain', event.target.id);
});droppable.addEventListener('drop', function(event) {const data = event.dataTransfer.getData('text/plain');const draggableElement = document.getElementById(data);droppable.appendChild(draggableElement);
});droppable.addEventListener('dragover', function(event) {event.preventDefault();
});
在这个例子中,我们获取了两个元素:一个可以拖动的元素和一个可放置的元素。通过使用addEventListener()方法添加三个事件监听器来处理拖放事件。当用户在可拖动的元素上启动拖动操作时,将在数据传输对象中设置该元素的ID。当用户将该元素拖到可放置的元素上并释放鼠标按钮时,将移动该元素到可放置的元素中。
六、窗口大小改变事件
窗口大小改变事件是指当用户调整浏览器窗口大小时触发的事件。这种类型的事件可用于自适应布局和响应式Web设计。
以下是如何使用JavaScript捕获和处理窗口大小改变事件:
```javascript // 添加窗口大小改变事件监听器 window.addEventListener('resize', function(event) { // 处理逻辑 console.log(`窗口大小:(${window.innerWidth},
相关文章:

介绍js各种事件
目录 一、点击事件 二、鼠标移动事件 三、键盘事件 四、滚轮事件 五、拖放事件 六、窗口大小改变事件 一、点击事件 点击事件是指当用户单击页面上的某个元素时触发的事件。这是最常见和基础的事件之一,也是Web应用程序中最常用的交互之一。 以下是如何使用…...

Python 将 CSV 分割成多个文件
文章目录 使用 Pandas 在 Python 中创建 CSV 文件在 Python 中将 CSV 文件拆分为多个文件根据行拆分 CSV 文件根据列拆分 CSV 文件 总结 在本文中,我们将学习如何在 Python 中将一个 CSV 文件拆分为多个文件。 我们将使用 Pandas 创建一个 CSV 文件并将其拆分为多个…...

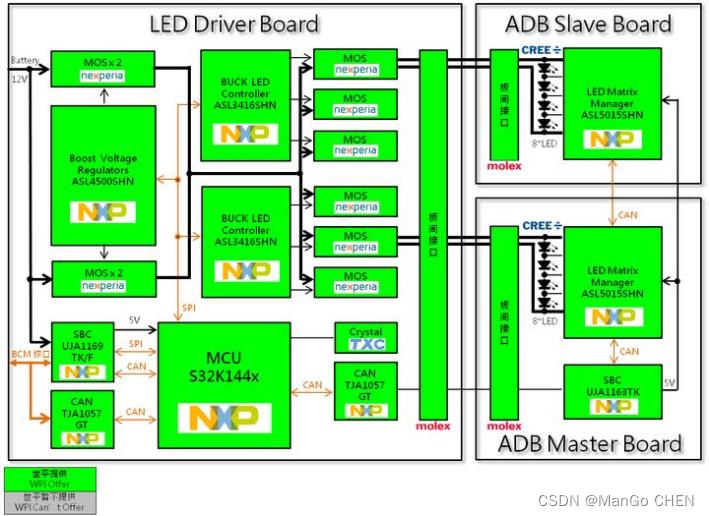
S32K144开发板
目录 一.S32K144开发板概述 二.产品技术和功能规格 三.开发环境 1.S32K144的开发环境主流是这么三种: 2.开发板Demo工程 四.S32K144开发板实物图 五、汽车大灯硬件架构 一.S32K144开发板概述 S32K14…...

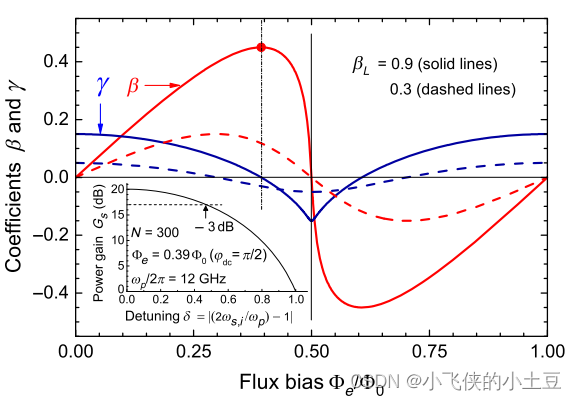
三波混频下的相位失配原理
原理推导 在四波混频情况下,实现零相位失配是一件很困难的事情。因为在四波混频中,相位调制和增益都依赖于相同的参数,即克尔非线性 γ \gamma γ。这个问题可以用嵌入在传输线上的辅助共振元件的复杂色散工程来部分解决。 但是在三波混频中…...

软考A计划-试题模拟含答案解析-卷一
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&am…...

Ubuntu下编译运行MicroPython Unix版本
文章目录 github拉取源码更新模块编译运行 github拉取源码 到Github(https://github.com/micropython/micropython)上下载源码 终端输入,如果提示识别不到gh命令,就sudo apt-get install gc安装一下。 再根据提示在终端里登录自己的github账号。 再次…...

实现用QCustomPlot封装的插件,放到绘图软件中可以点击和移动
首先,我们需要在绘图软件中创建一个插件,并将QCustomPlot控件添加到插件中。QCustomPlot是一个功能强大的绘图控件,可以轻松创建各种类型的图表,包括折线图、散点图、柱状图等等。 接下来,我们需要为QCustomPlot控件添加鼠标事件处理函数,以实现点击和移动的功能。QCust…...

【源码解析】Nacos配置热更新的实现原理
使用入门 使用RefreshScopeValue,实现动态刷新 RestController RefreshScope public class TestController {Value("${cls.name}")private String clsName;}使用ConfigurationProperties,通过Autowired注入使用 Data ConfigurationProperti…...

界面组件DevExpress ASP.NET Core v22.2 - UI组件升级
DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuilder工具和集成的Material…...

阿里系文生图(PAI+通义)
PAI-Diffusion模型来了!阿里云机器学习团队带您徜徉中文艺术海洋 - 知乎作者:汪诚愚、段忠杰、朱祥茹、黄俊导读近年来,随着海量多模态数据在互联网的爆炸性增长和训练深度学习大模型的算力大幅提升,AI生成内容(AI Gen…...

Netty概述及Hello word入门
目录 概述 Netty是什么 Netty的地位 Netty的优势 HelloWord入门程序 目标 pom依赖 服务器端 客户端 运行结果 入门把握理解 概述 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable hi…...

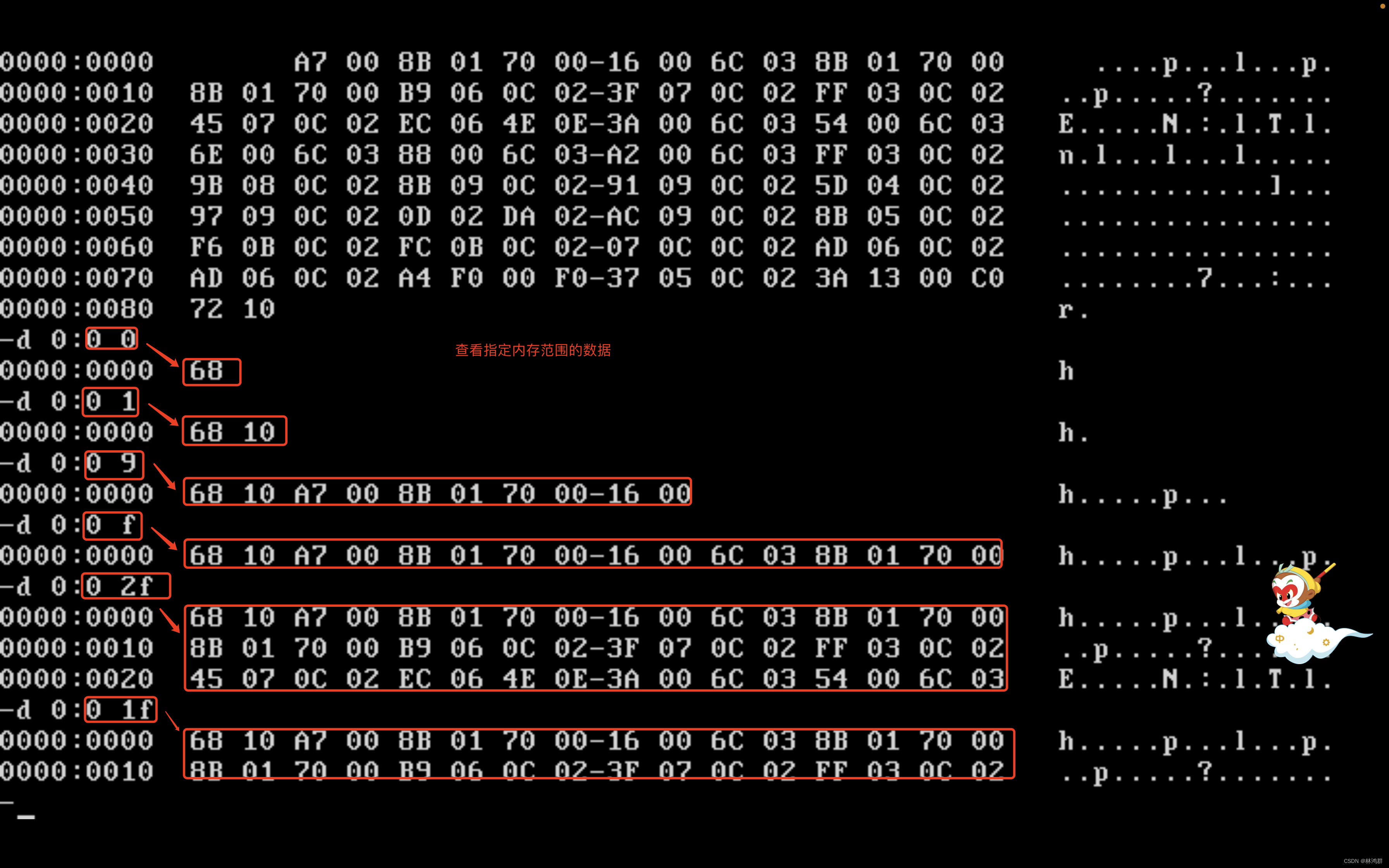
汇编寄存器之内存访问
1.内存中字的存储: 在CPU中用一个16位寄存器来存储一个字, 高8位存高字节,低8位存低字节 如AX寄存器存在一个字,那么AH存高字节,AL存低字节 在内存中存储字时是用两个连续的字节来存储字的, 这个字的低字节存在低单元,高字节存在高单元. 如下表示: 内存单元编号 单元中…...

C++进阶 —— lambda表达式(C++11新特性)
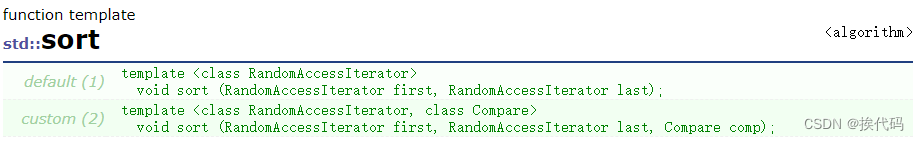
目录 一,模板函数sort 二,lambda表达式 一,模板函数sort 在C98中,如对一个数据集合中的元素进行排序,可使用模板函数sort,如元素为自定义类型,需定义排序时的比较规则;随着C的发展…...

数据结构04:串的存储结构与KMP算法
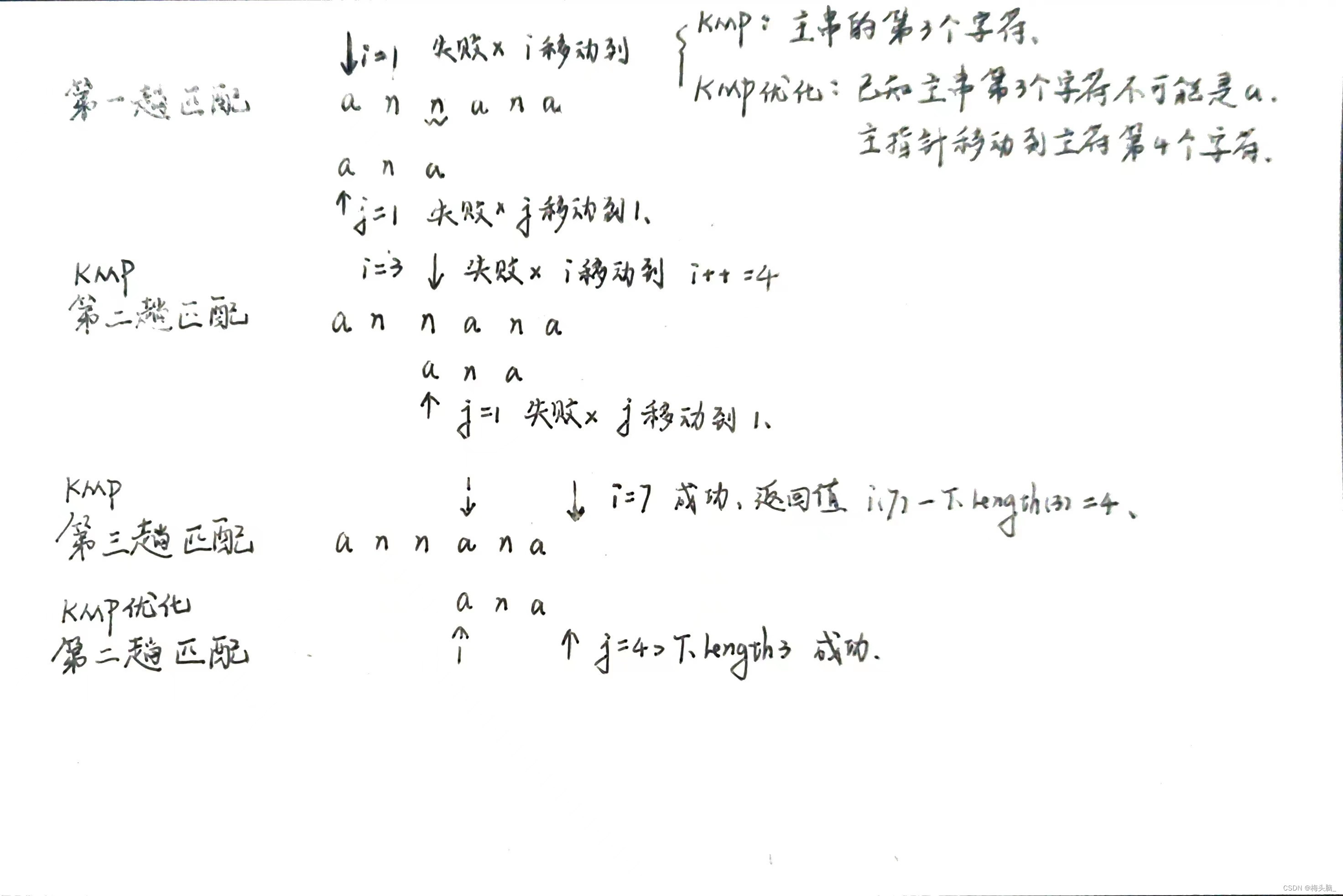
前言 参考用书:王道考研《2024年 数据结构考研复习指导》 参考用书配套视频:4.1_1_串的定义和基本操作_哔哩哔哩_bilibili 特别感谢: Google Bard老师[解释KMP,修改BUG]、Chat GPT老师[修改BUG]、BING老师[封面图]~ 当我请求BI…...

零基础快速搭建私人影音媒体平台
目录 1. 前言 2. Jellyfin服务网站搭建 2.1. Jellyfin下载和安装 2.2. Jellyfin网页测试 3.本地网页发布 3.1 cpolar的安装和注册 3.2 Cpolar云端设置 3.3 Cpolar本地设置 4.公网访问测试 5. 结语 转载自cpolar极点云的文章:零基础搭建私人影音媒体平台【…...

C++map和set
目录: 什么是关联式容器?键值对树形结构的关联式容器 set的概念multiset的使用pair和make_pair map的概念用“[]”实现统计水果的次数 multimap的使用 什么是关联式容器? 在初阶阶段,我们已经接触过STL中的部分容器,比…...

python接口测试之测试报告
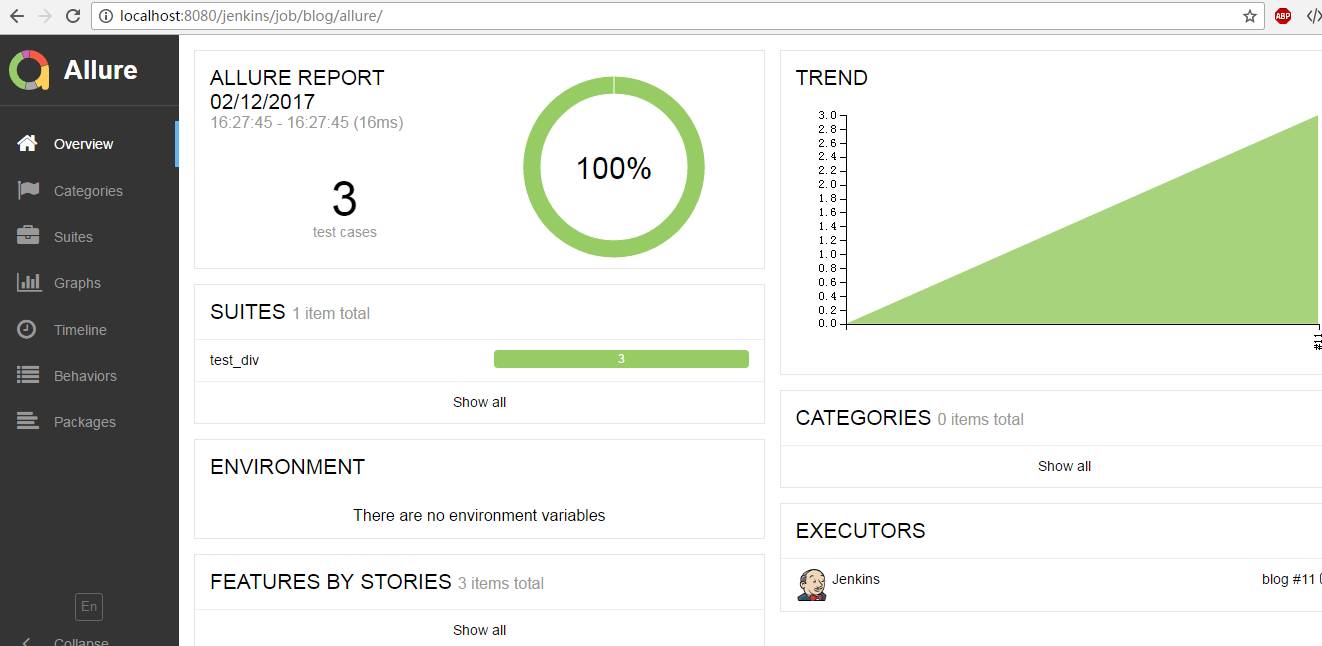
在本文章中,主要使用jenkins和编写的自动化测试代码,来生成漂亮的测试报告,关于什么是CI这些我就不详细的介绍了,这里我们主要是实战为主。 首先搭建java的环境,这个这里不做介绍。搭建好java的环境后,在h…...

HGFormer:用于领域广义语义分割的层级式分组Transformer
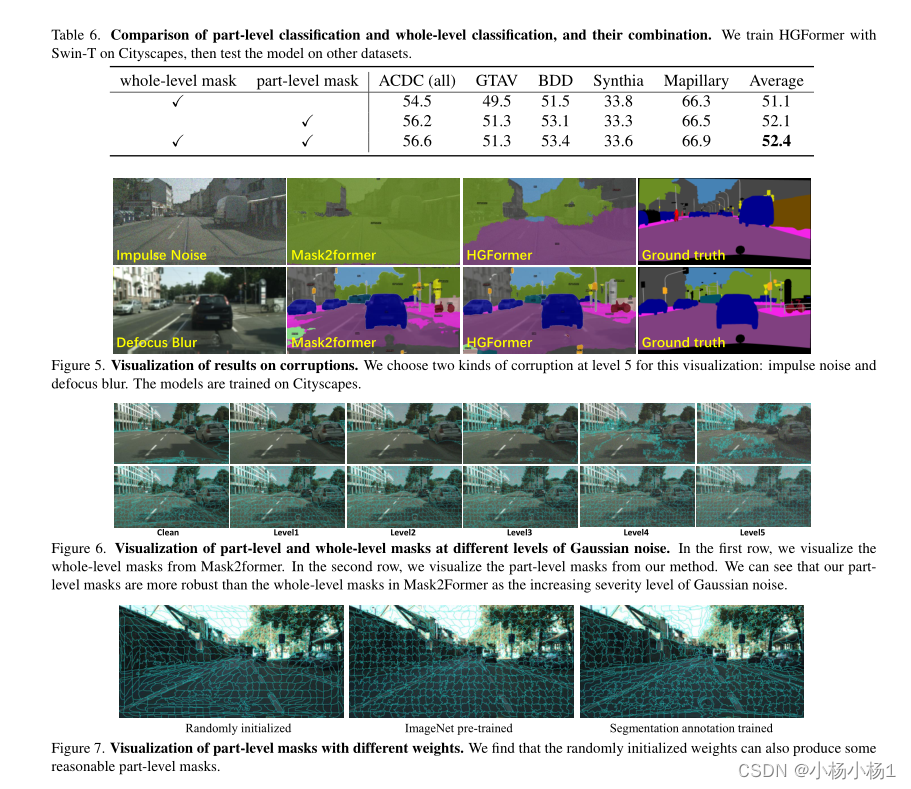
文章目录 HGFormer: Hierarchical Grouping Transformer for Domain Generalized Semantic Segmentation摘要本文方法实验结果 HGFormer: Hierarchical Grouping Transformer for Domain Generalized Semantic Segmentation 摘要 目前的语义分割模型在独立同分布条件下取得了…...

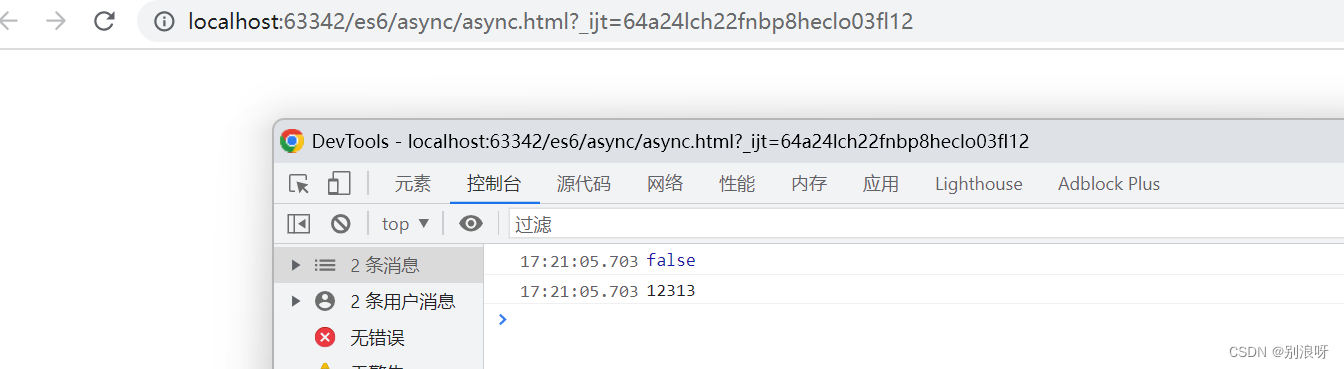
async函数用法
目录 1.概念 2.本质 3.语法 4.特点 5.async基本使用 6.async里的await普通函数返回值 7.async里的await Promise函数成功返回值 8.async里的await Promise函数失败返回值 9.解决async里的await Promise函数失败后不执行下面内容 1.概念 真正意义上解决异步回调的问题&am…...

简谈软件版本周期 | Alpha、Beta、RC、Stable版本之间的区别
目录 💌 引言 ⭕ 软件版本周期 🛠️ 软件开发期 ⚖️ 软件完成期 💰 商业软件版本 💌 引言 定义好版本号,对于产品的版本发布与持续更新很重要;但是对于版本怎么定义,规则如何确定&#x…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
