Vue.js 中的动态组件是什么?如何使用动态组件?
Vue.js 中的动态组件是什么?如何使用动态组件?
Vue.js是一种流行的前端框架,它提供了一种称为“动态组件”的技术,使得我们可以动态地切换组件的内容和结构。在本文中,我们将深入探讨Vue.js中的动态组件,包括动态组件的概念、使用方法和实例代码。

什么是动态组件?
在Vue.js中,动态组件是一种可以动态切换组件内容和结构的技术。动态组件允许我们在不刷新整个页面的情况下,动态地加载不同的组件,并在同一个位置上进行切换。
动态组件的核心概念是keep-alive组件。keep-alive组件是一种特殊的组件,它可以缓存被包裹的动态组件的状态和实例,从而避免在组件切换时重新渲染和销毁组件。
如何使用动态组件?
在Vue.js中,使用动态组件需要借助于标签和is特性。下面是一个简单的例子,说明了如何使用动态组件:
<template><div><button @click="toggleComponent">Toggle Component</button><component :is="currentComponent"></component></div>
</template><script>
import ComponentA from './ComponentA.vue'
import ComponentB from './ComponentB.vue'export default {components: {ComponentA,ComponentB},data() {return {currentComponent: 'ComponentA'}},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'ComponentA' ? 'ComponentB' : 'ComponentA'}}
}
</script>
在上面的代码中,我们定义了一个包含两个组件(ComponentA和ComponentB)的父组件。在父组件中,我们使用标签和is特性来动态地渲染当前的子组件。在toggleComponent方法中,我们通过改变currentComponent值来切换子组件。
动态组件的高级用法
除了基本用法外,Vue.js中的动态组件还有许多高级用法,包括异步组件、命名视图、动态props等。下面我们将逐一介绍这些高级用法。
异步组件
在Vue.js中,异步组件是一种可以延迟加载组件的技术。使用异步组件可以避免在首次渲染时不必要地加载所有组件,从而提高性能。
下面是一个简单的例子,说明了如何使用异步组件:
<template><div><button @click="loadComponent">Load Component</button><component :is="currentComponent"></component></div>
</template><script>
export default {data() {return {currentComponent: null}},methods: {async loadComponent() {const component = await import('./ComponentA.vue')this.currentComponent = component.default}}
}
</script>
在上面的代码中,我们使用import函数来异步地加载组件。在loadComponent方法中,我们通过await关键字来等待组件加载完成,并将组件赋值给currentComponent变量。
命名视图
在Vue.js中,命名视图是一种可以在同一个组件中显示多个视图的技术。使用命名视图可以让我们更好地组织和管理组件的结构和内容。
下面是一个简单的例子,说明了如何使用命名视图:
<template><div><router-view name="header"></router-view><router-view></router-view><router-view name="footer"></router-view></div>
</template>
在上面的代码中,我们使用标签和name特性来定义命名视图。在父组件中,我们可以使用标签来渲染不同的命名视图。
动态props
在Vue.js中,动态props是一种可以动态地传递组件props的技术。使用动态props可以让我们在不同的组件之间动态地传递数据,从而实现更加灵活的组件通信。
下面是一个简单的例子,说明了如何使用动态props:
<template><div><button @click="toggleComponent">Toggle Component</button><component :is="currentComponent" :message="message"></component></div>
</template><script>
import ComponentA from './ComponentA.vue'
import ComponentB from './ComponentB.vue'export default {components: {ComponentA,ComponentB},data() {return {currentComponent: 'ComponentA',message: 'Hello World!'}},methods: {toggleComponent() {this.currentComponent = this.currentComponent === 'ComponentA' ? 'ComponentB' : 'ComponentA'}}
}
</script>
在上面的代码中,我们使用:message特性来动态地传递组件props。在父组件中,我们定义了一个名为message的变量,并将其传递给标签。在子组件中,我们可以使用props选项来接收message变量并在组件中使用。
结论
在本文中,我们深入探讨了Vue.js中的动态组件,包括动态组件的概念、使用方法和实例代码。我们了解了动态组件的基本用法和高级用法,包括异步组件、命名视图和动态props。通过学习本文,读者将能够更加灵活地使用Vue.js中的动态组件,实现更加高效和强大的前端开发。
相关文章:

Vue.js 中的动态组件是什么?如何使用动态组件?
Vue.js 中的动态组件是什么?如何使用动态组件? Vue.js是一种流行的前端框架,它提供了一种称为“动态组件”的技术,使得我们可以动态地切换组件的内容和结构。在本文中,我们将深入探讨Vue.js中的动态组件,包…...

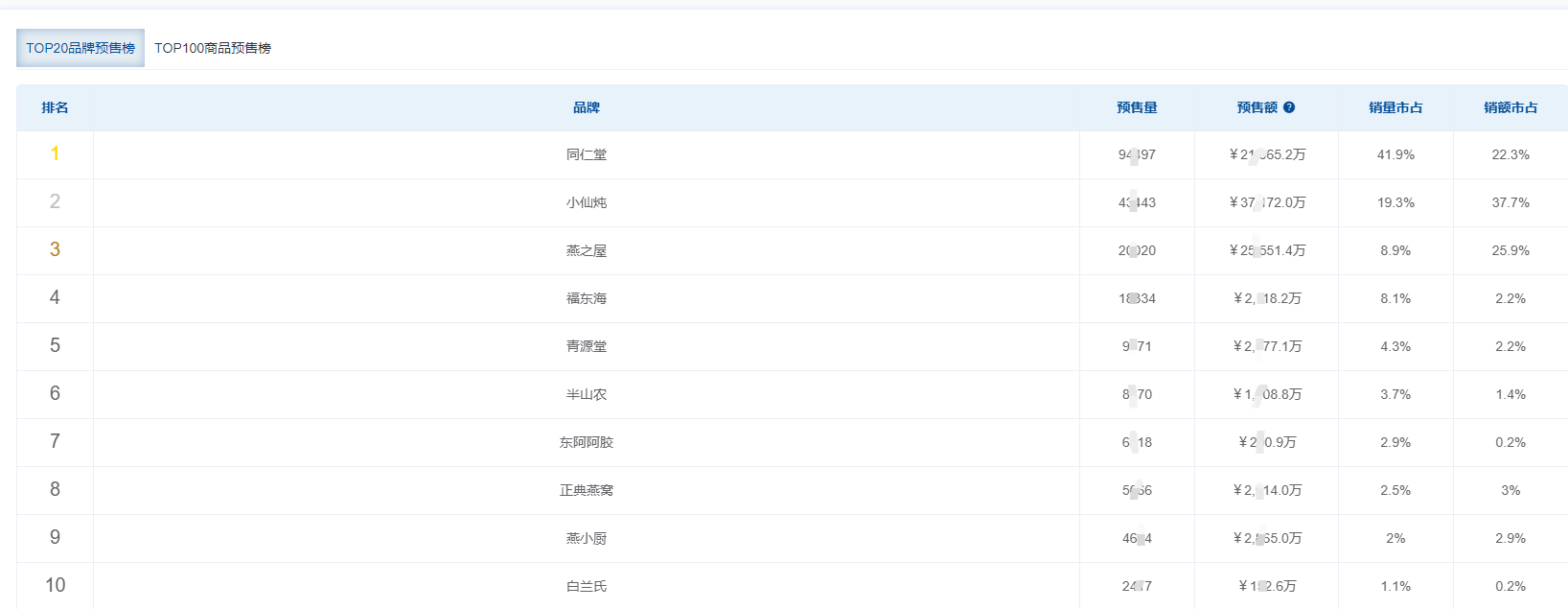
2023年京东618预售数据:传统滋补成预售黑马,预售额超27亿
这一期主要分享一下此次京东618预售期间的一个黑马行业——传统滋补。不管是从预售量和预售额来看,传统滋补品类的成绩都是此次大促中的佼佼者。 究其原因,近几年养生滋补也掀起了一股“国潮风”。在小红书、抖音等社交平台上,关于“健康养生…...

【Linux系统基础快速入门详解】Linux 常用文件过滤编辑命令原理详解和每个命令使用场景以及实例
Linux 文件过滤编辑命令:echo,printf,cat,tee,特殊符号: {a..z},seq序列,rename 文件过滤编辑命令:echo:将字符串输出到终端或文件中。常用于输出环境变量,或者在shell脚本中输出一些提示信息。例如:echo $PATH,输出环境变量PATH的值。printf:格式化输出字符串到终端或文…...

05WEB系统的通信原理图
WEB系统的通信原理 名称作用URL统一资源定位符, 例如:http://www.baidu.com域名在https://www.baidu.com/这个网址中www.baidu.com 是一个域名IP地址计算机在网络当中的一个身份证号, 在同一个网络当中IP地址是唯一的, 有了IP地址两台计算机直接才能建立连接通信端口号一个计算…...

降低试错成本,低代码或成企业数字化转型突破口
近年来,随着市场竞争和宏观环境的双重驱动,数字化已经成为企业提升竞争性和保持可持续发展的重要手段,大多数企业意识到数字化转型的重要性,纷纷入局。 作为数据驱动业务创新的一个新方法,但行业成功的案例并不多&…...

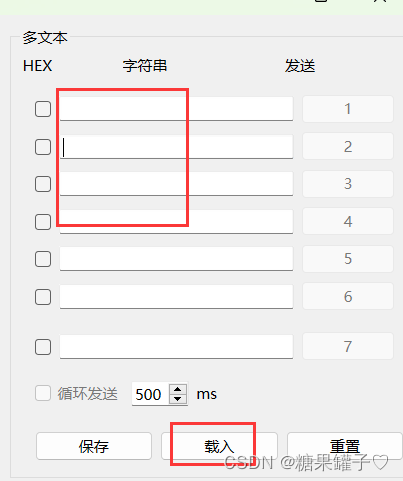
串口助手(串口发送接收数据, 定时, 清空, hex显示)
文章目录 前言一、串口接收数据1. 默认接收,换行,hex显示2. 清空接收区数据3. 保存接受区数据 二、串口发送数据1. 默认发送2. 定时发送 三、串口助手优化1. 设置组合框当前内容。2. 未检测到串口,弹出警告。3. 载入文件 总结 前言 这篇文章…...

bp神经网络
%% 2.读取数据(两个文件) datareadmatrix(C:\Users\Administrator\Desktop\synthetic_01.csv); file_lengthlength(data); for i1:file_length %用for循环去导入第二个csv文件 namedata(i); pathstrcat(C:\Users\Administrator\Desktop\ydata.…...

strace交叉编译后对特定文件的写流程进行监控和过滤
交叉编译 为了支持strace对pid进行解析,因系统默认支持的strace版本较低,需要使用较新的版本对strace进行交叉编译,这里使用了github上的 https://github.com/strace/strace/releases 发布的strace v5.19版本,2022-08-12发布。lo…...

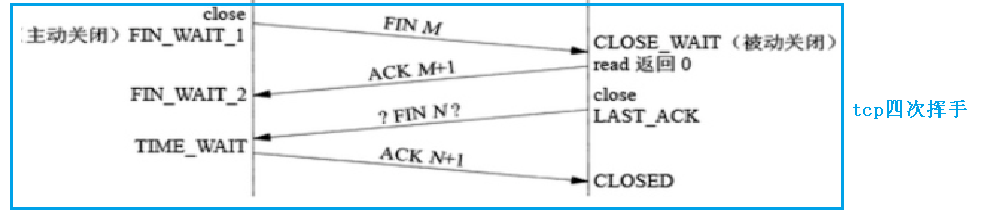
初识网络之TCP网络套接字
目录 一、TCP常用网络接口 1. 监听服务器 2. 接收链接 3. 发起连接 二、实现一个简单的tcp程序 1. 日志函数 2. 服务端文件 2.1 .hpp文件 2.2 .cpp文件 3. 客户端文件 3.1 .hpp文件 3.2 .cpp文件 4. 程序测试 三、实现支持多个用户并发访问的tcp程序 1. 当前程序…...
)
自然语言处理从入门到应用——自然语言处理的基本问题:文本分类(Text Classification, Text Categorization)
分类目录:《自然语言处理从入门到应用》总目录 文本分类(Text Classification, Text Categorization)是最简单也是最基础的自然语言处理问题。即针对一段文本输入,输出该文本所属的类别,其中,类别是事先定义…...

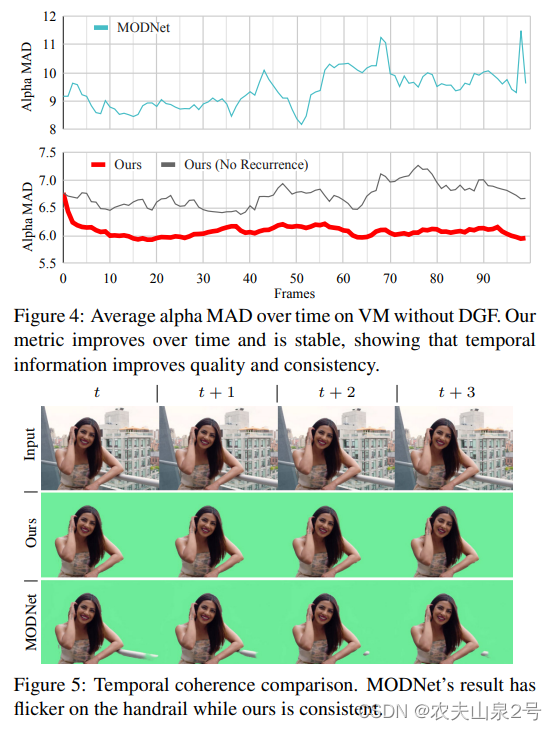
【论文】——Robust High-Resolution Video Matting with Temporal Guidance浅读
视频matting 时序监督 摘要 我们介绍了一种稳健、实时、高分辨率的人类视频抠图方法,该方法取得了新的最先进性能。我们的方法比以前的方法轻得多,可以在Nvidia GTX 1080Ti GPU上以76 FPS处理4K,以104 FPS处理HD。与大多数现有的逐帧作为独…...
)
第四章、用户体验五要素之范围层解析(本文作用是通俗讲解,让你更容易理解)
把用户需求和产品目标转换成特定的产品时应该提供给用户什么样的内容或者功能就变成了范围层。 范围层就是定义需求。如果不能很好的定义需求,那么你的软件永远都是测试待发布版本。如果产品只是负责人脑海中的一个不定型印象,那将是灾难性的。 1、产品负…...

计算机毕业论文内容参考|基于python的农业温室智能管理系统的设计与实现
文章目录 导文文章重点前言课题内容相关技术与方法介绍技术分析技术设计技术设计技术实现方面系统测试和优化总结与展望本文总结后续工作展望导文 计算机毕业论文内容参考|基于python的农业温室智能管理系统的设计与实现 文章重点 前言 本文介绍了一种基于Python的农业温室智…...

Java 进阶 -- 流
Java I/O, NIO, and NIO.2 BaseStream<T, S extends BaseStream<T, S>> extends AutoCloseable 流(streams)的基本接口,流是支持顺序和并行聚合操作的元素序列。下面的例子演示了一个使用流类型stream和IntStream的聚合操作,计算红色小部件…...

硬件 TCP/IP 协议栈
目录 全硬件的TCP/IP 协议栈简介以太网接入单片机方案以太网接口芯片CH395Q 简介以太网接口芯片CH395Q 命令简介以太网接口芯片CH395Q 寄存器配置与使用移植CH395Q 源码 TCP_Client 实验TCPClient 配置流程TCPClient 实验硬件设计程序设计下载验证 WebServer 实验WebServer 简介…...

word恢复和粘贴按钮变灰色,不可用怎么办?
如果 Word 中的恢复和粘贴按钮变成灰色,可能是由于以下原因之一: 1. 文档处于只读模式。 2. 与 Office 相关的某些组件已损坏或缺失。 3. Word 的文件权限被配置为只读。 以下是一些可能的解决方法: 1. 检查文档是否处于只读模式。 如果是…...

【unity技巧】Physics2D Raycast、Overlapcircle、OverlapBox检测的用法
文章目录 分析检测地面1. 使用Raycast1.1 介绍1.3 场景窗口可视化1.4 完整实例代码1.4 存在问题1.4.1 问题11.4.2 问题2 2. 使用Overlapcircle2.1 介绍2.2 场景窗口可视化2.3 完整实例代码2.4 存在问题 3. 使用OverlapBox3.1 介绍3.2 场景窗口可视化3.3 完整实例代码3.4 注意事…...

一、kafka入门
Kafka入门 为什么要用消息中间件? 异步处理 场景说明:用户注册后,需要发注册邮件和注册短信。传统的做法有两种1.串行的方式;2.并行方式。 串行方式:将注册信息写入数据库成功后,发送注册邮件ÿ…...

公司新来一00后,真让人崩溃...
2022年已经结束结束了,最近内卷严重,各种跳槽裁员,相信很多小伙伴也在准备今年的金九银十的面试计划。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必要的,它几乎涵盖了所有的…...

(1Gb)S28HS01GTGZBHA030/ S28HS01GTGZBHV033/ S28HS01GTGZBHA033 FLASH - NOR闪存器件
产品简介: Infineon 带有HyperBus™的S26HSxT以及S26HLxT Semper™闪存是一种高性能、安全可靠的NOR闪存解决方案。 这些组件集成了关键的安全功能,用于汽车、工业、通信等行业的各种应用。S26HSxT和S26HLxT Semper闪存采用HyperBus接口,符…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
