html选择器
基本选择器
基本选择器 : 标签选择器 , 类选择器 , ID选择器
标签选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 基本选择器</title><!-- 基本选择器 : 标签选择器 --><style>span{/*自由加属性和各种样式*/color: red;/*字体颜色*/font-size: 20px;/*字体大小*/}</style>
</head>
<body><span>hello,world!</span>
</body>
</html>
效果:

标签选择器是直接用标签然后在大括号里面写值,如上面我写的<span></span>标签
span{
里面写值或样式,根据自己的需要加样式
}
类选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 基本选择器</title><!-- 基本选择器 : 类选择器 --><style>.text{/*自由加属性和各种样式*/color: blue;/*字体颜色*/font-size: 20px;/*字体大小*/}</style>
</head>
<body><span class="text">hello,world!</span>
</body>
</html>
效果:

使用类选择器的时候如上面我写的一个<span></span>的标签里面加个class="text",
用class的text这个名字,名字前面 一定要加点
.text{
里面写值或样式,根据自己的需要加样式
}
ID选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML 基本选择器</title><!-- 基本选择器 : id选择器 --><style>#word{/*自由加属性和各种样式*/color: pink;/*字体颜色*/font-size: 20px;/*字体大小*/}</style>
</head>
<body><span id="word">hello,world!</span>
</body>
</html>
效果:

如果需要用id选择器如上我写的,<span></span>里面要加 id="你起的名字".我这里写的word,一定要加#号
#word{
里面写值或样式,根据自己的需要加样式
}
基本选择器总结
基本选择器 : 网页选择器核心
- 标签选择器: 直接拿标签名作为选择器的名字使用
作用: 当前网页中所有该标签都有效 ID选择器: 一个网页中指定一个效果只能用一次
写法: 给标签加id="值",#值{声明};- 类选择器:指定一个样式可以多次使用
写法:给标签加class="值", . 值{声明};
高级选择器
高级选择器: 层次选择器 , 伪类选择器 , 属性选择器,交集选择器 , 全集选择器
层次选择器
层次选择器: 标签之间的包含 ,同级关系的表示 a标签包含b标签和c标签: a是b和c的父亲,b和c是兄弟
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>层次选择器</title><style>.content h1{ /*后代选择器 无论嵌套多少层*/color:red;}.content>h1{ /*子选择器 只访问下一级,只有一层*/color: #faa53b;}h1+h2{ /*相邻兄弟*/color: green;}h1~h2 { /*同兄弟*/color: #1f87cc;}</style>
</head>
<body><div class="content"><h1>张三</h1><h2>李四</h2><ul><li>王五</li><li>赵六</li></ul><div><h1>孙七</h1></div>
</div>
</body>
</html>
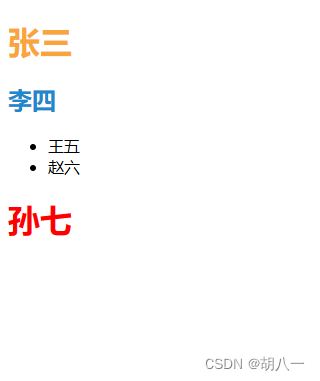
效果:

1.后代选择器。
格式: E F { css样式 } (E和F都是选择器)
作用:访问到E下的所有的F元素(无论嵌套多少层)。
符号: 空格。
2.子代选择器。
格式: E>F {css样式 } (E和F都是选择器)
作用:访问到E下的所有的F元素(只访问下一级,只有一层)。
符号: >。
伪类选择器
伪类选择器:直接指定第几个儿子
E F:first-child E 标签里面的第一个F标签,锁定第一个位置
E F:first-of-type E标签里面的第一个F标签,不锁定第一个位置
E F:last-child E 标签里面的最后一个F标签,锁定最后一个位置
E F:last-of-type E标签里面的最后一个F标签,不锁定最后一个位置
E F:nth-child(n) E标签里面的第n个F标签,锁定第n个位置
E F:nth-of-type(n) E标签里面的第n个F标签,不锁定第n个位置,odd:奇数行 even:偶数行
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 |
| :first-child | p:first-child | 选择每个p元素是其父级的第一个子级。 |
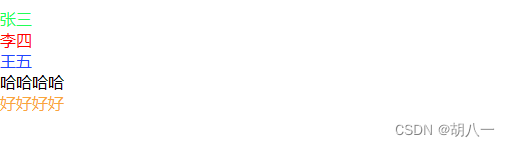
属性选择器
以标签的属性和值作为条件
语法:
E[属性=值][...] 具有指定属性且值相等的E标签
E[属性^=值][...] 具有指定属性且以值开头的E标签
E[属性$=值][...] 具有指定属性且以值结尾的E标签
E[属性*=值][...] 具有指定属性且包含值的E标签
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>属性选选择器</title><style>div[id]{ /*具有id属性的div标签*/color: red;}div[id][name]{ /*具有id和name属性的div标签*/color: #21ff56;}div[name=bb] { /*具有name属性且值的bb的div标签*/color: aqua;}div[name^=bb] { /*具有name属性且值以b开头的div标签*/color: #ff2488;}div[name$=bb] { /*具有name属性且值结尾b的div标签*/color: #2044ff;}div[name*=abc] { /*具有name属性且包含abc的div标签*/color: #faa53b;}</style>
</head>
<body><div id="ab" name="ad">张三</div><div id="ac">李四</div><div name="bb">王五</div><div name="bc">哈哈哈哈</div><div name="abc">好好好好</div>
</body>
</html>
效果:

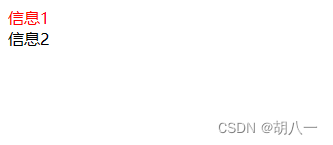
交集选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>交集选择器</title><style>#a.b{ /*同时具有*/color: red;}</style>
</head>
<body><div id="a" class="b">信息1</div><div id="aa" class="bb">信息2</div>
</body>
</html>
效果:

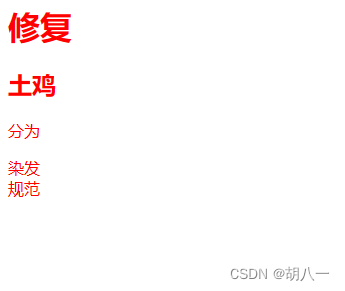
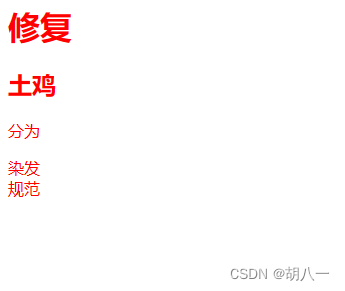
并集选择器
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>并集选择器</title><style>h1,h2,p,div,a{color: red;}*{ /*所有标签*/}div*{ /*div所有标签*/}</style>
</head>
<body><h1>修复</h1><h2>法鸡</h2><p>分为</p><div>染发</div><a>规范</a></body>
</html>
效果:

并集选择器,就是把它们和在一起写,要用逗号隔开
相关文章:

html选择器
基本选择器 基本选择器 : 标签选择器 , 类选择器 , ID选择器 标签选择器 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEed…...

Leetcode 剑指 Offer II 030. 插入、删除和随机访问都是 O(1) 的容器
题目难度: 中等 原题链接 今天继续更新 Leetcode 的剑指 Offer(专项突击版)系列, 大家在公众号 算法精选 里回复 剑指offer2 就能看到该系列当前连载的所有文章了, 记得关注哦~ 题目描述 设计一个支持在平均 时间复杂度 O(1) 下,执行以下操作…...

django实现读取数据导出生成excel表格
目录 一、简单示例: 1.创建文件对象: 2.添加工作表: 3.写入数据: 二、实践出真理 需要先安装xlwt模块 pip install -i https://pypi.douban.com/simple xlwt一、简单示例: import xlwt# 创建一个Excel文件对象 …...

DevOps系列文章之 Docker-compose
一,Docker-compose全集 1,Docker-compose简介 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。 Docker-Compose将所管理的容器分为三层,分别是工程(project),…...

Vue Router入门:轻松构建单页应用程序
Vue.js是一种流行的前端JavaScript框架,可以让开发人员轻松构建动态用户界面。Vue.js的一个关键特性是其路由系统,它使得开发人员可以轻松创建具有多个视图和页面的单页应用程序(SPA)。在本文中,我们将探讨如何使用Vue Router在Vue.js中构建SPA。我们将介绍如何安装和配置…...

ITSM 如何帮助制造业企业
ITSM在现代制造业中的作用 在过去的几年中,制造业已经看到了快速的数字化,以智能制造技术改进生产技术。在工业4.0和工业5.0的推动下,制造商正在摆脱陈旧 以及利用物联网、人工智能、机器学习和大数据等先进技术的互联智能制造系统ÿ…...

leecode
leecode20,有效的括号,栈 class Solution:def isValid(self, s: str) -> bool:def check(ch1,ch2):if ch1 [ and ch2 ]:return Trueelif ch1 ( and ch2 ):return Trueelif ch1 { and ch2 }:return Trueelse:return Falsestack []for i in ran…...
<未来补全>)
2023-06-09 LeetCode每日一题(修改图中的边权)<未来补全>
2023-06-09每日一题 一、题目编号 2699. 修改图中的边权二、题目链接 点击跳转到题目位置 三、题目描述 给你一个 n 个节点的 无向带权连通 图,节点编号为 0 到 n - 1 ,再给你一个整数数组 edges ,其中 edges[i] [ai, bi, wi] 表示节点…...

Linux 应用程序信号量使用实战
背景 在项目实施过程中,有个机制需要做两个线程之间的同步。 具体需求如下: 首先,线程1需要把资源读取到缓存 其次,线程2才可以操作这块缓存 上述两个动作顺序交替重复。 思路 使用信号量解决思路,申请两个信号…...

【Java多线程进阶】synchronized工作原理
前言 本期讲解 synchronized 工作的原理以及常见的锁优化机制,相信大家在看完这篇博文后对 synchronized 工作流程有一定的理解。话不多说,让我们快速进入学习吧~ 目录 1. 锁的工作流程 2. 偏向锁 3. 轻量级锁和重量级锁 3.1 轻量级锁 3.2 重量级锁…...

C语言经典题目(三)
C站的小伙伴们,大家好呀!😊😊✨✨这一篇是C语言之经典题目篇,除程序设计,还有一些不错的程序分析,快来和我一起进入C语言的世界吧!✨✨✨ 💕C语言其他刷题篇在这里哦&…...

九、(补充文章四)Arcgis实现深度学习训练样本数据的批量制作——只靠原图+shp如何批量制作样本图片
之前写了一些个深度学习系列文 其中先是单张样本的制作方法 最后通过构造模型批量处理 大大提高了生成样本的速度 四、Arcgis实现深度学习河流训练样本数据的制作(使用软件批量获取样本图片)——对已经获取到的完整面状样本数据进行处理 但是这个方法不仅仅需要shp和原图 还需要…...

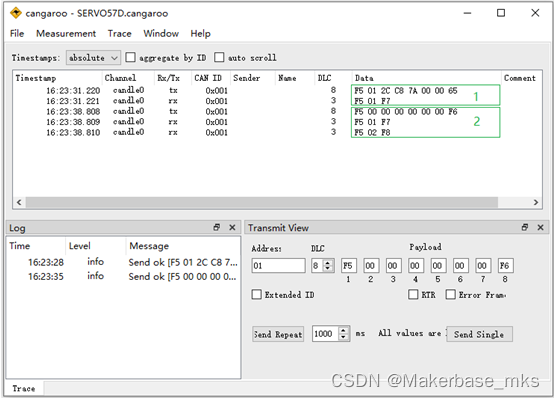
MKS SERVO4257D 闭环步进电机_系列8 CAN通讯示例
第1部分 产品介绍 MKS SERVO 28D/35D/42D/57D 系列闭环步进电机是创客基地为满足市场需求而自主研发的一款产品。具备脉冲接口和RS485/CAN串行接口,支持MODBUS-RTU通讯协议,内置高效FOC矢量算法,采用高精度编码器,通过位置反馈&a…...

UnityVR--组件9--视频组件VideoPlayer
目录 前言 参数解释 RenderMode渲染方式 VideoPlayer类中的API 前言 在之前的VR场景中已经使用过VideoPlayer播放视频(Unity.UI的交互(6)-播放视频),不过在VR中设置是有些不同的,这里更详细地说明一下V…...

Java 深拷贝和浅拷贝
Java 中的深拷贝和浅拷贝是针对对象复制而言的。 浅拷贝(Shallow Copy) 当对象进行浅拷贝时,只会复制对象本身和其中的基本数据类型属性,而不会复制引用对象的实际内容。具体而言,浅拷贝只会创建一个新的对象&#x…...

[ruby on rails] docker
docker安装 ubuntu14.04后自带docker安装包,可以直接安装 sudo apt-get updatesudo apt-get install -y docker.io# 安装后启动sudo service docker start查看docker信息 docker infodocker命令 sudo service docker start sudo service docker stop sudo servic…...

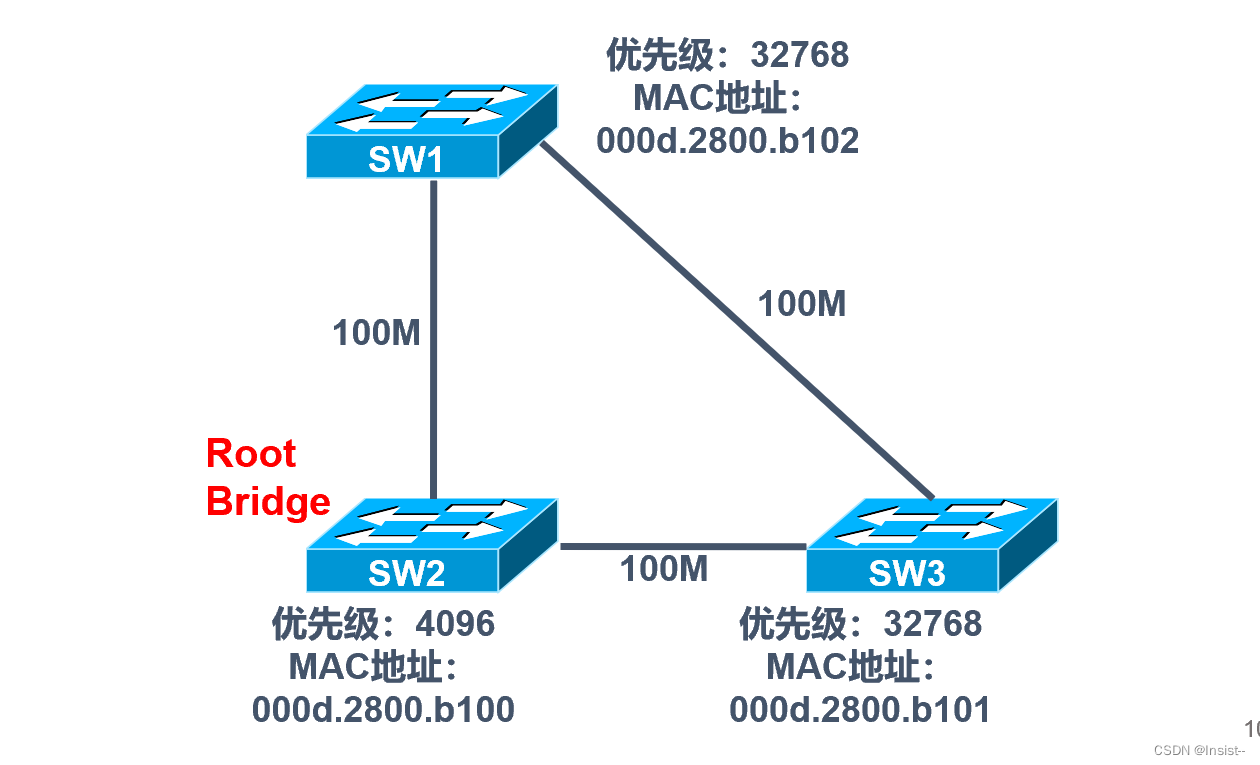
网络协议——STP协议是什么?是如何实现的?
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、STP协议是什么 二、为什么需要STP协议 三、STP的实现过程 编辑 1、选举跟桥 2、给非跟桥交换机选举跟端口 3、给每个网段选…...

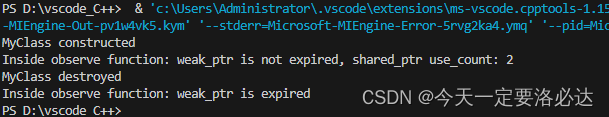
【C++】智能指针 学习总结 |std::shared_ptr |std::unique_ptr | std::weak_ptr
文章目录 前言一、智能指针介绍二、普通指针和智能指针的比较案例三、std::shared_ptr四、std::unique_ptr五、std::weak_ptr六、std::shared_ptr |std::unique_ptr | std::weak_ptr三大智能指针的区别 前言 参考答案:chatgpt 一、智能指针介绍 智能指针是C的一种…...

iptables防火墙
文章目录 一.linux防火墙基础1.linux 包过滤防火墙概述1.1netfilter1.2 iptables 2.包过滤的工作层次2.1 通信的五元素和四元素 3.iptables 的表、链结构3.1 规则链3.2 默认包括5种规则链3.3 规则表3.4 默认包括4个规则表 二.数据包过滤的匹配流程1.规则表之间的顺序2.规则链之…...

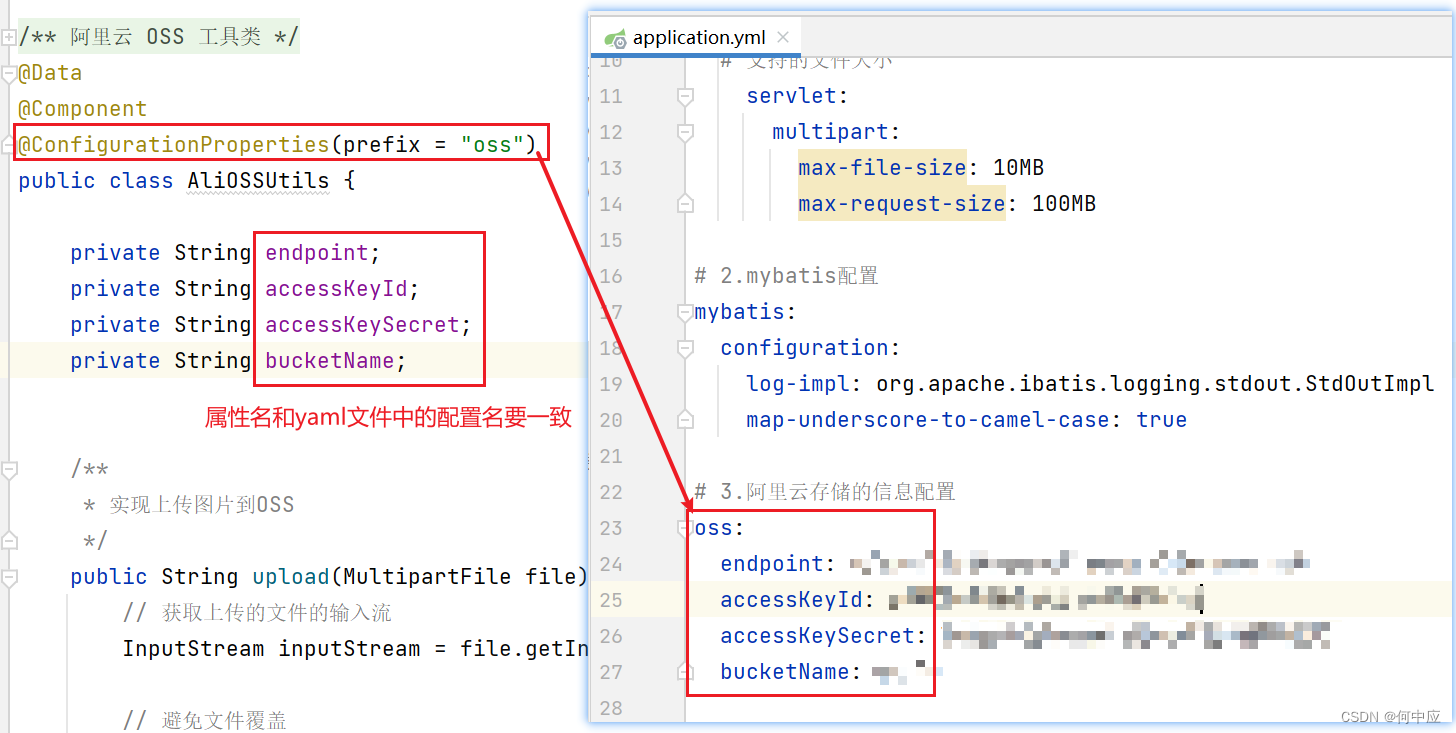
properties、yaml作为配置文件的特点
说明:在软件开发中,经常需要把一些配置写在文件中,如数据库配置、MyBatis配置等。这样,后续如果数据库参数有改动,就可以避免直接对代码做修改,只要修改配置文件中关于数据库的配置。关于配置文件的选择&am…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
