【unity技巧】Physics2D Raycast、Overlapcircle、OverlapBox检测的用法
文章目录
- 分析
- 检测地面
- 1. 使用Raycast
- 1.1 介绍
- 1.3 场景窗口可视化
- 1.4 完整实例代码
- 1.4 存在问题
- 1.4.1 问题1
- 1.4.2 问题2
- 2. 使用Overlapcircle
- 2.1 介绍
- 2.2 场景窗口可视化
- 2.3 完整实例代码
- 2.4 存在问题
- 3. 使用OverlapBox
- 3.1 介绍
- 3.2 场景窗口可视化
- 3.3 完整实例代码
- 3.4 注意事项
- 扩展
- 参考
这里我以角色跳跃为例,实现角色是否在地面判断的3种方法,及优缺点
分析
通常我们不希望角色可以进行无限次的跳跃
比如如何让角色仅仅一次的跳跃呢?
我们的思路是对这个角色进行一次检测,当角色接触到了平台或者地面时,我们才允许角色跳跃

当角色是在空中时,角色不允许跳跃,直到落地为止

检测地面
我们如何去检测一个物体是否在地面上呢?
1. 使用Raycast
1.1 介绍
我们可以去使用Raycast方法(射线检测),让他发射一条向下的射线,如果这条射线能检测到任何添加了Collider组件的平台,那就意味着我们的角色接触地面了

Physics2D.Raycast(xxx, xx, xx);
方法第一个参数为射线发射点
第二个参数 为射线的方向
第三个参数为射线的检测距离
检测距离我们不能写成无限长,检测的最大距离,应该是人物的中心点,到我们人物的【底部】再多出一点点的距离(一点点的距离我用0.1来表示),射线是从我们图片当中的中心点发出的

我们可以通过【sp.bounds.extents.y】直接获取这个整张图片一半高度

1.3 场景窗口可视化
为了能够在场景窗口种,可视化这条射线,我们可以通过Debug.DrawRay方法,参数传递的是射线的发射点和射线反向

1.4 完整实例代码
private void CheckGround()
{RaycastHit2D hitInfo = Physics2D.Raycast(transform.position, -transform.up, sp.bounds.extents.y + 0.1f);Debug.DrawRay(transform.position,-transform.up * (sp.bounds.extents.y + 0.1f), Color.red);if(hitInfo.collider != null)//我们检测到了平台{isGround = true;}else{isGround = false;}
}
1.4 存在问题
1.4.1 问题1
当Raycast进行检测时,游戏一开始第一个检测到的是它的本身,并不是平台,是含有collider组件的游戏对象,而且角色的这个collider组件又无法去除,导致检测一直是true
解决
在Start方法种,通过Physics2D.queriesStartInCokkiders=false,来忽略一开始射线检测的游戏内部collider组件
private void Start(){Physics2D.queriesStartInCokkiders=false;
}
1.4.2 问题2

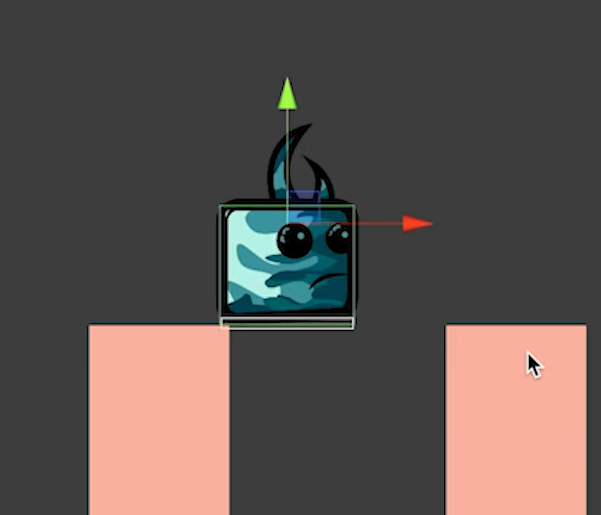
如上图,当我们的平台靠的足够近时,并且小于角色的宽度时,我们的角色必然是可以站在这两个平台之间不会掉下去的,因为我们胖嘛,我们并不会掉下去,但是当我们想要再次进行跳跃的时候,由于Raycast射线的检测,在我们的射线路径中,检测判定为空,我们并没有检测到任何的collider组件,这也反映出了Raycast在进行检测时,带来的一些缺点和不足
2. 使用Overlapcircle
2.1 介绍
在检测平台跳跃时,我们通常并不会使用Raycst方法来检测人物是否着地,而是需要去给他一个【大小范围】的来检测。这次我们需要使用【Physics2D.OverlapCircle】方法,这个方法通过一个circle(圆形)区域去进行检测,如果检测到任何的collider的碰撞器组件对象,会返回collider2d类型的变量
Physics2D.OverlapCircle(xxx, xx, xx);
第一个参数是这个圆形的中心点位置
第二个参数是这个圆形的半径距离
第三个参数是这个圆形能够检测的【指定层】

2.2 场景窗口可视化
为了能够可视化的去看到,究竟我们这个圆形的检测范围是多大,OnDrawGizmos在方法的内部可视化一个子物体位置坐标为中心
OnDrawGizmos在方法内部可视化一个以子物体位置坐标为中心,检测长度为半径的圆形,这样我们就可以有通过Inspector窗口直接对这个圆形检测范围进行非常直观的调整


2.3 完整实例代码
private void CheckGround()
{Collider2D collider = Physics2D.OverlapCircle(checkPoint.position, checkRadius, layerMask);if(collider!=null)//我们检测到了平台isGround true;}else{isGround false;}
}private void OnDrawGizmos()
{Gizmos.DrawWireSphere(checkPoint.position, checkRadius);Gizmos.color = Color.red;
}
2.4 存在问题

如上图,比如我们站在平台的边缘,如果我们的圆形的半径不足够大的话,我们依然没有办法去进行判断,但是如果我们的半径足够大,满足我们人物的宽度时,会出现我们的角色没有真正到达地面,也判定为可以再次起跳

3. 使用OverlapBox
3.1 介绍
对于上面的问题,我们就引入了【Physics2D.OverlapBox】方法
Physics2D.OverlapBox(xxx, xxx, xx, xx);
检测的形状只是从圆形变为了box方形,
第二个参数就不是圆的半径了,而是一个Vector2结构类型的变量,表示这个检测方形的长和宽,
第三个参数表示的是角度,我设置为0即可

3.2 场景窗口可视化
因为检测形状发生了改变,如果你想在场景窗口种可视化,我们需要在OnDrawGizmos方法中,将【Sphere圆球】变成【Cube立方体】


3.3 完整实例代码
private void CheckGround()
{Collider2D collider = Physics2D.OverlapBox(checkPoint.position, checkBoxSize, 0, layerMask);if(collider!=null)//我们检测到了平台isGround true;}else{isGround false;}
}private void OnDrawGizmos()
{Gizmos.DrawWireCube(checkPoint.position, checkBoxSize);Gizmos.color = Color.red;
}
3.4 注意事项
我们最好保证检测方形的大小不要太大,如果检测的方形很大的话,我们会导致如果我们连续按下空格键(及跳跃键),很可能在第二次跳跃时检测人物还在地面上。同时进行了两次跳跃,导致一些不必要的问题,比如跳跃过高等

扩展
【unity技巧】实现马里奥一样更具物理感的长按长跳与短跳
【Unity游戏开发教程】零基础带你从小白到超神19——射线检测
参考
BeaverJoe【视频】:更具物理感的长跳与短跳和Raycast缺点
相关文章:

【unity技巧】Physics2D Raycast、Overlapcircle、OverlapBox检测的用法
文章目录 分析检测地面1. 使用Raycast1.1 介绍1.3 场景窗口可视化1.4 完整实例代码1.4 存在问题1.4.1 问题11.4.2 问题2 2. 使用Overlapcircle2.1 介绍2.2 场景窗口可视化2.3 完整实例代码2.4 存在问题 3. 使用OverlapBox3.1 介绍3.2 场景窗口可视化3.3 完整实例代码3.4 注意事…...

一、kafka入门
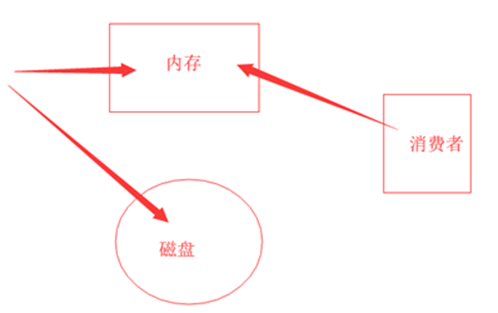
Kafka入门 为什么要用消息中间件? 异步处理 场景说明:用户注册后,需要发注册邮件和注册短信。传统的做法有两种1.串行的方式;2.并行方式。 串行方式:将注册信息写入数据库成功后,发送注册邮件ÿ…...

公司新来一00后,真让人崩溃...
2022年已经结束结束了,最近内卷严重,各种跳槽裁员,相信很多小伙伴也在准备今年的金九银十的面试计划。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必要的,它几乎涵盖了所有的…...

(1Gb)S28HS01GTGZBHA030/ S28HS01GTGZBHV033/ S28HS01GTGZBHA033 FLASH - NOR闪存器件
产品简介: Infineon 带有HyperBus™的S26HSxT以及S26HLxT Semper™闪存是一种高性能、安全可靠的NOR闪存解决方案。 这些组件集成了关键的安全功能,用于汽车、工业、通信等行业的各种应用。S26HSxT和S26HLxT Semper闪存采用HyperBus接口,符…...

苹果服务端通知v2处理(AppStore Server Notifications V2)
苹果服务端通知v2处理 关键词: App Store Server Notifications V2、Python源码、苹果订阅、JWS、x5c、JSON WEB TOKEN 背景 最近要接入苹果订阅功能,调研后发现订阅生命周期内的状态变更是通过苹果服务端通知返回的(什么时候普通内购也能加上减少掉单的概率)&am…...

matlab 道路点云路缘石边界提取
目录 一、功能概述1、算法概述2、主要函数3、参考文献二、代码实现三、结果展示四、参考链接一、功能概述 1、算法概述 1、对于扫描线上的每个点,该函数计算这三个特征。 高差特征——计算一个点周围的标准偏差和高度最大差。路缘石点的标准偏差和高度差必须分别在指定的Heig…...

二叉树详解:带你掌握二叉树
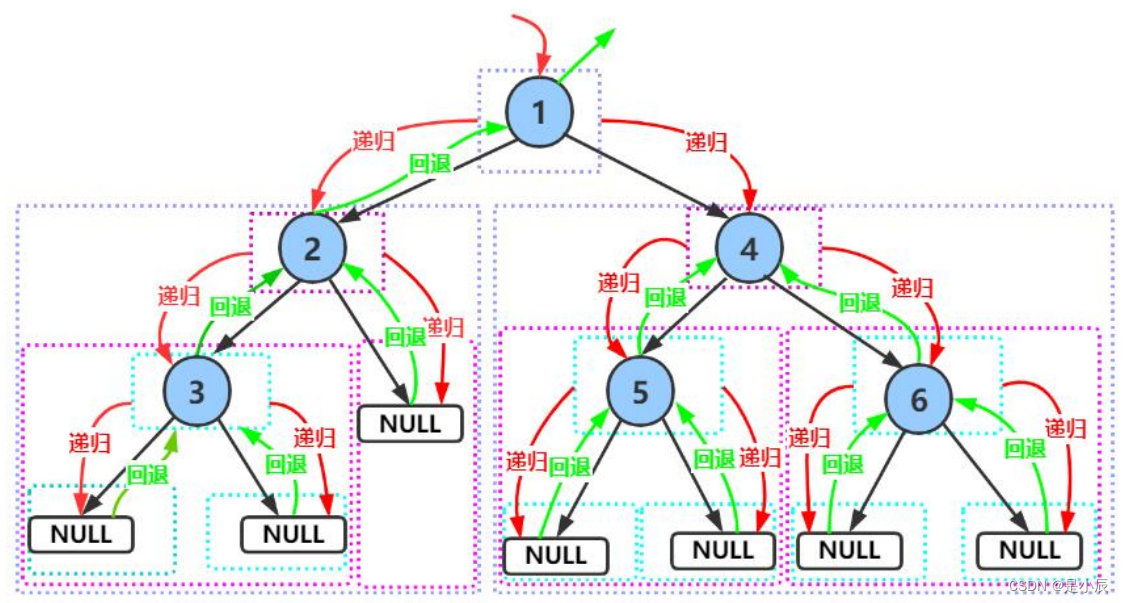
目录 前言1. 树型结构1. 1 树的概念1.2 树的特点1.3 树的相关术语 2. 二叉树(binary tree)2.1 二叉树的概念2.2 二叉树中的特殊树2.2.1 满二叉树2.2.2 完全二叉树 2.3 二叉树的性质 3. 二叉树的遍历3.1 前序遍历3.2 中序遍历3.3 后序遍历3.4 层序遍历 总…...

LNMP网站框架搭建(编译安装)
目录 一、Nginx的工作原理 工作进程: 二、Nginx编译安装安装 三、mysql的编译安装 四、php的编译安装 验证PHP与nginx的是否连接 验证lnmp的是否搭建成功 五、部署 Discuz!社区论坛 一、Nginx的工作原理 php-fpm.conf 是控制php-fpm守护…...

详解Servlet API
目录 前言 HttpServlet HttpServletRequest 代码实例 打印请求信息 通过URL中的queryString进行传递。 通过post请求的body,使用form表单传递 通过POST 请求中的 body 按照 JSON 的格式进行传递 HttpServletResponse 核心方法代码实例 设置状态码 自动刷…...
【小白教程】Docker安装使用教程,以及常用命令!
【小白教程】Docker安装使用教程,以及常用命令! - 带你薅羊毛最近调试Docker内容,顺手记录一下,我常用的几个命令!这里总结一下,方便自己也同时方便大家使用! 内容慢慢完善更新!如有…...

TypeScript基础
TS编译运行 ts不是在终端运行,是一门中间语言,最终编译为js运行。 手动编译 // 1. ts编译为js npm i -g typescript // 查看版本 tsc -v// 2. ts直接运行,主要用来查看是否报错 npm i -g ts-node // 查看版本 ts-node -v1.手动编译ts代码 …...

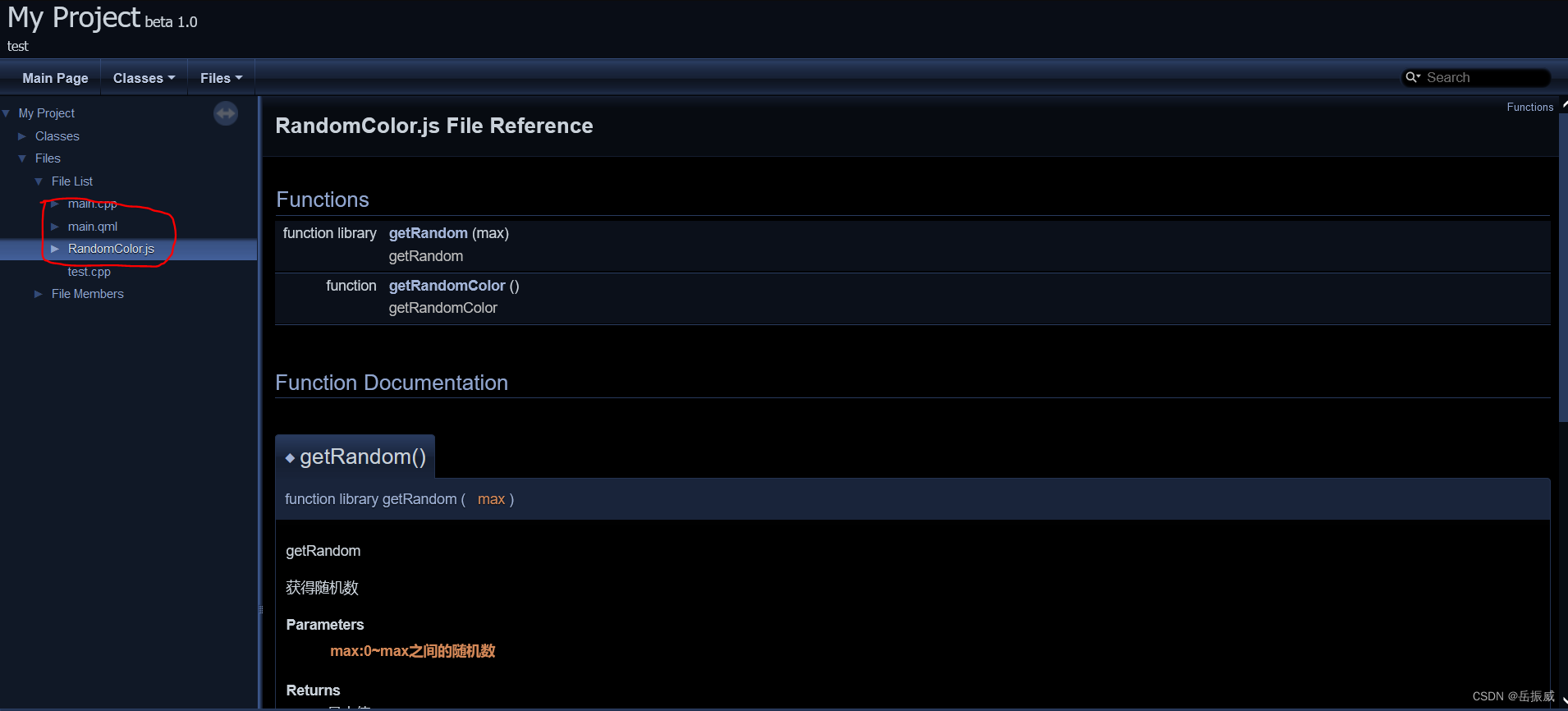
QML学习二:Doxygen为qml工程生成代码文档
效果如下: 设置后能够支持.js和.qml文档。 QML学习二:Doxygen为工程生成注释文档 前言一、安装doxyqml二、Doxygen设置1.文档目录设置2.文档目录设置三、添加注释总结前言 好的代码必须配一个好的文档说明,方便以后维护以及学习。 前提条件: 1.安装好了Doxygen代码生成工…...

Vue 有哪些经典面试题?
前言 下面总结了vue的一些经典的面试题,希望对正在找工作面试的小伙伴们提供一些帮助,我们废话少说直接进入整体、 简述一下什么是MVVM模型 MVVM,是Model-View-ViewModel的简写,其本质是MVC模型的升级版。其中 Model 代表数据模…...

pandas速学-DataFrame
一、理解DataFrame 他是一个表格结构:DataFrame 是一个表格型的数据结构 他是有序的,不同值类型:它含有一组有序的列,每列可以是不同的值类型(数值、字符串、布尔型值)。 他可以被看做一个由series组成的…...

在任务与执行策略之间的隐性耦合
我们已经知道, Executor 框架可以将任务的提交与任务的执行策略解耦开来。就像许多对复杂过程的解耦操作那样,这种论断多少有些言过其实了。虽然Executor 框架为制定和修改执行策略都提供了相当大的灵活性,但并非所有的任务都能适用所有的执行…...

Spring Cloud Alibaba Nacos 构建配置中心
构建配置中心 新建命名空间 登录 Nacos 面板,依次点击左侧菜单栏【命名空间→新建命名空间】、填写命名空间名和描述信息,点击【确定】: 新建配置文件 依次点击左侧菜单栏【配置管理→配置列表】、切换到指定命名空间【此处为 shop】、点击…...

华为OD机试真题 Java 实现【猴子爬山】【2023 B卷 100分】,附详细解题思路
一、题目描述 一天一只顽猴想去从山脚爬到山顶,途中经过一个有个N个台阶的阶梯,但是这猴子有一个习惯: 每一次只能跳1步或跳3步,试问猴子通过这个阶梯有多少种不同的跳跃方式? 二、输入描述 输入只有一个整数N(0<N<=50)此阶梯有多少个阶梯。 三、输出描述 输…...

【19JavaScript for 循环】JavaScript for 循环:掌握重复执行的关键
JavaScript for 循环 在JavaScript中,for循环是一种常用的循环结构,它允许您重复执行一段代码,达到循环的目的。 基本语法 for (initialization; condition; iteration) {// 要执行的代码}for循环由以下几个关键部分组成: init…...

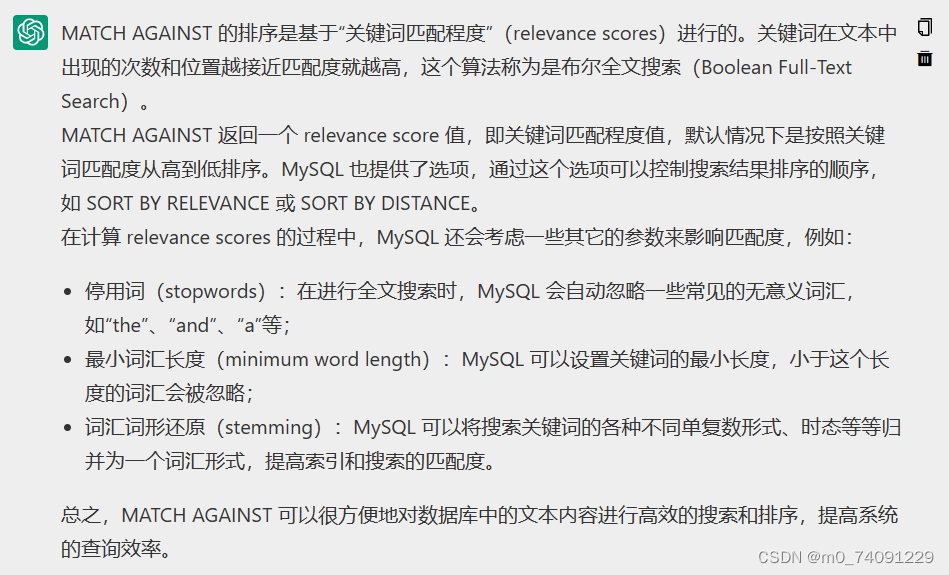
MySQL学习(联结,组合查询,全文本搜索)
联结 SQL最强大的功能之一就是能在数据检索查询的执行中联结表; 关系表 为什么要使用关系表? 使用关系表可以储存数据不重复,从而不浪费时间和空间;如果有数据信息变动,只需更新一个表中的单个记录,相关…...

Nautilus Chain:独特且纯粹的创新型 Layer3
以 Layer3 架构为主要特点的模块化公链 Nautilus Chain 即将在近期上线主网,这也进一步引发了行业关于 Layer3 的讨论。 实际上,在2022年以太坊的创始人 Vitalik 提出了三大目标:Layer2 用于扩展,Layer3 用于定制功能,…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
